
Anda dapat menambahkan dan menyesuaikan tombol berbagi Classroom untuk memenuhi kebutuhan situs Anda, seperti mengubah ukuran tombol dan teknik pemuatan. Dengan menambahkan tombol berbagi Classroom ke situs, Anda memungkinkan pengguna membagikan konten ke kelas mereka dan mendorong traffic ke situs Anda.
Memulai
Tombol sederhana
Metode termudah untuk menyertakan tombol berbagi Classroom di halaman Anda adalah dengan menyertakan resource JavaScript yang diperlukan dan menambahkan tag tombol berbagi:
<script src="https://apis.google.com/js/platform.js" async defer></script>
<g:sharetoclassroom url="http://url-to-share" size="32"></g:sharetoclassroom>
Skrip harus dimuat menggunakan protokol HTTPS dan dapat disertakan dari titik mana pun di halaman tanpa batasan. Untuk informasi selengkapnya, lihat FAQ.
Anda juga dapat menggunakan tag berbagi yang valid untuk HTML5 dengan menetapkan atribut class ke g-sharetoclassroom, dan memberikan awalan data- pada atribut tombol.
<div class="g-sharetoclassroom" data-size="32" data-url="..." ></div>
Secara default, skrip yang disertakan melintasi DOM dan merender tag berbagi sebagai tombol. Anda dapat meningkatkan waktu rendering di halaman besar menggunakan JavaScript API untuk hanya melintasi satu elemen dalam halaman, atau merender elemen tertentu sebagai tombol berbagi.
Eksekusi tertunda dengan onLoad dan parameter tag skrip
Tetapkan parameter tag skrip parsetags ke onload (default) atau explicit untuk menentukan kapan kode tombol dieksekusi. Untuk menentukan parameter tag skrip, gunakan sintaksis berikut:
<script >
window.___gcfg = {
parsetags: 'onload'
};
</script>
<script src="https://apis.google.com/js/platform.js" async defer></script>
Konfigurasi
Menyetel URL untuk dibagikan ke Classroom
URL yang dibagikan ke Classroom ditentukan oleh atribut url tombol.
Atribut ini secara eksplisit menentukan URL target yang akan dibagikan dan harus ditetapkan untuk merender tombol bagikan.
Parameter tag skrip
Parameter ini ditentukan dalam elemen <script /> yang harus dijalankan sebelum
memuat skrip platform.js. Parameter mengontrol mekanisme pemuatan tombol yang digunakan di seluruh halaman web.
Parameter yang diizinkan adalah:
- onload
- Semua tombol berbagi di halaman otomatis dirender setelah halaman dimuat. Lihat contoh onLoad eksekusi yang ditangguhkan.
- eksplisit
- Tombol Bagikan hanya dirender dengan panggilan eksplisit ke
gapi.sharetoclassroom.goataugapi.sharetoclassroom.render.
Jika Anda menggunakan pemuatan eksplisit bersamaan dengan panggilan go dan render yang mengarah ke penampung tertentu di halaman, Anda akan mencegah skrip melintasi seluruh DOM, yang dapat memperbaiki waktu rendering tombol. Lihat
contoh
gapi.sharetoclassroom.go dan gapi.sharetoclassroom.render.
Memiliki atribut tag yang sama
Parameter ini mengontrol setelan untuk setiap tombol. Anda dapat menetapkan parameter ini sebagai pasangan attribute=value pada tag tombol bagikan, atau sebagai pasangan key:value JavaScript dalam panggilan ke gapi.sharetoclassroom.render.
| Atribut | Nilai | Default | Deskripsi |
|---|---|---|---|
body |
string | null | Menyetel teks isi item yang akan dibagikan ke Classroom. |
courseid |
string | null | Jika ditentukan, menetapkan ID Kursus untuk memilih sebelumnya di menu "Pilih kelas" yang ditampilkan setelah pengguna mengklik tombol bagikan. Pengguna dapat mengubah nilai yang dipilih sebelumnya ini, jika perlu. |
itemtype |
announcement, assignment, material, atau question |
null | Kode ini akan otomatis menampilkan dialog pembuatan setelah pengguna pertama kali memilih kursus (atau segera jika courseid juga ditentukan). Jika siswa memilih kelas, atau pengajar memilih kelas yang menjadi siswanya, nilai ini akan diabaikan. |
locale |
Tag bahasa yang sesuai dengan RFC 3066 | en-US |
Menyetel bahasa untuk tombol aria-label untuk tujuan aksesibilitas. Hal ini tidak memengaruhi bahasa dialog berbagi yang muncul saat pengguna mengklik tombol: yang dipengaruhi oleh preferensi browser pengguna. |
onsharecomplete |
string | null | Jika ditentukan, menetapkan nama fungsi dalam namespace global yang dipanggil saat pengguna selesai membagikan link Anda. Jika meneruskan argumen melalui parameter ke gapi.sharetoclassroom.render, Anda juga dapat menggunakan fungsi itu sendiri. Fitur ini tidak berfungsi di Internet Explorer (lihat di bawah) |
onsharestart |
string | null | Jika ditentukan, menetapkan nama fungsi dalam namespace global yang dipanggil saat dialog bagikan terbuka. Jika meneruskan argumen melalui parameter ke gapi.sharetoclassroom.render, Anda juga dapat menggunakan fungsi itu sendiri. Fitur ini tidak berfungsi di Internet Explorer (lihat di bawah). |
size |
int | null | Menetapkan ukuran dalam piksel tombol berbagi. Jika ukuran dihilangkan, tombol akan menggunakan 32. |
theme |
classic, dark, atau light |
classic |
Menetapkan ikon tombol untuk tema yang dipilih. |
title |
string | null | Menetapkan judul item untuk dibagikan ke Classroom. |
url |
URL yang akan dibagi | null | Menyetel URL yang akan dibagikan ke Classroom. Jika Anda menetapkan atribut ini menggunakan gapi.sharetoclassroom.render, Anda tidak boleh meng-escape URL. |
Panduan tombol berbagi Classroom
Tampilan Tombol Bagikan Classroom harus sesuai dengan panduan ukuran min-maks dan template warna/tombol terkait. Tombol ini mendukung berbagai ukuran, dari ukuran minimum 32 piksel hingga maksimum 96 piksel.
| Tema | Contoh |
|---|---|
| Klasik | |
| Gelap | |
| Ringan |
Penyesuaian
Sebaiknya Anda tidak mengubah atau membuat ulang ikon dengan cara apa pun. Namun, jika
menampilkan beberapa ikon sosial pihak ketiga secara bersamaan di aplikasi, Anda dapat
menyesuaikan ikon Classroom agar sesuai dengan gaya aplikasi Anda. Jika Anda melakukannya, pastikan
semua tombol disesuaikan menggunakan gaya yang serupa dan bahwa setiap
penyesuaian mengikuti pedoman branding Classroom. Jika
ingin mengontrol sepenuhnya tampilan dan perilaku tombol bagikan, Anda
dapat memulai pembagian melalui URL struktur berikut:
https://classroom.google.com/share?url={url-to-share}.
JavaScript API
JavaScript tombol bagikan menentukan dua fungsi rendering tombol pada namespace gapi.sharetoclassroom. Anda harus memanggil salah satu fungsi ini jika
menonaktifkan rendering otomatis dengan menetapkan parsetag ke explicit.
| Metode | Deskripsi |
|---|---|
gapi.sharetoclassroom.render( container, parameters ) |
Merender penampung yang ditentukan sebagai tombol bagikan.
|
gapi.sharetoclassroom.go( opt_container ) |
Merender semua tag dan class tombol berbagi di penampung yang ditentukan.
Fungsi ini hanya boleh digunakan jika parsetags ditetapkan ke explicit, yang mungkin Anda gunakan karena alasan performa.
|
Contoh
Halaman dasar
<html>
<head>
<title>Classroom demo: Basic page</title>
<link href="http://www.example.com" />
<script src="https://apis.google.com/js/platform.js" async defer>
</script>
</head>
<body>
<g:sharetoclassroom size=32 url="http://google.com"></g:sharetoclassroom>
</body>
</html>
Memuat tag secara eksplisit dalam subset DOM
<html>
<head>
<title>Demo: Explicit load of a Classroom share button</title>
<link href="http://www.example.com" />
<script>
window.___gcfg = {
parsetags: 'explicit'
};
</script>
<script src="https://apis.google.com/js/platform.js">
</script>
</head>
<body>
<div id="content">
<div class="g-sharetoclassroom" data-size="32" data-url="..." ></div>
</div>
<script>
gapi.sharetoclassroom.go("content");
</script>
</body>
</html>
Render eksplisit
<html>
<head>
<title>Demo: Explicit render of a Classroom share button</title>
<link href="http://www.example.com" />
<script>
window.___gcfg = {
parsetags: 'explicit'
};
function renderWidget() {
gapi.sharetoclassroom.render("widget-div",
{"url": "http://www.google.com"} );
}
</script>
<script src="https://apis.google.com/js/platform.js">
</script>
</head>
<body>
<a href="#" onClick="renderWidget();">Render the Classroom share button</a>
<div id="widget-div"></div>
</body>
</html>
Pertanyaan umum (FAQ)
FAQ berikut berkaitan dengan pertimbangan teknis dan detail penerapan. Untuk referensi tambahan, lihat FAQ umum.
Bagaimana cara menguji integrasi tombol berbagi Classroom saya?
Anda dapat meminta akun pengujian Classroom untuk menguji fitur berbagi ke Classroom dari integrasi Anda.
Dapatkah saya menempatkan beberapa tombol pada satu halaman yang semuanya memiliki URL yang berbeda?
Ya. Gunakan atribut url seperti yang ditentukan dalam parameter tag berbagi untuk
menunjukkan URL yang akan dibagikan ke Classroom.
Di mana tombol berbagi harus ditempatkan di halaman saya?
Andalah yang paling mengetahui halaman dan pengguna Anda, jadi sebaiknya letakkan tombol di tempat yang menurut Anda paling efektif. Di atas lipatan, dekat judul halaman, dan dekat untuk berbagi link sering kali merupakan lokasi yang baik. Cara ini juga mungkin efektif dengan menempatkan tombol bagikan di akhir dan di awal bagian konten yang dibuat.
Apakah ada dampak latensi dari posisi tag <script> di halaman?
Tidak, tidak ada dampak latensi yang signifikan dari penempatan tag <script>. Namun, dengan menempatkan tag di bagian bawah dokumen, tepat sebelum tag penutup </body>, Anda dapat meningkatkan kecepatan pemuatan halaman.
Apakah tag <script> perlu disertakan sebelum tag berbagi?
Tidak, tag <script> dapat disertakan di mana pun pada halaman.
Apakah tag <script> perlu disertakan sebelum tag <script> lain memanggil salah satu metode di bagian JavaScript API?
Ya, jika Anda menggunakan salah satu metode JavaScript API, metode tersebut harus ditempatkan di halaman setelah penyertaan <script>. Anda juga tidak dapat menggunakan async defer dengan metode JavaScript API mana pun.
Apakah saya perlu menggunakan atribut url?
Atribut url wajib diisi. Tidak menyetel url secara eksplisit akan menyebabkan tombol berbagi tidak dirender.
Lihat membagikan URL target untuk informasi selengkapnya.
Beberapa pengguna saya mendapatkan peringatan keamanan saat melihat halaman yang berisi tombol bagikan. Bagaimana cara menghilangkannya?
Kode tombol berbagi memerlukan skrip dari server Google. Anda mungkin mendapatkan error ini dengan menyertakan skrip melalui http:// pada halaman yang dimuat melalui https://. Sebaiknya gunakan https:// untuk menyertakan skrip:
<script src="https://apis.google.com/js/platform.js" async defer></script>
Browser web apa yang didukung?
Tombol berbagi Classroom mendukung browser web yang sama dengan antarmuka web Classroom, browser seperti Chrome, Firefox®, Internet Explorer®, atau Safari®. Catatan: Fungsi yang ditentukan untuk onsharestart dan onsharecomplete tidak dipanggil untuk pengguna Internet Explorer.
Data apa yang dikirim ke Classroom saat Anda mengklik tombol berbagi Classroom?
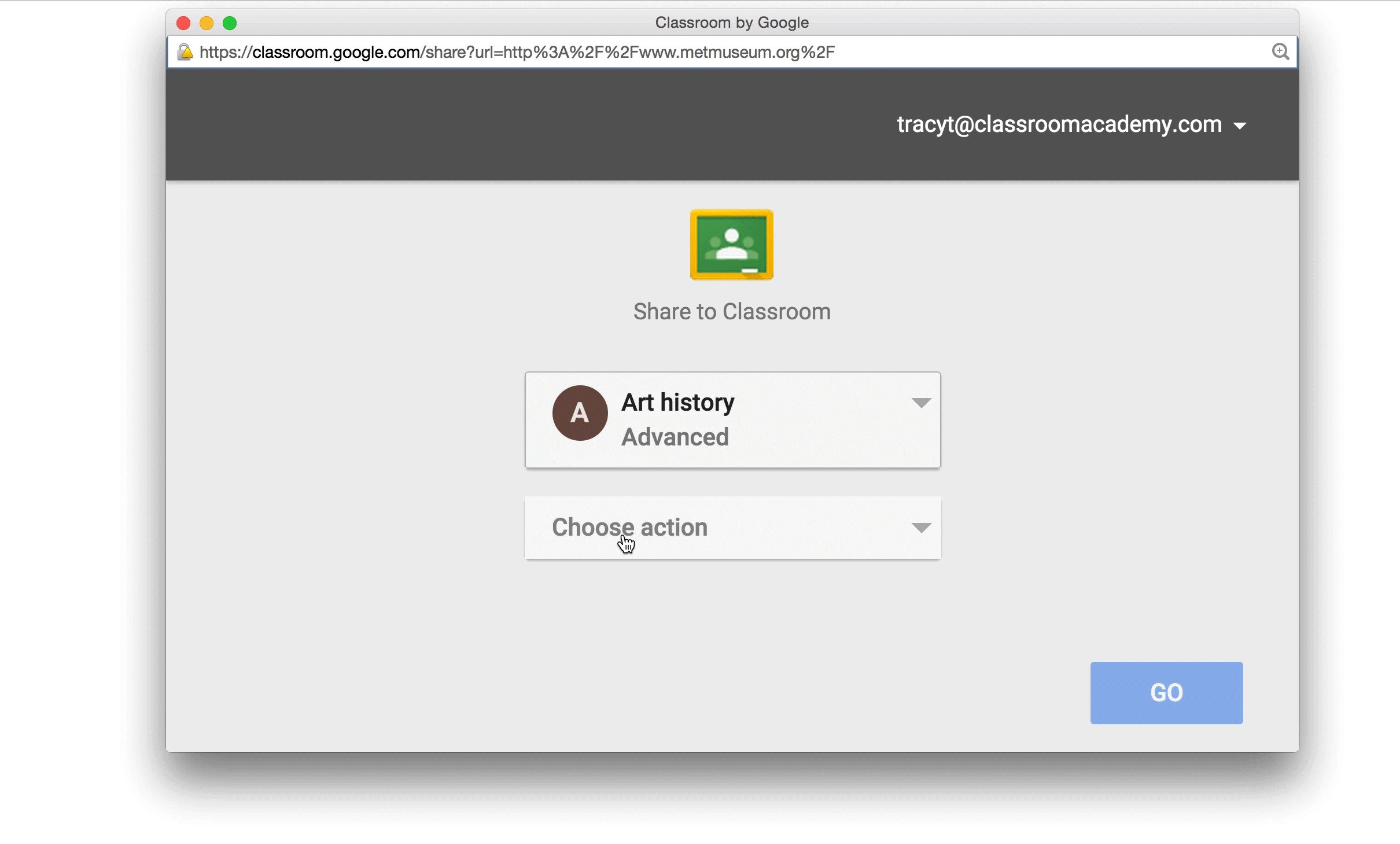
Saat mengklik tombol bagikan, pengguna akan diminta untuk login dengan
akun G Suite for Education. Setelah autentikasi, akun pengguna dan atribut
url dikirim ke Classroom untuk menyelesaikan postingan.
