이 문서에는 Map Tiles API로 개발된 애플리케이션의 요구사항이 나와 있습니다. Map Tiles API 사용에는 Google과의 계약이 적용됩니다.
정책
이 섹션에서는 Map Tiles API와 관련된 정책을 설명합니다. 정책은 서비스를 올바르게 사용하고 Google Maps Platform의 기대치에 부합하도록 지원하는 실용적인 구현 가이드라인과 요구사항을 제공합니다.
콘텐츠 프리패치, 캐싱 또는 저장
Map Tiles API를 사용하는 애플리케이션에는 Google과의 계약에서 명시된 약관이 적용됩니다. 계약의 약관에 따라, 약관에서 명시된 제한적인 조건을 제외하고는 어떤 콘텐츠도 프리패치, 색인 생성, 저장 또는 캐싱할 수 없습니다.
특히 애플리케이션은 지도 시각화에 Map Tiles API를 사용해야 합니다. 다음과 같은 시각화 이외의 사용 사례에는 지도 타일 API를 사용할 수 없습니다.
- 이미지 분석
- 기계 해석
- 객체 감지 또는 식별
- 지리 데이터 추출 또는 재판매
- 위의 경우를 포함한 오프라인 사용
Map Tiles API 응답에는 Cache-Control 헤더가 포함될 수 있으며, 이는 HTTP 프로토콜 문서에 따라 구현해야 합니다. 예를 들어 클라이언트는 응답에 전달될 때 max-age 값, stale-while-revalidate 값, must-revalidate 지시어, private 지시어를 준수해야 합니다.
Map Tiles API 응답에는 ETag 헤더도 포함될 수 있으며, 재검증을 요청할 때는 HTTP 프로토콜 문서에 따라 구현해야 합니다.
인쇄
스트리트 뷰 정책에 명시된 대로 스트리트 뷰 이미지는 인쇄 목적으로 사용할 수 없습니다.
유럽 경제 지역 국가 및 지역
이 제품은 유럽 경제 지역 (EEA)에 청구서 수신 주소가 있는 고객에게 다른 서비스 약관이 적용되며, 기능도 다를 수 있습니다. Google Maps Platform으로 빌드하기 전에 다음 EEA 관련 약관 및 정보를 검토하세요.
- Google Maps Platform EEA 서비스 약관
- Google Maps Platform EEA 서비스별 약관
- EEA 자주 묻는 질문 (FAQ)
- Google Maps Platform 도로 안전 요구사항
청구서 수신 주소가 EEA에 있지 않은 경우 다음 서비스 약관이 적용됩니다.
Google 지도 저작자 표시

앱이나 웹사이트에 Google Maps Platform API의 콘텐츠를 표시할 때는 명확한 Google 지도 저작자 표시를 포함해야 합니다. 가능하면 항상 Google 지도 로고 형태로 저작자를 표시해야 합니다. 공간이 제한된 경우에는 Google 지도라는 텍스트를 사용할 수 있습니다.
로고 저작자 표시

Google 지도 로고
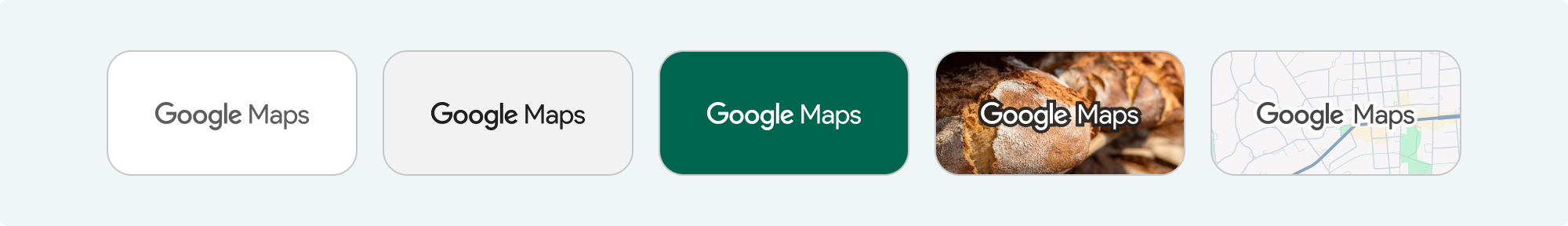
아래에 제공된 공식 Google 지도 로고를 사용하세요.
Google 지도 로고를 사용할 때는 다음 가이드라인을 따르세요.
- 어떤 식으로든 로고를 수정하지 마세요.
- 왜곡을 방지하려면 로고의 가로세로 비율을 유지하세요.
- 지도나 이미지와 같은 복잡한 배경에 윤곽선이 있는 로고를 사용합니다.
- 단색이나 미묘한 그라데이션과 같은 일반 배경에 아웃라인이 없는 로고를 사용합니다.
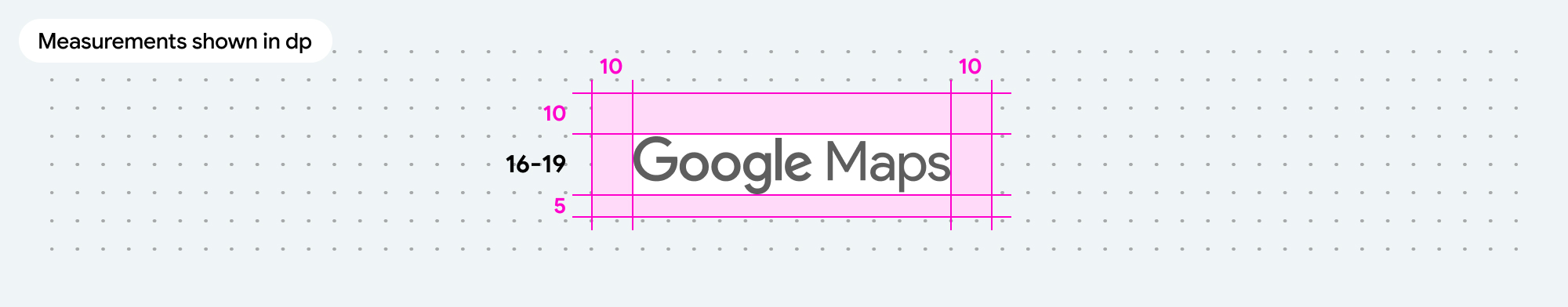
로고 크기 사양
Google 지도 로고의 크기 사양은 다음과 같습니다.
- 최소 로고 높이: 16dp
- 최대 로고 높이: 19dp
- 최소 로고 여백: 왼쪽, 오른쪽, 상단 10dp, 하단 5dp
dp에 관해 알아보려면 Material Design 웹사이트의 픽셀 밀도를 참고하세요.

로고 접근성
Google 지도 로고에 대한 접근성 요구사항은 다음과 같습니다.
- 로고와 배경 간에 접근 가능한 대비를 유지합니다.
- Google 지도라는 텍스트와 함께 접근성 라벨을 포함합니다.
서드 파티 렌더러와 함께 Google 지도 로고 표시
Map Tiles API를 사용하여 서드 파티 렌더러를 통해 Google 지도를 표시하는 경우 렌더러의 로고와 같은 다른 로고로 Google 로고를 겹치거나 가려서는 안 됩니다. Google 로고와 서드 파티 로고가 독립적인 로고로 표시되도록 두 로고 사이에 적절한 버퍼 거리를 유지합니다. 로고가 API 응답에서 제공하는 데이터 출처를 겹치거나 가려서는 안 됩니다.

Google의 데이터 저작자 표시
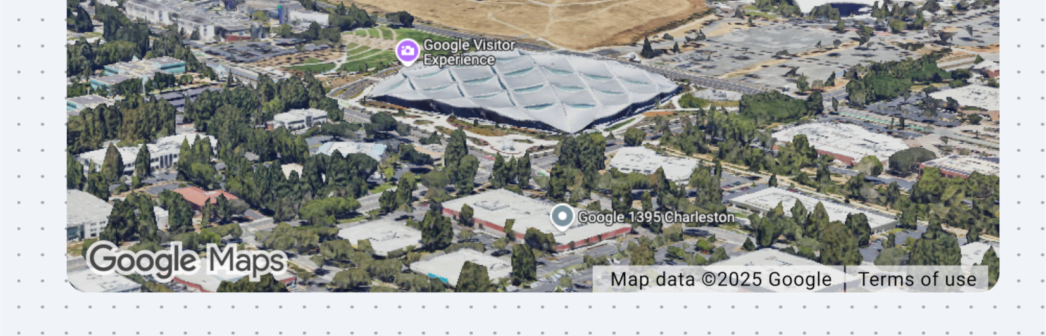
Map Tiles API에서 반환된 데이터에는 적절한 메타데이터 또는 뷰포트 정보 요청에서 가져온 저작자 표시 및 저작권 정보를 표시해야 합니다. 이 정보는 적절한 위치(일반적으로 표시된 타일 세트의 오른쪽 하단 또는 3D 렌더러 뷰)에 제공된 대로 전체를 표시해야 합니다. 저작자 표시 문자열은 렌더러의 표시 영역에서 요청한 지도 데이터에 따라 달라집니다.
뷰포트 크기 제약으로 인해 데이터 출처를 전체적으로 표시할 수 없는 경우 마우스 오버 또는 클릭 가능한 UI 요소('데이터 소스'라는 라벨이 지정됨)를 추가하여 지도 창 내에서 열어 출처 정보를 제공하는 것을 고려하세요. 항상 우수한 지도 제작 관행을 유지하는 것을 목표로 하세요.

서드 파티 데이터 출처 표시
Google의 지도 제품에 포함된 일부 데이터와 이미지는 Google 외 제공업체가 제공합니다. Map Tiles API와 같은 일부 제품의 경우 Google에서 서드 파티 데이터 제공업체에 필요한 저작자 표시를 제공할 수 있습니다. 이러한 이미지를 사용하는 경우, 저작자 표시에서 서비스명인 'Google 지도'와 관련 데이터 제공업체를 명시해야 합니다(예: '지도 데이터: Google, Maxar Technologies'). Google에서 서드 파티 저작자 표시를 제공하는 경우 저작자 표시에 'Google 지도' 또는 Google 로고만 포함해서는 안 됩니다.
Map Tiles API를 사용하여 Google 지도 데이터를 기본 지도로 표시하고 서드 파티 (Google 이외) 지리정보 데이터를 오버레이하는 경우 Google 데이터 저작자 표시가 서드 파티 데이터의 데이터 저작자 표시와 어떤 방식으로든 겹치거나 가려서는 안 됩니다. 서드 파티 데이터의 기여도는 Google의 데이터 기여도와 명확하게 분리되어야 합니다. 또한 Google 지도 로고와 Google의 데이터 저작자 표시가 기본 지도와 서로 연결되어 있음을 명확하게 표시해야 합니다.
하이브리드 시각화에 로고 및 데이터 저작자 표시
자체 지도 데이터를 오버레이하는 동안 Google 지도 데이터를 기본 지도로 사용하는 경우 지도 시각화의 어느 부분이 Google에 기여하고 어느 부분이 자체 지도 데이터에 기여하는지 시청자가 완전히 이해할 수 있도록 해야 합니다. 또한 위의 Google 지도 저작자 표시의 가이드라인을 따르세요.
예를 들어 Photorealistic 3D Tiles (배경 필러)을 자체 포토리얼리스틱 모델 (전경)과 결합하는 것을 고려해 보세요. 사용자는 장면의 어떤 구성요소가 Google 지도 데이터에서 비롯되었는지 혼동할 수 있습니다. 이러한 경우 UI 저작자 표시 문자열 또는 사용자 흐름에서 장면의 어느 부분이 Google 지도 데이터에서 비롯되었는지 명확하게 명시해야 합니다. Google 지도 데이터와 함께 사용하는 데이터 소스에 적용될 수 있는 서드 파티 저작자 표시 요구사항을 준수해야 할 책임은 사용자에게 있습니다.
포토리얼리스틱 3D 타일이 포함된 지리 데이터 오버레이
3D 객체가 실사 3D 타일에서 손이나 기계로 추출, 추적 또는 파생되지 않는 한 실사 3D 타일에 자체 3D 객체를 오버레이할 수 있습니다.
Map Tiles API를 사용한 동영상 제작
- 프로모션 동영상: 계약 조건 및 다음 사항에 따라 프로모션 동영상을 만들 수 있습니다.
- 프로모션 동영상에 스트리트 뷰 이미지가 포함되어서는 안 됩니다.
- 프로모션 동영상 길이는 30초 이하여야 합니다.
- 프로모션 동영상은 애플리케이션의 기능에 관한 내용이어야 합니다.
- 프로모션 동영상에는 '프로모션용으로만 사용'이라고 명확하게 표시되어야 하며 Google 지도 저작자 표시 가이드라인을 준수해야 합니다.
- 프로모션 동영상은 별도로 또는 소프트웨어, 애플리케이션, 사용자 환경의 일부로 재판매할 수 없습니다.
- 게시 중단: 서드 파티의 요청을 포함하여 프로모션 동영상을 게시 중단하라는 모든 요청을 준수해야 합니다.
저작자 표시 및 저작권 정보 가져오기
사용 중인 서비스에 따라 다음 API 호출의 응답에 있는 copyright 필드에서 저작자 표시 및 저작권 정보를 가져옵니다.
2D 타일
로드맵, 위성, 지형 타일
저작권 및 저작자 표시 정보는 다음 예와 같이 뷰포트 정보 응답에서 확인할 수 있습니다.
{
"copyright": "Map data ©2023",
"maxZoomRects": [
{
"maxZoom": 19,
"north": 90,
"south": -90,
"east": 180,
"west": -180
},
...
]
}
Street View Tiles
저작권 및 저작자 표시 정보는 스트리트 뷰 메타데이터 응답에서 확인할 수 있습니다. 예를 들면 다음과 같습니다.
{
"panoId": "rZ9KeTyhA11i0VppYNzsSg",
"lat": 37.420864219339165,
"lng": -122.08446528377291,
"imageHeight": 6656,
"imageWidth": 13312,
"tileHeight": 512,
"tileWidth": 512,
"heading": 94.35,
"tilt": 88.39652,
"roll": 1.7181772,
"imageryType": "outdoor",
"date": "2023-01",
"copyright": "© 2023 Google",
"reportProblemLink": "https://cbks0.googleapis.com/cbk?output=report&panoid=rZ9KeTyhA11i0VppYNzsSg&cb_client=api&cbp=1,0,,0,0",
…
}
스트리트 뷰 파노라마를 고유하게 식별하는 데 사용되는 파노라마 ID는 캐싱 제한에서 제외됩니다. 따라서 파노라마 ID 값은 무제한으로 저장할 수 있습니다. 파노라마 ID 값은 Street View Static API 응답의 panoId 필드에 반환됩니다.
reportProblemLink 하이퍼링크는 이미지의 오른쪽 하단에 표시해야 하며, '이 이미지의 문제 신고'와 같은 링크 텍스트를 포함해야 합니다.
포토리얼리스틱 3D 타일
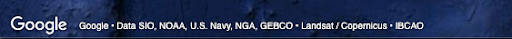
포토리얼리스틱 3D 타일의 경우 기여 분석 데이터가 각 타일 요청에 반환됩니다.
표시된 타일의 모든 저작자 표시를 집계하고 정렬하여 한 줄로 표시해야 합니다. 일반적으로 렌더링 하단에 표시됩니다. 예를 들어 asset, copyright 아래를 살펴보면 glTF 타일에서 데이터 출처를 확인할 수 있습니다.
{
"asset": {
"version": "2.0",
"generator": "draco_decoder",
"copyright": "Data SIO, NOAA, U.S. Navy, NGA, GEBCO;Landsat / Copernicus"
}
}
CesiumJS
CesiumJS를 렌더러로 사용하는 경우 저작자 표시를 표시하려면 렌더링 HTML에서 showCreditsOnScreen를 사용 설정해야 합니다.
// Add Photorealistic 3D Tiles tileset.
const tileset = viewer.scene.primitives.add(new Cesium.Cesium3DTileset({
url: "https://tile.googleapis.com/v1/3dtiles/root.json?key=YOUR_API_KEY",
// This property is needed to appropriately display attributions
// as required.
showCreditsOnScreen: true,
}));
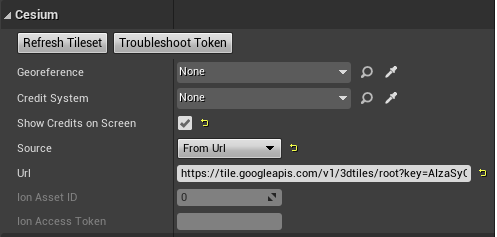
Cesium for Unreal
Cesium for Unreal을 렌더러로 사용하는 경우 저작자 표시를 표시하려면 World Outliner에서 Show Credits On Screen 필드를 사용 설정해야 합니다.

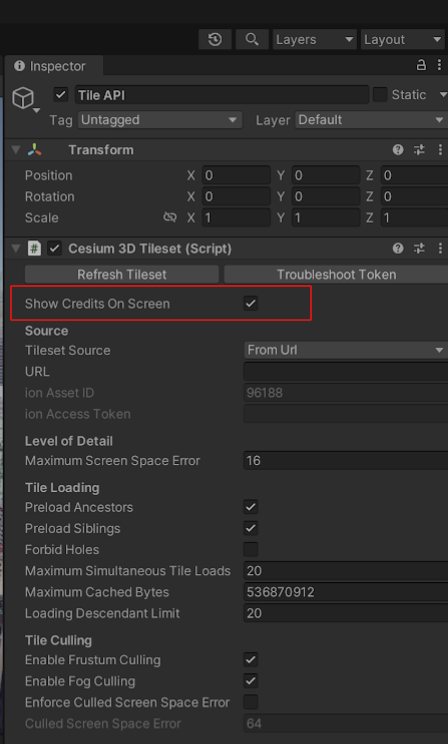
Cesium for Unity
Cesium for Unity를 렌더러로 사용하는 경우 저작자 표시를 표시하려면 인스펙터 콘솔에서 Show Credits On Screen 필드를 사용 설정해야 합니다.