Com o SDK Navigation para Android, é possível modificar a experiência do usuário com seu mapa determinando quais controles e elementos integrados da interface aparecem no mapa. Você também pode ajustar a aparência visual da interface de navegação. Consulte a página de políticas para ver diretrizes sobre modificações aceitáveis na interface de navegação.
Neste documento, descrevemos como modificar a interface do usuário do mapa de duas maneiras:
Controles da interface do mapa
Para colocar elementos personalizados da interface na visualização de navegação, use os controles da interface do mapa para
posicionamento adequado. Quando o layout integrado muda, o SDK Navigation para Android reposiciona automaticamente seus controles personalizados. Você pode definir uma visualização de controle personalizada por vez para cada posição. Se o design
exigir vários elementos de UI, coloque-os em um ViewGroup e transmita-o
ao método setCustomControl.
O setCustomControl
método
fornece posições conforme definido na CustomControlPosition
enumeração:
SECONDARY_HEADER(aparece apenas no modo retrato)BOTTOM_START_BELOWBOTTOM_END_BELOWFOOTER


Adicionar um controle personalizado
- Crie uma visualização do Android com o elemento de interface personalizada ou ViewGroup.
- Inflar o XML ou instanciar a visualização personalizada para receber uma instância da visualização.
Use
NavigationView.setCustomControlouSupportNavigationFragment.setCustomControlcom a posição do controle personalizado escolhida na enumeraçãoCustomControlPosition.O exemplo abaixo cria um fragmento e adiciona um controle personalizado na posição do cabeçalho secundário.
mNavFragment.setCustomControl(getLayoutInflater(). inflate(R.layout.your_custom_control, null), CustomControlPosition.SECONDARY_HEADER); ```
Remover um controle personalizado
Para remover um controle personalizado, chame o método setCustomControl com um parâmetro de visualização null e a posição escolhida do controle personalizado.
Por exemplo, o snippet a seguir remove qualquer cabeçalho secundário personalizado e retorna ao conteúdo padrão:
mNavFragment.setCustomControl(null, CustomControlPosition.SECONDARY_HEADER);
Posições de controle personalizadas
Cabeçalho secundário

Para usar essa posição de controle personalizada, transmita a posição
CustomControlPosition.SECONDARY_HEADER para setCustomControl.
Por padrão, os layouts de tela no modo de navegação oferecem uma posição para um cabeçalho secundário localizado abaixo do cabeçalho principal. Esse cabeçalho secundário aparece quando necessário, como na orientação de faixa. O app pode usar essa posição secundária do cabeçalho do layout para conteúdo personalizado. Quando você usa esse recurso, seu controle abrange qualquer conteúdo padrão do cabeçalho secundário. Se a visualização de navegação tiver um plano de fundo, ele vai permanecer no lugar, coberto pelo cabeçalho secundário. Quando o app remove o controle personalizado, qualquer cabeçalho secundário padrão pode aparecer no lugar dele.
A posição do cabeçalho secundário personalizado alinha a borda superior dele com a borda inferior do cabeçalho principal. Essa posição só é compatível com portrait mode. No
landscape mode, o cabeçalho secundário não está disponível, e o layout não
muda.
Início na parte de baixo


Para usar essa posição de controle personalizada, transmita a posição
CustomControlPosition.BOTTOM_START_BELOW para setCustomControl.
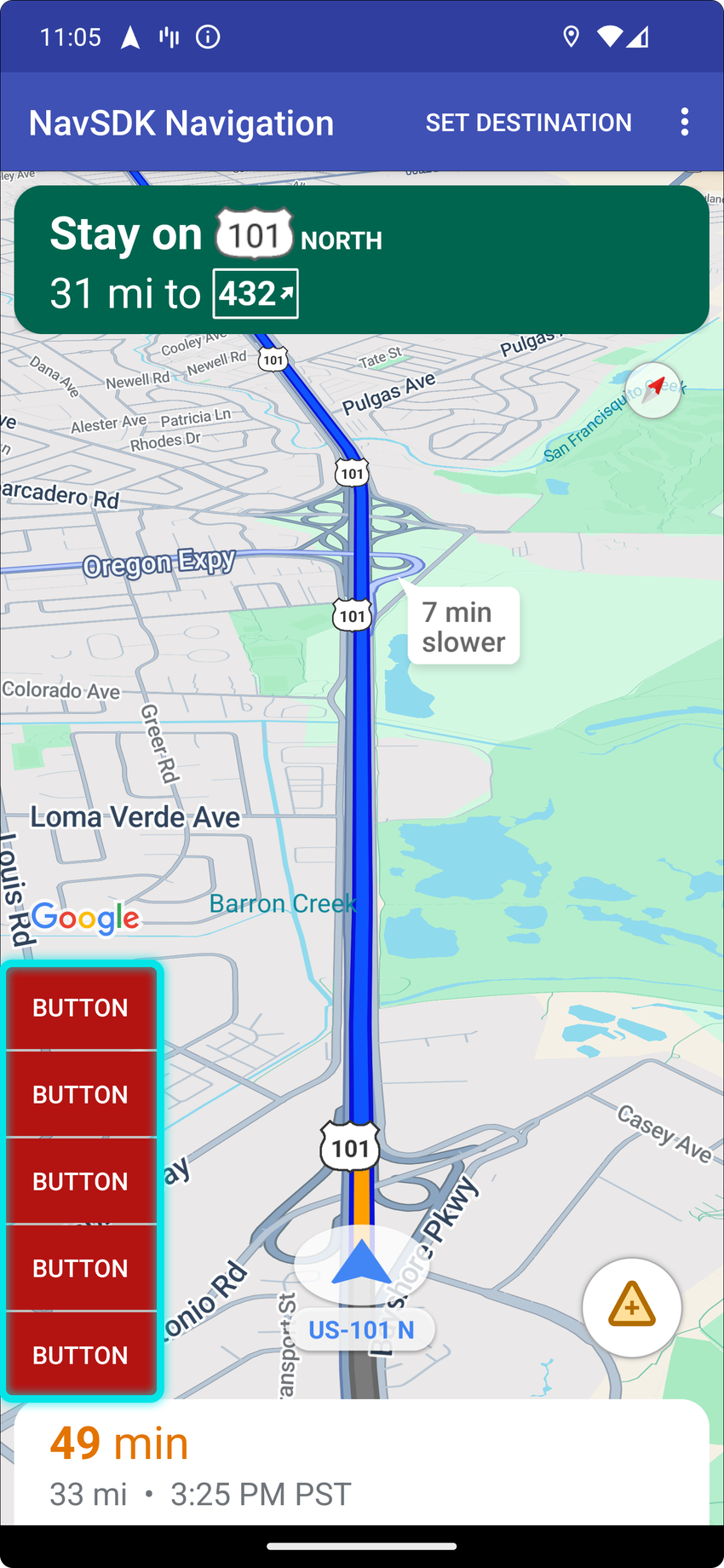
Essa posição de controle personalizada fica no canto inferior esquerdo do mapa. Em portrait mode e landscape mode, ele fica acima do card de ETA e/ou do rodapé personalizado (ou na parte de baixo do mapa se nenhum dos dois estiver presente), e os elementos do SDK de navegação, incluindo o botão de recentralização e o logotipo do Google, sobem para considerar a altura da visualização de controle personalizada. Esse controle é posicionado dentro dos limites visíveis do mapa. Portanto, qualquer padding adicionado às bordas inferior ou inicial do mapa também muda a posição desse controle.
Extremidade inferior


Para usar essa posição de controle personalizada, transmita a posição
CustomControlPosition.BOTTOM_END_BELOW para setCustomControl.
Essa posição de controle personalizada fica no canto inferior do mapa. Em
portrait mode, ele fica acima do card de ETA e/ou do rodapé personalizado (ou na parte de baixo do mapa se nenhum dos dois estiver presente), mas em landscape mode, ele é alinhado
com a parte de baixo do mapa. Todos os elementos do SDK de navegação visíveis ao longo da extremidade
(lado direito em LTR) são movidos para cima para considerar a altura da visualização
do controle personalizado. Esse controle é posicionado dentro dos limites visíveis do mapa. Portanto, qualquer padding adicionado às bordas inferior ou final do mapa também muda a posição desse controle.
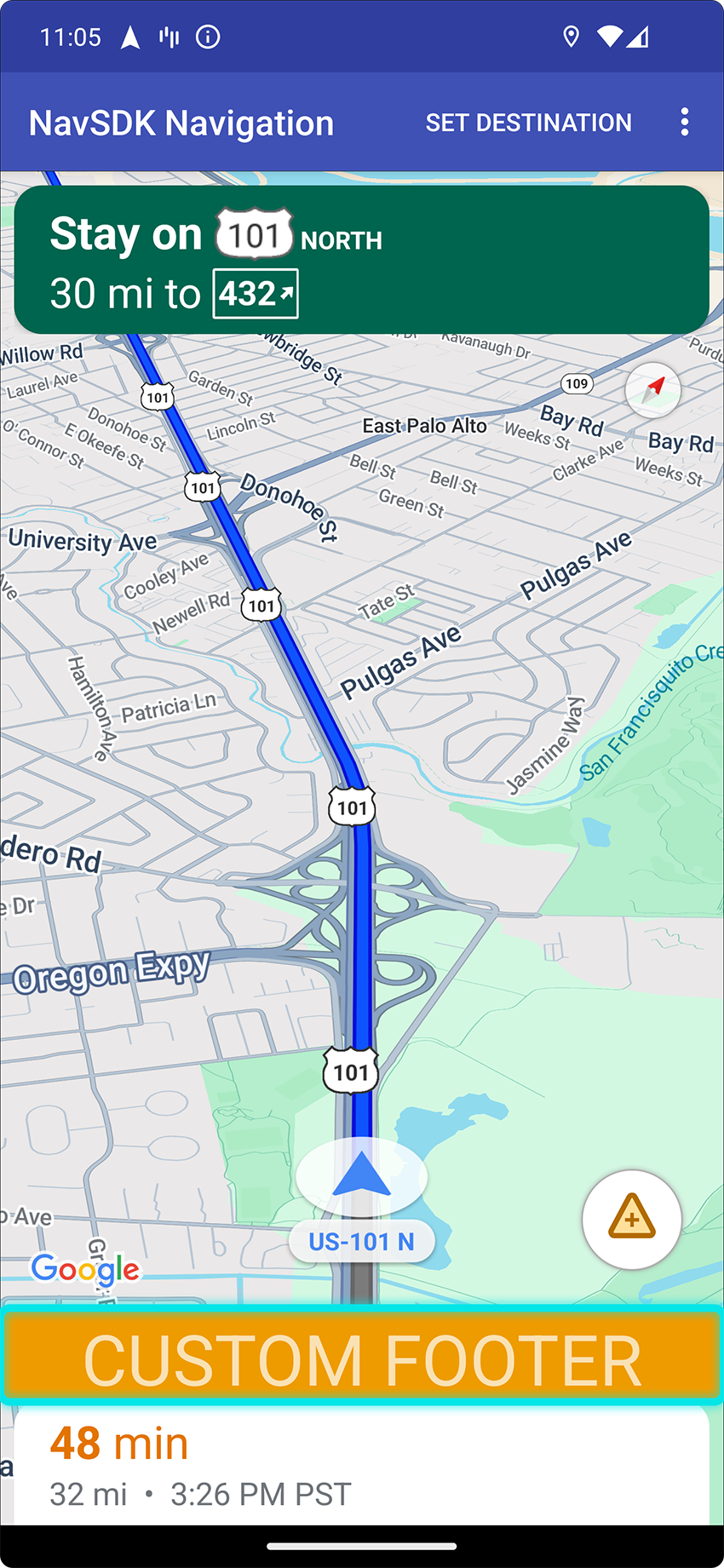
Footer


Para usar essa posição de controle personalizada, transmita a posição
CustomControlPosition.FOOTER para setCustomControl.
Essa posição de controle personalizada foi projetada para uma visualização de rodapé personalizada. Se o card de HEC do SDK
Navigation estiver visível, esse controle vai aparecer acima dele. Caso contrário, o controle será alinhado à parte de baixo do mapa. Ao contrário dos controles personalizados BOTTOM_START_BELOW e BOTTOM_END_BELOW, esse controle é posicionado fora dos limites visíveis do mapa. Isso significa que qualquer padding adicionado ao mapa não muda a posição desse controle.
Em portrait mode, o rodapé personalizado tem largura total. Os controles personalizados nas posições
CustomControlPosition.BOTTOM_START_BELOW e
CustomControlPosition.BOTTOM_END_BELOW, bem como os elementos da interface do SDK
Navigation, como o botão de recentralização e o logotipo do Google, são posicionados acima do
rodapé do controle personalizado. A posição padrão do chevron considera a altura personalizada do rodapé.
Em landscape mode, o rodapé personalizado tem metade da largura e está alinhado ao lado inicial (lado esquerdo em LTR), assim como o card de ETA do SDK Navigation. Os controles personalizados na posição CustomControlPosition.BOTTOM_START_BELOW e os elementos da interface do SDK de navegação, como o botão de recentralização e o logotipo do Google, são posicionados acima do rodapé do controle personalizado. Os controles personalizados em CustomControlPosition.BOTTOM_END_BELOW
e os elementos da interface do SDK Navigation posicionados ao longo da extremidade (lado direito em LTR) permanecem
alinhados com a parte de baixo do mapa. A posição padrão do chevron não muda quando um rodapé personalizado está presente, já que ele não se estende até a extremidade do mapa.
Os controles personalizados nas posições CustomControlPosition.BOTTOM_START_BELOW e
CustomControlPosition.BOTTOM_END_BELOW, bem como os elementos da interface do SDK
Navigation, como o botão de recentralização e o logotipo do Google, são posicionados acima do
rodapé do controle personalizado.
Acessórios da interface do mapa
O SDK Navigation para Android oferece acessórios de interface que aparecem durante a navegação, semelhantes aos encontrados no app Google Maps para Android. Você pode ajustar a visibilidade ou a aparência visual desses controles conforme descrito nesta seção. As mudanças feitas aqui serão refletidas na próxima sessão de navegação.
Consulte a página de políticas para diretrizes sobre modificações aceitáveis na interface de navegação.
Ver o código
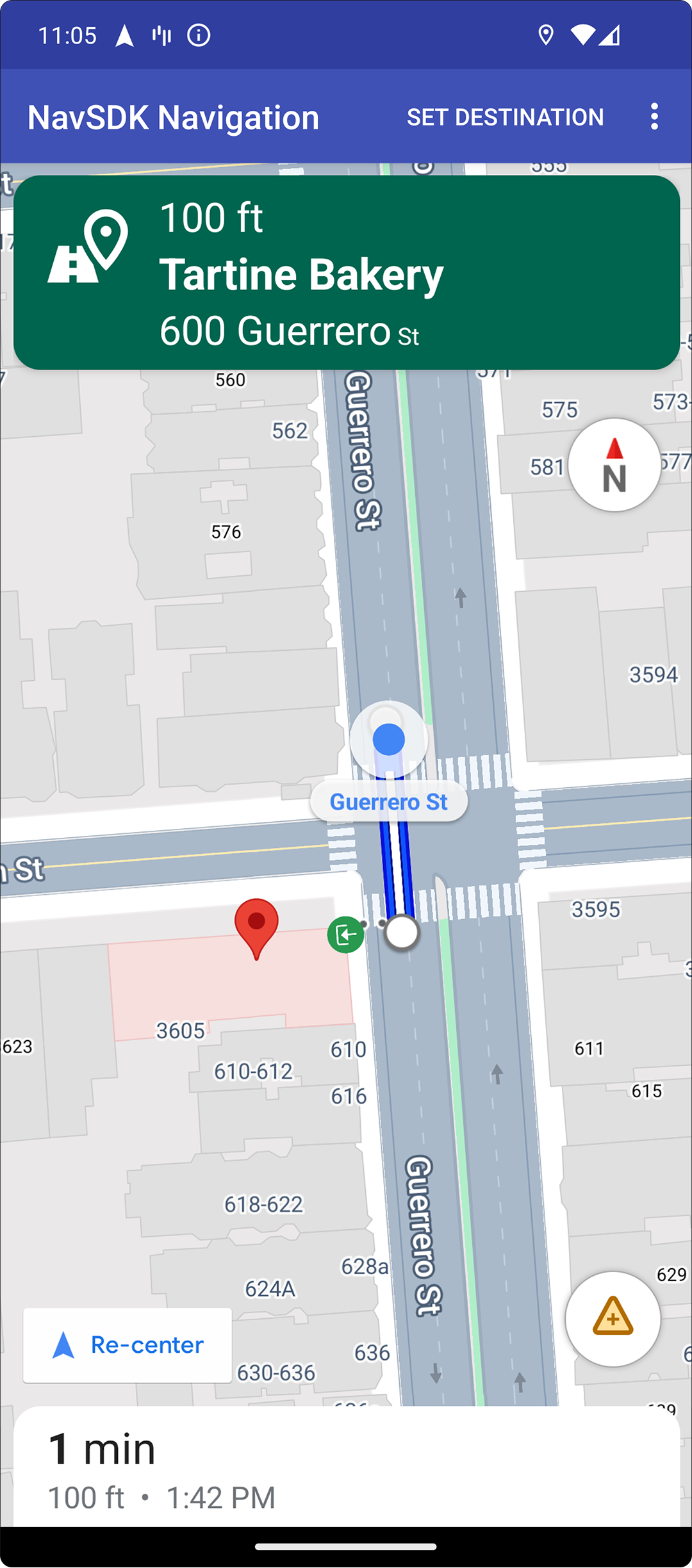
Destaque do destino e entradas
Quando um destino é criado com um
placeID, o prédio do destino
é destacado e um ícone de entrada é mostrado, sempre que
possível. Essas pistas visuais ajudam os usuários a distinguir e navegar até o destino.
Para criar um destino com um placeID, use o método
Waypoint.Builder.setPlaceIdString().

Modificar o cabeçalho de navegação

Use
SupportNavigationFragment.setStylingOptions()
ou
NavigationView.setStylingOptions()
para mudar o tema do cabeçalho de navegação e o indicador de próxima vez que
aparece abaixo do cabeçalho quando disponível.
É possível definir os seguintes atributos:
| Tipo de atributo | Atributos |
|---|---|
| Cor do plano de fundo |
|
| Elementos de texto para instruções |
|
| Elementos de texto para as próximas etapas |
|
| Ícones de manobra |
|
| Indicação de faixa |
|
O exemplo a seguir mostra como definir opções de estilo:
private SupportNavigationFragment mNavFragment;
mNavFragment = (SupportNavigationFragment) getFragmentManager()
.findFragmentById(R.id.navigation_fragment);
// Set the styling options on the fragment.
mNavFragment.setStylingOptions(new StylingOptions()
.primaryDayModeThemeColor(0xff1A237E)
.secondaryDayModeThemeColor(0xff3F51B5)
.primaryNightModeThemeColor(0xff212121)
.secondaryNightModeThemeColor(0xff424242)
.headerLargeManeuverIconColor(0xffffff00)
.headerSmallManeuverIconColor(0xffffa500)
.headerNextStepTypefacePath("/system/fonts/NotoSerif-BoldItalic.ttf")
.headerNextStepTextColor(0xff00ff00)
.headerNextStepTextSize(20f)
.headerDistanceTypefacePath("/system/fonts/NotoSerif-Italic.ttf")
.headerDistanceValueTextColor(0xff00ff00)
.headerDistanceUnitsTextColor(0xff0000ff)
.headerDistanceValueTextSize(20f)
.headerDistanceUnitsTextSize(18f)
.headerInstructionsTypefacePath("/system/fonts/NotoSerif-BoldItalic.ttf")
.headerInstructionsTextColor(0xffffff00)
.headerInstructionsFirstRowTextSize(24f)
.headerInstructionsSecondRowTextSize(20f)
.headerGuidanceRecommendedLaneColor(0xffffa500));
Desativar a camada de trânsito
Use
GoogleMap.setTrafficEnabled()
para ativar ou desativar a camada de trânsito no mapa. Essa configuração afeta as indicações de densidade de tráfego mostradas no mapa como um todo. No entanto, isso não afeta as indicações de trânsito no trajeto traçado pelo navegador.
private GoogleMap mMap;
// Get the map, and when the async call returns, setTrafficEnabled
// (callback will be on the UI thread)
mMap = mNavFragment.getMapAsync(navMap -> navMap.setTrafficEnabled(false));
Ativar semáforos e placas de pare

Você pode ativar a exibição de semáforos e placas de pare no mapa durante a navegação ativa, o que fornece mais contexto para trajetos e manobras de viagem.
Por padrão, os semáforos e as placas de pare estão desativados no SDK Navigation. Para ativar esse recurso, chame
DisplayOptions
para cada recurso de forma independente.
DisplayOptions displayOptions =
new DisplayOptions().showTrafficLights(true).showStopSigns(true);
Adicionar marcadores personalizados
O SDK Navigation para Android agora usa as APIs do Google Maps para marcadores. Acesse a documentação da API Maps para mais informações.
Texto flutuante
Você pode adicionar texto flutuante em qualquer lugar do app, desde que ele não cubra a atribuição do Google. O SDK Navigation não oferece suporte à ancoragem do texto em uma latitude/longitude no mapa ou em um rótulo. Acesse Janelas de informações para mais detalhes.
Mostrar o limite de velocidade
É possível mostrar ou ocultar o ícone de limite de velocidade de maneira programática. Use
NavigationView.setSpeedLimitIconEnabled()
ou
SupportNavigationFragment.setSpeedLimitIconEnabled()
para mostrar ou ocultar o ícone de limite de velocidade. Quando ativado, o ícone de limite de velocidade
aparece em um canto inferior durante a navegação. O ícone mostra o limite de velocidade da via em que o veículo está circulando. O ícone só aparece em locais
onde há dados confiáveis de limite de velocidade.
// Display the Speed Limit icon
mNavFragment.setSpeedLimitIconEnabled(true);
O ícone de limite de velocidade fica temporariamente oculto quando o botão de recentralização é mostrado.
Definir modo noturno
É possível controlar o comportamento do modo noturno de maneira programática. Use
NavigationView.setForceNightMode()
ou
SupportNavigationFragment.setForceNightMode()
para ativar ou desativar o modo noturno ou deixe que o SDK Navigation para Android
controle isso.
AUTOPermite que o SDK Navigation determine o modo adequado de acordo com a localização do dispositivo e a hora local.FORCE_NIGHTforça o modo noturno.FORCE_DAYforça o modo dia.
O exemplo a seguir mostra como forçar a ativação do modo noturno em um fragmento de navegação:
// Force night mode on.
mNavFragment.setForceNightMode(FORCE_NIGHT);
Mostrar lista de rotas
Primeiro, crie a visualização e adicione-a à sua hierarquia.
void setupDirectionsListView() {
// Create the view.
DirectionsListView directionsListView = new DirectionsListView(getApplicationContext());
// Add the view to your view hierarchy.
ViewGroup group = findViewById(R.id.directions_view);
group.addView(directionsListView);
// Add a button to your layout to close the directions list view.
ImageButton button = findViewById(R.id.close_directions_button); // this button is part of the container we hide in the next line.
button.setOnClickListener(
v -> findViewById(R.id.directions_view_container).setVisibility(View.GONE));
}
Encaminhe os eventos de ciclo de vida para o DirectionsListView da mesma forma que eles são com o NavigationView. Exemplo:
protected void onResume() {
super.onResume();
directionsListView.onResume();
}
Ocultar rotas alternativas
Quando a interface do usuário fica confusa com muitas informações, é possível
reduzir a confusão mostrando menos rotas alternativas do que o padrão (duas) ou
não mostrando nenhuma rota alternativa. É possível configurar essa opção antes de buscar as rotas chamando o método RoutingOptions.alternateRoutesStrategy() com um dos seguintes valores de enumeração:
| Valor de enumeração | Descrição |
|---|---|
| AlternateRoutesStrategy.SHOW_ALL | Padrão. Mostra até duas rotas alternativas. |
| AlternateRoutesStrategy.SHOW_ONE | Mostra uma rota alternativa, se disponível. |
| AlternateRoutesStrategy.SHOW_NONE | Oculta rotas alternativas. |
O exemplo de código a seguir demonstra como ocultar rotas alternativas.
RoutingOptions routingOptions = new RoutingOptions();
routingOptions.alternateRoutesStrategy(AlternateRoutesStrategy.SHOW_NONE);
navigator.setDestinations(destinations, routingOptions, displayOptions);
Barra de progresso da viagem

A barra de progresso da viagem é uma barra vertical que aparece no lado inicial/principal do mapa quando a navegação começa. Quando ativada, ela mostra uma visão geral de uma viagem inteira, além do destino e da posição atual do usuário.
O recurso permite que os usuários prevejam rapidamente problemas futuros, como trânsito, sem precisar aumentar o zoom. Depois, é possível mudar a rota da viagem se necessário. Se o usuário mudar a rota, a barra de progresso será redefinida como se uma nova viagem tivesse começado naquele ponto.
A barra de progresso da viagem mostra os seguintes indicadores de status:
Trajeto percorrido: a parte percorrida da viagem.
Posição atual: a localização atual do usuário na viagem.
Status do trânsito: o status do trânsito futuro.
Destino final: o destino final da viagem.
Para ativar a barra de progresso da viagem, chame o método setTripProgressBarEnabled() em
NavigationView
ou
SupportNavigationFragment.
Exemplo:
// Enable the trip progress bar.
mNavFragment.setTripProgressBarEnabled(true);
Posicionamento da barra de progresso da viagem
- O lado esquerdo da barra fica alinhado com o lado esquerdo do velocímetro, do logotipo do Google e do botão "Recentralizar" (quando visível). A largura é de 12 dp.
- A barra de progresso da viagem mantém uma altura estática. Para se adaptar às limitações de espaço vertical em dispositivos menores, a visibilidade e a altura da barra de progresso da viagem se adaptam com base nos pontos de interrupção especificados na altura da tela. Esses pontos de interrupção são independentes da orientação do dispositivo e da quantidade de espaço que o mapa ocupa na tela:
- Se a barra de progresso da viagem se sobrepuser ao card de curva ou a outros elementos da interface de navegação, ela vai aparecer abaixo desses outros elementos.
| Altura da tela | Visibilidade da barra de progresso da viagem | Altura da barra de progresso da viagem | Posição do eixo Y da barra de progresso da viagem |
|---|---|---|---|
| Pequeno: 0 dp a 551 dp | Não visível | N/A | N/A |
| Médio: 552 dp a 739 dp | Visível | 130 dp | Acima dos controles laterais de início (velocímetro / logotipo do Google / botão "Recentralizar") |
| Grande: 740 dp e acima | Visível | 290 dp | Acima dos controles laterais de início (velocímetro / logotipo do Google / botão "Recentralizar") |
Bússola
O SDK Navigation fornece uma imagem de bússola que aparece no canto superior direito do mapa em determinadas circunstâncias e somente quando ativada. Quando o usuário clica na bússola, a câmera volta para uma posição com direção zero (orientação padrão), e a bússola desaparece pouco tempo depois.
Se a navegação estiver ativada e o modo de câmera estiver definido como "seguindo", a bússola vai permanecer visível. Ao tocar nela, você alterna entre as perspectivas de câmera inclinada e de visão geral.
Para evitar distrações, a bússola permanece na mesma posição se o cabeçalho (no modo retrato) se expandir e entrar em conflito com a posição padrão da bússola. Se você adicionar um controle personalizado de cabeçalho secundário ou uma visualização de acessório de cabeçalho, a bússola será ocultada para evitar conflitos na interface.
A bússola é compatível com os modos diurno e noturno, além do modo escuro.
A bússola está ativada por padrão. É possível definir se a bússola está ativada
usando o método
comapassEnabled
na classe GoogleMapOptions.
API Prompt Visibility (experimental)
A API Prompt Visibility permite evitar conflitos entre elementos da interface gerados pelo SDK Navigation e seus próprios elementos personalizados adicionando um listener para receber um callback antes que um elemento da interface do SDK Navigation apareça e assim que o elemento for removido. Para mais informações, incluindo exemplos de código, consulte a seção API Prompt Visibility da página Configurar interrupções em tempo real.

