این سند الزامات برنامه های توسعه یافته با Map Tiles API را فهرست می کند. توجه داشته باشید که استفاده از Map Tiles API تحت توافق شما با Google است.
سیاست ها
این بخش خطمشیهای مرتبط با Map Tiles API را شرح میدهد. خطمشیها دستورالعملها و الزامات اجرایی عملی را ارائه میکنند تا به شما کمک کنند از سرویس بهطور صحیح و مطابق با انتظارات پلتفرم Google Maps استفاده کنید.
پیش واکشی، ذخیره سازی یا ذخیره سازی محتوا
برنامههایی که از Map Tiles API استفاده میکنند، به شرایط قرارداد شما با Google ملزم هستند. با توجه به شرایط توافق نامه خود، نباید هیچ محتوایی را از قبل واکشی، فهرست بندی، ذخیره یا ذخیره کنید، مگر تحت شرایط محدودی که در شرایط ذکر شده است.
به طور خاص، برنامه ها باید از Map Tiles API برای تجسم نقشه استفاده کنند. شما نمی توانید از Map Tiles API برای موارد استفاده غیر تجسمی استفاده کنید، مانند:
- تجزیه و تحلیل تصویر
- تفسیر ماشینی
- تشخیص یا شناسایی اشیاء
- استخراج یا فروش مجدد داده های جغرافیایی
- استفاده آفلاین، از جمله برای هر یک از موارد بالا
پاسخهای Map Tiles API ممکن است شامل هدرهای Cache-Control باشد که باید طبق اسناد پروتکل HTTP پیادهسازی شوند. به عنوان مثال، مشتری شما باید به مقدار max-age ، مقدار stale-while-revalidate ، دستورالعمل must-revalidate ، و دستورالعمل private زمانی که در پاسخ ارسال می شود، احترام بگذارد.
پاسخهای Map Tiles API همچنین ممکن است شامل یک هدر ETag باشد که باید مطابق با مستندات پروتکل HTTP در هنگام درخواست با اعتبار مجدد اجرا شود.
چاپ کنید
همانطور که در خط مشی های نمای خیابان ذکر شده است، نمی توان از تصاویر نمای خیابان برای مقاصد چاپی استفاده کرد.
کشورها و مناطق منطقه اقتصادی اروپا
این محصول دارای شرایط خدمات متفاوتی برای مشتریان با آدرس صورتحساب در منطقه اقتصادی اروپا (EEA) است و همچنین ممکن است عملکردهای متفاوتی داشته باشد. قبل از ساختن با پلتفرم Google Maps، شرایط و اطلاعات ویژه منطقه اقتصادی اروپا را بررسی کنید:
- شرایط خدمات EEA پلتفرم Google Maps
- شرایط خاص خدمات EEA پلتفرم Google Maps
- سوالات متداول EEA (سوالات متداول)
- الزامات ایمنی جاده پلتفرم نقشه های گوگل
اگر آدرس صورتحساب شما در EEA نیست، شرایط خدمات زیر برای شما اعمال میشود:
نمایش اعتبار نقشه های گوگل

هنگام نمایش محتوا از APIهای پلتفرم Google Maps در برنامه یا وبسایت خود، باید انتساب واضح Google Maps را لحاظ کنید. در صورت امکان، ذکر منبع باید به شکل نشانواره Google Maps باشد. در مواردی که فضا محدود است، متن Google Maps قابل قبول است.
انتساب لوگو

لوگوی نقشه های گوگل
از نشانوارههای رسمی Google Maps ارائه شده در زیر استفاده کنید.
داراییهای اسناد Google Maps را دانلود کنید
هنگام استفاده از لوگوی نقشه های گوگل، این دستورالعمل ها را دنبال کنید.
- به هیچ وجه لوگو را تغییر ندهید.
- برای جلوگیری از اعوجاج، نسبت ابعاد لوگو را حفظ کنید.
- از لوگوی مشخص شده در پس زمینه شلوغ، مانند نقشه یا تصویر استفاده کنید.
- از لوگوی بدون طرح روی یک پسزمینه ساده، مانند یک رنگ ثابت یا گرادیان ظریف استفاده کنید.
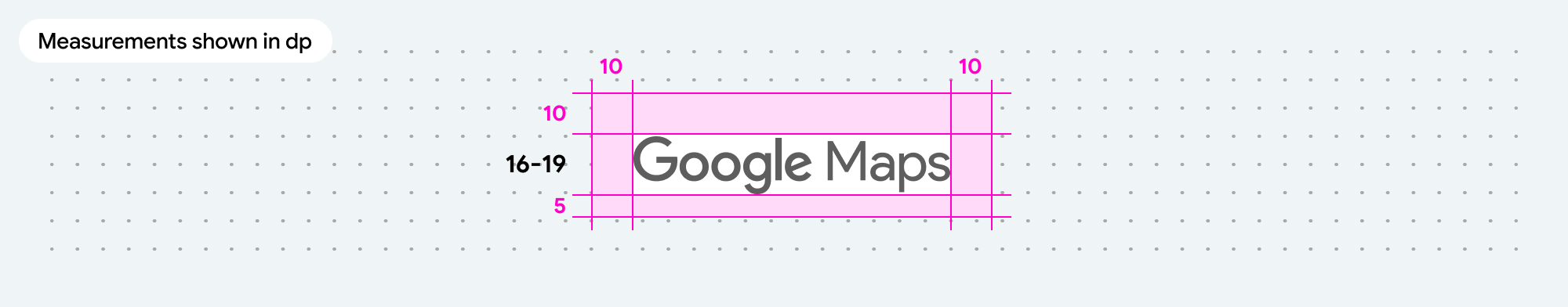
مشخصات سایز لوگو
این مشخصات اندازه را برای نشانواره Google Maps دنبال کنید:
- حداقل ارتفاع لوگو: 16dp
- حداکثر ارتفاع لوگو: 19dp
- حداقل فضای خالی لوگو: 10dp در سمت چپ، راست و بالا، 5dp در پایین
برای آشنایی با dp، تراکم پیکسلی را در وب سایت طراحی متریال ببینید.

قابلیت دسترسی به لوگو
این الزامات دسترسی را برای نشانواره Google Maps دنبال کنید:
- کنتراست قابل دسترس بین لوگو و پس زمینه را حفظ کنید.
- یک برچسب دسترسی با متن Google Maps اضافه کنید.
نشانواره Google Maps را با رندرهای شخص ثالث نمایش دهید
هنگامی که از Map Tiles API برای نمایش نقشه های Google با استفاده از یک رندر شخص ثالث استفاده می کنید، نباید آرم Google را با هیچ نشانی دیگر، مانند آرم رندر، همپوشانی یا مبهم کنید. فاصله بافر معقولی بین لوگوی گوگل و لوگوی شخص ثالث حفظ کنید تا به عنوان لوگوی مستقل ظاهر شوند. هیچ نشانوارهای نباید با انتساب دادههای ارائهشده توسط پاسخ API همپوشانی داشته باشد یا مبهم باشد.

مشخصات داده های Google را نمایش دهید
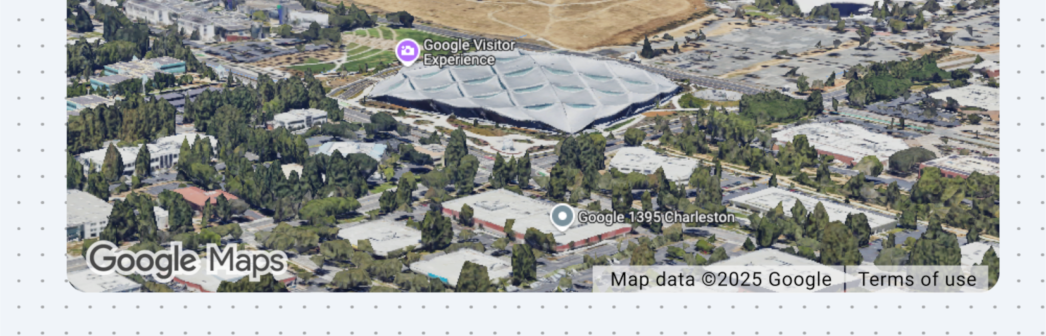
دادههای بازگرداندهشده از Map Tiles API به نمایش اطلاعات اسناد و حق نسخهبرداری از فرادادههای مناسب یا درخواستهای اطلاعات درگاه نمایش نیاز دارند. شما باید این اطلاعات را به طور کامل همانطور که در مکان مناسب ارائه شده است، معمولاً در گوشه سمت راست پایین مجموعه کاشی های نمایش داده شده، یا در نمای رندر سه بعدی نمایش دهید. توجه داشته باشید که رشتههای انتساب بسته به دادههای نقشه درخواستشده توسط نمای نمایشدهنده متغیر هستند.
اگر به دلیل محدودیتهای اندازه درگاه نمایش، نمایش مشخصات دادهها به طور کامل غیرممکن است، یک عنصر رابط کاربری قابل کلیک یا شناور با برچسب «منابع داده» را اضافه کنید که در پنجره نقشه برای ارائه اطلاعات انتساب باز میشود. همیشه حفظ شیوه های کارتوگرافی خوب را هدف قرار دهید.

نمایش مشخصات داده های شخص ثالث
برخی از داده ها و تصاویر موجود در محصولات نقشه برداری ما از ارائه دهندگانی غیر از Google می آیند. برای برخی از محصولات، مانند Map Tiles API، ممکن است انتساب لازم به ارائهدهنده داده شخص ثالث را در اختیار شما قرار دهیم. وقتی این کار را انجام میدهیم، متن انتساب شما باید نام «Google Maps» و ارائهدهنده(های) داده مربوطه، مانند «دادههای نقشه: Google، Maxar Technologies» را ذکر کند. وقتی Google انتساب شخص ثالث را ارائه میکند، فقط شامل «Google Maps» یا نشانواره Google، انتساب مناسبی نیست.
هنگامی که از Map Tiles API برای نمایش دادههای Google Maps بهعنوان نقشه پایه و همپوشانی دادههای مکانی شخص ثالث (غیر Google) استفاده میکنید، نباید به هیچ وجه با انتساب دادههای دادههای شخص ثالث همپوشانی یا مبهم کردن انتساب دادههای Google داشته باشید. انتساب داده های شخص ثالث باید به وضوح با اسناد داده های Google جدا شود. علاوه بر این، باید واضح باشد که نشانواره نقشههای گوگل و اسناد دادههای گوگل با نقشه پایه و با یکدیگر مرتبط هستند.
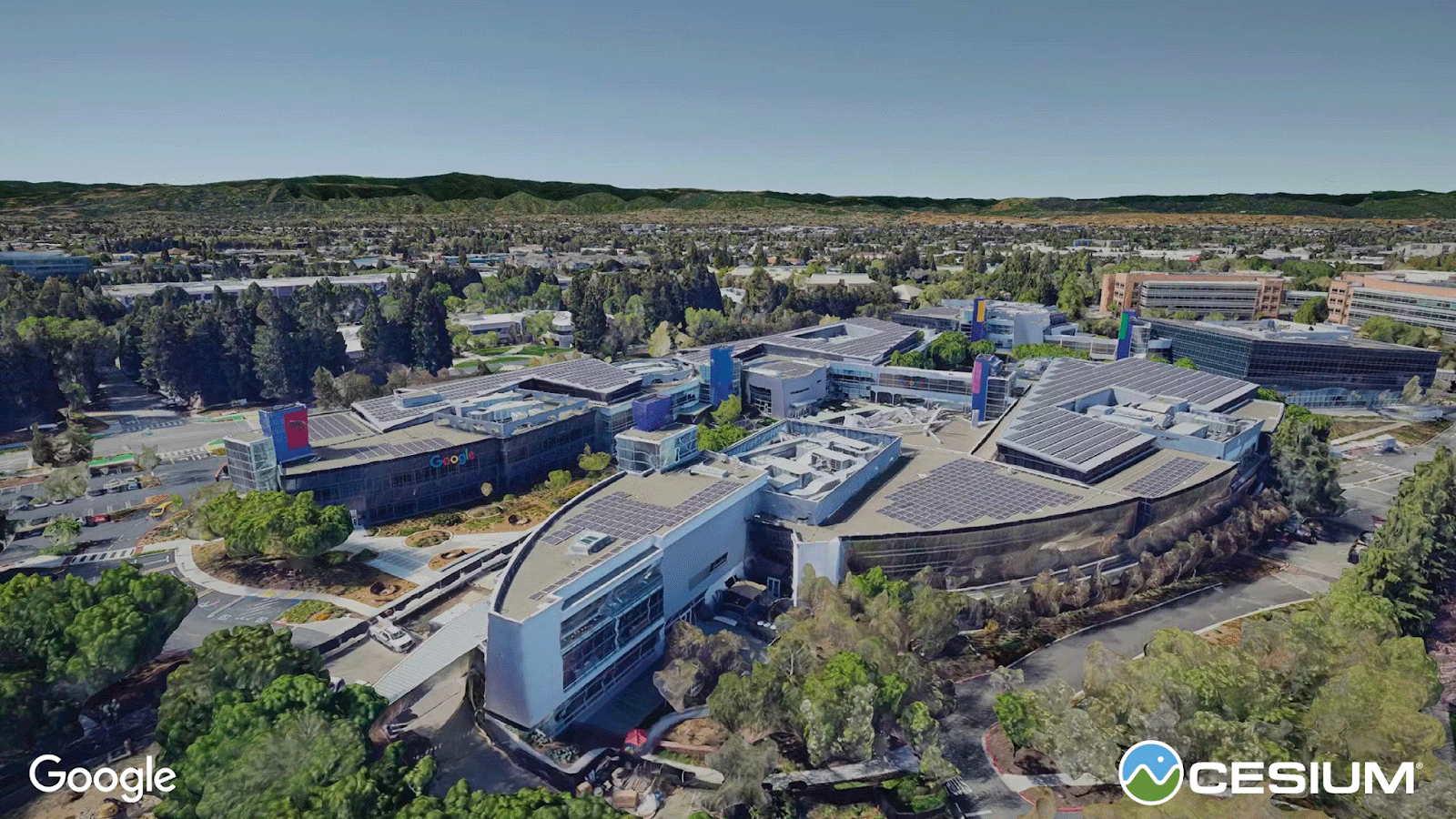
نمایش آرم و اسناد داده در تجسم های ترکیبی
وقتی از دادههای Google Maps بهعنوان نقشه پایه استفاده میکنید در حالی که دادههای نقشه خود را روی هم قرار میدهید، باید اطمینان حاصل کنید که مخاطبان شما کاملاً درک میکنند که کدام بخش از تجسم نقشه به Google و کدام بخش به دادههای نقشه شما نسبت داده میشود. علاوه بر این، دستورالعملهای موجود در Display Google Maps Attribution در بالا را دنبال کنید.
به عنوان مثال، ترکیب کاشیهای سه بعدی فوتورئالیستی (به عنوان پرکننده پسزمینه) با مدلهای واقعگرایانه خود (در پیشزمینه) را در نظر بگیرید. کاربران ممکن است در مورد اینکه کدام مؤلفه های صحنه از داده های Google Maps سرچشمه می گیرند، سردرگم شوند. در چنین مواردی، باید در رشته انتساب رابط کاربری یا جریان کاربری خود به وضوح بیان کنید که کدام قسمت از صحنه از دادههای Google Maps منشاء میگیرد. شما مسئول رعایت هرگونه الزامات اسناد شخص ثالثی هستید که ممکن است برای منابع داده ای که با داده های Google Maps استفاده می کنید اعمال شود.
همپوشانی داده های جغرافیایی با کاشی های سه بعدی فوتورئالیستی
شما می توانید اشیاء سه بعدی خود را روی کاشی های سه بعدی فوتورئالیستی قرار دهید تا زمانی که اشیاء سه بعدی استخراج، ردیابی یا به شکل دیگری با دست یا ماشین از کاشی های سه بعدی فوتورئالیستی استخراج نشده باشند.
ایجاد ویدیو با Map Tiles API
- ویدیوهای تبلیغاتی : شما می توانید ویدیوهای تبلیغاتی را با توجه به شرایط قرارداد و موارد زیر ایجاد کنید:
- ویدیوی تبلیغاتی نباید شامل تصاویر نمای خیابان باشد.
- مدت زمان ویدیوی تبلیغاتی نباید بیشتر از 30 ثانیه باشد.
- ویدیوی تبلیغاتی باید در مورد قابلیت های برنامه(های) شما باشد.
- ویدئوی تبلیغاتی باید به وضوح علامت گذاری شده باشد، "فقط برای اهداف تبلیغاتی" و باید با دستورالعمل های Display Google Maps Attribution مطابقت داشته باشد.
- ویدیوی تبلیغاتی نمیتواند بهصورت جداگانه یا بهعنوان بخشی از نرمافزار، برنامه یا تجربه کاربری دوباره فروخته شود.
- حذف : شما مسئول هستید که از تمام درخواستهای حذف ویدیوی تبلیغاتی، از جمله درخواستهای اشخاص ثالث پیروی کنید.
بازیابی اطلاعات منبع و حق نسخه برداری
بسته به سرویسی که استفاده میکنید، اطلاعات مربوط به حق نسخهبرداری و حق نسخهبرداری را از قسمت copyright در پاسخهای تماسهای API زیر دریافت کنید:
کاشی های دو بعدی
نقشه راه، ماهواره و کاشی های زمین
همانطور که در مثال زیر نشان داده شده است، اطلاعات مربوط به حق چاپ و اسناد از پاسخ اطلاعات viewport در دسترس است.
{
"copyright": "Map data ©2023",
"maxZoomRects": [
{
"maxZoom": 19,
"north": 90,
"south": -90,
"east": 180,
"west": -180
},
...
]
}
کاشی های نمای خیابان
اطلاعات حق نسخهبرداری و انتساب از پاسخ فراداده نمای خیابان در دسترس است. به عنوان مثال:
{
"panoId": "rZ9KeTyhA11i0VppYNzsSg",
"lat": 37.420864219339165,
"lng": -122.08446528377291,
"imageHeight": 6656,
"imageWidth": 13312,
"tileHeight": 512,
"tileWidth": 512,
"heading": 94.35,
"tilt": 88.39652,
"roll": 1.7181772,
"imageryType": "outdoor",
"date": "2023-01",
"copyright": "© 2023 Google",
"reportProblemLink": "https://cbks0.googleapis.com/cbk?output=report&panoid=rZ9KeTyhA11i0VppYNzsSg&cb_client=api&cbp=1,0,,0,0",
…
}
شناسه پانوراما، که برای شناسایی منحصربهفرد پانورامای نمای خیابان استفاده میشود، از محدودیت ذخیره پنهان معاف است. بنابراین، می توانید مقادیر ID پانوراما را به طور نامحدود ذخیره کنید. مقادیر شناسه پانوراما در قسمت panoId در پاسخهای API استاتیک نمای خیابان برگردانده میشوند.
شما باید لینک reportProblemLink را در گوشه سمت راست پایین تصویر نمایش دهید، و باید متن پیوندی را داشته باشد که چیزی شبیه به "گزارش مشکل با این تصویر" باشد.
کاشی های سه بعدی فوتورئالیستی
برای کاشی های سه بعدی فوتورئالیستی، داده های انتساب در هر درخواست کاشی برگردانده می شود. شما باید همه انتسابها را برای کاشیهای نمایش داده شده جمعآوری، مرتب کنید و در یک خط نمایش دهید. معمولا در امتداد پایین رندر. برای مثال، میتوانید با نگاه کردن به زیر asset ، copyright ، اسناد دادهها را در یک کاشی glTF بیابید.
{
"asset": {
"version": "2.0",
"generator": "draco_decoder",
"copyright": "Data SIO, NOAA, U.S. Navy, NGA, GEBCO;Landsat / Copernicus"
}
}
سزیوم جی اس
اگر از CesiumJS به عنوان رندر خود استفاده میکنید، پس برای نمایش اسناد، باید showCreditsOnScreen در HTML رندر خود فعال کنید.
// Add Photorealistic 3D Tiles tileset.
const tileset = viewer.scene.primitives.add(new Cesium.Cesium3DTileset({
url: "https://tile.googleapis.com/v1/3dtiles/root.json?key=YOUR_API_KEY",
// This property is needed to appropriately display attributions
// as required.
showCreditsOnScreen: true,
}));
سزیم برای غیر واقعی
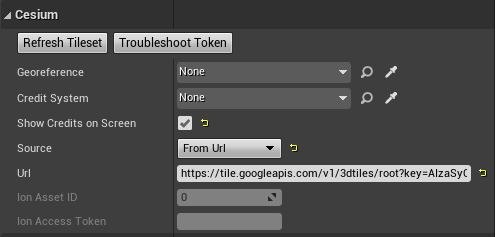
اگر از Cesium برای Unreal به عنوان رندر خود استفاده میکنید، برای نمایش اسناد، باید فیلد Show Credits On Screen را در World Outliner فعال کنید.

سزیم برای وحدت
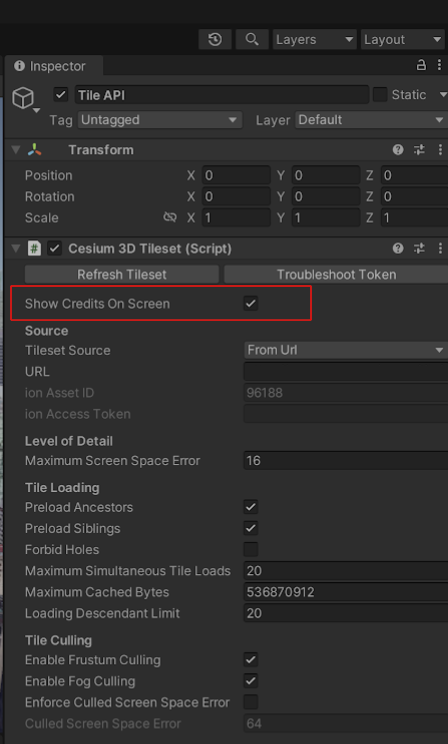
اگر از Cesium for Unity به عنوان رندر خود استفاده میکنید، پس برای نمایش مشخصات، باید فیلد Show Credits On Screen را در کنسول Inspector فعال کنید.