Découvrez comment importer des modèles 3D, les convertir au format Sceneform et les prévisualiser dans Android Studio.
Importer un nouvel élément 3D
Sceneform est compatible avec les éléments 3D aux formats suivants:
- Obj
- glTF (animations non compatibles)
- avec ou sans animations.
Pour importer un nouvel élément 3D, procédez comme suit:
Vérifiez que le dossier
appde votre projet contient un dossiersampledata.Pour créer le dossier, effectuez un clic droit sur le dossier
appdans la fenêtre Projet, puis sélectionnez Nouveau > Répertoire de données.Le dossier
sampledatafait partie de votre projet Android Studio, mais son contenu ne sera pas inclus dans votre APK.Copiez le fichier d'éléments sources de votre modèle 3D (
*.obj,*.fbxou*.gltf) ainsi que toutes ses dépendances (*.mtl,*.bin,*.png,*.jpg, etc.) dans le dossiersampledata.Ne copiez pas ces fichiers sources dans le dossier
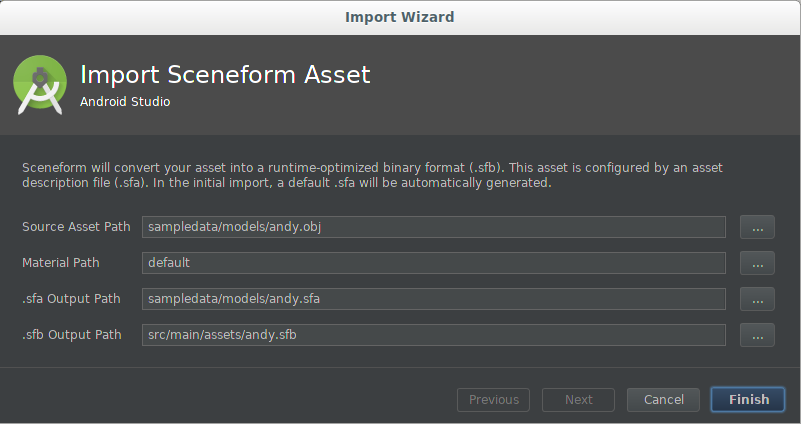
assetsouresde votre projet, car ils seraient inutilement inclus dans l'APK.Effectuez un clic droit sur l'élément source du modèle 3D, puis sélectionnez Importer un élément de scène pour lancer le processus d'importation.
Les valeurs sont utilisées par l'entrée
sceneform.asset()dans l'élément app'sbuild.gradleet déterminent où les fichiers*.sfaet*.sfbseront générés dans le projet.Si vous importez un modèle pour la première fois, utilisez les valeurs par défaut.
Champ Description Chemin d'accès à l'élément source Nom de fichier de l'élément de modèle 3D OBJ, TCF ou glTF à importer. Chemin d'accès Material defaultindique à Sceneform d'utiliser le matériel par défaut intégré ou le chemin d'accès à un fichier de matériel personnalisé*.mat.
Chemin de sortie.sfa Utilisez la valeur par défaut ou spécifiez un autre chemin d'accès dans le dossier sampledata.Le fichier .sfa est généré s'il est manquant. Il peut être modifié pour contrôler certains aspects du processus d'importation.
Ainsi,
*.sfane sera pas inclus dans votre fichier APK de manière superflue.Chemin de sortie .sfb Par défaut, le dossier src/main/assets/est utilisé, ce qui permet d'utiliser des noms de fichiers d'éléments arbitraires.Si le nom de fichier (sans extension de fichier) est un identifiant de ressource valide (par exemple,
R.raw.filename), vous pouvez utiliser le dossiersrc/main/res/raw/si vous préférez.Pour en savoir plus sur l'utilisation des dossiers
assets/etres/dans votre application, consultez la section Présentation des ressources d'application pour Android.Fichiers d'animation Si vous importez
*.fbxfichier d'animation, cliquez sur le signe plus (+) et ajoutez les autres fichiers individuellement.Cliquez sur Terminer pour lancer le processus d'importation.
Pour importer votre asset, le plug-in effectue les opérations suivantes:
Ajoute le plug-in gradle de Sceneform à votre project
build.gradles'il n'existe pas déjà:dependencies { … classpath 'com.google.ar.sceneform:plugin:1.15.0' }Met à jour votre fichier app
build.gradlepour inclure une ligneapply pluginet une entréesceneform.asset()pour l'asset importé:apply plugin: 'com.google.ar.sceneform.plugin' sceneform.asset('sampledata/models/andy.obj', // 'Source Asset Path' specified during import. 'default', // 'Material Path' specified during import. 'sampledata/models/andy.sfa', // '.sfa Output Path' specified during import. 'src/main/res/raw/andy') // '.sfb Output Path' specified during import.Ces nouvelles entrées dans l'élément app's
build.gradlecréent deux tâches Gradle:createAsset-<asset-name>crée un fichier de définition d'élément Sceneform (*.sfa) s'il n'existe pas encore.Cette tâche n'écrasera pas un fichier
*.sfaexistant. Par conséquent, les modifications que vous apportez au fichier SFA après l'importation ne seront pas remplacées.Le fichier
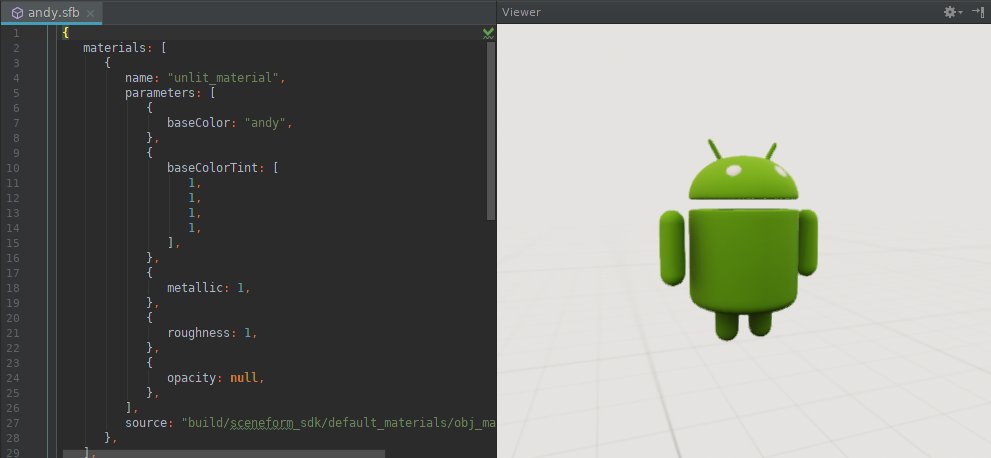
*.sfaest un fichier texte qui contient une description complète et lisible des paramètres d'importation de l'élément. Il fait référence aux modèles et aux textures de votre élément source, et définit les matériaux en fournissant des paramètres matériels pour les matériaux physiques de Sceneform.compileAsset-<asset-name>compile le fichier*.sfadans un fichier d'élément binaire Sceneform (*.sfb).Ce fichier
*.sfbest intégré à l'APK de votre application et est chargé au moment de l'exécution pour créer le rendu.
Pour en savoir plus, consultez la documentation de référence sur le plug-in Gradle pour Sceneform.
Ouvre
*.sfadans une fenêtre de texte et*.sfbdans une fenêtre de lecteur.
Mettre à jour un élément 3D précédemment importé
Lorsque vous mettez à jour un fichier d'élément source d'un modèle OBJ, WebRTC ou glTF précédemment importé (*.obj, *.fbx ou *.gltf), l'entrée sceneform.asset() correspondante dans l'élément build.gradle de votre application entraîne la génération automatique par le plug-in d'un fichier *.sfb actualisé, en fonction des paramètres *.sfa actuels.
Pour itérer les paramètres d'un asset déjà importé:
- Modifiez le fichier texte
*.sfaen vous appuyant sur la référence du format de fichier SFA. - Enregistrez les modifications L'élément est alors recompilé et met à jour le fichier
*.sfb. - Prévisualisez l'élément mis à jour en double-cliquant sur le fichier
*.sfbpour ouvrir la fenêtre Lecteur de l'élément.
Si vous mettez à jour un asset précédemment importé qui inclut des données d'animation, importez chacun des fichiers *.fbx mis à jour individuellement en utilisant le signe plus (+) dans la section Fichiers d'animation de la boîte de dialogue d'importation.
Définitions des éléments Gradle
Le processus d'importation ajoute tous les fichiers d'animation *.fbx à la fin du fichier build.gradle.
sceneform.asset('sampledata/models/andy_dance.fbx',
'default',
'sampledata/models/andy_dance.sfa',
'src/main/res/raw/andy_dance',
['sampledata/models/andy_wave_r.fbx',
'sampledata/models/andy_wave_l.fbx'])
Créer le rendu
Une fois l'élément compilé au format *.sfb, vous pouvez créer un ModelRenderable et l'associer à un nœud de la scène, comme suit:
ModelRenderable.builder()
// To load as an asset from the 'assets' folder ('src/main/assets/andy.sfb'):
.setSource(this, Uri.parse("andy.sfb"))
// Instead, load as a resource from the 'res/raw' folder ('src/main/res/raw/andy.sfb'):
//.setSource(this, R.raw.andy)
.build()
.thenAccept(renderable -> andyRenderable = renderable)
.exceptionally(
throwable -> {
Log.e(TAG, "Unable to load Renderable.", throwable);
return null;
});
Utiliser des matériaux personnalisés
Les supports par défaut de Sceneform permettent aux développeurs d'obtenir facilement d'excellents résultats. Vous pouvez également personnaliser l'apparence de vos éléments à l'aide de supports personnalisés.
Pour attribuer un support personnalisé à un asset:
Créez un fichier de définition de matériau personnalisé (
*.mat) en vous appuyant sur la [documentation de référence Material personnalisée](/sceneform/develop/custom-material).Appliquez le support personnalisé à l'asset:
Lors de l'importation d'un nouvel élément:
- Spécifiez le fichier de matériau personnalisé
*.matlors du processus d'importation.
Pour mettre à jour un asset précédemment importé :
Si le contenu
*.sfan'a pas été personnalisé, supprimez les fichiers*.sfaet*.sfbexistants ainsi que l'entréesceneform.asset()dans l'élémentbuild.gradlebuild.gradlede l'application, puis réimportez l'élément. Cela garantit que les attributs et les paramètres Material*.sfagénérés à nouveau correspondent à ceux compatibles avec votre support personnalisé.Pour conserver les personnalisations
*.sfaque vous avez effectuées, ouvrez le fichier*.sfaet remplacez l'attributsourcepar le chemin d'accès à votre fichier de matériau personnalisé*.mat, puis ajustez manuellement les attributs*.sfaet les paramètres de matériau en fonction de votre matériau personnalisé.
- Spécifiez le fichier de matériau personnalisé