Sceneform предоставляет определения материалов по умолчанию ( .sfm ), чтобы разработчики могли легко получить великолепные результаты. Разработчики, которые хотят глубоко настроить внешний вид своих активов, могут создавать собственные определения материалов (файлы *.mat ) и применять их к своим активам, указав source атрибут в определении актива.
Основные концепции
- Материал
- Материал определяет внешний вид поверхности. Для полного описания и визуализации поверхности материал предоставляет следующую информацию:
- Модель материала
- Набор именованных параметров, контролируемых использованием
- Состояние растра (режим наложения, отсечение задней поверхности и т. д.)
- Код вершинного шейдера
- Код фрагментного шейдера
- Модель материала
- Модель материала, также называемая моделью затенения или моделью освещения , определяет внутренние свойства поверхности. Эти свойства напрямую влияют на способ расчета освещения и, следовательно, на внешний вид поверхности.
- Определение материала
- Текстовый файл, который описывает всю информацию, необходимую для материала. На этой странице описывается структура и формат (
*.mat) файлов определения материалов.
Определения материалов
Определение материала — это текстовый файл, который описывает всю информацию, необходимую для материала:
- Имя
- Пользовательские параметры
- Модель материала
- Обязательные атрибуты
- Интерполянты (называемые переменными )
- Состояние растра (режим наложения и т. д.)
- Код шейдера (фрагментный шейдер, опционально вершинный шейдер)
Формат
Формат определения материала — это формат, основанный на JSON , который мы называем JSONish . На верхнем уровне определение материала состоит из 3 разных блоков, которые используют нотацию объекта JSON:
material {
// material properties
}
vertex {
// vertex shader, optional
}
fragment {
// fragment shader
}
Минимальное жизнеспособное определение материала должно содержать блок material и блок fragment . Блок vertex является необязательным.
Отличия от JSON
В JSON объект состоит из пар ключ/значение. Пара JSON имеет следующий синтаксис:
"key" : value
Где value может быть строкой, числом, объектом, массивом или литералом ( true , false или null ). Хотя этот синтаксис идеально подходит для определения материала, вариант без кавычек вокруг строк также принимается в JSONish:
key : value
Кавычки остаются обязательными, если строка содержит пробелы.
Блоки vertex и fragment содержат неэкранированный код GLSL без кавычек, что недопустимо в JSON.
Допускаются однострочные комментарии в стиле C++.
Ключ пары чувствителен к регистру.
Значение пары не чувствительно к регистру.
Пример
В следующем листинге кодов показан пример допустимого определения материала. Это определение использует модель освещенного материала , использует непрозрачный режим наложения по умолчанию, требует, чтобы набор UV-координат был представлен в визуализируемой сетке, и определяет 3 пользовательских параметра. В следующих разделах этого документа подробно описываются блоки material и fragment .
material {
name : "Textured material",
parameters : [
{
type : sampler2d,
name : texture
},
{
type : float,
name : metallic
},
{
type : float,
name : roughness
}
],
requires : [
uv0
],
shadingModel : lit,
blending : opaque
}
fragment {
void material(inout MaterialInputs material) {
prepareMaterial(material);
material.baseColor = texture(materialParams_texture, getUV0());
material.metallic = materialParams.metallic;
material.roughness = materialParams.roughness;
}
}
Блок материалов
Блок материала является обязательным блоком, который содержит список пар свойств для описания всех данных, не относящихся к шейдеру.
name
- Тип
-
string - Ценность
- Любая строка. Двойные кавычки обязательны, если имя содержит пробелы.
- Описание
- Устанавливает имя материала. Имя сохраняется во время выполнения для целей отладки.
material {
name : stone
}
material {
name : "Wet pavement"
}
shadingModel
- Тип
-
string - Ценность
- Любые
lit,cloth,unlit. По умолчаниюlit. - Описание
- Выбирает модель материала, как описано в разделе Модели материалов .
material {
shadingModel : unlit
}
параметры
- Тип
- массив объектов параметров
- Ценность
Каждая запись представляет собой объект со свойствами
nameиtype, обаstringтипа. Имя должно быть действительным идентификатором GLSL. Тип должен быть одним из типов, описанных в таблице ниже.Тип Описание логический Одно логическое значение bool2 Вектор из 2 логических значений bool3 Вектор из 3 логических значений bool4 Вектор из 4 логических значений плавать Один поплавок поплавок2 Вектор из 2 поплавков поплавок3 Вектор из 3 поплавков поплавок4 Вектор из 4 поплавков инт Одно целое число int2 Вектор из 2 целых чисел int3 Вектор из 3 целых чисел int4 Вектор из 4 целых чисел сэмплер2d 2D текстура сэмплерВнешний Внешняя текстура. Для получения дополнительной информации см. разделы ExternalTexture и setExternalTexture(). - Пробники
Типы семплеров также могут указывать
format(по умолчаниюfloat) иprecision(по умолчаниюdefault). Формат может быть одним изint,float. Точность может быть одной из следующих:default(наилучшая точность для платформы, как правило,highдля ПК,mediumдля мобильных устройств),low,medium,high.- Описание
Перечисляет параметры, необходимые для вашего материала. Эти параметры можно установить во время выполнения с помощью API материала Sceneform. Доступ к параметрам из шейдеров зависит от типа параметра:
- Типы сэмплеров : используйте имя параметра с префиксом
materialParams_. Например,materialParams_myTexture. - Другие типы : используйте имя параметра в качестве поля структуры с именем
materialParams. Например,materialParams.myColor.
- Типы сэмплеров : используйте имя параметра с префиксом
material {
parameters : [
{
type : float4,
name : albedo
},
{
type : sampler2d,
format : float,
precision : high,
name : roughness
},
{
type : float2,
name : metallicReflectance
}
],
requires : [
uv0
],
shadingModel : lit,
}
fragment {
void material(inout MaterialInputs material) {
prepareMaterial(material);
material.baseColor = materialParams.albedo;
material.roughness = texture(materialParams_roughness, getUV0());
material.metallic = materialParams.metallicReflectance.x;
material.reflectance = materialParams.metallicReflectance.y;
}
}
требует
- Тип
- массив
string - Ценность
- Каждая запись должна быть любой из
uv0,uv1,color,tangents. - Описание
- Перечисляет атрибуты вершин, требуемые материалом. Атрибут
positionвключается автоматически, и его не нужно указывать. Атрибутtangentsавтоматически требуется при выборе любой модели затенения, которая не являетсяunlit. См. разделы шейдеров этого документа для получения дополнительной информации о том, как получить доступ к этим атрибутам из шейдеров.
material {
parameters : [
{
type : sampler2d,
name : texture
},
],
requires : [
uv0
],
shadingModel : lit,
}
fragment {
void material(inout MaterialInputs material) {
prepareMaterial(material);
material.baseColor = texture(materialParams_texture, getUV0());
}
}
переменные
- Тип
- массив
string - Ценность
- До 4 строк, каждая из которых должна быть действительным идентификатором GLSL.
- Описание
- Определяет пользовательские интерполянты (или переменные), которые выводятся вершинным шейдером материала. Каждая запись массива определяет имя интерполянта. Полное имя во фрагментном шейдере — это имя интерполянта с префиксом
variable_. Например, если вы объявляете переменную с именемeyeDirection, вы можете получить к ней доступ во фрагментном шейдере с помощьюvariable_eyeDirection. В вершинном шейдере имя интерполянта является просто членом структурыMaterialVertexInputs(в вашем примереmaterial.eyeDirection). Каждый интерполянт имеет типfloat4(vec4) в шейдерах.
material {
name : Skybox,
parameters : [
{
type : sampler2d,
name : skybox
}
],
variables : [
eyeDirection
],
vertexDomain : device,
depthWrite : false,
shadingModel : unlit
}
fragment {
void material(inout MaterialInputs material) {
prepareMaterial(material);
float theta = acos(variable_eyeDirection.y);
float phi = atan(variable_eyeDirection.z / variable_eyeDirection.x) +
(variable_eyeDirection.x > 0.0 ? 0.0 : PI);
material.baseColor = texture(materialParams_skybox,
vec2((phi + PI / 2.0) / (2.0 * PI), theta / PI));
}
}
vertex {
void materialVertex(inout MaterialVertexInputs material) {
float3 p = getPosition().xyz;
float3 u = mulMat4x4Float3(getViewFromClipMatrix(), p).xyz;
material.eyeDirection.xyz = mulMat3x3Float3(getWorldFromViewMatrix(), u);
}
}
смешение
- Тип
-
string - Ценность
- Любые из
opaque,transparent,fade,add,masked. По умолчаниюopaque. - Описание
Определяет, как/если визуализируемый объект смешивается с содержимым цели рендеринга. Возможные режимы смешивания:
- Непрозрачный : смешивание отключено, альфа-канал вывода материала игнорируется.
- Прозрачный : смешивание включено. Выходные данные материала альфа-компонуются с целью рендеринга с использованием правила Porter-Duff over source . Этот режим наложения предполагает предварительное умножение альфа-канала.
- Fade : действует как
transparent, но прозрачность также применяется к зеркальному освещению. Вtransparentрежиме альфа-значения материала применяются только к рассеянному освещению. Этот режим наложения полезен для плавного появления и исчезновения освещенных объектов. - Добавить : смешивание включено. Вывод материала добавляется к содержимому цели рендеринга.
- Masked : смешивание отключено. Этот режим наложения включает альфа-маскирование. Альфа-канал вывода материала определяет, отбрасывается фрагмент или нет. См. раздел maskThreshold для получения дополнительной информации.
material {
blending : transparent
}
вершинный домен
- Тип
-
string - Ценность
- Любой
object,world,view,device. По умолчаниюobject. - Описание
Определяет домен (или координатное пространство) визуализируемой сетки. Домен влияет на то, как вершины преобразуются в вершинном шейдере. Возможные домены:
- Объект : вершины определяются в координатном пространстве объекта (или модели). Вершины преобразуются с использованием матрицы преобразования визуализированного объекта.
- Мир : вершины определяются в пространстве мировых координат. Вершины не трансформируются с помощью преобразования визуализированного объекта.
- Вид : вершины определяются в пространстве координат вида (или глаза, или камеры). Вершины не трансформируются с помощью преобразования визуализированного объекта.
- Устройство : вершины определяются в нормализованном пространстве координат устройства (или клипа). Вершины не трансформируются с помощью преобразования визуализированного объекта.
material {
vertexDomain : device
}
интерполяция
- Тип
-
string - Ценность
- Любые
smooth,flat. По умолчаниюsmooth. - Описание
- Определяет, как интерполяторы (или переменные) интерполируются между вершинами. Когда для этого свойства задано значение
smooth, интерполяция с правильной перспективой выполняется для каждого интерполянта. Если установлено значениеflat, интерполяция не выполняется, и все фрагменты внутри данного треугольника будут закрашены одинаково.
material {
interpolation : flat
}
выбраковка
- Тип
-
string - Ценность
- Любой из
none,front,back, спереди иfrontAndBack. По умолчаниюback. - Описание
- Определяет, какие треугольники следует отбраковывать: ни одного, треугольники, обращенные вперед, треугольники, обращенные назад, или все.
material {
culling : none
}
цветНаписать
- Тип
-
boolean - Ценность
-
trueилиfalse. По умолчаниюtrue. - Описание
- Включает или отключает запись в цветовой буфер.
material {
colorWrite : false
}
глубинаЗаписать
- Тип
-
boolean - Ценность
-
trueилиfalse. По умолчаниюtrue. - Описание
- Включает или отключает запись в буфер глубины.
material {
depthWrite : false
}
глубинаCulling
- Тип
-
boolean - Ценность
-
trueилиfalse. По умолчаниюtrue. - Описание
- Включает или отключает проверку глубины. Когда тестирование глубины отключено, объект, визуализируемый с помощью этого материала, всегда будет отображаться поверх других непрозрачных объектов.
material {
depthCulling : false
}
двусторонний
- Тип
-
boolean - Ценность
-
trueилиfalse. По умолчаниюfalse. - Описание
- Включает или отключает двусторонний рендеринг. Если установлено значение
true,cullingавтоматическиnoneустанавливается ; если треугольник обращен назад, нормаль треугольника автоматически переворачивается, чтобы стать лицом вперед.
material {
doubleSided : true
}
прозрачность
- Тип
-
string - Ценность
- Любое значение по
default,twoPassesOneSideилиtwoPassesTwoSides. По умолчанию поdefault. - Описание
- Управляет визуализацией прозрачных объектов. Это допустимо только в том случае, если режим
blendingнеopaque. Ни один из этих методов не может точно отобразить вогнутую геометрию, но на практике они часто достаточно хороши.
Три возможных режима прозрачности:
default: прозрачный объект отображается нормально, соблюдая режимcullingи т. д.
twoPassesOneSide: прозрачный объект сначала визуализируется в буфере глубины, а затем снова в буфере цвета, соблюдая режимcullling. Это эффективно визуализирует только половину прозрачного объекта, как показано ниже.
twoPassesTwoSides: прозрачный объект дважды визуализируется в цветовом буфере: сначала задними гранями, затем передними гранями. Этот режим позволяет визуализировать оба набора лиц, уменьшая или устраняя проблемы с сортировкой, как показано ниже.twoPassesTwoSidesможно комбинировать сdoubleSidedдля лучшего эффекта.
material {
transparency : twoPassesOneSide
}
маскаПорог
- Тип
-
number - Ценность
- Значение от
0.0до1.0. По умолчанию0.4. - Описание
- Устанавливает минимальное значение альфа-канала, при котором фрагмент не должен быть отброшен, когда для режима
blendingустановлено значениеmasked. Если режим наложения неmasked, это значение игнорируется. Это значение можно использовать для управления внешним видом объектов с альфа-масками.
material {
blending : masked,
maskThreshold : 0.5
}
Множитель теней
- Тип
-
boolean - Ценность
-
trueилиfalse. По умолчаниюfalse. - Описание
- Доступно только в
unlitмодели затенения. Если это свойство включено, окончательный цвет, вычисленный материалом, умножается на коэффициент затенения (или видимости). Это позволяет создавать прозрачные принимающие тени объекты (например, невидимую плоскость земли в дополненной реальности).
material {
name : "Invisible shadow plane",
shadingModel : unlit,
shadowMultiplier : true,
blending : transparent
}
fragment {
void material(inout MaterialInputs material) {
prepareMaterial(material);
// baseColor defines the color and opacity of the final shadow
material.baseColor = vec4(0.0, 0.0, 0.0, 0.7);
}
}
вариантФильтр
- Тип
- массив
string - Ценность
- Каждая запись должна быть любой из
dynamicLighting,directionalLighting,shadowReceiverилиskinning. - Описание
- Используется для указания списка вариантов шейдера, которые, как гарантирует приложение, никогда не понадобятся. Эти варианты шейдера пропускаются на этапе генерации кода, что уменьшает общий размер материала. Обратите внимание, что некоторые варианты могут быть автоматически отфильтрованы. Например, все варианты, связанные с освещением (
directionalLightingи т. д.), отфильтровываются при компиляцииunlitматериала. Используйте фильтр вариантов с осторожностью, отфильтровывание варианта, необходимого во время выполнения, может привести к сбоям.
Описание вариантов: - directionalLighting , используется, когда в сцене присутствует направленный свет - dynamicLighting , используется, когда в сцене присутствует ненаправленный свет (точка, пятно и т.д.) - shadowReceiver , используется, когда объект может получать shadows — skinning , используется, когда объект анимируется с помощью скиннинга GPU
material {
name : "Invisible shadow plane",
shadingModel : unlit,
shadowMultiplier : true,
blending : transparent,
variantFilter : [ skinning ]
}
Вершинный блок
Блок вершин является необязательным и может использоваться для управления стадией затенения вершин материала. Блок вершин должен содержать допустимый код ESSL 3.0 (версия GLSL, поддерживаемая в OpenGL ES 3.0). Вы можете создавать несколько функций внутри блока вершин, но вы должны объявить функцию materialVertex :
vertex {
void materialVertex(inout MaterialVertexInputs material) {
// vertex shading code
}
}
Эта функция будет автоматически вызываться системой затенения во время выполнения и дает вам возможность читать и изменять свойства материала с помощью структуры MaterialVertexInputs . Это полное определение структуры можно найти в разделе Входные данные вершин материала .
Вы можете использовать эту структуру для вычисления ваших пользовательских переменных/интерполянтов или для изменения значения атрибутов. Например, следующие блоки вершин изменяют как цвет, так и UV-координаты вершины с течением времени:
material {
requires : [uv0, color]
}
vertex {
void materialVertex(inout MaterialVertexInputs material) {
material.color *= sin(getTime());
material.uv0 *= sin(frameUniforms.time);
}
}
В дополнение к структуре MaterialVertexInputs ваш код затенения вершин может использовать все общедоступные API, перечисленные в разделе общедоступных API Shader .
Входные данные вершины материала
struct MaterialVertexInputs {
float4 color; // if the color attribute is required
float2 uv0; // if the uv0 attribute is required
float2 uv1; // if the uv1 attribute is required
float3 worldNormal; // only if the shading model is not unlit
float4 worldPosition; // always available
// variable* names are replaced with actual names
float4 variable0; // if 1 or more variables is defined
float4 variable1; // if 2 or more variables is defined
float4 variable2; // if 3 or more variables is defined
float4 variable3; // if 4 or more variables is defined
};
Фрагмент блока
Блок фрагмента должен использоваться для управления стадией затенения фрагмента материала. Блок фрагмента должен содержать допустимый код ESSL 3.0 (версия GLSL, поддерживаемая в OpenGL ES 3.0). Вы можете создавать несколько функций внутри блока вершин, но вы должны объявить material функцию:
fragment {
void material(inout MaterialInputs material) {
prepareMaterial(material);
// fragment shading code
}
}
Эта функция будет автоматически вызываться системой затенения во время выполнения и дает вам возможность читать и изменять свойства материала с помощью структуры MaterialInputs . Это полное определение структуры можно найти в разделе Входные данные фрагментов материала. Полное определение различных членов структуры можно найти в разделе «Модели материалов» этого документа.
Цель функции material() — вычислить свойства материала, характерные для выбранной модели затенения. Например, вот фрагмент блока, который создает глянцевый красный металл, используя стандартную модель затенения с подсветкой:
fragment {
void material(inout MaterialInputs material) {
prepareMaterial(material);
material.baseColor.rgb = vec3(1.0, 0.0, 0.0);
material.metallic = 1.0;
material.roughness = 0.0;
}
}
функция подготовки материала
Обратите внимание, что вы должны вызвать prepareMaterial(material) перед выходом из функции material() . Эта функция prepareMaterial устанавливает внутреннее состояние модели материала. К некоторым API, описанным в разделе API фрагментов, например, shading_normal , можно получить доступ только после вызова prepareMaterial() .
Также важно помнить, что свойство normal — как описано в разделе Входные данные фрагмента материала — имеет эффект только при изменении перед вызовом prepareMaterial() . Вот пример фрагментного шейдера, который правильно изменяет свойство normal для реализации глянцево-красного пластика с рельефным отображением:
fragment {
void material(inout MaterialInputs material) {
// fetch the normal in tangent space
vec3 normal = texture(materialParams_normalMap, getUV0()).xyz;
material.normal = normal * 2.0 - 1.0;
// prepare the material
prepareMaterial(material);
// from now on, shading_normal, etc. can be accessed
material.baseColor.rgb = vec3(1.0, 0.0, 0.0);
material.metallic = 0.0;
material.roughness = 1.0;
}
}
Входы фрагментов материала
struct MaterialInputs {
float4 baseColor; // default: float4(1.0)
float4 emissive; // default: float4(0.0)
// no other field is available with the unlit shading model
float roughness; // default: 1.0
float metallic; // default: 0.0, not available with cloth
float reflectance; // default: 0.5, not available with cloth
float ambientOcclusion; // default: 0.0
// not available when the shading model is cloth
float clearCoat; // default: 1.0
float clearCoatRoughness; // default: 0.0
float3 clearCoatNormal; // default: float3(0.0, 0.0, 1.0)
float anisotropy; // default: 0.0
float3 anisotropyDirection; // default: float3(1.0, 0.0, 0.0)
// only available when the shading model is cloth
float3 sheenColor; // default: sqrt(baseColor)
float3 subsurfaceColor; // default: float3(0.0)
// not available when the shading model is unlit
// must be set before calling prepareMaterial()
float3 normal; // default: float3(0.0, 0.0, 1.0)
}
Общедоступные API-интерфейсы шейдеров
Типы
Хотя типы GLSL можно использовать напрямую ( vec4 или mat4 ), мы рекомендуем использовать следующие псевдонимы типов:
| Имя | тип GLSL | Описание |
|---|---|---|
| bool2 | бвек2 | Вектор из 2 логических значений |
| bool3 | bvec3 | Вектор из 3 логических значений |
| bool4 | бвек4 | Вектор из 4 логических значений |
| int2 | ivec2 | Вектор из 2 целых чисел |
| int3 | ivec3 | Вектор из 3 целых чисел |
| int4 | ivec4 | Вектор из 4 целых чисел |
| uint2 | uvec2 | Вектор из 2 целых чисел без знака |
| uint3 | uvec3 | Вектор из 3 целых чисел без знака |
| uint4 | uvec4 | Вектор из 4 целых чисел без знака |
| поплавок2 | поплавок2 | Вектор из 2 поплавков |
| поплавок3 | поплавок3 | Вектор из 3 поплавков |
| поплавок4 | поплавок4 | Вектор из 4 поплавков |
| поплавок4x4 | мат4 | Плавающая матрица 4x4 |
| поплавок3x3 | мат3 | Плавающая матрица 3x3 |
Математика
| Имя | Тип | Описание |
|---|---|---|
| ПИ | плавать | Константа, представляющая \(\pi\) |
| HALF_PI | плавать | Константа, представляющая\(\frac{\pi}{2}\) |
| насыщение (с плавающей запятой x) | плавать | Фиксирует указанное значение в диапазоне от 0,0 до 1,0. |
| pow5 (с плавающей запятой х) | плавать | Вычисляет \(x^5\) |
| кв (с плавающей запятой х) | плавать | Вычисляет \(x^2\) |
| макс3(с плавающей запятой3 v) | плавать | Возвращает максимальное значение указанного float3 |
| mulMat4x4Float3(float4x4 м, float3 v) | поплавок4 | Возвращает \(m * v\) |
| mulMat3x3Float3(float4x4 м, float3 v) | поплавок4 | Возвращает \(m * v\) |
Матрицы
| Имя | Тип | Описание |
|---|---|---|
| getViewFromWorldMatrix() | поплавок4x4 | Матрица, преобразующая мировое пространство в пространство взгляда/глаза |
| получитьWorldFromViewMatrix() | поплавок4x4 | Матрица, преобразующая пространство взгляда/глаза в мировое пространство |
| получитьКлипИзВиевМатрикс() | поплавок4x4 | Матрица, которая преобразует пространство вида/глаза в пространство клипа (NDC) |
| getViewFromClipMatrix() | поплавок4x4 | Матрица, которая преобразует пространство клипа (NDC) в пространство просмотра/глаз |
| getClipFromWorldMatrix() | поплавок4x4 | Матрица, преобразующая пространство мира в пространство клипа (NDC) |
Кадровые константы
| Имя | Тип | Описание |
|---|---|---|
| получить разрешение() | поплавок4 | Разрешение вида в пикселях: width , height , 1 / width , 1 / height |
| getWorldCameraPosition() | поплавок3 | Положение камеры/глаза в мировом пространстве |
| получить время () | плавать | Время в секундах, прошедшее с момента инициализации движка Sceneform, может регулярно сбрасываться во избежание потери точности. |
| получить экспозицию () | плавать | Фотометрическая экспозиция камеры |
| получитьEV100() | плавать | Значение экспозиции при ISO 100 камеры |
Только вершина
Следующие API доступны только из вершинного блока:
| Имя | Тип | Описание |
|---|---|---|
| получитьпозицию() | поплавок4 | Положение вершины в области, определяемой материалом (по умолчанию: пространство объекта/модели) |
| getWorldFromModelMatrix() | поплавок4x4 | Матрица, преобразующая пространство модели (объекта) в мировое пространство |
| getWorldFromModelNormalMatrix() | поплавок3x3 | Матрица, преобразующая нормали из пространства модели (объекта) в мировое пространство |
Только фрагмент
Следующие API доступны только из блока фрагментов:
| Имя | Тип | Описание |
|---|---|---|
| получитьWorldTangentFrame() | поплавок3x3 | Матрица, содержащая в каждом столбце tangent ( frame[0] ), bi-tangent ( frame[1] ) и normal ( frame[2] ) вершины в мировом пространстве. Если материал не вычисляет нормаль касательного пространства для рельефного отображения или если затенение не является анизотропным, в этой матрице допустима только normal . |
| получитьмировую позицию() | поплавок3 | Положение фрагмента в мировом пространстве |
| получитьмирвиевектор() | поплавок3 | Нормированный вектор в мировом пространстве от положения фрагмента до глаза |
| получитьWorldNormalVector() | поплавок3 | Нормализованная нормаль в мировом пространстве после рельефного отображения (необходимо использовать после prepareMaterial() ) |
| получитьWorldReflectedVector() | поплавок3 | Отражение вектора вида относительно нормали (должно использоваться после prepareMaterial() ) |
| получитьNdotV() | плавать | Результат dot(normal, view) , всегда строго больше 0 (должен использоваться после prepareMaterial() ) |
| получитьцвет() | поплавок4 | Интерполированный цвет фрагмента, если требуется атрибут color |
| получитьUV0() | поплавок2 | Первый интерполированный набор UV-координат, если требуется атрибут uv0 |
| получитьUV1() | поплавок2 | Первый интерполированный набор UV-координат, если требуется атрибут uv1 |
| обратная карта тонов (с плавающей запятой3) | поплавок3 | Применяет оператор обратного преобразования тонов к указанному линейному цвету sRGB. Эта операция может быть аппроксимацией |
| inverseTonemapSRGB(float3) | поплавок3 | Применяет оператор обратного преобразования тонов к указанному нелинейному цвету sRGB. Эта операция может быть аппроксимацией |
| яркость (с плавающей запятой3) | плавать | Вычисляет яркость указанного линейного цвета sRGB |
Модели материалов
Материалы Sceneform могут использовать одну из следующих моделей материалов:
- Горит (или стандартный)
- Ткань
- не горит
Освещенная модель
Освещенная модель — это стандартная модель материала Sceneform. Эта физически обоснованная модель затенения была разработана для обеспечения хорошей совместимости с другими распространенными инструментами и движками, такими как Unity 5 , Unreal Engine 4 , Substance Designer или Marmoset Toolbag .
Эту материальную модель можно использовать для описания большого количества неметаллических поверхностей ( диэлектриков ) или металлических поверхностей ( проводников ).
Внешний вид материала при использовании стандартной модели контролируется с помощью свойств, описанных в таблице ниже.
Свойства стандартной модели
| Имущество | Определение |
|---|---|
| базовый цвет | Рассеянное альбедо для неметаллических поверхностей и зеркальный цвет для металлических поверхностей. |
| металлический | Является ли поверхность диэлектриком (0,0) или проводником (1,0). Часто используется как двоичное значение (0 или 1) |
| шероховатость | Воспринимаемая гладкость (1,0) или шероховатость (0,0) поверхности. Гладкие поверхности дают резкие отражения |
| отражательная способность | Коэффициент отражения Френеля при нормальном падении диэлектрических поверхностей. Это напрямую контролирует силу отражений. |
| Чистое пальто | Прочность прозрачного слоя покрытия |
| ясноПальтошероховатость | Ощущаемая гладкость или шероховатость слоя прозрачного покрытия |
| анизотропия | Величина анизотропии в касательном или бикасательном направлении |
| анизотропияНаправление | Местное направление поверхности |
| окружающаяокклюзия | Определяет, какая часть окружающего света доступна точке поверхности. Это попиксельный коэффициент затенения от 0,0 до 1,0. |
| обычный | Детальная нормаль, используемая для возмущения поверхности с помощью рельефного отображения ( карты нормалей ) |
| ясноПальтоНормальный | Детальная нормаль, используемая для нарушения слоя прозрачного покрытия с помощью рельефного отображения ( наложение нормалей ). |
| эмиссионный | Дополнительное диффузное альбедо для имитации излучающих поверхностей (таких как неон и т. д.). Это свойство в основном полезно в конвейере HDR с проходом цветения. |
Тип и диапазон каждого свойства описаны в таблице ниже.
| Имущество | Тип | Диапазон | Примечание |
|---|---|---|---|
| базовый цвет | поплавок4 | [0..1] | Линейный RGB с предварительным умножением |
| металлический | плавать | [0..1] | Должно быть 0 или 1 |
| шероховатость | плавать | [0..1] | |
| отражательная способность | плавать | [0..1] | Предпочтительные значения > 0,35 |
| Чистое пальто | плавать | [0..1] | Должно быть 0 или 1 |
| ясноПальтошероховатость | плавать | [0..1] | Переназначает на [0..0.6] |
| анизотропия | плавать | [-1..1] | Анизотропия находится в касательном направлении, когда это значение положительное. |
| анизотропияНаправление | поплавок3 | [0..1] | Линейный RGB, кодирует вектор направления в касательном пространстве. |
| окружающаяокклюзия | плавать | [0..1] | |
| обычный | поплавок3 | [0..1] | Линейный RGB, кодирует вектор направления в касательном пространстве. |
| ясноПальтоНормальный | поплавок3 | [0..1] | Линейный RGB, кодирует вектор направления в касательном пространстве. |
| эмиссионный | поплавок4 | rgb=[0..1], a=[-n..n] | Альфа - компенсация экспозиции |
Базовый цвет
Свойство baseColor определяет воспринимаемый цвет объекта (иногда называемый альбедо). Эффект baseColor зависит от природы поверхности, контролируемой свойством metallic , описанным в разделе Металлик .
- Неметаллы (диэлектрики)
Определяет диффузный цвет поверхности. Реальные значения обычно находятся в диапазоне [10..240], если значение закодировано между 0 и 255, или в диапазоне [0.04..0.94] между 0 и 1. Несколько примеров базовых цветов для неметаллических поверхностей можно найти в таблице ниже.
Металл sRGB шестнадцатеричный Цвет Каменный уголь 0,19, 0,19, 0,19 #323232 Резина 0,21, 0,21, 0,21 #353535 Грязь 0,33, 0,24, 0,19 #553d31 Древесина 0,53, 0,36, 0,24 #875c3c Растительность 0,48, 0,51, 0,31 #7b824e Кирпич 0,58, 0,49, 0,46 #947d75 Песок 0,69, 0,66, 0,52 #b1a884 Конкретный 0,75, 0,75, 0,73 #c0bfbb - Металлы (проводники)
Определяет зеркальный цвет поверхности. Реальные значения обычно находятся в диапазоне [170..255], если значение закодировано между 0 и 255, или в диапазоне [0,66..1.0] между 0 и 1. Можно привести несколько примеров базовых цветов для металлических поверхностей. можно найти в таблице ниже.
Металл sRGB шестнадцатеричный Цвет Серебряный 0,98, 0,98, 0,96 #фаф9ф5 Алюминий 0,96, 0,96, 0,96 #f4f5f5 Титан 0,81, 0,78, 0,76 #cec8c2 Утюг 0,76, 0,74, 0,73 #c0bdba Платина 0,84, 0,82, 0,79 #d6d1c8 Золото 1,00, 0,87, 0,62 #fedc9d Латунь 0,96, 0,89, 0,68 #f4e4ad Медь 0,98, 0,85, 0,72 #fbd8b8
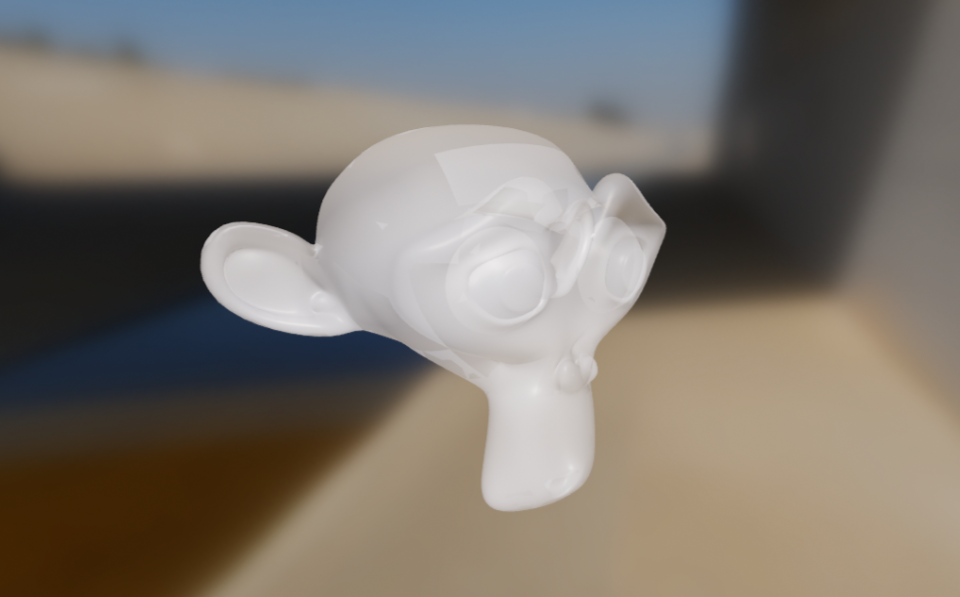
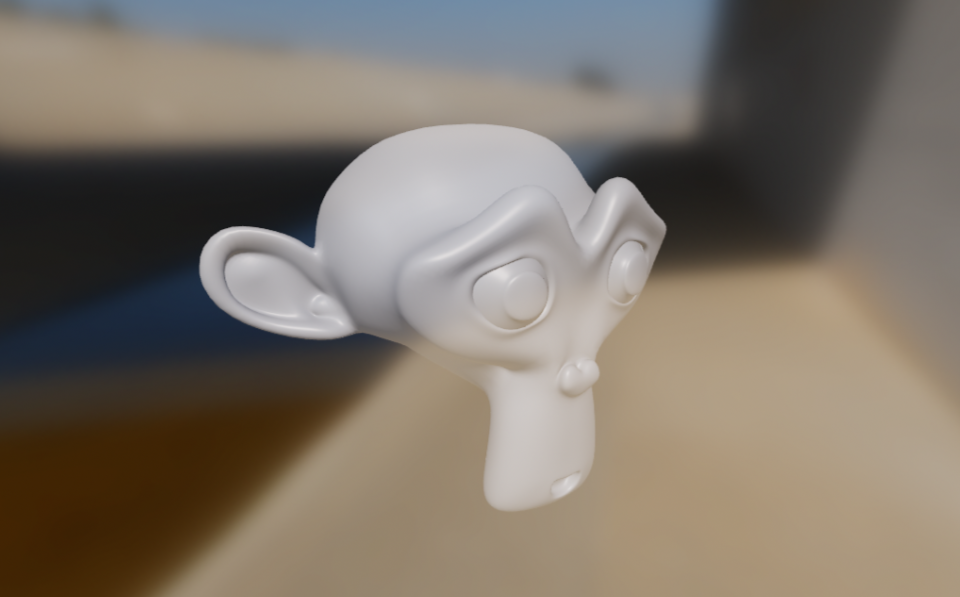
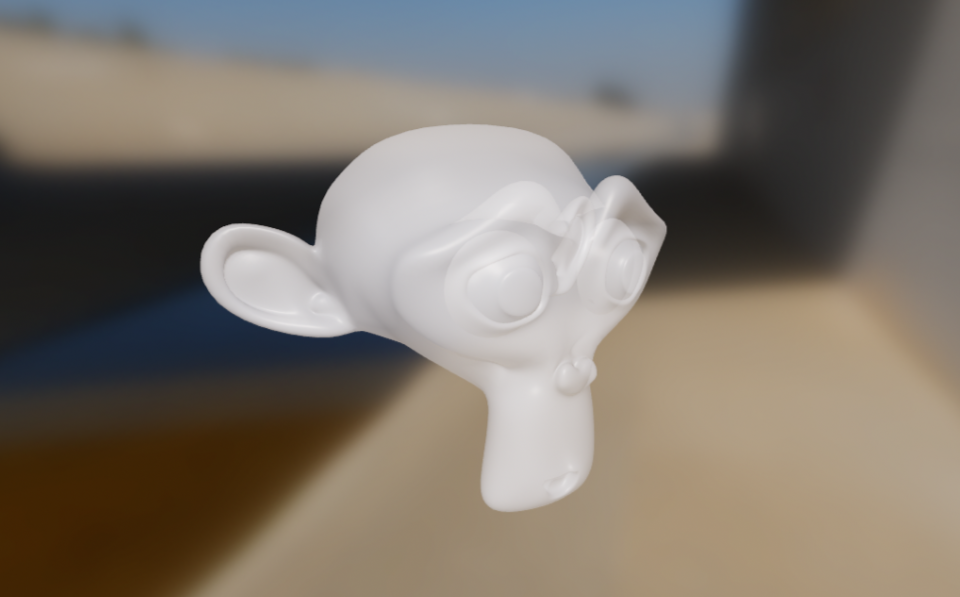
Металлик
metallic свойство определяет, является ли поверхность металлической ( проводник ) или неметаллической ( диэлектрик ). Это свойство следует использовать как двоичное значение, равное 0 или 1. Промежуточные значения действительно полезны только для создания переходов между различными типами поверхностей при использовании текстур.
Это свойство может кардинально изменить внешний вид поверхности. Неметаллические поверхности имеют хроматическое диффузное отражение и ахроматическое зеркальное отражение (отраженный свет не меняет цвет). Металлические поверхности не имеют диффузного отражения и хроматического зеркального отражения (отраженный свет принимает цвет поверхности, как определено baseColor ).
Эффект metallic показан ниже (нажмите на изображение, чтобы увидеть его в большем размере).
Шероховатость
Свойство roughness контролирует воспринимаемую гладкость поверхности. Когда roughness установлена на 0, поверхность идеально гладкая и очень глянцевая. Чем шероховатее поверхность, тем «размытое» отражение. Это свойство часто называют глянцевитостью в других движках и инструментах, и оно просто противоположно шероховатости ( roughness = 1 - glossiness ).
Неметаллы
Эффект roughness на неметаллических поверхностях показан ниже (нажмите на изображение, чтобы увидеть увеличенную версию).
Металлы
Эффект roughness на металлических поверхностях показан ниже (нажмите на изображение, чтобы увидеть увеличенную версию).
Отражение
Свойство reflectance влияет только на неметаллические поверхности. Это свойство можно использовать для управления интенсивностью отражения. Это значение определяется между 0 и 1 и представляет собой переназначение процента отражательной способности. Например, значение по умолчанию 0,5 соответствует коэффициенту отражения 4%. Следует избегать значений ниже 0,35 (коэффициент отражения 2%), так как ни один реальный материал не имеет такого низкого коэффициента отражения.
Эффект reflectance на неметаллических поверхностях показан ниже (нажмите на изображение, чтобы увидеть увеличенную версию).
На приведенном ниже графике показаны общие значения и то, как они соотносятся с функцией отображения.
В приведенной ниже таблице описаны допустимые значения коэффициента отражения для различных типов материалов (ни один реальный материал не имеет значения менее 2%).
| Материал | Отражение | Стоимость имущества |
|---|---|---|
| Вода | 2% | 0,35 |
| Ткань | от 4% до 5,6% | от 0,5 до 0,59 |
| Общие жидкости | от 2% до 4% | от 0,35 до 0,5 |
| Обычные драгоценные камни | от 5% до 16% | от 0,56 до 1,0 |
| Пластмассы, стекло | от 4% до 5% | от 0,5 до 0,56 |
| Другие диэлектрические материалы | от 2% до 5% | от 0,35 до 0,56 |
| Глаза | 2,5% | 0,39 |
| Кожа | 2,8% | 0,42 |
| Волосы | 4,6% | 0,54 |
| Зубы | 5,8% | 0,6 |
| Значение по умолчанию | 4% | 0,5 |
Чистое пальто
Довольно распространены многослойные материалы, особенно материалы с тонким полупрозрачным слоем поверх основного слоя. Реальные примеры таких материалов включают автомобильные краски, банки из-под газировки, лакированное дерево и акрил.
Свойство clearCoat можно использовать для описания материалов с двумя слоями. Слой прозрачного покрытия всегда будет изотропным и диэлектрическим. На следующем изображении сравнивается материал из углеродного волокна в стандартной модели материала (слева) и модели с прозрачным покрытием (справа).
Свойство clearCoat управляет силой слоя прозрачного покрытия. Это следует рассматривать как двоичное значение, установленное либо на 0, либо на 1. Промежуточные значения полезны для управления переходами между частями поверхности, на которых есть прозрачные слои покрытия, и частями, которые не имеют.
Ниже показано воздействие clearCoat на шероховатый металл (нажмите на изображение, чтобы увидеть его в большем размере).
Четкая шероховатость покрытия
Свойство clearCoatRoughness аналогично свойству roughness , но применяется только к слою прозрачного покрытия. Кроме того, поскольку слои прозрачного покрытия никогда не бывают полностью шероховатыми, значение от 0 до 1 внутренне переназначается на фактическую шероховатость от 0 до 0,6.
Ниже показано влияние clearCoatRoughness на шероховатый металл (нажмите на изображение, чтобы увидеть его в большем размере).
Анизотропия
Многие реальные материалы, такие как полированный металл, можно воспроизвести только с помощью модели анизотропного отражения. Материал можно изменить с изотропной модели по умолчанию на анизотропную модель с помощью свойства anisotropy . На следующем изображении сравниваются изотропный материал (слева) и анизотропный материал (справа).
Влияние изменения anisotropy от 0,0 (слева) до 1,0 (справа) на необработанный металл показано ниже (нажмите на изображение, чтобы увидеть увеличенную версию).
На изображении ниже показано, как направлением анизотропных бликов можно управлять с помощью положительных или отрицательных значений: положительные значения (слева) определяют анизотропию в касательном направлении, а отрицательные значения (справа) — в двухкасательном направлении.
Направление анизотропии
Свойство anisotropyDirection определяет направление поверхности в заданной точке и, таким образом, управляет формой зеркальных бликов. Он указывается как вектор из 3 значений, которые обычно исходят из текстуры, кодируя направления, локальные для поверхности.
Эффект рендеринга anisotropyDirection на металле с картой направлений показан ниже (нажмите на изображение, чтобы увидеть увеличенную версию).
Карта направлений, используемая для рендеринга изображения выше, показана ниже.
Окружающая окклюзия
Свойство ambientOcclusion определяет, какая часть окружающего света доступна для точки поверхности. Это попиксельный коэффициент затенения от 0,0 (полностью затененный) до 1,0 (полностью освещенный). Это свойство влияет только на рассеянное непрямое освещение (освещение на основе изображения), а не на прямое освещение, такое как направленное, точечное и точечное освещение, а также на зеркальное освещение. На следующем изображении сравниваются материалы без диффузного окружающего затенения (слева) и с ним (справа).
Обычный
Свойство normal определяет нормаль поверхности в данной точке. Обычно это происходит из текстуры карты нормалей , которая позволяет изменять свойство для каждого пикселя. Нормаль задается в касательном пространстве, что означает, что +Z указывает вне поверхности.
Например, давайте представим, что мы хотим отрендерить предмет мебели, обтянутый тафтинговой кожей. Моделирование геометрии для точного представления тафтингового узора потребовало бы слишком много треугольников, поэтому вместо этого мы запекаем высокополигональную сетку в карту нормалей. Затем вы можете применить базовую карту к упрощенной сетке. На следующем изображении сравнивается простая сетка без карт нормалей (слева) и с ней (справа).
Обратите внимание, что свойство normal влияет на базовый слой, а не на слой прозрачного покрытия.
Чистый слой нормальный
Свойство clearCoatNormal определяет нормаль слоя прозрачного покрытия в заданной точке. В остальном оно ведет себя как normal свойство.
эмиссионный
emissive излучения можно использовать для имитации дополнительного света, излучаемого поверхностью. Он определяется как значение float4 , которое содержит цвет RGB (в линейном пространстве), а также значение компенсации экспозиции (в альфа-канале).
Несмотря на то, что значение экспозиции на самом деле указывает на комбинацию настроек камеры, оно часто используется фотографами для описания интенсивности света. Вот почему камеры позволяют фотографам применять компенсацию экспозиции, чтобы переэкспонировать или недоэкспонировать изображение. Этот параметр можно использовать для художественного контроля, а также для достижения правильной экспозиции (например, снег будет экспонироваться со средне-серым цветом 18%).
Значение компенсации экспозиции свойства излучения можно использовать, чтобы заставить цвет излучения быть ярче (положительные значения) или темнее (отрицательные значения), чем текущая экспозиция. Если включен эффект цветения, использование положительной компенсации экспозиции может привести к цветению поверхности.
Тканевая модель
Все описанные ранее модели материалов предназначены для имитации плотных поверхностей как на макро-, так и на микроуровне. Однако одежда и ткани часто состоят из слабо связанных нитей, которые поглощают и рассеивают падающий свет. По сравнению с твердыми поверхностями ткань характеризуется более мягким бликом с большим спадом и наличием пушистого освещения, вызванного рассеянием вперед/назад. Некоторые ткани также имеют двухцветные зеркальные цвета (например, бархат).
На следующем изображении сравнивается джинсовая ткань, визуализированная с использованием стандартной модели (слева) и модели ткани (справа). Обратите внимание, как стандартная модель материала не может передать внешний вид образца джинсовой ткани (слева). Поверхность кажется жесткой (почти пластиковой), больше похожей на брезент, чем на предмет одежды. Это также показывает, насколько важен более мягкий зеркальный лепесток, вызванный поглощением и рассеянием, для точного воссоздания ткани.
Бархат — интересный вариант использования модели материала ткани. As shown in the image below, this type of fabric exhibits strong rim lighting due to forward and backward scattering. These scattering events are caused by fibers standing straight at the surface of the fabric. When the incident light comes from the direction opposite to the view direction, the fibers will forward scatter the light. Similarly, when the incident light from from the same direction as the view direction, the fibers will scatter the light backward.
It is important to note that there are types of fabrics that are still best modeled by hard surface material models. For instance, leather, silk and satin can be recreated using the standard or anisotropic material models.
The cloth material model encompasses all the parameters previously defined for the standard material mode except for metallic and reflectance . Two extra parameters described in the table below are also available.
| Parameter | Definition |
|---|---|
| sheenColor | Specular tint to create two-tone specular fabrics (defaults to \(\sqrt{baseColor}\)) |
| subsurfaceColor | Tint for the diffuse color after scattering and absorption through the material |
The type and range of each property is described in the table below.
| Property | Type | Range | Note |
|---|---|---|---|
| sheenColor | float3 | [0..1] | Linear RGB |
| subsurfaceColor | float3 | [0..1] | Linear RGB |
To create a velvet-like material, the base color can be set to black (or a dark color). Chromaticity information should instead be set on the sheen color. To create more common fabrics such as denim, cotton, etc. use the base color for chromaticity and use the default sheen color or set the sheen color to the luminance of the base color.
Sheen color
The sheenColor property can be used to directly modify the specular reflectance. It offers better control over the appearance of cloth and gives give the ability to create two-tone specular materials.
The following image compares blue fabric with and without (left) and with (right) sheen (click on the image to see a larger version).
Subsurface color
The subsurfaceColor property is not physically-based and can be used to simulate the scattering, partial absorption and re-emission of light in certain types of fabrics. This is particularly useful to create softer fabrics.
The following image demonstrates the effect of subsurfaceColor . It shows white cloth (left column) vs white cloth with brown subsurface scatting (right column). Click on the image to see a larger version.
Unlit model
The unlit material model can be used to turn off all lighting computations. Its primary purpose is to render pre-lit elements such as a cubemap, external content (such as a video or camera stream), user interfaces, visualization/debugging etc. The unlit model exposes only two properties described in the table below.
| Property | Definition |
|---|---|
| baseColor | Surface diffuse color |
| emissive | Additional diffuse color to simulate emissive surfaces. This property is mostly useful in an HDR pipeline with a bloom pass |
The type and range of each property is described in the table below.
| Property | Type | Range | Note |
|---|---|---|---|
| baseColor | float4 | [0..1] | Pre-multiplied linear RGB |
| emissive | float4 | rgb=[0..1], a=N/A | Pre-multiplied linear RGB, alpha is ignored |
The value of emissive is simply added to baseColor when present. The main use of emissive is to force an unlit surface to bloom if the HDR pipeline is configured with a bloom pass.
The following image shows an example of the unlit material model used to render debug information (click on the image to see a larger version).
Handling colors
Linear colors
If the color data comes from a texture, simply make sure you use an sRGB texture to benefit from automatic hardware conversion from sRGB to linear. If the color data is passed as a parameter to the material you can convert from sRGB to linear by running the following algorithm on each color channel:
float sRGB_to_linear(float color) {
return color <= 0.04045 ? color / 12.92 : pow((color + 0.055) / 1.055, 2.4);
}
Alternatively you can use one of the two cheaper but less accurate versions shown below:
// Cheaper
linearColor = pow(color, 2.2);
// Cheapest
linearColor = color * color;
Pre-multiplied alpha
A color uses pre-multiplied alpha if its RGB components are multiplied by the alpha channel:
// Compute pre-multiplied color
color.rgb *= color.a;
If the color is sampled from a texture, you can simply ensure that the texture data is pre-multiplied ahead of time. On Android, any texture uploaded from a Bitmap will be pre-multiplied by default.





















