Dengan Navigation SDK for Android, Anda dapat mengubah pengalaman pengguna dengan peta Anda dengan menentukan kontrol dan elemen UI bawaan mana yang muncul di peta. Anda juga dapat menyesuaikan tampilan visual UI navigasi. Lihat halaman Kebijakan untuk mendapatkan panduan tentang modifikasi yang dapat diterima pada UI navigasi.
Dokumen ini menjelaskan cara mengubah antarmuka pengguna peta Anda dengan dua cara:
Kontrol UI peta
Untuk menempatkan elemen UI kustom pada tampilan navigasi, gunakan kontrol UI Peta untuk penempatan yang tepat. Saat tata letak bawaan berubah,
Navigation SDK for Android secara otomatis memosisikan ulang kontrol kustom Anda. Anda
dapat menyetel satu tampilan kontrol kustom dalam satu waktu untuk setiap posisi. Jika desain
memerlukan beberapa elemen UI, Anda dapat menempatkannya dalam ViewGroup dan meneruskannya
ke metode setCustomControl.
Metode setCustomControl
memberikan posisi seperti yang ditentukan dalam enumCustomControlPosition:
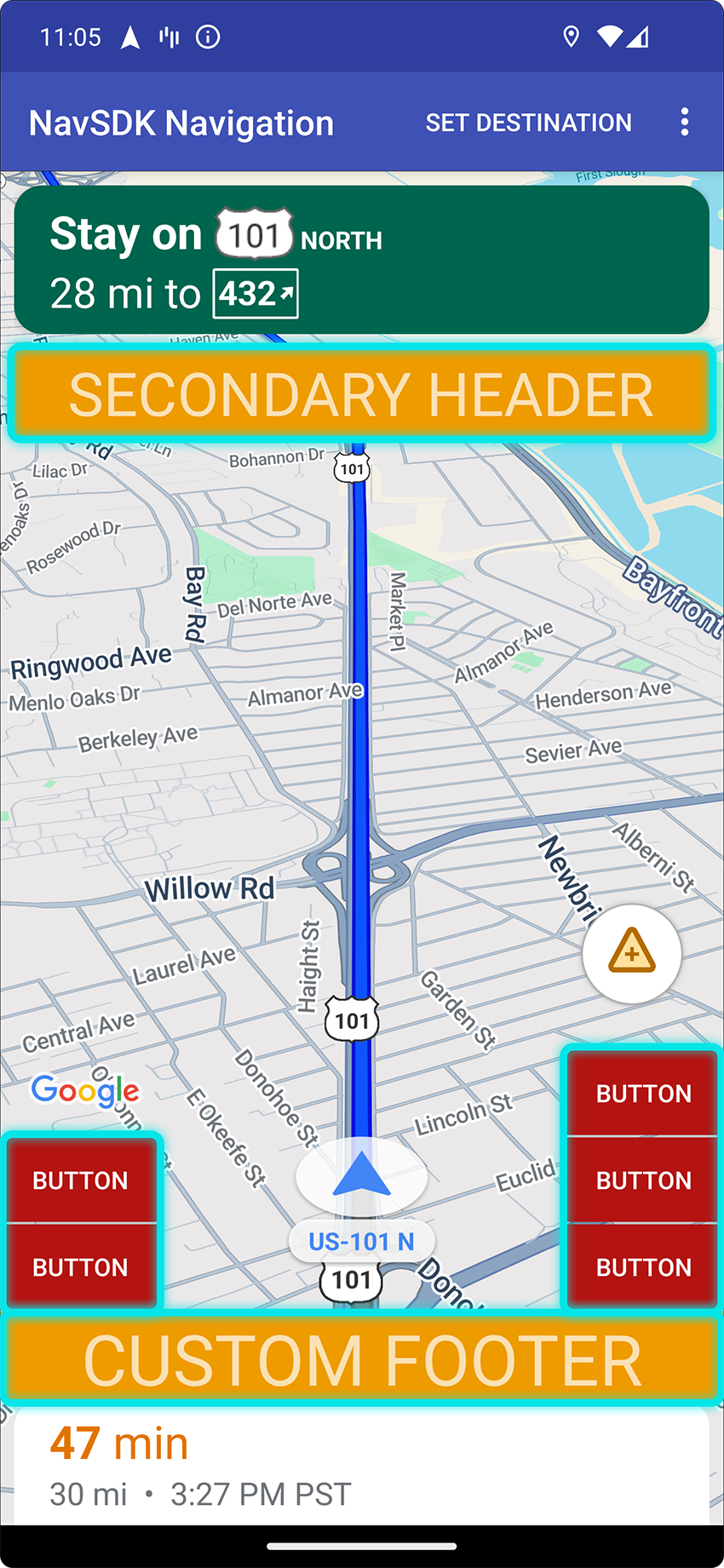
SECONDARY_HEADER(hanya muncul dalam mode potret)BOTTOM_START_BELOWBOTTOM_END_BELOWFOOTER


Menambahkan kontrol kustom
- Buat Android View dengan elemen UI atau ViewGroup kustom.
- Kembangkan XML atau buat instance tampilan kustom untuk mendapatkan instance tampilan.
Gunakan
NavigationView.setCustomControlatauSupportNavigationFragment.setCustomControldengan posisi kontrol kustom yang dipilih dari enumCustomControlPosition.Contoh di bawah membuat fragmen dan menambahkan kontrol kustom di posisi header sekunder.
mNavFragment.setCustomControl(getLayoutInflater(). inflate(R.layout.your_custom_control, null), CustomControlPosition.SECONDARY_HEADER); ```
Menghapus kontrol kustom
Untuk menghapus kontrol kustom, panggil metode setCustomControl dengan parameter tampilan null dan posisi kontrol kustom yang dipilih.
Misalnya, cuplikan berikut menghapus header sekunder kustom dan kembali ke konten default:
mNavFragment.setCustomControl(null, CustomControlPosition.SECONDARY_HEADER);
Posisi kontrol kustom
Header sekunder

Untuk menggunakan posisi kontrol kustom ini, teruskan posisi
CustomControlPosition.SECONDARY_HEADER ke setCustomControl.
Secara default, tata letak layar dalam mode navigasi menyediakan posisi untuk header sekunder yang berada di bawah header utama. Header sekunder ini muncul jika diperlukan, seperti dengan panduan jalur. Aplikasi Anda dapat menggunakan posisi header sekunder ini dari tata letak untuk konten kustom. Saat Anda menggunakan fitur ini, kontrol Anda mencakup konten header sekunder default. Jika tampilan navigasi Anda memiliki latar belakang, latar belakang tersebut akan tetap berada di tempatnya, yang ditutupi oleh header sekunder. Saat aplikasi Anda menghapus kontrol kustom, header sekunder default apa pun dapat muncul di tempatnya.
Posisi header sekunder kustom menyelaraskan tepi atasnya dengan tepi bawah
header utama. Posisi ini hanya didukung di portrait mode. Di
landscape mode, header sekunder tidak tersedia, dan tata letak tidak
berubah.
Awal bawah


Untuk menggunakan posisi kontrol kustom ini, teruskan posisi
CustomControlPosition.BOTTOM_START_BELOW ke setCustomControl.
Posisi kontrol kustom ini berada di sudut awal bawah peta. Di portrait mode dan landscape mode, elemen ini berada di atas kartu ETA dan/atau footer kustom (atau di sepanjang bagian bawah peta jika keduanya tidak ada), dan elemen Nav SDK termasuk tombol pusatkan ulang dan logo Google akan bergerak ke atas untuk memperhitungkan tinggi tampilan kontrol kustom. Kontrol ini diposisikan di dalam batas peta yang terlihat, sehingga padding yang ditambahkan ke tepi bawah atau awal peta juga akan mengubah posisi kontrol ini.
Ujung bawah


Untuk menggunakan posisi kontrol kustom ini, teruskan posisi
CustomControlPosition.BOTTOM_END_BELOW ke setCustomControl.
Posisi kontrol kustom ini berada di sudut bawah peta. Di
portrait mode, tombol ini berada di atas kartu PWS dan/atau footer kustom (atau di sepanjang
bagian bawah peta jika keduanya tidak ada), tetapi di landscape mode, tombol ini disejajarkan
dengan bagian bawah peta. Setiap elemen Nav SDK yang terlihat di sepanjang sisi akhir (sisi kanan dalam LTR) akan bergerak ke atas untuk memperhitungkan tinggi tampilan kontrol kustom. Kontrol ini diposisikan di dalam batas peta yang terlihat, sehingga padding yang ditambahkan ke tepi bawah atau akhir peta juga akan mengubah posisi kontrol ini.
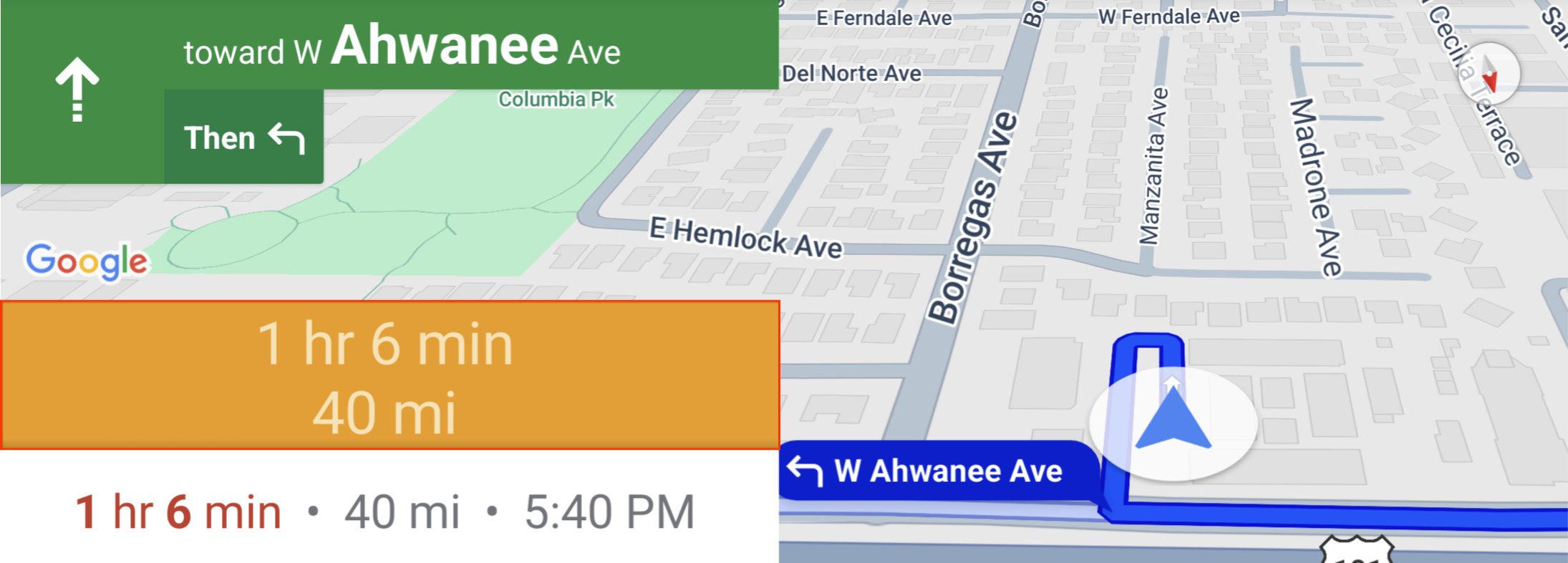
Footer


Untuk menggunakan posisi kontrol kustom ini, teruskan posisi
CustomControlPosition.FOOTER ke setCustomControl.
Posisi kontrol kustom ini dirancang untuk tampilan footer kustom. Jika kartu PWS Nav
SDK terlihat, kontrol ini berada di atasnya. Jika tidak, kontrol akan
sejajar dengan bagian bawah peta. Tidak seperti kontrol kustom BOTTOM_START_BELOW dan
BOTTOM_END_BELOW, kontrol ini diposisikan di luar
batas peta yang terlihat, yang berarti bahwa padding yang ditambahkan ke peta tidak akan mengubah
posisi kontrol ini.
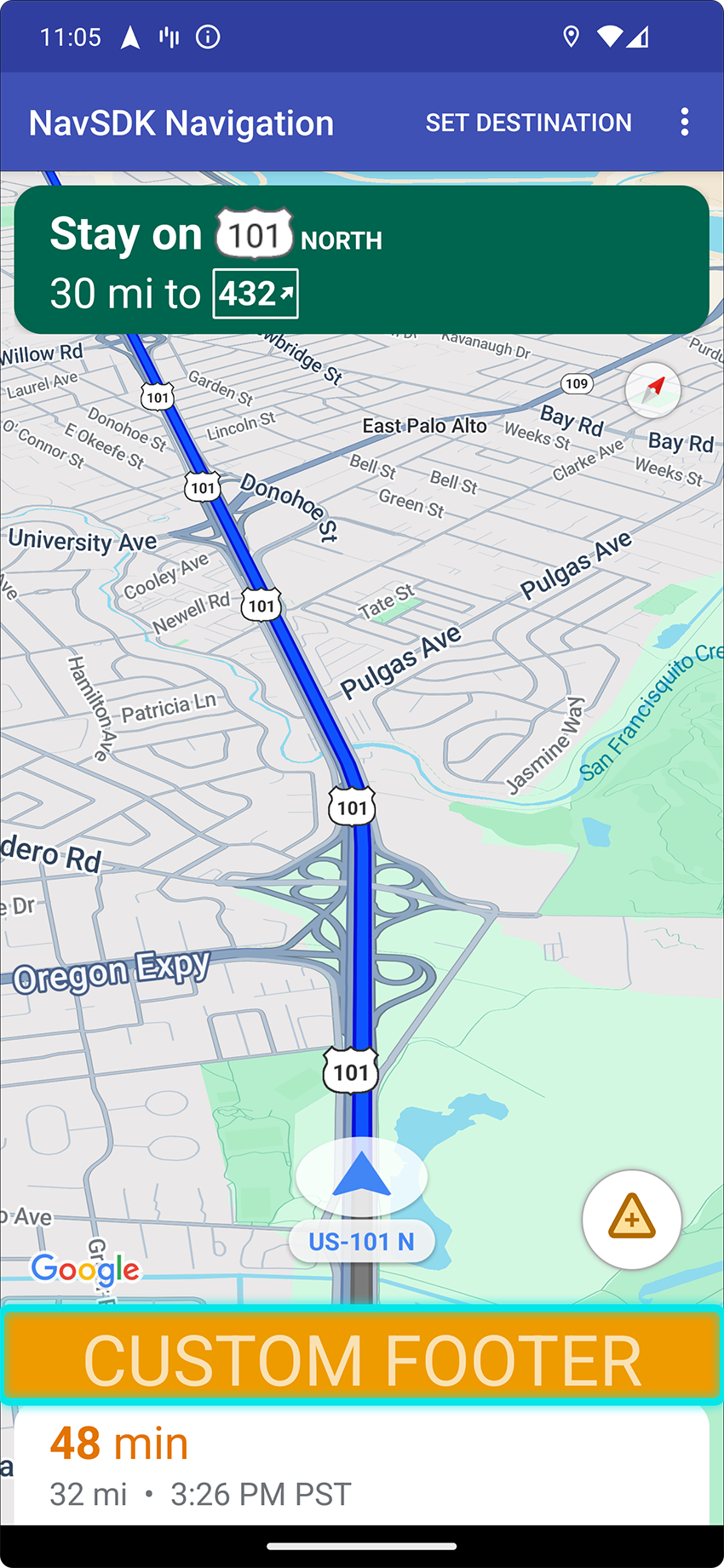
Di portrait mode, footer kustom memiliki lebar penuh. Kontrol kustom di posisi
CustomControlPosition.BOTTOM_START_BELOW dan
CustomControlPosition.BOTTOM_END_BELOW, serta elemen UI Nav SDK seperti tombol pusatkan ulang dan logo Google, diposisikan di atas
footer kontrol kustom. Posisi default chevron memperhitungkan tinggi footer kustom.
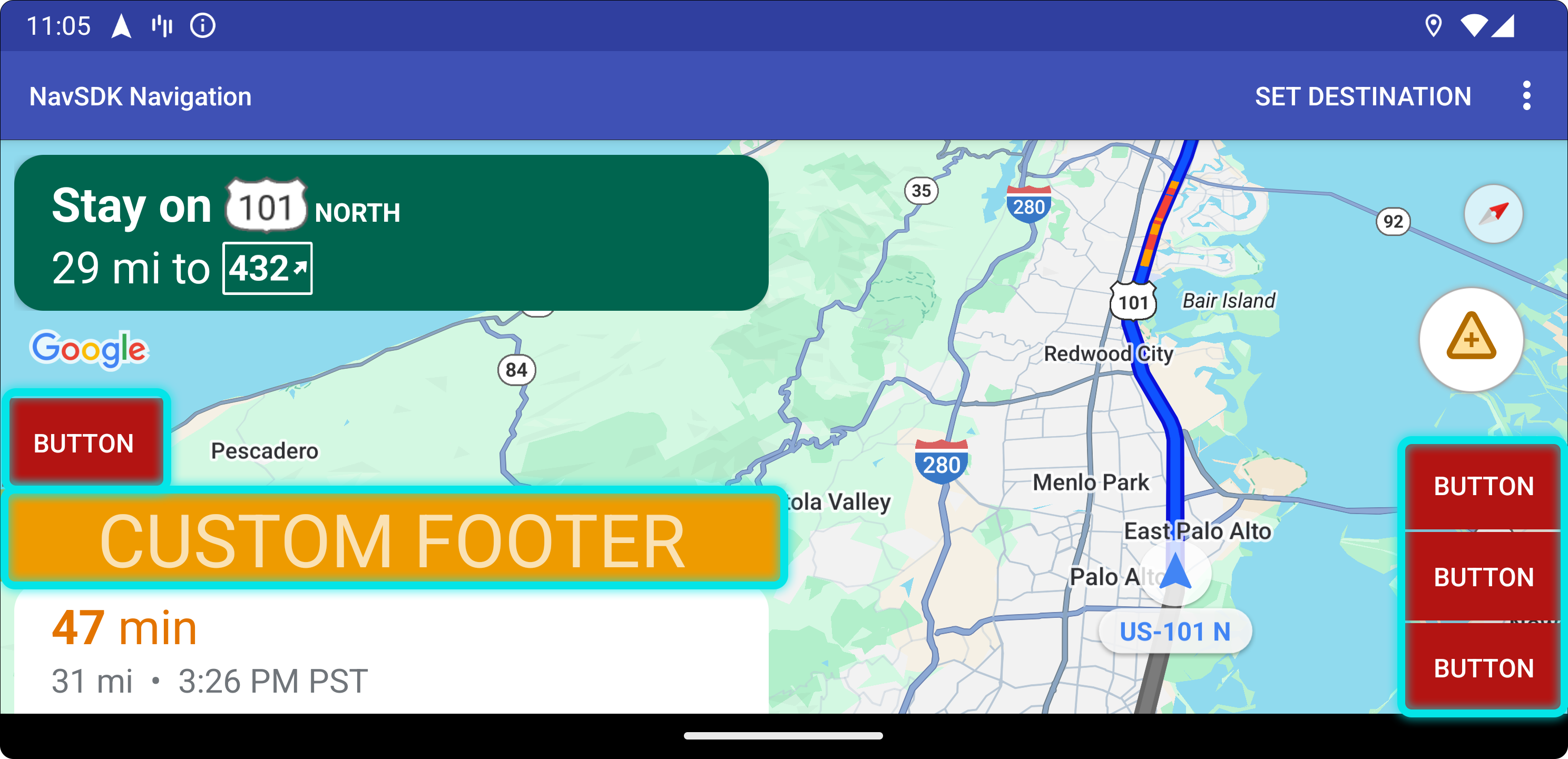
Di landscape mode, footer kustom memiliki lebar setengah dan disejajarkan ke sisi
awal (sisi kiri dalam LTR), seperti kartu ETA Nav SDK. Kontrol kustom di posisi CustomControlPosition.BOTTOM_START_BELOW dan elemen UI Nav SDK seperti tombol memusatkan ulang dan logo Google diposisikan di atas footer kontrol kustom. Kontrol kustom di CustomControlPosition.BOTTOM_END_BELOW
posisi dan elemen UI Nav SDK di sepanjang sisi akhir (sisi kanan dalam LTR) tetap
sejajar dengan bagian bawah peta. Posisi default chevron tidak berubah saat footer kustom ada karena footer tidak meluas ke sisi akhir peta.
Kontrol kustom di posisi CustomControlPosition.BOTTOM_START_BELOW dan
CustomControlPosition.BOTTOM_END_BELOW, serta elemen UI Nav SDK seperti tombol pusatkan ulang dan logo Google diposisikan di atas
footer kontrol kustom.
Aksesori UI peta
Navigation SDK for Android menyediakan aksesori UI yang muncul selama navigasi, mirip dengan yang ada di aplikasi Google Maps untuk Android. Anda dapat menyesuaikan visibilitas atau tampilan visual kontrol ini seperti yang dijelaskan di bagian ini. Perubahan yang Anda lakukan di sini akan diterapkan selama sesi navigasi berikutnya.
Lihat halaman Kebijakan untuk mengetahui pedoman tentang modifikasi yang dapat diterima pada UI navigasi.
Melihat kode
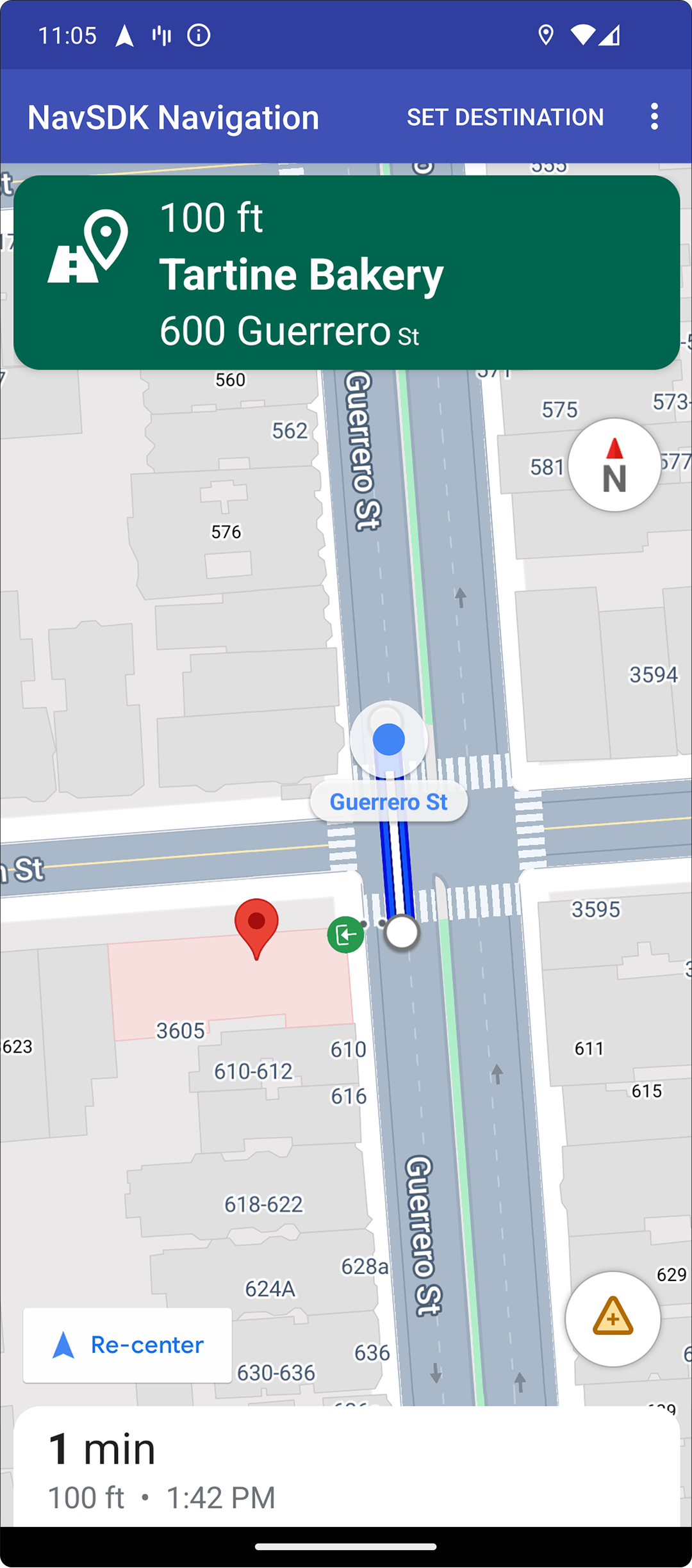
Sorotan tujuan dan pintu masuk
Saat tujuan dibuat dengan
placeID, bangunan tujuan
akan ditandai dan ikon pintu masuk akan ditampilkan, jika
memungkinkan. Isyarat visual ini membantu pengguna membedakan dan menavigasi ke
tujuan mereka.
Untuk membuat tujuan dengan placeID, gunakan
metode
Waypoint.Builder.setPlaceIdString().

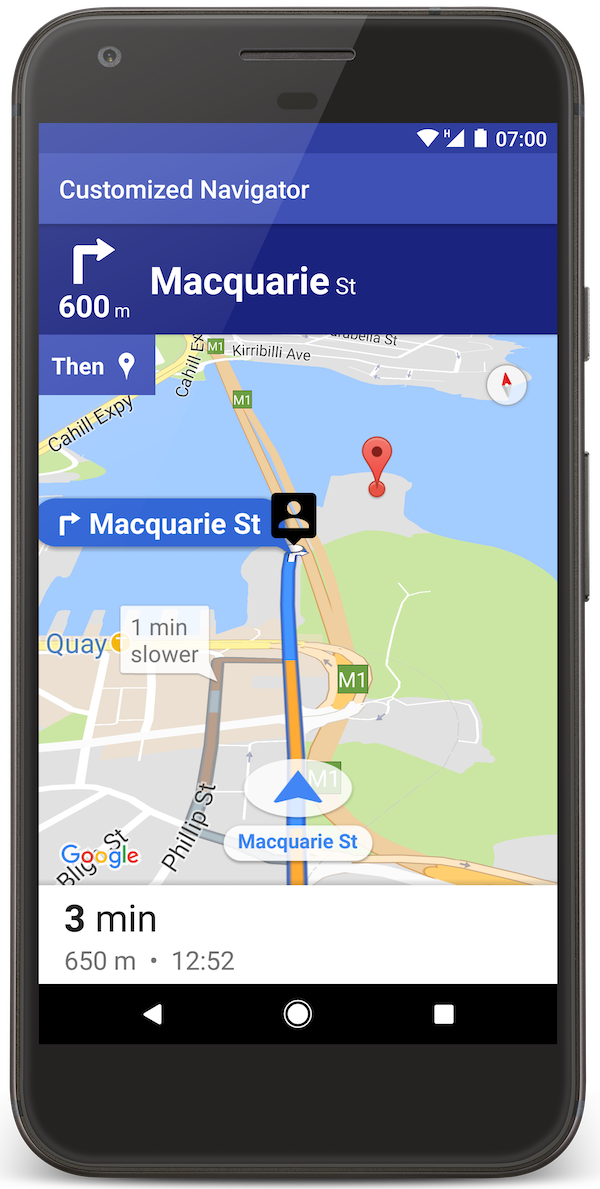
Mengubah header navigasi

Gunakan
SupportNavigationFragment.setStylingOptions()
atau
NavigationView.setStylingOptions()
untuk mengubah tema header navigasi dan indikator giliran berikutnya yang
muncul di bawah header jika tersedia.
Anda dapat menyetel atribut berikut:
| Jenis Atribut | Atribut |
|---|---|
| Warna latar belakang |
|
| Elemen teks untuk petunjuk |
|
| Elemen teks untuk langkah berikutnya |
|
| Ikon manuver |
|
| Panduan jalur |
|
Contoh berikut menunjukkan cara menyetel opsi gaya:
private SupportNavigationFragment mNavFragment;
mNavFragment = (SupportNavigationFragment) getFragmentManager()
.findFragmentById(R.id.navigation_fragment);
// Set the styling options on the fragment.
mNavFragment.setStylingOptions(new StylingOptions()
.primaryDayModeThemeColor(0xff1A237E)
.secondaryDayModeThemeColor(0xff3F51B5)
.primaryNightModeThemeColor(0xff212121)
.secondaryNightModeThemeColor(0xff424242)
.headerLargeManeuverIconColor(0xffffff00)
.headerSmallManeuverIconColor(0xffffa500)
.headerNextStepTypefacePath("/system/fonts/NotoSerif-BoldItalic.ttf")
.headerNextStepTextColor(0xff00ff00)
.headerNextStepTextSize(20f)
.headerDistanceTypefacePath("/system/fonts/NotoSerif-Italic.ttf")
.headerDistanceValueTextColor(0xff00ff00)
.headerDistanceUnitsTextColor(0xff0000ff)
.headerDistanceValueTextSize(20f)
.headerDistanceUnitsTextSize(18f)
.headerInstructionsTypefacePath("/system/fonts/NotoSerif-BoldItalic.ttf")
.headerInstructionsTextColor(0xffffff00)
.headerInstructionsFirstRowTextSize(24f)
.headerInstructionsSecondRowTextSize(20f)
.headerGuidanceRecommendedLaneColor(0xffffa500));
Menonaktifkan lapisan lalu lintas
Gunakan
GoogleMap.setTrafficEnabled()
untuk mengaktifkan atau menonaktifkan lapisan lalu lintas di peta. Setelan ini memengaruhi indikasi kepadatan lalu lintas yang ditampilkan di peta secara keseluruhan. Namun, hal ini tidak
memengaruhi indikasi lalu lintas pada rute yang diplot oleh navigator.
private GoogleMap mMap;
// Get the map, and when the async call returns, setTrafficEnabled
// (callback will be on the UI thread)
mMap = mNavFragment.getMapAsync(navMap -> navMap.setTrafficEnabled(false));
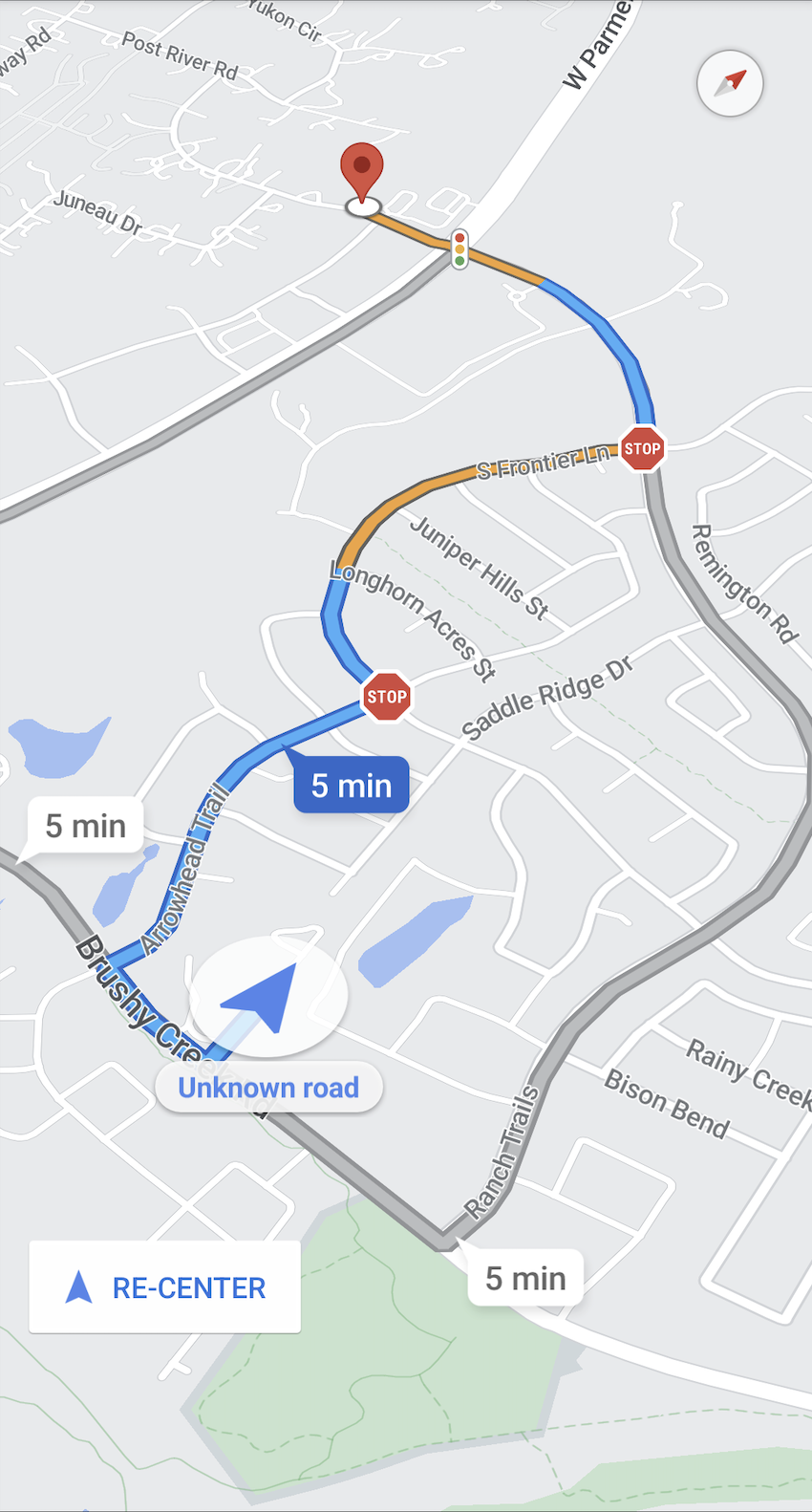
Mengaktifkan lampu lalu lintas dan tanda berhenti

Anda dapat mengaktifkan tampilan lampu lalu lintas dan rambu berhenti di peta selama navigasi aktif, yang memberikan konteks tambahan untuk rute dan manuver perjalanan.
Secara default, lampu lalu lintas dan rambu berhenti dinonaktifkan di Navigation SDK. Untuk mengaktifkan fitur ini, panggil
DisplayOptions
untuk setiap fitur secara terpisah.
DisplayOptions displayOptions =
new DisplayOptions().showTrafficLights(true).showStopSigns(true);
Menambahkan penanda kustom
Navigation SDK for Android kini menggunakan Google Maps API untuk penanda. Buka dokumentasi Maps API untuk mengetahui informasi selengkapnya.
Teks mengambang
Anda dapat menambahkan teks mengambang di mana saja dalam aplikasi, asalkan tidak menutupi atribusi Google. Navigation SDK tidak mendukung penambatan teks ke lintang/bujur di peta, atau ke label. Buka jendela Info untuk mengetahui informasi selengkapnya.
Menampilkan batas kecepatan
Anda dapat menampilkan atau menyembunyikan ikon batas kecepatan secara terprogram. Gunakan
NavigationView.setSpeedLimitIconEnabled()
atau
SupportNavigationFragment.setSpeedLimitIconEnabled()
untuk menampilkan atau menyembunyikan ikon batas kecepatan. Jika diaktifkan, ikon batas kecepatan akan ditampilkan di sudut bawah selama panduan. Ikon ini menampilkan batas kecepatan
jalan yang dilalui kendaraan. Ikon ini hanya muncul di lokasi yang memiliki data batas kecepatan yang andal.
// Display the Speed Limit icon
mNavFragment.setSpeedLimitIconEnabled(true);
Ikon batas kecepatan disembunyikan sementara saat tombol kembali ke tengah ditampilkan.
Menyetel mode malam
Anda dapat mengontrol perilaku mode malam secara terprogram. Gunakan
NavigationView.setForceNightMode()
atau
SupportNavigationFragment.setForceNightMode()
untuk mengaktifkan atau menonaktifkan mode malam, atau biarkan Navigation SDK for Android
mengontrolnya.
AUTOMemungkinkan Navigation SDK menentukan mode yang sesuai berdasarkan lokasi perangkat dan waktu setempat.FORCE_NIGHTmengaktifkan mode malam.FORCE_DAYmengaktifkan mode siang.
Contoh berikut menunjukkan cara memaksa mode malam diaktifkan dalam fragmen navigasi:
// Force night mode on.
mNavFragment.setForceNightMode(FORCE_NIGHT);
Menampilkan daftar rute
Pertama, buat tampilan dan tambahkan ke hierarki Anda.
void setupDirectionsListView() {
// Create the view.
DirectionsListView directionsListView = new DirectionsListView(getApplicationContext());
// Add the view to your view hierarchy.
ViewGroup group = findViewById(R.id.directions_view);
group.addView(directionsListView);
// Add a button to your layout to close the directions list view.
ImageButton button = findViewById(R.id.close_directions_button); // this button is part of the container we hide in the next line.
button.setOnClickListener(
v -> findViewById(R.id.directions_view_container).setVisibility(View.GONE));
}
Pastikan untuk meneruskan peristiwa siklus proses ke DirectionsListView seperti halnya
dengan NavigationView. Contoh:
protected void onResume() {
super.onResume();
directionsListView.onResume();
}
Menyembunyikan rute alternatif
Jika antarmuka pengguna menjadi penuh dengan terlalu banyak informasi, Anda dapat
mengurangi kekacauan dengan menampilkan lebih sedikit rute alternatif daripada default (dua), atau
dengan tidak menampilkan rute alternatif sama sekali. Anda dapat mengonfigurasi opsi ini sebelum mengambil rute dengan memanggil metode RoutingOptions.alternateRoutesStrategy() dengan salah satu nilai enumerasi berikut:
| Nilai Enumerasi | Deskripsi |
|---|---|
| AlternateRoutesStrategy.SHOW_ALL | Default. Menampilkan hingga dua rute alternatif. |
| AlternateRoutesStrategy.SHOW_ONE | Menampilkan satu rute alternatif (jika ada). |
| AlternateRoutesStrategy.SHOW_NONE | Menyembunyikan rute alternatif. |
Contoh kode berikut menunjukkan cara menyembunyikan rute alternatif sepenuhnya.
RoutingOptions routingOptions = new RoutingOptions();
routingOptions.alternateRoutesStrategy(AlternateRoutesStrategy.SHOW_NONE);
navigator.setDestinations(destinations, routingOptions, displayOptions);
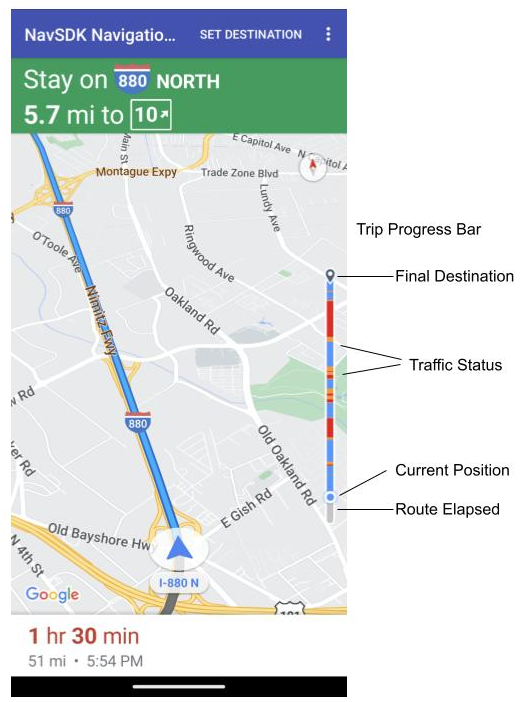
Status progres perjalanan

Status progres perjalanan adalah batang vertikal yang muncul di sisi awal/depan peta saat navigasi dimulai. Jika diaktifkan, fitur ini akan menampilkan ringkasan seluruh perjalanan, beserta tujuan dan posisi pengguna saat ini.
Hal ini memberi pengguna kemampuan untuk mengantisipasi masalah yang akan datang dengan cepat, seperti traffic, tanpa perlu melakukan zoom-in. Kemudian, mereka dapat mengubah rute perjalanan jika perlu. Jika pengguna mengubah rute perjalanan, status progres akan direset seolah-olah perjalanan baru telah dimulai dari titik tersebut.
Status progres perjalanan menampilkan indikator status berikut:
Waktu berlalu rute—bagian perjalanan yang telah berlalu.
Posisi saat ini—lokasi pengguna saat ini dalam perjalanan.
Status lalu lintas—status lalu lintas yang akan datang.
Tujuan akhir—tujuan akhir perjalanan.
Aktifkan status progres perjalanan dengan memanggil metode setTripProgressBarEnabled()
di
NavigationView
atau
SupportNavigationFragment.
Contoh:
// Enable the trip progress bar.
mNavFragment.setTripProgressBarEnabled(true);
Penempatan status progres perjalanan
- Sisi kiri batang sejajar dengan sisi kiri speedometer, logo Google, dan tombol Pusatkan ulang (jika terlihat). Lebarnya adalah 12 dp.
- Status progres perjalanan mempertahankan tinggi statis. Untuk beradaptasi dengan batasan ruang vertikal di perangkat yang lebih kecil, visibilitas dan tinggi progress bar perjalanan akan disesuaikan berdasarkan titik henti sementara yang ditentukan dalam tinggi layar. Titik henti sementara ini tidak bergantung pada orientasi perangkat dan seberapa banyak ruang yang ditempati peta di layar:
- Jika progress bar perjalanan tumpang-tindih dengan kartu belokan atau elemen UI Navigasi lainnya, progress bar akan muncul di bawah elemen lainnya tersebut.
| Tinggi layar | Visibilitas status progres perjalanan | Tinggi status progres perjalanan | Posisi sumbu y status progres perjalanan |
|---|---|---|---|
| Kecil: 0 dp - 551 dp | Tidak terlihat | T/A | T/A |
| Sedang: 552 dp - 739 dp | Terlihat | 130 dp | Kontrol sisi atas (spidometer / logo Google / tombol Pusatkan ulang) |
| Besar: 740 dp dan yang lebih tinggi | Terlihat | 290 dp | Kontrol sisi atas (spidometer / logo Google / tombol Pusatkan ulang) |
Kompas
Navigation SDK menyediakan gambar kompas yang muncul di sudut kanan atas peta dalam keadaan tertentu dan hanya jika diaktifkan. Saat pengguna mengklik kompas, kamera akan beranimasi kembali ke posisi dengan penjuru nol (orientasi default) dan kompas menghilang tidak lama setelahnya.
Jika navigasi diaktifkan dan mode kamera disetel ke "mengikuti", kompas akan tetap terlihat dan mengetuk kompas akan beralih antara perspektif kamera miring dan ringkasan.
Untuk menghindari gangguan pengemudi, kompas tetap berada di posisi yang sama jika header (dalam mode potret) meluas dan bertentangan dengan posisi default kompas. Jika Anda menambahkan kontrol kustom header sekunder atau tampilan aksesori header, kompas akan disembunyikan untuk menghindari konflik UI.
Kompas mendukung mode siang dan malam, serta mode gelap.
Kompas diaktifkan secara default. Anda dapat menetapkan apakah kompas diaktifkan
menggunakan
metode comapassEnabled
pada class GoogleMapOptions.
Menonaktifkan bangunan 3D
Untuk perangkat dengan batasan performa, Anda dapat menonaktifkan tampilan bangunan 3D dengan memanggil
GoogleMap.setBuildingsEnabled(false).
Prompt Visibility API (Eksperimental)
Prompt Visibility API memungkinkan Anda menghindari konflik antara elemen UI yang dihasilkan oleh Navigation SDK dan elemen UI kustom Anda sendiri dengan menambahkan pemroses untuk menerima callback sebelum elemen UI Navigation SDK akan muncul dan segera setelah elemen tersebut dihapus. Untuk mengetahui informasi selengkapnya, termasuk contoh kode, lihat bagian API Visibilitas Perintah di halaman Mengonfigurasi gangguan real-time.
