Tài liệu này liệt kê các yêu cầu đối với những ứng dụng được phát triển bằng Map Tiles API. Xin lưu ý rằng việc sử dụng Map Tiles API phải tuân theo Thoả thuận của bạn với Google.
Chính sách
Phần này mô tả các chính sách liên quan đến Map Tiles API. Các chính sách này đưa ra các nguyên tắc và yêu cầu triển khai thực tế để giúp bạn sử dụng Dịch vụ một cách chính xác và phù hợp với kỳ vọng của Google Maps Platform.
Tìm nạp trước, lưu vào bộ nhớ đệm hoặc lưu trữ nội dung
Các ứng dụng sử dụng Map Tiles API phải tuân thủ các điều khoản trong Thoả thuận của bạn với Google. Theo các điều khoản trong Thoả thuận, bạn không được tìm nạp trước, lập chỉ mục, lưu trữ hoặc lưu vào bộ nhớ đệm bất kỳ Nội dung nào, trừ phi trong các điều kiện hạn chế nêu trong các điều khoản.
Cụ thể, các ứng dụng nên sử dụng Map Tiles API để trực quan hoá bản đồ. Bạn không được sử dụng Map Tiles API cho bất kỳ trường hợp sử dụng nào không phải là hình ảnh, chẳng hạn như:
- Phân tích hình ảnh
- Diễn giải bằng máy
- Phát hiện hoặc nhận dạng vật thể
- Trích xuất hoặc bán lại dữ liệu địa lý
- Sử dụng khi không có mạng, bao gồm cả bất kỳ trường hợp nào nêu trên
Phản hồi của Map Tiles API có thể bao gồm các tiêu đề Cache-Control. Bạn nên triển khai các tiêu đề này theo tài liệu về giao thức HTTP. Ví dụ: ứng dụng phải tuân theo giá trị max-age, giá trị stale-while-revalidate, chỉ thị must-revalidate và chỉ thị private khi các giá trị này được truyền trong phản hồi.
Phản hồi của Map Tiles API cũng có thể bao gồm tiêu đề ETag. Bạn cũng nên triển khai tiêu đề này theo tài liệu về giao thức HTTP khi yêu cầu xác thực lại.
In
Bạn không được sử dụng hình ảnh trong Chế độ xem đường phố cho mục đích in ấn, như nêu trong chính sách của Chế độ xem đường phố.
Các quốc gia và lãnh thổ thuộc Khu vực kinh tế Châu Âu
Sản phẩm này có Điều khoản dịch vụ riêng cho khách hàng có địa chỉ thanh toán ở Khu vực kinh tế Châu Âu (EEA) và cũng có thể có chức năng riêng. Trước khi sử dụng Nền tảng Google Maps, hãy xem kỹ các điều khoản và thông tin sau đây dành riêng cho Khu vực kinh tế Châu Âu:
- Điều khoản dịch vụ của Nền tảng Google Maps ở Khu vực kinh tế Châu Âu (EEA)
- Điều khoản dành riêng cho dịch vụ Nền tảng Google Maps ở Khu vực kinh tế Châu Âu (EEA)
- Câu hỏi thường gặp (FAQ) về Khu vực kinh tế Châu Âu (EEA)
- Các yêu cầu về an toàn đường bộ của Nền tảng Google Maps
Nếu địa chỉ thanh toán của bạn không thuộc Khu vực kinh tế Châu Âu (EEA), thì các điều khoản dịch vụ sau đây sẽ áp dụng cho bạn:
- Điều khoản dịch vụ của Nền tảng Google Maps
- Điều khoản dành riêng cho dịch vụ của Nền tảng Google Maps
Hiển thị thông tin ghi nhận quyền sở hữu của Google Maps

Bạn phải ghi rõ nguồn Google Maps khi hiển thị nội dung từ Google Maps Platform API trong ứng dụng hoặc trang web của mình. Thông tin ghi nhận quyền tác giả phải có dạng biểu trưng Google Maps bất cứ khi nào có thể. Trong trường hợp không gian bị hạn chế, bạn có thể sử dụng văn bản Google Maps.
Thuộc tính biểu trưng

Biểu trưng của Google Maps
Sử dụng biểu trưng chính thức của Google Maps được cung cấp bên dưới.
Tải tài sản ghi nhận quyền sở hữu của Google Maps xuống
Khi sử dụng biểu trưng Google Maps, hãy tuân thủ các nguyên tắc sau.
- Đừng sửa đổi biểu trưng theo bất kỳ cách nào.
- Duy trì tỷ lệ khung hình của biểu trưng để tránh bị biến dạng.
- Sử dụng biểu trưng có đường viền trên nền rối mắt, chẳng hạn như bản đồ hoặc hình ảnh.
- Sử dụng biểu trưng không có đường viền trên nền đơn giản, chẳng hạn như màu đồng nhất hoặc chuyển màu tinh tế.
Quy cách về kích thước biểu trưng
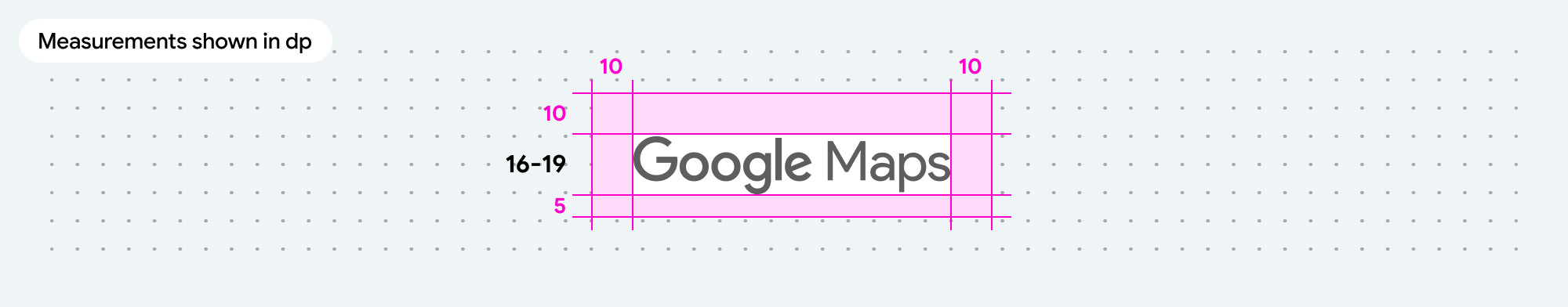
Hãy tuân thủ các quy cách về kích thước sau đây đối với biểu trưng Google Maps:
- Chiều cao tối thiểu của biểu trưng: 16 dp
- Chiều cao tối đa của biểu trưng: 19 dp
- Khoảng trống tối thiểu xung quanh logo: 10 dp ở bên trái, bên phải và trên cùng, 5 dp ở dưới cùng
Để tìm hiểu về dp, hãy xem phần Mật độ pixel trên trang web Material Design.

Khả năng tiếp cận biểu trưng
Hãy tuân thủ các yêu cầu về khả năng tiếp cận sau đây đối với biểu trưng Google Maps:
- Duy trì độ tương phản dễ tiếp cận giữa biểu trưng và nền.
- Thêm nhãn hỗ trợ tiếp cận vào văn bản Google Maps.
Hiển thị biểu trưng Google Maps bằng trình kết xuất bên thứ ba
Khi sử dụng Map Tiles API để hiển thị Google Maps bằng trình kết xuất của bên thứ ba, bạn không được chồng hoặc che khuất biểu trưng Google bằng bất kỳ biểu trưng nào khác, chẳng hạn như biểu trưng của trình kết xuất. Duy trì khoảng cách đệm hợp lý giữa biểu trưng của Google và biểu trưng của bên thứ ba để chúng xuất hiện dưới dạng các biểu trưng độc lập. Không có biểu trưng nào được phép chồng lên hoặc che khuất thông tin phân bổ dữ liệu do phản hồi API cung cấp.

Hiển thị thông tin về quyền sở hữu dữ liệu của Google
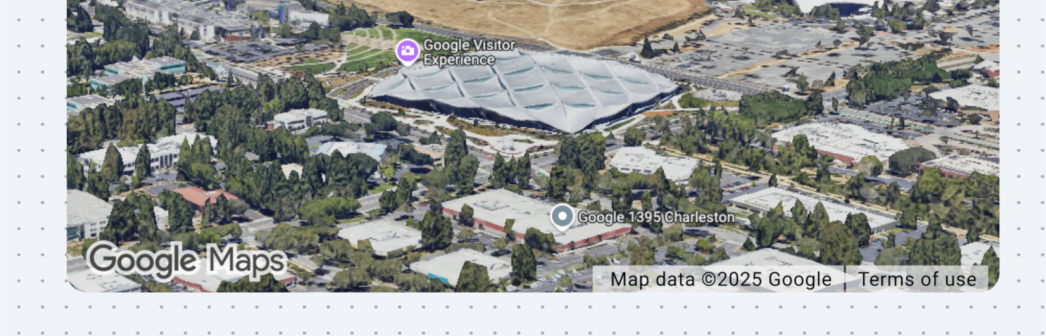
Dữ liệu do Map Tiles API trả về yêu cầu hiển thị thông tin ghi công và bản quyền từ các yêu cầu thích hợp về siêu dữ liệu hoặc thông tin khung hiển thị. Bạn nên hiển thị đầy đủ thông tin này ở vị trí thích hợp, thường là góc dưới cùng bên phải của nhóm ô hiển thị hoặc trong chế độ xem trình kết xuất 3D. Xin lưu ý rằng chuỗi phân bổ là biến số, tuỳ thuộc vào dữ liệu bản đồ mà khung hiển thị của trình kết xuất yêu cầu.
Nếu không thể hiển thị đầy đủ thông tin ghi nhận quyền sở hữu dữ liệu do các hạn chế về kích thước khung hiển thị, hãy cân nhắc việc thêm một phần tử trên giao diện người dùng có thể di chuột hoặc nhấp vào có nhãn "Nguồn dữ liệu", phần tử này sẽ mở ra trong cửa sổ bản đồ để cung cấp thông tin ghi nhận quyền sở hữu. Luôn cố gắng duy trì các phương pháp lập bản đồ phù hợp.

Hiển thị thông tin phân bổ dữ liệu của bên thứ ba
Một số dữ liệu và hình ảnh trên các sản phẩm bản đồ của chúng tôi là của những nhà cung cấp không phải Google. Đối với một số sản phẩm, chẳng hạn như Map Tiles API, chúng tôi có thể cung cấp cho bạn thông tin ghi nhận quyền tác giả bắt buộc cho nhà cung cấp dữ liệu bên thứ ba. Khi đó, văn bản ghi nhận quyền sở hữu của bạn phải nêu tên "Google Maps" và(các) nhà cung cấp dữ liệu có liên quan, chẳng hạn như "Dữ liệu bản đồ: Google, Maxar Technologies". Khi Google cung cấp thông tin ghi nhận quyền sở hữu của bên thứ ba, việc chỉ thêm "Google Maps" hoặc biểu trưng của Google không phải là thông tin ghi nhận quyền sở hữu phù hợp.
Khi sử dụng Map Tiles API để hiển thị dữ liệu Google Maps dưới dạng bản đồ cơ sở và lớp phủ dữ liệu không gian địa lý của bên thứ ba (không phải của Google), bạn không được chồng chéo hoặc che khuất thông tin ghi nhận quyền sở hữu dữ liệu của Google bằng thông tin ghi nhận quyền sở hữu dữ liệu của bên thứ ba. Mô hình phân bổ dữ liệu của bên thứ ba phải được tách biệt rõ ràng với mô hình phân bổ dữ liệu của Google. Ngoài ra, bạn phải đảm bảo rằng biểu trưng Google Maps và thông tin ghi nhận quyền sở hữu dữ liệu của Google được liên kết với bản đồ cơ sở và với nhau.
Hiển thị biểu trưng và thông tin về quyền sở hữu dữ liệu trong hình ảnh trực quan kết hợp
Khi sử dụng dữ liệu của Google Maps làm bản đồ cơ sở trong khi phủ dữ liệu bản đồ của riêng bạn, bạn phải đảm bảo đối tượng của bạn hiểu rõ phần nào của hình ảnh trực quan trên bản đồ là do Google cung cấp và phần nào là do dữ liệu bản đồ của riêng bạn cung cấp. Ngoài ra, hãy tuân thủ các nguyên tắc trong phần Hiển thị thông tin ghi nhận quyền sở hữu của Google Maps ở trên.
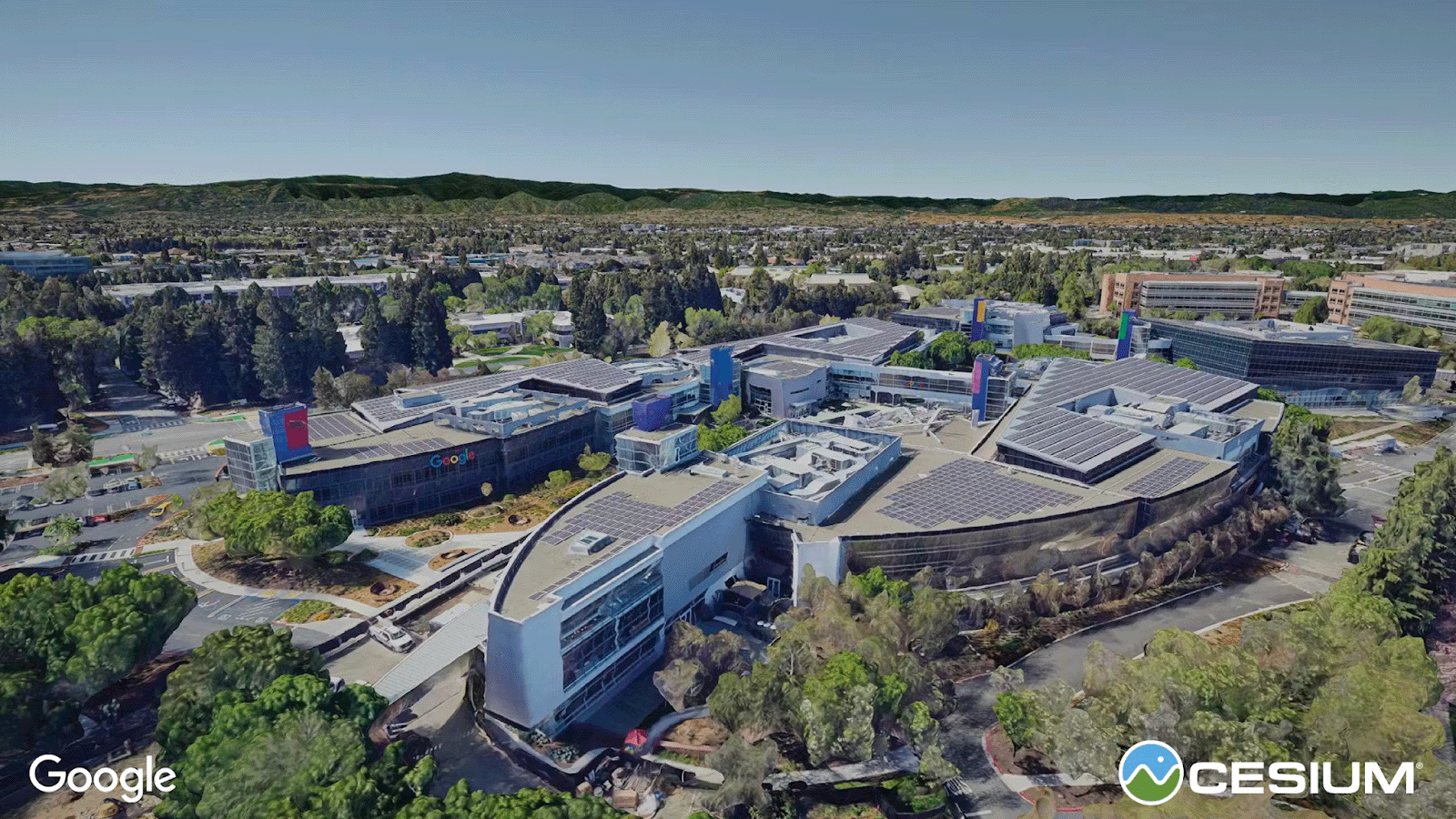
Ví dụ: hãy cân nhắc việc kết hợp Ô 3D ảnh thực tế (dưới dạng phần nền) với các mô hình ảnh thực tế của riêng bạn (ở nền trước). Người dùng có thể nhầm lẫn về những thành phần của cảnh có nguồn gốc từ dữ liệu của Google Maps. Trong những trường hợp như vậy, bạn phải nêu rõ trong chuỗi ghi nhận quyền sở hữu trên giao diện người dùng hoặc quy trình người dùng phần nào của cảnh bắt nguồn từ dữ liệu của Google Maps. Bạn chịu trách nhiệm tuân thủ mọi yêu cầu về việc ghi nhận quyền sở hữu của bên thứ ba có thể áp dụng cho các nguồn dữ liệu mà bạn sử dụng với dữ liệu của Google Maps.
Lớp phủ dữ liệu địa lý bằng Ô 3D ảnh thực tế
Bạn có thể phủ các đối tượng 3D của riêng mình lên Ô 3D ảnh thực tế, miễn là các đối tượng 3D đó không được trích xuất, theo dõi hoặc lấy từ Ô 3D ảnh thực tế theo cách thủ công hoặc bằng máy.
Video sáng tạo có sử dụng Map Tiles API
- Video quảng cáo: Bạn có thể tạo video quảng cáo theo các điều khoản của Thoả thuận và những điều kiện sau:
- Video quảng bá không được chứa hình ảnh trong Chế độ xem đường phố.
- Video quảng bá phải có thời lượng không quá 30 giây.
- Video quảng bá phải nói về các chức năng của(các) ứng dụng của bạn.
- Video quảng cáo phải được đánh dấu rõ ràng là "chỉ dành cho mục đích quảng cáo" và phải tuân thủ nguyên tắc về Thông tin ghi nhận quyền tác giả trên Google Maps.
- Bạn không được bán riêng hoặc bán cùng với phần mềm, ứng dụng hoặc trải nghiệm người dùng.
- Gỡ bỏ: Bạn có trách nhiệm tuân thủ mọi yêu cầu gỡ bỏ Video quảng bá, kể cả yêu cầu của bên thứ ba.
Truy xuất thông tin ghi nhận quyền tác giả và bản quyền
Nhận thông tin ghi công và bản quyền từ trường copyright trong phản hồi của các lệnh gọi API sau đây, tuỳ thuộc vào dịch vụ mà bạn đang sử dụng:
Ô 2D
Ô Bản đồ đường đi, Vệ tinh và Địa hình
Thông tin bản quyền và thông tin ghi nhận quyền tác giả có trong phản hồi thông tin về khung hiển thị, như minh hoạ trong ví dụ sau.
{
"copyright": "Map data ©2023",
"maxZoomRects": [
{
"maxZoom": 19,
"north": 90,
"south": -90,
"east": 180,
"west": -180
},
...
]
}
Ô Chế độ xem phố
Thông tin bản quyền và thông tin ghi nhận quyền tác giả có trong phản hồi siêu dữ liệu của Chế độ xem đường phố. Ví dụ:
{
"panoId": "rZ9KeTyhA11i0VppYNzsSg",
"lat": 37.420864219339165,
"lng": -122.08446528377291,
"imageHeight": 6656,
"imageWidth": 13312,
"tileHeight": 512,
"tileWidth": 512,
"heading": 94.35,
"tilt": 88.39652,
"roll": 1.7181772,
"imageryType": "outdoor",
"date": "2023-01",
"copyright": "© 2023 Google",
"reportProblemLink": "https://cbks0.googleapis.com/cbk?output=report&panoid=rZ9KeTyhA11i0VppYNzsSg&cb_client=api&cbp=1,0,,0,0",
…
}
Mã nhận dạng toàn cảnh dùng để xác định duy nhất một ảnh toàn cảnh trong Chế độ xem đường phố được miễn hạn chế về việc lưu vào bộ nhớ đệm. Do đó, bạn có thể lưu trữ các giá trị mã nhận dạng toàn cảnh vô thời hạn. Các giá trị mã nhận dạng toàn cảnh được trả về trong trường panoId trong phản hồi của Street View Static API.
Bạn phải hiển thị siêu liên kết reportProblemLink ở góc dưới cùng bên phải của hình ảnh và siêu liên kết này phải có văn bản liên kết như "Báo cáo vấn đề về hình ảnh này".
Ô 3D ảnh thực tế
Đối với Ô 3D ảnh thực tế, dữ liệu phân bổ sẽ được trả về trong mỗi yêu cầu về ô.
Bạn phải tổng hợp, sắp xếp và hiển thị tất cả thông tin ghi nhận quyền tác giả cho các ô được hiển thị theo hàng; thường là ở cuối quá trình kết xuất. Ví dụ: bạn có thể tìm thấy thông tin ghi nhận quyền sở hữu dữ liệu trong một ô glTF bằng cách xem trong asset, copyright.
{
"asset": {
"version": "2.0",
"generator": "draco_decoder",
"copyright": "Data SIO, NOAA, U.S. Navy, NGA, GEBCO;Landsat / Copernicus"
}
}
CesiumJS
Nếu đang sử dụng CesiumJS làm trình kết xuất, thì để hiển thị thông tin ghi nhận quyền tác giả, bạn cần bật showCreditsOnScreen trong HTML kết xuất.
// Add Photorealistic 3D Tiles tileset.
const tileset = viewer.scene.primitives.add(new Cesium.Cesium3DTileset({
url: "https://tile.googleapis.com/v1/3dtiles/root.json?key=YOUR_API_KEY",
// This property is needed to appropriately display attributions
// as required.
showCreditsOnScreen: true,
}));
Cesium cho Unreal
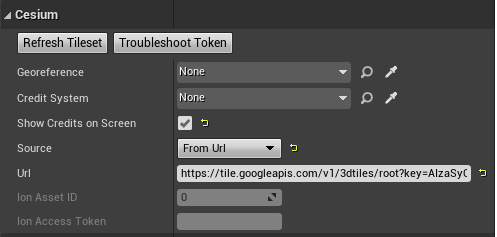
Nếu đang dùng Cesium cho Unreal làm trình kết xuất, thì để hiển thị thông tin ghi nhận quyền tác giả, bạn cần bật trường Show Credits On Screen (Hiện thông tin ghi nhận quyền tác giả trên màn hình) trong World Outliner (Trình phác thảo thế giới).

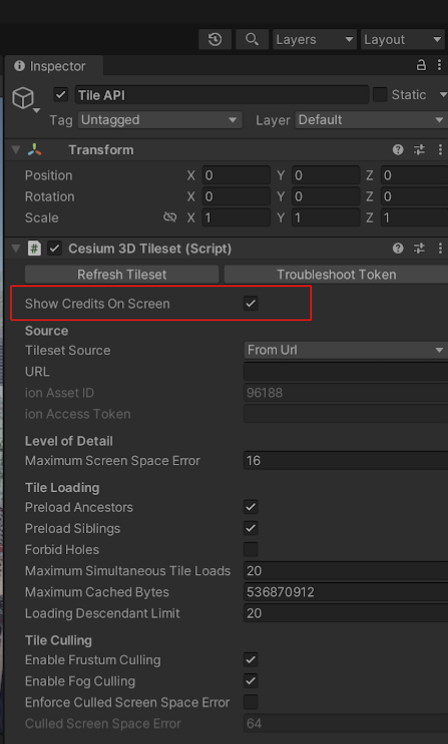
Cesium cho Unity
Nếu đang dùng Cesium cho Unity làm trình kết xuất, thì để hiển thị thông tin ghi nhận quyền tác giả, bạn cần bật trường Show Credits On Screen (Hiện thông tin ghi nhận quyền tác giả trên màn hình) trong bảng điều khiển Inspector.