이 가이드에서는 서드 파티 앱 개발자가 MerchantSupport 서비스를 사용하여 판매자를 위한 인앱 진단 페이지를 만드는 방법을 설명합니다.
이 서비스를 사용하여 판매자 센터 계정 진단 및 제품 문제 페이지와 유사한 UI를 만들 수 있습니다.
MerchantSupport 서비스는 서드 파티 UI 전용입니다. 요청은 판매자가 애플리케이션의 UI와 상호작용할 때 트리거되어야 합니다. 자체 판매자 계정의 진단을 자동화하려면 계정 상태, 제품 상태, 제품 필터링 가이드를 참고하세요.
판매자가 문제를 해결할 수 있도록 앱에 다음 페이지를 제공하는 것이 좋습니다.
- 계정 진단
- 제품 진단
진단 페이지 구현을 위한 다양한 옵션
진단 페이지는 다양한 방법으로 구현할 수 있습니다. 필요에 따라 진단 작업의 복잡성을 처리하는 방법을 결정하는 옵션을 선택합니다. 요청에서 user_input_action_option를 다음 옵션 중 하나로 설정할 수 있습니다.
REDIRECT_TO_MERCHANT_CENTER: 기본 옵션입니다. 추가 콘텐츠를 표시하거나 판매자로부터 추가 입력을 받아야 하는 작업은 앱에서 완전히 구현되지 않습니다. 이러한 작업의 경우 API는 판매자가 작업을 실행할 수 있는 판매자 센터의 해당 페이지로 리디렉션되는 링크를 제공합니다.BUILT_IN_USER_INPUT_ACTIONS: 사용자 입력이 필요한 복잡한 작업을 애플리케이션의 인앱 솔루션으로 구현할 수 있습니다.
진단 페이지 구현
이 섹션에서는 진단 페이지를 구현하는 방법을 설명합니다. 기본(간단) 옵션을 사용하여 복잡한 작업을 판매자 센터로 리디렉션합니다.
인앱 작업을 사용하여 고급 구현을 하려면 다음 섹션을 검토하고 사용자 입력으로 기본 제공 작업 구현을 참고하세요.
구현
진단 페이지의 흐름은 다음과 같이 구성하는 것이 좋습니다.
- 판매자가 앱에서 진단 페이지를 엽니다.
앱은
MerchantSupport서비스를 호출하여 진단을 요청합니다.다음은 샘플 요청입니다.
POST https://shoppingcontent.googleapis.com/content/v2.1/{merchantId}/merchantsupport/renderaccountissues?timeZone=America/Los_Angeles&languageCode=en-GB {}{merchantId}를 작업 처리를 트리거할 계정의 고유 식별자로 바꿉니다.
앱은 판매자에게 전송된 응답의 진단 및 권장 작업을 표시합니다. 다음은 샘플 응답입니다.
{ "issues": [ { "title": "Misrepresentation", "impact": { "message": "Prevents all products from showing in all countries", "severity": "ERROR", "breakdowns": [ { "regions": [ { "code": "001", "name": "All countries" } ], "details": [ "Products not showing organically" ] } ] }, "prerenderedContent": "\u003cdiv class=\"issue-detail\"\u003e\u003cdiv class=\"issue-content\"\u003e\u003cp class=\"content-element\"\u003e\u003cspan class=\"segment\"\u003eBased on the information available about your business, there is reason to believe that customers are being misled on Google. Review the Misrepresentation policy and make changes to your Merchant Center and/or online store.u003c/span\u003e\u003c/p\u003e\u003cp class=\"content-element root-causes-intro\"\u003e\u003cspan class=\"segment\"\u003eMake sure your Merchant Center and online store follow the following best practices / guidelines\u003c/span\u003e\u003c/p\u003e\u003cul class=\"content-element root-causes\"\u003e\u003cli\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003eProvide transparency about your business identity, business model, policies and how your customers can interact with you\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003ePromote your online reputation by showing reviews or highlighting any badges or seals of approval\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eUse a professional design for your online store that includes an SSL certificate\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eMake sure it's accessible for all users without any redirects and doesn't have any placeholders for text and images.u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eProvide information in the business information settings in your Merchant Center\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eLink any relevant third-party platforms to your Merchant Center and create a Google Business Profile.u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003eFollow SEO guidelines, improve your eligibility for seller ratings and match your product data in your Merchant Center with your online store\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003c/ul\u003e\u003ca href=\"https://support.google.com/merchants/answer/6150127?hl=en-US\" class=\"content-element\"\u003eLearn more about the Misrepresentation policy\u003c/a\u003e\u003c/div\u003e\u003c/div\u003e", "actions": [ { "externalAction": { "type": "REVIEW_ACCOUNT_ISSUE_IN_MERCHANT_CENTER", "uri": "https://merchants.google.com/mc/products/diagnostics/accountissues?a=672911686&hl=en-US" }, "buttonLabel": "Request review", "isAvailable": true } ], "prerenderedOutOfCourtDisputeSettlement": "\u003cdetails class=\"ods-section\"\u003e\u003csummary\u003eShow additional options available to you\u003c/summary\u003e\u003cp class=\"ods-description\"\u003e\u003cspan class=\"segment\"\u003eYou may have the option to request an external appeal. You'll also be asked to provide your routing and reference IDs.\u003c/span\u003e \u003ca href=\"https://support.google.com/european-union-digital-services-act-redress-options?hl=en-GB\" target=\"_blank\" class=\"segment\"\u003eLearn more about external appeals\u003c/a\u003e\u003c/p\u003e\u003cp class=\"ods-param ods-routing-id\"\u003e\u003cspan class=\"segment ods-param-header\"\u003eRouting ID:\u003c/span\u003e \u003cspan class=\"segment ods-param-value\"\u003eRDAX\u003c/span\u003e\u003c/p\u003e\u003cp class=\"ods-param ods-reference-id\"\u003e\u003cspan class=\"segment ods-param-header\"\u003eReference ID:\u003c/span\u003e \u003cspan class=\"segment ods-param-value\"\u003e672911686\u003c/span\u003e\u003c/p\u003e\u003c/details\u003e" }, { "title": "Adult-oriented content", "impact": { "message": "Prevents all products from showing in all countries", "severity": "ERROR", "breakdowns": [ { "regions": [ { "code": "001", "name": "All countries" } ], "details": [ "Products not showing organically" ] } ] }, "prerenderedContent": "\u003cdiv class=\"issue-detail\"\u003e\u003cdiv class=\"callout-banners\"\u003e\u003cdiv class=\"callout-banner callout-banner-info\"\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003eReview requested on Aug 9, 2023. It can take a few days to complete.u003c/span\u003e\u003c/p\u003e\u003c/div\u003e\u003c/div\u003e\u003cdiv class=\"issue-content\"\u003e\u003cp class=\"content-element\"\u003e\u003cspan class=\"segment\"\u003eThere was a problem identified with the sale of prohibited adult products on your online store. In the case that you are intentionally selling adult items, enable Adult content in Settings in your Merchant Center. In your product file, use the \u003c/span\u003e\u003cspan class=\"segment segment-attribute\"\u003eadult\u003c/span\u003e\u003cspan class=\"segment\"\u003e attribute for specific products.u003c/span\u003e\u003c/p\u003e\u003cp class=\"content-element root-causes-intro\"\u003e\u003cspan class=\"segment\"\u003eMake sure the products meet the policy requirements\u003c/span\u003e\u003c/p\u003e\u003cul class=\"content-element root-causes\"\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eAdult oriented content may be prohibited or restricted depending on the product sold and the country it is sold\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eSee a full list of countries in the HelpCenter\u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eDon't list sexually explicit content that is intended to arouse or includes content such as text, image, audio, or video of graphic sexual acts intended to arouse\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eExamples: Graphic depictions of sexual acts in progress, including hardcore pornography, any type of genital, anal, or oral sexual activity; graphic depictions of masturbation or genital arousal and language explicitly referencing arousal, masturbation, cartoon porn, or hentai\u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003c/ul\u003e\u003ca href=\"https://support.google.com/merchants/answer/6150138?hl=en-US#wycd-restricted-adult-content\" class=\"content-element\"\u003eLearn more about the Adult-oriented content policy\u003c/a\u003e\u003c/div\u003e\u003c/div\u003e" }, { "title": "Missing return and refund policy", "impact": { "message": "Limits visibility of all products in all countries", "severity": "ERROR", "breakdowns": [ { "regions": [ { "code": "001", "name": "All countries" } ], "details": [ "Limited visibility for products showing organically" ] } ] }, "prerenderedContent": "\u003cdiv class=\"issue-detail\"\u003e\u003cdiv class=\"issue-content\"\u003e\u003cp class=\"content-element\"\u003e\u003cspan class=\"segment\"\u003eThere was a problem identified with the return and/or refund policy of your online store. Update your return or refund policy to provide customers a transparent shopping experience.u003c/span\u003e\u003c/p\u003e\u003cp class=\"content-element root-causes-intro\"\u003e\u003cspan class=\"segment\"\u003eMake sure your products meet the Shopping policy requirements\u003c/span\u003e\u003c/p\u003e\u003cul class=\"content-element root-causes\"\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eIt's available on your online store\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eWe recommend that you have a separate landing page for your policy and link to it from the other pages on your online store, so that it's easy to find.u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp class=\"tooltip tooltip-style-info\"\u003e\u003cspan class=\"segment\"\u003eIt's available in the language of the country you're selling in or in English\u003c/span\u003e\u003cspan class=\"tooltip-icon\"\u003e\u003cbr\u003e\u003c/span\u003e\u003cspan class=\"tooltip-text\"\u003e\u003cspan class=\"segment\"\u003eMake sure that the return and/or refund policy is available in the target language or in English. Ideally, users should be given the option to select the return and/or refund policy in their own language.u003c/span\u003e\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003cli\u003e\u003cp\u003e\u003cspan class=\"segment\"\u003eIt's accessible to everyone visiting your online store, without having to log in, sign up or enter any personal information\u003c/span\u003e\u003c/p\u003e\u003c/li\u003e\u003c/ul\u003e\u003ca href=\"https://support.google.com/merchants/answer/9158778?hl=en-US\" class=\"content-element\"\u003eLearn more about Missing return and refund policy\u003c/a\u003e\u003c/div\u003e\u003c/div\u003e", "actions": [ { "externalAction": { "type": "REVIEW_ACCOUNT_ISSUE_IN_MERCHANT_CENTER", "uri": "https://merchants.google.com/mc/products/diagnostics/accountissues?a=672911686&hl=en-US" }, "buttonLabel": "Request review", "isAvailable": true } ] } ] }title및impact.message을 사용하여 반환된 순서대로 문제를 표시하는 것이 좋습니다. 판매자가 문제 제목이나 설명을 가리킬 때 문제의impact.breakdowns를 표시하는 것도 좋습니다.판매자가 목록에서 문제를 클릭합니다.
앱은
country,destination,prerendered_content,prerendered_out_of_court_dispute_settlement별 각 문제의 세부impact와 판매자가 문제를 해결하기 위해 취할 수 있는actions버튼을 표시합니다. 작업에는 여러 유형이 있습니다.- 외부 작업: 판매자가 문제를 해결할 수 있는 외부 페이지(예: 판매자 센터)를 가리킵니다.
- 기본 제공 간단한 작업: 판매자가 문제를 해결할 수 있는 애플리케이션의 페이지를 가리킵니다.
- 내장 사용자 입력 작업: 판매자가 필요한 정보를 제공하고 작업을 요청할 수 있는 대화상자를 엽니다. 이 유형의 작업은
BUILT_IN_USER_INPUT_ACTIONS가 요청된 경우에만 사용할 수 있습니다.
판매자가 안내에 따라 문제를 해결합니다.
판매자가 앱에서 진단 페이지를 새로고침합니다.
앱이
MerchantSupport서비스에 다른 요청을 제출하고 업데이트된 문제 목록을 표시합니다.
완성된 앱에 표시된 정보를 판매자 센터의 진단 페이지와 비교하여 구현을 확인할 수 있습니다.
UI 모형
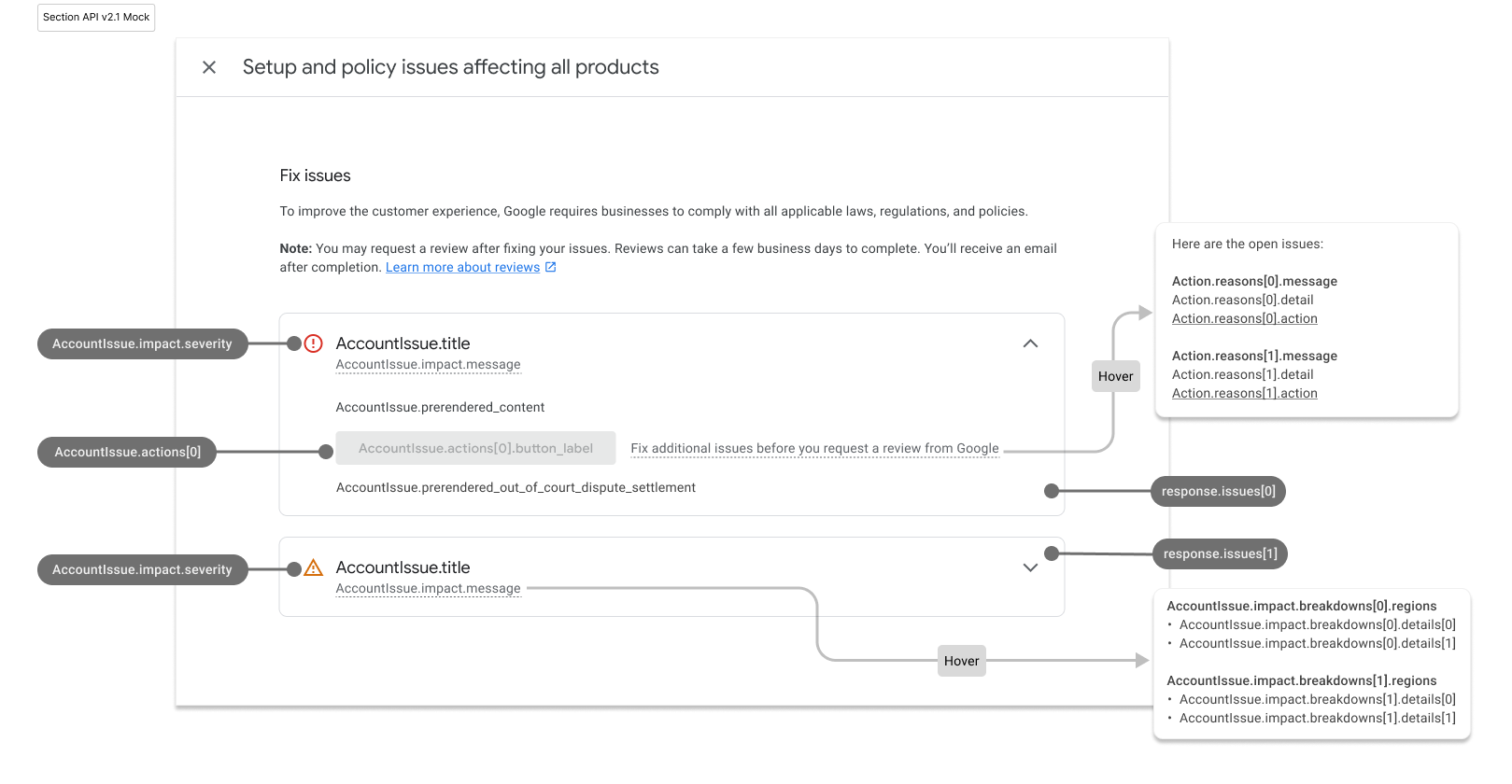
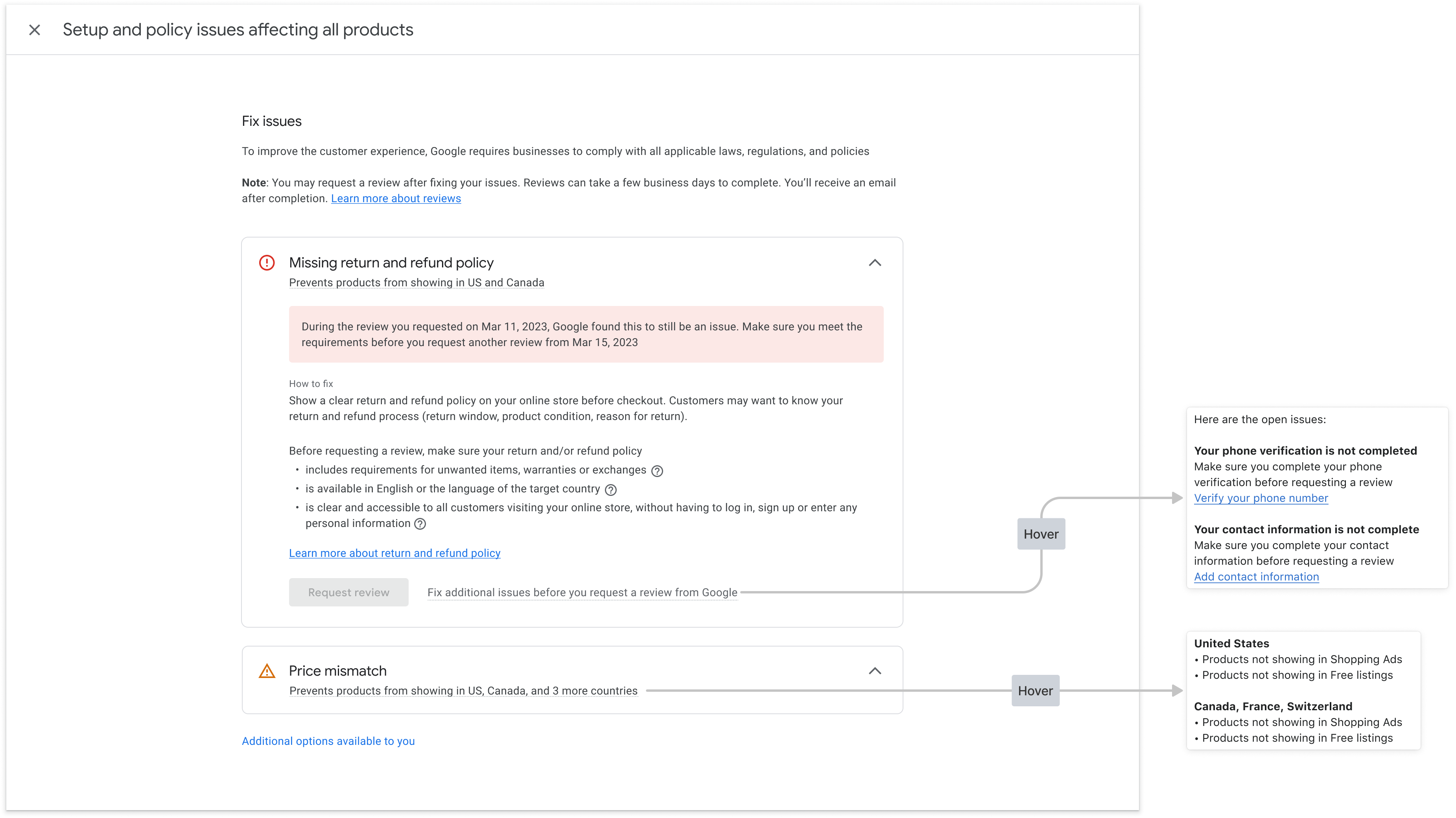
다음은 계정 진단 페이지에 renderaccountissues 응답의 정보를 표시하는 방법의 예입니다. UI의 객체는 모의 객체의 해당 API 필드에 매핑됩니다. 제품 문제에 대한 유사한 페이지를 만들 수 있습니다.

계정 진단 페이지가 채워진 모습은 다음과 같습니다.

사전 렌더링된 HTML 스타일 지정
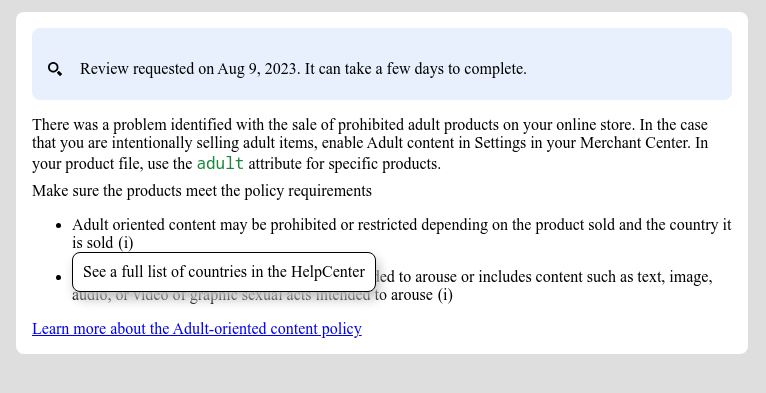
MerchantSupport 서비스를 호출한 응답에는 HTML의 각 문제 세부정보인 prerendered_content 필드가 포함됩니다. 응답에는 법원 외 분쟁 해결을 위한 안내가 포함된 HTML인 prerendered_out_of_court_dispute_settlement 필드가 포함될 수도 있습니다. 이 HTML 콘텐츠를 UI에 직접 삽입하여 문제를 읽기 쉬운 형식으로 표시할 수 있습니다.
사전 렌더링된 콘텐츠 HTML 스타일 지정
new-element 클래스가 있는 HTML 요소가 표시될 수 있습니다. new-element 클래스는 MerchantSupport 서비스와 통합한 후 HTML에 추가된 요소에 적용됩니다. new-element 클래스가 있는 요소를 숨겨 앱에서 사용자에게 표시되기 전에 이러한 요소의 스타일을 지정하는 것이 좋습니다.
prerendered_content 필드 값의 예는 다음과 같습니다.
<div class="issue-detail">
<div class="callout-banners">
<div class="callout-banner callout-banner-info"><p><span class="segment">Review requested on Aug 9, 2023. It can take a few days to complete.</span>
</p></div>
</div>
<div class="issue-content"><p class="content-element"><span class="segment">There was a problem identified with the sale of prohibited adult products on your online store. In the case that you are intentionally selling adult items, enable Adult content in Settings in your Merchant Center. In your product file, use the </span><span
class="segment segment-attribute">adult</span><span class="segment"> attribute for specific products.</span>
</p>
<p class="content-element root-causes-intro"><span class="segment">Make sure the products meet the policy requirements</span>
</p>
<ul class="content-element root-causes">
<li><p class="tooltip tooltip-style-info"><span class="segment">Adult oriented content may be prohibited or restricted depending on the product sold and the country it is sold</span><span
class="tooltip-icon"><br></span><span class="tooltip-text"><span class="segment">See a full list of countries in the HelpCenter</span></span>
</p></li>
<li><p class="tooltip tooltip-style-info"><span class="segment">Don't list sexually explicit content that is intended to arouse or includes content such as text, image, audio, or video of graphic sexual acts intended to arouse</span><span
class="tooltip-icon"><br></span><span class="tooltip-text"><span class="segment">Examples: Graphic depictions of sexual acts in progress, including hardcore pornography, any type of genital, anal, or oral sexual activity; graphic depictions of masturbation or genital arousal and language explicitly referencing arousal, masturbation, cartoon porn, or hentai</span></span>
</p></li>
</ul>
<a href="https://support.google.com/merchants/answer/6150138?hl=en-US#wycd-restricted-adult-content"
class="content-element">Learn more about the Adult-oriented content policy</a></div>
</div>
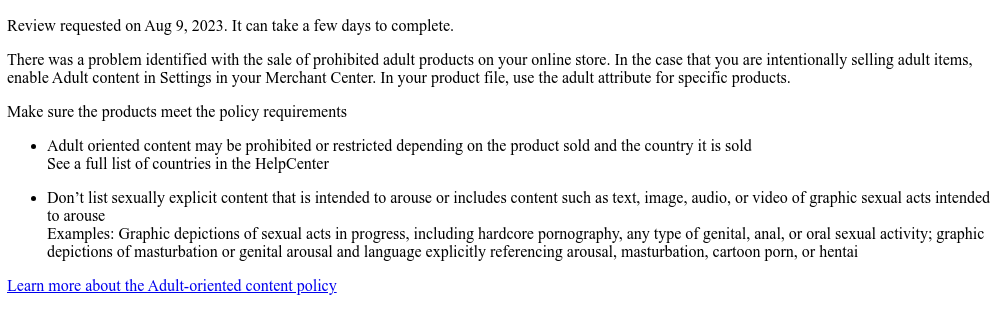
스타일 없이 앱에 이전 HTML prerendered_content을 삽입하면 다음과 같이 표시됩니다.

여러 CSS 클래스를 사용하여 UI에서 콘텐츠가 렌더링되는 방식을 조정할 수 있습니다. 사용할 수 있는 CSS 샘플은 다음과 같습니다.
issue-detail {
text-align: left;
width: 700px;
border-radius: 8px;
background: white;
margin: 16px;
padding: 16px;
}
.content-element {
margin: 8px 0 8px 0;
display: block;
}
/* callout banners */
.callout-banners {
margin: 0 0 16px 0;
}
.callout-banner {
display: block;
padding: 16px 16px 6px 16px;
margin: 0 0 8px 0;
border-radius: 8px;
}
.callout-banner-info {
background: #e8f0fe;
}
.callout-banner-warning {
background: #fef7e0;
}
.callout-banner-error {
background: #fce8e6;
}
/* add an icon to the callout banner */
.callout-banner p {
background-repeat: no-repeat;
padding-left: 32px;
}
.callout-banner-error p {
background-image: url("https://fonts.gstatic.com/s/i/short-term/release/googlesymbols/error/default/20px.svg");
}
.callout-banner-warning p {
background-image: url("https://fonts.gstatic.com/s/i/short-term/release/googlesymbols/warning/default/20px.svg");
}
.callout-banner-info p {
background-image: url("https://fonts.gstatic.com/s/i/short-term/release/googlesymbols/search/default/20px.svg");
}
/* segments with style */
.segment-attribute {
color: #198639;
font-family: monospace, monospace;
}
.segment-bold {
font-weight: bold;
}
.segment-italic {
font-style: italic;
}
/* tooltip */
.tooltip {
position: relative;
}
.tooltip-style-info .tooltip-icon:before {
content: '(i)';
font-style: normal;
font-weight: normal;
text-decoration: inherit;
margin-left: 5px;
}
.tooltip-style-question .tooltip-icon:before {
content: '(?)';
font-style: normal;
font-weight: normal;
text-decoration: inherit;
margin-left: 5px;
}
.tooltip .tooltip-text {
visibility: hidden;
text-align: left;
background: white;
border-radius: 8px;
padding: 5px 0;
border: 1px solid;
padding: 10px;
box-shadow: 3px 7px 12px #c1c1c1;
position: absolute;
z-index: 1;
}
.tooltip:hover .tooltip-text {
visibility: visible;
}
/* table */
table.content-element {
margin: 16px 0 16px 0;
border: 1px solid #ccc;
border-collapse: collapse;
margin: 1em 0;
}
table.content-element th {
background-color: #eee;
}
table.content-element th, table td {
border: 1px solid #ddd;
font-size: 0.9em;
padding: 0.3em 1em;
}
/* hidde elements added in future, until they are supported in your application */
.new-element {
visibility: hidden;
}
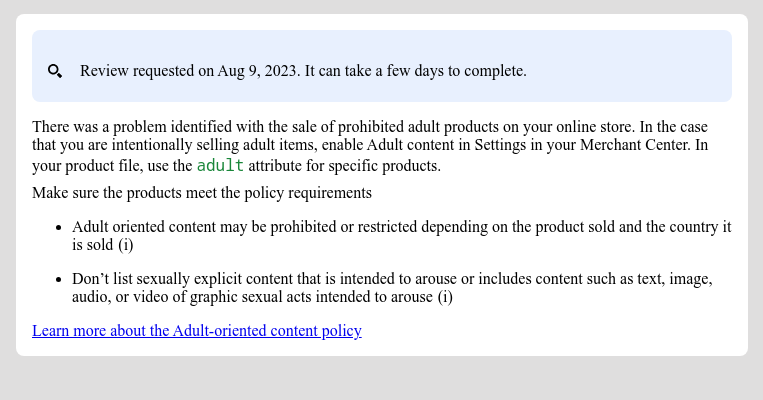
앞의 CSS를 사용하면 렌더링된 콘텐츠가 다음과 같이 표시됩니다.

CSS를 사용하여 도움말을 구성하고 표시할 수도 있습니다.

법원 외 분쟁 해결을 위해 사전 렌더링된 HTML 스타일 지정
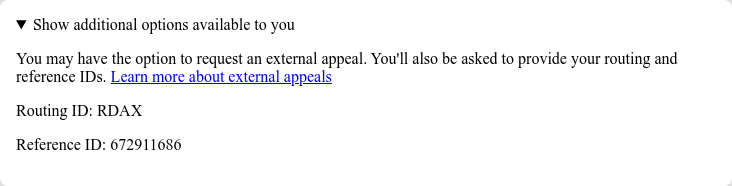
다음은 prerendered_out_of_court_dispute_settlement 필드 값의 예입니다.
<details class="ods-section" open="">
<summary>Show additional options available to you</summary>
<p class="ods-description">
<span class="segment">You may have the option to request an external appeal. You'll also be asked to provide your routing and reference IDs.</span>
<a href="https://support.google.com/european-union-digital-services-act-redress-options?hl=en-US"
target="_blank" class="segment">Learn more about external appeals</a>
</p>
<p class="ods-param ods-routing-id">
<span class="segment ods-param-header">Routing ID:</span>
<span class="segment ods-param-value">RDAX</span>
</p>
<p class="ods-param ods-reference-id">
<span class="segment ods-param-header">Reference ID:</span>
<span class="segment ods-param-value">672911686</span>
</p>
</details>
스타일 없이 앱에 이전 HTML prerendered_out_of_court_dispute_settlement을 삽입하면 다음과 같이 표시됩니다.

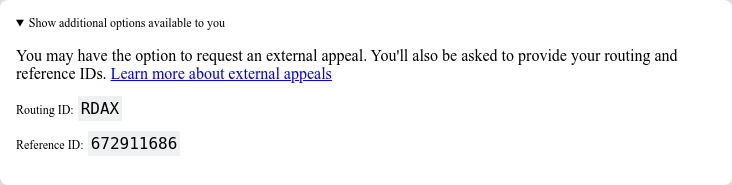
여러 CSS 클래스를 사용하여 UI에서 이 섹션이 렌더링되는 방식을 조정할 수 있습니다. 사용할 수 있는 CSS 샘플은 다음과 같습니다.
.ods-param-value {
background: #dee1e37d;
font-family: monospace, monospace;
padding: 3px;
}
.ods-param-header {
font-size: .75rem;
}
.ods-section summary {
font-size: .75rem;
}
앞의 CSS를 사용하면 렌더링된 콘텐츠가 다음과 같이 표시됩니다.

사용자 입력으로 기본 제공 작업 구현
사용자 입력이 있는 기본 제공 작업을 사용하면 복잡한 진단 기능을 애플리케이션의 인앱 솔루션으로 제공할 수 있습니다. 판매자가 입력을 제공하고, 추가 정보를 읽고, 요청을 확인할 수 있는 대화상자로 구현하는 것이 좋습니다.
각 작업에는 하나 이상의 작업 흐름이 포함됩니다. 일부 작업에는 흐름이 두 개 이상 있을 수 있습니다. 예를 들어 판매자가 결정에 동의하지 않아 추가 검토를 요청하는 경우와 이미 문제를 해결한 경우의 흐름이 다를 수 있습니다.
사용자 입력으로 복잡한 작업을 구현하기 위해 데이터를 요청하려면 user_input_action_option 필드를 BUILT_IN_USER_INPUT_ACTIONS 값으로 설정해야 합니다.
POST https://shoppingcontent.googleapis.com/content/v2.1/{merchantId}/merchantsupport/renderaccountissues
{
"user_input_action_option": "BUILT_IN_USER_INPUT_ACTIONS"
}
{merchantId}를 작업 처리를 트리거할 계정의 고유 식별자로 바꿉니다.
구현
사용자 입력을 요청하는 진단 페이지의 흐름은 다음과 같이 구성하는 것이 좋습니다.
판매자가 작업 버튼을 클릭합니다.
- 사용 가능한 흐름이 여러 개인 경우 앱은 모든 흐름을 제공하므로 판매자는 의도에 따라 하나를 선택할 수 있습니다.
- 판매자가 흐름을 선택합니다.
앱에 선택한 작업 흐름의 제목, 메시지, 콜아웃, 사용자 입력 양식이 표시됩니다. 이러한 세부정보는 대화상자에 표시하는 것이 좋습니다.
- 호출은 있는 경우 판매자가 작업이 어떻게 작동하는지, 성공하려면 어떻게 해야 하는지 더 잘 이해할 수 있도록 돕는 중요한 정보를 포함합니다. 이 메시지를 강조 표시하고 콜아웃의 심각도에 따라 스타일을 지정하는 것이 좋습니다.
- 흐름에 입력 필드가 있는 경우 판매자가 값을 입력할 수 있도록 입력 필드가 표시되어야 합니다. 입력 필드가 필수로 표시된 경우 판매자가 값을 제공하기 전에 앱에서 요청을 전송하도록 허용해서는 안 됩니다.
판매자가 정보를 읽고 요청된 값을 제공합니다.
판매자가 버튼을 클릭하여 요청을 확인합니다.
앱은
MerchantSupport서비스를 호출하여 작업 처리를 트리거합니다. 다음은 샘플 요청입니다.POST https://shoppingcontent.googleapis.com/content/v2.1/{merchantId}/merchantsupport/triggeraction { actionContext: "ActionContextValue=", actionInput: { actionFlowId: "flow1", inputValues: [ { input_field_id: "input1", checkbox_input_value: { value: true } } ] }{merchantId}를 작업 처리를 트리거할 계정의 고유 식별자로 바꿉니다.
앱은
MerchantSupport서비스에서 반환된 확인 메시지를 표시합니다.- 서비스에서
INVALID_ARGUMENT상태의 유효성 검사 오류를 반환하는 경우 판매자에게 표시해야 하는 자세한 정보와 현지화된 오류 메시지가 포함됩니다. 이러한 오류는 영향을 받는 입력란 근처에 표시하는 것이 좋습니다. 다음은 샘플 응답의 예입니다.
{ "error": { "code": 400, "message": "[actionInput.inputValues] Invalid user input", "status": "INVALID_ARGUMENT", "details": [ { "@type": "type.googleapis.com/google.rpc.ErrorInfo", "reason": "invalid", "domain": "global" }, { "@type": "type.googleapis.com/google.rpc.BadRequest", "fieldViolations": [ { "field": "actionInput.inputValues.input", "description": "The field is required" } ] } ] } }- 서비스에서
FAILED_PRECONDITION및INTERNAL상태로 표시된 잘못된 상태 또는 내부 오류를 반환하는 경우 앱은 판매자에게 페이지를 새로고침하거나 나중에 다시 시도하도록 안내해야 합니다.
- 서비스에서