Hier erfährst du, wie du 3D-Modelle importieren, in das Sceneform-Format konvertieren und eine Vorschau in Android Studio ansehen kannst.
Neues 3D-Asset importieren
Sceneform unterstützt 3D-Assets in den folgenden Formaten:
- Logo: OBJ
- glTF (Animationen werden nicht unterstützt)
- Gboard, mit oder ohne Animationen.
So importieren Sie ein neues 3D-Asset:
Achten Sie darauf, dass der Ordner
appIhres Projekts den Ordnersampledataenthält.Klicken Sie zum Erstellen des Ordners im Fenster Projekt mit der rechten Maustaste auf den Ordner
appund wählen Sie Neues &Beispiel; Datenverzeichnis aus.Der Ordner
sampledataist Teil Ihres Android Studio-Projekts. Der Inhalt dieses Ordners ist jedoch nicht im APK enthalten.Kopieren Sie die Quell-Asset-Datei des 3D-Modells (
*.obj,*.fbxoder*.gltf) und alle zugehörigen Abhängigkeiten (*.mtl,*.bin,*.png,*.jpgusw.) in den Ordnersampledata.Kopieren Sie diese Quelldateien nicht in den Ordner
assetsoderresIhres Projekts, da sie sonst unnötig in Ihr APK aufgenommen werden.Klicken Sie mit der rechten Maustaste auf das Quell-Asset des 3D-Modells und wählen Sie Sceneform-Asset importieren aus, um den Importvorgang zu starten.
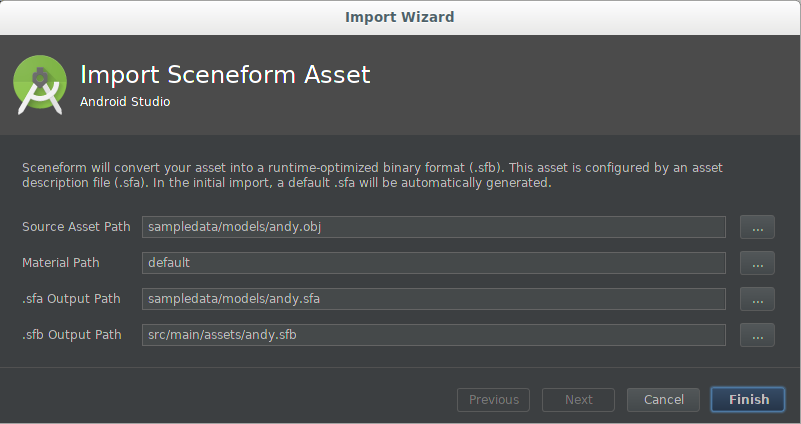
Die Werte werden vom Eintrag
sceneform.asset()in den Appsbuild.gradleverwendet und bestimmen, wo die Dateien*.sfaund*.sfbin Ihrem Projekt generiert werden.Wenn Sie ein Modell zum ersten Mal importieren, verwenden Sie die Standardwerte.
Feld Beschreibung Quell-Asset-Pfad Dateiname des zu importierenden OBJ-, Gboard- oder glTF-3D-Modell-Assets. Materialpfad defaultweist Sceneform's an, das integrierte Standardmaterial oder den Pfad zu einer benutzerdefinierten Materialdatei*.matzu verwenden.
.sfa-Ausgabepfad Verwenden Sie die Standardeinstellung oder geben Sie im Ordner sampledataeinen anderen Pfad an.Die .sfa-Datei wird generiert, falls sie fehlt. Er kann geändert werden, um einige Aspekte des Importvorgangs zu steuern.
Dadurch wird sichergestellt, dass
*.sfanicht unnötig in dein APK aufgenommen wird..sfb-Ausgabepfad Standardmäßig wird der Ordner src/main/assets/verwendet, der die Nutzung beliebiger Asset-Dateinamen ermöglicht.Wenn der Dateiname (ohne Dateierweiterung) eine gültige Ressourcen-ID ist (z.B.
R.raw.filename), können Sie stattdessen den Ordnersrc/main/res/raw/verwenden.Weitere Informationen zur Verwendung der Ordner
assets/undres/in Ihrer App finden Sie in der Übersicht zu App-Ressourcen unter Android.Animationsdateien Wenn Sie
*.fbxAnimationsdateien importieren, klicken Sie auf das Pluszeichen (+) und fügen Sie die restlichen Dateien einzeln hinzu.Klicken Sie auf Fertig, um den Import zu starten.
So importieren Sie das Asset:
Fügt dem Projekt
build.gradledas Sceneform-Gradle-Plug-in hinzu, falls es noch nicht vorhanden ist:dependencies { … classpath 'com.google.ar.sceneform:plugin:1.15.0' }Aktualisiert die Datei App
build.gradlemit einer Zeileapply pluginund einem Eintragsceneform.asset()für das neu importierte Asset:apply plugin: 'com.google.ar.sceneform.plugin' sceneform.asset('sampledata/models/andy.obj', // 'Source Asset Path' specified during import. 'default', // 'Material Path' specified during import. 'sampledata/models/andy.sfa', // '.sfa Output Path' specified during import. 'src/main/res/raw/andy') // '.sfb Output Path' specified during import.Diese neuen Einträge in der
build.gradleder Apps erstellen zwei Gradle-Aufgaben:createAsset-<asset-name>erstellt eine Sceneform-Asset-Definitionsdatei (*.sfa), wenn sie noch nicht vorhanden ist.Diese Aufgabe überschreibt keine vorhandene
*.sfa-Datei. Das bedeutet, dass Änderungen, die Sie nach dem Import an der SFA-Datei vornehmen, nicht überschrieben werden.Die Datei
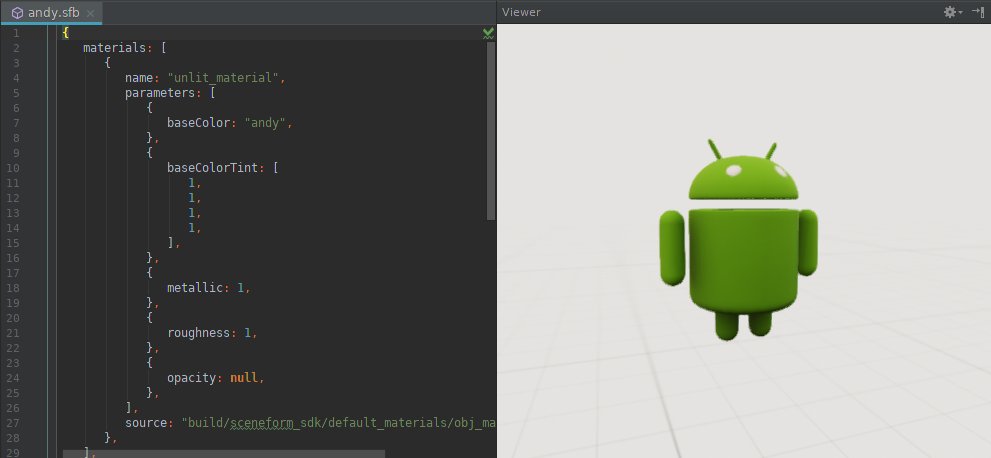
*.sfaist eine Textdatei, die eine vollständige, für Menschen lesbare Beschreibung der Importeinstellungen des Assets enthält. Sie verweist auf die Modelle und Texturen in Ihrem Quell-Asset und definiert Materialien durch die Angabe von Materialparametern für physikalische Materialien von Szenen.compileAsset-<asset-name>kompiliert die Datei*.sfain eine binäre Sceneform-Asset-Datei (*.sfb).Diese
*.sfb-Datei wird in das APK deiner App integriert und zur Laufzeit geladen, um das Rendering zu erstellen.
Weitere Informationen finden Sie in der Referenz zum Gradle-Plug-in „Sceneform“.
Öffnet die
*.sfain einem Textfenster und die*.sfbin einem Viewer-Fenster.
Zuvor importiertes 3D-Asset aktualisieren
Wenn Sie eine zuvor importierte OBJ-, Gboard- oder glTF-Modellquelle-Asset-Datei (*.obj, *.fbx oder *.gltf) aktualisieren, generiert der entsprechende sceneform.asset()-Eintrag in Ihrer App build.gradle automatisch eine aktualisierte *.sfb-Datei basierend auf den aktuellen *.sfa-Parametern.
So optimieren Sie die Parameter für ein bereits importiertes Asset:
- Ändern Sie die Textdatei
*.sfaanhand der Referenz zum SFA-Dateiformat. - Speichern Sie die Änderungen. Dadurch wird das Asset neu kompiliert und die Datei
*.sfbaktualisiert. - Sehen Sie sich eine Vorschau des aktualisierten Assets an. Klicken Sie dazu doppelt auf die Datei
*.sfb, um das Asset-Fenster Viewer zu öffnen.
Wenn Sie ein zuvor importiertes Asset aktualisieren, das Animationsdaten enthält, importieren Sie jede der aktualisierten *.fbx-Dateien einzeln mithilfe des Pluszeichens im Abschnitt Animationsdateien des Importdialogfelds.
Gradle-Asset-Definitionen
Beim Import werden alle *.fbx-Animationsdateien am Ende der Datei build.gradle hinzugefügt.
sceneform.asset('sampledata/models/andy_dance.fbx',
'default',
'sampledata/models/andy_dance.sfa',
'src/main/res/raw/andy_dance',
['sampledata/models/andy_wave_r.fbx',
'sampledata/models/andy_wave_l.fbx'])
Renderable erstellen
Sobald das Asset im *.sfb-Format kompiliert wurde, können Sie ein ModelRenderable erstellen und es so an einen Knoten in der Szene anhängen:
ModelRenderable.builder()
// To load as an asset from the 'assets' folder ('src/main/assets/andy.sfb'):
.setSource(this, Uri.parse("andy.sfb"))
// Instead, load as a resource from the 'res/raw' folder ('src/main/res/raw/andy.sfb'):
//.setSource(this, R.raw.andy)
.build()
.thenAccept(renderable -> andyRenderable = renderable)
.exceptionally(
throwable -> {
Log.e(TAG, "Unable to load Renderable.", throwable);
return null;
});
Benutzerdefinierte Materialien verwenden
Dank der Standardmaterialien von Sceneform können Entwickler ganz einfach tolle Ergebnisse erzielen. Sie können auch benutzerdefiniertes Material verwenden, um das Aussehen Ihrer Assets umfassend anzupassen.
So weisen Sie Ihrem Asset ein benutzerdefiniertes Material zu:
Erstellen Sie eine Datei mit der benutzerdefinierten Materialdefinition (
*.mat) und verwenden Sie dabei die [Referenz zu benutzerdefiniertem Material](/sceneform/develop/custom-material).Wende das benutzerdefinierte Material auf das Asset an:
Beim Importieren eines neuen Assets:
- Geben Sie die benutzerdefinierte
*.mat-Datei während des Importvorgangs an.
So aktualisieren Sie ein zuvor importiertes Asset:
Wenn der
*.sfa-Inhalt nicht angepasst wurde, löschen Sie die vorhandenen*.sfa- und*.sfb-Dateien und den Eintragsceneform.asset()in den Appsbuild.gradleund importieren Sie das Asset dann noch einmal. Dadurch wird sichergestellt, dass die neu generierten*.sfa-Attribute und Materialparameter mit den von deinem benutzerdefinierten Material unterstützten übereinstimmen.Wenn Sie die von Ihnen vorgenommenen
*.sfa-Anpassungen beibehalten möchten, öffnen Sie die Datei*.sfaund ändern Sie das Attributsourcein den Pfad zu Ihrer benutzerdefinierten*.mat-Datei. Passen Sie dann die*.sfa-Attribute und -Parameter manuell an das benutzerdefinierte Material an.
- Geben Sie die benutzerdefinierte