
Você pode adicionar e personalizar o botão de compartilhamento do Google Sala de Aula para atender às necessidades do seu site, como modificar o tamanho do botão e a técnica de carregamento. Ao adicionar o botão de compartilhamento do Google Sala de Aula ao seu site, você permite que os usuários compartilhem o conteúdo com as turmas e direcionem o tráfego para o site.
Como começar
Um botão simples
O método mais fácil para incluir um botão de compartilhamento do Google Sala de Aula na sua página é incluir o recurso JavaScript necessário e adicionar uma tag de botão de compartilhamento:
<script src="https://apis.google.com/js/platform.js" async defer></script>
<g:sharetoclassroom url="http://url-to-share" size="32"></g:sharetoclassroom>
O script deve ser carregado usando o protocolo HTTPS e pode ser incluído em qualquer ponto da página sem restrição. Para mais informações, consulte as Perguntas frequentes.
Também é possível usar uma tag de compartilhamento HTML5 válida definindo o atributo de classe como g-sharetoclassroom e prefixando todos os atributos de botão com data-.
<div class="g-sharetoclassroom" data-size="32" data-url="..." ></div>
Por padrão, o script incluído percorre o DOM e renderiza tags de compartilhamento como botões. É possível melhorar o tempo de renderização em páginas grandes usando a API JavaScript para percorrer apenas um elemento da página ou renderizar um elemento específico como um botão de compartilhamento.
Execução adiada com onLoad e parâmetros de tag de script
Defina o parâmetro da tag de script parsetags como onload (padrão) ou explicit para determinar quando o código do botão é executado. Para especificar os parâmetros da tag de script, use esta sintaxe:
<script >
window.___gcfg = {
parsetags: 'onload'
};
</script>
<script src="https://apis.google.com/js/platform.js" async defer></script>
Configuração
Como definir o URL para compartilhar no Google Sala de Aula
O URL compartilhado com o Google Sala de Aula é determinado pelo atributo url do botão.
Esse atributo define explicitamente o URL de destino que será compartilhado e precisa ser definido para
renderizar o botão de compartilhamento.
Parâmetros da tag de script
Esses parâmetros são definidos em um elemento <script /> que precisa ser executado antes
de carregar o script platform.js. Eles controlam o mecanismo de carregamento de botões usado em toda a página da Web.
Os parâmetros permitidos são:
- onload
- Todos os botões de compartilhamento na página são renderizados automaticamente após o carregamento da página. Veja o exemplo de onLoad de execução adiada.
- explicit
- Os botões de compartilhamento são renderizados apenas com chamadas explícitas para
gapi.sharetoclassroom.goougapi.sharetoclassroom.render.
Quando você usa o carregamento explícito em conjunto com chamadas "go and render" que apontam para contêineres específicos na sua página, você impede que o script percorra todo o DOM, o que pode melhorar o tempo de renderização do botão. Consulte os
exemplos
de gapi.sharetoclassroom.go e gapi.sharetoclassroom.render.
Compartilhar atributos da tag
Esses parâmetros controlam as configurações de cada botão. Você pode definir esses parâmetros como pares de attribute=value em tags de botão de compartilhamento ou como pares de key:value JavaScript em uma chamada para gapi.sharetoclassroom.render.
| Atributo | Valor | Padrão | Descrição |
|---|---|---|---|
body |
string | null | Define o texto do corpo do item que será compartilhado com o Google Sala de Aula. |
courseid |
string | null | Se especificado, configura o ID do curso para pré-seleção no menu "Escolher turma" exibido depois que um usuário clica no botão "Compartilhar". O usuário pode alterar esse valor pré-selecionado, se necessário. |
itemtype |
announcement, assignment, material ou question |
null | Isso vai mostrar automaticamente a caixa de diálogo de criação depois que o usuário selecionar um curso pela primeira vez (ou imediatamente se courseid também for especificado). Se um estudante ou um professor escolher uma turma em que ele seja estudante, esse valor é ignorado. |
locale |
Tag de idioma compatível com RFC 3066 | en-US |
Define o idioma do botão aria-label para fins de acessibilidade. Isso não afeta o idioma da caixa de diálogo de compartilhamento que aparece quando o usuário clica no botão. Isso é afetado pelas preferências do navegador do usuário. |
onsharecomplete |
string | null | Se especificado, define o nome de uma função no namespace global que é chamada quando o usuário termina de compartilhar seu link. Se você transmitir os argumentos por meio de parâmetros para gapi.sharetoclassroom.render, também vai poder usar a própria função. Este recurso não funciona no Internet Explorer (veja abaixo). |
onsharestart |
string | null | Se especificado, define o nome de uma função no namespace global que é chamada quando a caixa de diálogo de compartilhamento é aberta. Se você transmitir os argumentos por meio de parâmetros para gapi.sharetoclassroom.render, também vai poder usar a própria função. Esse recurso não funciona no Internet Explorer (veja abaixo). |
size |
int | null | Define o tamanho em pixels do botão de compartilhamento. Se o tamanho for omitido, o botão usará 32. |
theme |
classic, dark ou light |
classic |
Define o ícone do botão para o tema selecionado. |
title |
string | null | Define o título do item que será compartilhado com o Google Sala de Aula. |
url |
URL para compartilhar | null | Define o URL a ser compartilhado com o Google Sala de Aula. Se você definir esse atributo usando gapi.sharetoclassroom.render, não use o escape do URL. |
Diretrizes do botão de compartilhamento do Google Sala de Aula
A exibição do botão de compartilhamento do Google Sala de Aula precisa seguir nossas diretrizes de tamanho mínimo máximo e os modelos de cor/botão relacionados. O botão oferece suporte a vários tamanhos, de 32 a 96 pixels.
| Tema | Exemplo |
|---|---|
| Clássico | |
| Escuro | |
| Claro |
Personalização
Preferimos que você não altere ou refaça o ícone de forma alguma. No entanto, ao
exibir vários ícones de redes sociais de terceiros no app, é possível
personalizar o ícone do Google Sala de Aula para combinar com o estilo do app. Se fizer isso, verifique se todos os botões foram personalizados usando um estilo semelhante e se as personalizações seguem as diretrizes da promoção de marca do Google Sala de Aula. Se
você quiser controlar totalmente a aparência e o comportamento do botão de compartilhamento, pode iniciar o compartilhamento por um URL com a seguinte estrutura:
https://classroom.google.com/share?url={url-to-share}.
JavaScript API
O JavaScript do botão de compartilhamento define duas funções de renderização de botão no
namespace gapi.sharetoclassroom. Será necessário chamar uma dessas funções se você
desativar a renderização automática ao definir tags de análise como explicit.
| Método | Descrição |
|---|---|
gapi.sharetoclassroom.render( container, parameters ) |
Renderiza o contêiner especificado como um botão de compartilhamento.
|
gapi.sharetoclassroom.go( opt_container ) |
Renderiza todas as tags e classes do botão de compartilhamento no contêiner especificado.
Essa função só deve ser usada se parsetags estiver definido como explicit, o que pode ser feito por motivos de desempenho.
|
Exemplos
Página básica
<html>
<head>
<title>Classroom demo: Basic page</title>
<link href="http://www.example.com" />
<script src="https://apis.google.com/js/platform.js" async defer>
</script>
</head>
<body>
<g:sharetoclassroom size=32 url="http://google.com"></g:sharetoclassroom>
</body>
</html>
Carregar tags explicitamente em um subconjunto do DOM
<html>
<head>
<title>Demo: Explicit load of a Classroom share button</title>
<link href="http://www.example.com" />
<script>
window.___gcfg = {
parsetags: 'explicit'
};
</script>
<script src="https://apis.google.com/js/platform.js">
</script>
</head>
<body>
<div id="content">
<div class="g-sharetoclassroom" data-size="32" data-url="..." ></div>
</div>
<script>
gapi.sharetoclassroom.go("content");
</script>
</body>
</html>
Renderização explícita
<html>
<head>
<title>Demo: Explicit render of a Classroom share button</title>
<link href="http://www.example.com" />
<script>
window.___gcfg = {
parsetags: 'explicit'
};
function renderWidget() {
gapi.sharetoclassroom.render("widget-div",
{"url": "http://www.google.com"} );
}
</script>
<script src="https://apis.google.com/js/platform.js">
</script>
</head>
<body>
<a href="#" onClick="renderWidget();">Render the Classroom share button</a>
<div id="widget-div"></div>
</body>
</html>
Perguntas frequentes
As perguntas frequentes a seguir abordam considerações técnicas e detalhes de implementação. Para mais recursos, consulte as perguntas frequentes gerais.
Como posso testar a integração do botão de compartilhamento do Google Sala de Aula?
Você pode solicitar contas de teste do Google Sala de Aula para testar o compartilhamento com o Google Sala de Aula da sua integração.
Posso colocar vários botões em uma única página com URLs diferentes?
Sim. Use o atributo url conforme especificado nos parâmetros da tag de compartilhamento para indicar o URL que será compartilhado com o Google Sala de Aula.
Onde devo colocar o botão de compartilhamento nas minhas páginas?
Você conhece sua página e seus usuários melhor do que ninguém. Por isso, recomendamos colocar o botão onde você acha que ele será mais eficaz. Acima da dobra, ao lado do título da página e perto de links de compartilhamento geralmente são bons locais. Também pode ser eficaz colocar o botão de compartilhamento no final e no início de um conteúdo criado.
Há algum impacto de latência a partir da posição da tag <script> na página?
Não, não há impacto significativo na latência do posicionamento da tag <script>. No entanto, ao colocar a tag na parte de baixo do documento, logo antes da tag de fechamento </body>, você melhora a velocidade de carregamento da página.
A tag <script> precisa ser incluída antes da tag de compartilhamento?
Não, a tag <script> pode ser incluída em qualquer lugar da página.
A tag <script> precisa ser incluída antes que outra tag <script> chame um dos métodos na seção da API JavaScript?
Sim, se você usar qualquer um dos métodos da API JavaScript, ele precisará ser colocado na página após a inclusão de <script>. Também não é possível usar async defer com nenhum dos métodos da API JavaScript.
Preciso usar o atributo url?
O atributo url é obrigatório. Não definir url explicitamente fará com que o botão de compartilhamento não seja renderizado.
Consulte URL de destino de compartilhamento para mais informações.
Alguns usuários recebem um aviso de segurança quando acessam páginas com o botão "Compartilhar". Como faço para eliminar isso?
O código do botão de compartilhamento exige um script dos servidores do Google. É possível receber
esse erro se você incluir o script com http:// em uma página carregada usando
https://. Recomendamos usar https:// para incluir o script:
<script src="https://apis.google.com/js/platform.js" async defer></script>
Quais navegadores da Web são compatíveis?
O botão de compartilhamento do Google Sala de Aula é compatível com os mesmos navegadores da Web do Google Sala de Aula, como Chrome, Firefox®, Internet Explorer® ou Safari®. Observação: as funções especificadas para onsharestart e onsharecomplete não são chamadas para usuários do Internet Explorer.
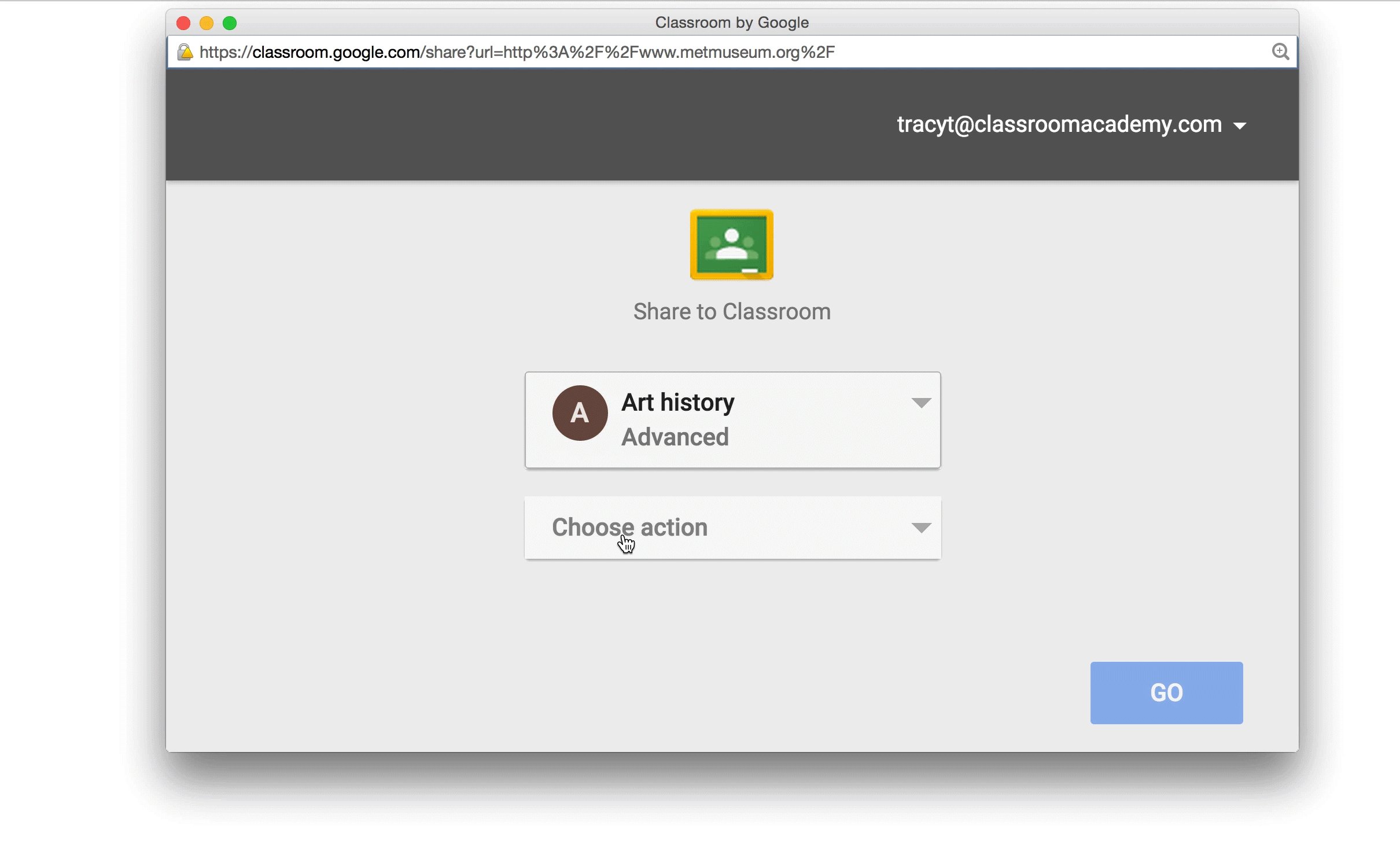
Quais dados são enviados para o Google Sala de Aula quando você clica no botão de compartilhamento do Google Sala de Aula?
Quando um usuário clica no botão de compartilhamento, ele precisa fazer login com a conta do G Suite for Education. Após a autenticação, a conta de usuário e o
atributo url são enviados ao Google Sala de Aula para concluir a postagem.
