התוספים ל-Classroom נטענים ב-iframe כדי לספק משתמשי קצה ונהנים מחוויית משתמש נוחה וחלקה. יש ארבע רמות שונות סוגי iframe; אפשר לראות את דפי ה-iframes בספרייה 'תהליך המשתמש' כדי סקירה כללית של המטרה והמראה של כל iframe.
הנחיות אבטחה ב-iframe
אנחנו מצפים משותפים לפעול לפי השיטות המומלצות בתחום כדי לאבטח את ה-iframe שלהם. כדי להגן על ה-iframe, צוות האבטחה שלנו ממליץ על הדברים הבאים:
חובה להשתמש ב-HTTPS. מומלץ מאוד להשתמש ב-TLS 1.2 ואילך או מפעילים את HTTP Strict Transport Security. אפשר לעיין בMDN הרלוונטי הזה מאמר על Strict Transport Security.
מפעילים את האפשרות Strict Content Security Policy. הצג את זה ב-OWASP ובמאמר בנושא MDN שקשור למדיניות Content Security Policy.
מפעילים את המאפיין Secure cookie. אפשר לעיין במאפיין HttpOnly. מאמר בנושא MDN שקשור לקובצי Cookie.
הגדרת iFrame URI
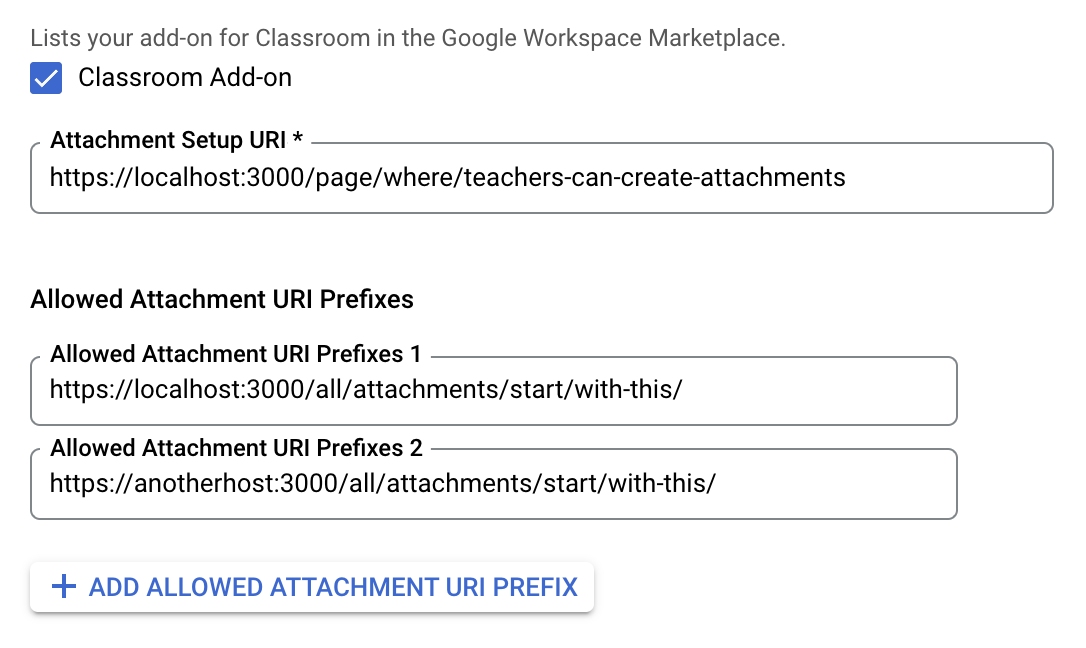
ה-URI של הגדרת הקובץ המצורף הוא הטקסט שה-iframe של Discovery Discovery נטען בו. הוא המקום שבו המורים מתחילים את התהליך של יצירת קבצים מצורפים לתוספים פוסט ב-Classroom. אפשר להגדיר אותו במסוף הפרויקט ב-Google Cloud. הגדרת ה-URI הזה ב-API של פרויקט Google Cloud שירות > SDK של Google Workspace Marketplace > הדף הגדרת האפליקציה.

הקידומות המותרות של URI של קבצים מצורפים משמשות לאימות של מזהי ה-URI שהוגדרו
AddOnAttachment באמצעות *.addOnAttachments.create ו
*.addOnAttachments.patch. האימות הוא קידומת של מחרוזת מילולית
תואמת ואינה מאפשרת כרגע להשתמש בתווים כלליים לחיפוש.
פרמטרים של שאילתה
רכיבי ה-iframe מעבירים מידע קריטי לתוסף כפרמטרים של שאילתה. יש שתי קטגוריות של פרמטרים: שקשורים לקבצים מצורפים וקשורים לכניסה .
פרמטרים שקשורים לקבצים מצורפים
הפרמטרים שקשורים לקבצים מצורפים מספקים לתוסף מידע על של הקורס, המטלה, הקובץ המצורף של התוסף, ההגשה של התלמיד ו בעת מתן הרשאה.
- מזהה הקורס
הערך
courseIdהוא מזהה של הקורס.כלולה בכל מסגרות ה-iframe.
- מזהה פריט
הערך
itemIdהוא מזהה שלAnnouncement,CourseWorkאוCourseWorkMaterialשבהם הקובץ המצורף מצורף.כלולה בכל מסגרות ה-iframe.
- סוג פריט
הערך
itemTypeמזהה את סוג המשאב שבומצורף קובץ. ערך המחרוזת המועבר הוא אחד מהערכים
"announcements","courseWork"או"courseWorkMaterials".כלולה בכל מסגרות ה-iframe.
- מזהה הקובץ המצורף
הערך
attachmentIdהוא מזהה של הקובץ המצורף.כלול ב-
teacherViewUri,studentViewUriוב-studentWorkReviewUriiframes.- מזהה שליחה
הערך
submissionIdהוא מזהה של העבודה של התלמיד/ה. אבל צריך להשתמש בו בשילוב עםattachmentIdכדי לזהות את העבודה של תלמיד או תלמידה מסוימת במטלה מסוימת.כלול ב-
studentWorkReviewUri.
- אסימון של תוסף
הערך
addOnTokenהוא אסימון הרשאה שמשמש לביצועצריך
addOnAttachments.createשיחות כדי ליצור את התוסף.- כתובת URL לשדרוג
נוכחות הערך
urlToUpgradeמרמזת על כךהמורה כלל קובץ מצורף של קישור במטלה, והסכים כדי לשדרג אותו לקובץ מצורף של תוסף. אם עדיין אין לכם תכונה שהוגדרה. ניתן לעיין במדריך בנושא שדרוג קישורים לתוסף קבצים מצורפים לקבלת פרטים נוספים.
כלולה ב-iframe של השדרוג של הקישור.
פרמטרים שקשורים לכניסה
פרמטר השאילתה login_hint מספק מידע על
משתמש ב-Classroom נכנס לדף האינטרנט של התוסף. פרמטר השאילתה הזה
נמצאת בכתובת ה-URL src ב-iframe. היא נשלחת כשהמשתמש כבר השתמש בה בעבר
כדי לצמצם את נקודות החיכוך בכניסה לחשבון של משתמשי הקצה. עליך לטפל
את פרמטר השאילתה הזה בהטמעת התוסף.
- רמז להתחברות
login_hintהוא מזהה ייחודי של חשבון Google של המשתמשחשבון. אחרי שהמשתמש מתחבר לתוסף בפעם הראשונה, הפרמטר
login_hintמועבר בכל ביקור הבא לתוסף על ידי אותו משתמש.יש שני שימושים אפשריים לפרמטר
login_hint:- מעבירים את הערך של
login_hintבמהלך תהליך האימות כדי המשתמש לא צריך להזין את פרטי הכניסה שלו בתיבת הדו-שיח לכניסה מופיעה. המשתמש לא נכנס לחשבון באופן אוטומטי. - לאחר שהמשתמש נכנס לחשבון, משתמשים בפרמטר הזה כדי להשוות לכל המשתמשים שכבר נכנסתם לחשבון של התוסף. אם המיקום מציאת התאמה, אפשר להשאיר את המשתמש מחובר ולהימנע מהצגת תהליך הכניסה. אם הפרמטר לא תואם לאף אחד מהפרמטרים שהוזנו המשתמשים, מבקשים מהמשתמש להיכנס באמצעות כניסה עם מיתוג של Google לחצן.
כלולה בכל מסגרות ה-iframe.
- מעבירים את הערך של
קובץ iframe מסוג Discovery של קבצים מצורפים
| מאפיין | תיאור |
|---|---|
| חובה | כן |
| URI | סופקו במטא-נתונים של התוסף |
| פרמטרים של שאילתה | courseId, itemId, itemType
addOnToken ו-login_hint. |
| גובה | 80% גובה חלון פחות 60 פיקסלים לכותרת העליונה |
| רוחב | מקסימום 1600 פיקסלים 90% רוחב חלון כאשר חלון <= 600 פיקסלים רחב 80% רוחב חלון כאשר חלון > רוחב של 600 פיקסלים |
תרחיש לדוגמה של גילוי קבצים מצורפים
- תוסף ל-Classroom רשום ב-Google Workspace
Marketplace עם URI לגילוי קבצים מצורפים של
https://example.com/addon. - מורה מתקין את התוסף הזה ויוצר הודעה חדשה, מטלה או
באחד מהקורסים שלהם. לדוגמה,
itemId=234,itemType=courseWorkוגםcourseId=123 - במהלך הגדרת הפריט, המורה בוחר/ת את התוסף החדש שהותקן כקובץ מצורף.
- מערכת Classroom יוצרת iframe שבו כתובת ה-URL של src מוגדרת
https://example.com/addon?courseId=123&itemId=234&itemType=courseWork&addOnToken=456- המורה מבצע עבודה בתוך ה-iframe כדי לבחור קובץ מצורף.
- אחרי בחירת הקובץ, התוסף שולח
postMessageאל Classroom כדי לסגור את ה-iframe.
iframes של merchantViewUri ו-תלמידיםViewUri
| מאפיין | תיאור |
|---|---|
| חובה | כן |
| URI | teacherViewUri או studentViewUri |
| פרמטרים של שאילתה | courseId, itemId, itemType
attachmentId ו-login_hint. |
| גובה | 100% גובה חלון פחות 140 פיקסלים לכותרת העליונה |
| רוחב | 100% רוחב חלון |
iframe WorkReviewUri
| מאפיין | תיאור |
|---|---|
| חובה | לא (קובע אם זהו קובץ מצורף מסוג פעילות) |
| URI | studentWorkReviewUri |
| פרמטרים של שאילתה | courseId, itemId, itemType
attachmentId, submissionId וגם login_hint. |
| גובה | 100% גובה חלון פחות 168 פיקסלים לכותרת העליונה |
| רוחב | 100% רוחב חלון פחות רוחב סרגל הצד<> סרגל הצד בגודל 312 פיקסלים כשהאפשרות מורחבת ו-56 פיקסלים במצב מכווץ |
iframe של שדרוג קישור
| מאפיין | תיאור |
|---|---|
| חובה | כן, אם שדרוג קישורים לקבצים מצורפים של תוספים שנתמך על ידי התוסף. |
| URI | סופקו במטא-נתונים של התוסף |
| פרמטרים של שאילתה | courseId, itemId, itemType
addOnToken, urlToUpgrade וגם login_hint. |
| גובה | 80% גובה חלון פחות 60 פיקסלים לכותרת העליונה |
| רוחב | מקסימום 1600 פיקסלים 90% רוחב חלון כאשר חלון <= 600 פיקסלים רחב 80% רוחב חלון כאשר חלון > רוחב של 600 פיקסלים |
תרחיש לדוגמה של שדרוג קישורים
- תוסף של Classroom רשום עם URI לשדרוג קישור של
https://example.com/upgradeסיפקת את המארח והנתיב הבאים תבניות קידומת לקבצים מצורפים של קישורים שמערכת Classroom צריכה לקבל לנסות לשדרג לקובץ מצורף של תוסף:- המארח הוא
example.comוהקידומת של הנתיב היא/quiz.
- המארח הוא
- מורה יוצר/ת הודעה, מטלה או חומר לימוד חדשים בתוך
את הקורסים שלהם. לדוגמה,
itemId=234,itemType=courseWorkוגםcourseId=123. - מורה מדביק את הקישור
https://example.com/quiz/5678בקישור תיבת דו-שיח של קובץ מצורף שתואמת לתבנית ה-URL שסיפקת. המורה אז התבקשת לשדרג את הקישור לקובץ מצורף של תוסף. Classroom משיק את ה-iframe של שדרוג הקישור עם כתובת URL כדי
https://example.com/upgrade?courseId=123&itemId=234&itemType=courseWork&addOnToken=456&urlToUpgrade=https%3A%2F%2Fexample.com%2Fquiz%2F5678אתם מעריכים את הפרמטרים של השאילתה שמועברים ב-iframe וקוראים נקודת הקצה (endpoint)
CreateAddOnAttachment. חשוב לשים לב שהשאילתהurlToUpgradeמקודד ב-URI כשמעבירים אותו ב-iframe. צריך לפענח את הקוד של כדי לקבל אותו בצורתו המקורית. לדוגמה, JavaScript מציע את הפונקציהdecodeURIComponent().אם קובץ מצורף של תוסף מקישור ייווצר בהצלחה, תישלח אליכם
postMessageל-Classroom כדי לסגור את ה-iframe.
סגירת ה-iframe
ייתכן שה-iframe ייסגר מכלי הלמידה על ידי שליחת postMessage עם
המטען הייעודי {type: 'Classroom', action: 'closeIframe'}.
מערכת Classroom מקבלת את הpostMessage הזה רק מהיציאה של Host_name+port
שתואם ל-URI המקורי שנפתח.
<button id="close">Send message to close iframe</button>
<script>
document.querySelector('#close')
.addEventListener('click', () => {
window.parent.postMessage({
type: 'Classroom',
action: 'closeIframe',
}, '*');
});
</script>
סגירת iframe מה-iframe
היציאה מהדומיין+של הדף השולח את האירוע postMessage חייבת להיות זהה
דומיין+יציאה כמו ב-URI המשמש להפעלת ה-iframe, אחרת ההודעה
המערכת מתעלמת ממנו. פתרון זמני הוא הפניה אוטומטית חזרה לדף בדומיין המקורי
שאינו מבצע יותר משליחת האירוע postMessage.
סגירת iframe מכרטיסייה חדשה
אמצעי הגנה על כמה דומיינים מונעים מההגנה הזו לפעול. פתרון זמני הוא טיפול
בין ה-iframe לבין הכרטיסייה החדשה, ולאפשר ל-iframe
בסופו של דבר יהיה אחראי לביצוע אירוע הסגירה postMessage. בצד
הערה: ההיפר-קישור "Open in Name" (פתיחה בשם השותף) מוסרת, כדי שהמשתמשים לא
תיצור כרטיסיות בצורה זו בעתיד הקרוב.
הגבלות
כל מסגרות ה-iframe נפתחות באמצעות המאפיינים הבאים של ארגז חול:
allow-popupsallow-popups-to-escape-sandboxallow-formsallow-scriptsallow-storage-access-by-user-activationallow-same-origin
והמדיניות הבאה בנושא תכונות
allow="microphone *"
חסימת קובצי cookie של צד שלישי
שימו לב שחסימת קובצי cookie של צד שלישי מקשה על ניהול לאחר כניסה לחשבון ב-iframe. כדאי לעיין בכתובת https://www.cookiestatus.com במצב הנוכחי של חסימת קובצי cookie בדפדפנים שונים. כמובן, לא ייחודית לתוספים ל-Google Classroom ומשפיעה על כל האתרים iframe של צדדים שלישיים. רבים מהשותפים שלנו כבר נתקלו בבעיה הזו.
כמה פתרונות כלליים הם:
- פותחים כרטיסייה חדשה כדי ליצור את קובץ ה-cookie בהקשר של צד ראשון. בדפדפנים מסוימים מעניקה גישה לקובצי cookie שנוצרו בהקשר של צד ראשון בהקשר של צד שלישי.
- לבקש מהמשתמש לאפשר קובצי cookie של צד שלישי. יכול להיות שלא תמיד תהיה אפשרות לעשות זאת. עם כל המשתמשים.
- מעצבים אפליקציות אינטרנט עם דף יחיד שלא מסתמכות על קובצי Cookie.
גרסאות עתידיות של הדפדפן צפויות הגבלות נוספות על קובצי cookie. הוספת פרטי חיוב בקשות לתכונות כדי לשלוח משוב ל-Google עם הסבר על צמצום העלייה הנדרשת על ידי שותפים.
הפעלת יכולת גילוי של תוספים באמצעות ביטויים רגולריים של כתובות URL
מורים יוצרים לעיתים קרובות מטלות שמצורפים אליהן קישורים. כדי לקדם את השימוש של התוסף, אפשר לציין ביטויים רגולריים שתואמים לכתובות URL של משאבים שאפשר לגשת אליו בתוסף שלכם. מורה שמצרף קישור שתואם לאחד מהקישורים של הביטויים הרגולריים, רואה תיבת דו-שיח שאפשר לסגור ומעודדת אותם לנסות בתוסף שלכם. הם רואים את תיבת הדו-שיח רק אם התוסף כבר מותקן לחשבון שלהם.
אם ברצונך לספק את ההתנהגות הזו למורים, עליך לספק את פרטי חשבון Google שלך אנשי קשר עם הביטויים הרגולריים המתאימים. אם הביטויים הרגולריים שתספקו רחבות מדי או שהן מתנגשות עם תוספים אחרים, ייתכן שהן כדי שיהיו מוגבלים או ייחודיים יותר.
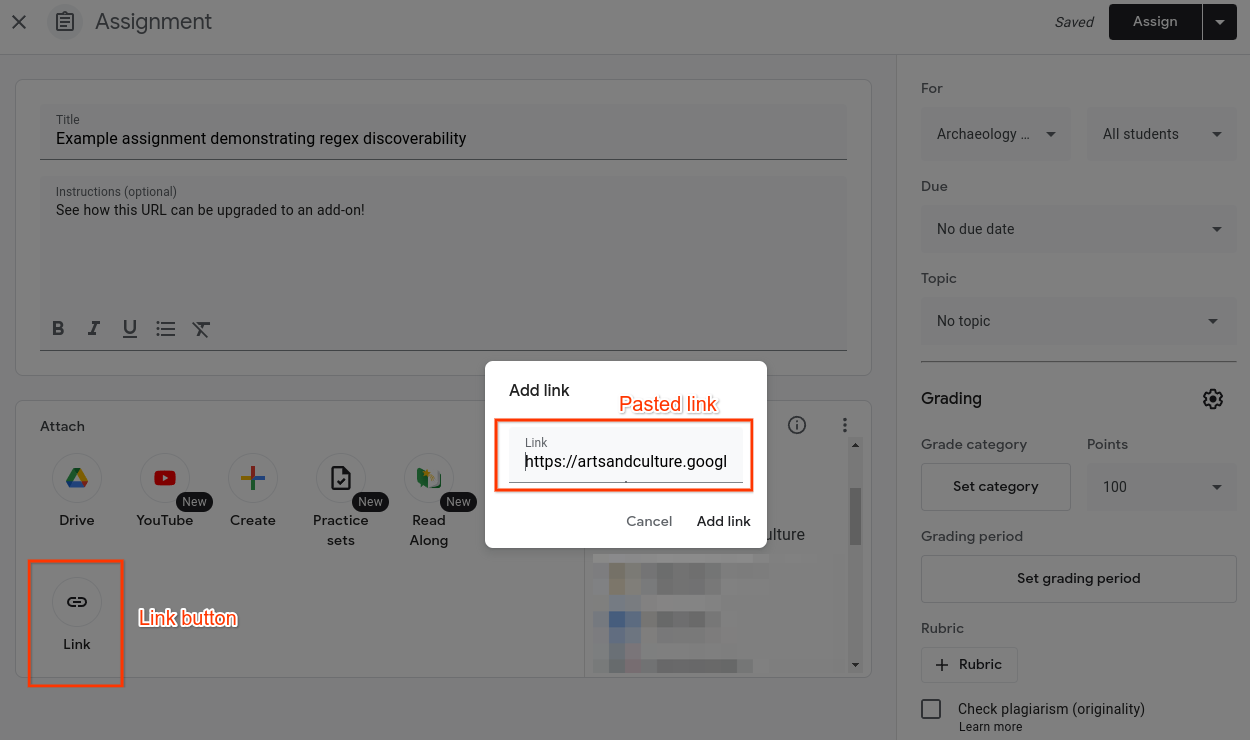
 איור 1. המורה בוחר קישור
שמצורף למטלה חדשה.
איור 1. המורה בוחר קישור
שמצורף למטלה חדשה.
 איור 2. מורה מדביקים קישור מצד שלישי
מקור. המורה כבר התקין
תוסף Classroom.
איור 2. מורה מדביקים קישור מצד שלישי
מקור. המורה כבר התקין
תוסף Classroom.
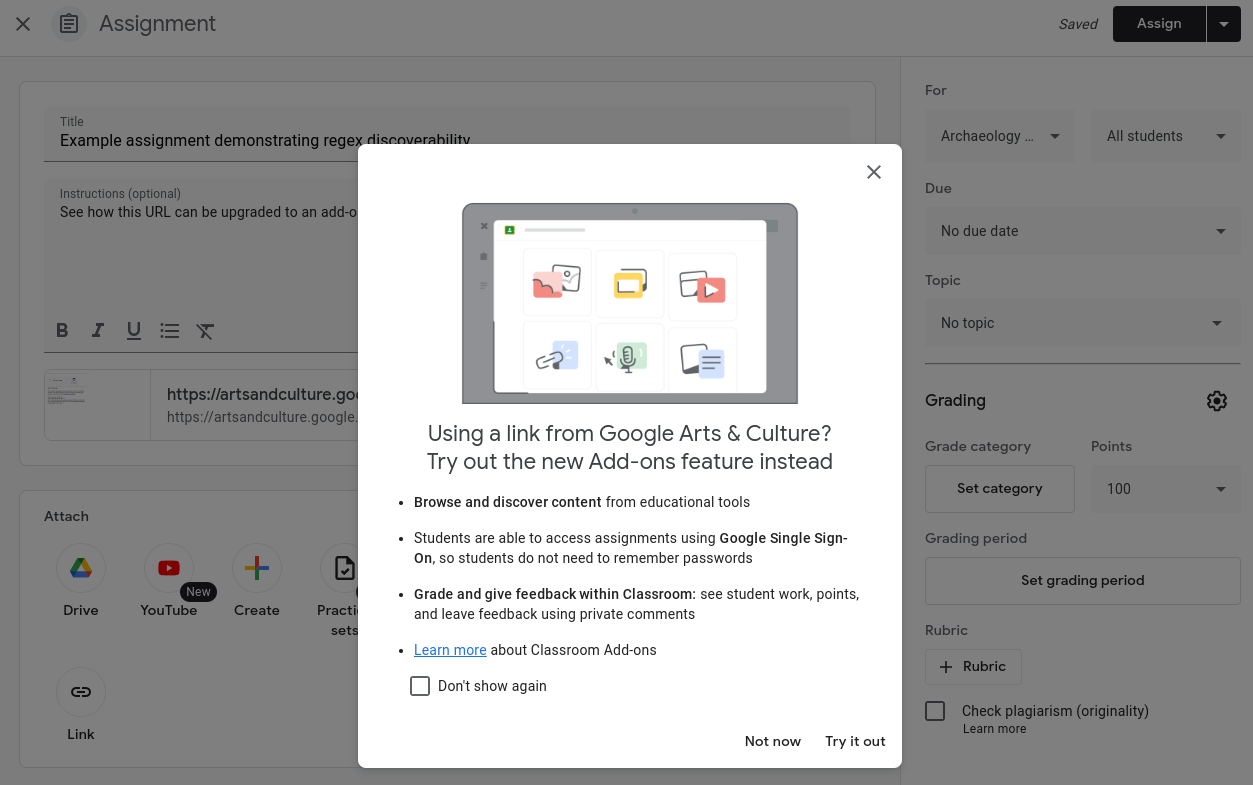
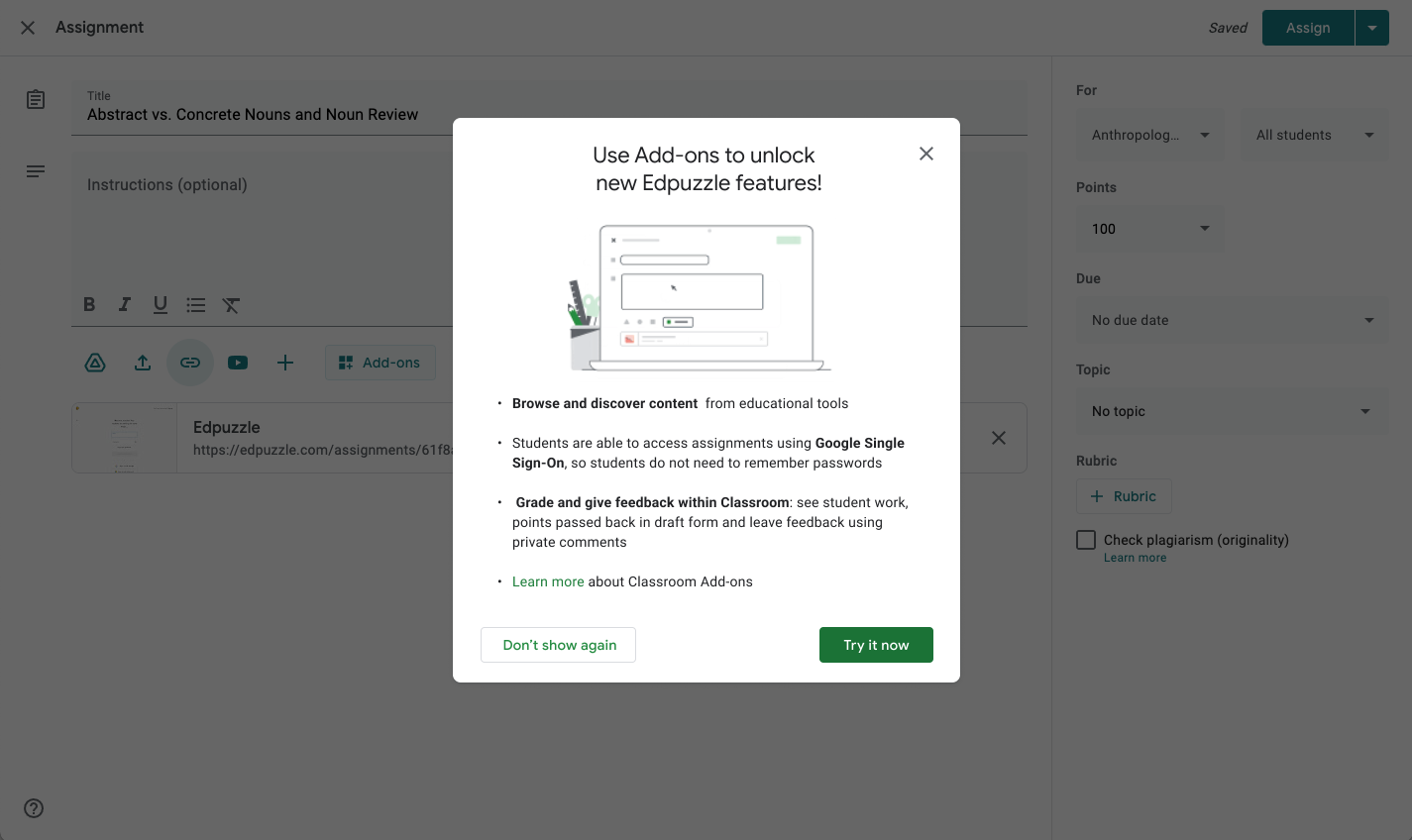
 איור 3. תיבת הדו-שיח האינטראקטיבית שמוצגת
למורה כשהקישור שהודבק תואם לביטוי רגולרי שצוין
מפתח הצד השלישי.
איור 3. תיבת הדו-שיח האינטראקטיבית שמוצגת
למורה כשהקישור שהודבק תואם לביטוי רגולרי שצוין
מפתח הצד השלישי.
אם מורה בוחר/ת באפשרות 'אני רוצה לנסות עכשיו' בפופ כמו שרואים בתמונה מספר 3, שופנה ל-Attachment Discovery iframe של התוסף.
