Classroom ऐड-ऑन की मदद से, सिलसिलेवार तरीके से निर्देश देने की यह पहली सुविधा है सिलसिलेवार तरीके से निर्देश देने वाली सीरीज़ देखें.
सिलसिलेवार तरीके से दिए गए इस निर्देश में, आपने वेब ऐप्लिकेशन बनाने और और Classroom ऐड-ऑन के तौर पर पब्लिश करें. आने वाले समय में सिलसिलेवार तरीके से निर्देश इस ऐप्लिकेशन को बड़ा करें.
सिलसिलेवार तरीके से निर्देशों का पालन करते हुए, आपने ये काम किए हैं:
- ऐड-ऑन के लिए नया Google Cloud प्रोजेक्ट बनाएं.
- प्लेसहोल्डर साइन-इन बटन के साथ एक स्केलेटन वेब ऐप्लिकेशन बनाएं.
- अपने ऐड-ऑन के लिए, Google Workspace Marketplace के स्टोर पेज की सूची पब्लिश करें.
यह काम पूरा हो जाने के बाद, अपना ऐड-ऑन इंस्टॉल किया जा सकता है और इसे Classroom ऐड-ऑन iframe.
ज़रूरी शर्तें
ज़रूरी शर्तें देखने के लिए कोई भाषा चुनें:
Python
हमारे Python के उदाहरण में Flask फ़्रेमवर्क का इस्तेमाल किया गया है. आप पूरा कॉन्टेंट डाउनलोड कर सकते हैं
सोर्स कोड सबमिट करें. इसके लिए कोड
सिलसिलेवार तरीके से दिए गए निर्देश, /flask/01-basic-app/ डायरेक्ट्री में देखे जा सकते हैं.
अगर ज़रूरी हो, तो Python 3.7+ इंस्टॉल करें और पक्का करें कि pip उपलब्ध है.
python -m ensurepip --upgrade
हमारा यह भी सुझाव है कि आप नए Python वर्चुअल को सेट अप और चालू करें पर्यावरण को ध्यान में रखकर काम करना.
python3 -m venv .classroom-addon-envsource .classroom-addon-env/bin/activate
डाउनलोड किए गए उदाहरणों में मौजूद, सिलसिलेवार तरीके से निर्देश देने वाली हर सबडायरेक्ट्री में,
requirements.txt. इनका इस्तेमाल करके, ज़रूरी लाइब्रेरी को तुरंत इंस्टॉल किया जा सकता है
pip. इसके लिए ज़रूरी लाइब्रेरी इंस्टॉल करने के लिए इनका इस्तेमाल करें
सिलसिलेवार तरीके से निर्देश पढ़ें.
cd flask/01-basic-apppip install -r requirements.txt
Node.js
हमारा Node.js उदाहरण एक्सप्रेस फ़्रेमवर्क का इस्तेमाल करता है. आप खास जानकारी देने वाले पेज से सभी सिलसिलेवार निर्देशों के लिए, सोर्स कोड को पूरा करें.
अगर ज़रूरी हो, तो NodeJS v16.13+ इंस्टॉल करें.
npm का इस्तेमाल करके, ज़रूरी नोड मॉड्यूल इंस्टॉल करें.
npm install
Java
हमारे Java उदाहरण में स्प्रिंग बूट फ़्रेमवर्क का इस्तेमाल किया गया है. आप डाउनलोड कर सकते हैं खास जानकारी देने वाले पेज से सभी सिलसिलेवार निर्देशों के लिए पूरा सोर्स कोड.
अगर आपने Java 11+ को पहले से अपने कंप्यूटर पर इंस्टॉल नहीं किया है, तो उसे इंस्टॉल करें.
बिल्ड और मैनेज करने के लिए, Spring बूट ऐप्लिकेशन Gradle या Maven का इस्तेमाल कर सकते हैं निर्भरता. इस उदाहरण में ऐसा Maven रैपर शामिल है जो यह पक्का करता है कि सफल बनाने के लिए किया जा सकता है. इसके लिए, आपको Maven इंस्टॉल करने की ज़रूरत नहीं होगी.
हमारे दिए गए उदाहरण को चलाने के लिए, वह डायरेक्ट्री जहां आपने प्रोजेक्ट डाउनलोड किया है, ताकि यह पक्का किया जा सके कि आपके पास प्रोजेक्ट चलाने के लिए ज़रूरी शर्तें.
java --version./mvnw --version
या Windows पर:
java -versionmvnw.cmd --version
Google Cloud प्रोजेक्ट सेट अप करना
Classroom एपीआई और पुष्टि करने के ज़रूरी तरीकों का ऐक्सेस Google Cloud प्रोजेक्ट से कंट्रोल होते हैं. नीचे दिए गए निर्देश आपको आगे ले जाते हैं नया प्रोजेक्ट बनाने और उसे कॉन्फ़िगर करने के लिए, ऐड-ऑन.
प्रोजेक्ट बनाएं
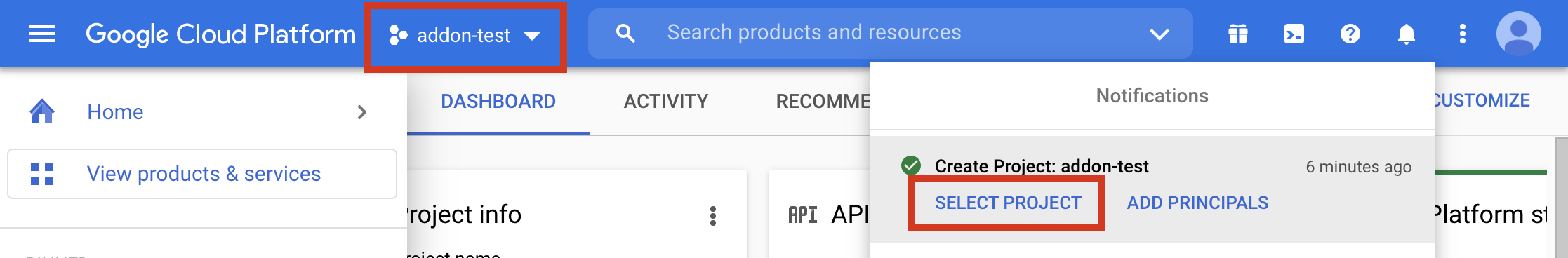
प्रोजेक्ट बनाने वाले पेज पर जाकर, नया Google Cloud प्रोजेक्ट बनाएं. आप नए प्रोजेक्ट के लिए कोई नाम दें. बनाएं पर क्लिक करें.
नए प्रोजेक्ट को पूरी तरह से बनने में कुछ समय लगता है. इसके बाद, प्रोजेक्ट चुनना न भूलें; तो प्रोजेक्ट सिलेक्टर में इसे चुना जा सकता है स्क्रीन के सबसे ऊपर मौजूद ड्रॉप-डाउन मेन्यू या इसमें प्रोजेक्ट चुनें पर क्लिक करें सूचना मेन्यू पर क्लिक करें.

Google Workspace Marketplace SDK टूल को Google Cloud प्रोजेक्ट से अटैच करना
एपीआई लाइब्रेरी ब्राउज़र पर जाएं. इसके लिए खोजें
Google Workspace Marketplace SDK. आपको SDK टूल की सूची
नतीजे.

Google Workspace Marketplace SDK टूल कार्ड चुनें. इसके बाद, चालू करें पर क्लिक करें.
Google Workspace Marketplace SDK टूल कॉन्फ़िगर करना
Google Workspace Marketplace, उपयोगकर्ताओं और उनकी ज़रूरतों के हिसाब से एडमिन आपका ऐड-ऑन इंस्टॉल करते हैं. कॉन्फ़िगर करें Marketplace SDK टूल का ऐप्लिकेशन कॉन्फ़िगरेशन और स्टोर आगे बढ़ने के लिए, लिस्टिंग और OAuth की सहमति वाली स्क्रीन का इस्तेमाल करें.
ऐप्लिकेशन का कॉन्फ़िगरेशन
Marketplace SDK टूल के ऐप्लिकेशन कॉन्फ़िगरेशन पेज पर जाएं. ये जानकारी दें:
ऐप्लिकेशन किसको दिखे को
PublicयाPrivateपर सेट करें.- सार्वजनिक सेटिंग उन ऐप्लिकेशन के लिए है जिन्हें कुछ समय बाद रिलीज़ कर दिया जाएगा असली उपयोगकर्ताओं को दिखाना है. सार्वजनिक ऐप्लिकेशन को अनुमति पाने की प्रक्रिया से गुज़रना होगा. अंतिम उपयोगकर्ताओं के लिए प्रकाशित किया गया है, लेकिन आप यह तय कर सकते हैं कि इसका ड्राफ़्ट के तौर पर टेस्ट करें. यह प्रकाशन से पहले की स्थिति है. इससे आपको आपको अपने ऐड-ऑन को मंज़ूरी के लिए भेजने से पहले उसकी जांच करनी होगी और उसे डेवलप करना होगा.
- निजी सेटिंग, इंंटरनल टेस्टिंग और डेवलपमेंट के लिए सही है. ऐप्लिकेशन निजी ऐप्लिकेशन को सिर्फ़ उस डोमेन के उपयोगकर्ता इंस्टॉल कर सकते हैं जिसमें प्रोजेक्ट बनाया गया. इसलिए, आपको 'किसको दिखे' सेटिंग को 'निजी' पर सेट करना चाहिए सिर्फ़ तब, जब प्रोजेक्ट Google Workspace for Education वाले डोमेन में बनाया गया हो सदस्यता है. ऐसा न करने पर, टेस्ट यूज़र लॉन्च नहीं कर पाएंगे Classroom ऐड-ऑन.
अगर आपको यह सेट करना है, तो इंस्टॉलेशन सेटिंग को
Admin Only installपर सेट करें सिर्फ़ डोमेन एडमिन को ही इंस्टॉल करने की अनुमति दें.ऐप्लिकेशन इंटिग्रेशन में, Classroom ऐड-ऑन चुनें. कोई बकाया राशि नहीं है सुरक्षित अटैचमेंट सेटअप यूआरआई के लिए प्रॉम्प्ट किया गया; यही वह यूआरएल है जिसे उस समय लोड होने की उम्मीद की जाती है, जब कोई उपयोगकर्ता आपका ऐड-ऑन खोलता है. इसके उद्देश्यों के लिए सिलसिलेवार तरीके से दिए गए निर्देशों के हिसाब से, यह
https://<your domain>/addon-discoveryहोना चाहिए.अनुमति वाले अटैचमेंट यूआरआई प्रीफ़िक्स का इस्तेमाल, इसमें सेट किए गए यूआरआई की पुष्टि करने के लिए किया जाता है
AddOnAttachmentcourses.*.addOnAttachments.createऔरcourses.*.addOnAttachments.patchतरीके. पुष्टि, लिटरल वैल्यू होती है स्ट्रिंग प्रीफ़िक्स मिलान करती है और इस पर वाइल्ड कार्ड के इस्तेमाल की अनुमति नहीं देती है समय. अपने कॉन्टेंट सर्वर का कम से कम रूट डोमेन जोड़ें, जैसेhttps://localhost:5000/याhttps://cdn.myedtech.com/.वही OAuth के दायरे जोड़ें जो OAuth के लिए सहमति वाली स्क्रीन में दिए गए हैं. चुनें.
डेवलपर सेक्शन में, अपने संगठन के हिसाब से फ़ील्ड भरें लिंक.
स्टोर सूची
Marketplace SDK टूल के स्टोर पेज पर जाएं. ये जानकारी दें:
- ऐप्लिकेशन के बारे में जानकारी में, कोई भाषा जोड़ें या भाषा पहले से ही सूचीबद्ध है. ऐप्लिकेशन का नाम और उसके बारे में जानकारी दें; यह अपने ऐड-ऑन के Google Workspace Marketplace के स्टोर पेज पर भी दिखेगा. सेव करने के लिए, हो गया पर क्लिक करें.
- अपने ऐड-ऑन के लिए कोई कैटगरी चुनें.
- ग्राफ़िक ऐसेट में, ज़रूरी फ़ील्ड के लिए इमेज दें. ये काम कर सकते हैं बाद में बदली जाएगी और फ़िलहाल ये प्लेसहोल्डर हो सकती हैं.
- सहायता लिंक में, अनुरोध किए गए यूआरएल डालें. ये काम किए जा सकते हैं प्लेसहोल्डर अगर आपने पिछले 30 मिनट में, ऐप्लिकेशन के दिखने की सेटिंग को निजी पर सेट किया हो चरण पूरा करें.
अगर आपने पिछले चरण में ऐप्लिकेशन दृश्यता को निजी पर सेट किया है, तो PUBLISH; आपका ऐप्लिकेशन, इंस्टॉल करने के लिए तुरंत उपलब्ध हो जाता है. अगर आप ऐप्लिकेशन किसे दिखे, इसे सार्वजनिक के तौर पर सेट करें, ड्राफ़्ट टेस्टर सेक्शन में ईमेल पते जोड़ें टेस्ट करें और ड्राफ़्ट सेव करें पर क्लिक करें.
ऐसी स्क्रीन जहां OAuth के लिए सहमति दी जाती है
OAuth के लिए सहमति वाली स्क्रीन तब दिखती है, जब उपयोगकर्ता पहली बार आपके ऐप्लिकेशन को अनुमति देते हैं. यह प्रॉम्प्ट ताकि आपका ऐप्लिकेशन निजी और खाते की जानकारी ऐक्सेस कर सके. यह आपके चालू किए गए स्कोप के हिसाब से तय होता है.
OAuth का इस्तेमाल करने की सहमति देने वाली स्क्रीन बनाने वाले पेज पर जाएं. ये जानकारी दें जानकारी:
- उपयोगकर्ता टाइप को एक्सटर्नल पर सेट करें. बनाएं पर क्लिक करें.
- अगले पेज में, ऐप्लिकेशन के बारे में ज़रूरी जानकारी और संपर्क जानकारी भरें. अनुमति वाले डोमेन के तहत, आपके ऐप्लिकेशन को होस्ट करने वाले किसी भी डोमेन की जानकारी दें. क्लिक करें सेव करें और जारी रखें.
अपने वेब ऐप्लिकेशन के लिए ज़रूरी कोई भी OAuth का दायरा जोड़ें. OAuth देखें कॉन्फ़िगरेशन गाइड पढ़ें.
आपको नीचे दिए गए दायरों में से कम से कम एक का अनुरोध करना होगा, ताकि Google
login_hintक्वेरी पैरामीटर भेजें. इसकी ज़्यादा जानकारी हमारी OAuth कॉन्फ़िगरेशन गाइड में, व्यवहार की जानकारी उपलब्ध है:https://www.googleapis.com/auth/userinfo.email(पहले से शामिल है)https://www.googleapis.com/auth/userinfo.profile(पहले से शामिल है)
ये स्कोप खास तौर पर Classroom के ऐड-ऑन के लिए हैं:
https://www.googleapis.com/auth/classroom.addons.teacherhttps://www.googleapis.com/auth/classroom.addons.student
इसके अलावा, Google API के अन्य दायरे भी शामिल करें, जिनकी ज़रूरत आपके ऐप्लिकेशन को होती है उपयोगकर्ता.
सहेजें और जारी रखें पर क्लिक करें.
जांच करने वाले उपयोगकर्ता पेज पर, जांच के लिए इस्तेमाल होने वाले खातों के ईमेल पतों की सूची बनाएं. सेव करें और जारी रखें पर क्लिक करें.
पुष्टि करें कि आपकी सेटिंग सही हैं. इसके बाद, डैशबोर्ड पर वापस जाएं.
ऐड-ऑन इंस्टॉल करने का तरीका
अब ऐड-ऑन को इंस्टॉल करने के लिए, होम पेज पर सबसे ऊपर दिए गए लिंक का इस्तेमाल करें Marketplace SDK टूल का स्टोर पेज पेज. ऐप्लिकेशन पर क्लिक करें लिस्टिंग देखने के लिए पेज में सबसे ऊपर मौजूद यूआरएल पर क्लिक करें. इसके बाद, इंस्टॉल करें चुनें.
एक बेसिक वेब ऐप्लिकेशन बनाएं
दो रूट वाला स्केलेट वेब ऐप्लिकेशन सेट अप करें. आने वाले समय में सिलसिलेवार तरीके से निर्देश
इस ऐप्लिकेशन को बड़ा करें, इसलिए फ़िलहाल ऐड-ऑन के लिए सिर्फ़ एक लैंडिंग पेज बनाएं
हमारी "कंपनी की साइट" के लिए, /addon-discovery और एक मॉक इंडेक्स पेज /.

ये दो एंडपॉइंट लागू करें:
/: इसमें वेलकम मैसेज और मौजूदा टैब, दोनों को बंद करने का बटन दिखता है और ऐड-ऑन iframe./addon-discovery: इसमें वेलकम मैसेज और दो बटन दिखते हैं: पहला, बंद करने के लिए नए टैब में वेबसाइट खोलने के लिए, ऐड-ऑन iframe और एक आईडी का इस्तेमाल किया जाता है.
ध्यान दें कि हम विंडो या iframe बनाने और बंद करने के लिए बटन जोड़ रहे हैं. ये उपयोगकर्ता को सुरक्षित तरीके से नए टैब में पॉप-अप करने का तरीका बताएं अनुमति के बारे में ज़्यादा जानकारी मिलेगी.
यूटिलिटी स्क्रिप्ट बनाएं
static/scripts डायरेक्ट्री बनाएं. एक नई फ़ाइल बनाएं addon-utils.js. जोड़ें
का पालन करना चाहिए.
/**
* Opens a given destination route in a new window. This function uses
* window.open() so as to force window.opener to retain a reference to the
* iframe from which it was called.
* @param {string} destinationURL The endpoint to open, or "/" if none is
* provided.
*/
function openWebsiteInNewTab(destinationURL = '/') {
window.open(destinationURL, '_blank');
}
/**
* Close the iframe by calling postMessage() in the host Classroom page. This
* function can be called directly when in a Classroom add-on iframe.
*
* Alternatively, it can be used to close an add-on iframe in another window.
* For example, if an add-on iframe in Window 1 opens a link in a new Window 2
* using the openWebsiteInNewTab function, you can call
* window.opener.closeAddonIframe() from Window 2 to close the iframe in Window
* 1.
*/
function closeAddonIframe() {
window.parent.postMessage({
type: 'Classroom',
action: 'closeIframe',
}, '*');
};
रूट बनाएं
/addon-discovery और / एंडपॉइंट लागू करें.
Python
ऐप्लिकेशन डायरेक्ट्री सेट अप करना
इस उदाहरण के लिए, ऐप्लिकेशन लॉजिक को
Python मॉड्यूल. यह हमारे दिए गए उदाहरण में webapp डायरेक्ट्री है.
सर्वर मॉड्यूल के लिए एक डायरेक्ट्री बनाएं, webapp उदाहरण के लिए. ले जाएं
static डायरेक्ट्री को मॉड्यूल डायरेक्ट्री में डालें. template डायरेक्ट्री बनाएं
मॉड्यूल डायरेक्ट्री में भी मिलेगी; आपकी एचटीएमएल फ़ाइलें यहां जाएंगी.
सर्वर मॉड्यूल बनाना*
अपनी मॉड्यूल डायरेक्ट्री में __init__.py फ़ाइल बनाएं और इन्हें जोड़ें
आयात और घोषणाएँ.
from flask import Flask
import config
app = Flask(__name__)
app.config.from_object(config.Config)
# Load other module script files. This import statement refers to the
# 'routes.py' file described below.
from webapp import routes
इसके बाद, वेब ऐप्लिकेशन के रूट मैनेज करने के लिए एक फ़ाइल बनाएं. यह है
हमारे दिए गए उदाहरण में webapp/routes.py. इसमें दो रूट लागू करें
फ़ाइल से लिए जाते हैं.
from webapp import app
import flask
@app.route("/")
def index():
return flask.render_template("index.html",
message="You've reached the index page.")
@app.route("/classroom-addon")
def classroom_addon():
return flask.render_template(
"addon-discovery.html",
message="You've reached the addon discovery page.")
ध्यान दें कि हमारे दोनों रास्ते अपने-अपने रूट पर एक message वैरिएबल पास करते हैं
जिंजा टेंप्लेट. इससे यह पता चलता है कि उपयोगकर्ता किस पेज पर पहुंचा है.
कॉन्फ़िगरेशन बनाना और फ़ाइलें लॉन्च करना
अपने ऐप्लिकेशन की रूट डायरेक्ट्री में, main.py और config.py बनाएं
फ़ाइलें शामिल हैं. config.py में अपनी सीक्रेट कुंजी कॉन्फ़िगर करें.
import os
class Config(object):
# Note: A secret key is included in the sample so that it works.
# If you use this code in your application, replace this with a truly secret
# key. See https://flask.palletsprojects.com/quickstart/#sessions.
SECRET_KEY = os.environ.get(
'SECRET_KEY') or "REPLACE ME - this value is here as a placeholder."
अपनी main.py फ़ाइल में, अपना मॉड्यूल इंपोर्ट करें और फ़्लास्क सर्वर चालू करें.
from webapp import app
if __name__ == "__main__":
# Run the application over HTTPs with a locally stored certificate and key.
# Defaults to https://localhost:5000.
app.run(
host="localhost",
ssl_context=("localhost.pem", "localhost-key.pem"),
debug=True)
Node.js
app.js फ़ाइल में, इन लाइनों के साथ रूट रजिस्टर किए जाते हैं.
const websiteRouter = require('./routes/index');
const addonRouter = require('./routes/classroom-addon');
app.use('/', websiteRouter);
app.use('/addon-discovery', addonRouter);
/01-basic-app/routes/index.js खोलें और कोड की जांच करें. यह रास्ता है
जब असली उपयोगकर्ता कंपनी की वेबसाइट पर पहुंचता है, तो उस पर पहुंचता है. रूट
index हैंडलबार टेंप्लेट का इस्तेमाल करके रिस्पॉन्स देता है और टेंप्लेट को
डेटा ऑब्जेक्ट जिसमें title और message वैरिएबल हैं.
router.get('/', function (req, res, next) {
res.render('index', {
title: 'Education Technology',
message: 'Welcome to our website!'
});
});
दूसरा रास्ता /01-basic-app/routes/classroom-addon.js खोलें और समीक्षा करें
कोड डालें. असली उपयोगकर्ता के ऐड-ऑन के इंस्टॉल होने पर इस रास्ते पर पहुंचा जाता है. सूचना
यह ध्यान रखता है कि यह रास्ता discovery हैंडलबार टेंप्लेट का इस्तेमाल करता है.
पेज को कंपनी से अलग तरीके से रेंडर करने के लिए addon.hbs लेआउट
वेबसाइट.
router.get('/', function (req, res, next) {
res.render('discovery', {
layout: 'addon.hbs',
title: 'Education Technology Classroom add-on',
message: `Welcome.`
});
});
Java
Java कोड के उदाहरण में, सिलसिलेवार तरीके से दिए गए सिलसिलेवार निर्देशों को पैकेज करने के लिए, मॉड्यूल का इस्तेमाल किया गया है
चरण पूरे करें. यह पहला कदम-दर-कदम निर्देश है, इसलिए कोड
step_01_basic_app मॉड्यूल. अपने
मॉड्यूल का इस्तेमाल करने वाला प्रोजेक्ट; हमारा सुझाव है कि आप एक ही प्रोजेक्ट पर काम करें
ध्यान दें.
इस उदाहरण प्रोजेक्ट में, Controller.java कंट्रोलर क्लास बनाएं.
एंडपॉइंट तय करते हैं. इस फ़ाइल में, @GetMapping एनोटेशन को यहां से इंपोर्ट करें
spring-boot-starter-web डिपेंडेंसी.
import org.springframework.web.bind.annotation.GetMapping;
क्लास के ऊपर स्प्रिंग फ़्रेमवर्क कंट्रोलर एनोटेशन शामिल करें परिभाषा का इस्तेमाल करें.
@org.springframework.stereotype.Controller
public class Controller {
इसके बाद, गड़बड़ियों को ठीक करने के लिए दो रूट और एक अतिरिक्त रूट लागू करें.
/** Returns the index page that will be displayed when the add-on opens in a
* new tab.
* @param model the Model interface to pass error information that's
* displayed on the error page.
* @return the index page template if successful, or the onError method to
* handle and display the error message.
*/
@GetMapping(value = {"/"})
public String index(Model model) {
try {
return "index";
} catch (Exception e) {
return onError(e.getMessage(), model);
}
}
/** Returns the add-on discovery page that will be displayed when the iframe
* is first opened in Classroom.
* @param model the Model interface to pass error information that's
* displayed on the error page.
* @return the addon-discovery page.
*/
@GetMapping(value = {"/addon-discovery"})
public String addon_discovery(Model model) {
try {
return "addon-discovery";
} catch (Exception e) {
return onError(e.getMessage(), model);
}
}
/** Handles application errors.
* @param errorMessage message to be displayed on the error page.
* @param model the Model interface to pass error information to display on
* the error page.
* @return the error page.
*/
@GetMapping(value = {"/error"})
public String onError(String errorMessage, Model model) {
model.addAttribute("error", errorMessage);
return "error";
}
ऐड-ऑन का परीक्षण करें
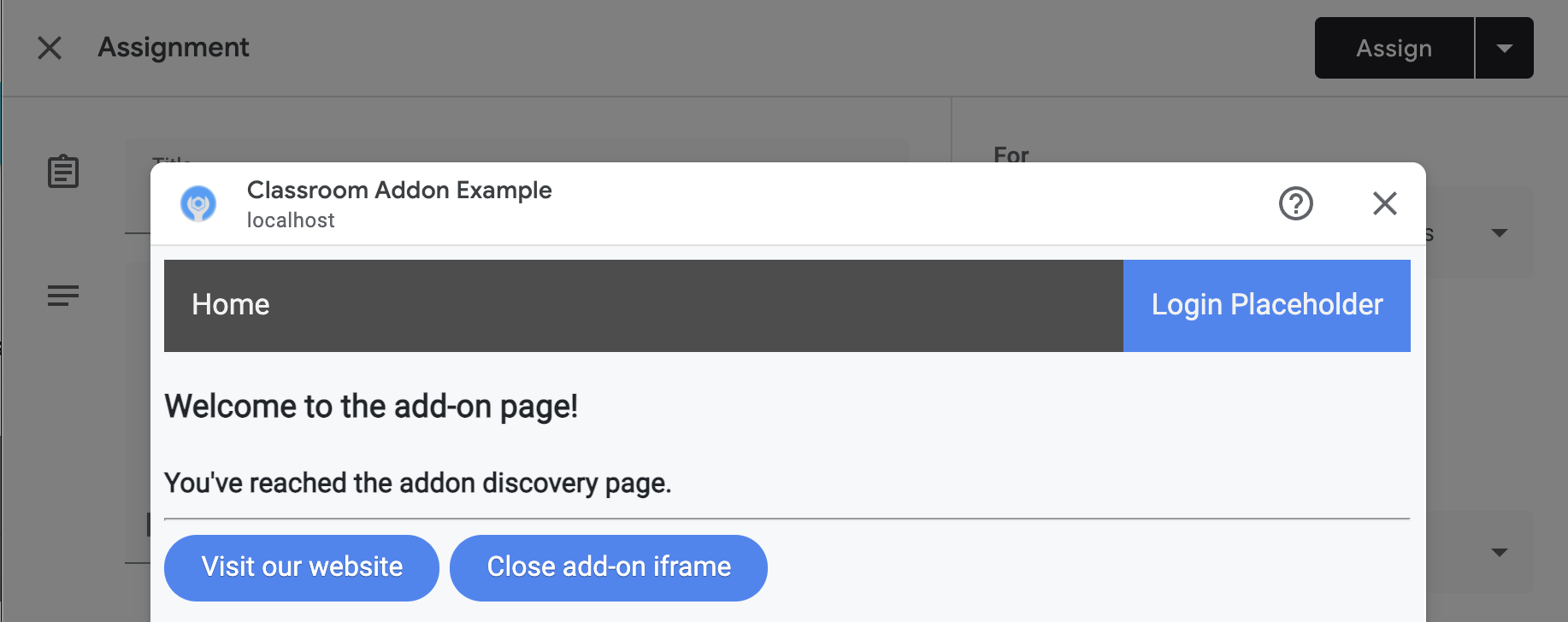
अपना सर्वर लॉन्च करें. इसके बाद, Google Classroom में साइन इन करें. आपके शिक्षक टेस्ट के उपयोगकर्ता. क्लासवर्क टैब पर जाएं और नया पेज बनाएं असाइनमेंट. ऐड-ऑन पिकर से अपना ऐड-ऑन चुनें. iframe खुल जाता है और ऐड-ऑन उस अटैचमेंट सेटअप यूआरआई को लोड करता है जिसे आपने Marketplace SDK टूल का ऐप्लिकेशन कॉन्फ़िगरेशन पेज.
बधाई हो! आप अगले चरण पर जाने के लिए तैयार हैं: उपयोगकर्ताओं में साइन इन करना Google एसएसओ (SSO) के साथ.
