Adım adım veri feed'i, harita tabanlı navigasyon yardımı için tasarlanmamış cihazlara yalnızca navigasyon bilgileri sağlar. Aşağıdaki öğeleri kullanarak yaklaşan manevraları gösterir:
- simgeleri (sol, sağ, U dönüşü)
- döner kavşaklardaki dönüş sayısı
- yol adları
- bir sonraki navigasyon adımına veya nihai hedefe olan tahmini mesafeler ve süre
Tam Navigation SDK kullanıcı arayüzünün uygun olmadığı deneyimler (ör. Android Auto veya tam Android yığınının kullanılamadığı küçük ekranlı cihazlar) oluşturmak için adım adım yol tarifi feed'ini kullanabilirsiniz. Örneğin, iki tekerlekli araç sürücüleri için bu özelliği kullanabilirsiniz. Bu sayede, sürücülerin varış noktalarına daha hızlı ve güvenli bir şekilde ulaşmalarına yardımcı olmak için yalnızca navigasyon talimatlarını yansıtabilirsiniz.
SDK'yı kullanmak için bir hizmet oluşturup Android için Navigasyon SDK'sına kaydedersiniz. Böylece, yeni navigasyon bilgilerini gerçek zamanlı olarak (navigasyon sırasında yaklaşık olarak saniyede bir kez) alabilir.
Bu belgede, SDK'dan navigasyon bilgileri alan ve navigasyon durumunu alıcı cihaza sağlayan bir navigasyon hizmetinin nasıl oluşturulup kaydedileceği açıklanmaktadır.
Genel Bakış
Bu bölümde, adım adım yol tarifi özelliğini etkinleştirme ile ilgili üst düzey akış özetlenmektedir.
TurnByTurn özelliğini kullanma
Adım adım yol tarifi özelliğini etkinleştirme adımlarını aşağıda bulabilirsiniz. Aşağıdaki bölümlerde her adım hakkında ayrıntılı bilgi verilmektedir.
Navigasyon güncellemelerini almak için bir hizmet oluşturma
Navigation SDK, TurnByTurn hizmetinize bağlanır ve Android Messenger üzerinden navigasyon güncellemeleri gönderir. Bu güncellemeler için yeni bir gezinme hizmeti oluşturabilir veya mevcut bir hizmeti kullanabilirsiniz.
Rota güncellemelerini almak için bir hizmet kullanmanın avantajı, hizmetin ayrı bir arka plan işleminde çalışabilmesidir.
Aşağıdaki örnekteki hizmet, gezinme bilgilerini alır ve verileri gezinme ayrıntılarını içeren bir NavInfo nesnesine dönüştürmek için TurnByTurnManager kullanır.
/** * Receives turn-by-turn navigation information forwarded from NavSDK. */ public class NavInfoReceivingService extends Service { /** The messenger used by the service to receive nav step updates. */ private Messenger incomingMessenger; private TurnByTurnManager turnByTurnManager; private final class IncomingNavStepHandler extends Handler { public IncomingNavStepHandler(Looper looper) { super(looper); } @Override public void handleMessage(Message msg) { // Identify the message through the msg.what field. if (TurnByTurnManager.MSG_NAV_INFO == msg.what) { // Extract the NavInfo object using the TurnByTurnManager. NavInfo navInfo = turnByTurnManager .readNavInfoFromBundle(msg.getData())); // Do something with the NavInfo } } } @Nullable @Override public IBinder onBind(Intent intent) { return incomingMessenger.getBinder(); } @Override public void onCreate() { turnByTurnManager = TurnByTurnManager.createInstance(); HandlerThread thread = new HandlerThread("NavInfoReceivingService", Process.THREAD_PRIORITY_DEFAULT); thread.start(); incomingMessenger = new Messenger( new IncomingNavStepHandler(thread.getLooper())); }
Mesaj kodları
NavInfo iletileri, Message sınıfının Message.what alanı aracılığıyla tanımlanabilir. Bu alan, TurnByTurnManager.MSG_NAV_INFO değerine ayarlanır.
Hizmeti navigasyon güncellemeleri için kaydetme
Aşağıdaki kod snippet'leri, gezinme hizmetini kaydeder.
boolean isNavInfoReceivingServiceRegistered = navigator.registerServiceForNavUpdates( getPackageName(), NavInfoReceivingService.class.getName(), numNextStepsToPreview);
Hizmeti başlatma ve durdurma
Navigasyon hizmeti, Navigasyon SDK'sı bağlandığı sürece aktiftir. Gezinme hizmetinin yaşam döngüsünü kontrol etmek için startService() ve stopService()'u manuel olarak çağırabilirsiniz. Ancak hizmetinizi Navigation SDK'ya kaydettiğinizde hizmetiniz otomatik olarak başlar ve yalnızca kaydını sildiğinizde durur. Uygulamanızı nasıl ayarladığınıza bağlı olarak, Android belgelerindeki Hizmetlere
genel bakış bölümünde açıklanan ön plan hizmetini başlatmayı düşünebilirsiniz.
Hizmet kaydını iptal etme
Navigasyon güncellemeleri almayı durdurmak için hizmetin kaydını Navigasyon SDK'sından kaldırın.
navigator.unregisterServiceForNavUpdates();
Gezinme durumlarını anlama
Gezinmenin mevcut durumunu almak için NavInfo.getNavState() işlevini kullanın. Bu durum aşağıdakilerden biridir:
Yolda:
ENROUTEdurumu, rehberli rotanın etkin olduğu ve kullanıcının sağlanan rotada olduğu anlamına gelir. Mevcut ve yaklaşan manevra adımıyla ilgili bilgiler gösterilir.Yeni rota çiziliyor:
REROUTING, gezinme işleminin devam ettiğini ancak navigasyon cihazının yeni bir rota aradığını gösterir. Henüz yeni bir rota olmadığı için bir sonraki manevra adımı kullanılamıyor. Örnek uygulamada, navigasyon bilgisi ekranında "Rota değiştiriliyor..." mesajı gösterilir. Rota bulunduktan sonraNavInfomesajıENROUTEdurumuyla gönderilir.Durduruldu -
STOPPED, navigasyonun sona erdiği anlamına gelir. Örneğin, kullanıcı uygulamada navigasyondan çıktığında navigasyon durur. Örnek uygulamada,STOPPEDdurumu, adım adım talimatların görüntülenmesini önlemek için navigasyon bilgisi ekranını temizler.
Feed ekranını doldurma
Dönüş dönüş navigasyon hizmetinizi ayarladığınıza göre bu bölümde, dönüş dönüş navigasyon feed'i için rehberlik kartlarını doldurmak üzere kullanabileceğiniz görsel ve metin öğeleri ele alınmaktadır.
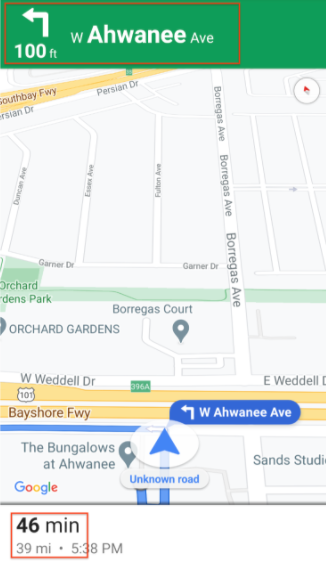
Navigasyon kartı bilgi alanları

Kullanıcı rehberli gezinmeye girdiğinde üst kısımda, Navigation SDK'dan alınan gezinme verilerini içeren bir gezinme kartı gösterilir. İlgili resimde, bu temel gezinme öğelerinin bir örneği gösterilmektedir.
Bu tabloda, gezinme bilgilerine ait alanlar ve bu alanları nerede bulabileceğiniz gösterilmektedir.
| Her gezinme adımına ait alanlar | Genel geziyle ilgili alanlar |
|---|---|
Bulunduğu yer: StepInfo |
Bulunduğu yer: NavInfo |
| Tam yol adı | Kalan süre |
| Manevra simgesi | Hedefe uzaklık |
| Sonraki adıma olan mesafe | |
| Şerit yardımı alanları |
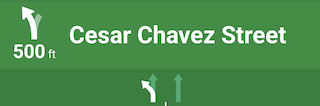
Şerit yardımı
Navigation SDK, navigasyon dönüş kartındaki şeritleri Lane ve LaneDirection veri nesneleri olarak gösterir. Bir Lane nesnesi, gezinme sırasında belirli bir şeridi temsil eder ve bu şeritten yapılabilecek tüm dönüşleri açıklayan LaneDirection nesnelerinin bir listesini içerir.

Kullanıcının bir şeritte gitmesi önerilen yön, isRecommended alanı ile işaretlenir.
Şerit yardımı örneği
Aşağıdaki snippet, yukarıda gösterilen şeritlerin veri gösterimini açıklamaktadır.
// Lane 1
LaneDirections = [{/*laneShape=*/ STRAIGHT, /*isRecommended=*/ false},
{/*laneShape=*/ SLIGHT_LEFT, /*isRecommended=*/ true}]
// Lane 2
LaneDirections = [{/*laneShape=*/ STRAIGHT, /*isRecommended=*/ false}]
Manevralar için simge oluşturma
Maneuver
numarası, gezinme sırasında gerçekleşebilecek her olası manevrayı tanımlar. Belirli bir adım için manevrayı StepInfo.getManeuver() yönteminden alabilirsiniz.
Manevra simgeleri oluşturmalı ve bunları ilgili manevralarla eşleştirmelisiniz.
Bazı manevralar için DESTINATION_LEFT ve DESTINATION_RIGHT gibi bir simgeyle bire bir eşleme ayarlayabilirsiniz. Ancak bazı manevralar benzer olduğundan birden fazla manevrayı tek bir simgeyle eşlemek isteyebilirsiniz. Örneğin, TURN_LEFT ve ON_RAMP_LEFT simgelerinin her ikisi de sola dönüş simgesiyle eşlenebilir.
Bazı manevralar, SDK'nın bir ülkenin sürüş tarafına göre belirlediği ek bir clockwise veya counterclockwise etiketi içerir. Örneğin, trafiğin yolun sol tarafından aktığı ülkelerde sürücüler, saat yönünde bir kavşak veya U dönüşü yaparken trafiğin yolun sağ tarafından aktığı ülkelerde saat yönünün tersine dönüş yaparlar. Navigation SDK, manevranın sol veya sağ taraftaki trafikte gerçekleşip gerçekleşmediğini algılar ve uygun manevrayı verir. Bu nedenle, manevra simgeniz saat yönünde ve saat yönünün tersine manevralarda farklı olabilir.
Farklı manevralara ait örnek simgeleri görmek için genişletin.
| Örnek simge | TurnByTurn Maneuvers |
|---|---|
 |
DEPARTUNKNOWN |
 |
STRAIGHTON_RAMP_UNSPECIFIEDOFF_RAMP_UNSPECIFIEDNAME_CHANGE
|
 |
TURN_RIGHTON_RAMP_RIGHT
|
 |
TURN_LEFTON_RAMP_LEFT
|
 |
TURN_SLIGHT_RIGHTON_RAMP_SLIGHT_RIGHTOFF_RAMP_SLIGHT_RIGHT
|
 |
TURN_SLIGHT_LEFTON_RAMP_SLIGHT_LEFTOFF_RAMP_SLIGHT_LEFT
|
 |
TURN_SHARP_RIGHTON_RAMP_SHARP_RIGHTOFF_RAMP_SHARP_RIGHT
|
 |
TURN_SHARP_LEFTON_RAMP_SHARP_LEFTOFF_RAMP_SHARP_LEFT
|
 |
TURN_U_TURN_COUNTERCLOCKWISEON_RAMP_U_TURN_COUNTERCLOCKWISEOFF_RAMP_U_TURN_COUNTERCLOCKWISE
|
 |
TURN_U_TURN_CLOCKWISEON_RAMP_U_TURN_CLOCKWISEOFF_RAMP_U_TURN_CLOCKWISE
|
 |
ROUNDABOUT_SHARP_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SHARP_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_STRAIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_STRAIGHT_CLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_SHARP_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SHARP_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_U_TURN_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_U_TURN_CLOCKWISE
|
 |
ROUNDABOUT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_CLOCKWISE
|
 |
ROUNDABOUT_EXIT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_EXIT_CLOCKWISE
|
 |
MERGE_RIGHTOFF_RAMP_RIGHT
|
 |
MERGE_LEFTOFF_RAMP_LEFT
|
 |
FORK_RIGHTTURN_KEEP_RIGHTON_RAMP_KEEP_RIGHTOFF_RAMP_KEEP_RIGHT
|
 |
FORK_LEFTTURN_KEEP_LEFTON_RAMP_KEEP_LEFTOFF_RAMP_KEEP_LEFT
|
 |
MERGE_UNSPECIFIED
|
 |
DESTINATION
|
 |
DESTINATION_RIGHT
|
 |
DESTINATION_LEFT
|
 |
FERRY_BOAT
|
 |
FERRY_TRAIN
|
Oluşturulan simgeleri kullanma
![]()
Navigation SDK, Android Auto kullanım alanlarını kolaylaştırmak için manevra ve şerit kılavuzu simgelerinin oluşturulmasını destekler. Bu simgeler, 500 x 74 dp sınırlayıcı kutuyu hedeflemeyi öneren Android Auto Car App kitaplığının resim boyutlandırma yönergelerine uygundur. Ayrıntılar için Android referans belgelerindeki setsLaneImage ve CarIcon'a bakın.
Simge oluşturma örneği
NavigationUpdatesOptions options =
NavigationUpdatesOptions.builder()
.setNumNextStepsToPreview(numNextStepsToPreview)
.setGeneratedStepImagesType(GeneratedStepImagesType.BITMAP)
.setDisplayMetrics(getResources().getDisplayMetrics())
.build();
boolean isRegistered =
navigator.registerServiceForNavUpdates(
getPackageName(),
NavInfoReceivingService.class.getName(),
options);
Simge oluşturmayı etkinleştirdikten sonra TurnbyTurn StepInfo nesnesi, maneuverBitmap ve lanesBitmap alanlarını simgelerle doldurur.
Sırada ne var?
- Android Auto uygulamaları için:

