שילוב של Navigation SDK ל-Android מאפשר לאפליקציה שלכם לעשות יותר מאשר לקשר לתצוגת מפה חיצונית. באמצעות הניווט במפות Google, האפליקציה יכולה לאחזר באופן דינמי נתונים על המסלול של המשתמש ולדווח עליהם במבט יחיד. במדריך הזה נסביר איך להריץ את אפליקציות ההדגמה של Navigation SDK, שזמינות ב-GitHub.
הכנה
כדי להתחיל להשתמש ב-Navigation SDK, צריך לוודא שיש לכם את הפריטים הבאים.
- מפתח API שהוקצה לשימוש ב-Navigation SDK. מידע נוסף על יצירה והגבלה של מפתחות זמין במאמר שימוש במפתחות API.
- ארטיפקט ה-SDK. מוודאים שהפרויקט מוגדר לשימוש ב-Maven עבור Navigation SDK.
- אחת או יותר מאפליקציות ההדגמה.
- Android Studio, סביבת הפיתוח המומלצת ליצירת אפליקציה באמצעות Navigation SDK.
התיעוד הזה מיועד לאנשים שמכירים את פיתוח האפליקציות ל-Android ואת המושגים של תכנות מונחה-עצמים. כדאי גם להכיר את מפות Google מנקודת המבט של המשתמש.
הורדת אפליקציות הדגמה
Google מספקת שתי אפליקציות שיעזרו לכם להבין מה ה-Navigation SDK מציע בנוסף לממשקי ה-API של מפות Google, בהתאם לרמת הניסיון שלכם. מפתחים שמכירים את ממשקי ה-API של מפות Google יכולים להתמקד בהדגמה של GoogleNavigation. מפתחים שחדשים בשני הפרויקטים ימצאו את שתי האפליקציות מועילות.
החל מגרסה 4.1 של Navigation SDK ל-Android, אפשר להוריד את שתי האפליקציות הבאות להדגמה מ-GitHub.
הדגמה של GoogleNavigation: מציגה את השילוב של התנהגויות ותצוגות של API בהקשר של חוויית המשתמש במהלך סשן של ניווט מודרך.
הדגמה של GoogleMap: מציגה התנהגויות נפרדות של ממשק
GoogleMapכדי להתאים אישית את המראה וההצגה של מפות.
הדגמה של GoogleNavigation
הדגמה עדכנית של GoogleNavigation זמינה ב-GitHub.
פיתוח פתרונות
ב-Android Studio, מייבאים את אפליקציית ההדגמה ומאפשרים ל-Gradle לפעול.
פותחים את
local.defaults.propertiesומעדכנים את הערך של המאפייןMAPS_API_KEY:MAPS_API_KEY=YOUR_API_KEYלוחצים על build ובודקים את פרטי ההטמעה של ה-SDK.
במחלקת Java, רושמים את קוד ההטמעה.
ב-XML של הפריסה, שימו לב לעיצוב ולטקסט של הפריסה.
בקובץ
build.gradle, שימו לב ל-SDK שמופיע ביחסי התלות.
מידע נוסף על הוספת מפתח ה-API למניפסט זמין במסמכי התיעוד בנושא Secrets Gradle plugin.
ריצה
מחברים מכשיר Android למחשב או משתמשים באמולטור.
- מכשיר Android – אפשר לעיין בהוראות להפעלת האפשרויות למפתחים במכשיר Android ולהגדרת המערכת לזיהוי המכשיר.
- אמולטור – אפשר להשתמש במנהל המכשירים הווירטואליים (AVD) של Android כדי להגדיר מכשיר וירטואלי. כשבוחרים אמולטור, חשוב לוודא שבוחרים תמונה שכוללת את Google APIs.
ב-Android Studio, לוחצים על האפשרות Run בתפריט (או על סמל לחצן ההפעלה) ואז בוחרים יעד פריסה.
כשהאפליקציה נוצרת ומופעלת, מוצג למשתמש דף נחיתה עם רשימה של אפשרויות.
אפשרויות של NavViewActivity ו-NavFragmentActivity
סביר להניח שהאפשרויות האלה יהיו הכי שימושיות למשתמשים חדשים ב-NavSDK.

אפשרות 1: התנהגויות מוצגות באמצעות NavigationView
בצירוף Navigator.NavViewActivity
אפשרות 2: באפשרות השנייה, שנקראת NavFragmentActivity, מוצגים התנהגויות באמצעות SupportNavigationFragment לצד Navigator.
לחיצה על אחת מהאפשרויות האלה תציג את האפשרויות הבאות:
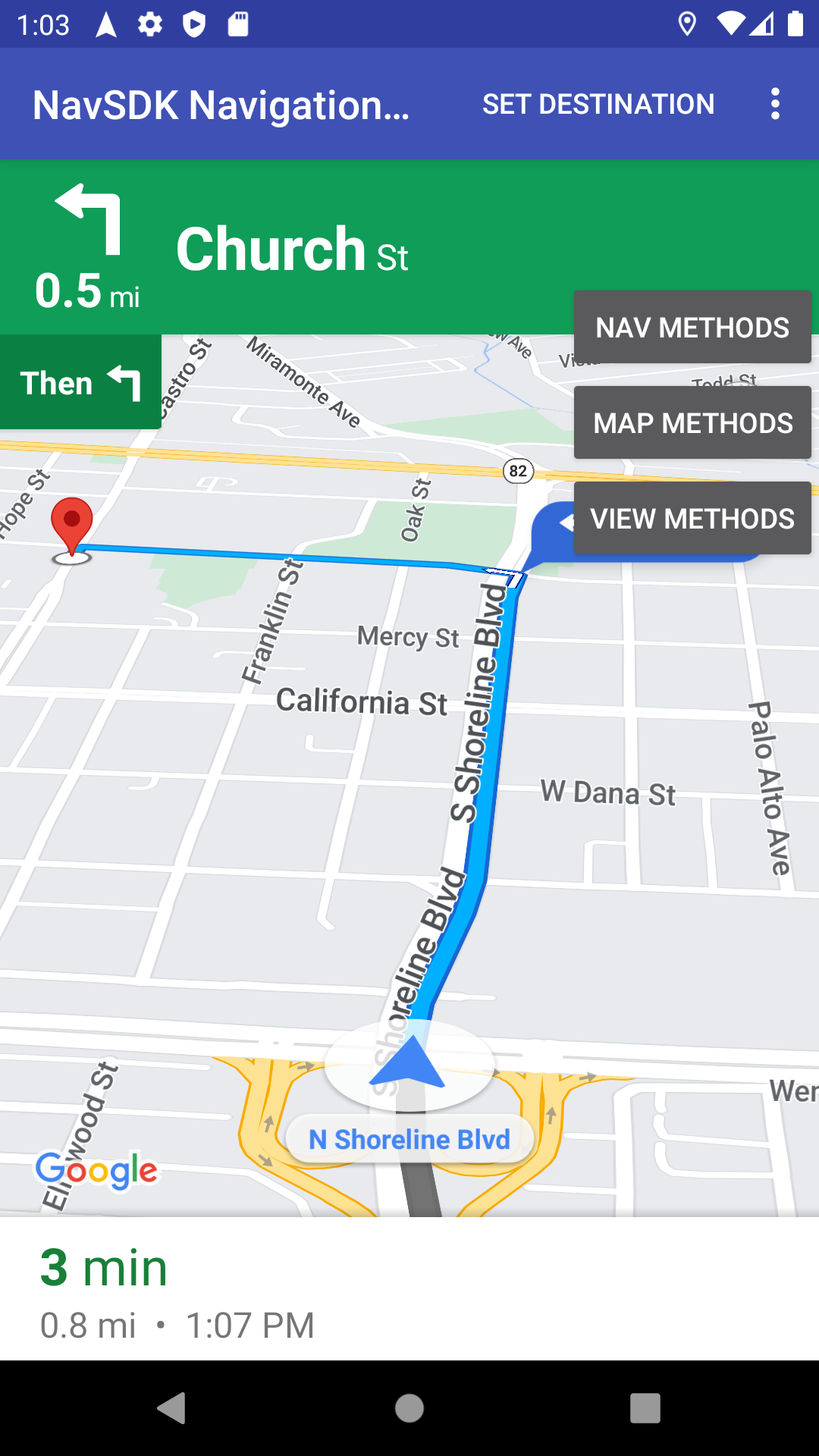
- ממשק המשתמש של הניווט
- לחצן 'הגדרת יעד' בתפריט של האפליקציה
- שכבת-על שאפשר לקיים איתה אינטראקציה כדי להפעיל באופן דינמי שיטות ב-API
- תפריט אפשרויות נוספות
כדי להתחיל, לוחצים על הגדרת יעד ובוחרים כתובת. האפליקציה תדמה נסיעה מהמיקום הנוכחי שלכם לכתובת הזו. אפשר להשתמש בשכבת העל של לוחות הבקרה כדי לראות מה קורה כשמבצעים קריאה ל-API. לדוגמה, אפשר ללחוץ על View Methods כדי לנסות להעביר את ה-SDK למצב לילה ולראות איך הוא נראה.
האפשרות SwappingMapAndNavActivity
הפונקציה SwappingMapAndNavActivity מציגה את התבניות הנפוצות הבאות:
- מוצג
MapView - כשמתחילים בניווט, המפה משתנה ל
NavigationView - חזרה ל
MapViewבסיום הניווט
הדגמה של GoogleMap
הדגמה עדכנית של GoogleNavigation זמינה ב-GitHub.
פיתוח פתרונות
ב-Android Studio, מייבאים את אפליקציית ההדגמה ומאפשרים ל-Gradle לפעול.
פותחים את
local.defaults.propertiesומעדכנים את הערך של המאפייןMAPS_API_KEY:MAPS_API_KEY=YOUR_API_KEYלוחצים על build ובודקים את פרטי ההטמעה של ה-SDK.
במחלקת Java, רושמים את קוד ההטמעה.
ב-XML של הפריסה, שימו לב לעיצוב ולטקסט של הפריסה.
בקובץ
build.gradle, שימו לב ל-SDK שמופיע ביחסי התלות.
במאמר secrets gradle plugin מוסבר איך מפתח ה-API מתווסף למניפסט.
ריצה

מחברים מכשיר Android למחשב או משתמשים באמולטור.
- מכשיר Android אפשר לעיין בהוראות להפעלת האפשרויות למפתחים במכשיר Android ולהגדרת המערכת כך שתזהה את המכשיר.
- אמולטור אפשר להשתמש במנהל המכשירים הוירטואליים (AVD) של Android כדי להגדיר מכשיר וירטואלי. כשבוחרים אמולטור, חשוב לוודא שבוחרים תמונה שכוללת את Google APIs.
ב-Android Studio, לוחצים על האפשרות Run בתפריט (או על סמל לחצן ההפעלה) ואז בוחרים יעד פריסה.
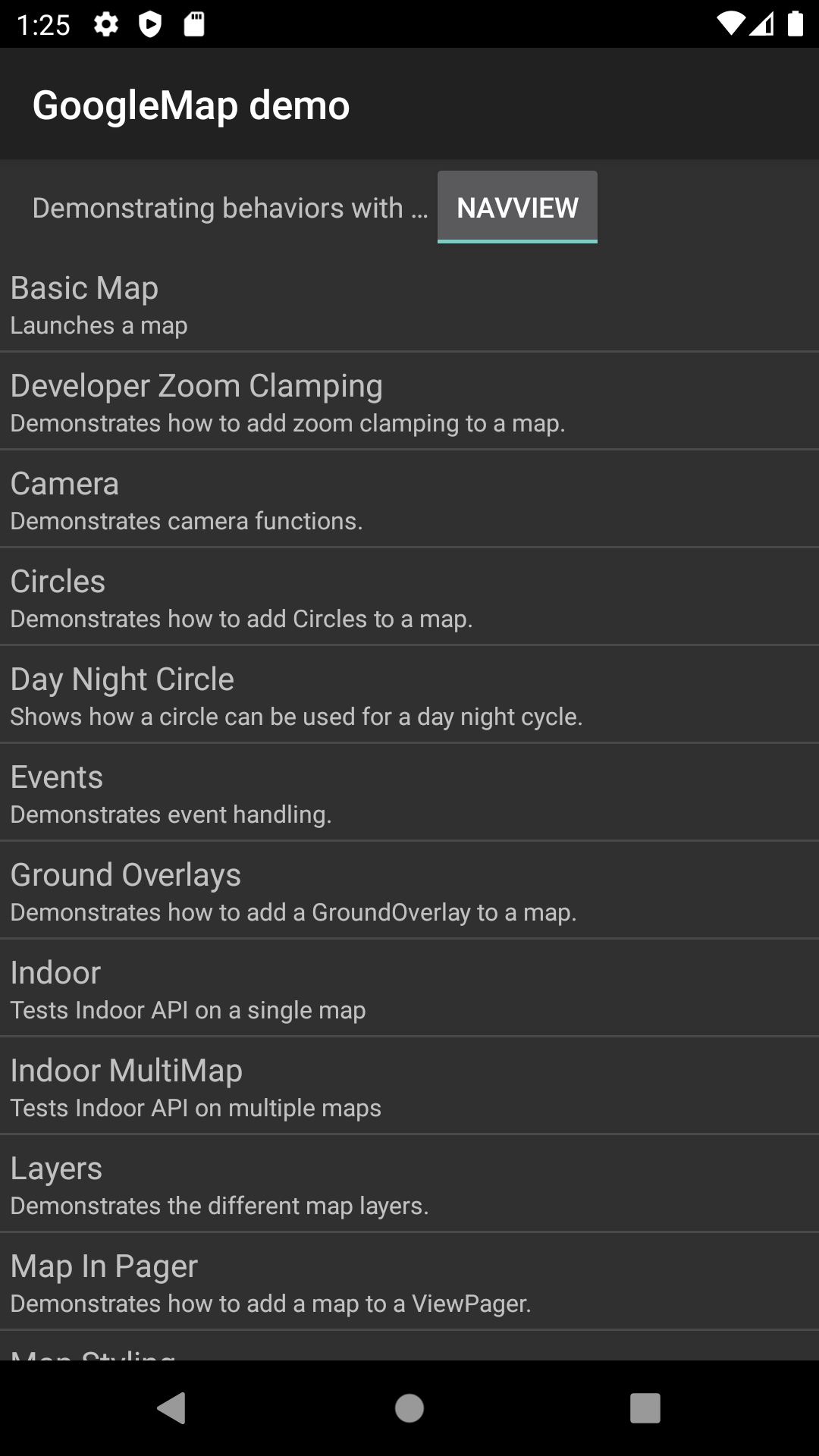
אחרי שיוצרים את האפליקציה ומשיקים אותה, מוצג למשתמש דף נחיתה עם רשימה של הדגמות.

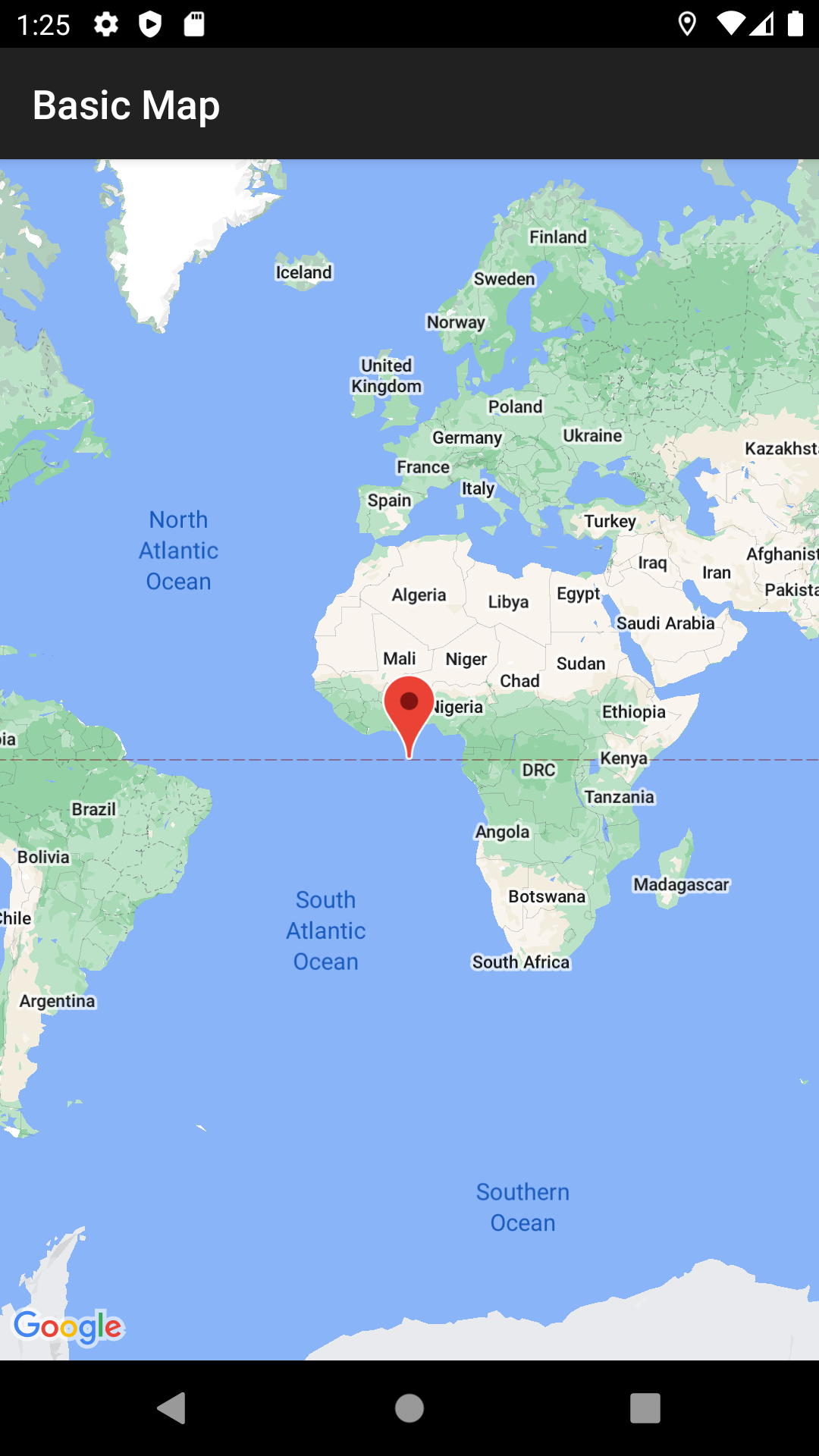
דפוס ההצגה הזה והמבנה התואם של קוד המקור אמורים להיות מוכרים למשתמשים בהדגמות של Google Maps SDK. הסיבה לכך היא שהדמו של GoogleMap נועד להיות דומה לאפליקציית הדמו של Maps API. ההבדל העיקרי הוא שבדמו של Navigation SDK המשתמש יכול לבחור את מחלקת התצוגה שבה הוא רוצה להריץ דמו לבדיקה: NavigationView או MapView, בהתאם למקרה.
בדרך כלל, Google ממליצה למשתמשים להשתמש ב-NavigationView.
ההדגמה הזו מאפשרת לכם לנסות את ההתנהגויות האלה בשתי הגרסאות באפליקציית ההדגמה שלנו, ולבחור את הגרסה שמתאימה לכם. לדוגמה, יכול להיות שעדיין יהיה צורך להשתמש ב-MapView במצבים שבהם משתמשים בספרייה של צד שלישי שמצפה לאינטראקציה עם המחלקה הזו.

