באמצעות Navigation SDK ל-Android, אתם יכולים לשנות את חוויית המשתמש במפה על ידי קביעה של רכיבי ה-UI המובנים שיופיעו במפה. אפשר גם לשנות את המראה של ממשק המשתמש של הניווט. הנחיות לגבי שינויים מקובלים בממשק המשתמש של הניווט מופיעות בדף המדיניות.
במאמר הזה מוסבר איך לשנות את ממשק המשתמש של המפה בשתי דרכים:
אמצעי בקרה בממשק המשתמש של המפה
כדי למקם רכיבים מותאמים אישית בממשק המשתמש בתצוגת הניווט, צריך להשתמש באמצעי הבקרה של ממשק המשתמש של המפה כדי למקם אותם בצורה נכונה. כשפריסת ברירת המחדל משתנה, Navigation SDK for Android ממקם מחדש את אמצעי הבקרה המותאמים אישית באופן אוטומטי. אפשר להגדיר תצוגת בקרה מותאמת אישית אחת בכל פעם לכל מיקום. אם העיצוב שלכם דורש כמה רכיבי ממשק משתמש, אתם יכולים למקם אותם ב-ViewGroup ולהעביר אותו לשיטה setCustomControl.
setCustomControl
method
מחזיר מיקומים כפי שהם מוגדרים ב-CustomControlPosition
enum:
SECONDARY_HEADER(מופיע רק בפריסה לאורך)BOTTOM_START_BELOWBOTTOM_END_BELOWFOOTER


הוספת אמצעי בקרה בהתאמה אישית
- יוצרים Android View עם רכיב ממשק המשתמש או ViewGroup בהתאמה אישית.
- מנפחים את ה-XML או יוצרים מופע של התצוגה המותאמת אישית כדי לקבל מופע של התצוגה.
משתמשים ב-
NavigationView.setCustomControlאו ב-SupportNavigationFragment.setCustomControlעם המיקום המותאם אישית שנבחר מתוךCustomControlPositionenum.בדוגמה הבאה נוצר קטע ומוסף אליו רכיב בקרה מותאם אישית במיקום הכותרת המשנית.
mNavFragment.setCustomControl(getLayoutInflater(). inflate(R.layout.your_custom_control, null), CustomControlPosition.SECONDARY_HEADER); ```
הסרת אמצעי בקרה מותאם אישית
כדי להסיר אמצעי בקרה בהתאמה אישית, קוראים לשיטה setCustomControl עם פרמטר התצוגה null ועם המיקום שנבחר של אמצעי הבקרה בהתאמה אישית.
לדוגמה, קטע הקוד הבא מסיר את הכותרת המשנית המותאמת אישית וחוזר לתוכן ברירת המחדל:
mNavFragment.setCustomControl(null, CustomControlPosition.SECONDARY_HEADER);
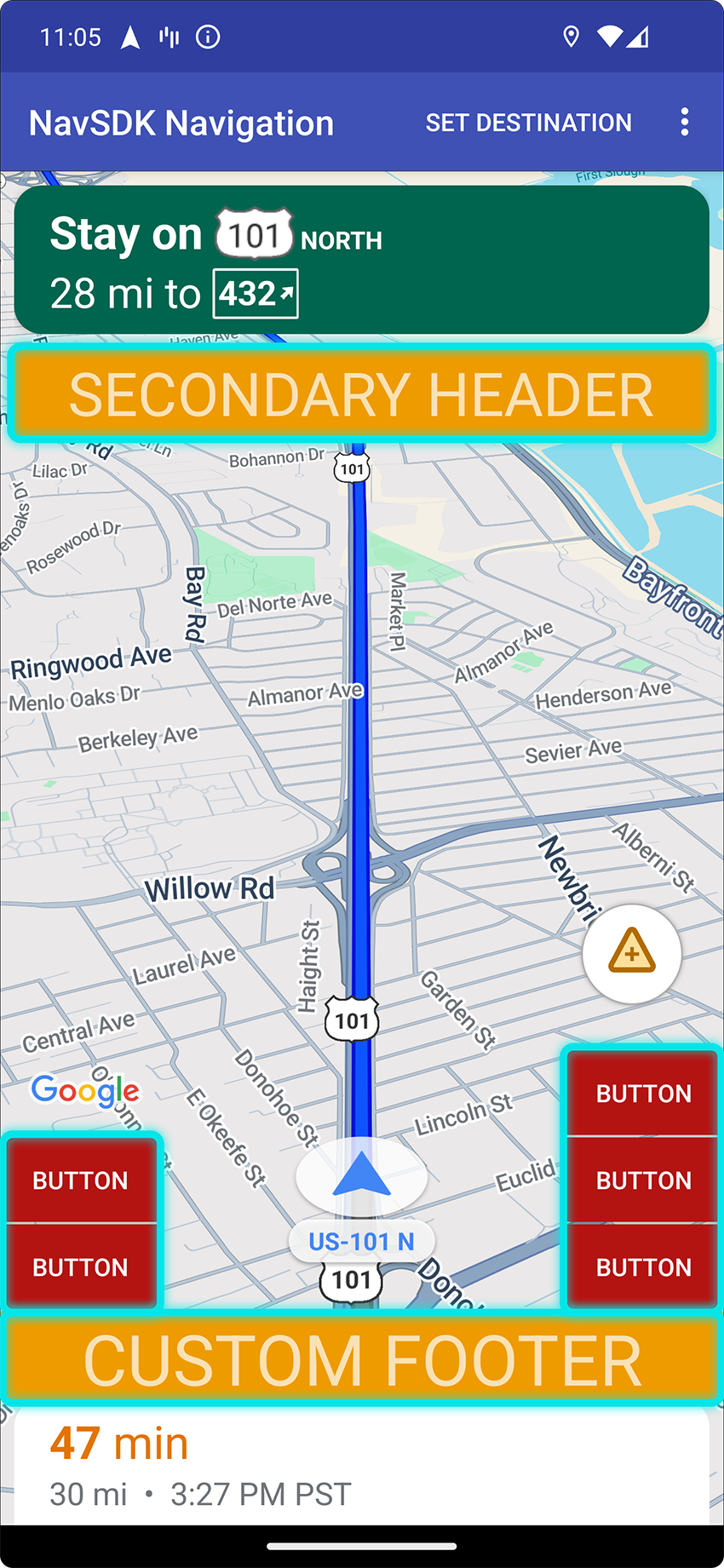
מיקומים מותאמים אישית של אמצעי הבקרה
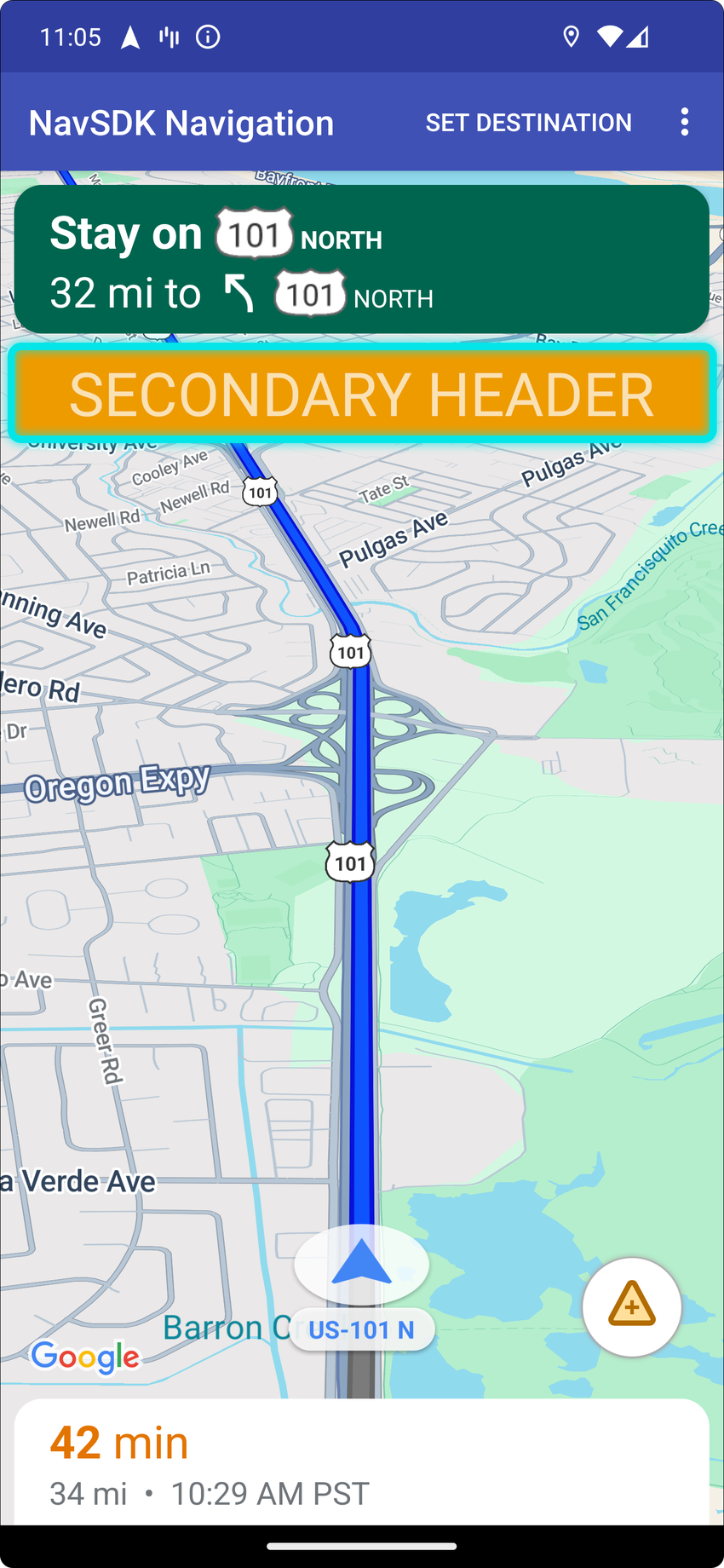
כותרת משנית

כדי להשתמש במיקום הזה של אמצעי הבקרה בהתאמה אישית, מעבירים את המיקום
CustomControlPosition.SECONDARY_HEADER אל setCustomControl.
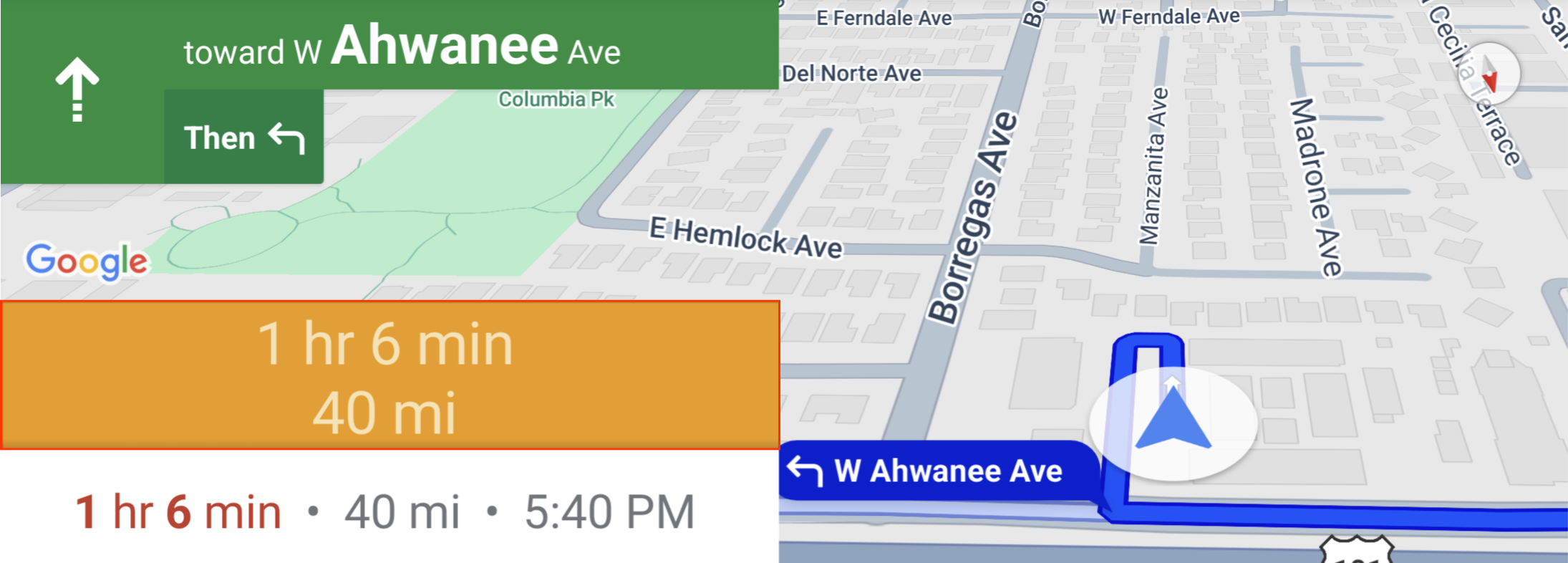
כברירת מחדל, פריסות המסך במצב ניווט מספקות מיקום לכותרת משנית שנמצאת מתחת לכותרת הראשית. הכותרת המשנית הזו מופיעה כשצריך, למשל בהנחיה לשינוי נתיב. האפליקציה יכולה להשתמש במיקום הכותרת המשנית הזה בפריסה כדי להציג תוכן בהתאמה אישית. כשמשתמשים בתכונה הזו, השליטה שלכם חלה על כל תוכן של כותרת משנית שמוגדרת כברירת מחדל. אם לתצוגת הניווט יש רקע, הרקע הזה נשאר במקומו, מכוסה בכותרת המשנית. כשהאפליקציה מסירה את אמצעי הבקרה המותאם אישית, יכול להופיע במקומו כותרת משנית שמוגדרת כברירת מחדל.
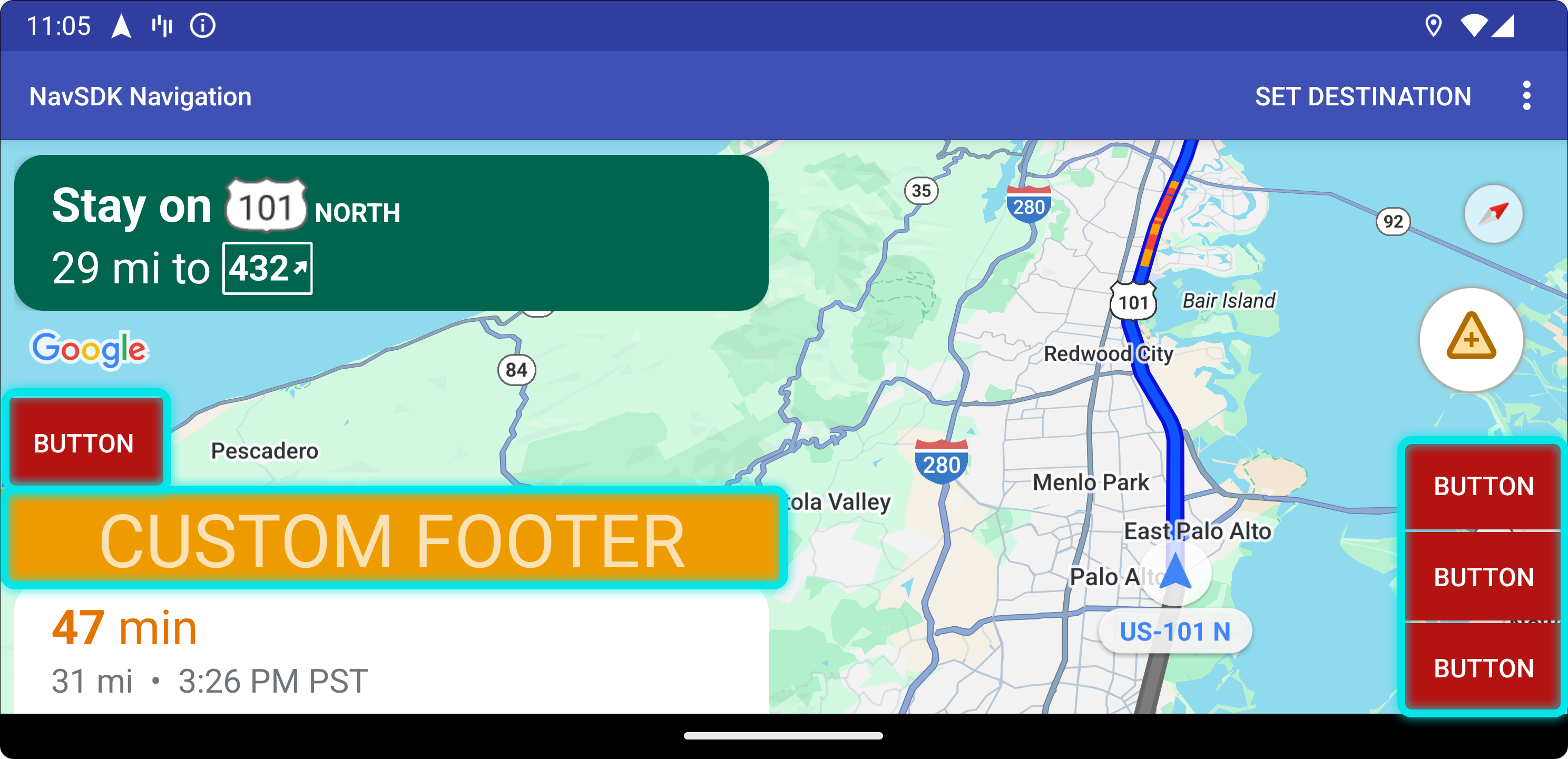
המיקום של הכותרת המשנית המותאמת אישית מיישר את הקצה העליון שלה עם הקצה התחתון של הכותרת הראשית. התפקיד הזה נתמך רק ב-portrait mode. ב-landscape mode, הכותרת המשנית לא זמינה והפריסה לא משתנה.
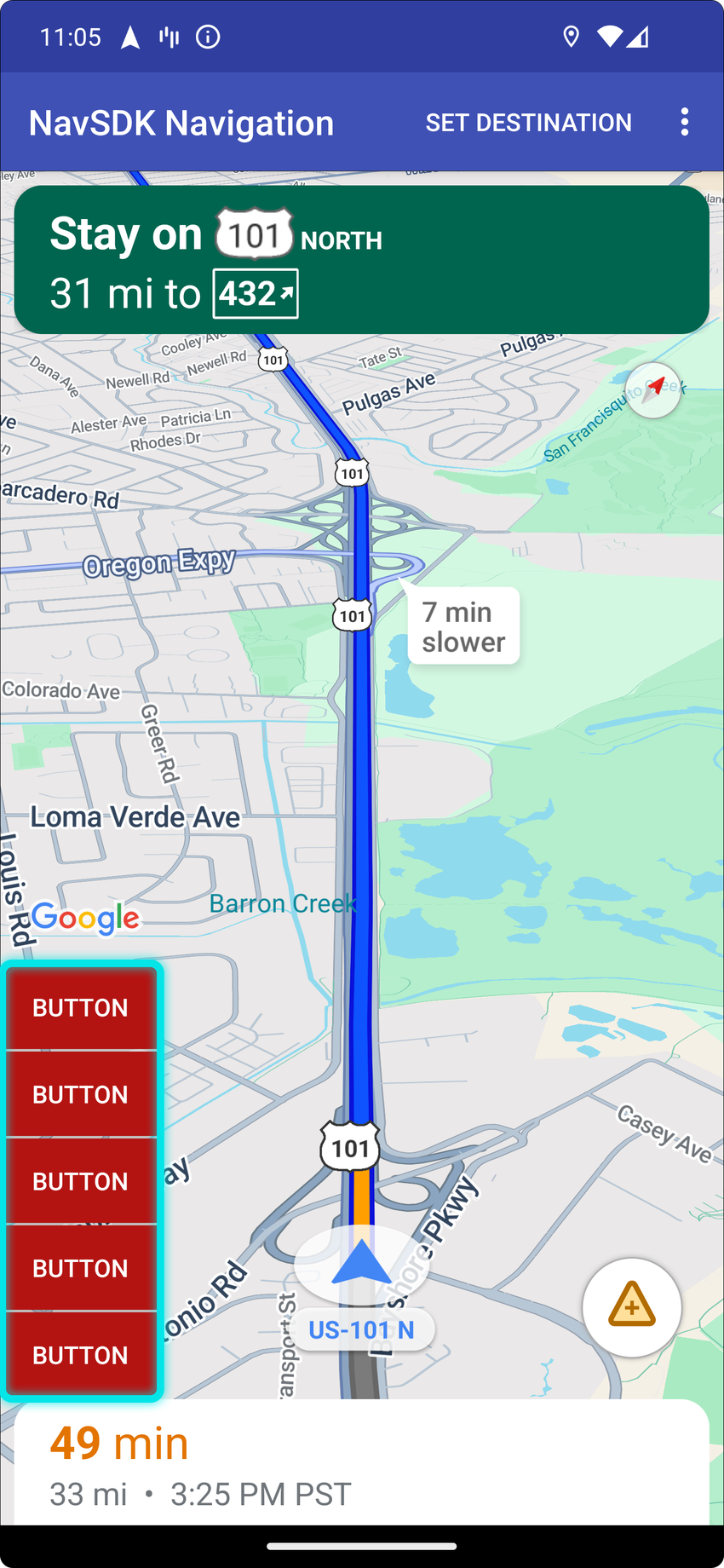
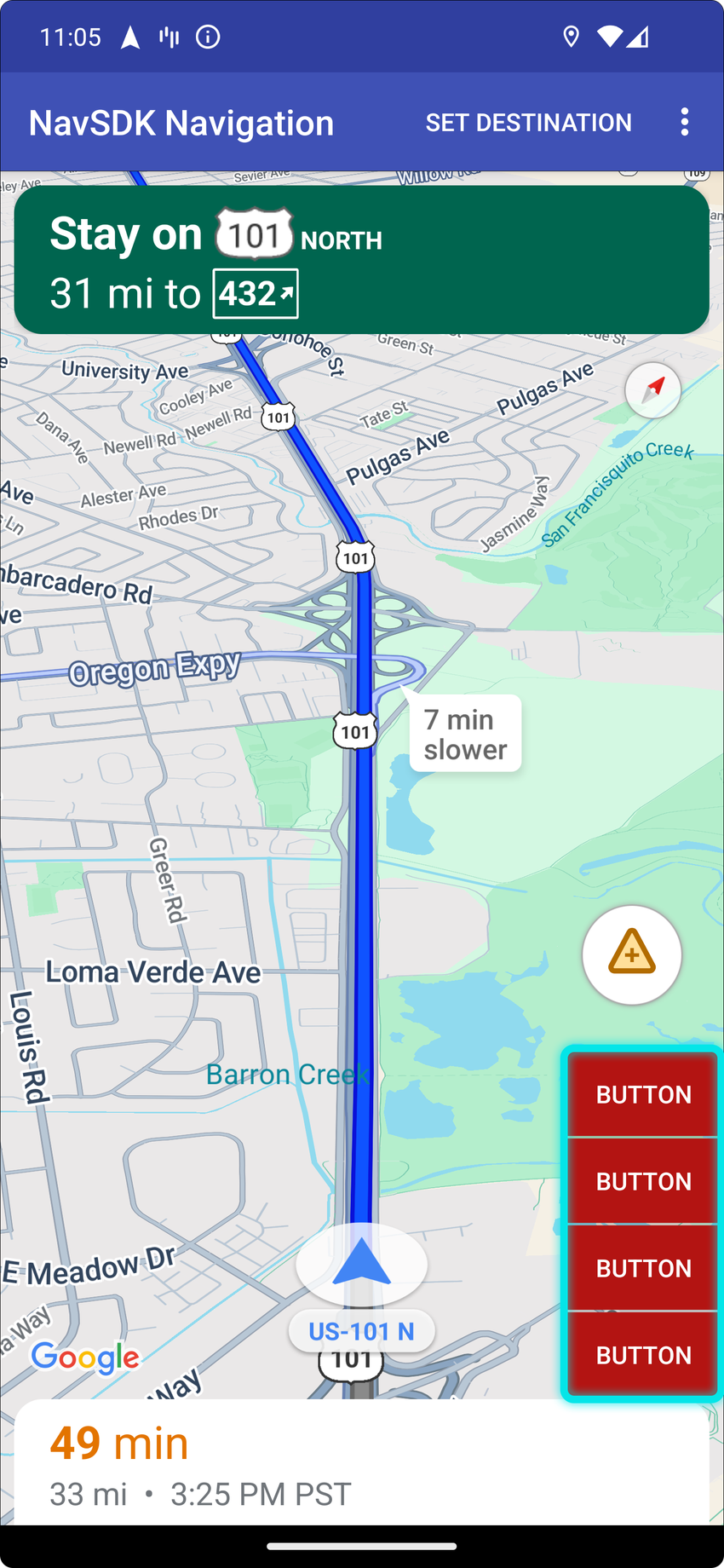
התחלה מלמטה


כדי להשתמש במיקום הזה של אמצעי הבקרה בהתאמה אישית, מעבירים את המיקום
CustomControlPosition.BOTTOM_START_BELOW אל setCustomControl.
המיקום של אמצעי הבקרה המותאם אישית הזה הוא בפינה הימנית התחתונה של המפה. גם ב-portrait mode וגם ב-landscape mode, הוא ממוקם מעל כרטיס ההגעה המשוערת או מעל הכותרת התחתונה המותאמת אישית (או לאורך החלק התחתון של המפה אם אף אחד מהם לא קיים), והרכיבים של Nav SDK, כולל לחצן המיקום מחדש והלוגו של Google, מוזזים למעלה כדי לפנות מקום לגובה של תצוגת הפקד המותאם אישית. אמצעי הבקרה הזה ממוקם בתוך הגבולות של המפה הגלויה, כך שכל ריווח שמוסיפים לקצוות התחתונים או לקצוות ההתחלתיים של המפה ישנה גם את המיקום של אמצעי הבקרה הזה.
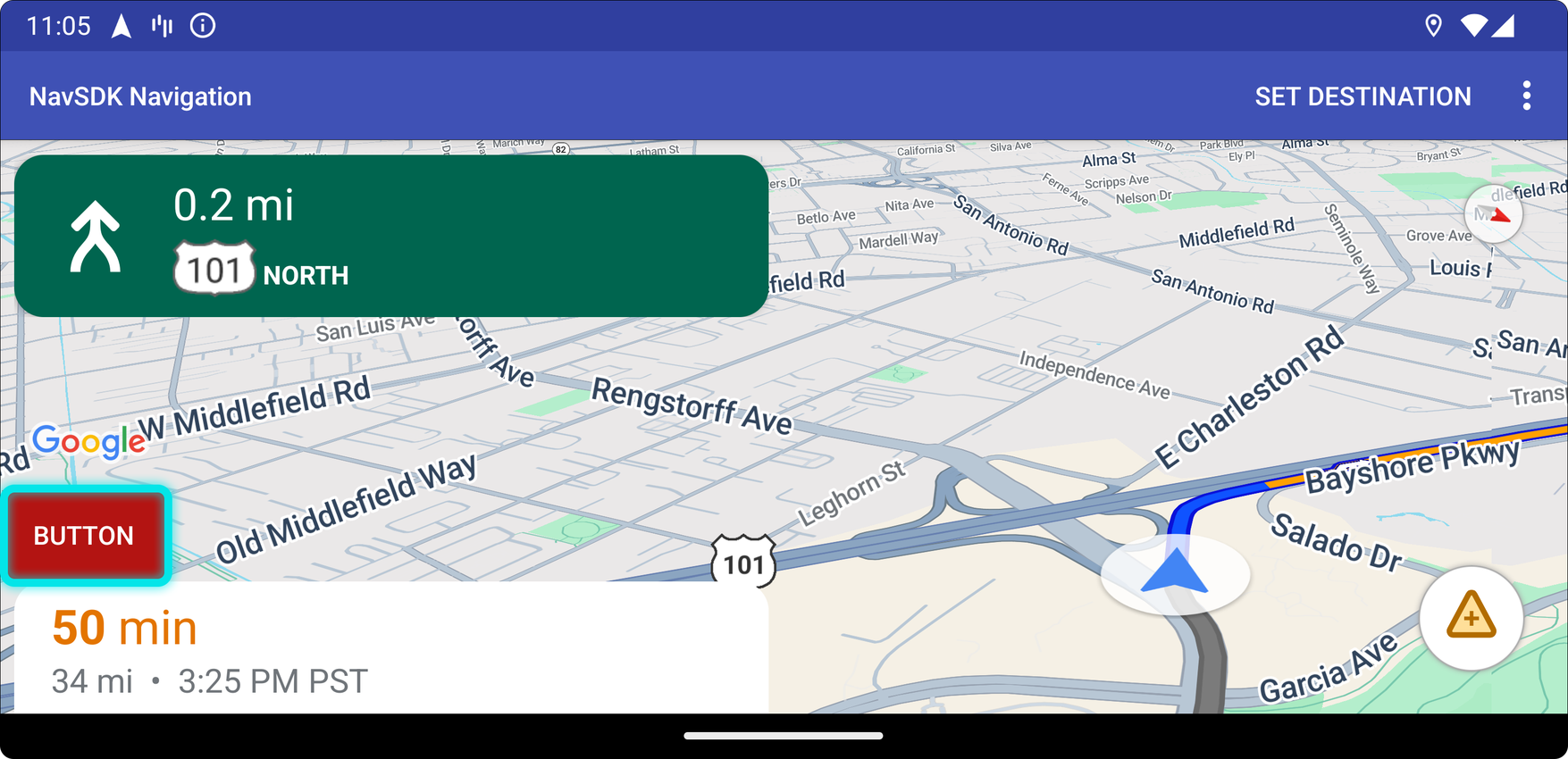
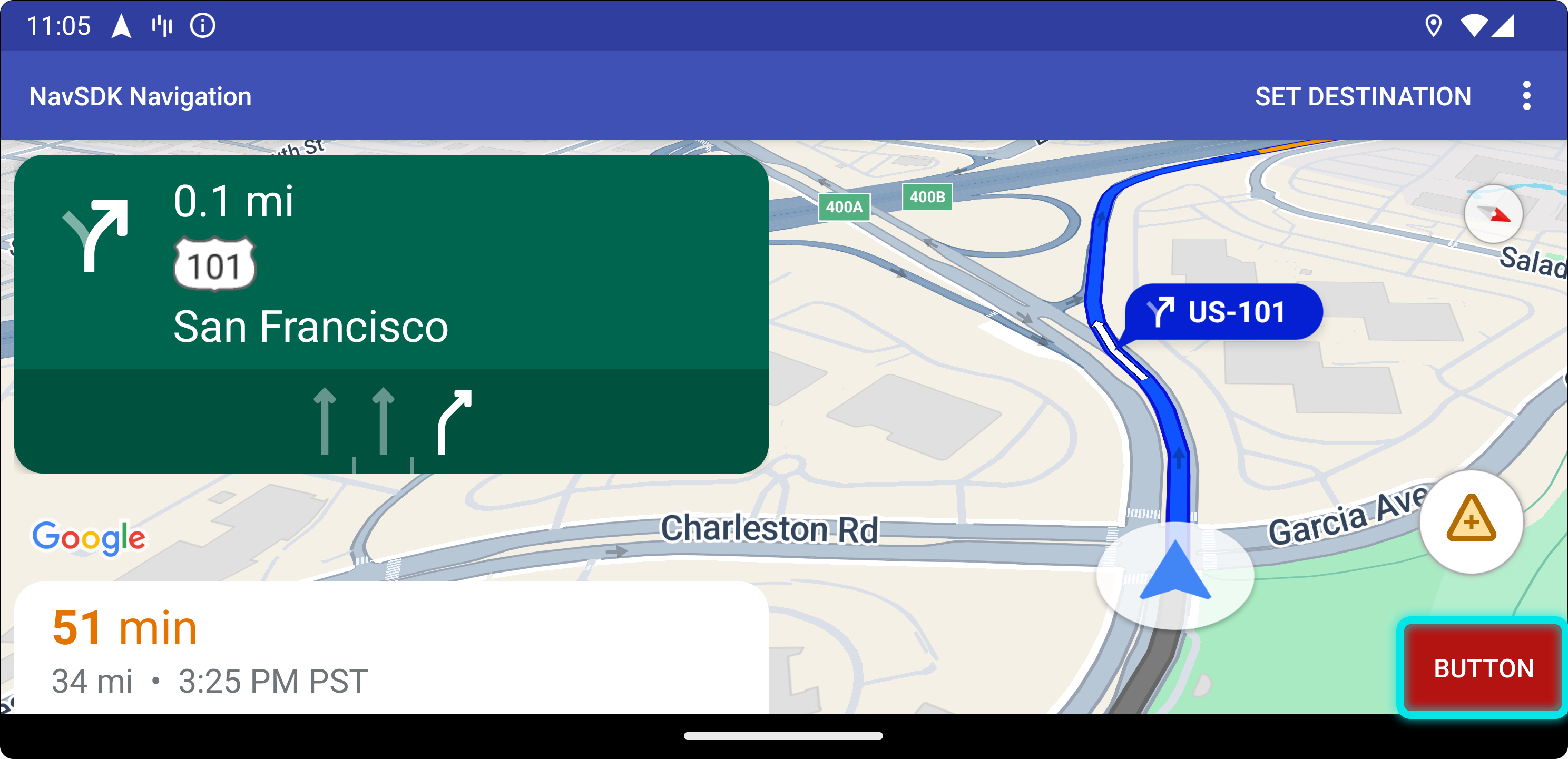
הקצה התחתון


כדי להשתמש במיקום הזה של אמצעי הבקרה בהתאמה אישית, מעבירים את המיקום
CustomControlPosition.BOTTOM_END_BELOW אל setCustomControl.
המיקום של אמצעי הבקרה המותאם אישית הזה הוא בפינה התחתונה של המפה. ב-portrait mode, הוא מופיע מעל כרטיס זמן ההגעה המשוער או מעל הכותרת התחתונה בהתאמה אישית (או לאורך החלק התחתון של המפה אם אף אחד מהם לא מוצג), אבל ב-landscape mode הוא מיושר עם החלק התחתון של המפה. כל הרכיבים של Nav SDK שמוצגים לאורך הצד הסופי (הצד השמאלי ב-LTR) מוזזים למעלה כדי להתאים לגובה של תצוגת הפקד המותאם אישית. הסמל הזה ממוקם בתוך הגבולות של המפה שמוצגת, כך שאם מוסיפים מרווח פנימי לקצוות התחתונים או לקצוות הסופיים של המפה, גם המיקום של הסמל הזה משתנה.
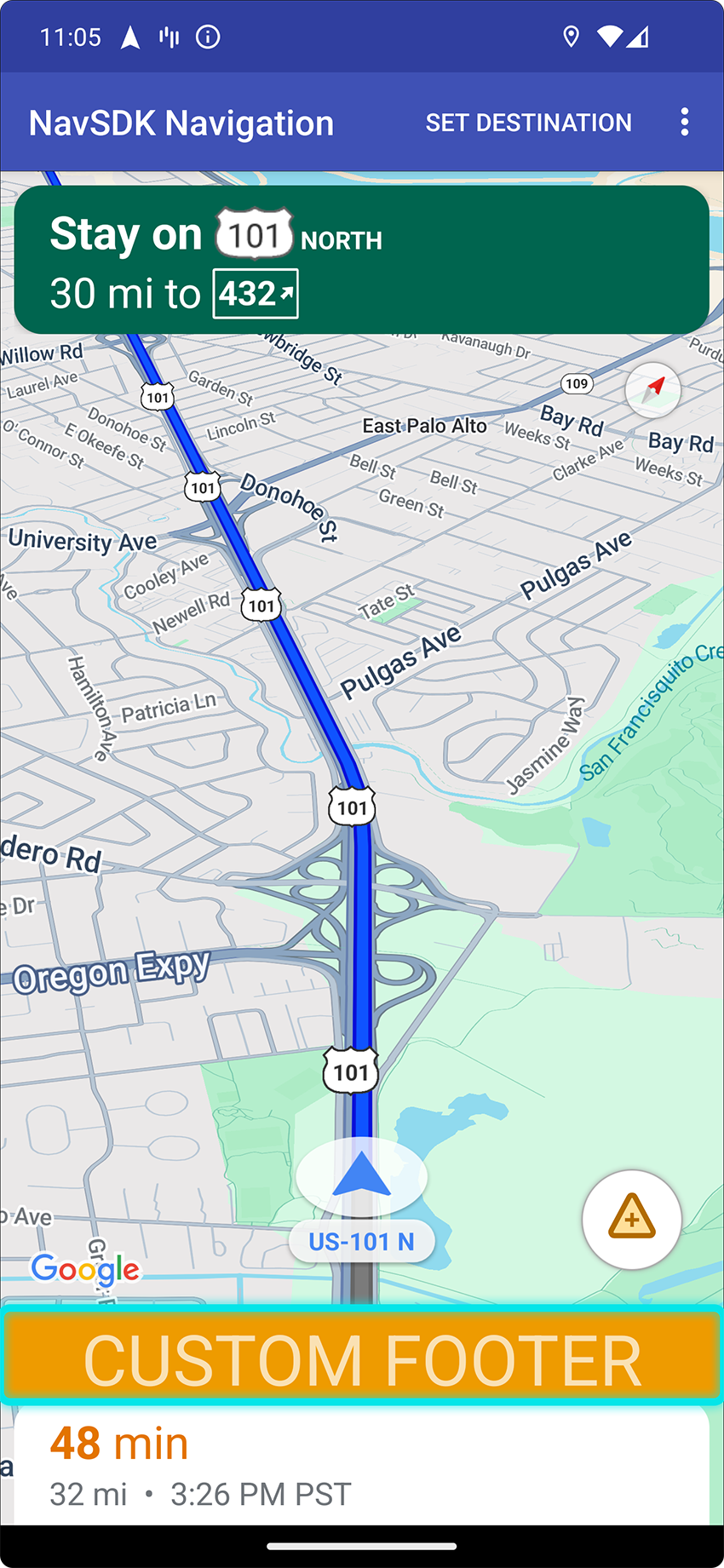
Footer


כדי להשתמש במיקום הזה של אמצעי הבקרה בהתאמה אישית, מעבירים את המיקום
CustomControlPosition.FOOTER אל setCustomControl.
המיקום המותאם אישית הזה של אמצעי הבקרה מיועד לתצוגת כותרת תחתונה מותאמת אישית. אם כרטיס זמן ההגעה המשוער של Nav SDK מוצג, אמצעי הבקרה הזה מופיע מעליו. אם לא, אמצעי הבקרה מיושר עם החלק התחתון של המפה. בניגוד לפקדים המותאמים אישית BOTTOM_START_BELOW ו-BOTTOM_END_BELOW, הפקד הזה ממוקם מחוץ לגבולות המפה הגלויים, מה שאומר שכל שוליים פנימיים שנוספים למפה לא ישנו את המיקום של הפקד הזה.
ב-portrait mode, הכותרת התחתונה בהתאמה אישית היא ברוחב מלא. רכיבי ממשק משתמש של Nav SDK כמו הלחצן 'מרכוז מחדש' והלוגו של Google, וגם אמצעי בקרה בהתאמה אישית במיקומים CustomControlPosition.BOTTOM_START_BELOW ו-CustomControlPosition.BOTTOM_END_BELOW, מוצבים מעל הכותרת התחתונה של אמצעי הבקרה בהתאמה אישית. מיקום ברירת המחדל של החץ מתחשב בגובה הכותרת התחתונה המותאמת אישית.
ב-landscape mode, הכותרת התחתונה המותאמת אישית היא ברוחב חצי מהמסך ומיושרת לצד ההתחלה (צד ימין ב-RTL, צד שמאל ב-LTR), בדיוק כמו כרטיס ה-ETA ב-Nav SDK. אמצעי הבקרה המותאמים אישית במיקום CustomControlPosition.BOTTOM_START_BELOW ורכיבי ממשק המשתמש של Nav SDK, כמו הכפתור למרכוז מחדש והלוגו של Google, ממוקמים מעל הכותרת התחתונה של אמצעי הבקרה המותאמים אישית. הפקדים המותאמים אישית בCustomControlPosition.BOTTOM_END_BELOW
מיקום וכל רכיבי ממשק המשתמש של Nav SDK לאורך הצד הסופי (הצד השמאלי ב-LTR) נשארים
מיושרים עם החלק התחתון של המפה. מיקום ברירת המחדל של סימן ה-V לא משתנה כשיש כותרת תחתונה מותאמת אישית, כי הכותרת התחתונה לא מגיעה עד לקצה המפה.
הפקדים המותאמים אישית במיקומים CustomControlPosition.BOTTOM_START_BELOW ו-CustomControlPosition.BOTTOM_END_BELOW, וגם רכיבי ממשק המשתמש של Nav SDK כמו הכפתור למרכוז מחדש והלוגו של Google, ממוקמים מעל הכותרת התחתונה של הפקד המותאם אישית.
אביזרים בממשק המשתמש של המפה
Navigation SDK ל-Android מספק רכיבי UI שמופיעים במהלך הניווט, בדומה לאלה שמופיעים באפליקציית מפות Google ל-Android. אפשר לשנות את רמת החשיפה או את המראה החזותי של אמצעי הבקרה האלה כמו שמתואר בקטע הזה. השינויים שתבצעו כאן ישתקפו במהלך סשן הניווט הבא.
הנחיות לגבי שינויים מותרים בממשק המשתמש של הניווט מפורטות בדף המדיניות.
הצגת הקוד
הדגשת היעד והכניסות
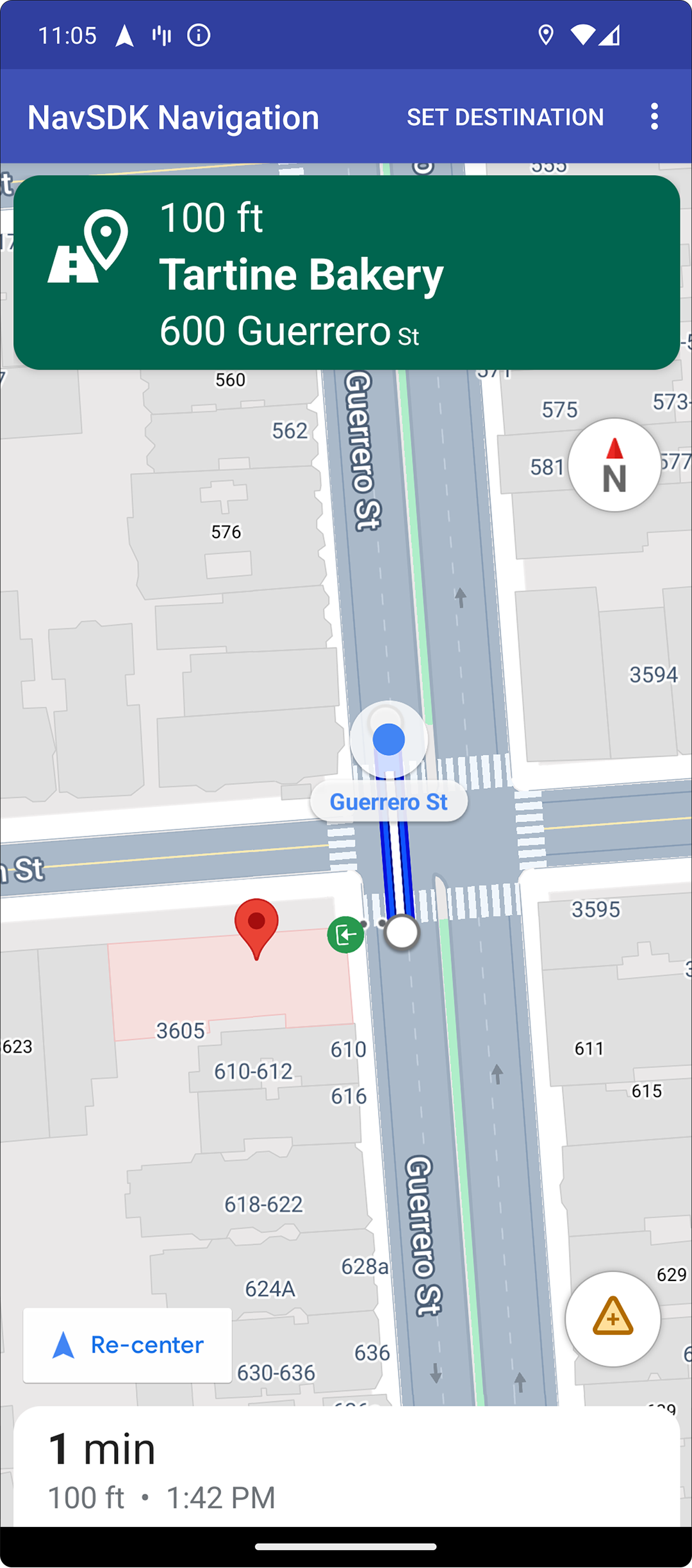
כשיוצרים יעד באמצעות placeID, בניין היעד יודגש ויוצג סמל של כניסה, בכל הזדמנות אפשרית. הרמזים החזותיים האלה עוזרים למשתמשים להבחין בין היעדים ולנווט אליהם.
כדי ליצור יעד עם placeID, משתמשים בשיטה Waypoint.Builder.setPlaceIdString().

שינוי כותרת הניווט

משתמשים בSupportNavigationFragment.setStylingOptions() או בNavigationView.setStylingOptions() כדי לשנות את העיצוב של כותרת הניווט ואת סימן התור הבא שמופיע מתחת לכותרת כשהוא זמין.
אפשר להגדיר את המאפיינים הבאים:
| סוג מאפיין | מאפיינים |
|---|---|
| צבע הרקע |
|
| רכיבי טקסט להוראות |
|
| רכיבי טקסט של השלבים הבאים |
|
| סמלי תמרונים |
|
| הנחיה לבחירת נתיב |
|
בדוגמה הבאה אפשר לראות איך מגדירים אפשרויות סגנון:
private SupportNavigationFragment mNavFragment;
mNavFragment = (SupportNavigationFragment) getFragmentManager()
.findFragmentById(R.id.navigation_fragment);
// Set the styling options on the fragment.
mNavFragment.setStylingOptions(new StylingOptions()
.primaryDayModeThemeColor(0xff1A237E)
.secondaryDayModeThemeColor(0xff3F51B5)
.primaryNightModeThemeColor(0xff212121)
.secondaryNightModeThemeColor(0xff424242)
.headerLargeManeuverIconColor(0xffffff00)
.headerSmallManeuverIconColor(0xffffa500)
.headerNextStepTypefacePath("/system/fonts/NotoSerif-BoldItalic.ttf")
.headerNextStepTextColor(0xff00ff00)
.headerNextStepTextSize(20f)
.headerDistanceTypefacePath("/system/fonts/NotoSerif-Italic.ttf")
.headerDistanceValueTextColor(0xff00ff00)
.headerDistanceUnitsTextColor(0xff0000ff)
.headerDistanceValueTextSize(20f)
.headerDistanceUnitsTextSize(18f)
.headerInstructionsTypefacePath("/system/fonts/NotoSerif-BoldItalic.ttf")
.headerInstructionsTextColor(0xffffff00)
.headerInstructionsFirstRowTextSize(24f)
.headerInstructionsSecondRowTextSize(20f)
.headerGuidanceRecommendedLaneColor(0xffffa500));
השבתה של שכבת התנועה
אפשר להשתמש בGoogleMap.setTrafficEnabled() כדי להפעיל או להשבית את שכבת התנועה במפה. ההגדרה הזו משפיעה על סימון צפיפות התנועה שמוצג במפה כולה. עם זאת, היא לא משפיעה על סימון התנועה במסלול שמוצג על ידי הניווט.
private GoogleMap mMap;
// Get the map, and when the async call returns, setTrafficEnabled
// (callback will be on the UI thread)
mMap = mNavFragment.getMapAsync(navMap -> navMap.setTrafficEnabled(false));
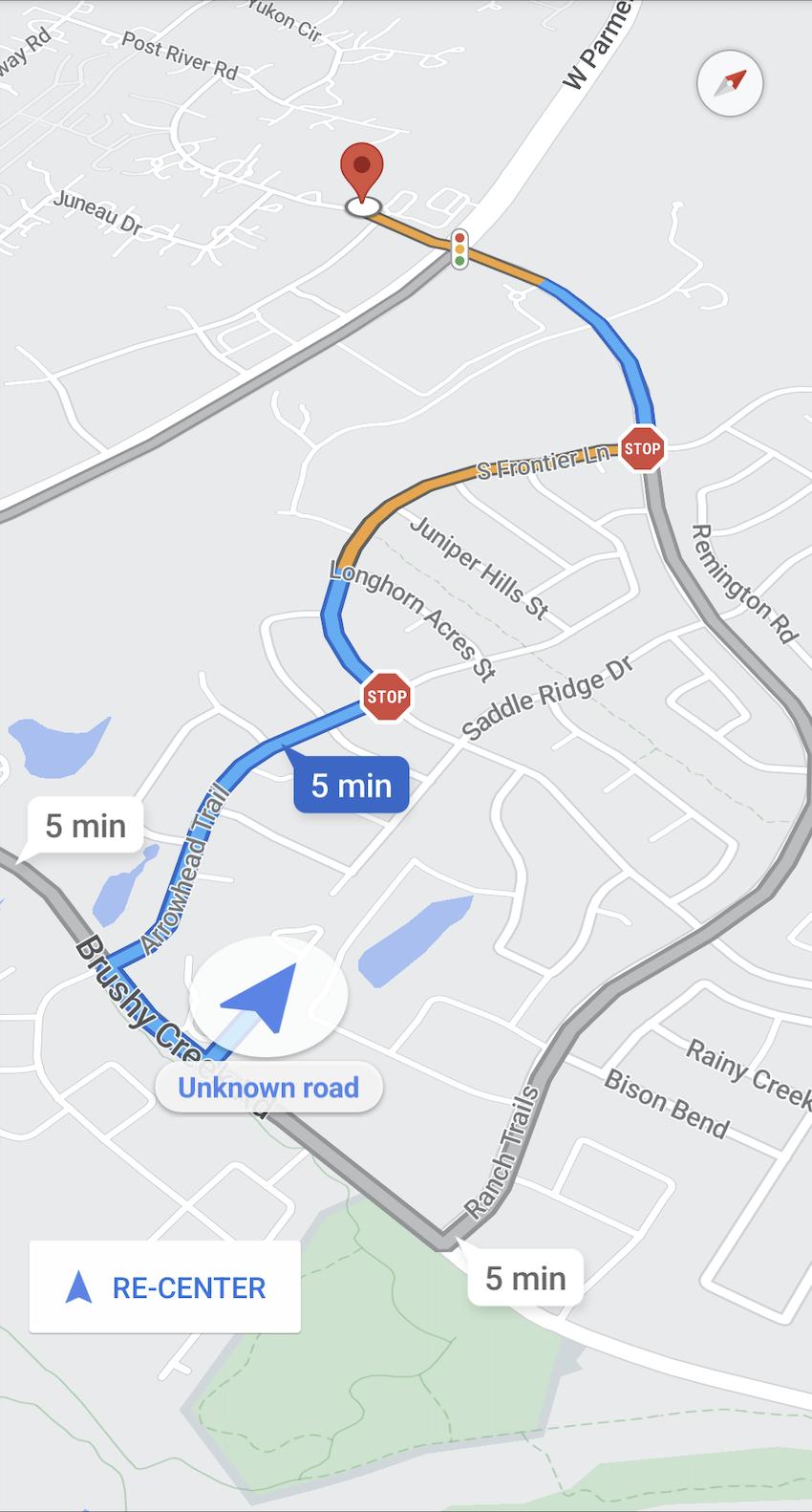
הפעלת רמזורים ותמרורי עצירה

אתם יכולים להפעיל את התצוגה של רמזורים ותמרורי עצירה במפה במהלך ניווט פעיל, כדי לקבל הקשר נוסף לגבי מסלולים ותמרונים בנסיעה.
כברירת מחדל, רמזורים ותמרורי עצירה מושבתים ב-Navigation SDK. כדי להפעיל את התכונה הזו, צריך להתקשר למספר DisplayOptions עבור כל תכונה בנפרד.
DisplayOptions displayOptions =
new DisplayOptions().showTrafficLights(true).showStopSigns(true);
הוספת סמנים מותאמים אישית
Navigation SDK ל-Android משתמש עכשיו בממשקי API של מפות Google לסמנים. מידע נוסף זמין במאמרי העזרה של Maps API.
טקסט צף
אתם יכולים להוסיף טקסט צף בכל מקום באפליקציה, בתנאי שהוא לא יסתיר את השיוך ל-Google. Navigation SDK לא תומך בהצמדת הטקסט לקו רוחב או לקו אורך במפה, או לתווית. מידע נוסף זמין במאמר בנושא חלונות מידע.
הצגת מגבלת המהירות
אפשר להציג או להסתיר את סמל הגבלת המהירות באופן אוטומטי. משתמשים בסמל NavigationView.setSpeedLimitIconEnabled() או בסמל SupportNavigationFragment.setSpeedLimitIconEnabled() כדי להציג או להסתיר את סמל מגבלת המהירות. כשההגדרה מופעלת, סמל המהירות המקסימלית המותרת
מוצג בפינה התחתונה במהלך ההנחיה. בסמל מוצגת מגבלת המהירות בכביש שבו הרכב נוסע. הסמל מופיע רק במיקומים שבהם יש נתונים מהימנים לגבי הגבלת המהירות.
// Display the Speed Limit icon
mNavFragment.setSpeedLimitIconEnabled(true);
סמל המהירות המותרת מוסתר באופן זמני כשהלחצן 'מרכוז מחדש' מוצג.
הגדרת מצב לילה
אפשר לשלוט בהתנהגות של מצב הלילה באופן פרוגרמטי. אפשר להשתמש ב-NavigationView.setForceNightMode() או ב-SupportNavigationFragment.setForceNightMode() כדי להפעיל או להשבית את מצב הלילה, או לאפשר ל-Navigation SDK ל-Android לשלוט בו.
-
AUTOמאפשר ל-Navigation SDK לקבוע את המצב המתאים לפי מיקום המכשיר והשעה המקומית. -
FORCE_NIGHTמפעיל את מצב הלילה. -
FORCE_DAYמאלצת את הפעלת מצב יום.
בדוגמה הבאה מוצג איך להפעיל את מצב הלילה בכוח בקטע ניווט:
// Force night mode on.
mNavFragment.setForceNightMode(FORCE_NIGHT);
הצגת רשימת המסלולים
קודם יוצרים את התצוגה ומוסיפים אותה להיררכיה.
void setupDirectionsListView() {
// Create the view.
DirectionsListView directionsListView = new DirectionsListView(getApplicationContext());
// Add the view to your view hierarchy.
ViewGroup group = findViewById(R.id.directions_view);
group.addView(directionsListView);
// Add a button to your layout to close the directions list view.
ImageButton button = findViewById(R.id.close_directions_button); // this button is part of the container we hide in the next line.
button.setOnClickListener(
v -> findViewById(R.id.directions_view_container).setVisibility(View.GONE));
}
חשוב להעביר את האירועים במחזור החיים אל DirectionsListView בדיוק כמו שהם מועברים אל NavigationView. לדוגמה:
protected void onResume() {
super.onResume();
directionsListView.onResume();
}
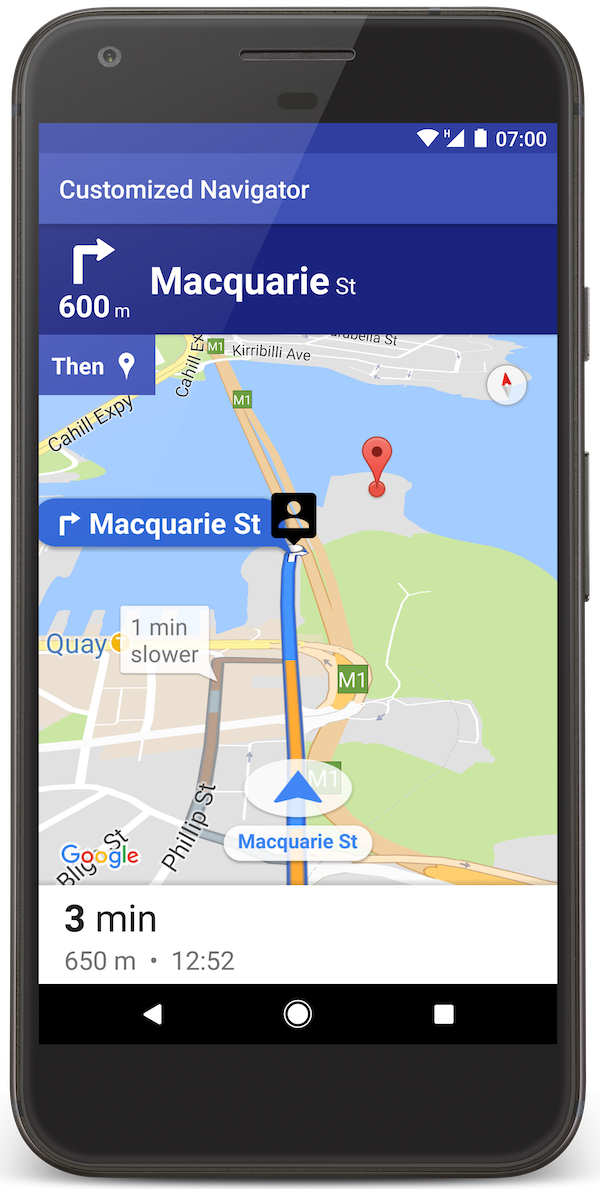
הסתרת מסלולים חלופיים
אם ממשק המשתמש עמוס מדי במידע, אפשר להפחית את העומס על ידי הצגת פחות מסלולים חלופיים מברירת המחדל (שניים), או על ידי אי הצגת מסלולים חלופיים בכלל. אפשר להגדיר את האפשרות הזו לפני שמביאים את המסלולים, על ידי קריאה לשיטה RoutingOptions.alternateRoutesStrategy() עם אחד מהערכים הבאים של ספירה:
| ערך מספור | תיאור |
|---|---|
| AlternateRoutesStrategy.SHOW_ALL | ברירת מחדל. מוצגים עד שני מסלולים חלופיים. |
| AlternateRoutesStrategy.SHOW_ONE | מוצג מסלול חלופי אחד (אם יש כזה). |
| AlternateRoutesStrategy.SHOW_NONE | הסתרת מסלולים חלופיים. |
בדוגמת הקוד הבאה אפשר לראות איך להסתיר לגמרי מסלולים חלופיים.
RoutingOptions routingOptions = new RoutingOptions();
routingOptions.alternateRoutesStrategy(AlternateRoutesStrategy.SHOW_NONE);
navigator.setDestinations(destinations, routingOptions, displayOptions);
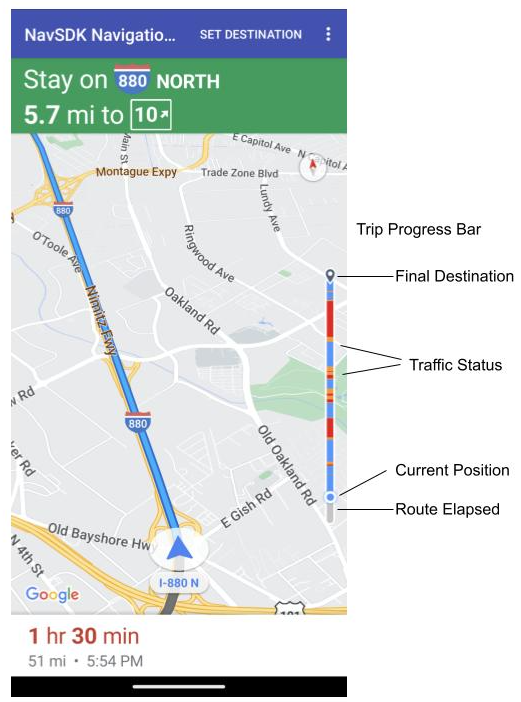
סרגל התקדמות בנסיעה

סרגל התקדמות הנסיעה הוא סרגל אנכי שמופיע בצד ההתחלתי של המפה כשהניווט מתחיל. כשהאפשרות הזו מופעלת, מוצג סיכום של כל הנסיעה, יחד עם היעד והמיקום הנוכחי של המשתמש.
התצוגה הזו מאפשרת למשתמשים לחזות במהירות בעיות עתידיות, כמו בעיות שקשורות לתנועת הגולשים, בלי צורך להגדיל את התצוגה. במקרה כזה, הם יכולים לשנות את המסלול של הנסיעה. אם המשתמש משנה את המסלול של הנסיעה, סרגל ההתקדמות מתאפס כאילו נסיעה חדשה התחילה מאותה נקודה.
בסרגל ההתקדמות של הנסיעה מוצגים אינדיקטורים של הסטטוס:
המסלול שחלף – החלק שחלף בנסיעה.
המיקום הנוכחי – המיקום הנוכחי של המשתמש בנסיעה.
סטטוס התנועה – סטטוס התנועה הקרובה.
יעד סופי – היעד הסופי של הנסיעה.
כדי להפעיל את סרגל ההתקדמות בנסיעה, קוראים לשיטה setTripProgressBarEnabled() ב-NavigationView או ב-SupportNavigationFragment.
לדוגמה:
// Enable the trip progress bar.
mNavFragment.setTripProgressBarEnabled(true);
המיקום של סרגל ההתקדמות של הנסיעה
- הצד הימני של הסרגל מיושר בערך עם הצד הימני של מד המהירות, הלוגו של Google והלחצן 'מרכוז מחדש' (אם הוא מוצג). הרוחב הוא 12dp.
- סרגל ההתקדמות בנסיעה נשאר בגובה קבוע. כדי להתאים את סרגל התקדמות הנסיעה למגבלות של המרחב האנכי במכשירים קטנים יותר, הגובה והנראות שלו משתנים בהתאם לנקודות עצירה שצוינו בגובה המסך. נקודות עצירה אלה לא תלויות בכיוון המכשיר ובכמה מקום המפה תופסת בפועל במסך:
- אם סרגל ההתקדמות של הנסיעה חופף לכרטיס הפנייה או לאלמנטים אחרים בממשק המשתמש של הניווט, הוא יופיע מתחת לאלמנטים האחרים האלה.
| גובה המסך | הצגה של סרגל ההתקדמות במסלול | הגובה של סרגל ההתקדמות של הנסיעה | המיקום של ציר Y בסרגל ההתקדמות של הנסיעה |
|---|---|---|---|
| קטן: 0 dp - 551 dp | לא גלוי | לא רלוונטי | לא רלוונטי |
| בינוני: 552dp עד 739dp | גלוי | 130 dp | מעל הפקדים של צד ההתחלה (מד מהירות / לוגו Google / לחצן מרכוז מחדש) |
| גדול: 740dp ומעלה | גלוי | 290dp | מעל הפקדים של צד ההתחלה (מד מהירות / לוגו Google / לחצן מרכוז מחדש) |
מצפן
Navigation SDK מספק גרפיקה של מצפן שמופיעה בפינה השמאלית העליונה של המפה בנסיבות מסוימות, ורק כשהיא מופעלת. כשמשתמש לוחץ על המצפן, המצלמה חוזרת בהנפשה למיקום עם כיוון של אפס (הכיוון שמוגדר כברירת מחדל), והמצפן נעלם זמן קצר לאחר מכן.
אם הניווט מופעל ומצב המצלמה מוגדר כ'מעקב', המצפן נשאר גלוי. בהקשה על המצפן אפשר לעבור בין תצוגת מצלמה מוטה לתצוגת מצלמה כללית.
כדי למנוע הסחת דעת של הנהג, המצפן נשאר באותו מיקום אם הכותרת (במצב לאורך) מתרחבת ומתנגשת עם מיקום ברירת המחדל של המצפן. אם מוסיפים אמצעי בקרה בהתאמה אישית לכותרת משנית או תצוגת אביזר לכותרת, המצפן מוסתר כדי למנוע התנגשויות בממשק המשתמש.
הבוסתן תומך במצבי יום ולילה, וגם במצב כהה.
התכונה 'מצפן' מופעלת כברירת מחדל. אפשר להגדיר אם המצפן מופעל באמצעות השיטה comapassEnabled במחלקה GoogleMapOptions.
Prompt Visibility API (ניסיוני)
ה-API של חלון הבקשה מאפשר לכם להימנע מקונפליקטים בין רכיבי ממשק משתמש שנוצרו על ידי Navigation SDK לבין רכיבי ממשק משתמש מותאמים אישית משלכם. כדי לעשות זאת, אתם יכולים להוסיף listener כדי לקבל קריאה חוזרת לפני שרכיב ממשק משתמש של Navigation SDK עומד להופיע, וברגע שהרכיב מוסר. מידע נוסף, כולל דוגמאות קוד, זמין בקטע Prompt Visibility API בדף Configure real-time-disruptions.

