このドキュメントでは、Map Tiles API で開発されたアプリケーションの要件について説明します。Map Tiles API の使用には、Google との契約が適用されます。
ポリシー
このセクションでは、Map Tiles API に関連するポリシーについて説明します。ポリシーは、Google Maps Platform の期待に沿ってサービスを正しく使用するための実践的な実装ガイドラインと要件を提供します。
コンテンツのプリフェッチ、キャッシュ保存、保存
Map Tiles API を使用するアプリケーションには、Google との契約条件が適用されます。本契約の条項に従い、コンテンツのプリフェッチ、インデックス登録、保存、キャッシュ保存は認められません(例外: 規約に記載されている限定的条件下)。
具体的には、地図の可視化には Map Tiles API を使用する必要があります。Map Tiles API は、次のような可視化以外のユースケースには使用できません。
- 画像分析
- 機械による解釈
- オブジェクトの検出または識別
- 位置情報の抽出または再販
- オフラインでの使用(上記を含む)
Map Tiles API レスポンスには Cache-Control ヘッダーが含まれる場合があります。これは、HTTP プロトコル ドキュメントに従って実装する必要があります。たとえば、クライアントは、レスポンスで渡された max-age 値、stale-while-revalidate 値、must-revalidate ディレクティブ、private ディレクティブを尊重する必要があります。
Map Tiles API レスポンスには ETag ヘッダーが含まれることもあります。再検証を伴うリクエストを行う場合は、HTTP プロトコルのドキュメントに従ってこのヘッダーも実装する必要があります。
印刷
ストリートビューのポリシーに記載されているとおり、ストリートビューの画像を印刷目的で使用することはできません。
欧州経済領域の国と地域
このサービスには、欧州経済領域(EEA)に請求先住所があるお客様向けの異なる利用規約が適用されます。また、機能も異なる場合があります。Google Maps Platform を使用して構築する前に、以下の EEA 固有の規約と情報を確認してください。
- Google Maps Platform EEA 利用規約
- Google Maps Platform EEA サービス固有の利用規約
- EEA に関するよくある質問(FAQ)
- Google Maps Platform の道路安全要件
請求先住所が EEA 内にない場合は、次の利用規約が適用されます。
Google マップの帰属表示

アプリやウェブサイトで Google Maps Platform API のコンテンツを表示する場合は、Google マップの帰属情報を明記する必要があります。可能な限り、Google マップのロゴの形式で帰属表示を行ってください。スペースが限られている場合は、「Google マップ」というテキストを使用できます。
ロゴのアトリビューション

Google マップのロゴ
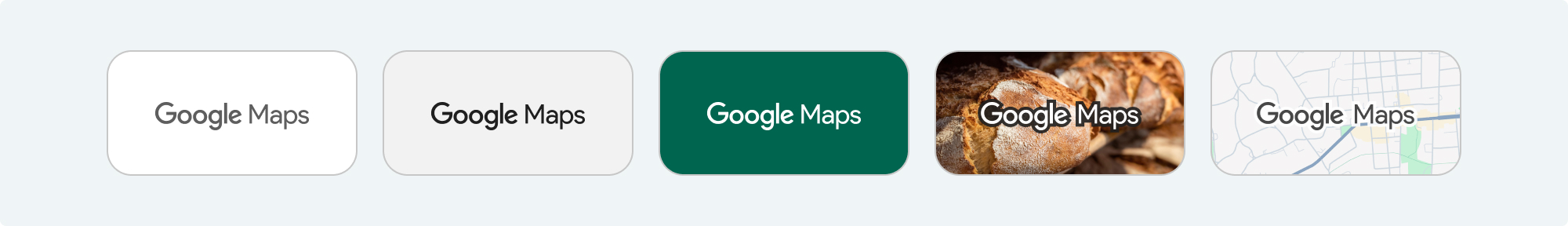
以下の公式の Google マップのロゴを使用してください。
Google マップのアトリビューション アセットをダウンロードする
Google マップのロゴを使用する際は、以下のガイドラインに従ってください。
- ロゴを一切変更しないでください。
- ロゴのアスペクト比を維持して、歪みを防ぎます。
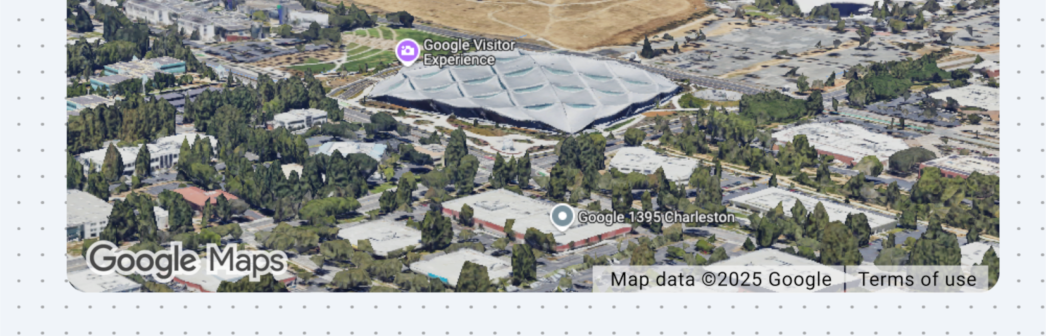
- アウトライン ロゴは、地図や画像などの煩雑な背景に使用します。
- 単色や微妙なグラデーションなど、無地の背景にはアウトラインのないロゴを使用します。
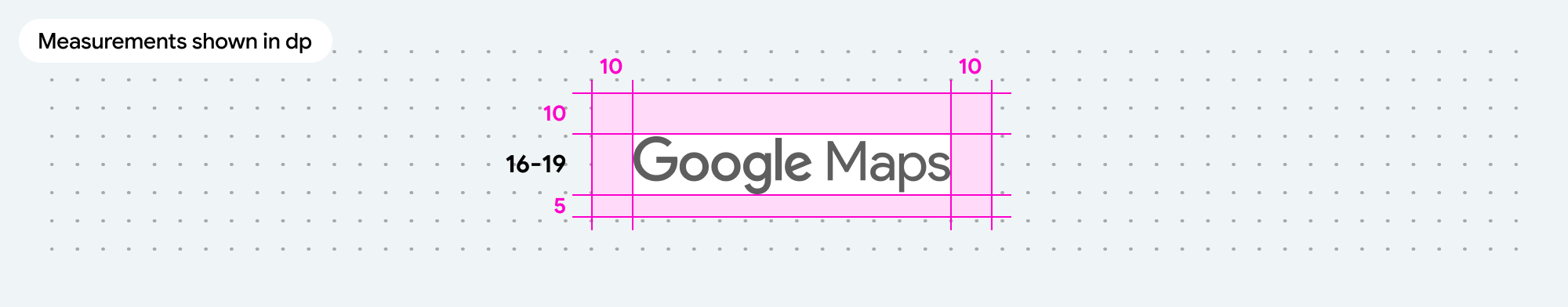
ロゴのサイズに関する規定
Google マップのロゴのサイズ仕様は次のとおりです。
- ロゴの最小高さ: 16 dp
- ロゴの最大高さ: 19 dp
- ロゴの最小クリアスペース: 左、右、上は 10 dp、下は 5 dp
dp について詳しくは、マテリアル デザインのウェブサイトのピクセル密度をご覧ください。

ロゴのアクセシビリティ
Google マップのロゴに関するユーザー補助機能の要件は次のとおりです。
- ロゴと背景の間にアクセシビリティの高いコントラストを維持します。
- アクセシビリティ ラベルに「Google マップ」というテキストを含めます。
サードパーティ レンダラで Google マップのロゴを表示する
Map Tiles API を使用してサードパーティのレンダラで Google マップを表示する場合、Google ロゴをレンダラのロゴなどの他のロゴと重ねたり、隠したりすることはできません。Google ロゴとサードパーティのロゴが独立したロゴとして表示されるように、両者の間に適切なバッファ距離を維持します。API レスポンスで提供されるデータ帰属情報とロゴが重なったり、隠れたりしないようにしてください。

Google のデータ帰属を表示する
Map Tiles API から返されたデータでは、適切なメタデータまたはビューポート情報リクエストから帰属表示と著作権情報を表示する必要があります。この情報は、適切な場所(通常は表示されたタイルのセットの右下隅、または 3D レンダラ ビュー)に、提供されたとおりにすべて表示する必要があります。アトリビューション文字列は、レンダラのビューポートでリクエストされた地図データによって異なります。
ビューポートのサイズの制約によりデータ帰属を完全に表示できない場合は、[データソース] というラベルの付いたホバーオーバーまたはクリック可能な UI 要素を追加し、マップ ウィンドウ内で開いて帰属情報を提供することを検討してください。常に優れた地図作成のプラクティスを維持するように努めます。

サードパーティ データの帰属を表示する
Google のマッピング サービスのデータと画像の中には、Google 以外のプロバイダから提供されているものがあります。Map Tiles API などの一部のプロダクトでは、サードパーティのデータ プロバイダに必要な帰属表示が提供されることがあります。このような画像を使用する場合、帰属情報の文言には「Google マップ」の名称と関連するデータ プロバイダ名(「地図データ: Google, Maxar Technologies」など)を記載する必要があります。Google が第三者の帰属情報を提供する場合、「Google マップ」または Google ロゴのみを表示しただけでは帰属表示として適切ではありません。
Map Tiles API を使用して Google マップのデータをベースマップとして表示し、サードパーティ(Google 以外)の地理空間データをオーバーレイする場合、Google データの帰属情報がサードパーティ データの帰属情報と重なったり、隠れたりしないようにする必要があります。サードパーティのデータ帰属は、Google のデータ帰属と明確に区別する必要があります。また、Google マップのロゴと Google のデータ帰属情報がベースマップと相互に関連付けられていることが明確にわかるようにする必要があります。
ハイブリッド ビジュアライゼーションでロゴとデータ帰属を表示する
Google マップのデータをベースマップとして使用し、独自の地図データを重ねる場合は、地図の可視化のどの部分が Google に帰属し、どの部分が独自の地図データに帰属するかを視聴者が完全に理解できるようにする必要があります。また、上記のGoogle マップの帰属表示のガイドラインにも従ってください。
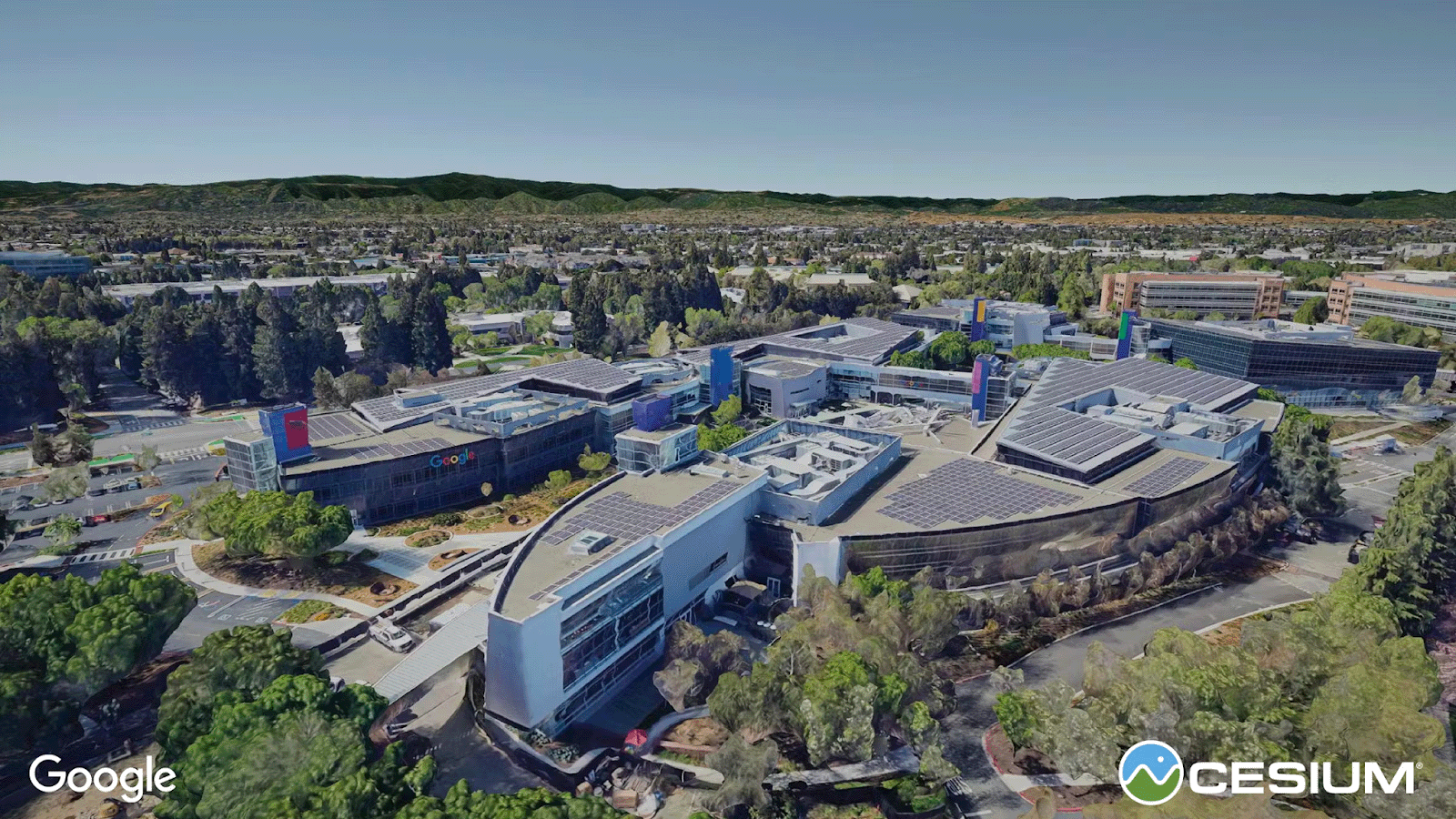
たとえば、Photorealistic 3D Tiles(背景の塗りつぶしとして)と独自のフォトリアリスティック モデル(前景として)を組み合わせることを検討してください。シーンのどのコンポーネントが Google マップのデータに由来するのか、ユーザーが混乱する可能性があります。このような場合、UI 帰属情報文字列またはユーザーフローで、シーンのどの部分が Google マップのデータに由来するのかを明確に示さなければなりません。Google マップのデータで使用するデータソースに適用される可能性のあるサードパーティの帰属表示の要件は、お客様の責任で遵守していただく必要があります。
Photorealistic 3D Tiles を使用した地理データのオーバーレイ
3D オブジェクトが Photorealistic 3D Tiles から手作業または機械で抽出、トレース、またはその他の方法で派生したものでない限り、Photorealistic 3D Tiles に独自の 3D オブジェクトを重ね合わせることができます。
Map Tiles API を使用した動画の作成
- プロモーション動画: 契約の条件および以下の条件に従って、プロモーション動画を作成できます。
- プロモーション動画にストリートビュー画像を含めることはできません。
- プロモーション動画の長さは 30 秒以内にする必要があります。
- プロモーション動画は、アプリの機能に関するものである必要があります。
- プロモーション動画には「プロモーション目的のみ」と明記し、Google マップの帰属表示のガイドラインに準拠する必要があります。
- プロモーション動画を個別に、またはソフトウェア、アプリケーション、ユーザー エクスペリエンスの一部として再販することはできません。
- 削除: 販促動画の削除に関するすべてのリクエスト(第三者からのリクエストを含む)に対応する責任は、お客様にあります。
帰属情報と著作権情報の取得
使用しているサービスに応じて、次の API 呼び出しのレスポンスの copyright フィールドから帰属情報と著作権情報を取得します。
2D タイル
ロードマップ、衛星画像、地形図のタイル
著作権と帰属情報は、次の例に示すように、ビューポート情報レスポンスから取得できます。
{
"copyright": "Map data ©2023",
"maxZoomRects": [
{
"maxZoom": 19,
"north": 90,
"south": -90,
"east": 180,
"west": -180
},
...
]
}
Street View Tiles
著作権と帰属情報は、ストリートビューのメタデータ レスポンスから取得できます。次に例を示します。
{
"panoId": "rZ9KeTyhA11i0VppYNzsSg",
"lat": 37.420864219339165,
"lng": -122.08446528377291,
"imageHeight": 6656,
"imageWidth": 13312,
"tileHeight": 512,
"tileWidth": 512,
"heading": 94.35,
"tilt": 88.39652,
"roll": 1.7181772,
"imageryType": "outdoor",
"date": "2023-01",
"copyright": "© 2023 Google",
"reportProblemLink": "https://cbks0.googleapis.com/cbk?output=report&panoid=rZ9KeTyhA11i0VppYNzsSg&cb_client=api&cbp=1,0,,0,0",
…
}
ストリートビューのパノラマを一意に識別するために使用されるパノラマ ID は、キャッシング制限の適用対象外です。したがって、パノラマ ID の値は無期限で保存できます。パノラマ ID の値は、Street View Static API のレスポンスの panoId フィールドで返されます。
reportProblemLink ハイパーリンクは画像の右下に表示する必要があります。また、リンク テキストには「この画像に関する問題を報告」などの文言を含める必要があります。
Photorealistic 3D Tiles
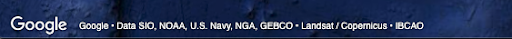
Photorealistic 3D Tiles の場合、帰属データは各タイル リクエストで返されます。表示されたタイルのすべての属性を、通常はレンダリングの下部に沿って、集計、並べ替え、行で表示する必要があります。たとえば、asset、copyright を確認することで、glTF タイルのデータ帰属を確認できます。
{
"asset": {
"version": "2.0",
"generator": "draco_decoder",
"copyright": "Data SIO, NOAA, U.S. Navy, NGA, GEBCO;Landsat / Copernicus"
}
}
CesiumJS
レンダラとして CesiumJS を使用している場合は、帰属を表示するために、レンダリング HTML で showCreditsOnScreen を有効にする必要があります。
// Add Photorealistic 3D Tiles tileset.
const tileset = viewer.scene.primitives.add(new Cesium.Cesium3DTileset({
url: "https://tile.googleapis.com/v1/3dtiles/root.json?key=YOUR_API_KEY",
// This property is needed to appropriately display attributions
// as required.
showCreditsOnScreen: true,
}));
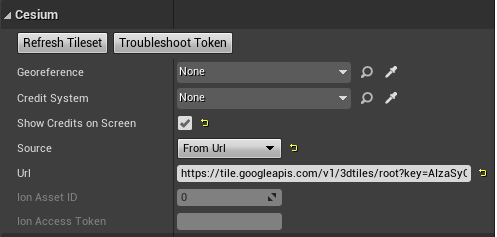
Cesium for Unreal
レンダラとして Cesium for Unreal を使用している場合は、帰属情報を表示するために、ワールド アウトライナーで [Show Credits On Screen] フィールドを有効にする必要があります。

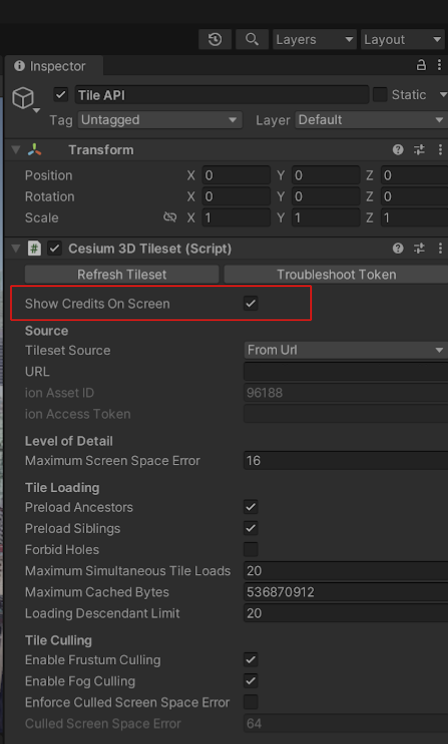
Cesium for Unity
レンダラとして Cesium for Unity を使用している場合は、帰属表示を表示するために、Inspector コンソールの [Show Credits On Screen] フィールドを有効にする必要があります。