I componenti aggiuntivi di Classroom vengono caricati all'interno di un iframe per fornire per l'utente finale con un'esperienza fluida e comoda. Esistono quattro tipi di iframe; vedere le pagine iframe nella directory User journeys per un panoramica dello scopo e dell'aspetto di ogni iframe.
Linee guida sulla sicurezza degli iframe
I partner sono tenuti a seguire le best practice del settore per proteggere il proprio iframe. Per proteggere l'iframe, il nostro team per la sicurezza consiglia quanto segue:
È richiesto HTTPS. Ti consigliamo vivamente di utilizzare TLS 1.2 o versioni successive e l'attivazione di HTTP Strict Transport Security. Visualizza questo MDN correlato sulla Strict Transport Security.
Attiva Criterio di sicurezza del contenuto rigoroso. Guarda OWASP e il seguente articolo MDN sui criteri di sicurezza del contenuto.
Attiva l'attributo Cookie sicuri. Vedi l'attributo HttpOnly e relativo all'articolo su MDN cookie.
Configurazione URI iframe
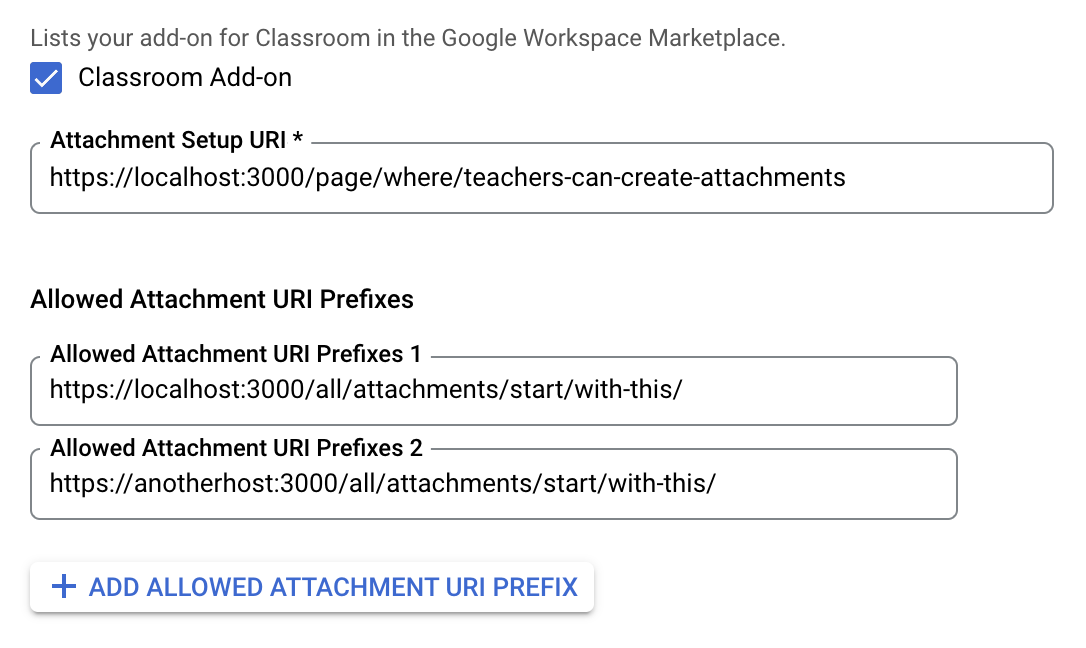
L'URI di configurazione dell'allegato corrisponde a ciò che viene caricato l'iframe di rilevamento dell'allegato. è il punto in cui gli insegnanti iniziano il flusso di creazione di allegati di componenti aggiuntivi su un Post di Classroom. Può essere impostato nella console del progetto Google Cloud. Imposta questo URI nell'API del progetto Google Cloud e Servizio > SDK Google Workspace Marketplace > pagina Configurazione app.

I prefissi URI degli allegati consentiti vengono utilizzati per convalidare gli URI impostati
AddOnAttachment utilizzando *.addOnAttachments.create e
*.addOnAttachments.patch metodi. La convalida è un prefisso di stringa letterale
corrispondono e al momento non consente l'uso di caratteri jolly.
Parametri di query
Gli iframe passano le informazioni critiche al componente aggiuntivo sotto forma di parametri di query. Esistono due categorie di parametri: relativi agli allegati e relativi all'accesso parametri.
Parametri correlati agli allegati
I parametri relativi agli allegati forniscono al componente aggiuntivo informazioni sul corso, il compito, l'allegato del componente aggiuntivo, i contenuti inviati dallo studente e di autorizzazione del token.
- ID corso
Il valore
courseIdè un identificatore del corso.Incluso in tutti gli iframe.
- ID articolo
Il valore
itemIdè un identificatore diAnnouncement,CourseWorkoCourseWorkMaterialsu cui si trova questo allegato in allegato.Incluso in tutti gli iframe.
- Tipo di elemento
Il valore
itemTypeidentifica il tipo di risorsa su cuiallegato. Il valore della stringa trasmessa è
"announcements","courseWork"o"courseWorkMaterials".Incluso in tutti gli iframe.
- ID allegato
Il valore
attachmentIdè un identificatore dell'allegato.Incluso in
teacherViewUri,studentViewUriestudentWorkReviewUriiframe.- ID invio
Il valore
submissionIdè un identificatore del lavoro dello studente, ma deve essere utilizzata in combinazione conattachmentIdper identificare il il lavoro di uno studente per un determinato compito.Incluso in
studentWorkReviewUri.
- Token del componente aggiuntivo
Il valore
addOnTokenè un token di autorizzazione utilizzato peraddOnAttachments.createchiamate per creare il componente aggiuntivo.Incluso nell'iframe di rilevamento degli allegati e nell'upgrade del link iframe.
- URL di cui eseguire l'upgrade
La presenza del valore
urlToUpgradeimplica chel'insegnante ha incluso nel compito un allegato al link e ha accettato per eseguirne l'upgrade a un allegato di un componente aggiuntivo. Se non ce l'hai già configurata, consulta la guida sull'upgrade dei link ai componenti aggiuntivi allegati per ulteriori dettagli.
Incluso nell'iframe di upgrade dei link.
Parametri relativi all'accesso
Il parametro di query login_hint fornisce informazioni su
Utente di Classroom che visita la pagina web del componente aggiuntivo. Questo parametro di query
è indicato nell'URL src dell'iframe. Viene inviato quando l'utente ha usato in precedenza
il tuo componente aggiuntivo per ridurre i problemi di accesso degli utenti finali. Hai l'obbligo di gestire
questo parametro di query
nell'implementazione del componente aggiuntivo.
- Suggerimento di accesso
Il
login_hintè un identificatore univoco del profilo Google dell'utenteAccount. Dopo che l'utente ha eseguito l'accesso al componente aggiuntivo per la prima volta, Il parametro
login_hintviene trasmesso a ogni visita successiva al tuo componente aggiuntivo da per lo stesso utente.Il parametro
login_hintpuò essere usato in due modi:- Passa il valore
login_hintdurante il flusso di autenticazione, in modo che l'utente non deve inserire le proprie credenziali nella finestra di dialogo di accesso . L'accesso dell'utente non avviene automaticamente. - Dopo che l'utente ha eseguito l'accesso, usa questo parametro per confrontare per tutti gli utenti con cui potresti avere già effettuato l'accesso al componente aggiuntivo. Se trovi una corrispondenza, puoi lasciare l'utente connesso ed evitare di mostrare flusso di accesso. Se il parametro non corrisponde a nessuno degli utenti che hanno eseguito l'accesso Gli utenti devono richiedere all'utente di accedere con un accesso con il brand Google .
Incluso in tutti gli iframe.
- Passa il valore
iframe discovery dell'allegato
| Dimensione | Descrizione |
|---|---|
| Obbligatorio | Sì |
| URI | Forniti nei metadati del componente aggiuntivo |
| Parametri di query | courseId, itemId, itemType
addOnToken e login_hint. |
| Altezza | Altezza della finestra dell'80% meno 60 px per l'intestazione superiore |
| Larghezza | Massimo 1600 px Larghezza della finestra del 90% quando la finestra è <= 600 px larga 80% di larghezza della finestra quando la finestra > Larghezza 600 px |
Esempio di scenario di rilevamento degli allegati
- È stato registrato un componente aggiuntivo di Classroom in Google Workspace
Marketplace con un URI di rilevamento dell'allegato di
https://example.com/addon. - Un insegnante installa questo componente aggiuntivo e crea un nuovo annuncio, compito o
materiale in uno dei loro corsi. Ad esempio,
itemId=234,itemType=courseWorkecourseId=123. - Durante la configurazione dell'elemento, l'insegnante sceglie il componente aggiuntivo appena installato. come allegato.
- Classroom crea un iframe con l'URL src impostato su
https://example.com/addon?courseId=123&itemId=234&itemType=courseWork&addOnToken=456.- L'insegnante esegue del lavoro all'interno dell'iframe per selezionare un allegato.
- Al momento della selezione dell'allegato, il componente aggiuntivo invia un
postMessagea Classroom per chiudere l'iframe.
iframe TeachingViewUri e studenteViewUri
| Dimensione | Descrizione |
|---|---|
| Obbligatorio | Sì |
| URI | teacherViewUri o studentViewUri |
| Parametri di query | courseId, itemId, itemType
attachmentId e login_hint. |
| Altezza | Altezza della finestra del 100% meno 140 px per l'intestazione superiore |
| Larghezza | 100% larghezza finestra |
iframe studenteWorkReviewUri
| Dimensione | Descrizione |
|---|---|
| Obbligatorio | No (determina se si tratta di un allegato di tipo attività) |
| URI | studentWorkReviewUri |
| Parametri di query | courseId, itemId, itemType
attachmentId, submissionId e login_hint. |
| Altezza | Altezza della finestra del 100% meno 168 px per l'intestazione superiore |
| Larghezza | 100% di larghezza della finestra meno la larghezza della barra laterale<> la barra laterale è di 312 px quando espanso e 56 px quando compresso |
Esegui l'upgrade del link iframe
| Dimensione | Descrizione |
|---|---|
| Obbligatorio | Sì, se l'upgrade dei link agli allegati di componenti aggiuntivi lo è supportato dal componente aggiuntivo. |
| URI | Forniti nei metadati del componente aggiuntivo |
| Parametri di query | courseId, itemId, itemType
addOnToken, urlToUpgrade e login_hint. |
| Altezza | Altezza della finestra dell'80% meno 60 px per l'intestazione superiore |
| Larghezza | Massimo 1600 px Larghezza della finestra del 90% quando la finestra è <= 600 px larga 80% di larghezza della finestra quando la finestra > Larghezza 600 px |
Esempio di scenario di upgrade del link
- Un componente aggiuntivo di Classroom è registrato con un URI di aggiornamento del link di
https://example.com/upgrade. Hai fornito l'host e il percorso seguenti pattern con prefisso per Collega allegati che Classroom deve utilizzare prova a eseguire l'upgrade a un allegato del componente aggiuntivo:- L'host è
example.come il prefisso del percorso è/quiz.
- L'host è
- Un insegnante crea un nuovo annuncio, compito o materiale all'interno di uno di
nei loro corsi. Ad esempio,
itemId=234,itemType=courseWorkecourseId=123. - Un insegnante incolla un link,
https://example.com/quiz/5678, nel link finestra di dialogo dell'allegato che corrisponde a un pattern URL da te fornito. L'insegnante è quindi ti viene chiesto di eseguire l'upgrade del link a un allegato di componente aggiuntivo. Classroom avvia l'iframe di upgrade dei link con l'URL impostato a
https://example.com/upgrade?courseId=123&itemId=234&itemType=courseWork&addOnToken=456&urlToUpgrade=https%3A%2F%2Fexample.com%2Fquiz%2F5678.Valuti i parametri di query trasmessi nell'iframe ed effettui una chiamata alla l'endpoint
CreateAddOnAttachment. Tieni presente che la queryurlToUpgradeè codificato nell'URI quando viene passato nell'iframe. Devi decodificare per ottenerlo nella sua forma originale. JavaScript, ad esempio, offre la funzionedecodeURIComponent().Una volta creata correttamente l'allegato di un componente aggiuntivo da un link, invii una
postMessagea Classroom per chiudere l'iframe.
Chiudi l'iframe
È possibile chiudere l'iframe dallo strumento di apprendimento inviando un postMessage con
il payload {type: 'Classroom', action: 'closeIframe'}.
Classroom accetta solo questo postMessage dalla porta host_name + porta
corrispondente all'URI originale che è stato aperto.
<button id="close">Send message to close iframe</button>
<script>
document.querySelector('#close')
.addEventListener('click', () => {
window.parent.postMessage({
type: 'Classroom',
action: 'closeIframe',
}, '*');
});
</script>
Chiudere l'iframe dall'iframe
Il dominio+porta della pagina che invia l'evento postMessage deve avere lo stesso
dominio+porta come quello dell'URI utilizzato per avviare l'iframe, altrimenti il messaggio
viene ignorato. Una soluzione alternativa è reindirizzare a una pagina del dominio originale
che non fa altro che inviare l'evento postMessage.
Chiudere l'iframe da una nuova scheda
Le protezioni interdominio impediscono che questa operazione funzioni. Una soluzione alternativa è gestire
le comunicazioni tra iframe e nuova scheda autonomamente e lasciare che
sarà responsabile dell'emissione dell'evento postMessage vicino. Come lato
nota che il link ipertestuale "Apri in Nome partner" viene rimosso in modo che gli utenti non
creare schede in questo modo nel prossimo futuro.
Restrizioni
Tutti gli iframe vengono aperti con i seguenti attributi sandbox:
allow-popupsallow-popups-to-escape-sandboxallow-formsallow-scriptsallow-storage-access-by-user-activationallow-same-origin
e le seguenti norme relative alle funzionalità
allow="microphone *"
Blocco dei cookie di terze parti
Tieni presente che il blocco dei cookie di terze parti rende difficile mantenere dopo aver eseguito l'accesso in un iframe. Visita la pagina https://www.cookiestatus.com nella stato attuale del blocco dei cookie nei vari browser. Naturalmente, questo non riguarda esclusivamente i componenti aggiuntivi di Google Classroom e interessa tutti i siti web che iframe di terze parti. Molti dei nostri partner hanno già riscontrato questo problema.
Ecco alcune soluzioni alternative generali:
- Apri una nuova scheda per creare il cookie in un contesto proprietario. Alcuni browser concedere l'accesso ai cookie creati nel contesto proprietario durante un contesto di terze parti.
- Chiedi all'utente di consentire i cookie di terze parti. Ciò potrebbe non essere sempre possibile con tutti gli utenti.
- Progetta applicazioni web su una sola pagina che non si basino sui cookie.
Nelle versioni future del browser sono previste maggiori limitazioni relative ai cookie. Crea richieste di funzionalità per inviare feedback a Google su come ridurre l'impatto richiesto dai partner.
Attiva la rilevabilità dei componenti aggiuntivi utilizzando le espressioni regolari degli URL
Gli insegnanti creano spesso compiti con link allegati. Per promuovere l'utilizzo del componente aggiuntivo, puoi specificare espressioni regolari che corrispondono agli URL delle risorse a cui è possibile accedere dal componente aggiuntivo. Un insegnante allega un link corrispondente a uno delle espressioni regolari vede una finestra di dialogo ignorabile che le invita a provare il componente aggiuntivo. La finestra di dialogo viene visualizzata soltanto se il componente aggiuntivo è già installato per il proprio account.
Se vuoi fornire questo comportamento agli insegnanti, fornisci il tuo indirizzo email Google contatti con le espressioni regolari appropriate. Se le espressioni regolari forniti sono troppo generici o in conflitto con un altro componente aggiuntivo, potrebbero essere modificato per essere più limitato o distinto.
 Figura 1. Selezione di un link da parte dell'insegnante
allegato a un nuovo compito.
Figura 1. Selezione di un link da parte dell'insegnante
allegato a un nuovo compito.
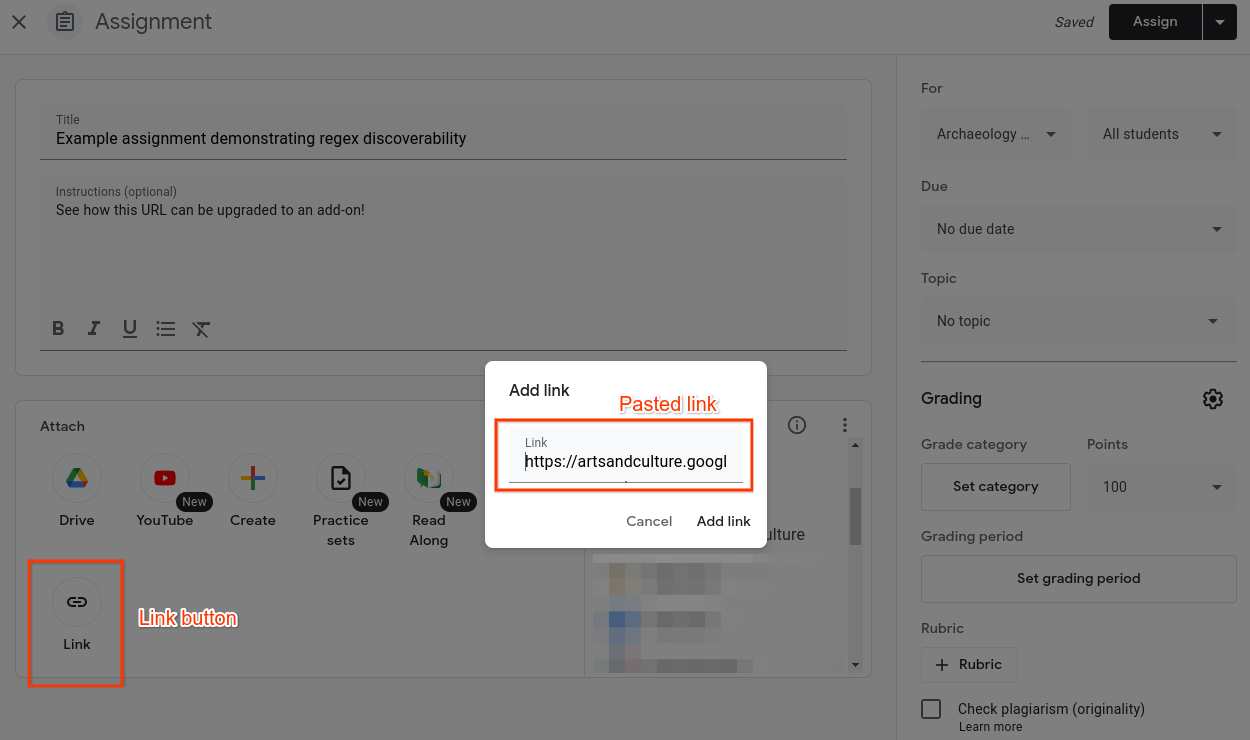
 Figura 2. Un insegnante che incolla un link da una terza parte
sorgente. L'insegnante ha già installato l'app
Componente aggiuntivo di Classroom.
Figura 2. Un insegnante che incolla un link da una terza parte
sorgente. L'insegnante ha già installato l'app
Componente aggiuntivo di Classroom.
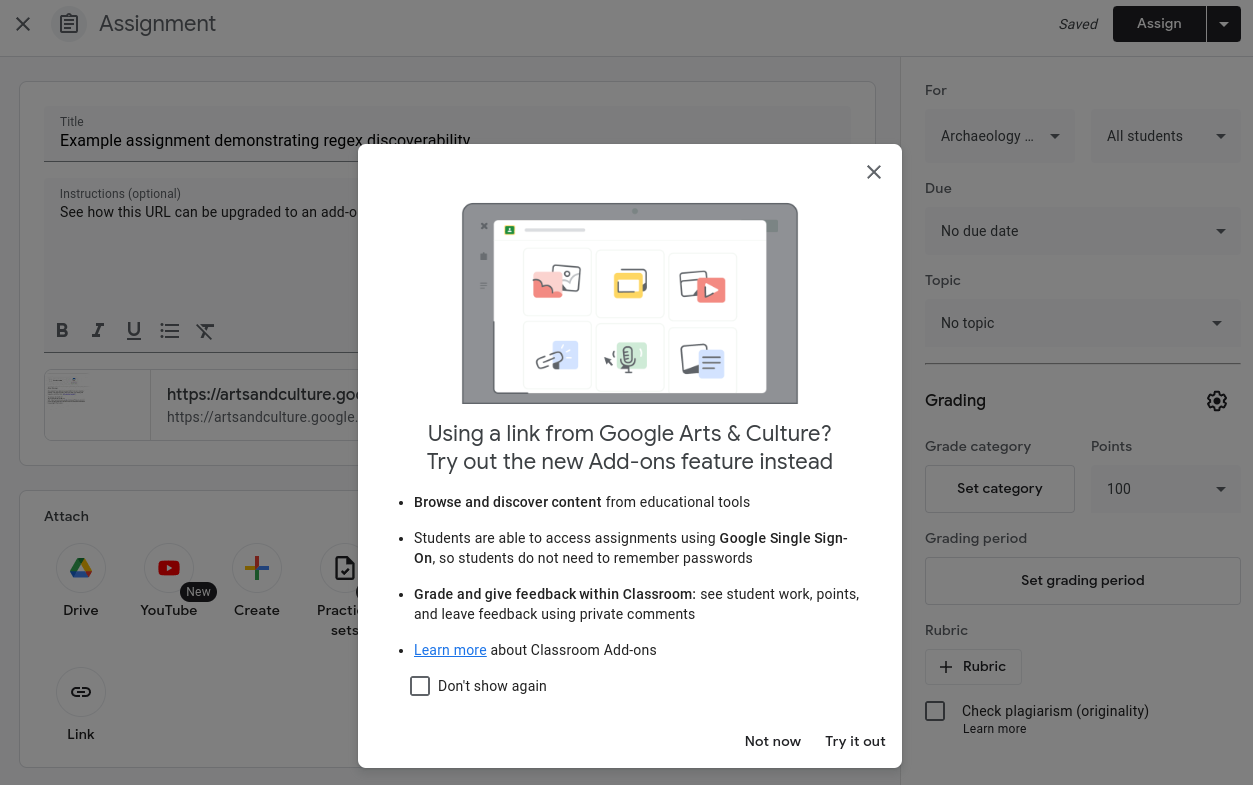
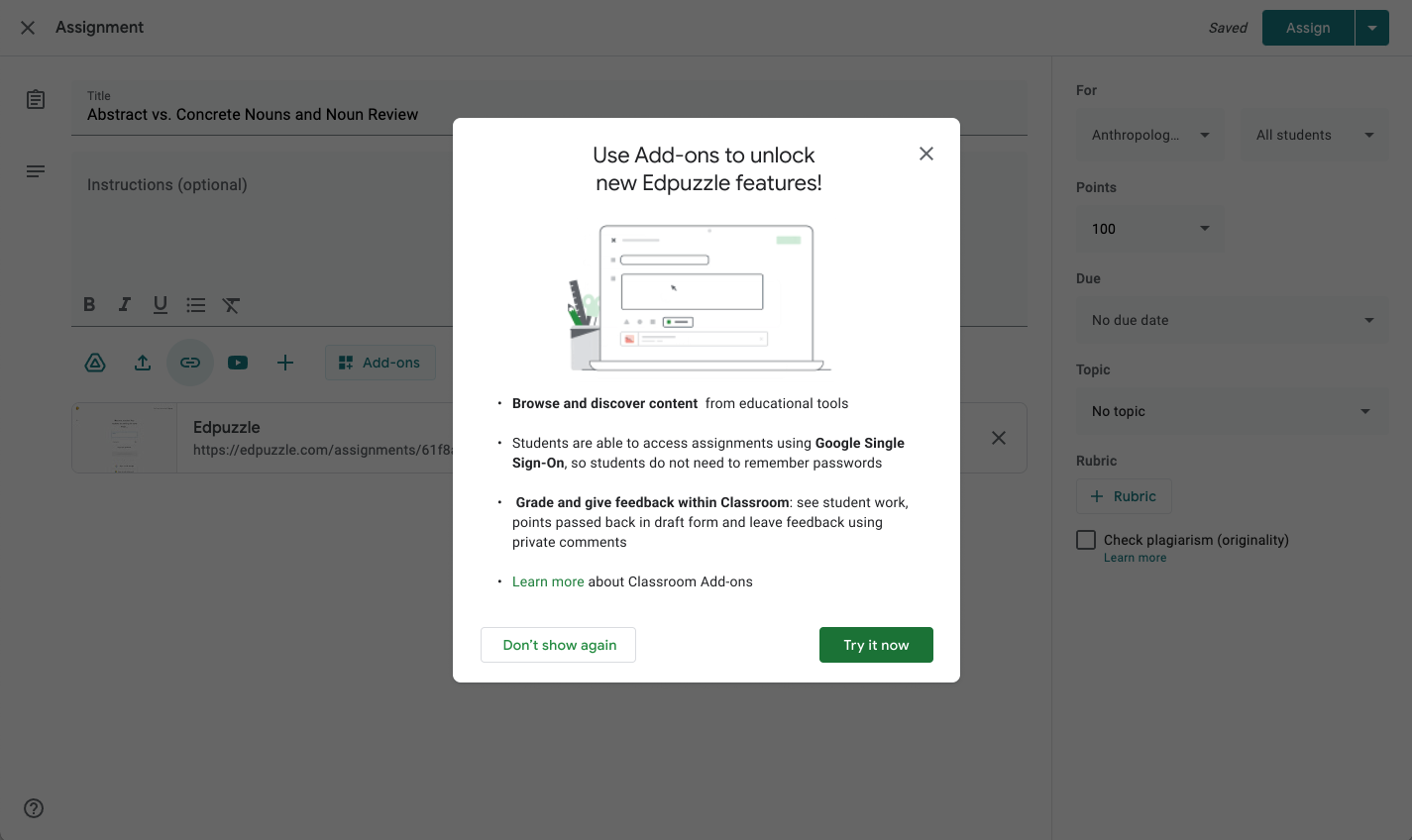
 Figura 3. La finestra di dialogo interattiva presentata
all'insegnante quando il link incollato corrisponde a un'espressione regolare specificata
lo sviluppatore di terze parti.
Figura 3. La finestra di dialogo interattiva presentata
all'insegnante quando il link incollato corrisponde a un'espressione regolare specificata
lo sviluppatore di terze parti.
Se un insegnante seleziona "Prova ora" nella figura 3, vediamo che è stato reindirizzato all'iframe di rilevamento degli allegati del componente aggiuntivo.
