این سند الزاماتی را فهرست میکند که مختص همه برنامههای توسعهیافته با Places SDK برای iOS است، از جمله سرویس تکمیل خودکار مکان که بخشی از آن API است. اطلاعات عمومی بیشتر برای توسعه دهندگان نقشه های Google را می توان در شرایط خدمات پلت فرم Google Maps یافت.
سیاست ها
این بخش خطمشیهای مربوط به Places SDK برای iOS را شرح میدهد. خطمشیها دستورالعملها و الزامات اجرایی عملی را ارائه میکنند تا به شما کمک کنند از سرویس بهطور صحیح و مطابق با انتظارات پلتفرم Google Maps استفاده کنید.
استثناهایی از محدودیت های حافظه پنهان
توجه داشته باشید که شناسه مکان ، که برای شناسایی منحصربهفرد یک مکان استفاده میشود، از محدودیتهای حافظه پنهان مستثنی است. بنابراین می توانید مقادیر مکان شناسه را به طور نامحدود ذخیره کنید. شناسه مکان در پاسخهای API در قسمت place_id برگردانده میشود. با نحوه ذخیره، بازخوانی و مدیریت شناسه مکان در راهنمای شناسه مکان آشنا شوید.
کشورها و مناطق منطقه اقتصادی اروپا
این محصول دارای شرایط خدمات متفاوتی برای مشتریان با آدرس صورتحساب در منطقه اقتصادی اروپا (EEA) است و همچنین ممکن است عملکردهای متفاوتی داشته باشد. قبل از ساختن با پلتفرم Google Maps، شرایط و اطلاعات ویژه منطقه اقتصادی اروپا را بررسی کنید:
- شرایط خدمات EEA پلتفرم Google Maps
- شرایط خاص خدمات EEA پلتفرم Google Maps
- سوالات متداول EEA (سوالات متداول)
- الزامات ایمنی جاده پلتفرم نقشه های گوگل
اگر آدرس صورتحساب شما در EEA نیست، شرایط خدمات زیر برای شما اعمال میشود:
الزامات اسناد Google Maps
این بخش الزامات انتساب و دستورالعمل هایی را برای نمایش Google Maps و محتوا از طریق برنامه های کاربردی شما ارائه می دهد.
نمونه اسناد
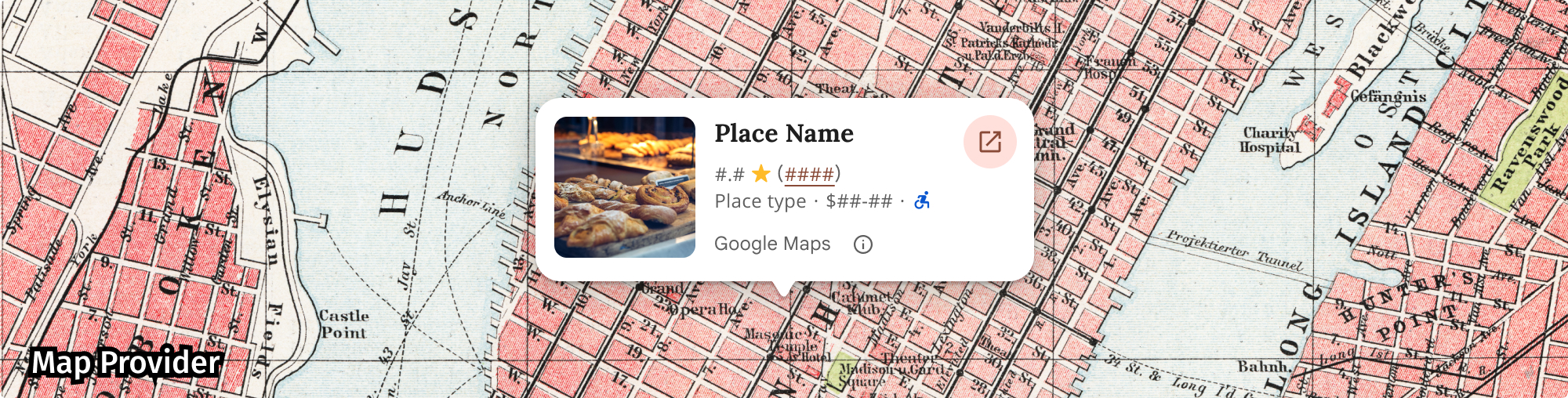
در زیر یک مثال انتساب برای Places UI Kit آمده است.

نمایش اعتبار نقشه های گوگل
هنگام نمایش محتوا از APIهای پلتفرم Google Maps در برنامه یا وبسایت خود، باید الزامات ارجاع Google Maps را دنبال کنید. اگر محتوا در نقشه Google نشان داده شده است، جایی که انتساب از قبل قابل مشاهده است، نیازی به اضافه کردن اسناد اضافی ندارید.
شامل اسناد Google Maps
برای اسناد Google Maps که قبلاً توسط Google Maps Platform در رابط کاربری ارائه شده است، مانند Places UI Kit:
- انتساب اضافه شده را صرف نظر از جایی که نمایش داده می شود، حذف نکنید. انتساب را تغییر ندهید، پنهان یا مبهم نکنید و مطمئن شوید که به وضوح در پس زمینه قابل مشاهده است.
- همیشه با استفاده از نشانههای رابط کاربری مانند حاشیه، رنگ پسزمینه، سایه یا فضای خالی کافی، محتوای پلتفرم Google Maps را بهصورت بصری از سایر محتواها متمایز کنید.
- هنگام ایجاد تغییرات بصری، باید تمام الزامات اسناد Google Maps را رعایت کنید.
نشانواره و اسناد متنی Google Maps
در صورت امکان، ذکر منبع باید به شکل نشانواره Google Maps باشد. در مواردی که فضا محدود است، متن Google Maps قابل قبول است. همیشه باید برای کاربران نهایی مشخص باشد که کدام محتوا توسط Google Maps ارائه شده است.

انتساب لوگو
برای استفاده از نشانواره Google Maps در برنامه یا وبسایت خود، این الزامات را دنبال کنید.
لوگوی نقشه های گوگل را دانلود کنید
از فایلهای لوگوی رسمی Google Maps استفاده کنید. لوگوهای زیر را دانلود کنید و دستورالعمل های این بخش را دنبال کنید.
داراییهای اسناد Google Maps را دانلود کنیدهنگام استفاده از لوگوی نقشه های گوگل، این دستورالعمل ها را دنبال کنید.
- به هیچ وجه لوگو را تغییر ندهید.
- برای جلوگیری از اعوجاج، نسبت ابعاد لوگو را حفظ کنید.
- از لوگوی مشخص شده در پس زمینه شلوغ، مانند نقشه یا تصویر استفاده کنید.
- از لوگوی بدون طرح روی یک پسزمینه ساده، مانند یک رنگ ثابت یا گرادیان ظریف استفاده کنید.
مشخصات سایز لوگو
این مشخصات اندازه را برای نشانواره Google Maps دنبال کنید:- حداقل ارتفاع لوگو: 16dp
- حداکثر ارتفاع لوگو: 19dp
- حداقل فضای خالی لوگو: 10dp در سمت چپ، راست و بالا، 5dp در پایین
برای آشنایی با dp، تراکم پیکسلی را در وب سایت طراحی متریال ببینید.

قابلیت دسترسی به لوگو
این الزامات دسترسی را برای نشانواره Google Maps دنبال کنید:- کنتراست قابل دسترس بین لوگو و پس زمینه را حفظ کنید.
- یک برچسب دسترسی با متن Google Maps اضافه کنید.

انتساب متن
اگر اندازه رابط کاربری شما از نشانواره Google Maps پشتیبانی نمیکند، میتوانید Google Maps را به صورت متنی بنویسید. این دستورالعمل ها را دنبال کنید:

- به هیچ وجه متن Google Maps را تغییر ندهید:
- حروف بزرگ Google Maps را تغییر ندهید
- نقشه های گوگل را روی چند خط نپیچید
- Google Maps را به زبان دیگری بومی سازی نکنید.
- با استفاده از ویژگی HTML
translate="no"از ترجمه Google Maps توسط مرورگرها جلوگیری کنید.

به متن Google Maps همانطور که در جدول زیر توضیح داده شده است، سبک دهید:
الزامات استایل متن Google Maps اموال سبک خانواده فونت ربات . بارگیری فونت اختیاری است. خانواده فونت بازگشتی هر فونت بدنه sans serif که قبلاً در محصول شما استفاده شده است یا "Sans-Serif" برای فراخوانی فونت پیشفرض سیستم سبک فونت عادی وزن فونت 400 رنگ فونت سفید، سیاه (#1F1F1F) یا خاکستری (#5E5E5E). کنتراست قابل دسترس (4.5:1) را در پس زمینه حفظ کنید. اندازه فونت حداقل اندازه فونت: 12sp
حداکثر اندازه فونت: 16 sp
برای آشنایی با sp، واحدهای اندازه فونت را در وب سایت طراحی متریال ببینید.فاصله حروف عادی
مثال CSS
CSS زیر نقشه های گوگل را با سبک و رنگ تایپوگرافی مناسب در پس زمینه سفید یا روشن ارائه می کند.
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); .GMP-attribution { font-family: Roboto, Sans-Serif; font-style: normal; font-weight: 400; font-size: 1rem; letter-spacing: normal; white-space: nowrap; color: #5e5e5e; }
الزامات بصری
این الزامات را برای برخورد بصری اسناد Google Maps دنبال کنید.انتساب را در نزدیکی بالا یا پایین محتوا و در همان ظرف بصری قرار دهید. برای یک خط محتوا، انتساب را می توان در سمت راست یا چپ قرار داد.
با استفاده از نشانههای رابط کاربری مانند حاشیه، رنگ پسزمینه، سایه یا فضای خالی کافی، محتوای پلتفرم Google Maps را از سایر محتواها متمایز کنید.
- با نسبت دادن Google Maps به محتوای غیر Google Maps Platform، آن را نادرست معرفی نکنید.
- بررسی کنید که انتساب همیشه قابل مشاهده و خوانا باشد. هرگز آن را حذف، پنهان، مبهم یا تغییر ندهید.
شکل های زیر نمونه هایی از این الزامات بصری را نشان می دهد.



ارائه دهندگان داده شخص ثالث
برخی از داده ها و تصاویر موجود در محصولات نقشه برداری ما از ارائه دهندگانی غیر از Google می آیند. برای برخی از محصولات، مانند Map Tiles API، ممکن است انتساب لازم به ارائهدهنده داده شخص ثالث را در اختیار شما قرار دهیم. وقتی این کار را انجام میدهیم، متن انتساب شما باید نام «Google Maps» و ارائهدهنده(های) داده مربوطه، مانند «دادههای نقشه: Google، Maxar Technologies» را ذکر کند. وقتی Google انتساب شخص ثالث را ارائه میکند، فقط شامل «Google Maps» یا نشانواره Google، انتساب مناسبی نیست.
سایر الزامات انتساب
ارجاعات به ارائه دهندگان شخص ثالث حاوی محتوا و پیوندهایی است که باید در قالبی که در آن ارائه شده است به کاربر نمایش دهید. Google توصیه می کند که برنامه شما این اطلاعات را در زیر جزئیات مکان نشان دهد.
ارجاعات شخص ثالثی که توسط API برگردانده شده اند شامل انتساب Google نیستند . همانطور که در نمایش نشانواره و ارجاعات Google توضیح داده شده است، باید خودتان این تخصیص را وارد کنید.
برای بازیابی اسناد شخص ثالث برای یک مکان یا مجموعهای از مکانها، این دستورالعملها را دنبال کنید.
بازیابی اسناد برای یک مکان واحد
وقتی مکانی را با گرفتن یک مکان با شناسه بازیابی می کنید، می توانید ارجاعات آن مکان را از ویژگی attributions در GMSPlace بازیابی کنید.
attributions به عنوان یک شی NSAttributedString ارائه می شوند.
بازیابی اسناد برای مجموعه ای از مکان ها
اگر برنامه شما اطلاعاتی را که با درخواست مکان فعلی دستگاه به دست آمده را نمایش می دهد، برنامه باید اسناد شخص ثالث را برای جزئیات مکان نمایش داده شده نمایش دهد. میتوانید ارجاعها را برای همه مکانهای بازیابیشده در درخواست، از ویژگی attributions در GMSPlaceLikelihoodList بازیابی کنید.
attributions به عنوان یک شی NSAttributedString ارائه می شوند، که می توانید به همان روشی که در بالا توضیح داده شد به attributions دسترسی داشته باشید و آن را نمایش دهید.
اسناد نتایج جستجو
در اروپا، هنگام استفاده از رتبهبندی بدون تحریف گوگل، محصولات جستجو باید دارای متن توضیحی با فاصله کمتر از یک کلیک باشند که فاکتورهای اصلی و وزن عوامل اصلی تعیینکننده رتبهبندی نتایج جستجو را توصیف کند. متن توضیح دهنده:
سربرگ: درباره این نتایج
بدنه: وقتی مشاغل یا مکانهای نزدیک به یک مکان را جستجو میکنید، Google Maps نتایج محلی را به شما نشان میدهد. چندین عامل - در درجه اول ارتباط، فاصله و برجستگی - برای کمک به یافتن بهترین نتایج برای جستجوی شما ترکیب شده اند.
دکمه 1: بیشتر بدانید
متن "بیشتر بیاموزید" باید به مقاله مرکز راهنمایی پیوند داده شود.
دکمه 2: خوب
نمایش مشخصات یک عکس
اگر برنامهتان عکسها را نمایش میدهد، باید برای هر عکسی که آنها را دارد attributions و authorAttributions نشان دهید.
- برای دسترسی به هر گونه انتساب، از
GMSPlacePhotoMetadata.attributionsاستفاده کنید. این ویژگی یکNSAttributedStringاست، یا اگر هیچ انتسابی برای نمایش وجود نداشته باشد،nil. - برای دسترسی به هر گونه اسناد نویسنده، از
GMSPlacePhotoMetadata.authorAttributionsاستفاده کنید. این ویژگی حاوی آرایه ای از اشیاءGMSPlaceAuthorAttributionاست.
سویفت
GMSPlacesClient.sharedClient().lookUpPhotosForPlaceID(placeID) { (photos, error) -> Void in if let error = error { // TODO: handle the error. print("Error: \(error.description)") } else { // Get attribution for the first photo in the list. if let photo = photos?.results.first { let attributions = photo.attributions } } }
هدف-C
[[GMSPlacesClient sharedClient] lookUpPhotosForPlaceID:placeID callback:^(GMSPlacePhotoMetadataList *_Nullable photos, NSError *_Nullable error) { if (error) { // TODO: handle the error. NSLog(@"Error: %@", [error description]); } else { // Get attribution for the first photo in the list. if (photos.results.count > 0) { GMSPlacePhotoMetadata *photo = photos.results.firstObject; NSAttributedString *attributions = photo.attributions; } } }];
نمایش یک بررسی
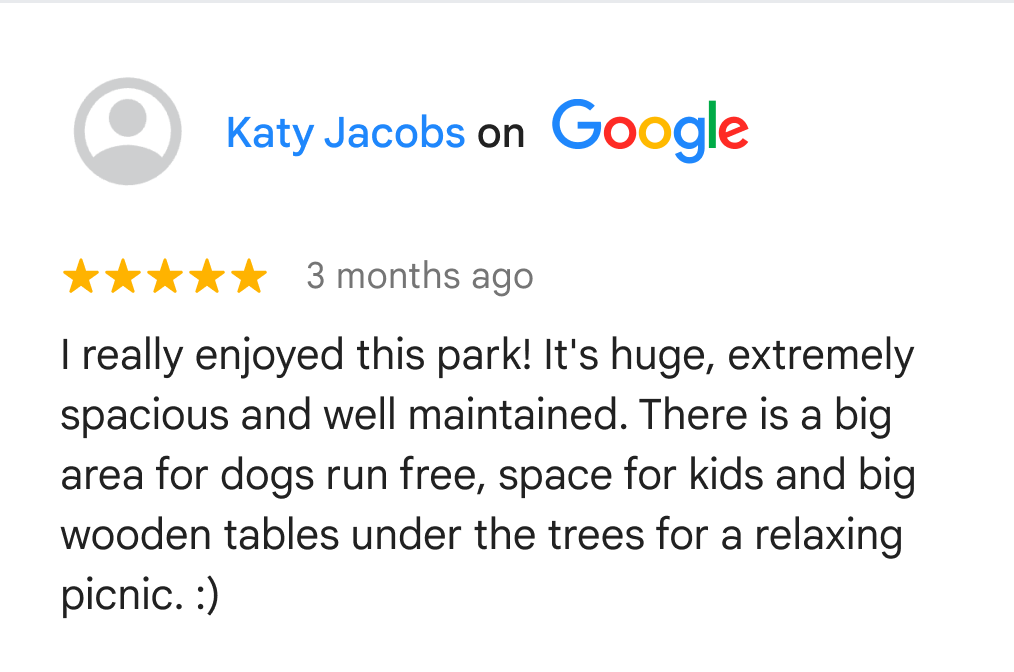
یک شی GMSPlace میتواند تا پنج بررسی داشته باشد، که در آن هر بررسی با یک شی GMSPlaceReview نشان داده میشود. می توانید به صورت اختیاری این نظرات را در برنامه خود نمایش دهید.
هنگام نمایش نظرات ارائه شده توسط کاربران Google، باید نام نویسنده را در نزدیکی قرار دهید. هنگامی که در فیلد انتساب نویسنده شی GMSPlaceReview موجود است، توصیه می کنیم عکس نویسنده و پیوند به نمایه او را نیز اضافه کنید. تصویر زیر نمونه ای از بررسی یک پارک را نشان می دهد:

گوگل همچنین توصیه می کند که نحوه مرتب سازی نظرات را به کاربر نهایی نشان دهید.
برای دسترسی به نظرات:
سویفت
// Define a Place ID. let placeID = "ChIJV4k8_9UodTERU5KXbkYpSYs" // Specify the place data types to return. let myProperties: [GMSPlaceProperty] = [.name, .website, .reviews] // Create the GMSFetchPlaceRequest object. let fetchPlaceRequest = GMSFetchPlaceRequest(placeID: placeID, placeProperties: myProperties) client.fetchPlaceWithRequest(fetchPlaceRequest: fetchPlaceRequest, callback: { (place: GMSPlace?, error: Error?) in if let error = error { print("An error occurred: \(error.localizedDescription)") return } if let place = place { let firstReview: GMSPlaceReview = place.reviews![0] // Use firstReview to access review text, authorAttribution, and other fields. } })
هدف-C
// Define a Place ID. NSString *placeID = @"ChIJV4k8_9UodTERU5KXbkYpSYs"; // Specify the place data types to return, including reviews. NSArray<GMSPlaceProperty *> *myProperties = @[GMSPlacePropertyName, GMSPlacePropertyWebsite,GMSPlacePropertyReviews]; GMSFetchPlaceRequest *fetchPlaceRequest = [[GMSFetchPlaceRequest alloc] initWithPlaceID:placeID placeProperties: myProperties]; [placesClient fetchPlaceWithRequest: fetchPlaceRequest, callback: ^(GMSPlace *_Nullable place, NSError *_Nullable error) { if (error) { // TODO: handle the error. NSLog(@"Error: %@", [error description]); } else { // Get first review. GMSPlaceReview *firstReview = [place reviews][0]; // Use firstReview to access review text, authorAttribution, and other fields. } }];
نمایش اسناد شخص ثالث
اسناد به ارائه دهندگان شخص ثالث به عنوان اشیاء NSAttributedString ارائه می شود که حاوی محتوا و پیوندهایی است که باید آنها را حفظ کرده و به کاربر نمایش دهید.
روش پیشنهادی برای نمایش انتساب ها با UITextView است، زیرا پیوندهای موجود در اسناد باید کار کنند. برای اطمینان از کارکرد پیوندها، یک نماینده در UITextView تنظیم کنید و روش shouldInteractWithURL UITextViewDelegate خود را برای بازگشت YES تنظیم کنید.
سویفت
... self.attributionTextView.delegate = self ... // MARK: - UITextViewDelegate func textView(textView: UITextView, shouldInteractWithURL URL: NSURL, inRange characterRange: NSRange) -> Bool { // Make links clickable. return true }
هدف-C
... self.attributionTextView.delegate = self; ... #pragma mark - UITextViewDelegate - (BOOL)textView:(UITextView *)textView shouldInteractWithURL:(NSURL *)url inRange:(NSRange)characterRange { // Make links clickable. return YES; }
نمونه ای از یک منبع شخص ثالث
یک انتساب شخص ثالث معمولاً از متنی با پیوند تشکیل شده است. به عنوان مثال:
لیست ها توسط شرکت نمونه
در مثال بالا، محدوده متن Example Company توسط یک ویژگی NSLink پوشش داده شده است.
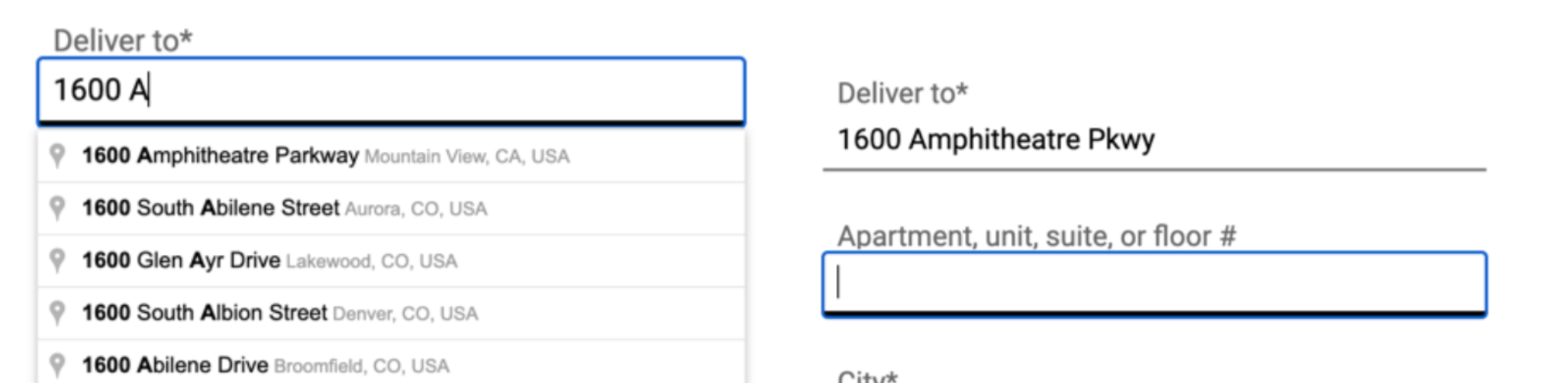
تکمیل خودکار آدرسهای کاربر نهایی
وقتی کاربر نهایی از قابلیت تکمیل خودکار در برنامه مشتری شما برای تایپ آدرس خیابان استفاده میکند و آن آدرس خیابان بدون تکمیل خودکار توسط آن کاربر نهایی به طور کامل و دقیق ارائه میشد، آدرس انتخابی کاربر نهایی مشمول محدودیتهای محتوای Google Maps در توافقنامه پلتفرم Google Maps شما نمیشود. این استثنا فقط برای آدرس خیابان انتخاب شده توسط کاربر نهایی و صرفاً برای تراکنش خاص آن کاربر نهایی اعمال می شود. برای فهرست آدرسهای پیشنهادی ارائهشده توسط عملکرد تکمیل خودکار یا سایر محتوای Google Maps اعمال نمیشود. این استثنا برای هیچ POI یا قابلیت جستجوی آدرس ارائه شده توسط سایر سرویسهای پلتفرم Google Maps اعمال نمیشود.

در تصویر قبلی، لیست آدرس در سمت چپ همچنان مشمول محدودیت در محتوای Google Maps است. هنگامی که کاربر نهایی آدرس انتخابی خود را انتخاب کرد، آن آدرس مشمول محدودیتهای محتوای Google Maps صرفاً به منظور تراکنش قابل اعمال آن کاربر نهایی نخواهد بود.

