Sử dụng Geocoding API để lấy đường viền và lối vào của toà nhà nhằm cải thiện khả năng trực quan hoá dữ liệu trong bản đồ được kết xuất.
Để làm việc này, hãy thêm một tham số khác vào yêu cầu Mã hoá địa lý để trả về các cặp toạ độ vĩ độ/kinh độ xác định đường viền của một toà nhà hoặc một lối vào. Sử dụng kết quả của các yêu cầu để vẽ đường viền toà nhà và cho biết lối vào toà nhà trên bản đồ.
- Đường viền của toà nhà là một tập hợp các cặp toạ độ vĩ độ/kinh độ xác định một đa giác 2D biểu thị diện tích bề mặt trái đất do toà nhà bao phủ.
- Lối vào toà nhà là một cặp toạ độ vĩ độ/kinh độ đơn xác định vị trí của điểm vào và điểm ra của một địa điểm.
Mức sử dụng và phạm vi bao phủ
Bạn có thể sử dụng dịch vụ này để trả về các đa giác đường viền cho một địa điểm trong một yêu cầu duy nhất. Điều này có nghĩa là yêu cầu về mã địa lý ở cấp thành phố, chẳng hạn như London, Vương quốc Anh, sẽ không trả về tất cả đường viền của toà nhà trong địa điểm đó. Trong những trường hợp như vậy, dịch vụ sẽ trả về một phản hồi tiêu chuẩn về mã hoá địa lý mà không có đường viền hoặc lối vào của toà nhà. Cụ thể, dịch vụ này chỉ tạo đường viền và lối vào cho các loại địa điểm sau:
Các loại địa điểm được hỗ trợ
Tòa nhà |
Số lần truy cập |
|---|---|
|
|
|
|
|
|
|
Mặc dù tính năng này có thể sử dụng ở tất cả các khu vực, nhưng phạm vi cung cấp sẽ khác nhau tuỳ theo khu vực. Ngoài ra, bạn nên dự kiến sẽ nhận được các phản hồi API có chứa đường viền của toà nhà, nhưng không có dữ liệu về lối vào. Trong trường hợp này, dịch vụ sẽ trả về một phản hồi mã hoá địa lý có đường viền toà nhà, nhưng không có mảng dữ liệu lối vào. Dịch vụ này không ngừng nỗ lực để cải thiện phạm vi cung cấp thông tin về lối vào.
Thông tin chi tiết về yêu cầu
Bạn có thể lấy đường viền toà nhà và toạ độ lối vào trong các loại yêu cầu sau:
Đối với bất kỳ yêu cầu nào trong số này, bạn đều cung cấp tham số sau: extra_computations=BUILDING_AND_ENTRANCES.
Ví dụ về yêu cầu
Truy vấn sau đây sử dụng địa lý mã hoá địa điểm để lấy thông tin về lối vào và đường viền của một nhà hàng ở Mountain View, California, Hoa Kỳ:
https://maps.googleapis.com/maps/api/geocode/json?place_id=ChIJl2tj2-62j4ARzKWl1WCXLJI&extra_computations=BUILDING_AND_ENTRANCES&key=YOUR_API_KEY
Ví dụ về phản hồi
Trong hầu hết các trường hợp, phản hồi sẽ trả về một toà nhà duy nhất cùng với các lối vào đã biết của toà nhà đó. Nhưng trong một số trường hợp, phản hồi có thể có nhiều toà nhà, chẳng hạn như các địa điểm yêu thích chiếm nhiều toà nhà. Các toà nhà và lối vào được biểu thị bằng hai mảng sau:
Một mảng buildings[] có một hoặc nhiều toà nhà. Mỗi toà nhà đều chứa các trường sau:
place_idGiá trị nhận dạng riêng biệt của toà nhà. Hãy xem Tổng quan về mã địa điểm để biết thêm thông tin chi tiết.
building_outlines[]Một mảng đường viền liên kết với toà nhà. Mảng này chỉ có một mục. Mỗi đối tượng trong
building_outlines[]đều có trường sau:display_polygon
Mã hoá GeoJSON của đa giác xấp xỉ diện tích bề mặt trái đất mà toà nhà bao phủ, sử dụng định dạng RFC 7946
Một mảng entrances[] có các trường sau:
locationToạ độ vĩ độ/kinh độ của lối vào.
building_place_idMã địa điểm của toà nhà trong
buildings[]có lối vào này. Nhờ đó, bạn có thể xác định những toà nhà có lối vào nào. Lối vào này tương ứng với toà nhà tại chỉ mụcitrongbuildings[], trong đóbuildings[i].place_idbằng vớibuilding_place_idcủa lối vào này. Lưu ý: Giá trị này khác với mã địa điểm của kết quả mã hoá địa lý, trừ phi kết quả mã hoá địa lý là cho chính toà nhà. Tham số này sẽ không phải lúc nào cũng được điền sẵn.entrance_tags[]Một mảng gồm các thẻ lối vào mô tả đặc điểm của lối vào. Giá trị sau đây được hỗ trợ:
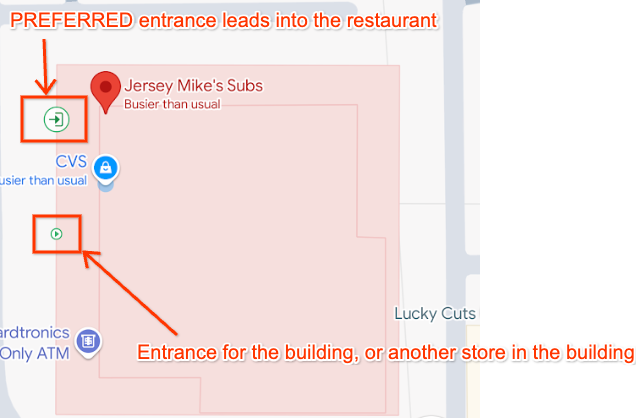
"PREFERRED"Cho biết lối vào này có thể giúp bạn tiếp cận địa điểm được trả về. Một địa điểm có thể có nhiều lối vào ưu tiên. Nếu một lối vào không có thẻ này, tức là lối vào đó nằm trong cùng một toà nhà nhưng không nhất thiết phải có lối đi đến địa điểm.
Ví dụ: nếu địa điểm được trả về là một nhà hàng trong một khu mua sắm, thì các lối vào
"PREFERRED"sẽ là những lối vào dẫn vào chính nhà hàng đó, trong khi các lối vào được trả về khác sẽ là những lối vào khác của toà nhà, chẳng hạn như lối vào các nhà hàng khác trong khu mua sắm.Nếu địa điểm được trả về là một toà nhà, thì các lối vào
"PREFERRED"sẽ là những lối dẫn vào phần "chính" của toà nhà. Ví dụ: trong một trung tâm mua sắm, các lối vào"PREFERRED"sẽ là những lối vào cho phép truy cập vào khu vực sảnh chính, nhưng nếu một lối vào chỉ cho phép truy cập vào một cửa hàng ở bên hông toà nhà, thì đó sẽ không phải là lối vào"PREFERRED".
Hình ảnh bên dưới cho thấy hình ảnh minh hoạ về đường viền toà nhà và các lối vào được trả về cho yêu cầu ví dụ ở trên.

Phản hồi từ yêu cầu ví dụ ở trên cho thấy 2 lối vào và một toà nhà duy nhất có đường viền. Lưu ý rằng building_place_id của mỗi lối vào khớp với place_id của toà nhà:
{
"entrances": [
{
"building_place_id" : "ChIJU1erIO-2j4ARzlavxpYBJr8",
"location" :
{
"lat" : 37.3736684,
"lng" : -122.0540469
},
"entrance_tags": ["PREFERRED"]
},
{
"building_place_id" : "ChIJU1erIO-2j4ARzlavxpYBJr8",
"location" :
{
"lat" : 37.3738239,
"lng" : -122.0539773
},
}
],
"buildings" : [
{
"building_outlines" : [
{
"display_polygon" : {
"coordinates" : [
[
[
-122.054453349467,
37.3742345734776
],
[
-122.054665964955,
37.3737591984554
],
[
-122.054080317537,
37.3735936952922
],
[
-122.053867527481,
37.374069124071
],
[
-122.054453349467,
37.3742345734776
]
]
],
"type" : "Polygon"
}
}
],
"place_id" : "ChIJU1erIO-2j4ARzlavxpYBJr8"
}
],
}
Hiển thị đường viền của toà nhà trên bản đồ
API JavaScript có hỗ trợ sẵn cho việc hiển thị Đa giác và Đa giác theo định dạng RFC 7946. Bạn thực hiện việc này như sau:
- Tạo một đối tượng đối tượng bằng dữ liệu đa giác.
- Áp dụng một kiểu cho đa giác.
- Đính kèm đối tượng này vào đối tượng bản đồ JavaScript.
Mỗi đối tượng trong mảng buildings chứa một đối tượng duy nhất trong mảng building_outlines. Ví dụ sau đây cho thấy cách hiển thị đường viền của một toà nhà trên bản đồ:
//This function takes an argument of 'buildings', which is the buildings[] array returned by the API.
async function displayBuildingOutline(buildings) {
try {
//Import the Google Maps Data library.
const { Data } = await google.maps.importLibrary("maps")
//Loop though the array of building outlines.
buildings.forEach(building => {
const features = []
const buildingOutlines = building.building_outlines;
//Add each building outline to a Feature object, and push this to an array of Features.
buildingOutlines.forEach(buildingOutline => {
const feature = {
type: "Feature",
properties: {},
geometry: buildingOutline.display_polygon
}
features.push(feature);
});
//Create a new Google Maps Data object, and apply styling.
//We also assume the reference to the map on the page is named 'map'.
//This applies the Data object to the map on the page.
outlineLayer = new google.maps.Data({
map,
style: {
strokeColor: "#0085cc",
strokeOpacity: 1,
strokeWeight: 2,
fillColor: "#88d4fc",
fillOpacity: 0.5,
},
});
//Add the array of Features created earlier to the Data object, as GeoJson.
outlineLayer.addGeoJson({
type: "FeatureCollection",
features: features,
});
});
} catch (e) {
console.log('Building outlines failed. Error: ' + e)
}
}
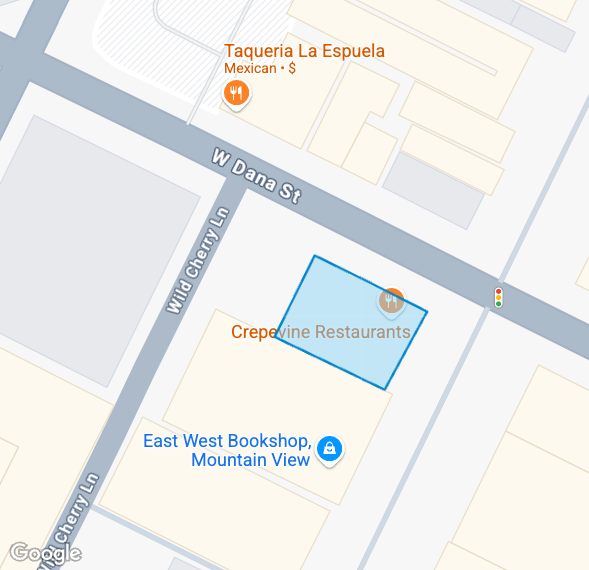
Khi sử dụng mã ở trên, đường viền toà nhà do Geocoding API trả về trong phản hồi ví dụ trước đó trong tài liệu này sẽ được kết xuất trên bản đồ như sau:

Xử lý các phản hồi có nhiều toà nhà hoặc đường viền toà nhà
Bạn cũng có thể gặp phải các trường hợp sau; tuy nhiên, mã mẫu ở trên vẫn sẽ hoạt động cho các trường hợp này:
- Một đối tượng
building_outlinesduy nhất đại diện cho nhiều đa giác. - Một phản hồi có nhiều toà nhà trong mảng
buildings[].
Ví dụ: phản hồi cho mã địa điểm ChIJGxgH9QBVHBYRl13JmZ0BFgo chứa 2 toà nhà trong mảng buildings[]:
"buildings": [
{
"building_outlines": [
{
"display_polygon": {
"coordinates": [
[
[
44.3313253363354,
13.636033631612
],
[
44.3312576355624,
13.6362094887862
],
[
44.3310854239923,
13.6361461767801
],
[
44.3311531250111,
13.6359703194634
],
[
44.3313253363354,
13.636033631612
]
]
],
"type": "Polygon"
}
}
],
"place_id": "ChIJ24NWUBhUHBYRSEmPBFa1wgc"
},
{
"building_outlines": [
{
"display_polygon": {
"coordinates": [
[
[
44.330737534504,
13.6357057440832
],
[
44.3307248314371,
13.6357390350529
],
[
44.3306985591742,
13.635729486373
],
[
44.3307114066013,
13.6356960265536
],
[
44.330737534504,
13.6357057440832
]
]
],
"type": "Polygon"
}
}
],
"place_id": "ChIJpzQOABlUHBYRxiOC9goY1fE"
}
]
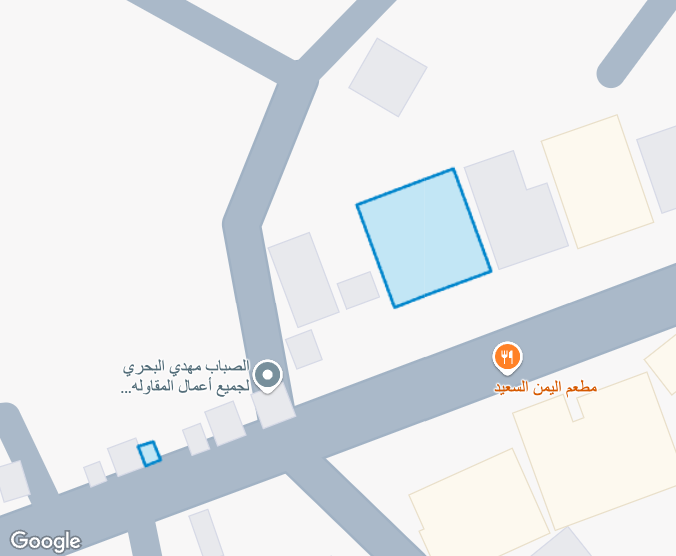
Bằng cách sử dụng mẫu mã JavaScript ở trên, chúng ta có thể hiển thị cả đường viền của toà nhà trên bản đồ:

Phản hồi
Đây là tính năng thử nghiệm. Chúng tôi rất mong nhận được ý kiến phản hồi tại địa chỉ geocoding-feedback-channel@google.com.
