Um feed de dados de navegação guiada fornece informações apenas de navegação para dispositivos que não foram projetados para orientação de navegação baseada em mapas. Ele fornece as próximas manobras com elementos que você fornece:
- ícones (esquerda, direita, retorno)
- número de voltas em rotatórias
- nomes de vias
- distâncias e tempo estimados até a próxima etapa de navegação ou o destino final
Você pode usar o feed de navegação curva a curva para criar experiências em que a interface completa do SDK Navigation não é adequada, como no Android Auto ou em telas pequenas em que uma pilha completa do Android não está disponível. Por exemplo, você pode usar isso para motoristas de veículos de duas rodas, projetando orientações apenas de navegação para ajudar a chegar aos destinos mais rápido e com mais segurança, com o mínimo de distrações.
Para usar o SDK, crie e registre um serviço com o SDK Navigation para Android. Assim, ele poderá receber novas informações de navegação em tempo real (aproximadamente uma vez por segundo durante a navegação).
Este documento mostra como criar e registrar um serviço de navegação que recebe informações de navegação do SDK e fornece o estado de navegação ao dispositivo receptor.
Visão geral
Esta seção resume o fluxo de alto nível para ativar o recurso de navegação curva a curva.
Usar o recurso TurnByTurn
Confira as etapas gerais para ativar o recurso de navegação curva a curva. As seções a seguir fornecem detalhes sobre cada etapa.
Criar um serviço para receber atualizações de navegação
O SDK Navigation se vincula ao serviço TurnByTurn e envia atualizações de navegação pelo Android Messenger . Você pode criar um novo serviço de navegação para essas atualizações ou usar um serviço existente.
A vantagem de usar um serviço para receber atualizações de navegação é que ele pode ficar em um processo em segundo plano separado.
O serviço no exemplo a seguir recebe informações de navegação e usa
o TurnByTurnManager para converter os dados em um objeto NavInfo que
contém os detalhes de navegação.
/** * Receives turn-by-turn navigation information forwarded from NavSDK. */ public class NavInfoReceivingService extends Service { /** The messenger used by the service to receive nav step updates. */ private Messenger incomingMessenger; private TurnByTurnManager turnByTurnManager; private final class IncomingNavStepHandler extends Handler { public IncomingNavStepHandler(Looper looper) { super(looper); } @Override public void handleMessage(Message msg) { // Identify the message through the msg.what field. if (TurnByTurnManager.MSG_NAV_INFO == msg.what) { // Extract the NavInfo object using the TurnByTurnManager. NavInfo navInfo = turnByTurnManager .readNavInfoFromBundle(msg.getData())); // Do something with the NavInfo } } } @Nullable @Override public IBinder onBind(Intent intent) { return incomingMessenger.getBinder(); } @Override public void onCreate() { turnByTurnManager = TurnByTurnManager.createInstance(); HandlerThread thread = new HandlerThread("NavInfoReceivingService", Process.THREAD_PRIORITY_DEFAULT); thread.start(); incomingMessenger = new Messenger( new IncomingNavStepHandler(thread.getLooper())); }
Códigos de mensagens
As mensagens NavInfo podem ser identificadas pelo campo Message.what da classe Message, que é definido como o valor de TurnByTurnManager.MSG_NAV_INFO.
Registrar o serviço para atualizações de navegação
Os snippets de código a seguir registram o serviço de navegação.
boolean isNavInfoReceivingServiceRegistered = navigator.registerServiceForNavUpdates( getPackageName(), NavInfoReceivingService.class.getName(), numNextStepsToPreview);
Como iniciar e interromper o serviço
O serviço de navegação fica ativo enquanto o
SDK Navigation está vinculado a ele. É possível chamar manualmente
startService() e stopService() para controlar o ciclo de vida do serviço de navegação, mas, ao registrar seu serviço com o
SDK Navigation, ele é iniciado automaticamente e
só para quando você cancela o registro. Dependendo da configuração do app, talvez seja interessante iniciar um serviço em primeiro plano, descrito na documentação do Android Visão geral dos serviços.
Como cancelar o registro do serviço
Para parar de receber atualizações de navegação, cancele o registro do serviço no SDK Navigation.
navigator.unregisterServiceForNavUpdates();
Entender os estados de navegação
Use NavInfo.getNavState() para receber o estado atual da navegação, que é um
dos seguintes:
Em rota: o estado
ENROUTEsignifica que a navegação guiada está ativa e o usuário está na rota fornecida. Informações sobre a etapa de manobra atual ou futura estão disponíveis.Traçando novo trajeto:
REROUTINGsignifica que a navegação está em andamento, mas o navegador está procurando um novo trajeto. A próxima etapa de manobra não está disponível porque ainda não há uma nova rota. No app de exemplo, uma mensagem "Redirecionando..." aparece na tela de informações de navegação. Quando uma rota é encontrada, uma mensagemNavInfoé enviada com o estadoENROUTE.Parada:
STOPPEDsignifica que a navegação terminou. Por exemplo, a navegação para quando o usuário sai da navegação no app. No app de exemplo, um estadoSTOPPEDlimpa a exibição de informações de navegação para evitar que instruções de etapas persistentes sejam mostradas.
Preencher a exibição do feed
Agora que você configurou o serviço de navegação ponto a ponto, esta seção aborda os elementos visuais e de texto que podem ser usados para preencher os cards de orientação do feed de navegação ponto a ponto.
Campos de informações do card de navegação

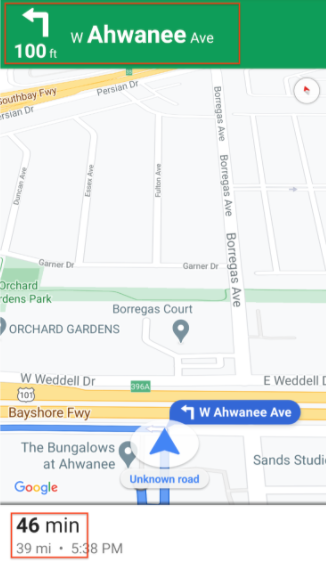
Quando o usuário entra na navegação guiada, um card de navegação aparece na parte de cima, contendo dados preenchidos pelo SDK Navigation. A imagem relacionada mostra um exemplo desses elementos essenciais de navegação.
Esta tabela mostra os campos das informações de navegação e onde encontrá-los.
| Campos para cada etapa de navegação | Campos para a viagem geral |
|---|---|
Encontrado em StepInfo |
Encontrado em NavInfo |
| Nome completo da via | Tempo restante |
| O ícone de manobra | Distância até o destino |
| Distância até a próxima etapa | |
| Campos de indicação de faixa |
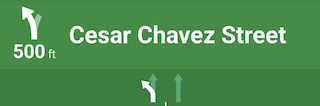
Indicação de faixa
O SDK Navigation representa as faixas no cartão de navegação
como objetos de dados
Lane
e
LaneDirection. Um objeto Lane representa uma faixa específica durante a navegação e tem uma lista de objetos LaneDirection que descrevem todas as conversões que podem ser feitas nessa faixa.

A direção recomendada que um usuário deve tomar em uma faixa é marcada pelo campo isRecommended.
Exemplo de indicação de faixa
O snippet a seguir ilustra a representação de dados das faixas mostradas acima.
// Lane 1
LaneDirections = [{/*laneShape=*/ STRAIGHT, /*isRecommended=*/ false},
{/*laneShape=*/ SLIGHT_LEFT, /*isRecommended=*/ true}]
// Lane 2
LaneDirections = [{/*laneShape=*/ STRAIGHT, /*isRecommended=*/ false}]
Criar ícones para manobras
O
enum
Maneuver
define cada manobra possível que pode ocorrer durante a navegação, e você
pode receber a manobra de uma determinada etapa do método StepInfo.getManeuver().
Você precisa criar ícones de manobra e pareá-los com as manobras associadas.
Para algumas manobras, é possível configurar um mapeamento individual para um ícone, como
DESTINATION_LEFT e DESTINATION_RIGHT. No entanto, como algumas manobras são semelhantes, talvez você queira mapear mais de uma manobra para um único ícone. Por
exemplo, TURN_LEFT e ON_RAMP_LEFT podem ser mapeados para o ícone de curva à esquerda.
Algumas manobras contêm um rótulo clockwise ou counterclockwise adicional, que o SDK determina com base no lado da direção de um país. Por exemplo, em países onde se dirige no lado esquerdo da via, os motoristas fazem uma rotatória ou um retorno em U no sentido horário, enquanto os países que dirigem no lado direito da via fazem no sentido anti-horário. O SDK Navigation detecta se uma manobra ocorre no tráfego do lado esquerdo ou direito e gera a manobra adequada. Por isso, o ícone da manobra pode ser diferente para uma manobra no sentido horário e no sentido anti-horário.
Abra para ver exemplos de ícones para diferentes manobras
| Ícone de exemplo | Manobras de navegação curva a curva |
|---|---|
 |
DEPARTUNKNOWN |
 |
STRAIGHTON_RAMP_UNSPECIFIEDOFF_RAMP_UNSPECIFIEDNAME_CHANGE
|
 |
TURN_RIGHTON_RAMP_RIGHT
|
 |
TURN_LEFTON_RAMP_LEFT
|
 |
TURN_SLIGHT_RIGHTON_RAMP_SLIGHT_RIGHTOFF_RAMP_SLIGHT_RIGHT
|
 |
TURN_SLIGHT_LEFTON_RAMP_SLIGHT_LEFTOFF_RAMP_SLIGHT_LEFT
|
 |
TURN_SHARP_RIGHTON_RAMP_SHARP_RIGHTOFF_RAMP_SHARP_RIGHT
|
 |
TURN_SHARP_LEFTON_RAMP_SHARP_LEFTOFF_RAMP_SHARP_LEFT
|
 |
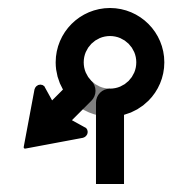
TURN_U_TURN_COUNTERCLOCKWISEON_RAMP_U_TURN_COUNTERCLOCKWISEOFF_RAMP_U_TURN_COUNTERCLOCKWISE
|
 |
TURN_U_TURN_CLOCKWISEON_RAMP_U_TURN_CLOCKWISEOFF_RAMP_U_TURN_CLOCKWISE
|
 |
ROUNDABOUT_SHARP_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SHARP_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_STRAIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_STRAIGHT_CLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_SHARP_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SHARP_LEFT_CLOCKWISE
|
 |
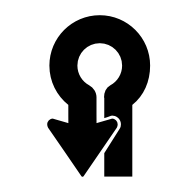
ROUNDABOUT_U_TURN_COUNTERCLOCKWISE
|
 |
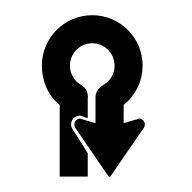
ROUNDABOUT_U_TURN_CLOCKWISE
|
 |
ROUNDABOUT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_CLOCKWISE
|
 |
ROUNDABOUT_EXIT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_EXIT_CLOCKWISE
|
 |
MERGE_RIGHTOFF_RAMP_RIGHT
|
 |
MERGE_LEFTOFF_RAMP_LEFT
|
 |
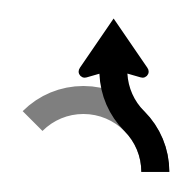
FORK_RIGHTTURN_KEEP_RIGHTON_RAMP_KEEP_RIGHTOFF_RAMP_KEEP_RIGHT
|
 |
FORK_LEFTTURN_KEEP_LEFTON_RAMP_KEEP_LEFTOFF_RAMP_KEEP_LEFT
|
 |
MERGE_UNSPECIFIED
|
 |
DESTINATION
|
 |
DESTINATION_RIGHT
|
 |
DESTINATION_LEFT
|
 |
FERRY_BOAT
|
 |
FERRY_TRAIN
|
Usar ícones gerados
![]()
Para facilitar os casos de uso do Android Auto, o SDK Navigation oferece suporte à geração de ícones de orientação de manobra e faixa. Esses ícones seguem as orientações de dimensionamento de imagens da biblioteca Car App do Android Auto, que recomenda segmentar uma caixa delimitadora de 500 x 74 dp. Consulte setsLaneImage e CarIcon na documentação de referência do Android para mais detalhes.
Exemplo de geração de ícones
NavigationUpdatesOptions options =
NavigationUpdatesOptions.builder()
.setNumNextStepsToPreview(numNextStepsToPreview)
.setGeneratedStepImagesType(GeneratedStepImagesType.BITMAP)
.setDisplayMetrics(getResources().getDisplayMetrics())
.build();
boolean isRegistered =
navigator.registerServiceForNavUpdates(
getPackageName(),
NavInfoReceivingService.class.getName(),
options);
Depois de ativar a geração de ícones, o objeto TurnbyTurn StepInfo preenche os campos
maneuverBitmap e lanesBitmap com os ícones.
A seguir
- Para apps do Android Auto:
