Plik danych z nawigacją zakręt po zakręcie zawiera informacje nawigacyjne dla urządzeń, które nie są przeznaczone do nawigacji opartej na mapach. Zawiera informacje o nadchodzących manewrach z elementami, które podasz:
- ikony (w lewo, w prawo, zawracanie);
- numery zjazdów na rondach,
- nazwy dróg,
- szacunkowe odległości i czas do następnego etapu nawigacji lub miejsca docelowego;
Możesz użyć kanału z instrukcjami krok po kroku, aby tworzyć funkcje, w których pełny interfejs pakietu Navigation SDK nie jest odpowiedni, np. w przypadku Androida Auto lub małych ekranów, na których nie jest dostępny pełny stos Androida. Możesz na przykład używać tej funkcji w przypadku kierowców pojazdów dwukołowych, wyświetlając im tylko wskazówki nawigacyjne, aby pomóc im szybciej i bezpieczniej dotrzeć do celu przy minimalnym rozproszeniu uwagi.
Aby korzystać z pakietu SDK, musisz utworzyć usługę i zarejestrować ją w pakiecie Navigation SDK na Androida, aby mogła otrzymywać nowe informacje o nawigacji w czasie rzeczywistym (mniej więcej raz na sekundę podczas nawigacji).
Z tego dokumentu dowiesz się, jak utworzyć i zarejestrować usługę nawigacyjną, która otrzymuje informacje nawigacyjne z pakietu SDK i przekazuje stan nawigacji do urządzenia odbierającego.
Przegląd
Ta sekcja zawiera podsumowanie ogólnego procesu włączania funkcji nawigacji krok po kroku.
Korzystanie z funkcji TurnByTurn
Oto ogólne kroki, które należy wykonać, aby włączyć funkcję szczegółowych wskazówek dojazdu. W sekcjach poniżej znajdziesz szczegółowe informacje o każdym etapie.
Tworzenie usługi do otrzymywania aktualizacji nawigacji
Pakiet Navigation SDK łączy się z usługą TurnByTurn i wysyła do niej aktualizacje nawigacji za pomocą Android Messenger. Możesz utworzyć nową usługę nawigacyjną dla tych aktualizacji lub użyć istniejącej usługi.
Zaletą korzystania z usługi do otrzymywania aktualizacji nawigacji jest to, że może ona działać w osobnym procesie w tle.
Usługa w poniższym przykładzie otrzymuje informacje o nawigacji i używa TurnByTurnManager, aby przekształcić dane w obiekt NavInfo, który zawiera szczegóły nawigacji.
/** * Receives turn-by-turn navigation information forwarded from NavSDK. */ public class NavInfoReceivingService extends Service { /** The messenger used by the service to receive nav step updates. */ private Messenger incomingMessenger; private TurnByTurnManager turnByTurnManager; private final class IncomingNavStepHandler extends Handler { public IncomingNavStepHandler(Looper looper) { super(looper); } @Override public void handleMessage(Message msg) { // Identify the message through the msg.what field. if (TurnByTurnManager.MSG_NAV_INFO == msg.what) { // Extract the NavInfo object using the TurnByTurnManager. NavInfo navInfo = turnByTurnManager .readNavInfoFromBundle(msg.getData())); // Do something with the NavInfo } } } @Nullable @Override public IBinder onBind(Intent intent) { return incomingMessenger.getBinder(); } @Override public void onCreate() { turnByTurnManager = TurnByTurnManager.createInstance(); HandlerThread thread = new HandlerThread("NavInfoReceivingService", Process.THREAD_PRIORITY_DEFAULT); thread.start(); incomingMessenger = new Messenger( new IncomingNavStepHandler(thread.getLooper())); }
Kody wiadomości
NavInfo można zidentyfikować za pomocą pola Message.what klasy Message, które ma wartość TurnByTurnManager.MSG_NAV_INFO.
Rejestrowanie usługi w celu otrzymywania aktualizacji nawigacji
Te fragmenty kodu rejestrują usługę nawigacji.
boolean isNavInfoReceivingServiceRegistered = navigator.registerServiceForNavUpdates( getPackageName(), NavInfoReceivingService.class.getName(), numNextStepsToPreview);
Uruchamianie i zatrzymywanie usługi
Usługa nawigacji jest aktywna, dopóki pakiet SDK do nawigacji jest z nią powiązany. Możesz ręcznie wywoływać funkcje startService() i stopService(), aby kontrolować cykl życia usługi nawigacji, ale gdy zarejestrujesz usługę w pakiecie SDK nawigacji, usługa uruchomi się automatycznie i zatrzyma się dopiero po wyrejestrowaniu. W zależności od konfiguracji aplikacji możesz rozważyć uruchomienie usługi działającej na pierwszym planie, co opisano w dokumentacji Androida w omówieniu usług.
Wyrejestrowanie usługi
Aby przestać otrzymywać aktualizacje nawigacji, wyrejestruj usługę z pakietu Navigation SDK.
navigator.unregisterServiceForNavUpdates();
Informacje o stanach nawigacji
Użyj NavInfo.getNavState(), aby uzyskać bieżący stan nawigacji, który może być jednym z tych stanów:
W drodze – stan
ENROUTEoznacza, że nawigacja z instrukcjami jest aktywna, a użytkownik porusza się po wyznaczonej trasie. Dostępne są informacje o bieżącym kroku manewru.Wyznaczanie nowej trasy –
REROUTINGoznacza, że nawigacja jest w toku, ale nawigator szuka nowej trasy. Nadchodzący manewr nie jest dostępny, ponieważ nie ma jeszcze nowej trasy. W przykładowej aplikacji w informacjach o nawigacji pojawi się komunikat „Zmiana trasy…”. Po znalezieniu trasy wysyłana jest wiadomośćNavInfoze stanemENROUTE.Zatrzymano –
STOPPEDoznacza, że nawigacja została zakończona. Na przykład nawigacja zatrzymuje się, gdy użytkownik wyłączy nawigację w aplikacji. W przykładowej aplikacji stanSTOPPEDczyści wyświetlanie informacji o nawigacji, aby zapobiec wyświetlaniu się instrukcji krok po kroku.
Wypełnianie wyświetlania kanału
Po skonfigurowaniu usługi nawigacji krok po kroku w tej sekcji znajdziesz elementy wizualne i tekstowe, których możesz użyć do wypełnienia kart wskazówek w pliku danych nawigacji krok po kroku.
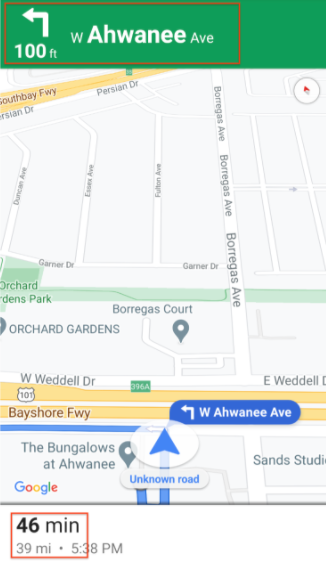
Pola informacji na karcie nawigacji

Gdy użytkownik włączy nawigację z instrukcjami, u góry pojawi się karta nawigacji zawierająca dane nawigacyjne pochodzące z pakietu Navigation SDK. Powiązany obraz przedstawia przykład tych podstawowych elementów nawigacyjnych.
Ta tabela zawiera pola informacji o nawigacji i miejsca, w których można je znaleźć.
| Pola dla każdego etapu nawigacji | Pola dotyczące całej podróży |
|---|---|
Znaleziono w: StepInfo |
Znaleziono w: NavInfo |
| Pełna nazwa drogi | Pozostały czas |
| Ikona manewru | Odległość do miejsca docelowego |
| Odległość do następnego kroku | |
| Pola asystenta pasa ruchu |
asystent pasa ruchu,
Pakiet Navigation SDK reprezentuje pasy ruchu na karcie skrętu w nawigacji jako obiekty danych Lane i LaneDirection. Obiekt Lane reprezentuje konkretny pas ruchu podczas nawigacji i zawiera listę obiektów LaneDirection, które opisują wszystkie skręty, jakie można wykonać z tego pasa.

Zalecany kierunek, w którym użytkownik powinien się poruszać po pasie, jest oznaczony w polu isRecommended.
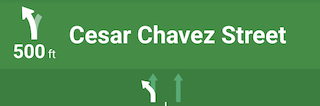
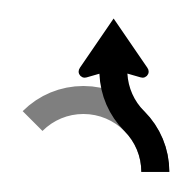
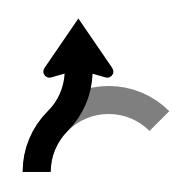
Przykład asystenta pasa ruchu
Poniższy fragment kodu ilustruje reprezentację danych pasów ruchu wyświetlanych powyżej.
// Lane 1
LaneDirections = [{/*laneShape=*/ STRAIGHT, /*isRecommended=*/ false},
{/*laneShape=*/ SLIGHT_LEFT, /*isRecommended=*/ true}]
// Lane 2
LaneDirections = [{/*laneShape=*/ STRAIGHT, /*isRecommended=*/ false}]
Tworzenie ikon manewrów
Wyliczenie Maneuver
definiuje każdy możliwy manewr, który może wystąpić podczas nawigacji, a manewr dla danego kroku możesz uzyskać za pomocą metody StepInfo.getManeuver().
Musisz utworzyć ikony manewrów i sparować je z odpowiednimi manewrami.
W przypadku niektórych manewrów możesz skonfigurować mapowanie 1:1 na ikonę, np. DESTINATION_LEFT i DESTINATION_RIGHT. Jednak niektóre manewry są podobne, więc możesz przypisać więcej niż jeden manewr do jednej ikony. Na przykład znaki TURN_LEFT i ON_RAMP_LEFT mogą być przypisane do ikony skrętu w lewo.
Niektóre manewry zawierają dodatkową etykietę clockwise lub counterclockwise, która jest określana przez pakiet SDK na podstawie strony, po której jeździ się w danym kraju. Na przykład w krajach, w których obowiązuje ruch lewostronny, kierowcy skręcają na rondzie lub zawracają w kierunku zgodnym z ruchem wskazówek zegara, a w krajach, w których obowiązuje ruch prawostronny, w kierunku przeciwnym do ruchu wskazówek zegara. Navigation SDK wykrywa, czy manewr odbywa się w ruchu lewostronnym czy prawostronnym, i wyświetla odpowiedni manewr. Dlatego ikona manewru może się różnić w zależności od tego, czy jest to manewr w kierunku zgodnym z ruchem wskazówek zegara, czy przeciwnym.
Rozwiń, aby zobaczyć przykładowe ikony różnych manewrów
| Ikona próbki | TurnByTurn Maneuvers |
|---|---|
 |
DEPARTUNKNOWN |
 |
STRAIGHTON_RAMP_UNSPECIFIEDOFF_RAMP_UNSPECIFIEDNAME_CHANGE
|
 |
TURN_RIGHTON_RAMP_RIGHT
|
 |
TURN_LEFTON_RAMP_LEFT
|
 |
TURN_SLIGHT_RIGHTON_RAMP_SLIGHT_RIGHTOFF_RAMP_SLIGHT_RIGHT
|
 |
TURN_SLIGHT_LEFTON_RAMP_SLIGHT_LEFTOFF_RAMP_SLIGHT_LEFT
|
 |
TURN_SHARP_RIGHTON_RAMP_SHARP_RIGHTOFF_RAMP_SHARP_RIGHT
|
 |
TURN_SHARP_LEFTON_RAMP_SHARP_LEFTOFF_RAMP_SHARP_LEFT
|
 |
TURN_U_TURN_COUNTERCLOCKWISEON_RAMP_U_TURN_COUNTERCLOCKWISEOFF_RAMP_U_TURN_COUNTERCLOCKWISE
|
 |
TURN_U_TURN_CLOCKWISEON_RAMP_U_TURN_CLOCKWISEOFF_RAMP_U_TURN_CLOCKWISE
|
 |
ROUNDABOUT_SHARP_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SHARP_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_STRAIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_STRAIGHT_CLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_SHARP_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SHARP_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_U_TURN_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_U_TURN_CLOCKWISE
|
 |
ROUNDABOUT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_CLOCKWISE
|
 |
ROUNDABOUT_EXIT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_EXIT_CLOCKWISE
|
 |
MERGE_RIGHTOFF_RAMP_RIGHT
|
 |
MERGE_LEFTOFF_RAMP_LEFT
|
 |
FORK_RIGHTTURN_KEEP_RIGHTON_RAMP_KEEP_RIGHTOFF_RAMP_KEEP_RIGHT
|
 |
FORK_LEFTTURN_KEEP_LEFTON_RAMP_KEEP_LEFTOFF_RAMP_KEEP_LEFT
|
 |
MERGE_UNSPECIFIED
|
 |
DESTINATION
|
 |
DESTINATION_RIGHT
|
 |
DESTINATION_LEFT
|
 |
FERRY_BOAT
|
 |
FERRY_TRAIN
|
Używanie wygenerowanych ikon
![]()
Aby ułatwić korzystanie z Androida Auto, pakiet Navigation SDK obsługuje generowanie ikon manewrów i wskazówek dotyczących pasa ruchu. Te ikony są zgodne z wytycznymi dotyczącymi rozmiaru obrazu w bibliotece aplikacji samochodowych Androida Auto, która zaleca używanie ramki o wymiarach 500 x 74 dp. Szczegóły znajdziesz w dokumentacji referencyjnej Androida w sekcjach setsLaneImage i CarIcon.
Przykład generowania ikony
NavigationUpdatesOptions options =
NavigationUpdatesOptions.builder()
.setNumNextStepsToPreview(numNextStepsToPreview)
.setGeneratedStepImagesType(GeneratedStepImagesType.BITMAP)
.setDisplayMetrics(getResources().getDisplayMetrics())
.build();
boolean isRegistered =
navigator.registerServiceForNavUpdates(
getPackageName(),
NavInfoReceivingService.class.getName(),
options);
Po włączeniu generowania ikon obiekt TurnbyTurn StepInfo wypełnia ikonami pola maneuverBitmap i lanesBitmap.
Co dalej?
- W przypadku aplikacji na Androida Auto:
