O serviço de preenchimento automático no SDK do Places para iOS retorna previsões de locais em resposta a consultas de pesquisa do usuário. Enquanto o usuário digita, o serviço de preenchimento automático retorna sugestões de lugares, como empresas, endereços, códigos plus e pontos de interesse.
É possível adicionar o preenchimento automático no aplicativo das seguintes formas:
- Adicione um controle de interface de preenchimento automático para economizar tempo de desenvolvimento e garantir uma experiência de usuário consistente.
- Receba previsões de lugares de forma programática para criar uma experiência do usuário personalizada.
Adicionar um controle de interface de preenchimento automático

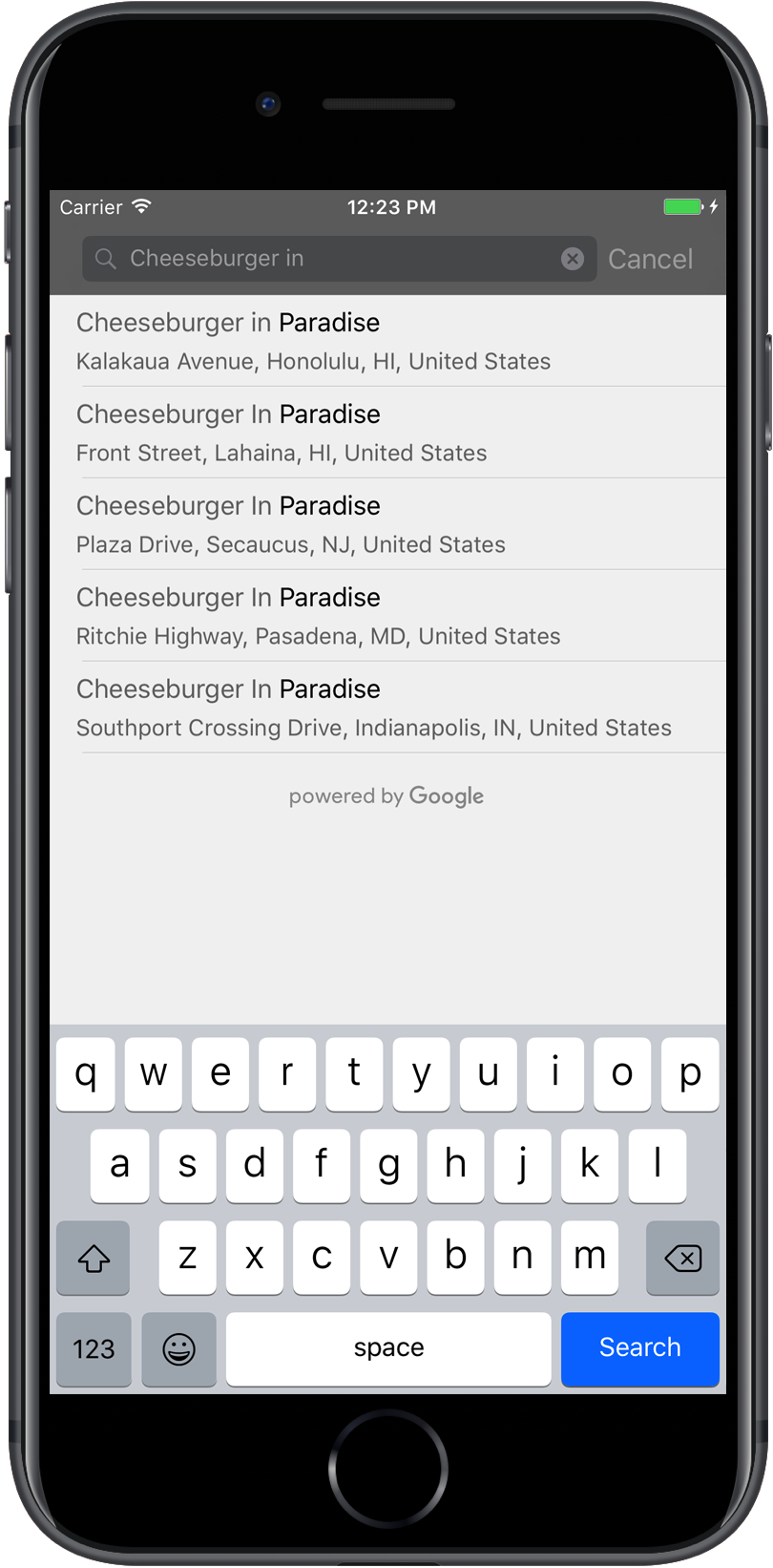
O controle de interface de preenchimento automático é uma caixa de diálogo de pesquisa com funcionalidade de preenchimento automático
integrada. À medida que o usuário digita termos de pesquisa, o controle apresenta uma lista de lugares previstos para escolher. Quando o usuário faz uma seleção, uma instância de
GMSPlace
é retornada, que o app pode usar para receber detalhes sobre o
lugar selecionado.
É possível adicionar o widget de preenchimento automático do seu aplicativo das seguintes formas:
- Adicionar um controle de tela cheia
- Adicionar um controlador de resultados
- Usar uma fonte de dados de tabela
Adicionar um controle de tela cheia
Use o controle de tela cheia quando quiser um contexto modal, em que a
interface de preenchimento automático substitui temporariamente a interface do app até que o usuário faça
a seleção. Essa funcionalidade é fornecida pela classe
GMSAutocompleteViewController. Quando o usuário seleciona um local, o aplicativo recebe um retorno de chamada.
Para adicionar um widget de tela cheia ao aplicativo:
- Crie um elemento de interface no app principal para iniciar o controle de interface de preenchimento automático,
por exemplo, um manipulador de toque em um
UIButton. - Implemente o protocolo
GMSAutocompleteViewControllerDelegateno controlador de visualização principal. - Crie uma instância de
GMSAutocompleteViewControllere atribua o controlador de visualização principal como a propriedade de delegado. - Crie um
GMSPlaceFieldpara definir os tipos de dados de lugar a serem retornados. - Adicione um
GMSAutocompleteFilterpara restringir a consulta a um determinado tipo de lugar. - Apresente o
GMSAutocompleteViewControllerusando[self presentViewController...]. - Processe a seleção do usuário no método
delegado
didAutocompleteWithPlace. - Dispensar o controlador nos métodos delegados
didAutocompleteWithPlace,didFailAutocompleteWithErrorewasCancelled.
O exemplo a seguir demonstra uma maneira possível de iniciar
GMSAutocompleteViewController
em resposta ao toque do usuário em um botão.
Swift
import UIKit import GooglePlaces class ViewController: UIViewController { override func viewDidLoad() { makeButton() } // Present the Autocomplete view controller when the button is pressed. @objc func autocompleteClicked(_ sender: UIButton) { let autocompleteController = GMSAutocompleteViewController() autocompleteController.delegate = self // Specify the place data types to return. let fields: GMSPlaceField = GMSPlaceField(rawValue: UInt(GMSPlaceField.name.rawValue) | UInt(GMSPlaceField.placeID.rawValue))! autocompleteController.placeFields = fields // Specify a filter. let filter = GMSAutocompleteFilter() filter.types = [.address] autocompleteController.autocompleteFilter = filter // Display the autocomplete view controller. present(autocompleteController, animated: true, completion: nil) } // Add a button to the view. func makeButton() { let btnLaunchAc = UIButton(frame: CGRect(x: 5, y: 150, width: 300, height: 35)) btnLaunchAc.backgroundColor = .blue btnLaunchAc.setTitle("Launch autocomplete", for: .normal) btnLaunchAc.addTarget(self, action: #selector(autocompleteClicked), for: .touchUpInside) self.view.addSubview(btnLaunchAc) } } extension ViewController: GMSAutocompleteViewControllerDelegate { // Handle the user's selection. func viewController(_ viewController: GMSAutocompleteViewController, didAutocompleteWith place: GMSPlace) { print("Place name: \(place.name)") print("Place ID: \(place.placeID)") print("Place attributions: \(place.attributions)") dismiss(animated: true, completion: nil) } func viewController(_ viewController: GMSAutocompleteViewController, didFailAutocompleteWithError error: Error) { // TODO: handle the error. print("Error: ", error.localizedDescription) } // User canceled the operation. func wasCancelled(_ viewController: GMSAutocompleteViewController) { dismiss(animated: true, completion: nil) } // Turn the network activity indicator on and off again. func didRequestAutocompletePredictions(_ viewController: GMSAutocompleteViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = true } func didUpdateAutocompletePredictions(_ viewController: GMSAutocompleteViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = false } }
Objective-C
#import "ViewController.h" @import GooglePlaces; @interface ViewController () <GMSAutocompleteViewControllerDelegate> @end @implementation ViewController { GMSAutocompleteFilter *_filter; } - (void)viewDidLoad { [super viewDidLoad]; [self makeButton]; } // Present the autocomplete view controller when the button is pressed. - (void)autocompleteClicked { GMSAutocompleteViewController *acController = [[GMSAutocompleteViewController alloc] init]; acController.delegate = self; // Specify the place data types to return. GMSPlaceField fields = (GMSPlaceFieldName | GMSPlaceFieldPlaceID); acController.placeFields = fields; // Specify a filter. _filter = [[GMSAutocompleteFilter alloc] init]; _filter.types = @[ kGMSPlaceTypeBank ]; acController.autocompleteFilter = _filter; // Display the autocomplete view controller. [self presentViewController:acController animated:YES completion:nil]; } // Add a button to the view. - (void)makeButton{ UIButton *btnLaunchAc = [UIButton buttonWithType:UIButtonTypeCustom]; [btnLaunchAc addTarget:self action:@selector(autocompleteClicked) forControlEvents:UIControlEventTouchUpInside]; [btnLaunchAc setTitle:@"Launch autocomplete" forState:UIControlStateNormal]; btnLaunchAc.frame = CGRectMake(5.0, 150.0, 300.0, 35.0); btnLaunchAc.backgroundColor = [UIColor blueColor]; [self.view addSubview:btnLaunchAc]; } // Handle the user's selection. - (void)viewController:(GMSAutocompleteViewController *)viewController didAutocompleteWithPlace:(GMSPlace *)place { [self dismissViewControllerAnimated:YES completion:nil]; // Do something with the selected place. NSLog(@"Place name %@", place.name); NSLog(@"Place ID %@", place.placeID); NSLog(@"Place attributions %@", place.attributions.string); } - (void)viewController:(GMSAutocompleteViewController *)viewController didFailAutocompleteWithError:(NSError *)error { [self dismissViewControllerAnimated:YES completion:nil]; // TODO: handle the error. NSLog(@"Error: %@", [error description]); } // User canceled the operation. - (void)wasCancelled:(GMSAutocompleteViewController *)viewController { [self dismissViewControllerAnimated:YES completion:nil]; } // Turn the network activity indicator on and off again. - (void)didRequestAutocompletePredictions:(GMSAutocompleteViewController *)viewController { [UIApplication sharedApplication].networkActivityIndicatorVisible = YES; } - (void)didUpdateAutocompletePredictions:(GMSAutocompleteViewController *)viewController { [UIApplication sharedApplication].networkActivityIndicatorVisible = NO; } @end
Adicionar um controlador de resultados
Use um controlador de resultados quando quiser ter mais controle sobre a IU de inserção de texto. O controlador de resultados alterna dinamicamente a visibilidade da lista de resultados com base no foco da interface de entrada.
Para adicionar um controlador de resultados ao aplicativo:
- Crie um
GMSAutocompleteResultsViewController.- Implemente o protocolo
GMSAutocompleteResultsViewControllerDelegateno controlador de visualização principal e atribua o controlador de visualização principal como a propriedade delegada.
- Implemente o protocolo
- Crie um objeto
UISearchController, transmitindo oGMSAutocompleteResultsViewControllercomo o argumento do controlador de resultados. - Defina o
GMSAutocompleteResultsViewControllercomo a propriedadesearchResultsUpdaterdoUISearchController. - Adicione o
searchBarpara oUISearchControllerà interface do app. - Processe a seleção do usuário no método
delegado
didAutocompleteWithPlace.
Há várias maneiras de colocar a barra de pesquisa de um UISearchController na
interface do seu app:
- Adicionar uma barra de pesquisa à barra de navegação
- Adicionar uma barra de pesquisa à parte de cima de uma visualização
- Adicionar uma barra de pesquisa usando resultados popover
Adicionar uma barra de pesquisa à barra de navegação
O exemplo de código a seguir demonstra como adicionar um controlador de resultados e o
searchBar à barra de navegação, além de como lidar com a seleção do usuário:
Swift
class ViewController: UIViewController { var resultsViewController: GMSAutocompleteResultsViewController? var searchController: UISearchController? var resultView: UITextView? override func viewDidLoad() { super.viewDidLoad() resultsViewController = GMSAutocompleteResultsViewController() resultsViewController?.delegate = self searchController = UISearchController(searchResultsController: resultsViewController) searchController?.searchResultsUpdater = resultsViewController // Put the search bar in the navigation bar. searchController?.searchBar.sizeToFit() navigationItem.titleView = searchController?.searchBar // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. definesPresentationContext = true // Prevent the navigation bar from being hidden when searching. searchController?.hidesNavigationBarDuringPresentation = false } } // Handle the user's selection. extension ViewController: GMSAutocompleteResultsViewControllerDelegate { func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didAutocompleteWith place: GMSPlace) { searchController?.isActive = false // Do something with the selected place. print("Place name: \(place.name)") print("Place address: \(place.formattedAddress)") print("Place attributions: \(place.attributions)") } func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didFailAutocompleteWithError error: Error){ // TODO: handle the error. print("Error: ", error.localizedDescription) } // Turn the network activity indicator on and off again. func didRequestAutocompletePredictions(_ viewController: GMSAutocompleteViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = true } func didUpdateAutocompletePredictions(_ viewController: GMSAutocompleteViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = false } }
Objective-C
- (void)viewDidLoad { _resultsViewController = [[GMSAutocompleteResultsViewController alloc] init]; _resultsViewController.delegate = self; _searchController = [[UISearchController alloc] initWithSearchResultsController:_resultsViewController]; _searchController.searchResultsUpdater = _resultsViewController; // Put the search bar in the navigation bar. [_searchController.searchBar sizeToFit]; self.navigationItem.titleView = _searchController.searchBar; // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. self.definesPresentationContext = YES; // Prevent the navigation bar from being hidden when searching. _searchController.hidesNavigationBarDuringPresentation = NO; } // Handle the user's selection. - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didAutocompleteWithPlace:(GMSPlace *)place { _searchController.active = NO; // Do something with the selected place. NSLog(@"Place name %@", place.name); NSLog(@"Place address %@", place.formattedAddress); NSLog(@"Place attributions %@", place.attributions.string); } - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didFailAutocompleteWithError:(NSError *)error { [self dismissViewControllerAnimated:YES completion:nil]; // TODO: handle the error. NSLog(@"Error: %@", [error description]); } // Turn the network activity indicator on and off again. - (void)didRequestAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = YES; } - (void)didUpdateAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = NO; }
Adicionar uma barra de pesquisa à parte de cima de uma visualização
O exemplo de código a seguir mostra como adicionar o searchBar à parte de cima de uma visualização.
Swift
import UIKit import GooglePlaces class ViewController: UIViewController { var resultsViewController: GMSAutocompleteResultsViewController? var searchController: UISearchController? var resultView: UITextView? override func viewDidLoad() { super.viewDidLoad() resultsViewController = GMSAutocompleteResultsViewController() resultsViewController?.delegate = self searchController = UISearchController(searchResultsController: resultsViewController) searchController?.searchResultsUpdater = resultsViewController let subView = UIView(frame: CGRect(x: 0, y: 65.0, width: 350.0, height: 45.0)) subView.addSubview((searchController?.searchBar)!) view.addSubview(subView) searchController?.searchBar.sizeToFit() searchController?.hidesNavigationBarDuringPresentation = false // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. definesPresentationContext = true } } // Handle the user's selection. extension ViewController: GMSAutocompleteResultsViewControllerDelegate { func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didAutocompleteWith place: GMSPlace) { searchController?.isActive = false // Do something with the selected place. print("Place name: \(place.name)") print("Place address: \(place.formattedAddress)") print("Place attributions: \(place.attributions)") } func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didFailAutocompleteWithError error: Error){ // TODO: handle the error. print("Error: ", error.localizedDescription) } // Turn the network activity indicator on and off again. func didRequestAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = true } func didUpdateAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = false } }
Objective-C
- (void)viewDidLoad { [super viewDidLoad]; _resultsViewController = [[GMSAutocompleteResultsViewController alloc] init]; _resultsViewController.delegate = self; _searchController = [[UISearchController alloc] initWithSearchResultsController:_resultsViewController]; _searchController.searchResultsUpdater = _resultsViewController; UIView *subView = [[UIView alloc] initWithFrame:CGRectMake(0, 65.0, 250, 50)]; [subView addSubview:_searchController.searchBar]; [_searchController.searchBar sizeToFit]; [self.view addSubview:subView]; // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. self.definesPresentationContext = YES; } // Handle the user's selection. - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didAutocompleteWithPlace:(GMSPlace *)place { [self dismissViewControllerAnimated:YES completion:nil]; // Do something with the selected place. NSLog(@"Place name %@", place.name); NSLog(@"Place address %@", place.formattedAddress); NSLog(@"Place attributions %@", place.attributions.string); } - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didFailAutocompleteWithError:(NSError *)error { [self dismissViewControllerAnimated:YES completion:nil]; // TODO: handle the error. NSLog(@"Error: %@", [error description]); } // Turn the network activity indicator on and off again. - (void)didRequestAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = YES; } - (void)didUpdateAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = NO; }
Por padrão, o
UISearchController
oculta a barra de navegação ao apresentar (isso pode ser desativado). Nos casos em que
a barra de navegação está visível e opaca, o UISearchController não define o
posicionamento corretamente.
Use o código a seguir como solução alternativa:
Swift
navigationController?.navigationBar.translucent = false searchController?.hidesNavigationBarDuringPresentation = false // This makes the view area include the nav bar even though it is opaque. // Adjust the view placement down. self.extendedLayoutIncludesOpaqueBars = true self.edgesForExtendedLayout = .top
Objective-C
self.navigationController.navigationBar.translucent = NO; _searchController.hidesNavigationBarDuringPresentation = NO; // This makes the view area include the nav bar even though it is opaque. // Adjust the view placement down. self.extendedLayoutIncludesOpaqueBars = YES; self.edgesForExtendedLayout = UIRectEdgeTop;
Como adicionar uma barra de pesquisa usando resultados de popover
O exemplo de código a seguir mostra como colocar uma barra de pesquisa no lado direito da barra de navegação e exibir resultados em um popover.
Swift
import UIKit import GooglePlaces class ViewController: UIViewController { var resultsViewController: GMSAutocompleteResultsViewController? var searchController: UISearchController? var resultView: UITextView? override func viewDidLoad() { super.viewDidLoad() resultsViewController = GMSAutocompleteResultsViewController() resultsViewController?.delegate = self searchController = UISearchController(searchResultsController: resultsViewController) searchController?.searchResultsUpdater = resultsViewController // Add the search bar to the right of the nav bar, // use a popover to display the results. // Set an explicit size as we don't want to use the entire nav bar. searchController?.searchBar.frame = (CGRect(x: 0, y: 0, width: 250.0, height: 44.0)) navigationItem.rightBarButtonItem = UIBarButtonItem(customView: (searchController?.searchBar)!) // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. definesPresentationContext = true // Keep the navigation bar visible. searchController?.hidesNavigationBarDuringPresentation = false searchController?.modalPresentationStyle = .popover } } // Handle the user's selection. extension ViewController: GMSAutocompleteResultsViewControllerDelegate { func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didAutocompleteWith place: GMSPlace) { searchController?.isActive = false // Do something with the selected place. print("Place name: \(place.name)") print("Place address: \(place.formattedAddress)") print("Place attributions: \(place.attributions)") } func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didFailAutocompleteWithError error: Error){ // TODO: handle the error. print("Error: ", error.localizedDescription) } // Turn the network activity indicator on and off again. func didRequestAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = true } func didUpdateAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = false } }
Objective-C
- (void)viewDidLoad { [super viewDidLoad]; _resultsViewController = [[GMSAutocompleteResultsViewController alloc] init]; _resultsViewController.delegate = self; _searchController = [[UISearchController alloc] initWithSearchResultsController:_resultsViewController]; _searchController.searchResultsUpdater = _resultsViewController; // Add the search bar to the right of the nav bar, // use a popover to display the results. // Set an explicit size as we don't want to use the entire nav bar. _searchController.searchBar.frame = CGRectMake(0, 0, 250.0f, 44.0f); self.navigationItem.rightBarButtonItem = [[UIBarButtonItem alloc] initWithCustomView:_searchController.searchBar]; // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. self.definesPresentationContext = YES; // Keep the navigation bar visible. _searchController.hidesNavigationBarDuringPresentation = NO; _searchController.modalPresentationStyle = UIModalPresentationPopover; } // Handle the user's selection. - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didAutocompleteWithPlace:(GMSPlace *)place { [self dismissViewControllerAnimated:YES completion:nil]; NSLog(@"Place name %@", place.name); NSLog(@"Place address %@", place.formattedAddress); NSLog(@"Place attributions %@", place.attributions.string); } - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didFailAutocompleteWithError:(NSError *)error { [self dismissViewControllerAnimated:YES completion:nil]; // TODO: handle the error. NSLog(@"Error: %@", [error description]); } // Turn the network activity indicator on and off again. - (void)didRequestAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = YES; } - (void)didUpdateAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = NO; }
Usar uma fonte de dados de tabela
Se o app tiver uma interface de texto de pesquisa personalizada, use a
classe GMSAutocompleteTableDataSource
para direcionar a visualização de tabela que mostra os resultados no controlador de visualização.
Para usar
GMSAutocompleteTableDataSource
como a fonte de dados e o delegado do
UITableView
em um controlador de visualização:
- Implemente os protocolos
GMSAutocompleteTableDataSourceDelegateeUISearchBarDelegateno controlador de visualização. - Crie uma instância de
GMSAutocompleteTableDataSourcee atribua o controlador de visualização como a propriedade delegada. - Defina
GMSAutocompleteTableDataSourcecomo as propriedades de origem de dados e delegado da instânciaUITableViewno controlador de visualização. - No manipulador da entrada de texto de pesquisa, chame
sourceTextHasChangednoGMSAutocompleteTableDataSource.- Processe a seleção do usuário no método
delegado
didAutocompleteWithPlace.
- Processe a seleção do usuário no método
delegado
- Dispensar o controlador nos métodos delegados
didAutocompleteWithPlace,didFailAutocompleteWithError,wasCancelled.
O exemplo de código a seguir demonstra o uso da classe
GMSAutocompleteTableDataSource
para acionar a visualização de tabela de um UIViewController quando o UISearchBar é
adicionado separadamente.
Swift
// Copyright 2020 Google LLC // // Licensed under the Apache License, Version 2.0 (the "License"); // you may not use this file except in compliance with the License. // You may obtain a copy of the License at // // http://www.apache.org/licenses/LICENSE-2.0 // // Unless required by applicable law or agreed to in writing, software // distributed under the License is distributed on an "AS IS" BASIS, // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. // See the License for the specific language governing permissions and // limitations under the License. import GooglePlaces import UIKit class PlaceAutocompleteViewController: UIViewController { private var tableView: UITableView! private var tableDataSource: GMSAutocompleteTableDataSource! override func viewDidLoad() { super.viewDidLoad() let searchBar = UISearchBar(frame: CGRect(x: 0, y: 20, width: self.view.frame.size.width, height: 44.0)) searchBar.delegate = self view.addSubview(searchBar) tableDataSource = GMSAutocompleteTableDataSource() tableDataSource.delegate = self tableView = UITableView(frame: CGRect(x: 0, y: 64, width: self.view.frame.size.width, height: self.view.frame.size.height - 44)) tableView.delegate = tableDataSource tableView.dataSource = tableDataSource view.addSubview(tableView) } } extension PlaceAutocompleteViewController: UISearchBarDelegate { func searchBar(_ searchBar: UISearchBar, textDidChange searchText: String) { // Update the GMSAutocompleteTableDataSource with the search text. tableDataSource.sourceTextHasChanged(searchText) } } extension PlaceAutocompleteViewController: GMSAutocompleteTableDataSourceDelegate { func didUpdateAutocompletePredictions(for tableDataSource: GMSAutocompleteTableDataSource) { // Turn the network activity indicator off. UIApplication.shared.isNetworkActivityIndicatorVisible = false // Reload table data. tableView.reloadData() } func didRequestAutocompletePredictions(for tableDataSource: GMSAutocompleteTableDataSource) { // Turn the network activity indicator on. UIApplication.shared.isNetworkActivityIndicatorVisible = true // Reload table data. tableView.reloadData() } func tableDataSource(_ tableDataSource: GMSAutocompleteTableDataSource, didAutocompleteWith place: GMSPlace) { // Do something with the selected place. print("Place name: \(place.name)") print("Place address: \(place.formattedAddress)") print("Place attributions: \(place.attributions)") } func tableDataSource(_ tableDataSource: GMSAutocompleteTableDataSource, didFailAutocompleteWithError error: Error) { // Handle the error. print("Error: \(error.localizedDescription)") } func tableDataSource(_ tableDataSource: GMSAutocompleteTableDataSource, didSelect prediction: GMSAutocompletePrediction) -> Bool { return true } }
Objective-C
// Copyright 2020 Google LLC // // Licensed under the Apache License, Version 2.0 (the "License"); // you may not use this file except in compliance with the License. // You may obtain a copy of the License at // // http://www.apache.org/licenses/LICENSE-2.0 // // Unless required by applicable law or agreed to in writing, software // distributed under the License is distributed on an "AS IS" BASIS, // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. // See the License for the specific language governing permissions and // limitations under the License. #import "PlaceAutocompleteViewController.h" @import GooglePlaces; @import UIKit; @interface PlaceAutocompleteViewController () <GMSAutocompleteTableDataSourceDelegate, UISearchBarDelegate> @end @implementation PlaceAutocompleteViewController { UITableView *tableView; GMSAutocompleteTableDataSource *tableDataSource; } - (void)viewDidLoad { [super viewDidLoad]; UISearchBar *searchBar = [[UISearchBar alloc] initWithFrame:CGRectMake(0, 20, self.view.frame.size.width, 44)]; searchBar.delegate = self; [self.view addSubview:searchBar]; tableDataSource = [[GMSAutocompleteTableDataSource alloc] init]; tableDataSource.delegate = self; tableView = [[UITableView alloc] initWithFrame:CGRectMake(0, 64, self.view.frame.size.width, self.view.frame.size.height - 44)]; tableView.delegate = tableDataSource; tableView.dataSource = tableDataSource; [self.view addSubview:tableView]; } #pragma mark - GMSAutocompleteTableDataSourceDelegate - (void)didUpdateAutocompletePredictionsForTableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource { // Turn the network activity indicator off. UIApplication.sharedApplication.networkActivityIndicatorVisible = NO; // Reload table data. [tableView reloadData]; } - (void)didRequestAutocompletePredictionsForTableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource { // Turn the network activity indicator on. UIApplication.sharedApplication.networkActivityIndicatorVisible = YES; // Reload table data. [tableView reloadData]; } - (void)tableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource didAutocompleteWithPlace:(GMSPlace *)place { // Do something with the selected place. NSLog(@"Place name: %@", place.name); NSLog(@"Place address: %@", place.formattedAddress); NSLog(@"Place attributions: %@", place.attributions); } - (void)tableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource didFailAutocompleteWithError:(NSError *)error { // Handle the error NSLog(@"Error %@", error.description); } - (BOOL)tableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource didSelectPrediction:(GMSAutocompletePrediction *)prediction { return YES; } #pragma mark - UISearchBarDelegate - (void)searchBar:(UISearchBar *)searchBar textDidChange:(NSString *)searchText { // Update the GMSAutocompleteTableDataSource with the search text. [tableDataSource sourceTextHasChanged:searchText]; } @end
Como personalizar as cores do texto e do plano de fundo
Você pode definir as cores de todos os textos e planos de fundo no controle da interface de autocompletar para que o widget corresponda mais à aparência visual do seu app. Há duas formas de definir as cores do widget:
- Usando o protocolo UIAppearance do iOS para estilizar globalmente os controles de interface sempre que possível. Essas configurações se aplicam a muitos, mas não a todos, os elementos de controle da interface.
- Usando os métodos do SDK nas classes de widget para definir propriedades que não são compatíveis com o protocolo UIAppearance.
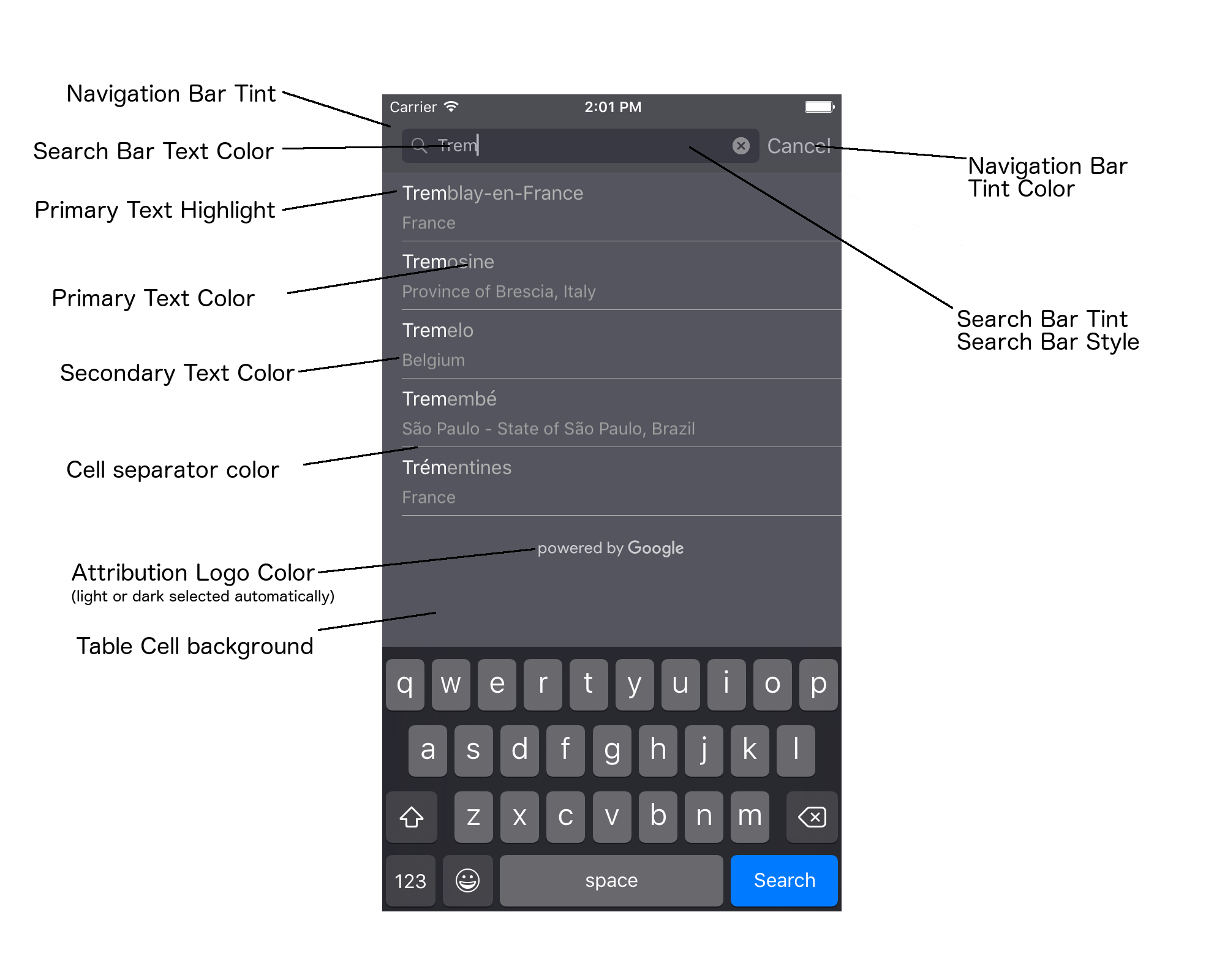
Normalmente, seu app usa alguma combinação do protocolo UIAppearance e os métodos do SDK. O diagrama a seguir mostra que elementos podem ser estilizados:

A tabela a seguir lista todos os elementos da interface e indica como cada um deles deve ser estilizado (protocolo UIAppearance ou método do SDK).
| Elemento de IU | Método | Guias de estilo |
|---|---|---|
| Tonalidade da barra de navegação (plano de fundo) | Protocolo UIAppearance | Chame setBarTintColor no proxy UINavigationBar. |
| Cor de tom da barra de navegação (cursor de texto da barra de pesquisa e botão "Cancelar") | Protocolo UIAppearance | Chame setTintColor no proxy UINavigationBar. |
| Cor do texto da barra de pesquisa | Protocolo UIAppearance | Defina NSForegroundColorAttributeName em searchBarTextAttributes. |
| Cor da tonalidade da barra de pesquisa | N/A | A barra de pesquisa é translúcida e aparece como uma versão sombreada da barra de navegação. |
| Cor do texto do marcador de posição da barra de pesquisa (texto de pesquisa padrão) | Protocolo UIAppearance | Defina NSForegroundColorAttributeName em placeholderAttributes. |
| Texto principal (também aplicado a textos de erro e de mensagem) | Método do SDK | Ligue para a primaryTextColor. |
| Destaque do texto principal | Método do SDK | Ligue para a primaryTextHighlightColor. |
| Texto secundário | Método do SDK | Ligue para a secondaryTextColor. |
| Texto de erro e mensagem | Método do SDK | Ligue para a primaryTextColor. |
| Segundo plano da célula da tabela | Método do SDK | Ligue para a tableCellBackgroundColor. |
| Cor do separador de células da tabela | Método do SDK | Ligue para a tableCellSeparatorColor. |
| Botão "Tentar novamente" | Método do SDK | Ligue para a tintColor. |
| Indicador de atividade (spinner de progresso) | Protocolo UIAppearance | Chame setColor no proxy UIActivityIndicatorView. |
| Logotipo "Powered by Google", imagem de nuvem triste | N/A | A versão branca ou cinza é selecionada automaticamente com base no contraste do plano de fundo. |
| Ícones de lupa e limpar texto no campo de texto da barra de pesquisa | N/A | Para estilizar, substitua as imagens padrão por imagens da cor desejada. |
Como usar o protocolo UIAppearance
Use o protocolo UIAppearance para receber o proxy de aparência de um determinado elemento da interface, que pode ser usado para definir a cor do elemento. Quando uma modificação é feita, todas as instâncias de um
determinado elemento de interface são afetadas. Por exemplo, o exemplo a seguir muda globalmente a cor do texto das classes UITextField para verde quando elas estão contidas em um UISearchBar:
[[UITextField appearanceWhenContainedIn:[UISearchBar class], nil] setDefaultTextAttributes:@{NSForegroundColorAttributeName:[UIColor greenColor]}];
Para mais informações sobre como definir valores de cor, consulte a Referência da classe UIColor.
Os snippets de código a seguir mostram todos os comandos de proxy que você precisa usar para
estilizar tudo no controle da interface de preenchimento automático em tela cheia. Adicione este código ao método didFinishLaunchingWithOptions em Appdelegate.m:
// Define some colors. UIColor *darkGray = [UIColor darkGrayColor]; UIColor *lightGray = [UIColor lightGrayColor]; // Navigation bar background. [[UINavigationBar appearance] setBarTintColor:darkGray]; [[UINavigationBar appearance] setTintColor:lightGray]; // Color of typed text in the search bar. NSDictionary *searchBarTextAttributes = @{ NSForegroundColorAttributeName: lightGray, NSFontAttributeName : [UIFont systemFontOfSize:[UIFont systemFontSize]] }; [UITextField appearanceWhenContainedInInstancesOfClasses:@[[UISearchBar class]]] .defaultTextAttributes = searchBarTextAttributes; // Color of the placeholder text in the search bar prior to text entry. NSDictionary *placeholderAttributes = @{ NSForegroundColorAttributeName: lightGray, NSFontAttributeName : [UIFont systemFontOfSize:[UIFont systemFontSize]] }; // Color of the default search text. // NOTE: In a production scenario, "Search" would be a localized string. NSAttributedString *attributedPlaceholder = [[NSAttributedString alloc] initWithString:@"Search" attributes:placeholderAttributes]; [UITextField appearanceWhenContainedInInstancesOfClasses:@[[UISearchBar class]]] .attributedPlaceholder = attributedPlaceholder; // Color of the in-progress spinner. [[UIActivityIndicatorView appearance] setColor:lightGray]; // To style the two image icons in the search bar (the magnifying glass // icon and the 'clear text' icon), replace them with different images. [[UISearchBar appearance] setImage:[UIImage imageNamed:@"custom_clear_x_high"] forSearchBarIcon:UISearchBarIconClear state:UIControlStateHighlighted]; [[UISearchBar appearance] setImage:[UIImage imageNamed:@"custom_clear_x"] forSearchBarIcon:UISearchBarIconClear state:UIControlStateNormal]; [[UISearchBar appearance] setImage:[UIImage imageNamed:@"custom_search"] forSearchBarIcon:UISearchBarIconSearch state:UIControlStateNormal]; // Color of selected table cells. UIView *selectedBackgroundView = [[UIView alloc] init]; selectedBackgroundView.backgroundColor = [UIColor lightGrayColor]; [UITableViewCell appearanceWhenContainedIn:[GMSAutocompleteViewController class], nil] .selectedBackgroundView = selectedBackgroundView;
Como definir propriedades de estilo de controle da interface
Um subconjunto de elementos de controle da interface tem propriedades que não são afetadas pelo protocolo
UIAppearance e, portanto, precisam ser definidas diretamente. O exemplo de código a seguir
mostra como definir cores de primeiro plano e de segundo plano e aplicá-las a uma instância de controle
de interface chamada acController. Adicione este código ao método onLaunchClicked
em ViewController.m:
UIColor *darkGray = [UIColor darkGrayColor]; UIColor *lightGray = [UIColor lightGrayColor]; acController.secondaryTextColor = [UIColor colorWithWhite:1.0f alpha:0.5f]; acController.primaryTextColor = lightGray; acController.primaryTextHighlightColor = [UIColor grayColor]; acController.tableCellBackgroundColor = darkGray; acController.tableCellSeparatorColor = lightGray; acController.tintColor = lightGray;
Como receber previsões de lugares de forma programática
Você pode criar uma interface de pesquisa personalizada como alternativa à interface fornecida pelo widget de preenchimento automático. Para isso, seu app precisa receber previsões de lugares de forma programática. Seu app pode receber uma lista de nomes de lugares e/ou endereços previstos de uma das seguintes maneiras:
Ligando para GMSPlacesClient findAutocompletePredictionsFromQuery:
Para receber uma lista de nomes e/ou endereços de lugares previstos, primeiro instancie
GMSPlacesClient,
depois chame o método GMSPlacesClient
findAutocompletePredictionsFromQuery:
com os seguintes parâmetros:
- Uma string
autocompleteQueryque contém o texto digitado pelo usuário. - Um
GMSAutocompleteSessionToken, que é usado para identificar cada sessão individual. Seu app precisa transmitir o mesmo token para cada chamada de solicitação de autopreenchimento e, em seguida, transmitir esse token, junto com um ID de lugar, na chamada subsequente parafetchPlacefromPlaceID:para recuperar os detalhes do lugar selecionado pelo usuário. - A
GMSAutocompleteFilterpara:- Direcionar ou restringir os resultados a uma região específica.
- Restrinja os resultados a um tipo de lugar específico.
- Um objeto
GMSPlaceLocationBias/Restriction que influencia os resultados para uma área específica especificada por limites de latitude e longitude.
- Um método de callback para processar as previsões retornadas.
Os exemplos de código abaixo mostram uma chamada para findAutocompletePredictionsFromQuery:.
Swift
/** * Create a new session token. Be sure to use the same token for calling * findAutocompletePredictions, as well as the subsequent place details request. * This ensures that the user's query and selection are billed as a single session. */ let token = GMSAutocompleteSessionToken.init() // Create a type filter. let filter = GMSAutocompleteFilter() filter.types = [.bank] filter.locationBias = GMSPlaceRectangularLocationOption( northEastBounds, southWestBounds); placesClient?.findAutocompletePredictions(fromQuery: "cheesebu", filter: filter, sessionToken: token, callback: { (results, error) in if let error = error { print("Autocomplete error: \(error)") return } if let results = results { for result in results { print("Result \(result.attributedFullText) with placeID \(result.placeID)") } } })
Objective-C
/** * Create a new session token. Be sure to use the same token for calling * findAutocompletePredictionsFromQuery:, as well as the subsequent place details request. * This ensures that the user's query and selection are billed as a single session. */ GMSAutocompleteSessionToken *token = [[GMSAutocompleteSessionToken alloc] init]; // Create a type filter. GMSAutocompleteFilter *_filter = [[GMSAutocompleteFilter alloc] init]; _filter.types = @[ kGMSPlaceTypeBank ]; [_placesClient findAutocompletePredictionsFromQuery:@"cheesebu" filter:_filter sessionToken:token callback:^(NSArray<GMSAutocompletePrediction *> * _Nullable results, NSError * _Nullable error) { if (error != nil) { NSLog(@"An error occurred %@", [error localizedDescription]); return; } if (results != nil) { for (GMSAutocompletePrediction *result in results) { NSLog(@"Result %@ with PlaceID %@", result.attributedFullText, result.placeID); } } }];
A API invoca o método de callback especificado, transmitindo uma matriz de objetos
GMSAutocompletePrediction.
Cada objeto GMSAutocompletePrediction contém as seguintes informações:
attributedFullText: o texto completo da previsão, na forma de umNSAttributedString. Por exemplo, "Casa de Ópera de Sydney, Sydney, Nova Gales do Sul, Austrália". Todo intervalo de texto que corresponde à entrada do usuário tem um atributo,kGMSAutocompleteMatchAttribute. Você pode usar esse atributo para destacar o texto correspondente na consulta do usuário, por exemplo, conforme mostrado abaixo.placeID: o ID do lugar previsto. O ID de lugar é um identificador textual que identifica um local de forma exclusiva. Para mais informações sobre IDs de lugar, consulte a visão geral de IDs de lugar.distanceMeters: a distância em linha reta dooriginespecificado até o destino. Se a propriedadeoriginnão estiver definida, nenhum valor de distância será retornado.
O exemplo de código a seguir ilustra como destacar em negrito as partes
do resultado que correspondem ao texto na consulta do usuário, usando enumerateAttribute:
Swift
let regularFont = UIFont.systemFont(ofSize: UIFont.labelFontSize) let boldFont = UIFont.boldSystemFont(ofSize: UIFont.labelFontSize) let bolded = prediction.attributedFullText.mutableCopy() as! NSMutableAttributedString bolded.enumerateAttribute(kGMSAutocompleteMatchAttribute, in: NSMakeRange(0, bolded.length), options: []) { (value, range: NSRange, stop: UnsafeMutablePointer<ObjCBool>) -> Void in let font = (value == nil) ? regularFont : boldFont bolded.addAttribute(NSFontAttributeName, value: font, range: range) } label.attributedText = bolded
Objective-C
UIFont *regularFont = [UIFont systemFontOfSize:[UIFont labelFontSize]]; UIFont *boldFont = [UIFont boldSystemFontOfSize:[UIFont labelFontSize]]; NSMutableAttributedString *bolded = [prediction.attributedFullText mutableCopy]; [bolded enumerateAttribute:kGMSAutocompleteMatchAttribute inRange:NSMakeRange(0, bolded.length) options:0 usingBlock:^(id value, NSRange range, BOOL *stop) { UIFont *font = (value == nil) ? regularFont : boldFont; [bolded addAttribute:NSFontAttributeName value:font range:range]; }]; label.attributedText = bolded;
Como usar o buscador
Se quiser criar seu próprio controle de preenchimento automático do zero, use
GMSAutocompleteFetcher, que
encapsula o método autocompleteQuery em
GMSPlacesClient. O buscador limita as solicitações, retornando apenas resultados para o texto de pesquisa inserido mais recentemente. Ele não fornece elementos de IU.
Para implementar
GMSAutocompleteFetcher,
siga estas etapas:
- Implemente o protocolo
GMSAutocompleteFetcherDelegate. - Criar um objeto
GMSAutocompleteFetcher. - Chame
sourceTextHasChangedno buscador enquanto o usuário digita. - Processe previsões e erros usando os métodos de protocolo
didAutcompleteWithPredictionsedidFailAutocompleteWithError.
O exemplo de código a seguir demonstra o uso do fetcher para receber a entrada do usuário e
mostrar correspondências de lugares em uma visualização de texto. A funcionalidade para selecionar um lugar foi omitida. FetcherSampleViewController deriva de UIViewController em
FetcherSampleViewController.h.
Swift
import UIKit import GooglePlaces class ViewController: UIViewController { var textField: UITextField? var resultText: UITextView? var fetcher: GMSAutocompleteFetcher? override func viewDidLoad() { super.viewDidLoad() view.backgroundColor = .white edgesForExtendedLayout = [] // Set bounds to inner-west Sydney Australia. let neBoundsCorner = CLLocationCoordinate2D(latitude: -33.843366, longitude: 151.134002) let swBoundsCorner = CLLocationCoordinate2D(latitude: -33.875725, longitude: 151.200349) // Set up the autocomplete filter. let filter = GMSAutocompleteFilter() filter.locationRestriction = GMSPlaceRectangularLocationOption(neBoundsCorner, swBoundsCorner) // Create a new session token. let token: GMSAutocompleteSessionToken = GMSAutocompleteSessionToken.init() // Create the fetcher. fetcher = GMSAutocompleteFetcher(bounds: nil, filter: filter) fetcher?.delegate = self fetcher?.provide(token) textField = UITextField(frame: CGRect(x: 5.0, y: 10.0, width: view.bounds.size.width - 5.0, height: 64.0)) textField?.autoresizingMask = .flexibleWidth textField?.addTarget(self, action: #selector(textFieldDidChange(textField:)), for: .editingChanged) let placeholder = NSAttributedString(string: "Type a query...") textField?.attributedPlaceholder = placeholder resultText = UITextView(frame: CGRect(x: 0, y: 65.0, width: view.bounds.size.width, height: view.bounds.size.height - 65.0)) resultText?.backgroundColor = UIColor(white: 0.95, alpha: 1.0) resultText?.text = "No Results" resultText?.isEditable = false self.view.addSubview(textField!) self.view.addSubview(resultText!) } @objc func textFieldDidChange(textField: UITextField) { fetcher?.sourceTextHasChanged(textField.text!) } } extension ViewController: GMSAutocompleteFetcherDelegate { func didAutocomplete(with predictions: [GMSAutocompletePrediction]) { let resultsStr = NSMutableString() for prediction in predictions { resultsStr.appendFormat("\n Primary text: %@\n", prediction.attributedPrimaryText) resultsStr.appendFormat("Place ID: %@\n", prediction.placeID) } resultText?.text = resultsStr as String } func didFailAutocompleteWithError(_ error: Error) { resultText?.text = error.localizedDescription } }
Objective-C
#import "FetcherSampleViewController.h" #import <GooglePlaces/GooglePlaces.h> @interface FetcherSampleViewController () <GMSAutocompleteFetcherDelegate> @end @implementation FetcherSampleViewController { UITextField *_textField; UITextView *_resultText; GMSAutocompleteFetcher* _fetcher; } - (void)viewDidLoad { [super viewDidLoad]; self.view.backgroundColor = [UIColor whiteColor]; self.edgesForExtendedLayout = UIRectEdgeNone; // Set bounds to inner-west Sydney Australia. CLLocationCoordinate2D neBoundsCorner = CLLocationCoordinate2DMake(-33.843366, 151.134002); CLLocationCoordinate2D swBoundsCorner = CLLocationCoordinate2DMake(-33.875725, 151.200349); GMSAutocompleteFilter *autocompleteFilter = [[GMSAutocompleteFilter alloc] init]; autocompleteFilter.locationRestriction = GMSPlaceRectangularLocationOption(neBoundsCorner, swBoundsCorner); // Create the fetcher. _fetcher = [[GMSAutocompleteFetcher alloc] initWithBounds:nil filter:filter]; _fetcher.delegate = self; // Set up the UITextField and UITextView. _textField = [[UITextField alloc] initWithFrame:CGRectMake(5.0f, 0, self.view.bounds.size.width - 5.0f, 44.0f)]; _textField.autoresizingMask = UIViewAutoresizingFlexibleWidth; [_textField addTarget:self action:@selector(textFieldDidChange:) forControlEvents:UIControlEventEditingChanged]; _resultText =[[UITextView alloc] initWithFrame:CGRectMake(0, 45.0f, self.view.bounds.size.width, self.view.bounds.size.height - 45.0f)]; _resultText.backgroundColor = [UIColor colorWithWhite:0.95f alpha:1.0f]; _resultText.text = @"No Results"; _resultText.editable = NO; [self.view addSubview:_textField]; [self.view addSubview:_resultText]; } - (void)textFieldDidChange:(UITextField *)textField { NSLog(@"%@", textField.text); [_fetcher sourceTextHasChanged:textField.text]; } #pragma mark - GMSAutocompleteFetcherDelegate - (void)didAutocompleteWithPredictions:(NSArray *)predictions { NSMutableString *resultsStr = [NSMutableString string]; for (GMSAutocompletePrediction *prediction in predictions) { [resultsStr appendFormat:@"%@\n", [prediction.attributedPrimaryText string]]; } _resultText.text = resultsStr; } - (void)didFailAutocompleteWithError:(NSError *)error { _resultText.text = [NSString stringWithFormat:@"%@", error.localizedDescription]; } @end
Tokens de sessão
Os tokens de sessão agrupam as fases de consulta e seleção de uma pesquisa de preenchimento automático do usuário em uma sessão discreta para fins de faturamento. A sessão começa quando o usuário começa a digitar uma consulta e termina quando seleciona um lugar. Cada sessão pode ter várias consultas, seguidas por uma seleção de lugar. Após a conclusão de uma sessão, o token perde a validade. Seu app precisa gerar um novo token para cada sessão. Recomendamos o uso de tokens de sessão em todas as sessões de preenchimento automático programático. Quando você usa o controlador de tela cheia ou de resultados, a API cuida disso automaticamente.
O SDK do Places para iOS usa um
GMSAutocompleteSessionToken
para identificar cada sessão. Seu app precisa transmitir um novo token de sessão ao
iniciar cada sessão e, em seguida, transmitir o mesmo token, junto com um ID de lugar, na
chamada subsequente para
fetchPlacefromPlaceID:
para recuperar os detalhes do lugar selecionado pelo usuário.
Saiba mais sobre tokens de sessão.
Use o código a seguir para gerar um novo token de sessão:
let token: GMSAutocompleteSessionToken = GMSAutocompleteSessionToken.init()
Limites de uso
- O uso do método
GMSPlacesClient findAutocompletePredictionsFromQueryestá sujeito a limites de consulta por níveis. Consulte a documentação sobre limites de uso.
Mostrar atribuições no seu app
- Se o app usar o serviço de preenchimento automático de forma programática, a interface precisará mostrar uma atribuição "Tecnologia do Google" ou aparecer em um mapa com a marca do Google.
- Se o app usar o controle de interface de preenchimento automático, nenhuma ação adicional será necessária. A atribuição obrigatória é mostrada por padrão.
- Se você recuperar e mostrar informações adicionais de lugar depois de receber um lugar por ID, também será necessário mostrar as atribuições de terceiros.
Para mais detalhes, consulte a documentação sobre atribuições.
Como controlar o indicador de atividade de rede
Para controlar o indicador de atividade de rede na barra de status dos aplicativos, implemente os métodos delegados opcionais apropriados para a classe de preenchimento automático que você está usando e ative e desative o indicador de rede por conta própria.
- Para
GMSAutocompleteViewControlleré necessário implementar os métodos delegadosdidRequestAutocompletePredictions:edidUpdateAutocompletePredictions:. - Para
GMSAutocompleteResultsViewControlleré necessário implementar os métodos delegadosdidRequestAutocompletePredictionsForResultsController:edidUpdateAutocompletePredictionsForResultsController:. - Para
GMSAutocompleteTableDataSourceé necessário implementar os métodos delegadosdidRequestAutocompletePredictionsForTableDataSource:edidUpdateAutocompletePredictionsForTableDataSource:.
Ao implementar esses métodos e definir [UIApplication
sharedApplication].networkActivityIndicatorVisible como YES e NO, respectivamente, a barra de status vai corresponder corretamente à interface de preenchimento automático.
Restringir resultados de preenchimento automático
É possível definir o controle de interface de preenchimento automático para restringir os resultados a uma região geográfica específica e/ou filtrar os resultados para um ou mais tipos de lugar ou para um país específico. Para restringir os resultados, faça o seguinte:
- Para preferir (influenciar) resultados dentro da região definida, defina
locationBiascomo verdadeiro noGMSAutocompleteFilter. Alguns resultados de fora da região definida ainda podem ser retornados. SelocationRestrictiontambém estiver definido,locationBiasserá ignorado. Para mostrar apenas (restringir) resultados na região definida, defina
locationRestrictionnoGMSAutocompleteFilter(apenas resultados na região definida serão retornados).- Observação:essa restrição é aplicada apenas a rotas inteiras. Os resultados sintéticos de fora dos limites retangulares podem ser retornados com base em uma rota que se sobreponha à restrição de local.
Para retornar apenas resultados que estejam de acordo com um tipo de lugar específico, defina
typesnoGMSAutocompleteFilter. Por exemplo, especificar TypeFilter.ADDRESS fará com que o widget retorne apenas resultados com um endereço preciso.Para retornar apenas resultados de até cinco países especificados, defina
countriesnoGMSAutocompleteFilter.
Direcionamento dos resultados para uma região específica
Para preferir (direcionar) resultados na região definida, defina locationBias no GMSAutocompleteFilter, conforme mostrado aqui:
northEast = CLLocationCoordinate2DMake(39.0, -95.0); southWest =
CLLocationCoordinate2DMake(37.5, -100.0); GMSAutocompleteFilter *filter =
[[GMSAutocompleteFilter alloc] init]; filter.locationBias =
GMSPlaceRectangularLocationOption(northEast, southWest);
Restringir os resultados a uma região específica
Para mostrar apenas (restringir) os resultados na região definida, defina locationRestriction no GMSAutocompleteFilter, conforme mostrado aqui:
northEast = CLLocationCoordinate2DMake(39.0, -95.0); southWest =
CLLocationCoordinate2DMake(37.5, -100.0); GMSAutocompleteFilter *filter =
[[GMSAutocompleteFilter alloc] init]; filter.locationRestriction =
GMSPlaceRectangularLocationOption(northEast, southWest);
Filtrar resultados por país
Para filtrar resultados em até cinco países especificados, defina countries no GMSAutocompleteFilter, conforme mostrado aqui:
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init];
filter.countries = @[ @"au", @"nz" ];
Filtrar resultados por tipo de lugar ou coleção de tipos
Para restringir os resultados a um determinado tipo ou coleção de tipos, defina a propriedade types de GMSAutoCompleteFilter.
Use essa propriedade para especificar os filtros listados nas tabelas 1, 2 e 3 em Tipos de lugares. Se nada for especificado, todos os tipos serão retornados.
Para especificar um filtro de tipo ou coleção de tipos:
Use a propriedade
typespara especificar até cinco valores de type da Tabela 1 e da Tabela 2 mostradas em Tipos de lugar. Os valores de tipo são definidos pelas constantes emGMSPlaceType.Use a propriedade
typespara especificar uma coleção de tipos da Tabela 3 mostrada em Tipos de lugar. Os valores da coleção de tipos são definidos pelas constantes emGMSPlaceType.Somente um tipo da Tabela 3 é permitido na solicitação. Se você especificar um valor na Tabela 3, não vai ser possível fazer isso na Tabela 1 ou na 2. Se você fizer isso, um erro vai ocorrer.
Por exemplo, para retornar apenas resultados que estejam de acordo com um tipo de lugar específico, defina types no GMSAutocompleteFilter. O exemplo a seguir mostra como definir o filtro para retornar apenas resultados com um endereço preciso:
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init];
filter.types = @[ kGMSPlaceTypeAirport, kGMSPlaceTypeAmusementPark ];
Otimização do Place Autocomplete (legado)
Esta seção descreve as práticas recomendadas para você aproveitar ao máximo o serviço Place Autocomplete (legado).
Aqui estão algumas diretrizes gerais:
- A maneira mais rápida de desenvolver uma interface do usuário funcional é usar o widget Place Autocomplete (legado) da API Maps JavaScript, o widget Place Autocomplete (legado) do SDK do Places para Android ou o controle de IU Place Autocomplete (legado) do SDK do Places para iOS.
- Entender os campos de dados essenciais do Place Autocomplete (legado) desde o início.
- Os campos de direcionamento de local e restrição de local são opcionais, mas podem afetar bastante a performance do preenchimento automático.
- Use o tratamento de erros para garantir que o aplicativo faça uma degradação simples se a API retornar um erro.
- Verifique se o app continua funcionando quando não há seleção e que oferece às pessoas uma maneira de continuar.
Práticas recomendadas de otimização de custos
Otimização básica de custos
Para otimizar o custo do uso do serviço Place Autocomplete (legado), use máscaras de campo nos widgets Place Details (legado) e Place Autocomplete (legado) para retornar apenas os campos de dados do Place Autocomplete (legado) necessários.
Otimização avançada de custos
Faça a implementação programática do Place Autocomplete (legado) para acessar SKU: Autocomplete - preços por solicitação e peça resultados da API Geocoding sobre o lugar selecionado em vez do Place Details (legado). O preço por solicitação combinado com a API Geocoding vai ser mais econômico que o preço por sessão se as duas condições a seguir forem atendidas:
- Se você só precisa da latitude/longitude ou do endereço do local selecionado pela pessoa, a API Geocoding fornece essas informações por menos do que uma chamada do Place Details (legado).
- Se os usuários selecionarem uma previsão de preenchimento automático em média com quatro solicitações de previsão do Place Autocomplete (legado) ou menos, o preço por solicitação poderá ser mais econômico que o preço por sessão.
Seu aplicativo requer outras informações além do endereço e da latitude/longitude da previsão selecionada?
Sim, mais detalhes são necessários
Use o Place Autocomplete com base em sessões (legado) com o Place Details (legado).
Como seu aplicativo exige o Place Details (legado), como nome do lugar, status da empresa ou horário de funcionamento, a implementação do Place Autocomplete (legado) precisa usar um token de sessão
(programaticamente ou integrado aos widgets
JavaScript,
Android ou
iOS) por sessão
mais as SKUs de dados do Places aplicáveis,
dependendo dos campos de dados de lugar que você solicita.1
Implementação do widget
O gerenciamento de sessões é integrado automaticamente aos widgets do
JavaScript,
Android,
ou iOS. Isso inclui as solicitações do Place Autocomplete (legado) e do Place Details (legado) na previsão selecionada. Especifique o parâmetro fields para garantir que você está pedindo apenas os campos de dados do Place Autocomplete (legado) necessários.
Implementação programática
Use um
token de sessão
com suas solicitações do Place Autocomplete (legado). Ao solicitar Place Details (legado) sobre a previsão selecionada, inclua os seguintes parâmetros:
- O ID de lugar da resposta do Place Autocomplete (legado)
- O token de sessão usado na solicitação do Place Autocomplete (legado)
- O parâmetro
fieldsespecificando os campos de dados do Place Autocomplete (legado) necessários.
Não, apenas o endereço e o local são necessários
A API Geocoding pode ser uma opção mais econômica que o Place Details (legado) para seu aplicativo, dependendo da performance do Place Autocomplete (legado). A eficiência do Place Autocomplete (legado) de cada aplicativo varia de acordo com o que as pessoas inserem, onde o aplicativo está sendo usado e se as práticas recomendadas de otimização de performance foram seguidas.
Para responder à pergunta a seguir, analise quantos caracteres a pessoa digita em média antes de selecionar uma previsão do Place Autocomplete (legado) no seu aplicativo.
As pessoas selecionam, em média, uma previsão do Place Autocomplete (legado) em até quatro solicitações?
Sim
Implementar o Place Autocomplete (legado) de forma programática sem tokens de sessão e chamar a API Geocoding na previsão de lugar selecionada.
A API Geocoding oferece endereços e coordenadas de latitude/longitude.
Fazer quatro solicitações de preenchimento automático: por solicitação, além de uma chamada da API Geocoding sobre a previsão de lugar selecionada, custa menos do que o preço por sessão do Place Autocomplete (legado).1
Convém usar as práticas recomendadas de performance para ajudar as pessoas a conseguir a previsão que querem usando ainda menos caracteres.
Não
Use o Place Autocomplete com base em sessões (legado) com o Place Details (legado).
Como o número médio de solicitações que você espera fazer antes que um usuário selecione uma
previsão do Place Autocomplete (legado) excede o custo da precificação por sessão, sua implementação
do Place Autocomplete (legado) deve usar um token de sessão para as solicitações do Place Autocomplete (legado)
e a solicitação associada do Place Details (legado)
por sessão.
1
Implementação do widget
O gerenciamento de sessões é integrado automaticamente aos widgets do
JavaScript,
Android
ou iOS. Isso inclui as solicitações do Place Autocomplete (legado) e do Place Details (legado) na previsão selecionada. Especifique o parâmetro fields para garantir que você está pedindo apenas os campos necessários.
Implementação programática
Use um
token de sessão
com suas solicitações do Place Autocomplete (legado).
Ao solicitar Place Details (legado) sobre a previsão selecionada,
inclua os seguintes parâmetros:
- O ID de lugar da resposta do Place Autocomplete (legado)
- O token de sessão usado na solicitação do Place Autocomplete (legado)
- O parâmetro
fieldsque especifica campos de dados básicos, como endereço e geometria
Considere atrasar as solicitações do Place Autocomplete (legado)
É possível adiar uma solicitação do Place Autocomplete (legado) até que a pessoa digite os três ou quatro primeiros caracteres, fazendo com que o aplicativo gere menos solicitações. Por exemplo, fazer solicitações do Place Autocomplete (legado) para cada caractere depois que o usuário digita o terceiro caractere significa que, se o usuário digitar sete caracteres e selecionar uma previsão para a qual você faz uma solicitação da API Geocoding, o custo total será de quatro solicitações do Place Autocomplete (legado) por solicitação + Geocoding.1
Se for possível usar o atraso de solicitações para deixar sua solicitação programática média abaixo de quatro, siga as orientações para ter uma performance eficiente no Place Autocomplete (legado) com a API Geocoding. Atrasar solicitações pode ser percebido como latência pelo usuário, que talvez queira ver previsões a cada vez que pressionar uma nova tecla.
Convém usar as práticas recomendadas de performance para ajudar as pessoas a conseguir a previsão que querem usando ainda menos caracteres.
-
Para saber os custos, consulte as listas de preços da Plataforma Google Maps.
Práticas recomendadas de desempenho
As diretrizes a seguir descrevem como otimizar a performance do Place Autocomplete (legado):
- Adicione restrições de país, direcionamento de local e preferência de idioma (para implementações programáticas) à implementação do Place Autocomplete (legado). A preferência de idioma não é necessária com widgets porque eles usam o que está definido no navegador ou no dispositivo móvel do usuário.
- Se o Place Autocomplete (legado) estiver acompanhado por um mapa, é possível direcionar o local por janela de visualização do mapa.
- Quando a pessoa não escolhe uma das previsões do Place Autocomplete (legado), geralmente porque nenhuma delas é o endereço que ela quer, você pode reutilizar a entrada original para tentar receber resultados mais relevantes:
- Se quiser que o usuário insira apenas informações de endereço, reutilize a entrada original dele em uma chamada para a API Geocoding.
- Se quiser que o usuário insira consultas para um lugar específico por nome ou endereço, use uma solicitação de detalhes do lugar (legado). Se os resultados forem esperados apenas em uma região específica, use o direcionamento de local.
- Usuários que inserem endereços de subunidades, como endereços de unidades ou apartamentos específicos em um prédio. Por exemplo, o endereço tcheco "Stroupežnického 3191/17, Praha" gera uma previsão parcial no Place Autocomplete (legado).
- Usuários que digitam endereços com prefixos de trechos de via, como "23-30 29th St, Queens", na cidade de Nova York, ou "47-380 Kamehameha Hwy, Kaneohe", na ilha de Kauai, no Havaí.
Tendência de local
Influencie os resultados para uma área especificada transmitindo um parâmetro location e um parâmetro radius. Isso instrui o Place Autocomplete (legado) a preferir mostrar resultados dentro da área definida. Os resultados fora da área definida ainda podem ser exibidos. Use o parâmetro includedRegionCodes para filtrar os resultados e mostrar apenas os lugares em um país específico.
Restrição de local
Restrinja os resultados a uma área especificada transmitindo um parâmetro locationRestriction.
Você também pode restringir os resultados à região definida por location
e um parâmetro radius, adicionando o parâmetro
strictbounds. Isso instrui o Place Autocomplete (legado) a retornar apenas resultados dentro dessa região.
Solução de problemas
Embora uma grande variedade de erros possa ocorrer, a maioria dos erros que seu app provavelmente vai enfrentar geralmente é causada por erros de configuração (por exemplo, a chave de API errada foi usada ou configurada incorretamente) ou erros de cota (seu app excedeu a cota). Consulte Limites de uso para mais informações sobre cotas.
Os erros que ocorrem no uso dos controles de preenchimento automático são retornados no
método didFailAutocompleteWithError() dos vários protocolos delegados. A propriedade code do objeto NSError fornecido é definida como um dos valores da enumeração GMSPlacesErrorCode.
