Navigation SDK for Android を統合すると、アプリは外部の地図ビューへのリンクにとどまらず、Google マップのナビゲーションを使用すると、ユーザーの移動に関するデータを動的に取得して、一目でわかるレポートをアプリで提供できます。このガイドでは、GitHub で入手できる Navigation SDK のデモアプリを実行する方法について説明します。
準備する
Navigation SDK を使用するには、次のものが必要です。
- Navigation SDK で使用するためにプロビジョニングされた API キー。キーの作成と制限について詳しくは、API キーを使用するをご覧ください。
- SDK アーティファクト。Navigation SDK で Maven を使用するようにプロジェクトが構成されていることを確認します。
- 1 つ以上のデモアプリ。
- Android Studio: Navigation SDK を使用してアプリをビルドする際に推奨される開発環境です。
このドキュメントは、Android 開発とオブジェクト指向プログラミングの概念を理解している方を対象としています。また、ユーザーの視点で Google マップを使い慣れていることも必要です。
デモアプリを入手する
Google は、ユーザーの経験レベルに応じて、Google マップ API に加えて Navigation SDK が提供する機能を理解するのに役立つ 2 つのアプリを提供しています。Google Maps API に精通しているデベロッパーは、GoogleNavigation デモに注目してください。両方のプロジェクトを初めて利用するデベロッパーは、両方のアプリが役に立つでしょう。
Navigation SDK for Android v4.1 以降では、次のデモアプリを GitHub からダウンロードできます。
GoogleNavigation デモ: ガイド付きナビゲーション セッション中のユーザー エクスペリエンスに関連する API の動作とビューの統合を示します。
GoogleMap デモ: 地図の操作感や表示をカスタマイズするための
GoogleMapインターフェースの個々の動作を紹介します。
GoogleNavigation デモ
最新の GoogleNavigation デモは GitHub で入手できます。
ビルド
Android Studio で、デモアプリをインポートし、Gradle の実行を許可します。
local.defaults.propertiesを開き、MAPS_API_KEYプロパティの値を更新します。MAPS_API_KEY=YOUR_API_KEY[ビルド] をクリックして、SDK の実装の詳細を確認します。
Java クラスで、実装コードを確認します。
レイアウト XML で、レイアウト デザインとテキストを確認します。
build.gradleファイルで、依存関係の SDK を確認します。
API キーをマニフェストに追加する方法について詳しくは、Secrets Gradle プラグインのドキュメントをご覧ください。
実行
Android デバイスをパソコンに接続するか、エミュレータを使用します。
- Android デバイス - 手順に沿って、Android デバイスでデベロッパー オプションを有効にし、デバイスを検出するようにシステムを設定します。
- エミュレータ - Android Virtual Device(AVD)Manager を使用して仮想デバイスを構成します。エミュレータを指定する際は、Google API を含むイメージを選択する必要があります。
Android Studio で、[Run] メニュー オプション(またはプレイボタン アイコン)をクリックし、デプロイ ターゲットを選択します。
ビルドして起動すると、アプリはオプションのリストのランディング ページをユーザーに表示します。
NavViewActivity と NavFragmentActivity のオプション
NavSDK を新たに導入するユーザーにとって、この 2 つのオプションが最も有用である可能性が高いです。

オプション 1: NavViewActivity は、Navigator と組み合わせて NavigationView を使用して動作を示します。
オプション 2: 2 つ目のオプション(NavFragmentActivity)では、Navigator とともに SupportNavigationFragment を使用した動作が示されています。
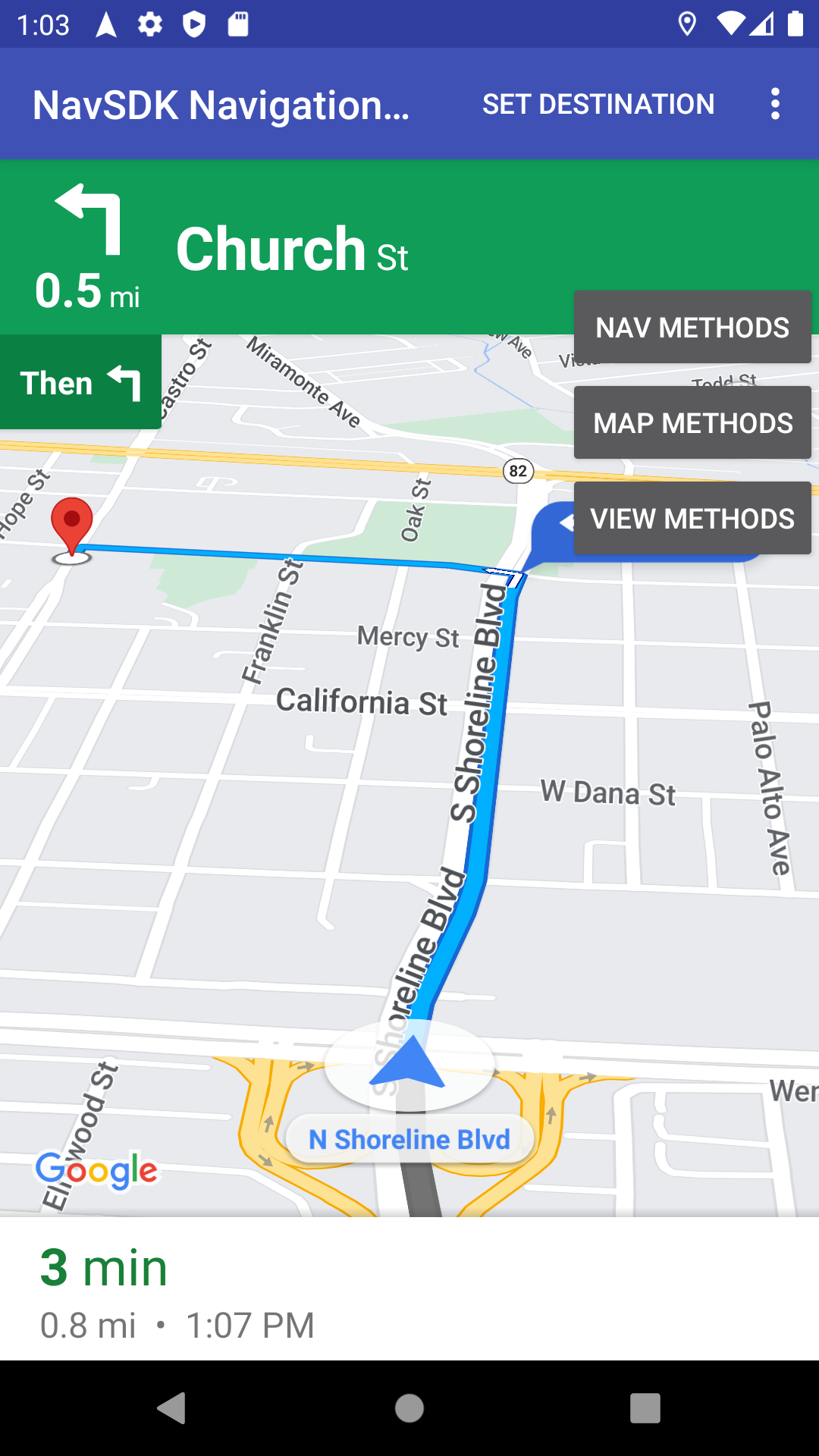
いずれかのオプションをクリックすると、次の内容が表示されます。
- ナビゲーション UI
- アプリのメニューにある [目的地を設定] ボタン
- API のメソッドを動的に呼び出すために操作できるオーバーレイ
- その他のオプションを含むオーバーフロー メニュー
まず、[Set Destination] をクリックして住所を選択します。アプリは、現在地からその住所までのルートをシミュレートします。コントロール パネルのオーバーレイを使用して、API を呼び出したときに何が起こるかを確認します。たとえば、[View Methods] をクリックして、SDK を強制的に夜間モードに切り替え、その外観を確認します。
SwappingMapAndNavActivity オプション
SwappingMapAndNavActivity は、次の一般的なパターンを示しています。
MapViewを表示する- ナビゲーションの開始時に
NavigationViewに切り替える - ナビゲーションの終了時に
MapViewに戻る
GoogleMap のデモ
最新の GoogleNavigation デモは GitHub で入手できます。
ビルド
Android Studio で、デモアプリをインポートし、Gradle の実行を許可します。
local.defaults.propertiesを開き、MAPS_API_KEYプロパティの値を更新します。MAPS_API_KEY=YOUR_API_KEY[ビルド] をクリックして、SDK の実装の詳細を確認します。
Java クラスで、実装コードを確認します。
レイアウト XML で、レイアウト デザインとテキストを確認します。
build.gradleファイルで、依存関係の SDK を確認します。
API キーをマニフェストに追加する方法について詳しくは、secrets gradle プラグインをご覧ください。
実行

Android デバイスをパソコンに接続するか、エミュレータを使用します。
- Android デバイス: 手順に沿って、Android デバイスでデベロッパー オプションを有効にし、デバイスを検出するようにシステムを設定します。
- エミュレータ: Android Virtual Device(AVD)Manager を使用して仮想デバイスを構成します。エミュレータを指定する際は、Google API を含むイメージを選択する必要があります。
Android Studio で、[Run] メニュー オプション(またはプレイボタン アイコン)をクリックし、デプロイ ターゲットを選択します。
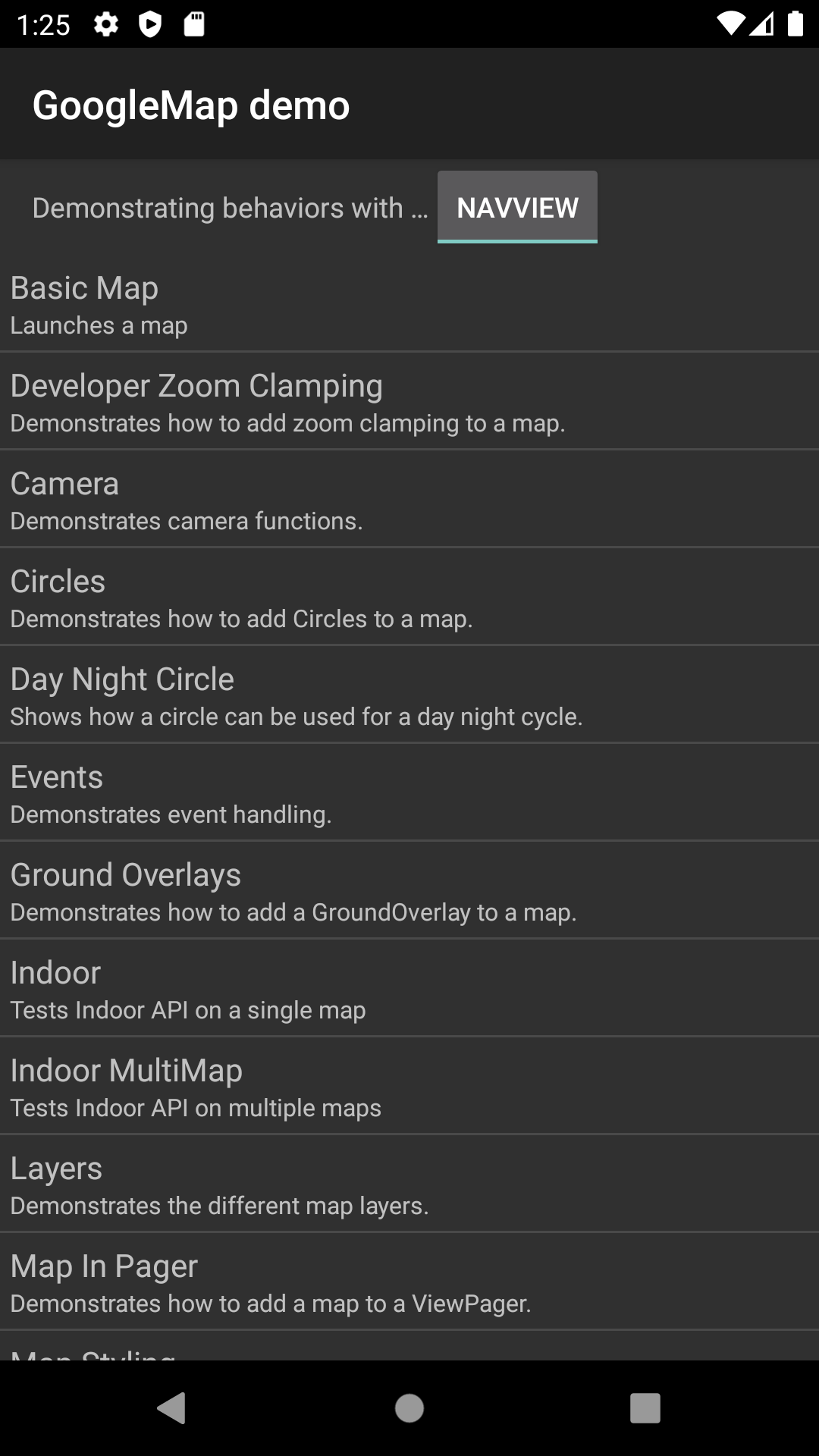
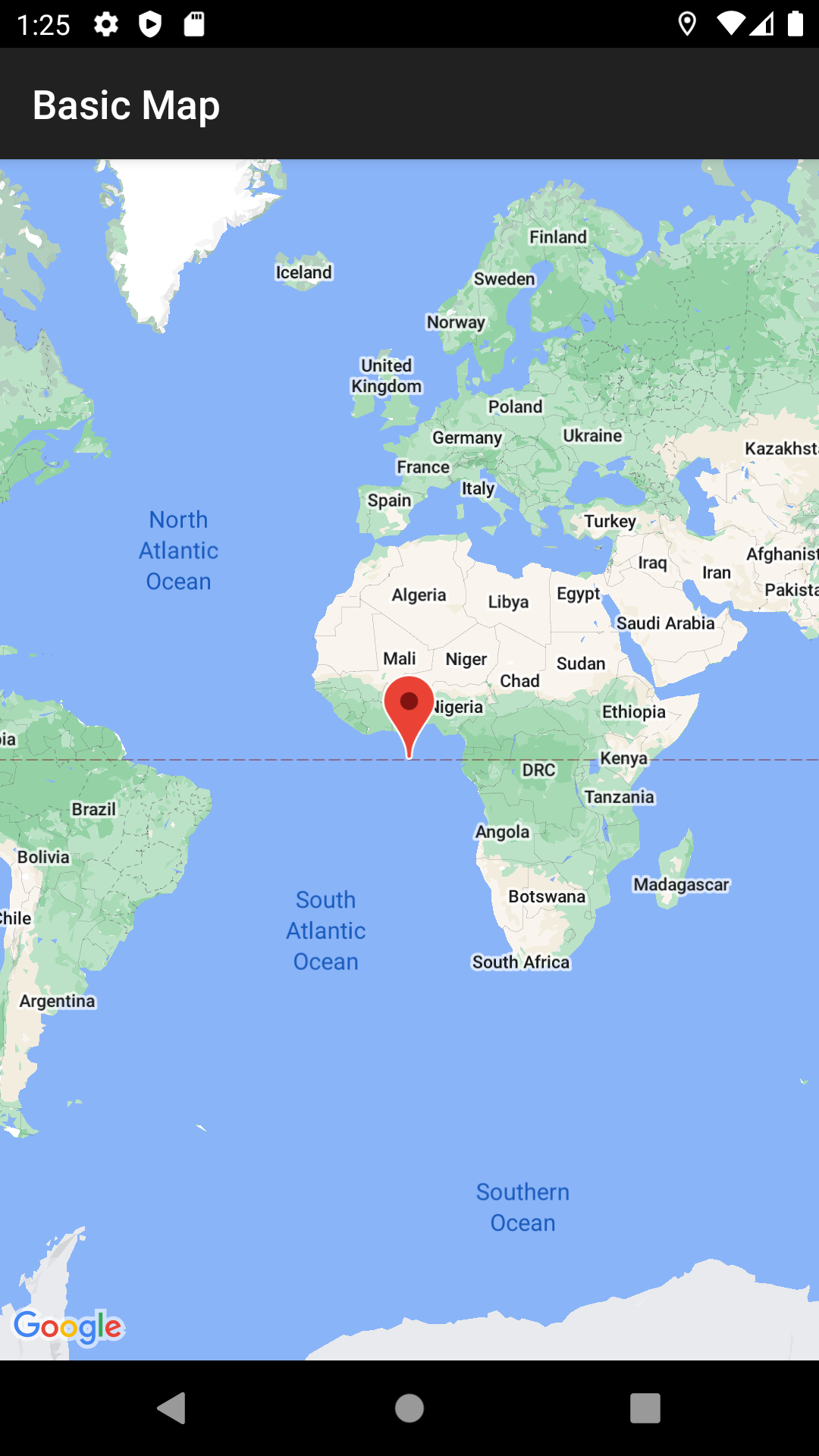
ビルドして起動すると、アプリはデモのリストのランディング ページをユーザーに表示します。

このプレゼンテーション パターンと対応するソースコードの構造は、Google Maps SDK デモのユーザーにはおなじみでしょう。これは、GoogleMap デモが Maps API デモアプリと同様に設計されているためです。主な違いは、Navigation SDK デモでは、ユーザーがデモのテスト実行に使用するビュークラス(NavigationView または MapView)を選択できることです。
Google は通常、採用者に NavigationView の使用を推奨しています。このデモでは、デモアプリの両方のバージョンでこれらの動作を試して、どちらが自分に合っているかを選択できます。たとえば、そのクラスとのやり取りを想定しているサードパーティ ライブラリを使用している場合は、MapView を使用する必要がある場合があります。

