Bu, Classroom eklentileriyle ilgili ilk adım adım açıklama videosudur.
Bu adım adım açıklamalı kılavuzda, bir web uygulaması geliştirip Classroom eklentisi olarak yayınlamanın temelini atacaksınız. Gelecekteki adım adım açıklama adımları bu uygulamayı genişletir.
Bu kılavuzda aşağıdaki işlemleri yapacaksınız:
- Eklentiniz için yeni bir Google Cloud projesi oluşturun.
- Yer tutucu oturum açma düğmeleri içeren iskelet bir web uygulaması oluşturun.
- Eklentiniz için Google Workspace Marketplace mağaza girişi yayınlayın.
İşlem tamamlandıktan sonra eklentinizi yükleyebilir ve Classroom eklentileri iFrame'ine yükleyebilirsiniz.
Ön koşullar
Gerekli ön koşulları görmek için bir dil seçin:
Python
Python örneğimizde Flask çerçevesi kullanılmaktadır. Tüm kılavuzların kaynak kodunun tamamını İnceleme sayfasından indirebilirsiniz. Bu özel yol göstericiye ait kodu /flask/01-basic-app/ dizininde bulabilirsiniz.
Gerekirse Python 3.7 veya sonraki bir sürümü yükleyin ve pip simgesinin kullanılabilir olduğundan emin olun.
python -m ensurepip --upgradeAyrıca yeni bir Python sanal ortamı oluşturup etkinleştirmenizi öneririz.
python3 -m venv .classroom-addon-envsource .classroom-addon-env/bin/activate
İndirilen örneklerdeki her kılavuz alt dizini bir requirements.txt içerir. pip kullanarak gerekli kitaplıkları hızlıca yükleyebilirsiniz. Bu kılavuz için gerekli kitaplıkları yüklemek üzere aşağıdakileri kullanın.
cd flask/01-basic-apppip install -r requirements.txt
Node.js
Node.js örneğimizde Express çerçevesi kullanılmaktadır. Tüm adım adım açıklama kılavuzlarının kaynak kodunun tamamını Genel Bakış sayfasından indirebilirsiniz.
Gerekirse NodeJS v16.13+ sürümünü yükleyin.
Gerekli düğüm modüllerini npm kullanarak yükleyin.
npm installJava
Java örneğimizde Spring Boot çerçevesi kullanılmaktadır. Tüm adım adım açıklama kılavuzlarının kaynak kodunun tamamını İnceleme sayfasından indirebilirsiniz.
Makinenizde yüklü değilse Java 11+'yı yükleyin.
Spring Boot uygulamaları, derlemeleri işlemek ve bağımlılıkları yönetmek için Gradle veya Maven'i kullanabilir. Bu örnekte, Maven'in kendisini yüklemenizi gerektirmeden başarılı bir derleme sağlayan Maven sarmalayıcısı yer alır.
Sağladığımız örneği çalıştırabilmek için projeyi indirdiğiniz dizinde aşağıdaki komutları çalıştırarak projeyi çalıştırmak için gerekli ön koşullara sahip olduğunuzdan emin olun.
java --version./mvnw --version
Alternatif olarak Windows'da:
java -versionmvnw.cmd --version
Google Cloud projesi oluşturun
Classroom API'ye erişim ve gerekli kimlik doğrulama yöntemleri Google Cloud projeleri tarafından kontrol edilir. Aşağıdaki talimatlar, eklentinizle kullanılacak yeni bir proje oluşturup yapılandırmak için gereken minimum adımlarda size yol gösterir.
Projeyi oluşturma
Proje oluşturma sayfasını ziyaret ederek yeni bir Google Cloud projesi oluşturun. Yeni projeye istediğiniz adı verebilirsiniz. Oluştur'u tıklayın.
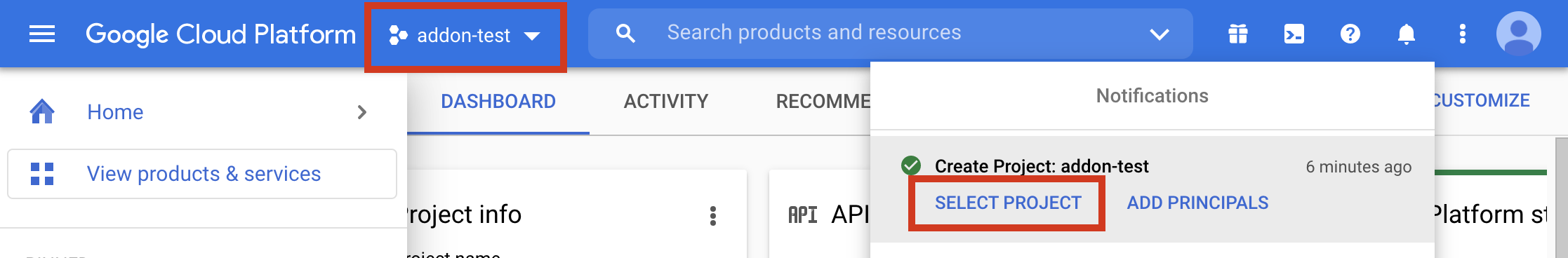
Yeni projenin tamamen oluşturulması birkaç dakika sürer. İşlem tamamlandıktan sonra projeyi seçtiğinizden emin olun. Projeyi ekranın üst kısmındaki proje seçici açılır menüsünden seçebilir veya sağ üstteki bildirimler menüsünde PROJE SEÇ'i tıklayabilirsiniz.

Google Workspace Marketplace SDK'sını Google Cloud projesine ekleme
API Kitaplığı tarayıcısına gidin. Google Workspace Marketplace SDK için arama yapın. SDK'nın sonuç listesinde göründüğünü görmelisiniz.

Google Workspace Marketplace SDK kartını seçin ve Etkinleştir'i tıklayın.
Google Workspace Marketplace SDK'sını yapılandırma
Google Workspace Marketplace, kullanıcıların ve yöneticilerin eklentinizi yükleyebileceği listeyi sağlar. Devam etmek için Marketplace SDK'sının Uygulama Yapılandırması ve Mağaza Girişi ile OAuth İzin Ekranı'nı yapılandırın.
Uygulama Yapılandırması
Marketplace SDK'sının Uygulama Yapılandırması sayfasına gidin. Aşağıdaki bilgileri sağlayın:
Uygulama Görünürlüğü'nü
PublicveyaPrivateolarak ayarlayın.- Herkese açık ayarı, son kullanıcılara sunulacak uygulamalar için tasarlanmıştır. Herkese açık bir uygulamanın son kullanıcılara yayınlanmadan önce onay sürecinden geçmesi gerekir. Ancak, uygulamayı taslak olarak yükleyip test edebilecek kullanıcıları belirtebilirsiniz. Bu, yayın öncesi bir durumdur. Eklentinizi onaya göndermeden önce test etmenize ve geliştirmenize olanak tanır.
- Gizli ayarı, dahili test ve geliştirme için uygundur. Özel uygulamalar yalnızca projenin oluşturulduğu alan adıyla aynı alan adındaki kullanıcılar tarafından yüklenebilir. Bu nedenle, proje yalnızca Google Workspace for Education aboneliği olan bir alanda oluşturulduysa görünürlüğü "gizli" olarak ayarlamanız gerekir. Aksi takdirde, test kullanıcılarınız Classroom eklentilerini başlatamaz.
Yüklemeyi alan yöneticileriyle sınırlamak istiyorsanız Yükleme Ayarları'nı
Admin Only installolarak ayarlayın.Uygulama Entegrasyonu bölümünde Classroom eklentisi'ni seçin. Güvenli ek kurulumu URI'si istenir. Bu, bir kullanıcı eklentinizi açtığında yüklenmesini beklediğiniz URL'dir. Bu adım adım açıklamalı kılavuzun amaçları doğrultusunda bu değer
https://<your domain>/addon-discoveryolmalıdır.İzin Verilen Ek URI Önekleri,
courses.*.addOnAttachments.createvecourses.*.addOnAttachments.patchyöntemleri kullanılarakAddOnAttachmentiçinde ayarlanan URI'leri doğrulamak için kullanılır. Doğrulama, tam bir dize önek eşleşmesidir ve şu anda joker karakterlerin kullanılmasına izin verilmez. İçerik sunucunuzun en azından kök alanını ekleyin (ör.https://localhost:5000/veyahttps://cdn.myedtech.com/).Önceki adımda OAuth izin ekranınızda sağlanan OAuth kapsamlarını ekleyin.
Geliştirici Bağlantıları bölümündeki alanları kuruluşunuza uygun şekilde doldurun.
Mağaza Girişi
Marketplace SDK'nın Mağaza Girişi sayfasına gidin. Aşağıdaki bilgileri sağlayın:
- Uygulama Ayrıntıları bölümünde bir dil ekleyin veya halihazırda listelenmiş dilin yanındaki açılır listeyi genişletin. Uygulama adı ve açıklamaları girin. Bunlar, eklentinizin Google Workspace Marketplace mağaza girişi sayfasında görünür. Kaydetmek için Bitti'yi tıklayın.
- Eklentiniz için bir Kategori seçin.
- Grafik Öğeleri bölümünde, zorunlu alanlar için resimler sağlayın. Bunlar daha sonra değiştirilebilir ve şimdilik yer tutucu olarak kullanılabilir.
- Destek Bağlantıları bölümünde istenen URL'leri girin. Uygulama görünürlüğünü önceki adımda Özel olarak ayarladıysanız bunlar yer tutucu olabilir.
Önceki adımda Uygulama Görünürlüğü'nü Özel olarak ayarladıysanız YAYINLA'yı tıklayın. Uygulamanız hemen yüklenebilir. Uygulama görünürlüğünü Herkese açık olarak ayarlarsanız Taslak Test Kullanıcıları alanına tüm test kullanıcılarının e-posta adreslerini ekleyin ve Taslağı Kaydet'i tıklayın.
OAuth İzin Ekranı
OAuth izin ekranı, kullanıcılar uygulamanızı ilk kez yetkilendirdiğinde görünür. Bu ekranda, etkinleştirdiğiniz kapsamlar tarafından belirlendiği şekilde, uygulamanızın kişisel ve hesap bilgilerine erişmesine izin vermeleri istenir.
OAuth kullanıcı rızası ekranı oluşturma sayfasına gidin. Aşağıdaki bilgileri sağlayın:
- Kullanıcı Türü'nü Harici olarak ayarlayın. Oluştur'u tıklayın.
- Sonraki sayfada gerekli uygulama ayrıntılarını ve iletişim bilgilerini girin. Yetkili Alanlar bölümünde uygulamanızı barındıran tüm alanları belirtin. KAYDET VE DEVAM ET'i tıklayın.
Web uygulamanızın gerektirdiği OAuth kapsamlarını ekleyin. Kapsamlar ve amaçları hakkında ayrıntılı bilgi için OAuth yapılandırma kılavuzuna bakın.
Google'ın
login_hintsorgu parametresini gönderebilmesi için aşağıdaki kapsamların en az birini istemeniz gerekir. Bu davranışla ilgili daha ayrıntılı açıklamayı OAuth yapılandırma kılavuzumuzda bulabilirsiniz:https://www.googleapis.com/auth/userinfo.email(zaten dahil)https://www.googleapis.com/auth/userinfo.profile(zaten dahil)
Aşağıdaki kapsamlar Classroom eklentilerine özeldir:
https://www.googleapis.com/auth/classroom.addons.teacherhttps://www.googleapis.com/auth/classroom.addons.student
Uygulamanızın son kullanıcılardan istediği diğer Google API kapsamlarını da ekleyin.
KAYDET VE DEVAM ET'i tıklayın
Test kullanıcıları sayfasında test hesaplarının e-posta adreslerini listeleyin. KAYDET VE DEVAM ET'i tıklayın.
Ayarlarınızın doğru olduğunu onaylayın ve kontrol paneline dönün.
Eklentiyi yükleme
Artık Marketplace SDK'sının Mağaza Girişi sayfasının üst kısmındaki bağlantıyı kullanarak eklentinizi yükleyebilirsiniz. Listelemeyi görmek için sayfanın üst kısmındaki Marketplace'te Görüntüle'yi tıklayın, ardından Yükle'yi seçin.
Temel bir web uygulaması oluşturma
İki rotalı bir iskelet web uygulaması oluşturun. Gelecekteki adım adım açıklama adımları bu uygulamayı genişletecektir. Bu nedenle, şimdilik yalnızca eklenti için bir açılış sayfası /addon-discovery ve "şirket sitemiz" için bir sahte dizin sayfası / oluşturun.

Şu iki uç noktayı uygulayın:
/: Bir karşılama mesajı ve hem geçerli sekmeyi hem de eklenti iframe'ini kapatmak için bir düğme gösterir./addon-discovery: Bir karşılama mesajı ve iki düğme gösterir: biri eklenti Iframe'ini kapatmak, diğeri ise yeni sekmede bir web sitesi açmak için.
Pencere veya iFrame oluşturup kapatmak için düğmeler eklediğimizi unutmayın. Bu örnekler, sonraki adım adım açıklama bölümünde kullanıcının yetkilendirme için güvenli bir şekilde yeni sekmeye yönlendirilmesiyle ilgili bir yöntemi gösterir.
Yardımcı program komut dosyası oluşturma
static/scripts dizini oluşturun. Yeni bir dosya oluşturun addon-utils.js. Aşağıdaki iki işlevi ekleyin.
/**
* Opens a given destination route in a new window. This function uses
* window.open() so as to force window.opener to retain a reference to the
* iframe from which it was called.
* @param {string} destinationURL The endpoint to open, or "/" if none is
* provided.
*/
function openWebsiteInNewTab(destinationURL = '/') {
window.open(destinationURL, '_blank');
}
/**
* Close the iframe by calling postMessage() in the host Classroom page. This
* function can be called directly when in a Classroom add-on iframe.
*
* Alternatively, it can be used to close an add-on iframe in another window.
* For example, if an add-on iframe in Window 1 opens a link in a new Window 2
* using the openWebsiteInNewTab function, you can call
* window.opener.closeAddonIframe() from Window 2 to close the iframe in Window
* 1.
*/
function closeAddonIframe() {
window.parent.postMessage({
type: 'Classroom',
action: 'closeIframe',
}, '*');
};
Rota oluşturma
/addon-discovery ve / uç noktalarını uygulayın.
Python
Uygulama dizinini ayarlama
Bu örnekte, uygulama mantığını bir Python modülü olarak yapılandırın. Bu, sağladığımız örnekteki webapp dizinidir.
Sunucu modülü için bir dizin oluşturun (ör. webapp). static dizinini modül dizinine taşıyın. Modül dizininde de bir template dizini oluşturun. HTML dosyalarınız buraya gider.
Sunucu modülünü oluşturma*
Modül dizininizde __init__.py dosyasını oluşturun ve aşağıdaki içe aktarmaları ve bildirimleri ekleyin.
from flask import Flask
import config
app = Flask(__name__)
app.config.from_object(config.Config)
# Load other module script files. This import statement refers to the
# 'routes.py' file described below.
from webapp import routes
Ardından, web uygulamasının rotalarını işlemek için bir dosya oluşturun. Bu, sağladığımız örnekte webapp/routes.py'dır. Bu dosyada iki rotayı uygulayın.
from webapp import app
import flask
@app.route("/")
def index():
return flask.render_template("index.html",
message="You've reached the index page.")
@app.route("/classroom-addon")
def classroom_addon():
return flask.render_template(
"addon-discovery.html",
message="You've reached the addon discovery page.")
Her iki rotamızın da kendi Jinja şablonlarına message değişkenini ilettiğini unutmayın. Bu, kullanıcının hangi sayfaya ulaştığını belirlemek için yararlıdır.
Yapılandırma ve başlatma dosyaları oluşturma
Uygulamanızın kök dizininde main.py ve config.py dosyalarını oluşturun. config.py'da gizli anahtarınızı yapılandırın.
import os
class Config(object):
# Note: A secret key is included in the sample so that it works.
# If you use this code in your application, replace this with a truly secret
# key. See https://flask.palletsprojects.com/quickstart/#sessions.
SECRET_KEY = os.environ.get(
'SECRET_KEY') or "REPLACE ME - this value is here as a placeholder."
main.py dosyanızda modülünüzü içe aktarın ve Flask sunucusunu başlatın.
from webapp import app
if __name__ == "__main__":
# Run the application over HTTPs with a locally stored certificate and key.
# Defaults to https://localhost:5000.
app.run(
host="localhost",
ssl_context=("localhost.pem", "localhost-key.pem"),
debug=True)
Node.js
Rotalar, app.js dosyasına aşağıdaki satırlarla kaydedilir.
const websiteRouter = require('./routes/index');
const addonRouter = require('./routes/classroom-addon');
app.use('/', websiteRouter);
app.use('/addon-discovery', addonRouter);
/01-basic-app/routes/index.js bağlantısını açıp kodu inceleyin. Bu rotaya, son kullanıcı şirket web sitesini ziyaret ettiğinde ulaşılır. Rota, index Handlebars şablonunu kullanarak bir yanıt oluşturur ve şablona title ile message değişkenlerini içeren bir veri nesnesi iletir.
router.get('/', function (req, res, next) {
res.render('index', {
title: 'Education Technology',
message: 'Welcome to our website!'
});
});
İkinci rotayı /01-basic-app/routes/classroom-addon.js açın ve kodu inceleyin. Bu rotaya, son kullanıcı eklentiyi ziyaret ettiğinde ulaşılır. Bu rotanın, sayfayı şirket web sitesinden farklı şekilde oluşturmak için discovery Handlebars şablonunu ve ek olarak addon.hbs düzenini kullandığını unutmayın.
router.get('/', function (req, res, next) {
res.render('discovery', {
layout: 'addon.hbs',
title: 'Education Technology Classroom add-on',
message: `Welcome.`
});
});
Java
Java kodu örneğinde, sıralı adım adım açıklama adımlarını paketlemek için modüller kullanılır. Bu ilk adım adım açıklama olduğundan kod, step_01_basic_app modülündedir. Projenizi modüller kullanarak uygulamanız beklenmez. Bunun yerine, adım adım açıklamada her adımı uygularken tek bir proje üzerinde çalışmanızı öneririz.
Uç noktaları tanımlamak için bu örnek projede Controller.java adlı bir denetleyici sınıfı oluşturun. Bu dosyada, @GetMapping ek açıklamasını spring-boot-starter-web bağımlılığından içe aktarın.
import org.springframework.web.bind.annotation.GetMapping;
Sınıfın amacını belirtmek için sınıf tanımının üstüne Spring Framework denetleyici ek açıklamasını ekleyin.
@org.springframework.stereotype.Controller
public class Controller {
Ardından, iki rotayı ve hata işleme için ek bir rotayı uygulayın.
/** Returns the index page that will be displayed when the add-on opens in a
* new tab.
* @param model the Model interface to pass error information that's
* displayed on the error page.
* @return the index page template if successful, or the onError method to
* handle and display the error message.
*/
@GetMapping(value = {"/"})
public String index(Model model) {
try {
return "index";
} catch (Exception e) {
return onError(e.getMessage(), model);
}
}
/** Returns the add-on discovery page that will be displayed when the iframe
* is first opened in Classroom.
* @param model the Model interface to pass error information that's
* displayed on the error page.
* @return the addon-discovery page.
*/
@GetMapping(value = {"/addon-discovery"})
public String addon_discovery(Model model) {
try {
return "addon-discovery";
} catch (Exception e) {
return onError(e.getMessage(), model);
}
}
/** Handles application errors.
* @param errorMessage message to be displayed on the error page.
* @param model the Model interface to pass error information to display on
* the error page.
* @return the error page.
*/
@GetMapping(value = {"/error"})
public String onError(String errorMessage, Model model) {
model.addAttribute("error", errorMessage);
return "error";
}
Eklentiyi test etme
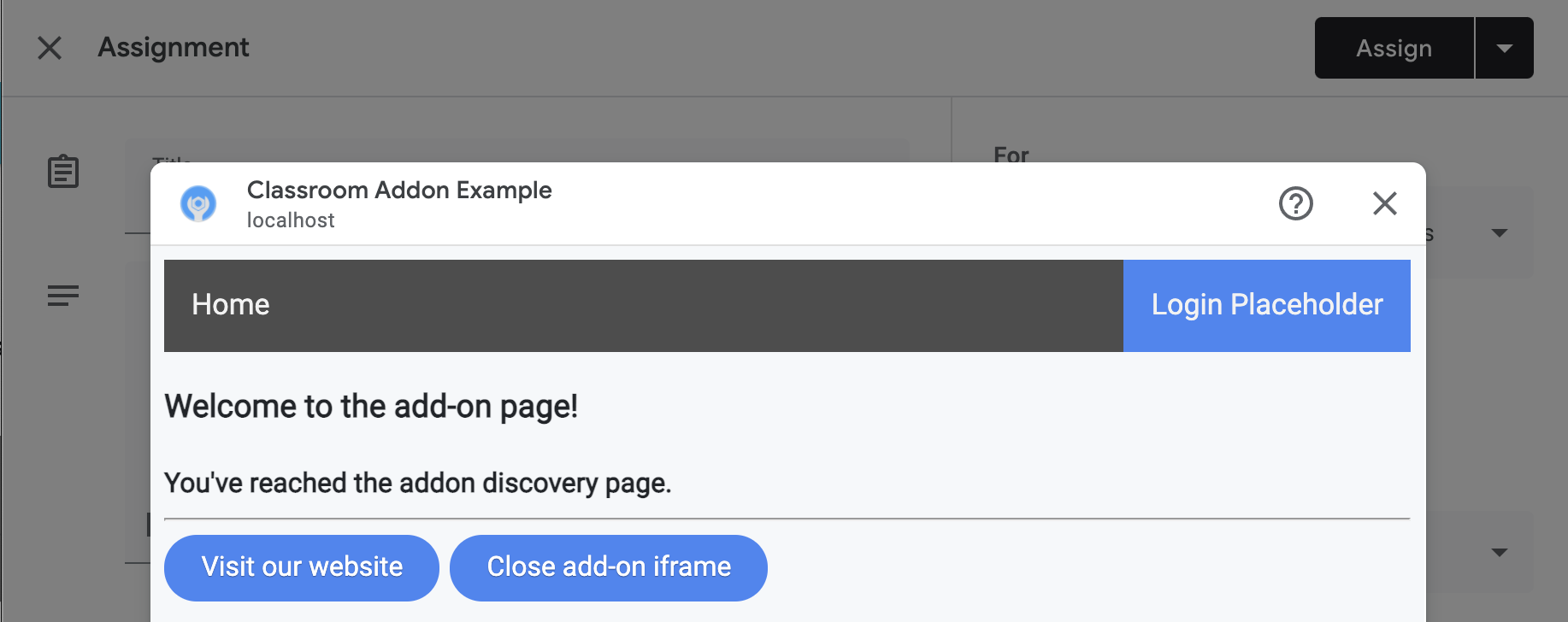
Sunucunuzu başlatın. Ardından, Google Classroom'da öğretmen test kullanıcılarınızdan biri olarak oturum açın. Sınıf çalışmaları sekmesine gidip yeni bir ödev oluşturun. Eklenti seçiciden eklentinizi seçin. Iframe açılır ve eklenti, Marketplace SDK'nın Uygulama Yapılandırması sayfasında belirttiğiniz Ek Kurulum URI'sini yükler.
Tebrikler! Bir sonraki adıma, kullanıcıların Google TOA ile oturum açmasına geçebilirsiniz.