索引
Action(消息)Action.ActionParameter(消息)Action.Interaction(枚举)Action.LoadIndicator(枚举)BorderStyle(消息)BorderStyle.BorderType(枚举)Button(消息)ButtonList(消息)Card(消息)Card.CardAction(消息)Card.CardFixedFooter(消息)Card.CardHeader(消息)Card.DisplayStyle(枚举)Card.DividerStyle(枚举)Card.Section(消息)Columns(消息)Columns.Column(消息)Columns.Column.HorizontalSizeStyle(枚举)Columns.Column.VerticalAlignment(枚举)Columns.Column.Widgets(消息)DateTimePicker(消息)DateTimePicker.DateTimePickerType(枚举)DecoratedText(消息)DecoratedText.SwitchControl(消息)DecoratedText.SwitchControl.ControlType(枚举)Divider(消息)EndNavigation(消息)EndNavigation.Action(枚举)GetAutocompletionResponse(消息)Grid(消息)Grid.GridItem(消息)Grid.GridItem.GridItemLayout(枚举)Icon(消息)Image(消息)ImageComponent(消息)ImageCropStyle(消息)ImageCropStyle.ImageCropType(枚举)Link(消息)LinkPreview(消息)MaterialIcon(消息)Navigation(消息)Notification(消息)OnClick(消息)OpenLink(消息)OpenLink.OnClose(枚举)OpenLink.OpenAs(枚举)RenderActions(消息)RenderActions.Action(消息)SelectionInput(消息)SelectionInput.PlatformDataSource(消息)SelectionInput.PlatformDataSource.CommonDataSource(枚举)SelectionInput.SelectionItem(消息)SelectionInput.SelectionType(枚举)SubmitFormResponse(消息)Suggestions(消息)Suggestions.SuggestionItem(消息)TextInput(消息)TextInput.Type(枚举)TextParagraph(消息)Widget(消息)Widget.HorizontalAlignment(枚举)Widget.ImageType(枚举)
操作
描述提交表单时行为的操作。例如,您可以调用 Apps 脚本脚本来处理表单。如果触发了该操作,系统会将表单值发送到服务器。


| 字段 | |
|---|---|
function |
点击或以其他方式激活所含元素时要调用的自定义函数。 如需查看用法示例,请参阅读取表单数据。 |
parameters[] |
操作参数列表。 |
loadIndicator |
指定操作在进行调用时显示的加载指示器。 |
persistValues |
指示表单值在操作完成后是否保留。默认值为 如果为 如果为 |
interaction |
可选。打开对话框时必填。 响应与用户互动(例如用户点击卡片消息中的按钮)时应执行的操作。 如果未指定,应用会照常执行 通过指定
|
ActionParameter
调用操作方法时提供的字符串参数列表。例如,假设有三个延后按钮:“立即延后”“延后一天”或“延后一周”。您可以使用 action method = snooze(),在字符串参数列表中传递延后类型和延后时间。
如需了解详情,请参阅 CommonEventObject。


| 字段 | |
|---|---|
key |
操作脚本的参数名称。 |
value |
参数的值。 |
互动
可选。打开对话框时必填。
响应与用户互动(例如用户点击卡片消息中的按钮)时应执行的操作。
如果未指定,应用会照常执行 action(例如打开链接或运行函数)进行响应。
通过指定 interaction,应用能够以特殊的互动方式做出响应。例如,通过将 interaction 设置为 OPEN_DIALOG,应用可以打开对话框。
指定后,系统不会显示加载指示器。如果为某个插件指定该属性,系统会删除整个卡片,且客户端中不会显示任何内容。

| 枚举 | |
|---|---|
INTERACTION_UNSPECIFIED |
默认值。action 照常执行。 |
OPEN_DIALOG |
打开一个对话框,这是一个基于卡片的窗口式界面,Chat 应用可使用此界面与用户互动。 仅 Chat 应用支持在响应卡片消息中的按钮点击操作时提供支持。如果为某个插件指定该属性,系统会删除整个卡片,且客户端中不会显示任何内容。
|
LoadIndicator
指定操作在进行调用时显示的加载指示器。


| 枚举 | |
|---|---|
SPINNER |
显示一个旋转图标,表示内容正在加载。 |
NONE |
未显示任何内容。 |
BorderStyle
卡片或微件边框的样式选项,包括边框类型和颜色。


| 字段 | |
|---|---|
type |
边框类型。 |
strokeColor |
类型为 |
cornerRadius |
边框的角半径。 |
BorderType
表示应用于微件的边框类型。


| 枚举 | |
|---|---|
BORDER_TYPE_UNSPECIFIED |
请勿使用。未指定。 |
NO_BORDER |
默认值。无边框。 |
STROKE |
大纲。 |
按钮
用户可以点击的文本、图标或者文本和图标按钮。如需查看 Google Chat 应用中的示例,请参阅添加按钮。
如需将图片设为可点击的按钮,请指定 ImageImageComponentonClick 操作。


| 字段 | |
|---|---|
text |
按钮内显示的文字。 |
icon |
图标图片。如果同时设置了 |
color |
如果已设置,该按钮将填充纯色背景颜色,并且字体颜色会发生变化以与背景颜色形成对比。例如,设置蓝色背景可能会生成白色文字。 如果未设置,图片背景将为白色,字体颜色为蓝色。 对于红色、绿色和蓝色,每个字段的值都是 (可选)设置 对于 例如,以下颜色表示半透明的红色: |
onClick |
必需。用户点击按钮时执行的操作,例如打开超链接或运行自定义函数。 |
disabled |
如果为 |
altText |
用于无障碍功能的替代文本。 设置描述性文本,让用户了解该按钮的功能。例如,如果某个按钮会打开超链接,那么您可以写:“打开新的浏览器标签页,然后前往 Google Chat 开发者文档,网址为 https://developers.google.com/workspace/chat"。 |
ButtonList
水平布局的按钮列表。如需查看 Google Chat 应用中的示例,请参阅添加按钮。


| 字段 | |
|---|---|
buttons[] |
按钮数组。 |
卡片
Google Chat 消息或 Google Workspace 插件中显示的卡片界面。
卡片支持定义的布局、交互式界面元素(例如按钮)和富媒体(例如图片)。使用卡片来呈现详细信息、向用户收集信息并引导用户更进一步。
使用卡片制作工具设计和预览卡片。
打开卡片制作工具如需了解如何构建卡片,请参阅以下文档:
- 对于 Google Chat 应用,请参阅设计卡片或对话框的组件。
- 对于 Google Workspace 插件,请参阅基于卡片的界面。
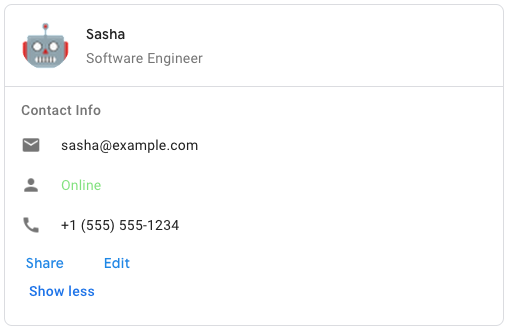
示例:Google Chat 应用的卡片消息

如需在 Google Chat 中创建示例卡片消息,请使用以下 JSON:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| 字段 | |
|---|---|
header |
卡片的标题。标头通常包含前置图片和标题。标题始终显示在卡片的顶部。 |
sections[] |
包含一组 widget。每个部分都有自己的可选标题。各个部分在视觉上以分隔线分隔。如需查看 Google Chat 应用中的示例,请参阅定义卡片的各个部分。 |
sectionDividerStyle |
部分之间的分隔线样式。 |
cardActions[] |
卡片的操作。系统会将操作添加到卡片的工具栏菜单中。
例如,以下 JSON 使用 |
name |
卡的名称。用作卡片导航中的卡片标识符。
|
fixedFooter |
此卡片底部显示的固定页脚。 如果在未指定
|
displayStyle |
在 Google Workspace 插件中,设置
|
peekCardHeader |
显示上下文内容时,提示卡片标题可充当占位符,以便用户能够在首页卡片和上下文卡片之间向前导航。
|
CardAction
卡片操作是指与卡片相关联的操作。例如,账单卡片可能包含删除账单、通过电子邮件发送账单或在浏览器中打开账单等操作。

| 字段 | |
|---|---|
actionLabel |
显示为操作菜单项的标签。 |
onClick |
此操作项的 |
CardHeader
表示卡片标题。如需查看 Google Chat 应用中的示例,请参阅添加标头。


| 字段 | |
|---|---|
title |
必需。卡片标题的标题。标题具有固定的高度:如果同时指定了标题和副标题,则每行会占用一行。如果仅指定标题,则该标题会占用两行。 |
subtitle |
卡片标题的副标题。如果指定,则该元素会单独显示在 |
imageType |
用于剪裁图片的形状。
|
imageUrl |
卡片标头中图片的 HTTPS 网址。 |
imageAltText |
此图片的替代文本,用于实现无障碍功能。 |
DisplayStyle
在 Google Workspace 插件中,决定卡片的显示方式。

| 枚举 | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED |
请勿使用。未指定。 |
PEEK |
卡片的标题显示在边栏底部,部分覆盖堆栈的当前顶部卡片。点击标题会将卡片弹出卡片堆栈。如果卡片没有标题,则系统会使用生成的标题。 |
REPLACE |
默认值。系统会替换卡片堆叠中顶部卡片的视图,以显示卡片。 |
DividerStyle
卡片的分隔线样式。目前仅用于卡片部分之间的分隔线。


| 枚举 | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED |
请勿使用。未指定。 |
SOLID_DIVIDER |
默认选项。在两个部分之间绘制实心分隔线。 |
NO_DIVIDER |
如果设置了此属性,部分之间便不会呈现分隔线。 |
部分
一个部分包含一系列按照指定顺序垂直呈现的 widget。


| 字段 | |
|---|---|
header |
显示在版块顶部的文字。支持简单的 HTML 格式的文本。如需详细了解如何设置文本格式,请参阅设置 Google Chat 应用中的文本格式和设置 Google Workspace 插件中的文本格式。 |
widgets[] |
部分中的所有 widget。必须包含至少一个微件。 |
collapsible |
指明此部分是否可收起。 可收起的部分会隐藏部分或所有微件,但用户可以点击展开,展开该部分以显示隐藏的微件。用户可以通过点击收起再次隐藏这些微件。 如需确定隐藏哪些 widget,请指定 |
uncollapsibleWidgetsCount |
即使某个部分处于收起状态也仍然可见的不可折叠 widget 的数量。 例如,如果某个部分包含五个 widget 且 |
列
Columns widget 可在卡片或对话框中最多显示 2 列。您可以在每一列中添加微件;微件会按照指定的顺序显示。如需查看 Google Chat 应用中的示例,请参阅在列中显示卡片和对话框。
每列的高度由较高的列决定。例如,如果第一列的高度高于第二列,则两列的高度均与第一列相同。由于每列可以包含不同数量的微件,因此您无法定义行或在列之间对齐微件。
列并排显示。您可以使用 HorizontalSizeStyle 字段自定义每列的宽度。如果用户的屏幕宽度太窄,则第二列会换行到第一列下方:
- 在网页上,如果屏幕宽度小于或等于 480 像素,第二列就会换行。
- 在 iOS 设备上,如果屏幕宽度小于或等于 300 pt,第二列就会换行。
- 在 Android 设备上,如果屏幕宽度小于或等于 320 dp,第二列就会换行。
如需包含 2 个以上的列或使用行,请使用 Grid


| 字段 | |
|---|---|
columnItems[] |
一个列数组。您最多可以在卡片或对话框中添加 2 列。 |
列
一列。


| 字段 | |
|---|---|
horizontalSizeStyle |
指定列如何填充卡片的宽度。 |
horizontalAlignment |
指定 widget 是与列的左对齐、右对齐还是居中对齐。 |
verticalAlignment |
指定 widget 是与列的顶部、底部还是中心对齐。 |
widgets[] |
包含在列中的 widget 的数组。微件会按照指定的顺序显示。 |
HorizontalSizeStyle
指定列如何填充卡片的宽度。每列的宽度取决于 HorizontalSizeStyle 以及该列中 widget 的宽度。


| 枚举 | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED |
请勿使用。未指定。 |
FILL_AVAILABLE_SPACE |
默认值。此列会填满可用空间,最多为卡片宽度的 70%。如果两列都设置为 FILL_AVAILABLE_SPACE,则每列都会填充 50% 的空间。 |
FILL_MINIMUM_SPACE |
列所填充的空间越小,所占空间不超过卡片宽度的 30%。 |
VerticalAlignment
指定 widget 是与列的顶部、底部还是中心对齐。


| 枚举 | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED |
请勿使用。未指定。 |
CENTER |
默认值。将 widget 与列的中心对齐。 |
TOP |
将 widget 与列顶部对齐。 |
BOTTOM |
将 widget 与列底部对齐。 |
微件
可包含在列中的受支持微件。


| 字段 | |
|---|---|
联合字段
|
|
textParagraph |
|
image |
|
decoratedText |
|
buttonList |
|
textInput |
|
selectionInput |
|
dateTimePicker |
|
DateTimePicker
允许用户输入日期和/或时间。如需查看 Google Chat 应用中的示例,请参阅让用户选择日期和时间。
用户可以输入文本或使用选择器选择日期和时间。如果用户输入的日期或时间无效,选择器会显示错误,提示用户正确输入信息。


| 字段 | |
|---|---|
name |
在表单输入事件中标识 如需详细了解如何使用表单输入,请参阅接收表单数据。 |
label |
提示用户输入日期、时间或日期和时间的文本。例如,如果用户正在安排预约,请使用 |
type |
该微件是否支持输入日期、时间或日期和时间。 |
valueMsEpoch |
微件中显示的默认值(以毫秒为单位,从 Unix 纪元时间算起)。 根据选择器类型指定值 (
|
timezoneOffsetDate |
表示时区与世界协调时间 (UTC) 的偏移量的数字(以分钟为单位)。如果此政策已设置, |
onChangeAction |
当用户点击 |
DateTimePickerType
DateTimePicker widget 中日期和时间的格式。确定用户能否输入日期和/或时间。


| 枚举 | |
|---|---|
DATE_AND_TIME |
用户输入日期和时间。 |
DATE_ONLY |
用户输入日期。 |
TIME_ONLY |
用户输入时间。 |
DecoratedText
一个微件,用于显示带有可选装饰的文本,例如文本上方或下方的标签、文本前面的图标、选择微件或文本后的按钮。如需查看 Google Chat 应用中的示例,请参阅显示带有装饰性文本的文本。


| 字段 | |
|---|---|
icon |
已废弃,取而代之的是 |
startIcon |
显示在文本前面的图标。 |
topLabel |
显示在 |
text |
必需。主要文本。 支持简单格式。如需详细了解如何设置文本格式,请参阅设置 Google Chat 应用中的文本格式和设置 Google Workspace 插件中的文本格式。 |
wrapText |
自动换行设置。如果为 仅适用于 |
bottomLabel |
显示在 |
onClick |
当用户点击 |
联合字段 control。显示在 decoratedText widget 中文本右侧的按钮、开关、复选框或图片。control 只能是下列其中一项: |
|
button |
一个按钮,用户点击此按钮即可触发相应操作。 |
switchControl |
一个开关微件,用户可以点击该微件以更改其状态并触发操作。 |
endIcon |
显示在文本之后的图标。 |
SwitchControl
切换开关样式的开关或 decoratedText widget 内的复选框。


仅在 decoratedText widget 中受支持。
| 字段 | |
|---|---|
name |
在表单输入事件中标识切换 widget 的名称。 如需详细了解如何使用表单输入,请参阅接收表单数据。 |
value |
用户输入的值,作为表单输入事件的一部分返回。 如需详细了解如何使用表单输入,请参阅接收表单数据。 |
selected |
如果为 |
onChangeAction |
开关状态更改时要执行的操作,例如要运行哪个函数。 |
controlType |
开关在界面中的显示方式。
|
ControlType
开关在界面中的显示方式。


| 枚举 | |
|---|---|
SWITCH |
切换开关样式的开关。 |
CHECKBOX |
已废弃,取而代之的是 CHECK_BOX。 |
CHECK_BOX |
复选框。 |
隔离设施
此类型没有任何字段。
以水平线形式显示微件之间的分隔线。如需查看 Google Chat 应用中的示例,请参阅在微件之间添加水平分隔线。


例如,以下 JSON 会创建一个分隔线:
"divider": {}
GetAutocompletionResponse
对获取自动补全容器的响应,其中包含显示文本字段的自动填充项所需的元素。

{
"autoComplete": {
"items": [
{
"text": "C++"
},
{
"text": "Java"
},
{
"text": "JavaScript"
},
{
"text": "Python"
}
]
}
}
| 字段 | |
|---|---|
autoComplete |
|
schema |
这是一个空操作架构字段,可能出现在用于语法检查的标记中。 |
网格
显示包含一系列项的网格。内容只能包含文字或图片。对于自适应列,或者不仅要包含文字或图片,请使用 Columns
网格支持任意数量的列和项。行数由项数除以列数确定。一个包含 10 个项和 2 列的网格有 5 行。一个包含 11 个项和 2 列的网格有 6 行。


例如,以下 JSON 会创建一个只包含一个项的 2 列网格:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| 字段 | |
|---|---|
title |
网格标题中显示的文本。 |
items[] |
要在网格中显示的项。 |
borderStyle |
要应用于每个网格项的边框样式。 |
columnCount |
要在网格中显示的列数。如果未指定此字段,系统会使用默认值,并且默认值会因网格的显示位置(对话框与随播广告)而异。 |
onClick |
每个网格项都会重复使用此回调,但该项的标识符和索引会在项列表中添加到回调的参数中。 |
GridItem
表示网格布局中的项。内容项可以包含文本和/或图片。


| 字段 | |
|---|---|
id |
此网格项的用户指定的标识符。此标识符会在父网格的 |
image |
网格项中显示的图片。 |
title |
网格项的标题。 |
subtitle |
网格项的副标题。 |
layout |
用于网格项的布局。 |
GridItemLayout
表示可用于网格项的各种布局选项。


| 枚举 | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED |
请勿使用。未指定。 |
TEXT_BELOW |
标题和副标题会显示在网格项的图片下方。 |
TEXT_ABOVE |
标题和副标题显示在网格项的图片上方。 |
Icon
卡片上的微件中显示的图标。如需查看 Google Chat 应用中的示例,请参阅添加图标。


| 字段 | |
|---|---|
altText |
可选。用于无障碍功能的图标的说明。如果未指定该属性,则提供默认值 如果该图标是在 |
imageType |
对图片应用的剪裁样式。在某些情况下,应用 |
联合字段 icons。卡片上的微件中显示的图标。icons 只能是下列其中一项: |
|
knownIcon |
显示 Google Workspace 提供的内置图标之一。 例如,如需显示飞机图标,请指定 如需查看受支持图标的完整列表,请参阅内置图标。 |
iconUrl |
显示托管在 HTTPS 网址上的自定义图标。 例如: 支持的文件类型包括 |
materialIcon |
显示一个 Google Material 图标。 例如,如需显示复选框图标,请使用
|
映像
由网址指定且可具有 onClick 操作的图片。有关示例,请参阅添加图片。


| 字段 | |
|---|---|
imageUrl |
托管映像的 HTTPS 网址。 例如: |
onClick |
当用户点击图片时,点击会触发此操作。 |
altText |
此图片的替代文本,用于实现无障碍功能。 |
ImageComponent
表示图像。


| 字段 | |
|---|---|
imageUri |
图片网址。 |
altText |
图片的无障碍功能标签。 |
cropStyle |
要应用于图片的剪裁样式。 |
borderStyle |
要应用于图片的边框样式。 |
ImageCropStyle
表示应用于图片的剪裁样式。


以下示例展示了如何应用 16:9 的宽高比:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| 字段 | |
|---|---|
type |
剪裁类型。 |
aspectRatio |
剪裁类型为 以下示例展示了如何应用 16:9 的宽高比: |
ImageCropType
表示应用于图片的剪裁样式。


| 枚举 | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED |
请勿使用。未指定。 |
SQUARE |
默认值。应用方形剪裁。 |
CIRCLE |
应用圆形剪裁。 |
RECTANGLE_CUSTOM |
应用自定义宽高比的矩形剪裁。使用 aspectRatio 设置自定义宽高比。 |
RECTANGLE_4_3 |
应用宽高比为 4:3 的矩形剪裁。 |
链接
返回到插件的第三方资源的链接对象。如需了解详情,请参阅通过“@”菜单创建第三方资源。

| 字段 | |
|---|---|
url |
要返回到插件的链接的网址。 |
title |
要返回到插件的链接的标题。 |
LinkPreview
通过显示卡片和智能条状标签来预览第三方链接的卡片操作。如需了解详情,请参阅预览包含智能条状标签的链接。

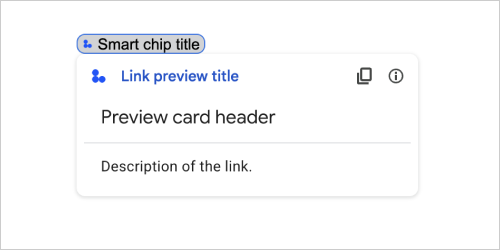
例如,以下 JSON 会返回链接预览及其智能条状标签的唯一标题,以及包含标题和文本说明的预览卡片:
{
"action": {
"linkPreview": {
"title": "Smart chip title",
"linkPreviewTitle": "Link preview title",
"previewCard": {
"header": {
"title": "Preview card header",
},
"sections": [
{
"widgets": [
{
"textParagraph": {
"text": "Description of the link."
}
}
]
}
]
}
}
}
}
该示例会返回以下链接预览:

| 字段 | |
|---|---|
previewCard |
显示第三方服务的链接相关信息的卡片。 |
title |
在链接预览的智能条状标签中显示的标题。如果未设置此政策,智能条状标签会显示 |
linkPreviewTitle |
在链接预览中显示的标题。如果未设置,链接预览会显示 |
MaterialIcon
Google Material 图标,其中包含 2500 多个选项。
例如,如需显示带有自定义粗细和等级的复选框图标,请输入以下内容:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| 字段 | |
|---|---|
name |
在 Google Material 图标中定义的图标名称,例如 |
fill |
图标是否呈现为填充状态。默认值为 false。 如需预览不同的图标设置,请前往 Google Font Icons,然后在自定义下方调整设置。 |
weight |
图标的描边粗细。请从 {100, 200, 300, 400, 500, 600, 700} 中进行选择。如果没有,则默认值为 400。如果指定了任何其他值,系统将使用默认值。 如需预览不同的图标设置,请前往 Google Font Icons,然后在自定义下方调整设置。 |
grade |
粗细和等级会影响符号的粗细。对成绩的调整比调整权重更精细,并且对符号的大小影响较小。从 {-25, 0, 200} 中选择。如果没有,则默认值为 0。如果指定了任何其他值,系统将使用默认值。 如需预览不同的图标设置,请前往 Google Font Icons,然后在自定义下方调整设置。 |
通知
在托管应用中显示通知的卡片操作。

| 字段 | |
|---|---|
text |
为通知显示的纯文本,不带 HTML 标记。 |
OnClick
表示当用户点击卡片上的互动元素(例如按钮)时如何响应。


| 字段 | |
|---|---|
联合字段
|
|
action |
如果指定,则此 |
openLink |
如果指定,此 |
openDynamicLinkAction |
插件会在需要打开链接时触发此操作。这与上面的
|
card |
新卡片会在点击(若指定)后推送到卡片堆叠。
|
OpenLink
表示打开超链接的 onClick 事件。


| 字段 | |
|---|---|
url |
要打开的网址。 |
openAs |
如何打开链接。
|
onClose |
客户端是在打开链接后忘记了链接,还是一直观察链接直至窗口关闭。
|
OnClose
当通过 OnClick 操作打开的链接关闭时客户端执行的操作。
实现取决于客户端平台的功能。例如,网络浏览器可能会使用 OnClose 处理程序在弹出式窗口中打开链接。
如果同时设置了 OnOpen 和 OnClose 处理程序,但客户端平台无法支持这两个值,则以 OnClose 为准。

| 枚举 | |
|---|---|
NOTHING |
默认值。卡片不会重新加载;没有任何反应。 |
RELOAD |
在子窗口关闭后重新加载卡片。 如果与 |
OpenAs
当 OnClick 操作打开链接时,客户端能够以完整尺寸窗口(如果客户端使用的框架)或叠加层(例如弹出式窗口)打开该链接。实现方式取决于客户端平台的功能,如果客户端不支持所选的值,系统可能会忽略该值。所有客户端均支持 FULL_SIZE。

| 枚举 | |
|---|---|
FULL_SIZE |
该链接将以全尺寸窗口打开(如果客户端使用的框架是该框架)。 |
OVERLAY |
该链接会以叠加层(例如弹出式窗口)的形式打开。 |
RenderActions
一组呈现指令,用于指示卡片执行某项操作,或告知插件托管应用或 Chat 应用执行应用特有的操作。


| 字段 | |
|---|---|
action |
|
hostAppAction |
由各个托管应用处理的操作。 |
schema |
这是一个空操作架构字段,可能出现在用于语法检查的标记中。 |
操作
| 字段 | |
|---|---|
navigations[] |
推送、弹出或更新显示的卡片。 |
link |
立即在新标签页或弹出式窗口中打开目标链接。 |
notification |
向最终用户显示通知。 |
linkPreview |
向最终用户显示链接预览。 |
links[] |
在 Google Workspace 应用内创建的第三方资源的链接。格式设置为包含一项的对象数组。如需了解详情,请参阅通过“@”菜单创建第三方资源。 |
SelectionInput
一个 widget,用于创建一个或多个用户可以选择的界面项。例如,下拉菜单或复选框。您可以使用此 widget 收集可预测或枚举的数据。如需查看 Google Chat 应用中的示例,请参阅添加可选择的界面元素。
聊天应用可以处理用户选择或输入的内容的价值。如需详细了解如何使用表单输入,请参阅接收表单数据。
如需向用户收集未定义或抽象的数据,请使用 TextInput widget。


| 字段 | |
|---|---|
name |
用于标识表单输入事件中的选择输入的名称。 如需详细了解如何使用表单输入,请参阅接收表单数据。 |
label |
界面中选择输入字段上方显示的文本。 指定有助于用户输入应用所需信息的文本。例如,如果用户从下拉菜单中选择工作工单的紧急程度,则标签可以是“紧急”或“选择紧急程度”。 |
type |
在 |
items[] |
可选项目的数组。例如,一组单选按钮或复选框。最多支持 100 项内容。 |
onChangeAction |
如果指定,当选择发生变化时,系统会提交表单。如果未指定,则必须指定一个用于提交表单的单独按钮。 如需详细了解如何使用表单输入,请参阅接收表单数据。 |
multiSelectMaxSelectedItems |
对于多选菜单,指的是用户可以选择的最大项数。最小值为 1 项。如果未指定,则默认为 3 项。 |
multiSelectMinQueryLength |
对于多选菜单,用户在应用查询之前输入的文本字符数会自动填充,并在菜单中显示建议的项。 如果未指定,对于静态数据源,默认为 0 个字符;对于外部数据源,则默认为 3 个字符。 |
联合字段
|
|
externalDataSource |
外部数据源,例如关系型数据库。 |
platformDataSource |
来自 Google Workspace 的数据源。 |
PlatformDataSource
对于使用多选菜单的 SelectionInput

| 字段 | |
|---|---|
联合字段 data_source。数据源。data_source 只能是下列其中一项: |
|
commonDataSource |
所有 Google Workspace 应用(例如 Google Workspace 组织中的用户)共享的数据源。 |
hostAppDataSource |
Google Workspace 托管应用(例如 Google Chat 中的聊天室)独有的数据源。 |
CommonDataSource
由所有 Google Workspace 应用共享的数据源。

| 枚举 | |
|---|---|
UNKNOWN |
默认值。请勿使用。 |
USER |
Google Workspace 用户。该用户只能查看和选择其 Google Workspace 组织中的用户。 |
SelectionItem
用户可以在选择输入(例如复选框或开关)中选择的项。


| 字段 | |
|---|---|
text |
供用户标识或描述商品的文本。 |
value |
与该商品关联的值。客户端应将其用作表单输入值。 如需详细了解如何使用表单输入,请参阅接收表单数据。 |
selected |
是否默认选中相应项。如果选择输入仅接受一个值(例如单选按钮或下拉菜单),请仅为一项设置此字段。 |
startIconUri |
对于多选菜单,该项的 |
bottomText |
对于多选菜单,这是显示在项目的 |
SelectionType
用户可以选择的内容的格式。不同的选项支持不同类型的互动。例如,用户可以选中多个复选框,但只能从下拉菜单中选择一项。
每个选择输入都支持一种选择。例如,系统不支持混用复选框和开关。


| 枚举 | |
|---|---|
CHECK_BOX |
一组复选框。用户可以选中一个或多个复选框。 |
RADIO_BUTTON |
一组单选按钮。用户可以选择一个单选按钮。 |
SWITCH |
一组开关。用户可以开启一个或多个开关。 |
DROPDOWN |
下拉菜单。用户可以从菜单中选择一项。 |
MULTI_SELECT |
适用于静态或动态数据的多选菜单。用户可从菜单栏中选择一个或多个项。用户还可以输入值来填充动态数据。例如,用户可以开始输入某个 Google Chat 聊天室的名称,而微件会自动建议该聊天室。 若要为多选菜单填充内容,您可以使用下列数据源类型之一:
如需查看有关如何实现多选菜单的示例,请参阅添加多选菜单。
|
SubmitFormResponse
对表单提交(而不是获取自动补全容器)的响应,其中包含卡片应该执行的操作和/或插件托管应用应执行的操作,以及卡片的状态是否已更改。

{
"renderActions": {
"action": {
"notification": {
"text": "Email address is added: salam.heba@example.com"
}
},
"hostAppAction": {
"gmailAction": {
"openCreatedDraftAction": {
"draftId": "msg-a:r-79766936926021702",
"threadServerPermId": "thread-f:15700999851086004"
}
}
}
}
}
| 字段 | |
|---|---|
renderActions |
一组渲染指令,用于指示卡片执行操作和/或告知插件托管应用执行特定于应用的操作。 |
stateChanged |
卡片的状态是否已发生变化,以及现有卡片中的数据是否已过时。 |
schema |
这是一个空操作架构字段,可能会出现在标记中,以便进行语法检查。 |
建议
用户可以输入的建议值。当用户点击文本输入字段内部时,系统会显示这些值。当用户输入内容时,建议的值会动态过滤,以匹配用户输入的内容。
例如,编程语言的文本输入字段可能会建议 Java、JavaScript、Python 或 C++。当用户开始输入 Jav 时,建议列表的过滤条件会显示 Java 和 JavaScript。
建议值有助于引导用户输入您的应用可以理解的值。在引用 JavaScript 时,某些用户可能会输入 javascript,而另一些用户可能会输入 java script。建议 JavaScript 可以实现用户与应用互动的标准化。
指定后,TextInput.type 始终为 SINGLE_LINE,即使它设置为 MULTIPLE_LINE 也是如此。


| 字段 | |
|---|---|
items[] |
用于在文本输入字段中自动填充建议的建议列表。 |
SuggestionItem
用户可以在文本输入字段中输入一个建议值。


| 字段 | |
|---|---|
联合字段
|
|
text |
文本输入字段中建议输入的值。这与用户自己输入的内容相同。 |
TextInput
用户可以在其中输入文本的字段。支持建议和更改时操作。如需查看 Google Chat 应用中的示例,请参阅添加可供用户输入文本的字段。
在表单输入事件期间,聊天应用可以接收并处理所输入文本的值。如需详细了解如何使用表单输入,请参阅接收表单数据。
如果您需要向用户收集未定义或抽象的数据,请使用文本输入。如需向用户收集已定义或枚举的数据,请使用 SelectionInput widget。


| 字段 | |
|---|---|
name |
在表单输入事件中标识文本输入的名称。 如需详细了解如何使用表单输入,请参阅接收表单数据。 |
label |
界面中文本输入字段上方显示的文本。 指定有助于用户输入应用所需信息的文本。例如,如果您要询问某人的姓名,但具体需要知道其姓氏,请输入 如果未指定 |
hintText |
显示在文本输入字段下方的文本,旨在通过提示用户输入特定值来帮助用户。此文字始终可见。 如果未指定 |
value |
用户输入的值,作为表单输入事件的一部分返回。 如需详细了解如何使用表单输入,请参阅接收表单数据。 |
type |
文本输入字段在界面中的显示方式。例如,字段是单行还是多行。 |
onChangeAction |
文本输入字段发生变化时的处理方式。例如,用户向字段添加内容或删除文本。 可以执行的操作包括在 Google Chat 中运行自定义函数或打开对话框。 |
initialSuggestions |
用户可以输入的建议值。当用户点击文本输入字段内部时,系统会显示这些值。当用户输入内容时,建议的值会动态过滤,以匹配用户输入的内容。 例如,编程语言的文本输入字段可能会建议 Java、JavaScript、Python 或 C++。当用户开始输入 建议值有助于引导用户输入您的应用可以理解的值。在引用 JavaScript 时,某些用户可能会输入 指定后,
|
autoCompleteAction |
可选。指定当文本输入字段向与其互动的用户提供建议时要执行的操作。 如果未指定,建议由 如果指定,应用会执行此处指定的操作,例如运行自定义函数。
|
placeholderText |
文本输入字段为空时显示的文本。使用此文本提示用户输入值。例如
|
类型
文本输入字段在界面中的显示方式。例如,无论是单行输入字段还是多行输入。如果指定了 initialSuggestions,则 type 始终为 SINGLE_LINE,即使将其设置为 MULTIPLE_LINE 也是如此。


| 枚举 | |
|---|---|
SINGLE_LINE |
文本输入字段的固定高度为一行。 |
MULTIPLE_LINE |
文本输入字段有固定的多行高度。 |
TextParagraph
支持格式的文本段落。如需查看 Google Chat 应用中的示例,请参阅添加带格式文本的段落。如需详细了解如何设置文本格式,请参阅设置 Google Chat 应用中的文本格式和设置 Google Workspace 插件中的文本格式。


| 字段 | |
|---|---|
text |
显示在 widget 中的文本。 |
微件
每张卡片都由微件组成。
widget 是一种复合对象,可以表示文本、图片、按钮和其他对象类型中的一种。
| 字段 | |
|---|---|
horizontalAlignment |
指定 widget 是与列的左对齐、右对齐还是居中对齐。 |
联合字段 data。微件只能包含以下项之一。您可以使用多个微件字段来显示更多项。data 只能是下列其中一项: |
|
textParagraph |
显示文本段落。支持简单的 HTML 格式的文本。如需详细了解如何设置文本格式,请参阅设置 Google Chat 应用中的文本格式和设置 Google Workspace 插件中的文本格式。 例如,以下 JSON 会创建加粗文本: |
image |
显示图片。 例如,以下 JSON 使用替代文本创建图片: |
decoratedText |
显示经过装饰的文本项。 例如,以下 JSON 会创建一个显示电子邮件地址的装饰文本 widget: |
buttonList |
按钮列表。 例如,以下 JSON 会创建两个按钮。第一个是蓝色文本按钮,第二个是打开链接的图片按钮: |
textInput |
显示一个文本框,供用户在其中输入文字。 例如,以下 JSON 为电子邮件地址创建文本输入: 下面的另一个 JSON 示例为包含静态建议的编程语言创建文本输入: |
selectionInput |
显示可让用户选择项目的选择控件。选择控件可以是复选框、单选按钮、开关或下拉菜单。 例如,以下 JSON 创建了一个下拉菜单,让用户可以选择尺寸: |
dateTimePicker |
显示可让用户输入日期、时间或日期和时间的微件。 例如,以下 JSON 会创建一个用于安排预约的日期时间选择器: |
divider |
在微件之间显示水平分隔线。 例如,以下 JSON 会创建一个分隔线: |
grid |
显示包含一系列项的网格。 网格支持任意数量的列和项。行数由项目数的上限除以列数决定。一个包含 10 个项和 2 列的网格有 5 行。一个包含 11 个项和 2 列的网格有 6 行。
例如,以下 JSON 会创建一个只包含一个项的 2 列网格: |
columns |
最多显示 2 列。 如需包含 2 个以上的列或使用行,请使用 例如,以下 JSON 创建了 2 列,每列包含文本段落: |
HorizontalAlignment
指定 widget 是与列的左对齐、右对齐还是居中对齐。

| 枚举 | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED |
请勿使用。未指定。 |
START |
默认值。将 widget 与列的起始位置对齐。对于从左到右的布局,靠左对齐。对于从右到左的布局,右对齐。 |
CENTER |
将 widget 与列的中心对齐。 |
END |
将 widget 与列的结束位置对齐。对于从左到右的布局,使 widget 右对齐。对于从右到左的布局,使 widget 向左对齐。 |
ImageType
用于剪裁图片的形状。


| 枚举 | |
|---|---|
SQUARE |
默认值。对图片应用方形遮罩。例如,图片尺寸为 4x3 的图片将变为 3x3。 |
CIRCLE |
对图片应用圆形蒙版。例如,一张 4x3 的图片变成了一个直径为 3 的圆形。 |
