Ten dokument zawiera wymagania dotyczące aplikacji opracowanych za pomocą interfejsu Map Tiles API. Pamiętaj, że korzystanie z interfejsu Map Tiles API podlega Twojej umowie z Google.
Zasady
W tej sekcji opisujemy zasady dotyczące interfejsu Map Tiles API. Zasady zawierają praktyczne wskazówki i wymagania dotyczące wdrażania, które pomagają prawidłowo korzystać z Usługi zgodnie z oczekiwaniami Platformy Map Google.
wstępne pobieranie, buforowanie lub przechowywanie treści;
Aplikacje korzystające z interfejsu Map Tiles API podlegają warunkom Twojej umowy z Google. Zgodnie z warunkami Umowy nie możesz pobierać wstępnie, indeksować, przechowywać ani buforować żadnych Treści, z wyjątkiem ograniczonych warunków określonych w postanowieniach.
W szczególności aplikacje powinny używać interfejsu Map Tiles API do wizualizacji map. Nie możesz używać interfejsu Map Tiles API w przypadku zastosowań niezwiązanych z wizualizacją, takich jak:
- Analiza obrazu
- Interpretacja maszynowa
- wykrywanie lub identyfikowanie obiektów,
- wyodrębnianie lub odsprzedaż danych geograficznych;
- korzystanie w trybie offline, w tym w dowolnym z powyższych przypadków;
Odpowiedzi interfejsu Map Tiles API mogą zawierać nagłówki Cache-Control, które należy zaimplementować zgodnie z dokumentacją protokołu HTTP. Na przykład klient musi uwzględniać wartości max-age, stale-while-revalidate, dyrektywę must-revalidate i dyrektywę private, gdy są one przekazywane w odpowiedzi.
Odpowiedzi interfejsu Map Tiles API mogą też zawierać nagłówek ETag, który w przypadku żądań z ponowną weryfikacją należy zaimplementować zgodnie z dokumentacją protokołu HTTP.
Drukuj
Zdjęć Street View nie można wykorzystywać do druku, co zostało określone w zasadach dotyczących Street View.
kraje i terytoria Europejskiego Obszaru Gospodarczego,
Ten produkt ma inne Warunki usługi dla klientów z adresem rozliczeniowym w Europejskim Obszarze Gospodarczym (EOG) i może mieć inne funkcje. Zanim zaczniesz korzystać z Google Maps Platform, zapoznaj się z tymi warunkami i informacjami dotyczącymi Europejskiego Obszaru Gospodarczego:
- Warunki korzystania z usługi Google Maps Platform w Europejskim Obszarze Gospodarczym
- Szczegółowe warunki korzystania z usługi Google Maps Platform w Europejskim Obszarze Gospodarczym
- Najczęstsze pytania dotyczące Europejskiego Obszaru Gospodarczego
- Wymagania Google Maps Platform dotyczące bezpieczeństwa na drogach
Jeśli Twój adres rozliczeniowy nie znajduje się w Europejskim Obszarze Gospodarczym, obowiązują Cię te warunki korzystania z usługi:
- Warunki korzystania z platformy Mapy Google
- Szczegółowe warunki korzystania z usługi Google Maps Platform
Wyświetlanie informacji o autorstwie Map Google

Wyświetlając w aplikacji lub witrynie treści z interfejsów API platformy Map Google, musisz podać wyraźne informacje o autorstwie Google Maps. Atrybucja powinna, jeśli to możliwe, przyjmować formę logo Map Google. W przypadku ograniczonej przestrzeni dopuszczalny jest tekst Mapy Google.
Atrybucja logo

Logo Map Google
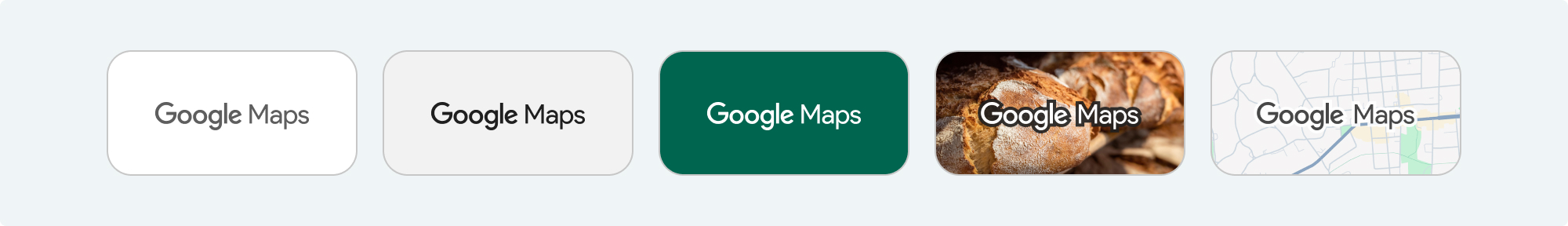
Używaj oficjalnych logo Map Google podanych poniżej.
Pobierz zasoby dotyczące atrybucji w Mapach Google
Używając logo Map Google, postępuj zgodnie z tymi wytycznymi.
- Nie modyfikuj logo w żaden sposób.
- Zachowaj format obrazu logo, aby uniknąć zniekształcenia.
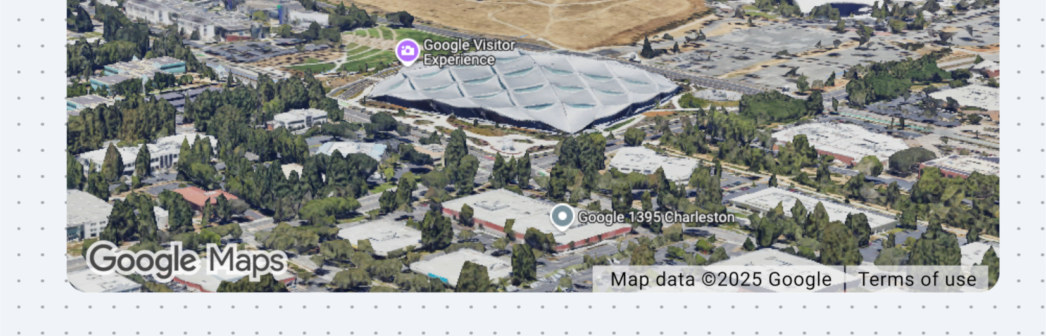
- Używaj logo z obramowaniem na tle z wieloma elementami, np. na mapie lub obrazie.
- Używaj logo bez obramowania na prostym tle, np. jednolitym kolorze lub subtelnym gradiencie.
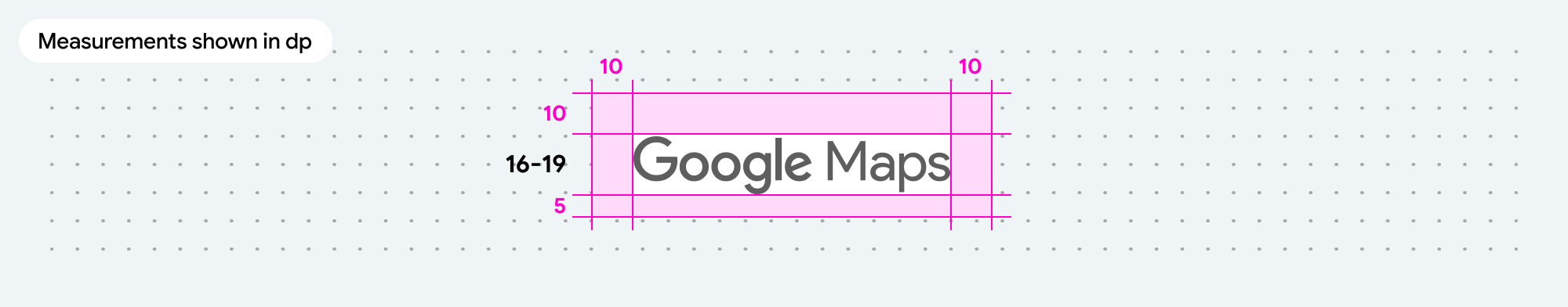
Specyfikacja rozmiaru logo
Przestrzegaj tych specyfikacji rozmiaru logo Map Google:
- Minimalna wysokość logo: 16 dp
- Maksymalna wysokość logo: 19 dp
- Minimalny pusty obszar wokół logo: 10 dp po lewej, prawej i górnej stronie, 5 dp u dołu
Więcej informacji o dp znajdziesz w sekcji Gęstość pikseli na stronie Material Design.

Dostępność logo
Postępuj zgodnie z tymi wymaganiami dotyczącymi ułatwień dostępu w przypadku logo Map Google:
- Zachowaj kontrast dostępny między logo a tłem.
- Dodaj etykietę ułatwień dostępu z tekstem Mapy Google.
Wyświetlanie logo Map Google w renderach innych firm
Jeśli używasz interfejsu Map Tiles API do wyświetlania Map Google za pomocą renderera innej firmy, nie możesz nakładać logo Google ani zasłaniać go żadnym innym logo, np. logo renderera. Zachowaj odpowiednią odległość między logo Google a logo innej firmy, aby wyglądały jak niezależne logo. Żadne logo nie może nakładać się na atrybucję danych podaną w odpowiedzi interfejsu API ani jej zasłaniać.

Wyświetlanie informacji o źródłach danych Google
Dane zwracane przez interfejs Map Tiles API wymagają wyświetlania informacji o atrybucji i prawach autorskich z odpowiednich metadanych lub żądań informacji o obszarze widocznym. Te informacje powinny być wyświetlane w całości w odpowiednim miejscu, zwykle w prawym dolnym rogu wyświetlanego zestawu kafelków lub w widoku renderowania 3D. Pamiętaj, że ciągi atrybucji są zmienne i zależą od danych mapy, o które prosi widoczny obszar renderera.
Jeśli wyświetlanie pełnych informacji o pochodzeniu danych jest niemożliwe ze względu na ograniczenia rozmiaru obszaru wyświetlania, rozważ dodanie elementu interfejsu, który można najechać lub kliknąć, z etykietą „Źródła danych”. Po kliknięciu tego elementu w oknie mapy otworzą się informacje o pochodzeniu danych. Zawsze staraj się stosować dobre praktyki kartograficzne.

Wyświetlanie atrybucji danych innych firm
Niektóre dane i obrazy w naszych usługach mapowych pochodzą od dostawców innych niż Google. W przypadku niektórych usług, takich jak Map Tiles API, możemy przekazać Ci wymagane informacje o autorstwie dostawcy danych zewnętrznych. W takim przypadku tekst atrybucji musi zawierać nazwę „Mapy Google” i nazwy odpowiednich dostawców danych, np. „Dane mapy: Google, Maxar Technologies”. Jeśli Google podaje informacje o źródle pochodzącym od innej firmy, samo podanie „Map Google” lub logo Google nie jest odpowiednim sposobem podania informacji o źródle.
Jeśli używasz interfejsu Map Tiles API do wyświetlania danych z Map Google jako mapy bazowej i nakładania na nią danych geoprzestrzennych innych firm (nie Google), nie możesz w żaden sposób nakładać ani zasłaniać informacji o autorstwie danych Google informacjami o autorstwie danych innych firm. Atrybucja danych pochodzących od innych firm musi być wyraźnie oddzielona od atrybucji danych Google. Dodatkowo musi być jasne, że logo Map Google i informacje o pochodzeniu danych Google są powiązane z mapą bazową i ze sobą.
Wyświetlanie logo i źródeł danych w wizualizacjach hybrydowych
Jeśli używasz danych z Map Google jako mapy bazowej, na którą nakładasz własne dane mapy, musisz zadbać o to, aby odbiorcy w pełni rozumieli, która część wizualizacji mapy jest przypisana do Google, a która do Twoich danych mapy. Postępuj też zgodnie z wytycznymi w sekcji Wyświetlanie informacji o autorstwie Map Google powyżej.
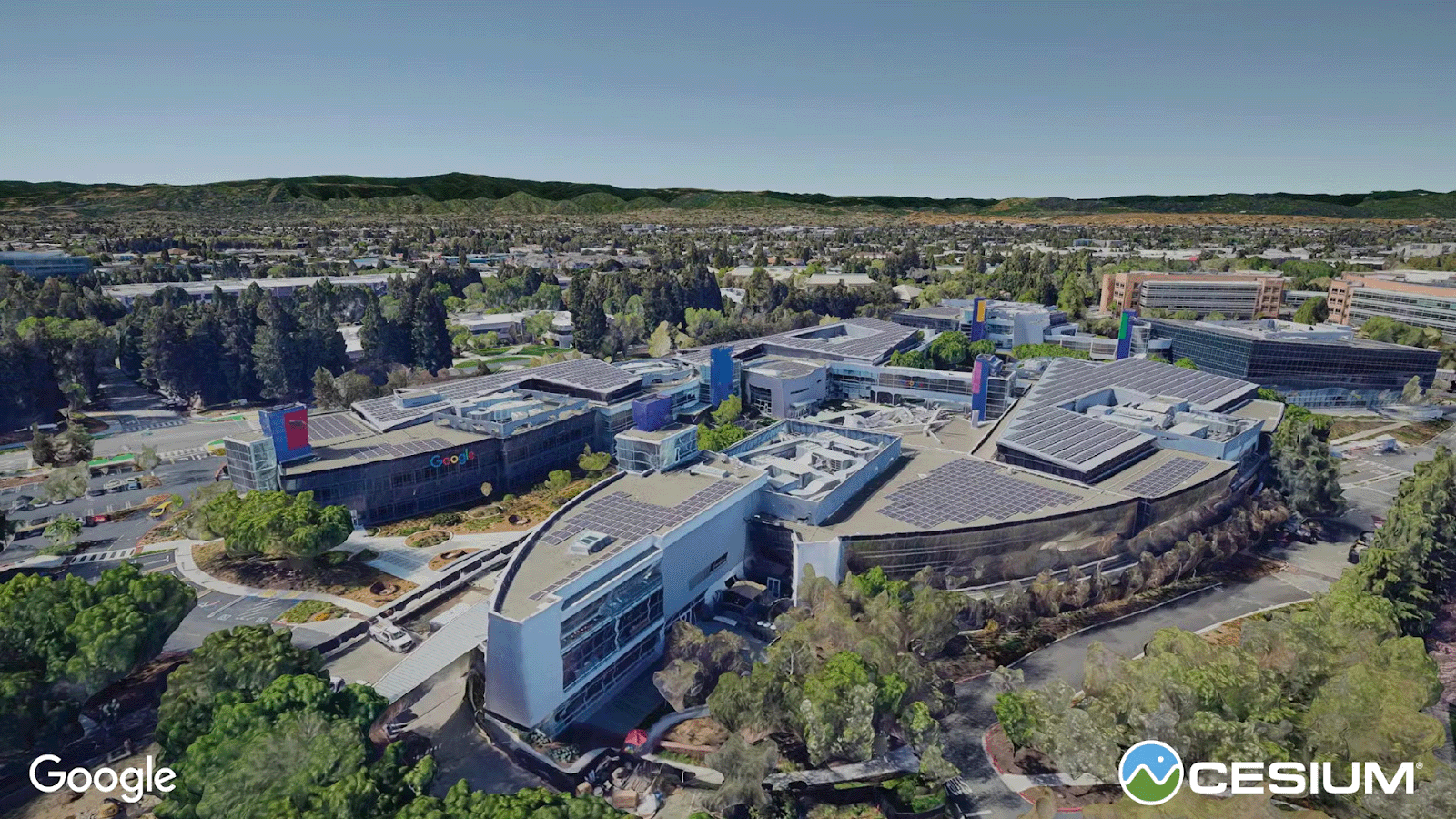
Możesz na przykład połączyć fotorealistyczne kafelki 3D (jako wypełnienie tła) z własnymi fotorealistycznymi modelami (na pierwszym planie). Użytkownicy mogą mieć problem z rozróżnieniem, które elementy sceny pochodzą z danych Map Google. W takich przypadkach musisz wyraźnie wskazać w ciągu atrybucji interfejsu lub w ścieżce użytkownika, która część sceny pochodzi z danych Map Google. Odpowiadasz za przestrzeganie wszelkich wymagań dotyczących atrybucji innych firm, które mogą mieć zastosowanie do źródeł danych używanych z danymi Map Google.
Nakładki danych geograficznych z fotorealistycznymi kafelkami 3D
Możesz nakładać własne obiekty 3D na fotorealistyczne kafelki 3D, o ile nie są one wyodrębnione, śledzone ani w inny sposób ręcznie lub maszynowo pochodne od fotorealistycznych kafelków 3D.
Film z wykorzystaniem interfejsu Map Tiles API
- Filmy promocyjne: możesz tworzyć filmy promocyjne zgodnie z warunkami Umowy i poniższymi zasadami:
- Film promocyjny nie może zawierać zdjęć Street View.
- Film promocyjny nie może trwać dłużej niż 30 sekund.
- Film promocyjny musi dotyczyć możliwości Twoich aplikacji.
- Film promocyjny musi być wyraźnie oznaczony jako „wyłącznie do celów promocyjnych” i musi być zgodny z wytycznymi dotyczącymi wyświetlania atrybucji w Mapach Google.
- Filmu promocyjnego nie można odsprzedawać oddzielnie ani jako części oprogramowania, aplikacji lub wrażeń użytkownika.
- Usunięcie: musisz spełniać wszystkie żądania usunięcia Filmu promocyjnego, w tym żądania osób trzecich.
Pobieranie informacji o atrybucji i prawach autorskich
Informacje o atrybucji i prawach autorskich uzyskasz z pola copyright w odpowiedziach na te wywołania interfejsu API, w zależności od używanej usługi:
kafelki 2D,
Fragmenty mapy drogowej, widoku satelitarnego i terenu
Informacje o prawach autorskich i atrybucji są dostępne w odpowiedzi dotyczącej informacji o obszarze wyświetlania, jak pokazano w tym przykładzie.
{
"copyright": "Map data ©2023",
"maxZoomRects": [
{
"maxZoom": 19,
"north": 90,
"south": -90,
"east": 180,
"west": -180
},
...
]
}
Kafelki Street View
Informacje o prawach autorskich i atrybucji są dostępne w odpowiedzi metadanych Street View. Na przykład:
{
"panoId": "rZ9KeTyhA11i0VppYNzsSg",
"lat": 37.420864219339165,
"lng": -122.08446528377291,
"imageHeight": 6656,
"imageWidth": 13312,
"tileHeight": 512,
"tileWidth": 512,
"heading": 94.35,
"tilt": 88.39652,
"roll": 1.7181772,
"imageryType": "outdoor",
"date": "2023-01",
"copyright": "© 2023 Google",
"reportProblemLink": "https://cbks0.googleapis.com/cbk?output=report&panoid=rZ9KeTyhA11i0VppYNzsSg&cb_client=api&cbp=1,0,,0,0",
…
}
Identyfikator panoramy, który służy do jednoznacznej identyfikacji panoramy Street View, jest wyłączony z ograniczenia dotyczącego buforowania. Dlatego możesz przechowywać wartości identyfikatora panoramy bezterminowo. Wartości identyfikatora panoramy są zwracane w polu panoId w odpowiedziach interfejsu Street View Static API.
Musisz wyświetlać hiperlink reportProblemLink w prawym dolnym rogu obrazu. Musi on zawierać tekst linku, np. „Zgłoś problem z tym zdjęciem”.
Fotorealistyczne kafelki 3D
W przypadku fotorealistycznych kafelków 3D dane o atrybucji są zwracane w każdym żądaniu kafelka.
Musisz agregować, sortować i wyświetlać w jednym wierszu wszystkie atrybucje wyświetlanych kafelków, zwykle u dołu renderowania. Atrybucje danych znajdziesz na przykład w karcie glTF, szukając ich w sekcjach asset i copyright.
{
"asset": {
"version": "2.0",
"generator": "draco_decoder",
"copyright": "Data SIO, NOAA, U.S. Navy, NGA, GEBCO;Landsat / Copernicus"
}
}
CesiumJS
Jeśli używasz CesiumJS jako renderera, aby wyświetlać atrybucje, musisz włączyć showCreditsOnScreen w kodzie HTML renderowania.
// Add Photorealistic 3D Tiles tileset.
const tileset = viewer.scene.primitives.add(new Cesium.Cesium3DTileset({
url: "https://tile.googleapis.com/v1/3dtiles/root.json?key=YOUR_API_KEY",
// This property is needed to appropriately display attributions
// as required.
showCreditsOnScreen: true,
}));
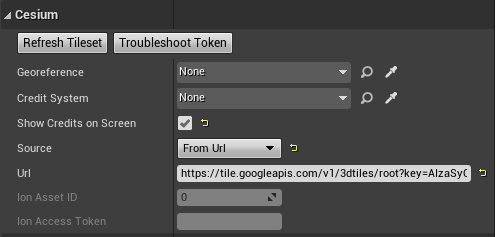
Cesium for Unreal
Jeśli jako renderera używasz Cesium for Unreal, aby wyświetlić atrybucje, musisz włączyć pole Show Credits On Screen (Wyświetlaj informacje o autorach na ekranie) w World Outliner (Okno z elementami świata).

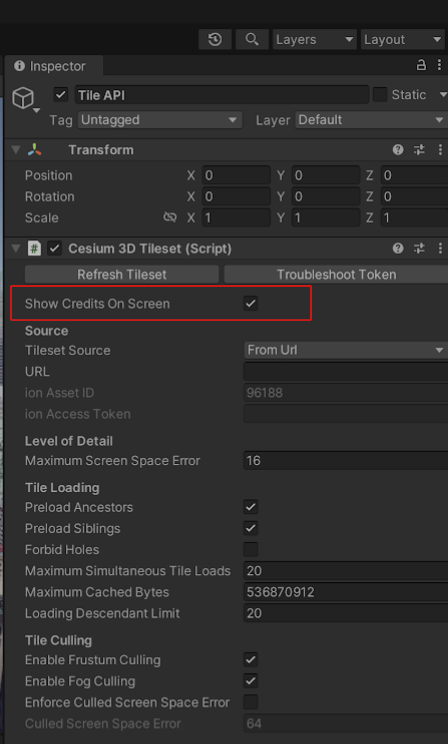
Cesium for Unity
Jeśli używasz Cesium for Unity jako renderera, aby wyświetlić atrybucje, musisz włączyć pole Show Credits On Screen w konsoli Inspector.