
La API de Google Picker es una API de JavaScript que puedes usar en tus apps web para permitir que los usuarios seleccionen o suban archivos de Google Drive. Los usuarios pueden otorgar permiso a tus apps para que accedan a sus datos de Drive, lo que proporciona una forma segura y autorizada de interactuar con sus archivos.
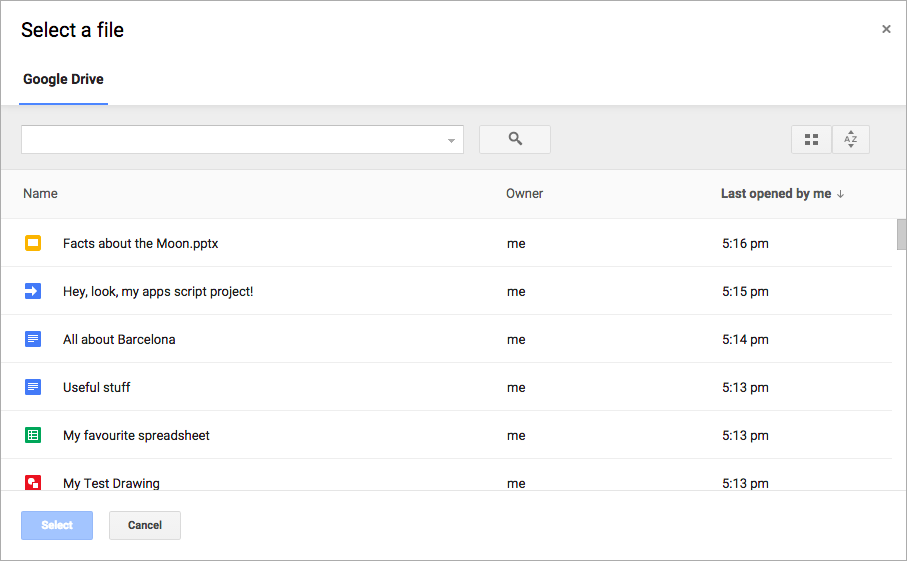
El Selector de Google actúa como un diálogo de "Abrir archivo" para la información almacenada en Drive y tiene varias funciones:
- Una apariencia similar a la de la IU de Google Drive
- Varias vistas que muestran vistas previas y miniaturas de archivos de Drive.
- Una ventana modal intercalada para que los usuarios nunca salgan de la app principal
Ten en cuenta que el Selector de Google no permite que los usuarios organicen, muevan ni copien archivos de una carpeta a otra. Para administrar archivos, debes usar la API de Google Drive o la IU de Drive.
Requisitos previos
Las apps que usan el selector de Google deben cumplir con todas las Condiciones del Servicio existentes. Lo más importante es que debes identificarte correctamente en tus solicitudes.
También debes tener un proyecto de Google Cloud.
Configura tu entorno
Para comenzar a usar la API de Google Picker, debes configurar tu entorno.
Habilita la API
Antes de usar las APIs de Google, debes activarlas en un proyecto de Google Cloud. Puedes activar una o más APIs en un solo proyecto de Google Cloud.En la consola de Google Cloud, habilita la API de Google Picker.
Crea una clave de API
Una clave de API es una cadena larga que contiene letras mayúsculas y minúsculas, números, guiones bajos y guiones, como AIzaSyDaGmWKa4JsXZ-HjGw7ISLn_3namBGewQe.
Este método de autenticación se usa para acceder de forma anónima a datos disponibles públicamente, como los archivos de Google Workspace que se comparten con el parámetro de configuración de uso compartido "Cualquier persona en Internet con este vínculo". Para obtener más información, consulta Administra claves de API.
Para crear una clave de API, sigue estos pasos:
- En la consola de Google Cloud, ve a Menú > APIs y servicios > Credenciales.
- Haz clic en Crear credenciales > Clave de API.
- Se mostrará tu nueva clave de API.
- Haz clic en Copiar para copiar tu clave de API y usarla en el código de tu app. La clave de API también se puede encontrar en la sección "Claves de API" de las credenciales de tu proyecto.
- Para evitar el uso no autorizado, te recomendamos restringir dónde y para qué APIs se puede usar la clave de API. Para obtener más detalles, consulta Agrega restricciones de API.
Autoriza credenciales para una app web
Para autenticar a los usuarios finales y acceder a sus datos en tu app, debes crear uno o más IDs de cliente de OAuth 2.0. Un ID de cliente se usa con el fin de identificar una sola app para los servidores de OAuth de Google. Si tu app se ejecuta en varias plataformas, debes crear un ID de cliente independiente para cada una.- Apps del cliente (JavaScript): En Orígenes autorizados de JavaScript, haz clic en Agregar URI. Luego, ingresa un URI para usarlo en las solicitudes del navegador. Identifica los dominios desde los que tu aplicación puede enviar solicitudes de API al servidor de OAuth 2.0.
- Apps del servidor (Java, Python y más): En URIs de redireccionamiento autorizados, haz clic en Agregar URI. Luego, ingresa un URI de extremo al que el servidor de OAuth 2.0 pueda enviar respuestas.
La credencial recién creada aparecerá en IDs de cliente de OAuth 2.0.
Toma nota del ID de cliente. Los secretos del cliente no se usan para las aplicaciones web.
Importante: Tu app debe enviar un token de acceso de OAuth 2.0 con vistas que accedan a datos privados del usuario cuando se cree un objeto Picker. Para solicitar un token de acceso, consulta Usa OAuth 2.0 para acceder a las APIs de Google.
Administra el Selector de Google
En el resto de esta guía, se explica cómo cargar y mostrar el Selector de Google desde una app web, así como implementar la devolución de llamada. Para ver el ejemplo completo, consulta Muestra de código para apps web.
Carga la biblioteca de Google Picker
Para cargar la biblioteca de Google Picker, llama a gapi.load con el nombre de la biblioteca y una función de devolución de llamada para invocar después de una carga exitosa:
<script>
let tokenClient;
let accessToken = null;
let pickerInited = false;
let gisInited = false;
// Use the API Loader script to load google.picker.
function onApiLoad() {
gapi.load('picker', onPickerApiLoad);
}
function onPickerApiLoad() {
pickerInited = true;
}
function gisLoaded() {
// Replace with your client ID and required scopes.
tokenClient = google.accounts.oauth2.initTokenClient({
client_id: 'CLIENT_ID',
scope: 'SCOPES',
callback: '', // defined later
});
gisInited = true;
}
</script>
<!-- Load the Google API Loader script. -->
<script async defer src="https://apis.google.com/js/api.js" onload="onApiLoad()"></script>
<script async defer src="https://accounts.google.com/gsi/client" onload="gisLoaded()"></script>
Reemplaza lo siguiente:
CLIENT_ID: Es el ID de cliente de tu app web.SCOPES: Uno o más permisos de OAuth 2.0 que debes solicitar para acceder a las APIs de Google, según el nivel de acceso que necesites. Para obtener más información, consulta Permisos de OAuth 2.0 para las APIs de Google.
La biblioteca de JavaScript de google.accounts.oauth2 te ayuda a solicitar el consentimiento del usuario y obtener un token de acceso para trabajar con sus datos. El método initTokenClient inicializa un nuevo cliente de tokens con el ID de cliente de tu app web. Para obtener más información, consulta Usa el modelo de tokens.
La función onApiLoad carga las bibliotecas de Google Picker. Se llama a la función de devolución de llamada onPickerApiLoad después de que se carga correctamente la biblioteca de Google Picker.
Nota: Si usas TypeScript, puedes instalar @types/google.picker para usar window.google.picker. Para informar un problema con estos tipos, crea un ticket de asistencia.
Cómo mostrar el Selector de Google
La función createPicker garantiza que la API de Google Picker termine de cargarse y que se cree un token de OAuth 2.0. Usa el método PickerBuilder.setAppId para establecer el ID de la app de Drive con el número del proyecto de Cloud y permitir que la app acceda a los archivos del usuario. Luego, esta función crea una instancia del Selector de Google y la muestra:
// Create and render a Google Picker object for selecting from Drive.
function createPicker() {
const showPicker = () => {
// Replace with your API key and App ID.
const picker = new google.picker.PickerBuilder()
.addView(google.picker.ViewId.DOCS)
.setOAuthToken(accessToken)
.setDeveloperKey('API_KEY')
.setCallback(pickerCallback)
.setAppId('APP_ID')
.build();
picker.setVisible(true);
}
// Request an access token.
tokenClient.callback = async (response) => {
if (response.error !== undefined) {
throw (response);
}
accessToken = response.access_token;
showPicker();
};
if (accessToken === null) {
// Prompt the user to select a Google Account and ask for consent to share their data
// when establishing a new session.
tokenClient.requestAccessToken({prompt: 'consent'});
} else {
// Skip display of account chooser and consent dialog for an existing session.
tokenClient.requestAccessToken({prompt: ''});
}
}
Reemplaza lo siguiente:
API_KEY: Es tu clave de API.APP_ID: Es el número de tu proyecto de Cloud.
Para crear una instancia de Google Picker, debes crear un objeto Picker con PickerBuilder. El método PickerBuilder toma un View, un token de OAuth 2.0, una clave de desarrollador y una función de devolución de llamada para invocarla cuando se complete la operación correctamente (pickerCallback).
El objeto Picker renderiza un View a la vez. Especifica al menos una vista, ya sea con ViewId (google.picker.ViewId.*) o creando una instancia de DocsView para tener un control adicional sobre cómo se renderiza la vista.
Si se agrega más de una vista al Selector de Google, los usuarios pueden cambiar de una vista a otra haciendo clic en una pestaña a la izquierda. Las pestañas se pueden agrupar de forma lógica con objetos ViewGroup.
Para obtener una lista de vistas válidas, consulta ViewId en la referencia del Selector de Google. Para obtener el token de cualquiera de estas vistas, usa el alcance https://www.googleapis.com/auth/drive.file.
Implementa la devolución de llamada de Google Picker
Se puede usar una devolución de llamada de Google Picker para reaccionar a las interacciones del usuario en Google Picker, como seleccionar un archivo o presionar Cancelar. La interfaz de ResponseObject transmite información sobre las selecciones del usuario.
// A callback implementation.
function pickerCallback(data) {
let url = 'nothing';
if (data[google.picker.Response.ACTION] == google.picker.Action.PICKED) {
const doc = data[google.picker.Response.DOCUMENTS][0];
url = doc[google.picker.Document.URL];
}
const message = `You picked: ${url}`;
document.getElementById('result').textContent = message;
}
La devolución de llamada recibe un objeto de datos codificado en JSON. Este objeto contiene un Action que el usuario realiza con el Selector de Google (google.picker.Response.ACTION). Si el usuario selecciona un elemento, también se completa el array google.picker.Response.DOCUMENTS. En este ejemplo, el google.picker.Document.URL se muestra en la página principal. Para obtener detalles sobre los campos de datos, consulta la interfaz de ResponseObject.
Cómo filtrar tipos de archivos específicos
Usa un ViewGroup como una forma de filtrar elementos específicos. En el siguiente ejemplo de código, se muestra cómo la vista secundaria "Drive" solo muestra documentos y presentaciones.
const picker = new google.picker.PickerBuilder()
.addViewGroup(
new google.picker.ViewGroup(google.picker.ViewId.DOCS)
.addView(google.picker.ViewId.DOCUMENTS)
.addView(google.picker.ViewId.PRESENTATIONS))
.setOAuthToken(oauthToken)
.setDeveloperKey(developerKey)
.setAppId(cloudProjectNumber)
.setCallback(pickerCallback)
.build();
Para obtener una lista de los tipos de vistas válidos, consulta ViewId.
Cómo ajustar la apariencia del Selector de Google
Puedes usar el objeto Feature para activar o desactivar funciones en varias vistas. Para ajustar la apariencia de la ventana del Selector de Google, usa el método PickerBuilder.enableFeature o PickerBuilder.disableFeature. Por ejemplo, si solo tienes una vista, es posible que quieras ocultar el panel de navegación (Feature.NAV_HIDDEN) para brindarles a los usuarios más espacio para ver elementos.
En el siguiente ejemplo de código, se muestra un ejemplo del selector de búsqueda de una hoja de cálculo que usa esta función:
const picker = new google.picker.PickerBuilder()
.addView(google.picker.ViewId.SPREADSHEETS)
.enableFeature(google.picker.Feature.NAV_HIDDEN)
.setDeveloperKey(developerKey)
.setCallback(pickerCallback)
.build();