
API انتخابگر گوگل (Google Picker API) یک API جاوا اسکریپت است که میتوانید در برنامههای وب خود از آن استفاده کنید تا به کاربران اجازه دهید فایلهای گوگل درایو را انتخاب یا آپلود کنند. کاربران میتوانند به برنامههای شما اجازه دسترسی به دادههای درایو خود را بدهند و روشی امن و مجاز برای تعامل با فایلهای خود فراهم کنند.
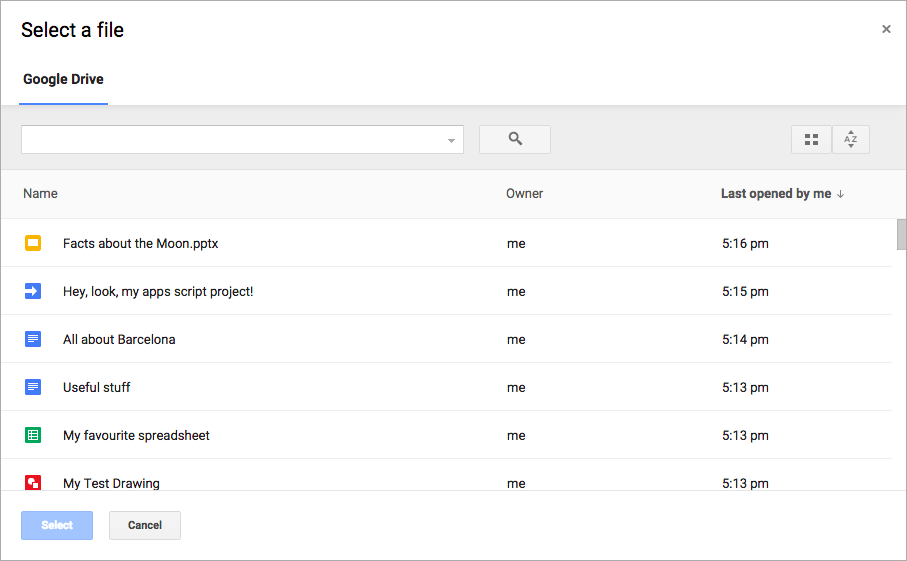
ابزار انتخابگر گوگل (Google Picker) به عنوان یک پنجرهی «باز کردن فایل» برای اطلاعات ذخیره شده در درایو عمل میکند و چندین ویژگی دارد:
- ظاهری مشابه رابط کاربری گوگل درایو .
- چندین نما که پیشنمایشها و تصاویر کوچک فایلهای Drive را نشان میدهند.
- یک پنجره درونخطی و مودال، بنابراین کاربران هرگز برنامه اصلی را ترک نمیکنند.
توجه داشته باشید که Google Picker به کاربران اجازه نمیدهد فایلها را از یک پوشه به پوشه دیگر سازماندهی، منتقل یا کپی کنند. برای مدیریت فایلها، باید از API گوگل درایو یا رابط کاربری درایو استفاده کنید.
پیشنیازها
برنامههایی که از Google Picker استفاده میکنند باید از تمام شرایط خدمات موجود پیروی کنند. از همه مهمتر، شما باید در درخواستهای خود، هویت خود را به درستی ذکر کنید.
شما همچنین باید یک پروژه Google Cloud داشته باشید.
محیط خود را تنظیم کنید
برای شروع استفاده از API انتخابگر گوگل، باید محیط خود را تنظیم کنید.
فعال کردن API
قبل از استفاده از APIهای گوگل، باید آنها را در یک پروژه گوگل کلود فعال کنید. میتوانید یک یا چند API را در یک پروژه گوگل کلود فعال کنید.در کنسول گوگل کلود، Google Picker API را فعال کنید.
ایجاد کلید API
کلید API یک رشته طولانی است که شامل حروف بزرگ و کوچک، اعداد، زیرخط و خط فاصله است، مانند AIzaSyDaGmWKa4JsXZ-HjGw7ISLn_3namBGewQe . این روش احراز هویت برای دسترسی ناشناس به دادههای عمومی، مانند فایلهای Google Workspace که با استفاده از تنظیم اشتراکگذاری «هر کسی در اینترنت با این لینک» به اشتراک گذاشته شده است، استفاده میشود. برای جزئیات بیشتر، به مدیریت کلیدهای API مراجعه کنید.
برای ایجاد کلید API:
- در کنسول گوگل کلود، به Menu > APIs & Services > Credentials بروید.
- روی ایجاد اعتبارنامه > کلید API کلیک کنید.
- کلید API جدید شما نمایش داده میشود.
- برای کپی کردن کلید API خود جهت استفاده در کد برنامه، روی گزینه کپی کردن کلیک کنید. کلید API را میتوانید در بخش «کلیدهای API» در اعتبارنامههای پروژه خود نیز پیدا کنید.
- برای جلوگیری از استفاده غیرمجاز، توصیه میکنیم مکان و نوع APIهایی که کلید API میتواند استفاده شود را محدود کنید. برای جزئیات بیشتر، به افزودن محدودیتهای API مراجعه کنید.
اعتبارنامهها را برای یک برنامه وب تأیید کنید
برای احراز هویت کاربران نهایی و دسترسی به دادههای کاربر در برنامه خود، باید یک یا چند شناسه کلاینت OAuth 2.0 ایجاد کنید. شناسه کلاینت برای شناسایی یک برنامه واحد به سرورهای OAuth گوگل استفاده میشود. اگر برنامه شما روی چندین پلتفرم اجرا میشود، باید برای هر پلتفرم یک شناسه کلاینت جداگانه ایجاد کنید.- برنامههای سمت کلاینت (جاوااسکریپت) – در قسمت Authorized JavaScript origins ، روی Add URI کلیک کنید. سپس، یک URI برای استفاده در درخواستهای مرورگر وارد کنید. این دامنههایی را که برنامه شما میتواند از آنها درخواستهای API را به سرور OAuth 2.0 ارسال کند، مشخص میکند.
- برنامههای سمت سرور (جاوا، پایتون و موارد دیگر) – در زیر Authorized redirect URIs ، روی Add URI کلیک کنید. سپس، یک URI نقطه پایانی که سرور OAuth 2.0 میتواند به آن پاسخ ارسال کند را وارد کنید.
اعتبارنامهی تازه ایجاد شده در زیر شناسههای کلاینت OAuth 2.0 ظاهر میشود.
به شناسه کلاینت توجه کنید. از رمزهای کلاینت برای برنامههای وب استفاده نمیشود.
مهم: برنامه شما باید هنگام ایجاد یک شیء Picker یک توکن دسترسی OAuth 2.0 به همراه نماهایی که به دادههای خصوصی کاربر دسترسی دارند، ارسال کند. برای درخواست توکن دسترسی، به بخش «استفاده از OAuth 2.0 برای دسترسی به APIهای گوگل» مراجعه کنید.
مدیریت انتخابگر گوگل
ادامهی این راهنما نحوهی بارگذاری و نمایش Google Picker از یک برنامهی وب و همچنین پیادهسازی تابع فراخوانی (callback) را پوشش میدهد. برای مشاهدهی مثال کامل، به نمونهی کد برای برنامههای وب مراجعه کنید.
کتابخانه Google Picker را بارگیری کنید
برای بارگذاری کتابخانه Google Picker، تابع gapi.load را به همراه نام کتابخانه و یک تابع فراخوانی پس از بارگذاری موفقیتآمیز فراخوانی کنید:
<script>
let tokenClient;
let accessToken = null;
let pickerInited = false;
let gisInited = false;
// Use the API Loader script to load google.picker.
function onApiLoad() {
gapi.load('picker', onPickerApiLoad);
}
function onPickerApiLoad() {
pickerInited = true;
}
function gisLoaded() {
// Replace with your client ID and required scopes.
tokenClient = google.accounts.oauth2.initTokenClient({
client_id: 'CLIENT_ID',
scope: 'SCOPES',
callback: '', // defined later
});
gisInited = true;
}
</script>
<!-- Load the Google API Loader script. -->
<script async defer src="https://apis.google.com/js/api.js" onload="onApiLoad()"></script>
<script async defer src="https://accounts.google.com/gsi/client" onload="gisLoaded()"></script>
موارد زیر را جایگزین کنید:
-
CLIENT_ID: شناسه کلاینت برنامه وب شما. -
SCOPES: یک یا چند محدوده OAuth 2.0 که برای دسترسی به APIهای گوگل، بسته به سطح دسترسی مورد نیازتان، باید درخواست دهید. برای اطلاعات بیشتر، به محدودههای OAuth 2.0 برای APIهای گوگل مراجعه کنید.
کتابخانه جاوا اسکریپت google.accounts.oauth2 به شما کمک میکند تا رضایت کاربر را جلب کنید و یک توکن دسترسی برای کار با دادههای کاربر دریافت کنید. متد initTokenClient یک کلاینت توکن جدید را با شناسه کلاینت برنامه وب شما مقداردهی اولیه میکند. برای اطلاعات بیشتر، به بخش «استفاده از مدل توکن» مراجعه کنید.
تابع onApiLoad کتابخانههای Google Picker را بارگذاری میکند. تابع فراخوانی onPickerApiLoad پس از بارگذاری موفقیتآمیز کتابخانه Google Picker فراخوانی میشود.
توجه: اگر از TypeScript استفاده میکنید، میتوانید @types/google.picker را برای استفاده از window.google.picker نصب کنید. برای گزارش مشکل با این نوعها، یک تیکت پشتیبانی باز کنید.
نمایش انتخابگر گوگل
تابع createPicker اطمینان حاصل میکند که بارگذاری API انتخابگر گوگل (Google Picker API) به پایان رسیده و یک توکن OAuth 2.0 ایجاد شده است. از متد PickerBuilder.setAppId برای تنظیم شناسه برنامه درایو (Drive App ID) با استفاده از شماره پروژه ابری (Cloud project) استفاده کنید تا برنامه بتواند به فایلهای کاربر دسترسی داشته باشد. سپس این تابع یک نمونه از انتخابگر گوگل (Google Picker) ایجاد کرده و آن را نمایش میدهد:
// Create and render a Google Picker object for selecting from Drive.
function createPicker() {
const showPicker = () => {
// Replace with your API key and App ID.
const picker = new google.picker.PickerBuilder()
.addView(google.picker.ViewId.DOCS)
.setOAuthToken(accessToken)
.setDeveloperKey('API_KEY')
.setCallback(pickerCallback)
.setAppId('APP_ID')
.build();
picker.setVisible(true);
}
// Request an access token.
tokenClient.callback = async (response) => {
if (response.error !== undefined) {
throw (response);
}
accessToken = response.access_token;
showPicker();
};
if (accessToken === null) {
// Prompt the user to select a Google Account and ask for consent to share their data
// when establishing a new session.
tokenClient.requestAccessToken({prompt: 'consent'});
} else {
// Skip display of account chooser and consent dialog for an existing session.
tokenClient.requestAccessToken({prompt: ''});
}
}
موارد زیر را جایگزین کنید:
-
API_KEY: کلید API شما. -
APP_ID: شماره پروژه ابری شما.
برای ایجاد یک نمونه از Google Picker، باید با استفاده از PickerBuilder یک شیء Picker ایجاد کنید. PickerBuilder یک View ، یک توکن OAuth 2.0، یک کلید توسعهدهنده و یک تابع فراخوانی برای فراخوانی در صورت موفقیت ( pickerCallback ) میگیرد.
شیء Picker در هر زمان یک View را رندر میکند. حداقل یک View را مشخص کنید، یا با ViewId ( google.picker.ViewId.* ) یا با ایجاد یک نمونه از DocsView برای کنترل بیشتر بر نحوه رندر View.
اگر بیش از یک نما به Google Picker اضافه شود، کاربران میتوانند با کلیک روی یک تب در سمت چپ، از یک نما به نمای دیگر تغییر حالت دهند. تبها را میتوان به صورت منطقی با اشیاء ViewGroup گروهبندی کرد.
برای مشاهدهی فهرستی از نماهای معتبر، به ViewId در مرجع Google Picker مراجعه کنید. برای دریافت توکن برای هر یک از این نماها، از دامنهی https://www.googleapis.com/auth/drive.file استفاده کنید.
پیادهسازی فراخوانی Google Picker
یک فراخوانی Google Picker میتواند برای واکنش به تعاملات کاربر در Google Picker، مانند انتخاب یک فایل یا فشردن دکمه لغو، استفاده شود. رابط ResponseObject اطلاعاتی در مورد انتخابهای کاربر ارائه میدهد.
// A callback implementation.
function pickerCallback(data) {
let url = 'nothing';
if (data[google.picker.Response.ACTION] == google.picker.Action.PICKED) {
const doc = data[google.picker.Response.DOCUMENTS][0];
url = doc[google.picker.Document.URL];
}
const message = `You picked: ${url}`;
document.getElementById('result').textContent = message;
}
تابع فراخوانی، یک شیء داده کدگذاری شده با JSON دریافت میکند. این شیء شامل Action است که کاربر با Google Picker ( google.picker.Response.ACTION ) انجام میدهد. اگر کاربر یک آیتم را انتخاب کند، آرایه google.picker.Response.DOCUMENTS نیز پر میشود. در این مثال، google.picker.Document.URL در صفحه اصلی نشان داده شده است. برای جزئیات بیشتر در مورد فیلدهای داده، به رابط ResponseObject مراجعه کنید.
انواع فایلهای خاص را فیلتر کنید
از یک ViewGroup به عنوان راهی برای فیلتر کردن موارد خاص استفاده کنید. نمونه کد زیر نشان میدهد که چگونه زیرنمای "Drive" فقط اسناد و ارائهها را نشان میدهد.
const picker = new google.picker.PickerBuilder()
.addViewGroup(
new google.picker.ViewGroup(google.picker.ViewId.DOCS)
.addView(google.picker.ViewId.DOCUMENTS)
.addView(google.picker.ViewId.PRESENTATIONS))
.setOAuthToken(oauthToken)
.setDeveloperKey(developerKey)
.setAppId(cloudProjectNumber)
.setCallback(pickerCallback)
.build();
برای فهرستی از انواع نمای معتبر، به ViewId مراجعه کنید.
ظاهر Google Picker را تنظیم کنید
شما میتوانید از شیء Feature برای فعال یا غیرفعال کردن ویژگیها برای نماهای مختلف استفاده کنید. برای تنظیم دقیق ظاهر پنجره Google Picker، از متد PickerBuilder.enableFeature یا PickerBuilder.disableFeature استفاده کنید. برای مثال، اگر فقط یک نما دارید، ممکن است بخواهید پنل ناوبری ( Feature.NAV_HIDDEN ) را پنهان کنید تا فضای بیشتری برای دیدن موارد در اختیار کاربران قرار گیرد.
نمونه کد زیر نمونهای از انتخابگر جستجوی یک صفحه گسترده را با استفاده از این ویژگی نشان میدهد:
const picker = new google.picker.PickerBuilder()
.addView(google.picker.ViewId.SPREADSHEETS)
.enableFeature(google.picker.Feature.NAV_HIDDEN)
.setDeveloperKey(developerKey)
.setCallback(pickerCallback)
.build();
