Le SDK Navigation pour Android vous permet de modifier l'expérience utilisateur avec votre carte en déterminant quels sont les commandes et éléments d'interface utilisateur intégrés qui apparaissent sur la carte. Vous pouvez également ajuster l'apparence visuelle de l'interface utilisateur de navigation. Consultez la page "Règles" pour obtenir des consignes sur les modifications acceptables de l'UI de navigation.
Ce document explique comment modifier l'interface utilisateur de votre carte de deux manières :
Commandes d'interface utilisateur de la carte
Pour placer des éléments d'UI personnalisés sur la vue de navigation, utilisez les commandes d'UI de carte pour un positionnement correct. Lorsque la mise en page intégrée change, le SDK Navigation pour Android repositionne automatiquement vos commandes personnalisées. Vous ne pouvez définir qu'une vue de contrôle personnalisée à la fois pour chaque position. Si votre conception nécessite plusieurs éléments d'interface utilisateur, vous pouvez les placer dans un ViewGroup et le transmettre à la méthode setCustomControl.
La méthode setCustomControl fournit des positions telles que définies dans l'énumération CustomControlPosition :
SECONDARY_HEADER(s'affiche en mode Portrait uniquement)BOTTOM_START_BELOWBOTTOM_END_BELOWFOOTER


Ajouter un sélecteur personnalisé
- Créez une vue Android avec l'élément d'UI ou ViewGroup personnalisé.
- Développez le fichier XML ou instanciez la vue personnalisée pour obtenir une instance de la vue.
Utilisez
NavigationView.setCustomControlouSupportNavigationFragment.setCustomControlavec la position du contrôle personnalisé choisie dans l'énumérationCustomControlPosition.L'exemple ci-dessous crée un fragment et ajoute un contrôle personnalisé dans la position d'en-tête secondaire.
mNavFragment.setCustomControl(getLayoutInflater(). inflate(R.layout.your_custom_control, null), CustomControlPosition.SECONDARY_HEADER); ```
Supprimer un contrôle personnalisé
Pour supprimer un contrôle personnalisé, appelez la méthode setCustomControl avec un paramètre de vue null et la position du contrôle personnalisé choisi.
Par exemple, l'extrait suivant supprime tout en-tête secondaire personnalisé et revient au contenu par défaut :
mNavFragment.setCustomControl(null, CustomControlPosition.SECONDARY_HEADER);
Positions des commandes personnalisées
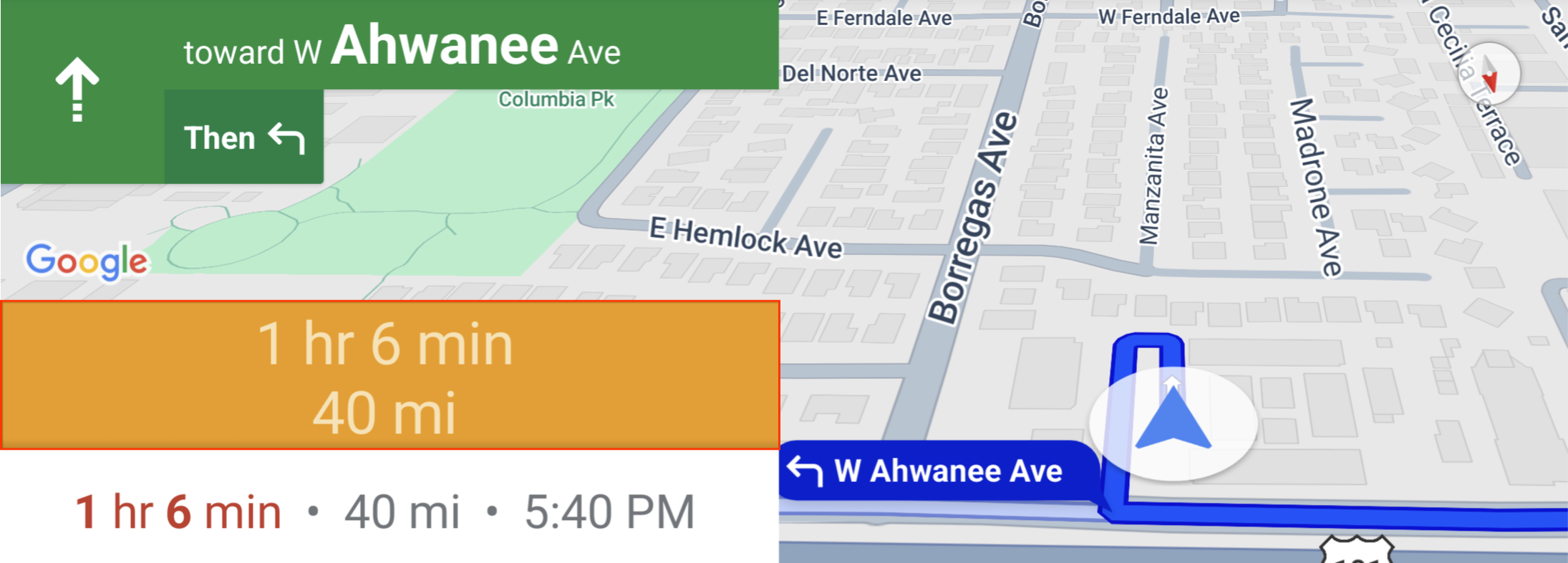
En-tête secondaire

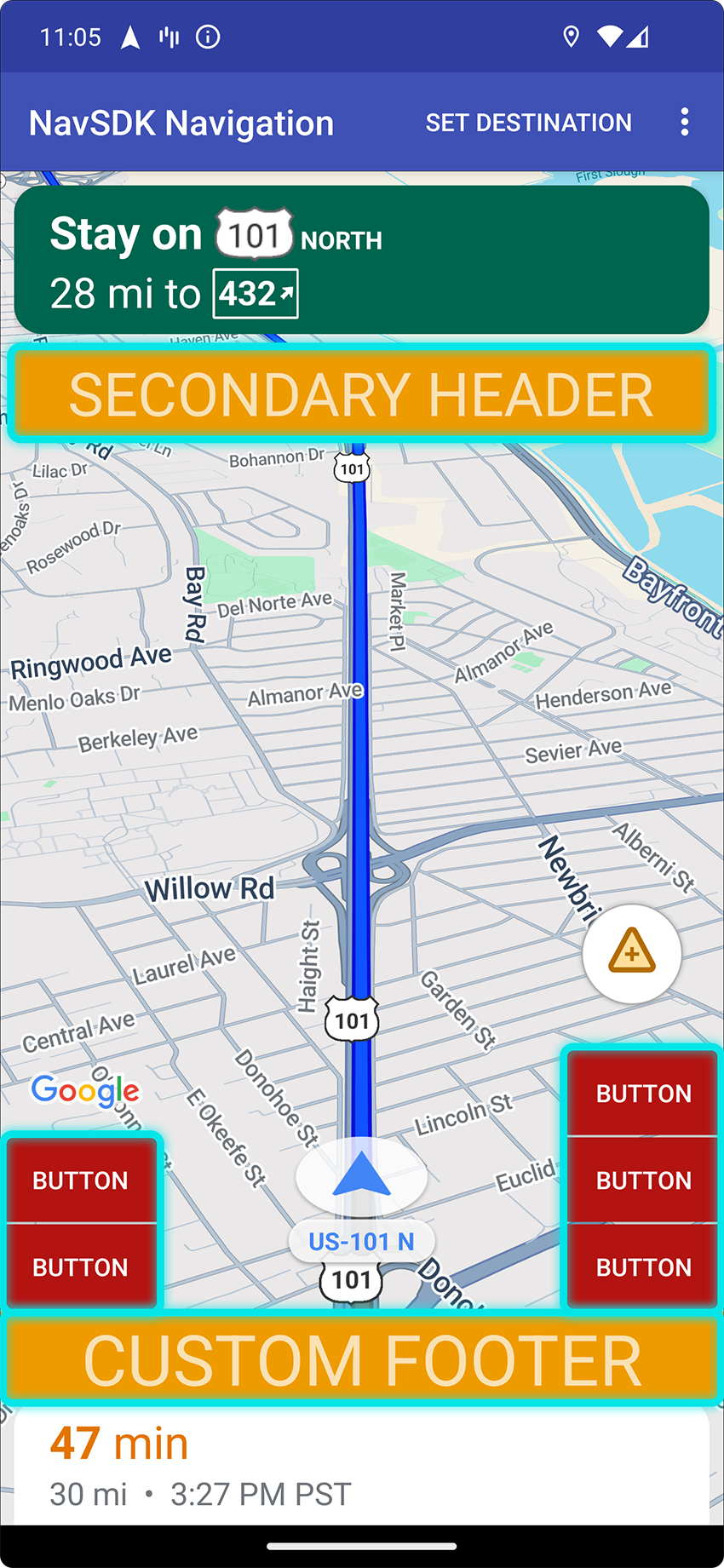
Pour utiliser cette position de contrôle personnalisée, transmettez la position CustomControlPosition.SECONDARY_HEADER à setCustomControl.
Par défaut, les mises en page en mode navigation prévoient un emplacement pour un en-tête secondaire situé sous l'en-tête principal. Cet en-tête secondaire s'affiche si nécessaire, par exemple pour le guidage sur voie. Votre application peut utiliser cette position d'en-tête secondaire de la mise en page pour le contenu personnalisé. Lorsque vous utilisez cette fonctionnalité, votre contrôle s'applique à tout contenu d'en-tête secondaire par défaut. Si votre vue de navigation a un arrière-plan, celui-ci reste en place, recouvert par l'en-tête secondaire. Lorsque votre application supprime le contrôle personnalisé, un en-tête secondaire par défaut peut apparaître à la place.
La position de l'en-tête secondaire personnalisé aligne son bord supérieur sur le bord inférieur de l'en-tête principal. Cette position n'est disponible que dans portrait mode. Dans landscape mode, l'en-tête secondaire n'est pas disponible et la mise en page ne change pas.
Début en bas


Pour utiliser cette position de contrôle personnalisée, transmettez la position CustomControlPosition.BOTTOM_START_BELOW à setCustomControl.
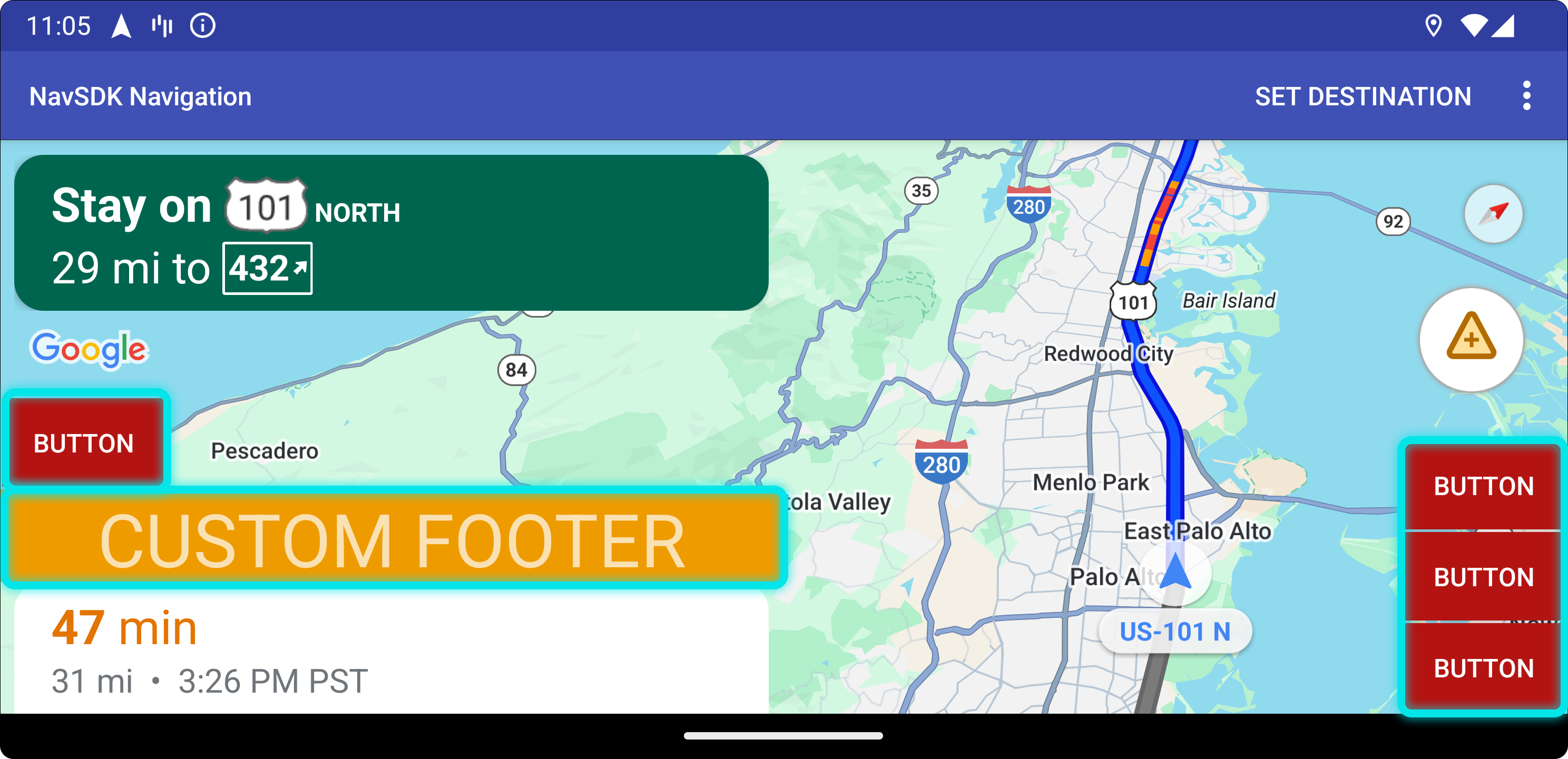
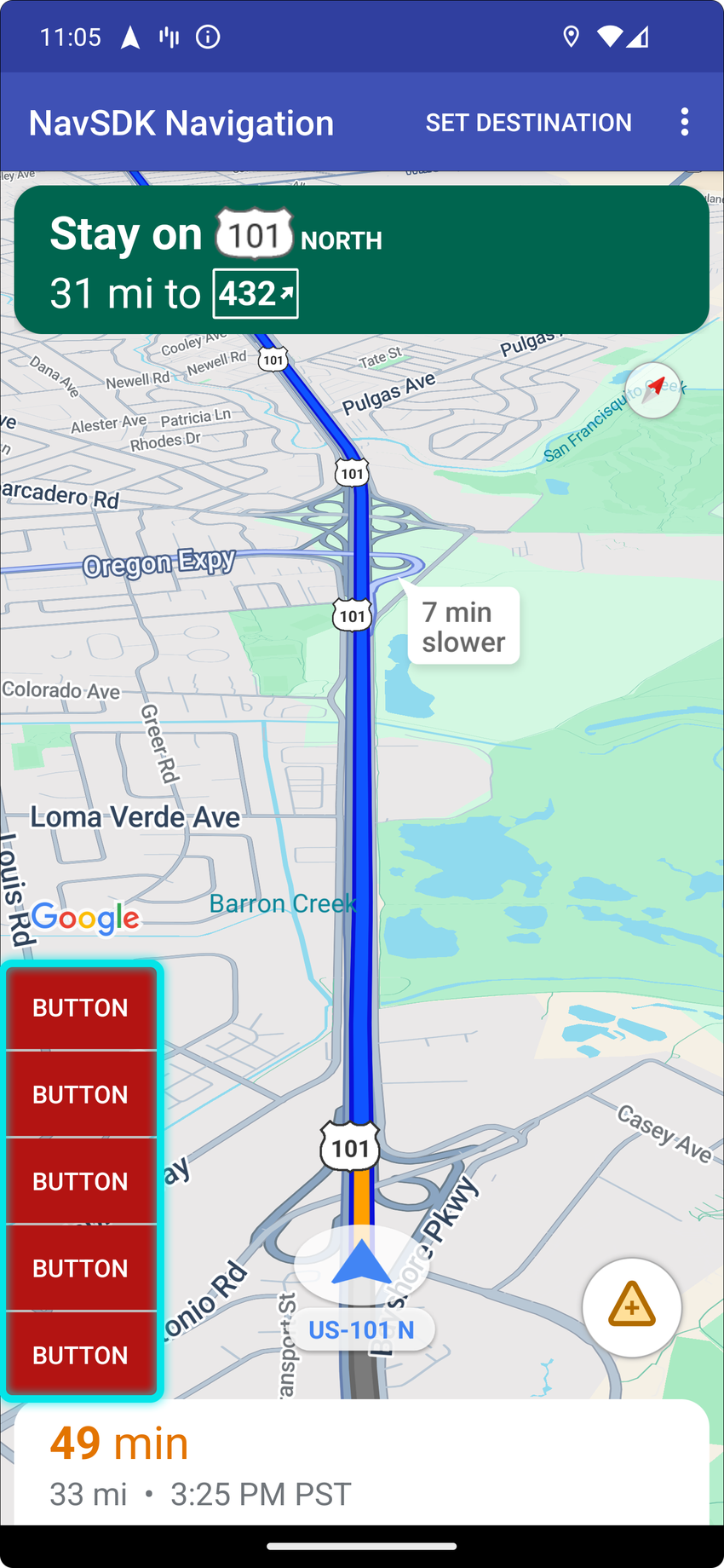
Cette position de commande personnalisée se trouve en bas à gauche de la carte. Dans portrait mode et landscape mode, il se trouve au-dessus de la fiche de l'heure d'arrivée prévue et/ou du pied de page personnalisé (ou en bas de la carte si aucun des deux n'est présent). Les éléments du SDK Navigation, y compris le bouton de recentrage et le logo Google, sont déplacés vers le haut pour tenir compte de la hauteur de la vue du contrôle personnalisé. Cette commande est positionnée à l'intérieur des limites visibles de la carte. Par conséquent, tout espacement ajouté aux bords inférieur ou de début de la carte modifiera également la position de cette commande.
Extrémité inférieure


Pour utiliser cette position de contrôle personnalisée, transmettez la position CustomControlPosition.BOTTOM_END_BELOW à setCustomControl.
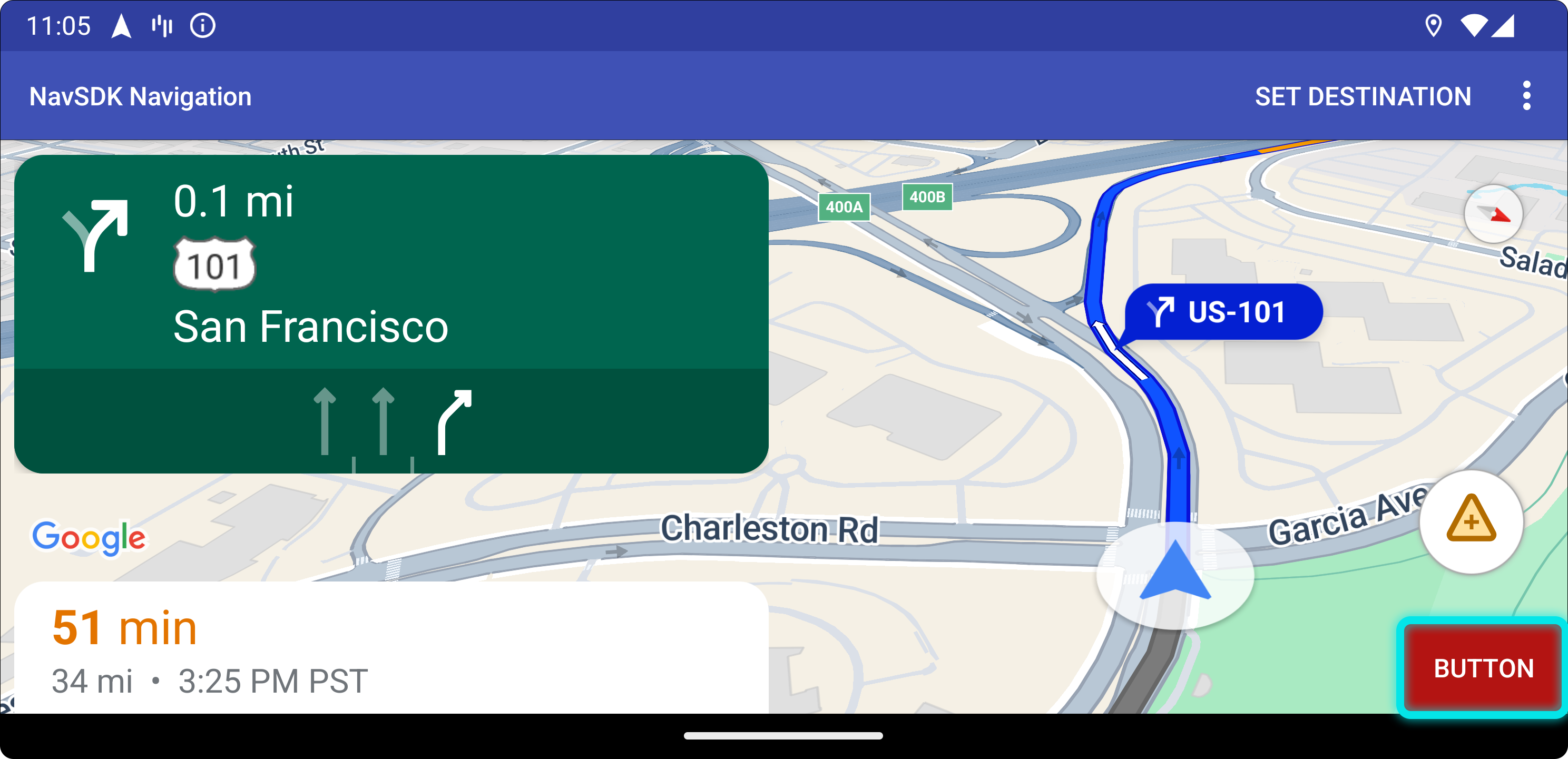
Cette position de commande personnalisée se trouve dans l'angle inférieur de la carte. Dans portrait mode, il se trouve au-dessus de la fiche de l'heure d'arrivée prévue et/ou du pied de page personnalisé (ou en bas de la carte si aucun des deux n'est présent), mais dans landscape mode, il est aligné sur le bas de la carte. Tous les éléments du SDK Nav visibles sur le côté de fin (côté droit en LTR) sont déplacés vers le haut pour tenir compte de la hauteur de la vue du contrôle personnalisé. Cette commande est positionnée à l'intérieur des limites visibles de la carte. Par conséquent, tout espace ajouté aux bords inférieur ou de fin de la carte modifiera également la position de cette commande.
Footer


Pour utiliser cette position de contrôle personnalisée, transmettez la position CustomControlPosition.FOOTER à setCustomControl.
Cette position de contrôle personnalisée est conçue pour une vue de pied de page personnalisée. Si la fiche d'heure d'arrivée prévue du SDK Navigation est visible, cette commande se trouve au-dessus. Dans le cas contraire, la commande est alignée sur le bas de la carte. Contrairement aux commandes personnalisées BOTTOM_START_BELOW et BOTTOM_END_BELOW, cette commande est positionnée en dehors des limites visibles de la carte. Cela signifie que toute marge intérieure ajoutée à la carte ne modifiera pas la position de cette commande.
Dans portrait mode, le pied de page personnalisé est en pleine largeur. Les commandes personnalisées dans les positions CustomControlPosition.BOTTOM_START_BELOW et CustomControlPosition.BOTTOM_END_BELOW, ainsi que les éléments d'interface utilisateur du SDK Navigation tels que le bouton de recentrage et le logo Google, sont positionnés au-dessus du pied de page de la commande personnalisée. La position par défaut du chevron tient compte de la hauteur du pied de page personnalisé.
Dans landscape mode, le pied de page personnalisé est à demi-largeur et aligné sur le côté de début (côté gauche en LTR), tout comme la fiche de l'heure d'arrivée estimée du SDK Navigation. Les commandes personnalisées en position CustomControlPosition.BOTTOM_START_BELOW et les éléments d'interface utilisateur du SDK Navigation, comme le bouton de recentrage et le logo Google, sont positionnés au-dessus du pied de page de la commande personnalisée. Les commandes personnalisées dans la position CustomControlPosition.BOTTOM_END_BELOW et tous les éléments d'UI du SDK Navigation situés sur le côté de fin (côté droit en LTR) restent alignés sur le bas de la carte. La position par défaut du chevron ne change pas lorsqu'un pied de page personnalisé est présent, car le pied de page ne s'étend pas jusqu'à la fin de la carte.
Les commandes personnalisées dans les positions CustomControlPosition.BOTTOM_START_BELOW et CustomControlPosition.BOTTOM_END_BELOW, ainsi que les éléments d'interface utilisateur du SDK Navigation tels que le bouton de recentrage et le logo Google, sont positionnés au-dessus du pied de page de la commande personnalisée.
Accessoires d'UI de carte
Le SDK Navigation pour Android fournit des accessoires d'UI qui s'affichent pendant la navigation, semblables à ceux de l'application Google Maps pour Android. Vous pouvez ajuster la visibilité ou l'apparence visuelle de ces commandes comme décrit dans cette section. Les modifications que vous apportez ici sont prises en compte lors de la prochaine session de navigation.
Consultez la page Règles pour obtenir des consignes sur les modifications acceptables de l'UI de navigation.
Afficher le code
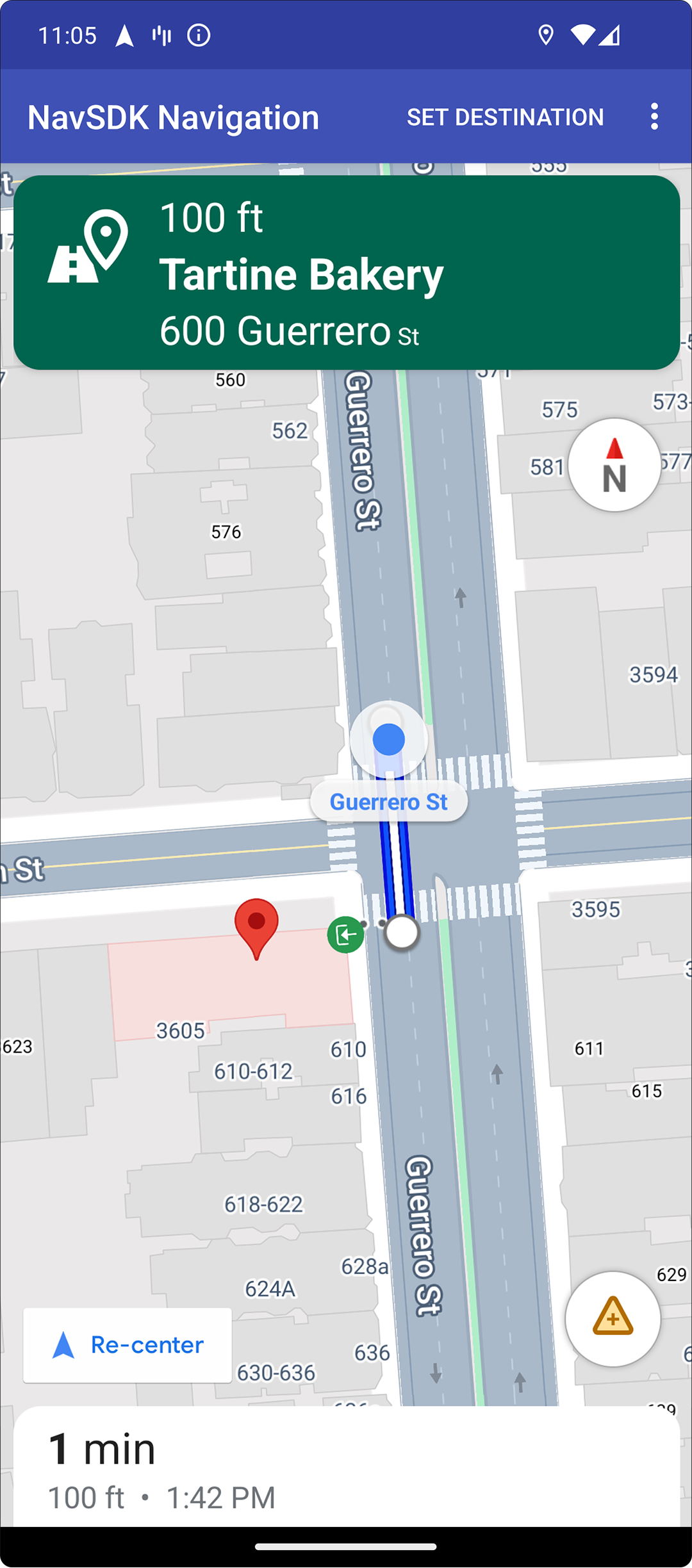
Mise en évidence de la destination et des entrées
Lorsqu'une destination est créée avec un placeID, le bâtiment de destination est mis en évidence et une icône d'entrée s'affiche, dans la mesure du possible. Ces repères visuels aident les utilisateurs à distinguer leur destination et à s'y rendre.
Pour créer une destination avec un placeID, utilisez la méthode Waypoint.Builder.setPlaceIdString().

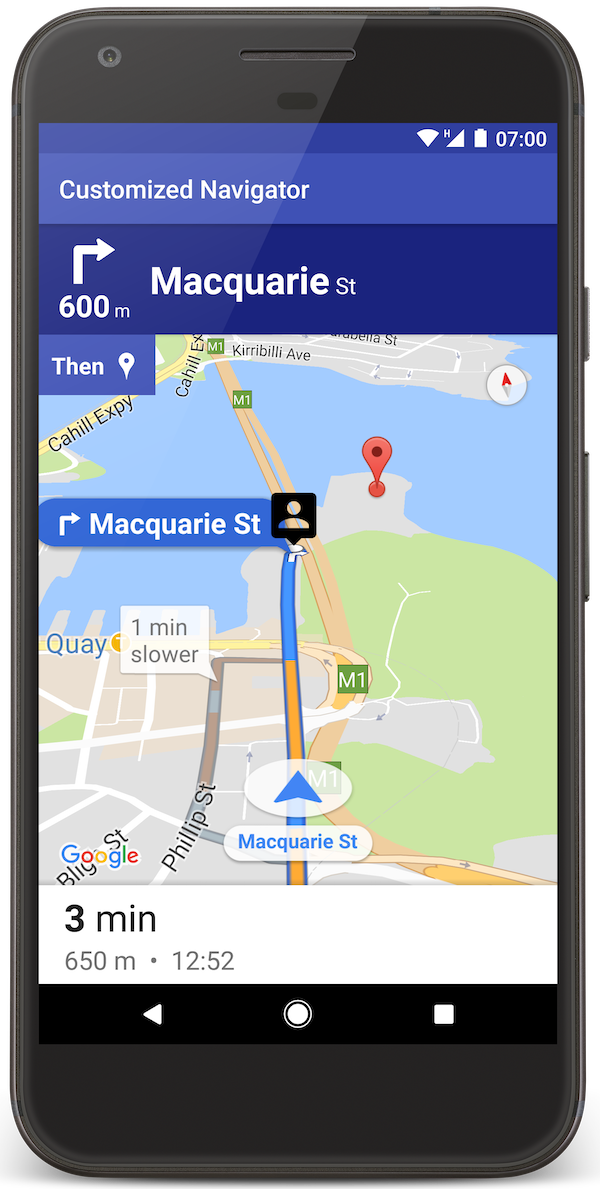
Modifier l'en-tête de navigation

Utilisez SupportNavigationFragment.setStylingOptions() ou NavigationView.setStylingOptions() pour modifier le thème de l'en-tête de navigation et de l'indicateur de prochain tour qui s'affiche sous l'en-tête, le cas échéant.
Vous pouvez définir les attributs suivants :
| Type d'attribut | Attributs |
|---|---|
| Couleur de l'arrière-plan |
|
| Éléments de texte pour les instructions |
|
| Éléments de texte pour les étapes suivantes |
|
| Icônes de manœuvre |
|
| Guidage sur les voies |
|
L'exemple suivant montre comment définir des options de style :
private SupportNavigationFragment mNavFragment;
mNavFragment = (SupportNavigationFragment) getFragmentManager()
.findFragmentById(R.id.navigation_fragment);
// Set the styling options on the fragment.
mNavFragment.setStylingOptions(new StylingOptions()
.primaryDayModeThemeColor(0xff1A237E)
.secondaryDayModeThemeColor(0xff3F51B5)
.primaryNightModeThemeColor(0xff212121)
.secondaryNightModeThemeColor(0xff424242)
.headerLargeManeuverIconColor(0xffffff00)
.headerSmallManeuverIconColor(0xffffa500)
.headerNextStepTypefacePath("/system/fonts/NotoSerif-BoldItalic.ttf")
.headerNextStepTextColor(0xff00ff00)
.headerNextStepTextSize(20f)
.headerDistanceTypefacePath("/system/fonts/NotoSerif-Italic.ttf")
.headerDistanceValueTextColor(0xff00ff00)
.headerDistanceUnitsTextColor(0xff0000ff)
.headerDistanceValueTextSize(20f)
.headerDistanceUnitsTextSize(18f)
.headerInstructionsTypefacePath("/system/fonts/NotoSerif-BoldItalic.ttf")
.headerInstructionsTextColor(0xffffff00)
.headerInstructionsFirstRowTextSize(24f)
.headerInstructionsSecondRowTextSize(20f)
.headerGuidanceRecommendedLaneColor(0xffffa500));
Désactiver le calque de trafic
Utilisez GoogleMap.setTrafficEnabled() pour activer ou désactiver le calque de trafic sur la carte. Ce paramètre a une incidence sur les indications de densité du trafic affichées sur l'ensemble de la carte. Toutefois, cela n'a pas d'incidence sur les indications de trafic sur l'itinéraire tracé par le navigateur.
private GoogleMap mMap;
// Get the map, and when the async call returns, setTrafficEnabled
// (callback will be on the UI thread)
mMap = mNavFragment.getMapAsync(navMap -> navMap.setTrafficEnabled(false));
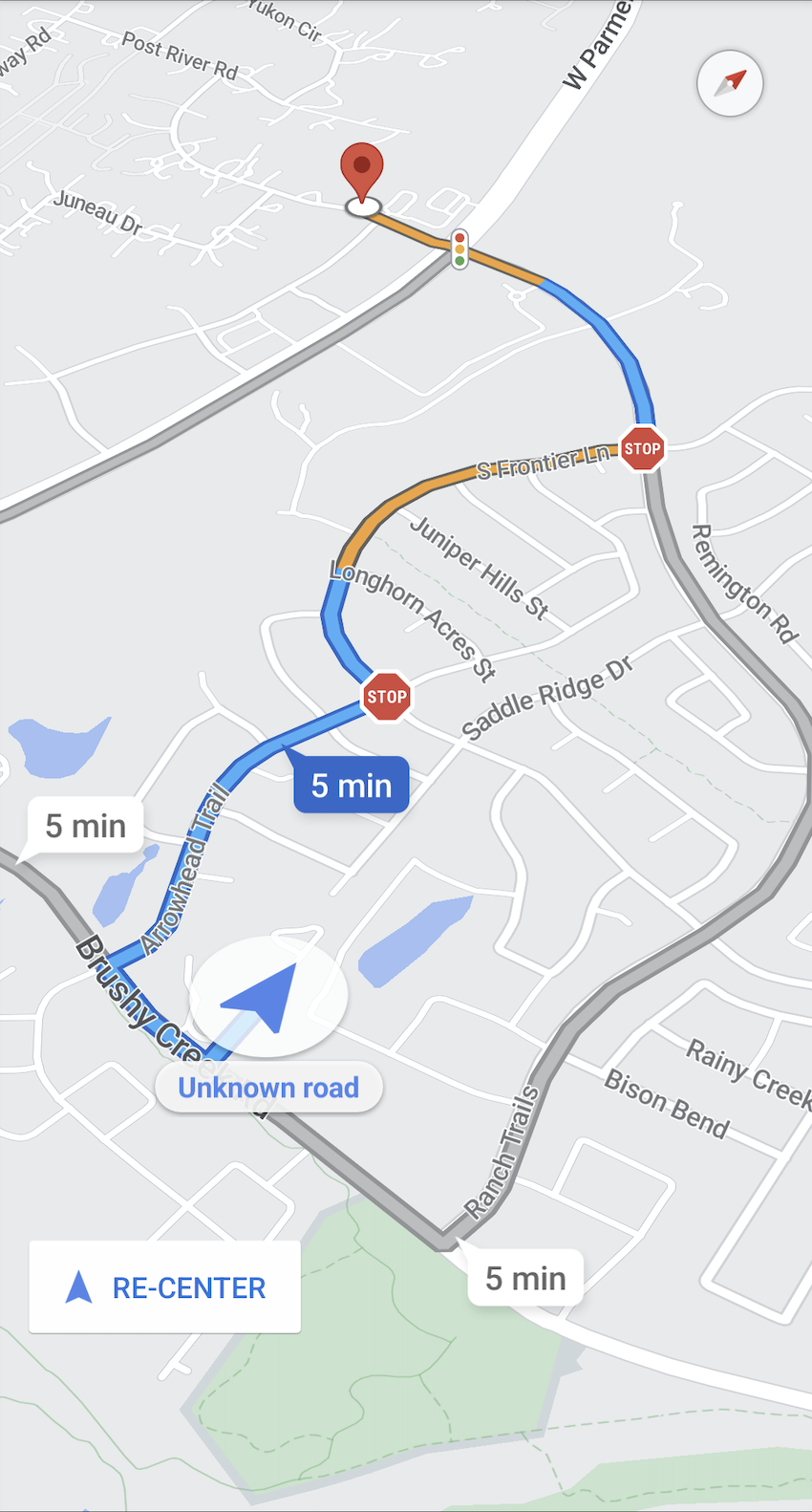
Activer les feux de circulation et les panneaux stop

Vous pouvez activer l'affichage des feux de circulation et des panneaux stop sur la carte pendant la navigation active, ce qui fournit un contexte supplémentaire pour les itinéraires et les manœuvres de trajet.
Par défaut, les feux de circulation et les panneaux stop sont désactivés dans le SDK Navigation. Pour activer cette fonctionnalité, appelez DisplayOptions pour chaque fonctionnalité indépendamment.
DisplayOptions displayOptions =
new DisplayOptions().showTrafficLights(true).showStopSigns(true);
Ajouter des repères personnalisés
Le SDK Navigation pour Android utilise désormais les API Google Maps pour les repères. Pour en savoir plus, consultez la documentation de l'API Maps.
Texte flottant
Vous pouvez ajouter du texte flottant n'importe où dans votre application, à condition qu'il ne recouvre pas l'attribution Google. Le SDK Navigation ne permet pas d'ancrer le texte à une latitude/longitude sur la carte ni à un libellé. Pour en savoir plus, consultez Fenêtres d'informations.
Afficher la limite de vitesse
Vous pouvez afficher ou masquer l'icône de limitation de vitesse de manière programmatique. Utilisez NavigationView.setSpeedLimitIconEnabled() ou SupportNavigationFragment.setSpeedLimitIconEnabled() pour afficher ou masquer l'icône de la limite de vitesse. Lorsque cette option est activée, l'icône de la limite de vitesse s'affiche dans un angle inférieur pendant le guidage. L'icône affiche la vitesse maximale autorisée sur la route empruntée par le véhicule. L'icône n'apparaît que dans les zones où des données fiables sur les limitations de vitesse sont disponibles.
// Display the Speed Limit icon
mNavFragment.setSpeedLimitIconEnabled(true);
L'icône de limite de vitesse est temporairement masquée lorsque le bouton de recentrage est affiché.
Activer le mode Nuit
Vous pouvez contrôler le comportement du mode Nuit par programmation. Utilisez NavigationView.setForceNightMode() ou SupportNavigationFragment.setForceNightMode() pour activer ou désactiver le mode Nuit, ou laissez le SDK Navigation pour Android le contrôler.
AUTOPermet au SDK Navigation de déterminer le mode approprié en fonction de la position de l'appareil et de l'heure locale.FORCE_NIGHTforce l'activation du mode Nuit.FORCE_DAYforce le mode Jour.
L'exemple suivant montre comment forcer l'activation du mode Nuit dans un fragment de navigation :
// Force night mode on.
mNavFragment.setForceNightMode(FORCE_NIGHT);
Afficher la liste des itinéraires
Tout d'abord, créez la vue et ajoutez-la à votre hiérarchie.
void setupDirectionsListView() {
// Create the view.
DirectionsListView directionsListView = new DirectionsListView(getApplicationContext());
// Add the view to your view hierarchy.
ViewGroup group = findViewById(R.id.directions_view);
group.addView(directionsListView);
// Add a button to your layout to close the directions list view.
ImageButton button = findViewById(R.id.close_directions_button); // this button is part of the container we hide in the next line.
button.setOnClickListener(
v -> findViewById(R.id.directions_view_container).setVisibility(View.GONE));
}
Veillez à transférer les événements de cycle de vie vers DirectionsListView comme vous le faites avec NavigationView. Exemple :
protected void onResume() {
super.onResume();
directionsListView.onResume();
}
Masquer les itinéraires bis
Lorsque l'interface utilisateur est encombrée par trop d'informations, vous pouvez réduire l'encombrement en affichant moins d'itinéraires bis que la valeur par défaut (deux) ou en n'en affichant aucun. Vous pouvez configurer cette option avant de récupérer les itinéraires en appelant la méthode RoutingOptions.alternateRoutesStrategy() avec l'une des valeurs d'énumération suivantes :
| Valeur d'énumération | Description |
|---|---|
| AlternateRoutesStrategy.SHOW_ALL | Par défaut. Affiche jusqu'à deux itinéraires bis. |
| AlternateRoutesStrategy.SHOW_ONE | Affiche un itinéraire bis (si disponible). |
| AlternateRoutesStrategy.SHOW_NONE | Masque les itinéraires bis. |
L'exemple de code suivant montre comment masquer complètement les itinéraires alternatifs.
RoutingOptions routingOptions = new RoutingOptions();
routingOptions.alternateRoutesStrategy(AlternateRoutesStrategy.SHOW_NONE);
navigator.setDestinations(destinations, routingOptions, displayOptions);
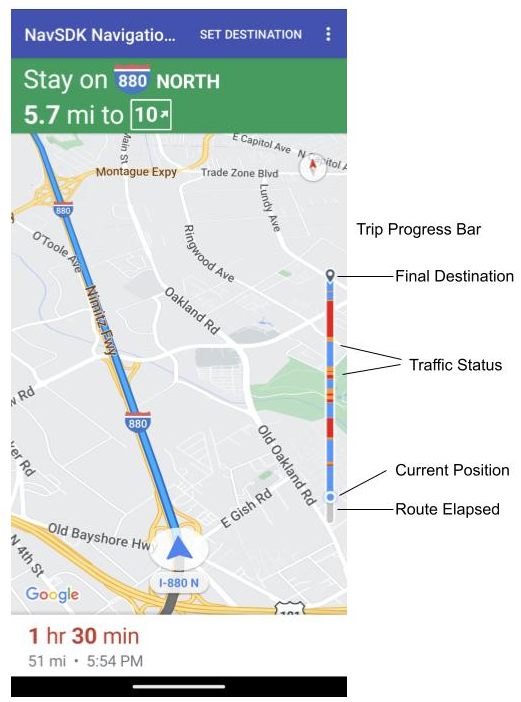
Barre de progression du trajet

La barre de progression du trajet est une barre verticale qui s'affiche sur le côté gauche de la carte lorsque la navigation démarre. Lorsqu'il est activé, il affiche un aperçu de l'ensemble du trajet, ainsi que la destination et la position actuelle de l'utilisateur.
Les utilisateurs peuvent ainsi anticiper rapidement les problèmes à venir, comme le trafic, sans avoir à faire de zoom avant. Il pourra ensuite modifier l'itinéraire si nécessaire. Si l'utilisateur modifie l'itinéraire, la barre de progression est réinitialisée comme si un nouvel itinéraire avait commencé à partir de ce point.
La barre de progression du trajet affiche les indicateurs d'état suivants :
Temps écoulé sur l'itinéraire : la partie du trajet qui s'est écoulée.
Position actuelle : position actuelle de l'utilisateur au cours du trajet.
État du trafic : état du trafic à venir.
Destination finale : destination finale du trajet.
Activez la barre de progression du trajet en appelant la méthode setTripProgressBarEnabled() sur NavigationView ou SupportNavigationFragment.
Exemple :
// Enable the trip progress bar.
mNavFragment.setTripProgressBarEnabled(true);
Positionnement de la barre de progression du trajet
- Le côté gauche de la barre est à peu près aligné sur la gauche du compteur de vitesse, du logo Google et du bouton "Recentrer" (lorsqu'il est visible). La largeur est de 12 dp.
- La barre de progression du trajet conserve une hauteur statique. Afin de s'adapter aux limites d'espace vertical sur les appareils plus petits, la visibilité et la hauteur de la barre de progression du trajet s'adaptent en fonction des points d'arrêt spécifiés dans la hauteur de l'écran. Ces points d'arrêt sont indépendants de l'orientation de l'appareil et de l'espace réellement occupé par la carte sur l'écran :
- Si la barre de progression du trajet se chevauche avec la fiche d'étape ou d'autres éléments de l'interface utilisateur de navigation, elle apparaît sous ces autres éléments.
| Hauteur de l'écran | Visibilité de la barre de progression du trajet | Hauteur de la barre de progression du trajet | Position de l'axe Y de la barre de progression du trajet |
|---|---|---|---|
| Petite : de 0 dp à 551 dp | Non visible | N/A | N/A |
| Moyenne : de 552 dp à 739 dp | Visible | 130 dp | Au-dessus des commandes latérales de démarrage (compteur de vitesse / logo Google / bouton "Recentrer") |
| Grande : 740 dp et plus | Visible | 290 dp | Au-dessus des commandes latérales de démarrage (compteur de vitesse / logo Google / bouton "Recentrer") |
Boussole
Le SDK Navigation fournit une image de boussole qui apparaît dans l'angle supérieur droit de la carte, dans certaines circonstances et uniquement lorsqu'elle est activée. Lorsque l'utilisateur clique sur la boussole, la caméra s'anime pour revenir à une direction de zéro (orientation par défaut) et la boussole disparaît progressivement juste après.
Si la navigation est activée et que le mode de la caméra est défini sur "Suivre", la boussole reste visible. Appuyer sur la boussole permet de basculer entre les perspectives de caméra inclinée et vue d'ensemble.
Pour éviter de distraire le conducteur, la boussole reste à la même position si l'en-tête (en mode Portrait) se développe et entre en conflit avec la position par défaut de la boussole. Si vous ajoutez un contrôle personnalisé d'en-tête secondaire ou une vue accessoire d'en-tête, la boussole est masquée pour éviter les conflits d'UI.
La boussole est compatible avec les modes Jour et Nuit, ainsi qu'avec le mode sombre.
La boussole est activée par défaut. Vous pouvez définir si la boussole est activée à l'aide de la méthode comapassEnabled sur la classe GoogleMapOptions.
API Prompt Visibility (expérimentale)
L'API Prompt Visibility vous permet d'éviter les conflits entre les éléments d'UI générés par le SDK Navigation et vos propres éléments d'UI personnalisés. Pour ce faire, ajoutez un écouteur afin de recevoir un rappel avant l'apparition d'un élément d'UI du SDK Navigation et dès que l'élément est supprimé. Pour en savoir plus et obtenir des exemples de code, consultez la section API Prompt Visibility de la page Configurer les perturbations en temps réel.

