หากคุณกำลังพัฒนาแอปสำหรับผู้ใช้ในรัสเซีย โปรดใช้ปุ่ม "บันทึกลงในโทรศัพท์" เนื่องจาก Google Wallet ยังไม่พร้อมให้บริการในประเทศเหล่านี้ โปรดดู ชิ้นงานและหลักเกณฑ์ที่เกี่ยวข้อง หากคุณกำลังพัฒนาแอปสำหรับผู้ใช้นอกรัสเซีย โปรดอัปเดตปุ่มเพิ่มลงใน Google Wallet โดยดาวน์โหลดชิ้นงานด้านล่าง
ส่วนนี้ของเอกสารประกอบออกแบบมาเพื่อช่วยให้คุณสร้างรูปภาพและองค์ประกอบอินเทอร์เฟซผู้ใช้อื่นๆ เพื่อให้รูปภาพและองค์ประกอบเหล่านั้นดูดีในแอป Google Wallet
เนื้อหา
ปุ่มเพิ่มลงใน Google Wallet
ปุ่มเพิ่มลงใน Google Wallet จะใช้เมื่อคุณนำผู้ใช้ไปยังส่วนบันทึกบัตรผ่านหรือบัตรจากแอปหรือเว็บไซต์ลงใน Wallet ปุ่มเพิ่มลงใน Google Wallet ต้องเรียกใช้ขั้นตอนใดขั้นตอนหนึ่งจาก Google Wallet API ขั้นตอนเหล่านี้จะแสดงแอป Google Wallet ซึ่งผู้ใช้สามารถทำตามวิธีการเพื่อบันทึกบัตรลงในอุปกรณ์ Android และบัญชี Google ปุ่มนี้ใช้ได้ในแอป เว็บไซต์ หรืออีเมล
ปุ่มเพิ่มลงใน Google Wallet มีให้บริการในรูปแบบ XML, SVG และ PNG ของ Android
ดาวน์โหลดชิ้นงาน - Android XML ดาวน์โหลดชิ้นงาน - SVG ดาวน์โหลดชิ้นงาน - PNGปุ่มดูใน Google Wallet
ปุ่มดูใน Google Wallet ใช้เพื่อทำการ Deep Link ผู้ใช้ไปยัง Wallet เพื่อดูบัตรหรือบัตรผ่านที่บันทึกไว้ก่อนหน้านี้ ปุ่มนี้ใช้ได้ในแอป เว็บไซต์ หรืออีเมล
ปุ่มดูใน Google Wallet มีให้บริการในรูปแบบ SVG และ PNG
ดาวน์โหลดชิ้นงาน - SVG ดาวน์โหลดชิ้นงาน - PNGปุ่มทั้งหมดที่แสดงในเว็บไซต์ แอป หรือการสื่อสารทางอีเมลต้องเป็นไปตามหลักเกณฑ์การใช้แบรนด์ที่ระบุไว้ในหน้านี้ ตัวอย่างหลักเกณฑ์เหล่านี้รวมถึงแต่ไม่จำกัดเพียงรายการต่อไปนี้
- ขนาดสัมพันธ์กับปุ่มหรือองค์ประกอบอื่นๆ ที่คล้ายกันในหน้า
- ห้ามมิให้ดัดแปลงรูปร่างและสีของปุ่ม
- พื้นที่ว่าง
ปุ่มที่แปลแล้ว
ปุ่ม Google Wallet ที่แปลแล้วมีให้บริการในทุกตลาดที่มี Wallet ให้บริการ หากคุณกำลังพัฒนาแอปสำหรับผู้ใช้ในตลาดเหล่านี้ ให้ใช้ปุ่มที่ลิงก์ไว้ด้านบนเสมอ อย่าสร้างปุ่มเวอร์ชันของคุณเอง หากปุ่มเวอร์ชันที่แปลแล้วไม่พร้อมใช้งานในตลาดของคุณ ให้ใช้ปุ่มเวอร์ชันภาษาอังกฤษ
ปุ่มเพิ่มลงใน Google Wallet มีให้บริการในภาษาอาหรับ กรีก จีน (ฮ่องกง) จีน (ดั้งเดิม) ญี่ปุ่น ดัตช์ ตุรกี เบลารุส บอสเนียและเฮอร์เซโกวีนา บัลแกเรีย เบลารุส โปแลนด์ เปอร์เซีย เยอรมัน เวียดนาม มอลตา ยูเครน รัสเซีย โรมาเนีย ลัตเวีย ลิทัวเนีย ลักเซมเบิร์ก ลัตเวีย เกาหลี คาซัคสถาน โครเอเชีย เช็ก ไซปรัส เซอร์เบีย สโลวัก สโลวีเนีย สเปน สวีเดน อังกฤษ ออสเตรเลีย อินเดีย อินโดนีเซีย อิตาลี อุซเบกิสถาน อเมริกันซามัว อารูบา อาร์เจนตินา อาร์เมเนีย ออสเตรีย อเมริกันซามัว อารูบา อาร์เจนตินา อาร์เมเนีย ออสเตรีย ไอซ์แลนด์ อิสราเอล อินเดีย อินโดนีเซีย อิตาลี อุซเบกิสถาน อเมริกันซามัว อารูบา อาร์เจนตินา อาร์เมเนีย ออสเตรีย ไอซ์แลนด์ อิสราเอล อินเดีย อินโดนีเซีย อิตาลี
ชื่อที่แปลแล้ว
ชื่อผลิตภัณฑ์ Google Wallet ได้รับการแปลเป็นภาษาท้องถิ่นในบางตลาดเพื่อให้ผู้ใช้เข้าใจได้ชัดเจน หากคุณกำลังพัฒนาแอปสำหรับผู้ใช้ในประเทศเหล่านี้ ให้ใช้ชื่อที่แปลแล้วด้านล่างสำหรับเว็บ อีเมล และสื่อสิ่งพิมพ์เสมอ อย่าสร้าง "Google Wallet" เวอร์ชันแปลเป็นภาษาท้องถิ่นของคุณเอง หากตลาดของคุณไม่อยู่ในรายการด้านล่าง ให้ใช้ "Google Wallet" เป็นภาษาอังกฤษ
| ประเทศ | ชื่อ |
|---|---|
| เบลารุส | Google Кошелек |
| บราซิล | Carteira do Google |
| ชิลี | Billetera de Google |
| เช็กเกีย | Peněženka Google |
| กรีซ | Πορτοφόλι Google |
| ฮ่องกง | Google 錢包 |
| ลิทัวเนีย | Google Piniginė |
| โปแลนด์ | Portfel Google |
| โปรตุเกส | Carteira da Google |
| โรมาเนีย | Portofel Google |
| สโลวาเกีย | Peňaženka Google |
| ไต้หวัน | Google 錢包 |
| ตุรกี | Google Cüzdan |
| สหรัฐอาหรับเอมิเรตส์ | محفظة Google |
| ยูเครน | Google Гаманець |
|
สหรัฐอเมริกา (สเปน)
*ใช้ชื่อนี้ในสหรัฐอเมริกาหาก UI เป็นภาษาสเปน |
Billetera de Google |
ขนาด
ปรับความสูงและความกว้างของปุ่มเพิ่มลงใน Google Wallet ให้พอดีกับเลย์เอาต์ หากมีปุ่มอื่นๆ ในหน้า ปุ่มเพิ่มลงใน Google Wallet จะต้องมีขนาดเท่ากับหรือใหญ่กว่าปุ่มอื่นๆ อย่าทำให้ปุ่มเพิ่มลงใน Google Wallet เล็กกว่าปุ่มอื่นๆ
รูปแบบ
ปุ่มเพิ่มลงใน Google Wallet มี 2 รูปแบบ ได้แก่ ปุ่มหลักและปุ่มแบบย่อ ปุ่มเพิ่มลงใน Google Wallet มีเฉพาะสีดำ มีปุ่มเวอร์ชันที่แปลแล้วให้ใช้งาน อย่าสร้างปุ่มที่มีข้อความที่แปลแล้วของคุณเอง
| หลัก | ย่อ |
|---|---|

|

|
| ใช้ปุ่มหลักบนพื้นหลังสีขาวและพื้นหลังสีอ่อน | ใช้ปุ่มแบบย่อหากมีพื้นที่ไม่เพียงพอสำหรับปุ่มหลักหรือปุ่มแบบเต็มความกว้าง |
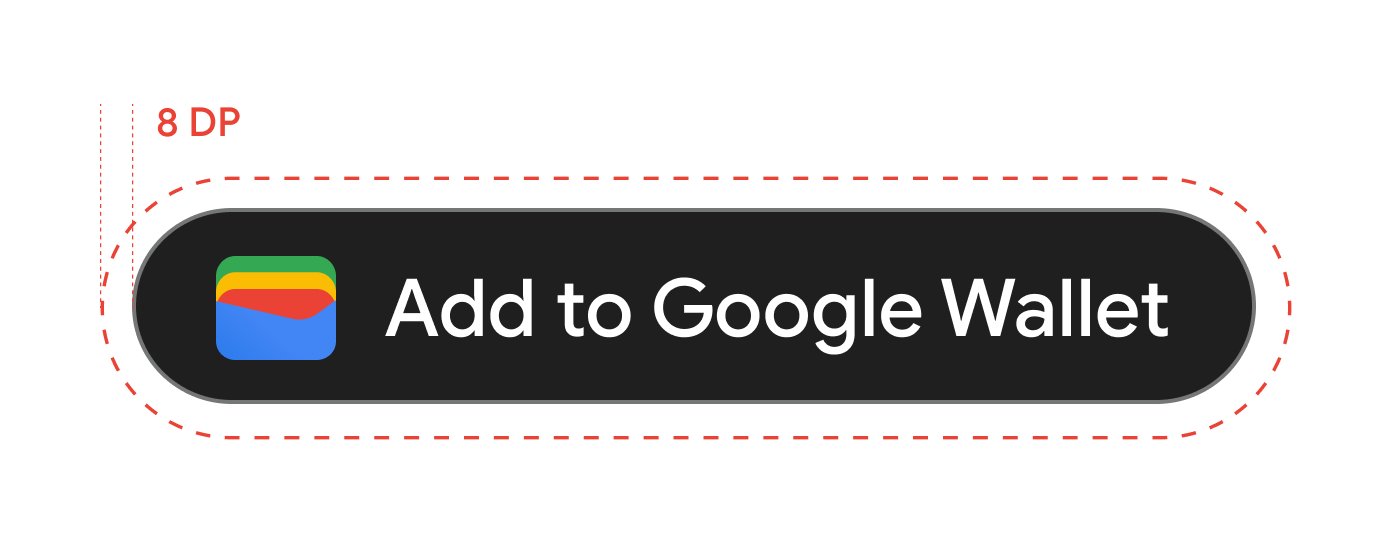
พื้นที่ว่าง
เว้นพื้นที่ว่างอย่างน้อย 8 dp ไว้รอบปุ่มเพิ่มลงใน Google Wallet เสมอ ตรวจสอบว่าไม่มีกราฟิกหรือข้อความตัดผ่านพื้นที่ว่าง

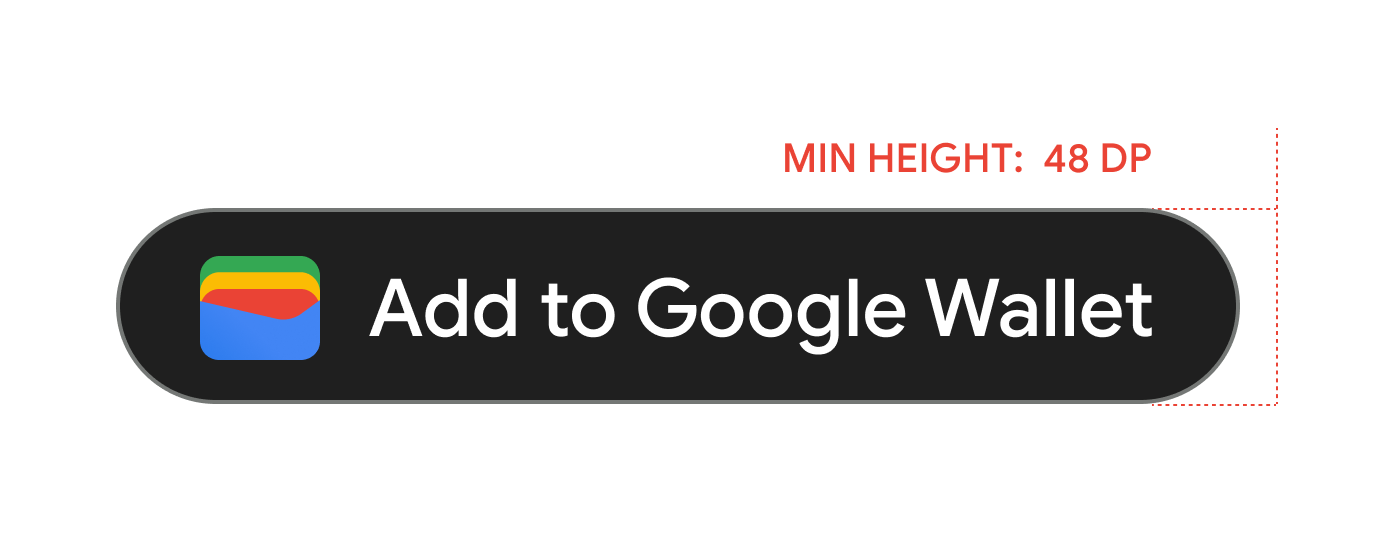
ความสูงขั้นต่ำ
ปุ่มเพิ่มลงใน Google Wallet ทั้งหมดต้องมีความสูงขั้นต่ำ 48 dp

สิ่งที่ควรและไม่ควรทำ
| Dos | สิ่งที่ไม่ควรทำ |
|---|---|
| สิ่งที่ควรทำ: ใช้เฉพาะปุ่มเพิ่มลงใน Google Wallet ที่ Google มีให้ | สิ่งที่ไม่ควรทำ: สร้างปุ่มเพิ่มลงใน Google Wallet ของคุณเอง หรือแก้ไขแบบอักษร สี รัศมีของปุ่ม หรือระยะห่างจากขอบภายในปุ่มไม่ว่าด้วยวิธีใดก็ตาม |
| สิ่งที่ควรทำ: ใช้ปุ่มสไตล์เดียวกันทั่วทั้งเว็บไซต์ | สิ่งที่ไม่ควรทำ: ทำให้ปุ่มเพิ่มลงใน Google Wallet เล็กกว่าปุ่มอื่นๆ |
| สิ่งที่ควรทำ: ตรวจสอบว่าขนาดของปุ่มเพิ่มลงใน Google Wallet ยังคงเท่ากับหรือใหญ่กว่าปุ่มอื่นๆ | สิ่งที่ไม่ควรทำ: เปลี่ยนสีปุ่ม |
| สิ่งที่ควรทำ: รักษาสัดส่วนปุ่มให้เท่าเดิมเมื่อปรับขนาดปุ่มเพิ่มลงใน Google Wallet | สิ่งที่ไม่ควรทำ: ปรับขนาดปุ่มแบบอิสระ |
| สิ่งที่ควรทำ: ใช้ปุ่มเวอร์ชันที่แปลแล้วที่ระบุ | สิ่งที่ไม่ควรทำ: สร้างปุ่มเวอร์ชันที่แปลแล้วของคุณเอง |
แนวทางปฏิบัติแนะนำสำหรับตําแหน่งปุ่ม
แสดงปุ่มเพิ่มลงใน Google Wallet บนหน้าจอยืนยันของแอป หน้าเว็บ หรืออีเมล ดูแนวทางปฏิบัติแนะนำต่อไปนี้เพื่อเป็นแนวทางในการออกแบบ UI
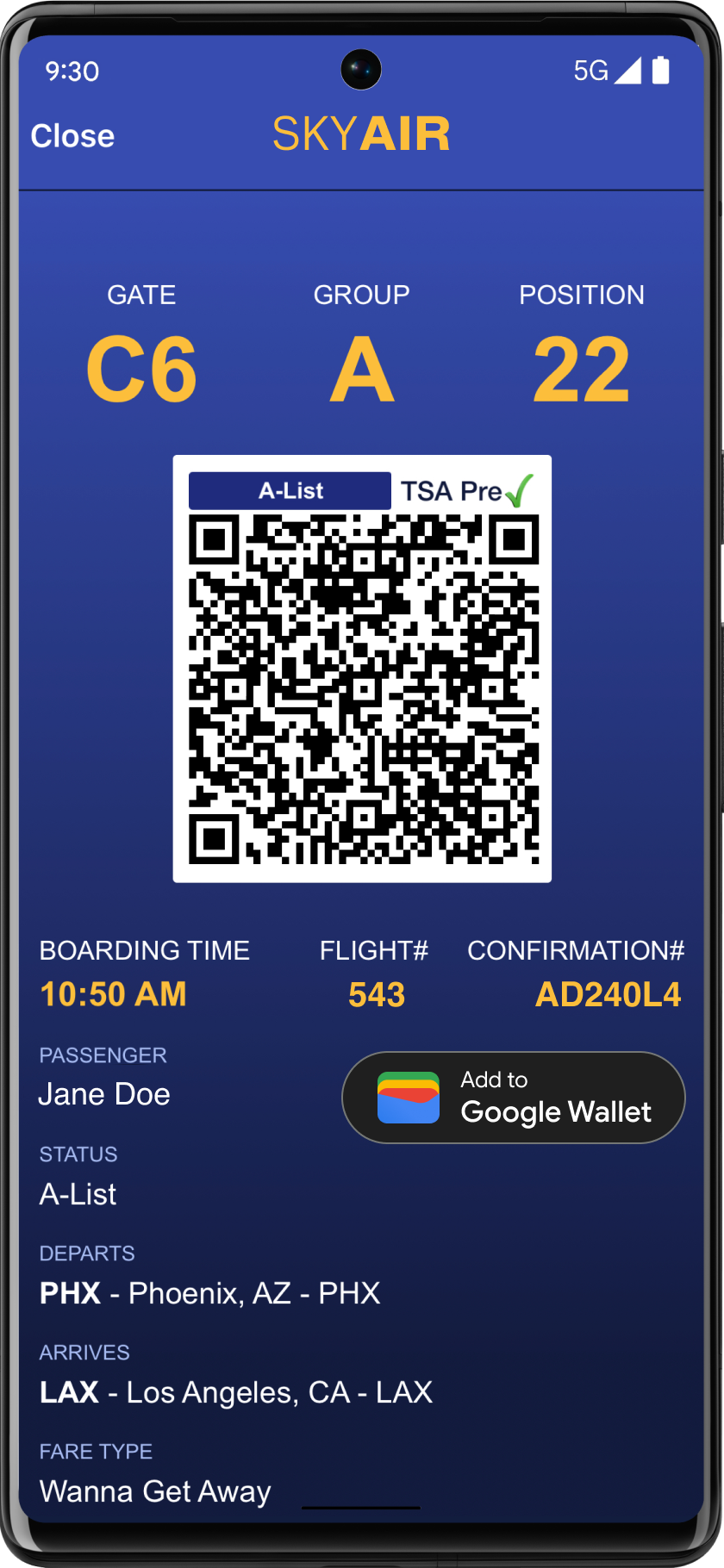
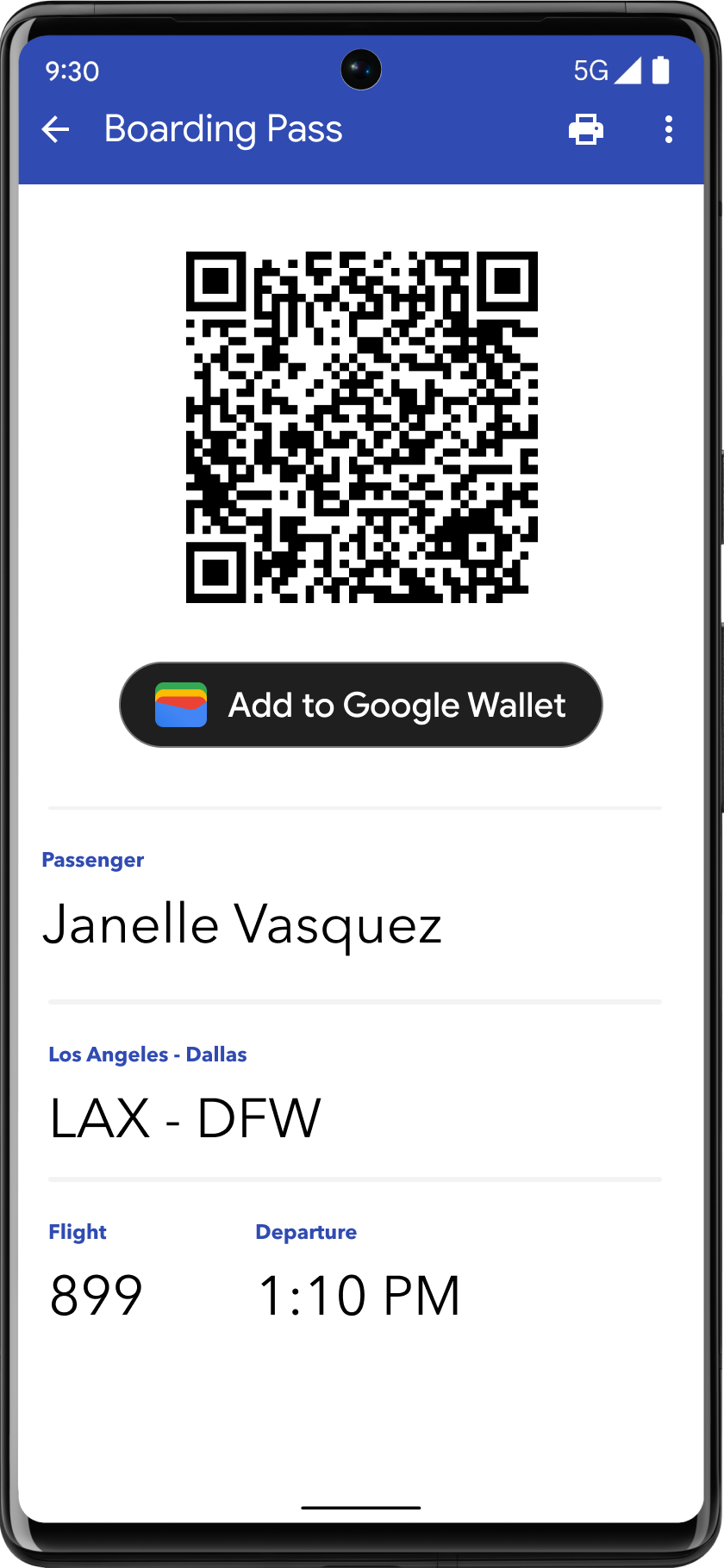
บัตรผ่านขึ้นเครื่อง
แสดงปุ่มเพิ่มลงใน Google Wallet ที่ส่วนท้ายของขั้นตอนการซื้อ หรือในหน้าจอแอป หน้าเว็บ หรืออีเมลยืนยัน เราขอแนะนําให้คุณวางปุ่มเพิ่มลงใน Google Wallet ไว้ที่ผู้ใช้เข้าถึงบัตรในแอปหรือเว็บไซต์


การใช้ชื่อผลิตภัณฑ์ Google Wallet ในข้อความ
คุณสามารถใช้ข้อความเพื่อแจ้งให้ผู้ใช้ทราบว่าระบบบันทึกบัตร boarding pass ไว้ในอุปกรณ์แล้ว
ใช้อักษรตัวพิมพ์ใหญ่กับตัวอักษร "G" และ "W"
ใช้ "G" ตัวพิมพ์ใหญ่และ "W" ตัวพิมพ์ใหญ่ตามด้วยตัวอักษรตัวพิมพ์เล็กเสมอเพื่ออ้างอิงถึง Google Wallet อย่าใช้ตัวพิมพ์ใหญ่กับชื่อเต็ม "Google Wallet" เว้นแต่ว่าจะใช้เพื่อจับคู่กับสไตล์การพิมพ์ใน UI
อย่าย่อ Google Wallet
เขียนคำว่า "Google" และ "Wallet" ด้วยตัวพิมพ์เต็มเสมอ
จับคู่สไตล์ใน UI
ตั้งค่า "Google Wallet" ในแบบอักษรและสไตล์การพิมพ์เดียวกับข้อความที่เหลือใน UI อย่าเลียนแบบรูปแบบตัวอักษรของ Google
ใช้ "Google Wallet" เวอร์ชันที่แปลแล้วเสมอ
เขียน "Google Wallet" เสมอในข้อความที่แปลแล้ว
การออกแบบ
ใช้ช่อง height และ size ของแท็ก HTML g:savetoandroidpay เพื่อแก้ไขความสูงและความกว้างของปุ่มเพิ่มลงใน Google Wallet ใช้ข้อกำหนดtextsize=largeเพื่อเพิ่มขนาดข้อความและปุ่มอย่างมากสำหรับการติดตั้งใช้งานบนอุปกรณ์เคลื่อนที่หรือกรณีที่มีข้อกำหนด UI พิเศษ
ใช้ theme เพื่อกำหนดสีของปุ่ม ตารางต่อไปนี้แสดงผลที่การตั้งค่าเหล่านี้มีต่อปุ่มเพิ่มลงใน Google Wallet
โลโก้
หลักเกณฑ์เกี่ยวกับรูปภาพโลโก้
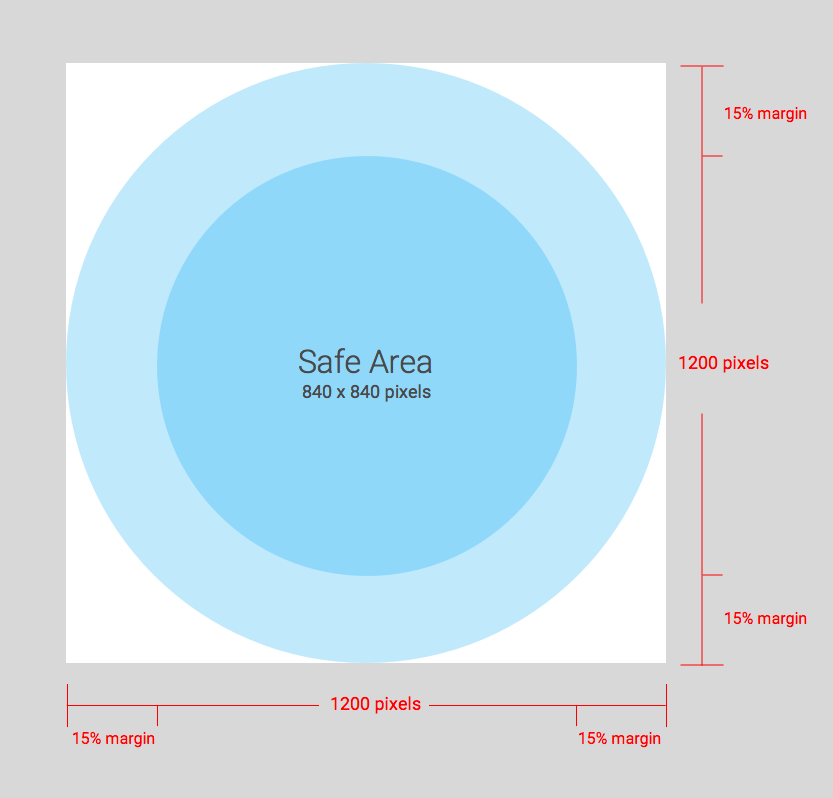
Google Wallet จะมาสก์โลโก้ของคุณเป็นรูปทรงกลม
ต่อไปนี้คือรายการคำแนะนำสำหรับอินเทอร์เฟซผู้ใช้สำหรับรูปภาพโลโก้| หลักเกณฑ์ | คำอธิบาย |
|---|---|
| ประเภทไฟล์ที่ต้องการ | PNG |
| ขนาดขั้นต่ำ | 660 x 660 พิกเซล |
| สัดส่วนภาพ | 1:1 |
| สัดส่วนการแสดงผลของอาร์ตเวิร์ก | 1:1 |
| ขนาดพิกเซลจริง | ปรับขนาดตามขนาดอุปกรณ์ |
| หน้ากากวงกลมของโลโก้ |
ระบบจะปิดบังโลโก้เพื่อให้พอดีกับการออกแบบวงกลม ตรวจสอบว่าโลโก้ของคุณอยู่ในพื้นที่ปลอดภัย อย่ามาสก์โลโก้ไว้ล่วงหน้า ปล่อยโลโก้ไว้ในสี่เหลี่ยมจัตุรัสที่มีพื้นหลังสีแบบไม่มีขอบ โลโก้ต้องมีระยะขอบ 15% เพื่อไม่ให้ถูกตัดออกเมื่อมีการมาสก์ 
|
Google Wallet จะมาสก์โลโก้ของคุณเป็นรูปทรงกลม
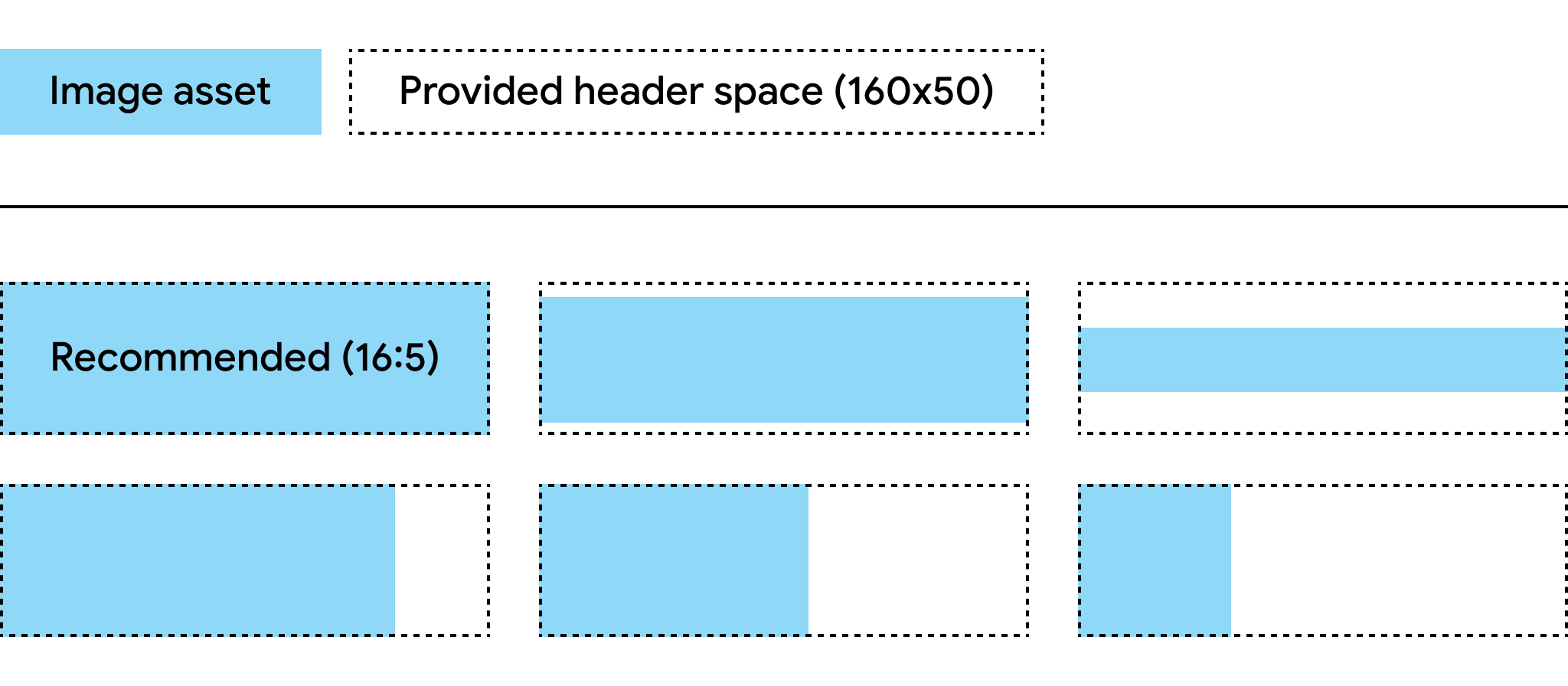
หลักเกณฑ์เกี่ยวกับรูปภาพโลโก้แบบกว้าง
ตั๋วเข้างาน บอร์ดดิ้งพาส บัตรโดยสารแบบคิวอาร์โค้ด บัตรสะสมคะแนน ข้อเสนอ บัตรของขวัญ บัตรทั่วไป และบัตรส่วนตัวทั่วไปรองรับรูปภาพโลโก้แบบกว้าง ต่อไปนี้คือรายการคําแนะนําเกี่ยวกับอินเทอร์เฟซผู้ใช้สําหรับรูปภาพโลโก้แบบกว้าง
| หลักเกณฑ์ | คำอธิบาย |
|---|---|
| ประเภทไฟล์ที่ต้องการ |
PNG ใช้รูปภาพที่มีสีพื้นหลังเพื่อให้ได้ผลลัพธ์ที่ดีที่สุด (เราขอแนะนำให้ใช้สีเดียวกับสีพื้นหลังของบัตร) |
| ขนาดที่แนะนำ | 1280 x 400 พิกเซล |
| ขนาดขั้นต่ำ | ความสูง 400 พิกเซล ความกว้างจะปรับตามสัดส่วน (ดูคําแนะนําเพิ่มเติมในส่วนสัดส่วนภาพที่แนะนํา)
ใช้รูปภาพสี่เหลี่ยมผืนผ้ากว้าง |
| สัดส่วนภาพที่แนะนํา |
หากไม่ได้ตั้งค่ารูปภาพเป็นสัดส่วนภาพที่แนะนำ ระบบจะปรับขนาดรูปภาพให้พอดีกับสัดส่วนภาพของพื้นที่ส่วนหัวที่ระบุ แผนภาพด้านล่างแสดงรายละเอียดวิธีปรับขนาดชิ้นงานรูปภาพตามสัดส่วนภาพ 
|
สีพื้นหลังของการ์ด
คุณตั้งค่าสีพื้นหลังได้ด้วยช่อง hexBackgroundColor หากคุณไม่ได้ตั้งค่า อัลกอริทึมจะวิเคราะห์โลโก้ ค้นหาสีหลัก และใช้สีนั้นสำหรับสีพื้นหลัง
รูปภาพหลัก
ช่อง class.heroImage จะปรากฏเป็นแบนเนอร์แบบเต็มความกว้างในเนื้อหาของการ์ด
หลักเกณฑ์เกี่ยวกับรูปภาพหลัก
ต่อไปนี้คือรายการคําแนะนําเกี่ยวกับอินเทอร์เฟซผู้ใช้สําหรับรูปภาพหลัก
| หลักเกณฑ์ | คำอธิบาย |
|---|---|
| ประเภทไฟล์ที่ต้องการ | PNG |
| ขนาดที่แนะนำ |
1032x336 พิกเซล ใช้รูปภาพสี่เหลี่ยมผืนผ้ากว้าง ใช้รูปภาพที่มีพื้นหลังสีเพื่อให้ได้ผลลัพธ์ที่ดีที่สุด |
| สัดส่วนภาพ | 3:1 ขึ้นไป |
| ขนาดการแสดงผล |
ความกว้างเต็มของการ์ดและความสูงตามสัดส่วน 
|
รูปภาพขนาดเต็ม
ช่อง *.imageModulesData.mainImage ในคลาสหรือออบเจ็กต์จะปรากฏเป็นภาพแบบเต็มความกว้างในพาส
หลักเกณฑ์เกี่ยวกับรูปภาพขนาดเต็มความกว้าง
ต่อไปนี้เป็นรายการคําแนะนําเกี่ยวกับอินเทอร์เฟซผู้ใช้สําหรับรูปภาพแบบเต็มความกว้าง
| หลักเกณฑ์ | คำอธิบาย |
|---|---|
| ประเภทไฟล์ที่ต้องการ | PNG |
| ขนาดขั้นต่ำ |
กว้าง 1860 พิกเซล ความสูงตามต้องการ ใช้รูปภาพสี่เหลี่ยมผืนผ้ากว้าง ใช้รูปภาพที่มีพื้นหลังสีเพื่อให้ได้ผลลัพธ์ที่ดีที่สุด |
| สัดส่วนภาพ | ตัวแปร |
| ขนาดการแสดงผล |
ความกว้างเต็มของเทมเพลตและความสูงตามสัดส่วน 
|
| ใช้รูปแบบสีเดียวกับที่ใช้กับโลโก้ |
รูปภาพบาร์โค้ด
ธุรกิจบางประเภทอนุญาตให้มีรูปภาพเหนือและใต้บาร์โค้ด
รูปภาพเหนือบาร์โค้ด
ต่อไปนี้คือรายการคําแนะนําอินเทอร์เฟซผู้ใช้สําหรับรูปภาพเหนือบาร์โค้ด
| หลักเกณฑ์ | คำอธิบาย |
|---|---|
| ประเภทไฟล์ที่ต้องการ | PNG |
| ความสูงสูงสุด |
20 dp (ในสัดส่วนภาพสูงสุด) ขนาดที่แนะนำคือความสูง 80 พิกเซลและความกว้าง 80-780 พิกเซลหากมีรูปภาพ 2 รูป ซึ่งจะช่วยให้แสดงคู่กันได้ หากรูปภาพรูปหนึ่งเป็นรูปสี่เหลี่ยมจัตุรัสและอีกรูปเป็นรูปสี่เหลี่ยมผืนผ้า รูปภาพดังกล่าวจะต้องมีขนาด 80x80 พิกเซลและ 780x80 พิกเซล |
| สัดส่วนภาพ |
ไม่จํากัด สำหรับรูปภาพเดี่ยวที่มีความสูงและกว้างสูงสุด 20 dp ให้ใช้สัดส่วนภาพ 20:1 หากต้องการรูปภาพเดียวเหนือบาร์โค้ด ให้ใช้รูปภาพขนาดเต็ม (ไม่รวมระยะห่างจากขอบ) รูปภาพต้องมีขนาด 1600x80 พิกเซล |
| ขนาดการแสดงผลสูงสุด (รูปภาพเดียว) | สูง 20 dp และกว้าง 400 dp |
รูปภาพใต้บาร์โค้ด
ต่อไปนี้คือรายการคําแนะนําเกี่ยวกับอินเทอร์เฟซผู้ใช้สําหรับรูปภาพด้านล่างซึ่งเป็นบาร์โค้ด
| หลักเกณฑ์ | คำอธิบาย |
|---|---|
| ประเภทไฟล์ที่ต้องการ | PNG |
| ความสูงสูงสุด |
20 dp (ในสัดส่วนภาพสูงสุด) ขนาดที่แนะนำคือ สูง 80 พิกเซลและกว้าง 80-1600 พิกเซล สี่เหลี่ยมจัตุรัส 80x80 พิกเซล สี่เหลี่ยมผืนผ้า 1600x80 พิกเซล |
| สัดส่วนภาพที่ไม่มีข้อจำกัด สำหรับความสูงและความกว้างสูงสุด 20 dp ให้ใช้สัดส่วนภาพ 20:1 | หากต้องการรูปภาพแบบเต็มความกว้าง (ไม่รวมระยะห่าง) รูปภาพต้องมีขนาด 1600x80 พิกเซล |
| ขนาดการแสดงผลสูงสุดคือความสูง 20 dp และความกว้าง 400 dp |
โมดูล
โมดูลแสดงกลุ่มช่องในส่วนที่เจาะจงของเทมเพลต ตารางต่อไปนี้มีหลักเกณฑ์เกี่ยวกับจำนวนข้อบังคับที่คุณต้องมีไว้ในคลาสและออบเจ็กต์เพื่อให้บัตรแสดงอย่างถูกต้องในแอป Google Wallet
| หลักเกณฑ์ | คำอธิบาย |
|---|---|
imageModulesData
|
ใช้ imageModulesData เพียงรายการเดียวในชั้นเรียนหรือในออบเจ็กต์ที่คุณสร้างขึ้น
|
infoModuleData
|
ใช้
|
linksModuleData
|
ใช้
คุณอาจมี |
textModulesData
|
ใช้ช่อง
คุณอาจมี |
infoModuleData
InfoModuleData มีข้อมูลสมาชิกและข้อมูลที่กำหนดค่าได้ และจะปรากฏในมุมมองแบบขยาย ใช้ข้อบังคับนี้เพื่อจัดเก็บข้อมูล เช่น วันที่หมดอายุ ยอดคงเหลือคะแนนที่ 2 หรือยอดคงเหลือมูลค่าที่เก็บไว้
linksModuleData
โมดูลลิงก์ประกอบด้วย URI ไปยังหน้าเว็บ หมายเลขโทรศัพท์ และอีเมล ต่อไปนี้คือรายการคําแนะนําเกี่ยวกับอินเทอร์เฟซผู้ใช้สําหรับข้อบังคับของลิงก์
| หลักเกณฑ์ | ตัวอย่างการตั้งค่า | รูปภาพตัวอย่าง |
|---|---|---|
ใช้คำนำหน้า http: เมื่อคุณกำหนด URI ให้กับเว็บไซต์หรือสถานที่ใน Google Maps ส่วนนำหน้านี้ช่วยให้ผู้บริโภคแตะลิงก์และไปยังเว็บไซต์หรือดูตำแหน่งใน Google Maps ได้
นอกจากนี้ คำนำหน้านี้ยังทำให้ไอคอนลิงก์หรือแผนที่แสดงอยู่หน้าคำอธิบายในการ์ดด้วย
|
'uri': 'http://maps.google.com/?q=google'
|

|
'uri': 'http://developer.google.com/wallet/'
|

|
|
ใช้คำนำหน้า tel: เมื่อคุณกำหนดหมายเลขโทรศัพท์ โดยส่วนหน้านี้ช่วยให้ผู้บริโภคแตะลิงก์เพื่อโทรออกได้ นอกจากนี้ คำนำหน้านี้ยังสร้างไอคอนโทรศัพท์ไว้หน้าคำอธิบายข้อความในการ์ดด้วย
|
'uri': 'tel:6505555555'
|

|
ใช้คำนำหน้า mailto: เมื่อคุณกำหนดอีเมล
ส่วนหน้านี้ช่วยให้ผู้บริโภคแตะลิงก์เพื่อส่งอีเมลไปยังอีเมลดังกล่าวได้ นอกจากนี้ คำนำหน้านี้จะสร้างไอคอนอีเมลไว้หน้าคำอธิบายข้อความในการ์ดด้วย
|
'uri': 'mailto:jonsmith@email.com'
|

|
ส่วนหัว ป้ายกำกับ และชื่อ
เขียนส่วนหัว ป้ายกำกับ และชื่อโดยใช้ลักษณะตัวพิมพ์ของหัวข้อเพื่อให้แต่ละคำขึ้นต้นด้วยตัวพิมพ์ใหญ่
นโยบายเนื้อหา
เนื้อหาของแต่ละช่องในบัตรต้องเป็นไปตาม นโยบายเนื้อหาการชำระเงิน เนื้อหาของเว็บไซต์ที่คุณอ้างอิงในชั้นเรียนต้องเป็นไปตามนโยบายเหล่านี้ด้วย
ตําแหน่งข้อมูลแพลตฟอร์มของพาร์ทเนอร์
โปรดตรวจสอบว่าได้รวม Deep Link ของแอปหรือเว็บไซต์ไว้ในพร็อพเพอร์ตี้ linksModuleData.* ของคลาสหรือออบเจ็กต์ของบัตร เพื่อให้ผู้ใช้ไปยังแอปหรือเว็บไซต์ที่เต็มไปด้วยฟีเจอร์เกี่ยวกับบัตรได้ ซึ่งจะช่วยให้ผู้ใช้ไปยังแพลตฟอร์มของคุณจากบัตรที่ปรากฏใน Google Wallet ได้ หากต้องการดูวิธีแสดงผล ให้ไปที่ส่วนการออกแบบของประเภทธุรกิจต่างๆ
