В этом документе перечислены требования к приложениям, разработанным с использованием API Map Tiles. Обратите внимание, что использование API Map Tiles регулируется вашим Соглашением с Google.
Политики
В этом разделе описаны политики, относящиеся к API Map Tiles. Политики содержат практические рекомендации и требования по внедрению, которые помогут вам правильно использовать Сервис в соответствии с ожиданиями платформы Google Карт.
Предварительная загрузка, кэширование или хранение контента
Приложения, использующие API Map Tiles, подчиняются условиям вашего Соглашения с Google. В соответствии с условиями вашего Соглашения вы не имеете права предварительно загружать, индексировать, хранить или кэшировать какой-либо Контент, за исключением случаев, указанных в условиях.
В частности, приложения должны использовать API Map Tiles для визуализации карт. Запрещается использовать API Map Tiles для любых целей, не связанных с визуализацией, например:
- Анализ изображений
- Машинная интерпретация
- Обнаружение или идентификация объектов
- Извлечение или перепродажа геоданных
- Использование в автономном режиме, включая любое из вышеперечисленного
Ответы API Map Tiles могут включать заголовки Cache-Control , которые должны быть реализованы в соответствии с документацией протокола HTTP . Например, ваш клиент должен учитывать значения max-age , stale-while-revalidate , директиву must-revalidate и директиву private при их передаче в ответе.
Ответы API Map Tiles также могут включать заголовок ETag , который также должен быть реализован в соответствии с документацией протокола HTTP при запросе с повторной проверкой.
Печать
Изображения Street View нельзя использовать в печатных целях, как указано в политике Street View .
Страны и территории Европейской экономической зоны
Этот продукт имеет другие Условия обслуживания для клиентов с платежным адресом в Европейской экономической зоне (ЕЭЗ), а также может иметь другие функции. Перед разработкой приложений на платформе Google Карт ознакомьтесь со следующими условиями и информацией, специфичными для ЕЭЗ:
- Условия предоставления услуг платформы Google Карт для ЕЭЗ
- Специальные условия обслуживания платформы Google Карт для ЕЭЗ
- Часто задаваемые вопросы по ЕЭЗ (FAQ)
- Требования безопасности дорожного движения платформы Google Maps
Если ваш платежный адрес не находится в ЕЭЗ, на вас распространяются следующие условия обслуживания:
Отображение атрибуции Google Карт

При отображении контента, полученного с помощью API платформы Google Карт, в вашем приложении или на сайте необходимо указывать чёткую ссылку на Google Maps. По возможности, указание авторства должно быть выполнено в виде логотипа Google Maps. В случае ограниченного пространства допускается использование текста Google Maps .
Атрибуция логотипа

Логотип Google Карт
Используйте официальные логотипы Google Maps, представленные ниже.
Загрузите ресурсы атрибуции Google Maps
При использовании логотипа Google Maps следуйте этим рекомендациям.
- Не изменяйте логотип каким-либо образом.
- Сохраняйте пропорции логотипа, чтобы избежать искажений.
- Используйте контурный логотип на насыщенном фоне, например, на карте или изображении.
- Используйте логотип без контуров на однотонном фоне, например, сплошном цвете или с легким градиентом.
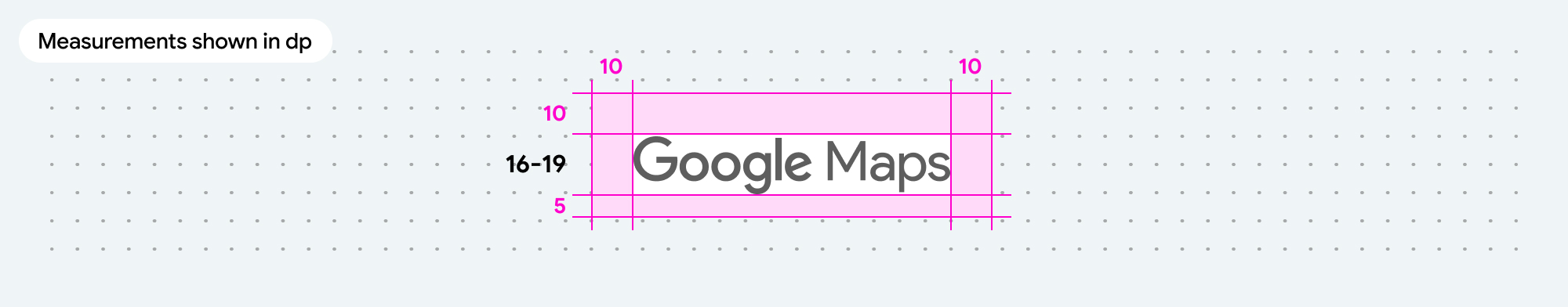
Спецификация размера логотипа
Соблюдайте следующие требования к размерам логотипа Google Maps:
- Минимальная высота логотипа: 16dp
- Максимальная высота логотипа: 19dp
- Минимальное свободное пространство для логотипа: 10dp слева, справа и сверху, 5dp снизу.
Чтобы узнать больше о dp, ознакомьтесь с разделом Плотность пикселей на сайте Material Design.

Доступность логотипа
Соблюдайте следующие требования доступности для логотипа Google Maps:
- Поддерживайте понятный контраст между логотипом и фоном.
- Добавьте метку доступности с текстом Google Maps .
Отображение логотипа Google Maps с помощью сторонних рендереров
При использовании API Map Tiles для отображения Google Карт с помощью стороннего рендерера запрещается перекрывать или загораживать логотип Google другими логотипами, например, логотипом рендерера. Между логотипом Google и логотипом стороннего рендерера должно быть разумное расстояние, чтобы они отображались как независимые логотипы. Ни один логотип не должен перекрывать или загораживать атрибуцию данных, предоставленную ответом API.

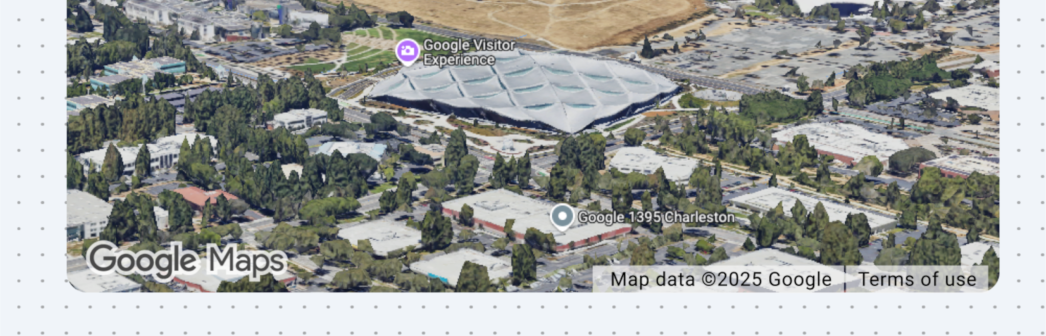
Отображение атрибуции данных Google
Данные, возвращаемые API Map Tiles, требуют отображения информации об авторстве и авторских правах из соответствующих запросов метаданных или информации об области просмотра. Эту информацию следует отображать в полном объёме, как указано, в соответствующем месте, обычно в правом нижнем углу отображаемого набора плиток или в окне 3D-рендера. Обратите внимание, что строки с информацией об авторстве могут меняться в зависимости от данных карты, запрашиваемых областью просмотра рендерера.
Если из-за ограничений размера области просмотра невозможно полностью отобразить атрибуцию данных, рассмотрите возможность добавления элемента пользовательского интерфейса «Источники данных», который открывается в окне карты и отображает информацию об атрибуции. Всегда стремитесь к соблюдению надлежащих картографических практик.

Отображение атрибуции сторонних данных
Некоторые данные и изображения в наших картографических продуктах предоставлены поставщиками, отличными от Google. Для некоторых продуктов, таких как Map Tiles API, мы можем предоставить вам требуемую атрибуцию стороннего поставщика данных. В этом случае текст вашей атрибуции должен содержать название «Google Maps» и соответствующих поставщиков данных, например, «Картографические данные: Google, Maxar Technologies». Если Google предоставляет атрибуцию стороннего поставщика, указание только «Google Maps» или логотипа Google не является корректным.
При использовании API Map Tiles для отображения данных Google Карт в качестве базовой карты и наложения сторонних (не Google) геопространственных данных запрещается каким-либо образом перекрывать или скрывать атрибуцию данных Google с атрибуцией данных сторонних компаний. Атрибуция сторонних данных должна быть чётко отделена от атрибуции данных Google. Кроме того, должно быть чётко указано, что логотип Google Карт и атрибуция данных Google связаны с базовой картой и друг с другом.
Отображение логотипа и атрибутов данных в гибридных визуализациях
Используя данные Google Карт в качестве базовой карты при наложении собственных данных, убедитесь, что ваша аудитория полностью понимает, какая часть визуализации карты принадлежит Google, а какая — вашим собственным данным. Кроме того, следуйте рекомендациям, изложенным в разделе «Отображение атрибуции Google Карт» выше.
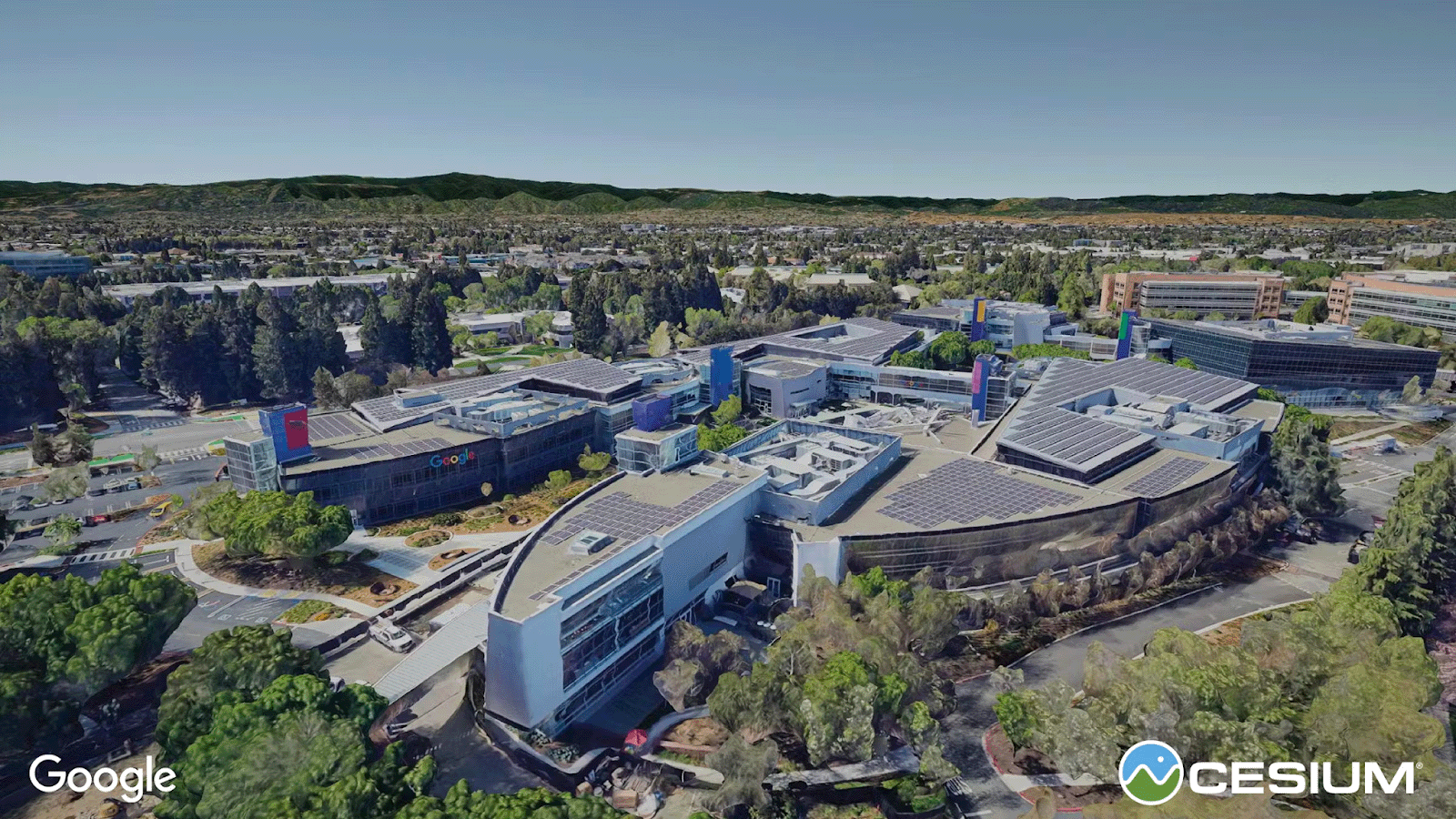
В качестве примера рассмотрим комбинирование фотореалистичных 3D-плиток (в качестве фонового заполнения) с вашими собственными фотореалистичными моделями (на переднем плане). Пользователи могут запутаться, какие компоненты сцены взяты из данных Google Карт. В таких случаях необходимо чётко указать в строке атрибуции пользовательского интерфейса или в пользовательском потоке, какая часть сцены взята из данных Google Карт. Вы несёте ответственность за соблюдение любых требований сторонних организаций к атрибуции, которые могут применяться к источникам данных, используемым вами вместе с данными Google Карт.
Наложения геоданных с фотореалистичными 3D-плитками
Вы можете накладывать собственные 3D-объекты на фотореалистичные 3D-плитки, если только эти 3D-объекты не извлекаются, не трассируются и не выводятся иным образом вручную или с помощью компьютера из фотореалистичных 3D-плиток.
Создание видео с использованием API Map Tiles
- Рекламные видеоролики : Вы можете создавать рекламные видеоролики в соответствии с условиями Соглашения и следующими положениями:
- Рекламный видеоролик не должен содержать изображений Street View.
- Продолжительность рекламного видеоролика не должна превышать 30 секунд.
- Рекламный видеоролик должен рассказывать о возможностях вашего приложения(й).
- Рекламный видеоролик должен быть четко обозначен как «только для рекламных целей» и должен соответствовать правилам отображения атрибуции Google Карт .
- Рекламный видеоролик нельзя перепродавать отдельно или как часть программного обеспечения, приложения или пользовательского опыта.
- Удаление : Вы несете ответственность за выполнение всех запросов на удаление рекламного видео, включая запросы третьих лиц.
Получение информации об атрибуции и авторских правах
Получите информацию об атрибуции и авторских правах из поля copyright в ответах следующих вызовов API, в зависимости от используемой вами службы:
2D-плитки
Плитки дорожной карты, спутника и рельефа
Информация об авторских правах и атрибуции доступна в ответе с информацией об области просмотра, как показано в следующем примере.
{
"copyright": "Map data ©2023",
"maxZoomRects": [
{
"maxZoom": 19,
"north": 90,
"south": -90,
"east": 180,
"west": -180
},
...
]
}
Плитки Street View
Информация об авторских правах и атрибуции доступна в ответе метаданных Street View. Например:
{
"panoId": "rZ9KeTyhA11i0VppYNzsSg",
"lat": 37.420864219339165,
"lng": -122.08446528377291,
"imageHeight": 6656,
"imageWidth": 13312,
"tileHeight": 512,
"tileWidth": 512,
"heading": 94.35,
"tilt": 88.39652,
"roll": 1.7181772,
"imageryType": "outdoor",
"date": "2023-01",
"copyright": "© 2023 Google",
"reportProblemLink": "https://cbks0.googleapis.com/cbk?output=report&panoid=rZ9KeTyhA11i0VppYNzsSg&cb_client=api&cbp=1,0,,0,0",
…
}
Идентификатор панорамы, используемый для уникальной идентификации панорамы Street View, не подлежит кэшированию. Поэтому значения идентификатора панорамы можно хранить неограниченное время. Значения идентификатора панорамы возвращаются в поле panoId в ответах Street View Static API.
Необходимо отобразить гиперссылку reportProblemLink в правом нижнем углу изображения, а также включить в нее текст ссылки, который будет выглядеть примерно так: «Сообщить о проблеме с этим изображением».
Фотореалистичные 3D-плитки
Для фотореалистичных 3D-плиток данные об атрибуции возвращаются в каждом запросе на плитку. Необходимо объединить, отсортировать и отобразить в строке все данные об атрибуции отображаемых плиток; обычно в нижней части рендеринга. Например, данные об атрибуции плитки glTF можно найти в разделах asset и copyright .
{
"asset": {
"version": "2.0",
"generator": "draco_decoder",
"copyright": "Data SIO, NOAA, U.S. Navy, NGA, GEBCO;Landsat / Copernicus"
}
}
CesiumJS
Если вы используете CesiumJS в качестве рендерера, то для отображения атрибуции вам необходимо включить showCreditsOnScreen в HTML-коде рендеринга.
// Add Photorealistic 3D Tiles tileset.
const tileset = viewer.scene.primitives.add(new Cesium.Cesium3DTileset({
url: "https://tile.googleapis.com/v1/3dtiles/root.json?key=YOUR_API_KEY",
// This property is needed to appropriately display attributions
// as required.
showCreditsOnScreen: true,
}));
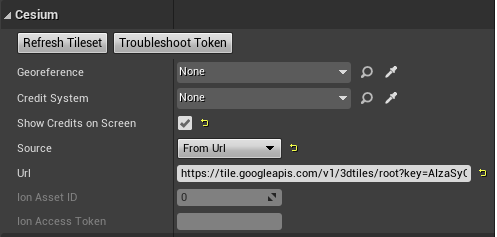
Цезий для Unreal
Если в качестве рендерера вы используете Cesium для Unreal, то для отображения атрибуции вам необходимо включить поле «Показывать титры на экране» в World Outliner .

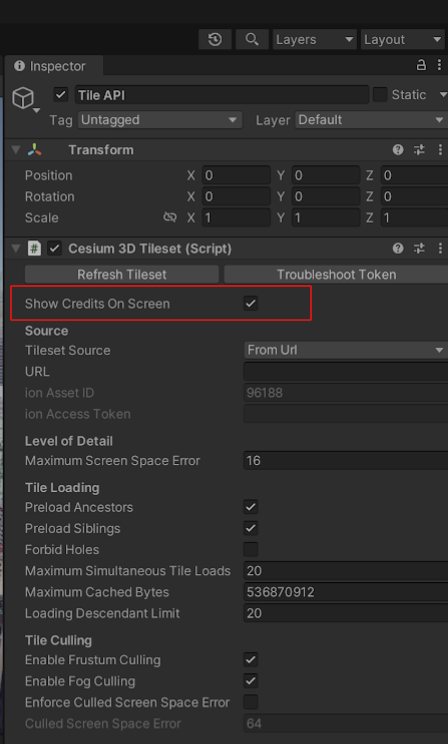
Цезий для Unity
Если вы используете Cesium for Unity в качестве рендерера, то для отображения атрибуции вам необходимо включить поле Показывать титры на экране в консоли инспектора.