Khám phá trong Dialogflow
Nhấp vào Tiếp tục để nhập mẫu Phản hồi của chúng tôi vào Dialogflow. Sau đó, hãy làm theo các bước bên dưới để triển khai và thử nghiệm mẫu:
- Nhập tên nhân viên hỗ trợ và tạo một nhân viên hỗ trợ Dialogflow mới cho mẫu.
- Sau khi nhân viên hỗ trợ nhập xong, hãy nhấp vào Chuyển đến nhân viên hỗ trợ.
- Trong trình đơn điều hướng chính, hãy chuyển đến phần Fulfillment (Thực hiện đơn hàng).
- Bật Inline Editor (Trình chỉnh sửa cùng dòng), sau đó nhấp vào Deploy (Triển khai). Trình chỉnh sửa chứa mẫu .
- Trong trình đơn điều hướng chính, hãy chuyển đến mục Tích hợp, rồi nhấp vào Google Trợ lý Google.
- Trong cửa sổ phụ xuất hiện, hãy bật tuỳ chọn Tự động xem trước các thay đổi rồi nhấp vào Kiểm tra để mở Trình mô phỏng thao tác.
- Trong trình mô phỏng, hãy nhập
Talk to my test appđể kiểm tra mẫu!
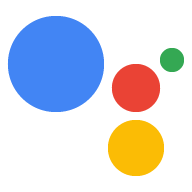
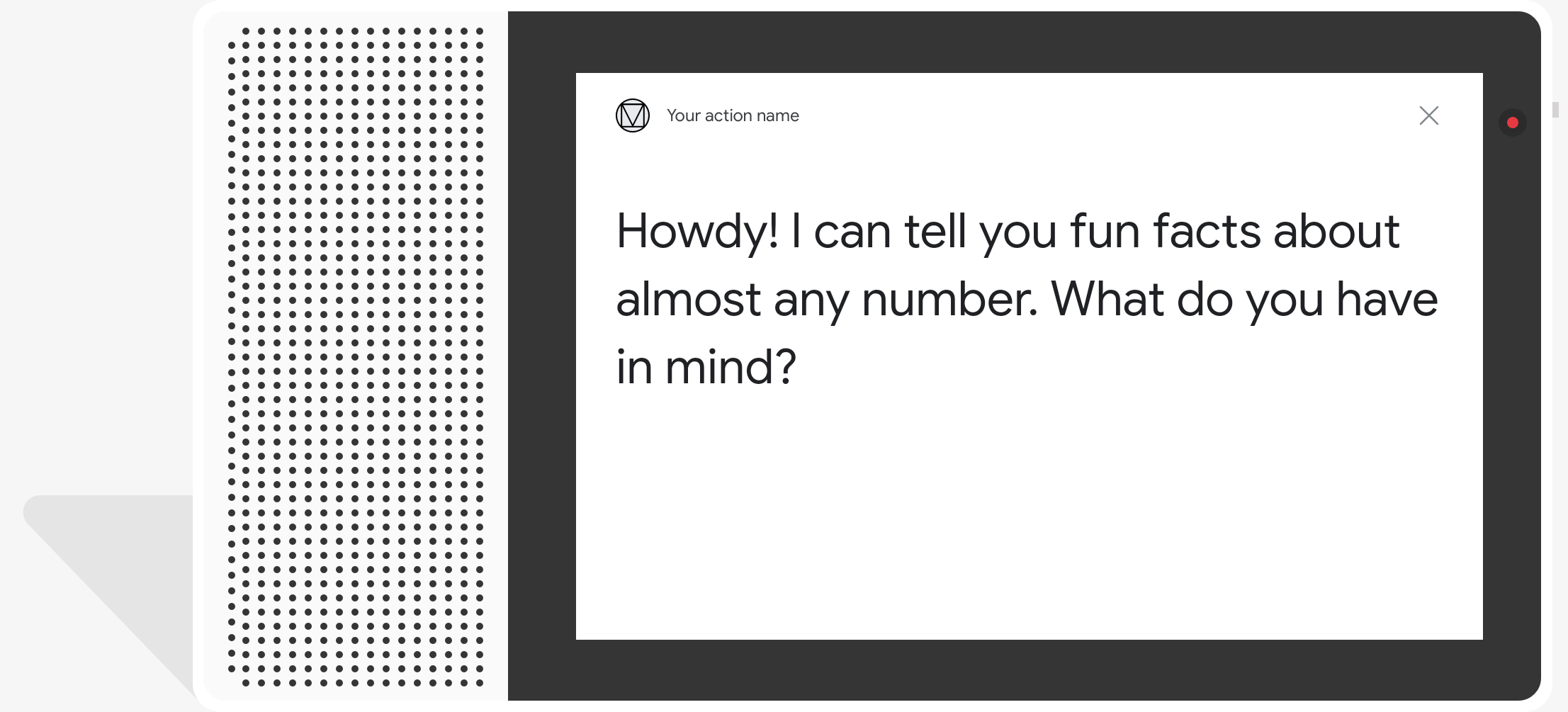
Các câu trả lời đơn giản sẽ có dạng bong bóng trò chuyện một cách trực quan và chuyển văn bản sang lời nói (TTS) hoặc Ngôn ngữ đánh dấu tổng hợp lời nói (SSML) cho âm thanh.
Theo mặc định, văn bản TTS được dùng làm nội dung bong bóng trò chuyện. Nếu khía cạnh trực quan của quảng cáo đó văn bản đáp ứng nhu cầu của bạn, bạn sẽ không cần chỉ định văn bản hiển thị cho cuộc trò chuyện .
Bạn cũng có thể xem nguyên tắc thiết kế cuộc trò chuyện của chúng tôi để tìm hiểu cách kết hợp các thành phần hình ảnh này vào Hành động của bạn.
Thuộc tính

Câu trả lời đơn giản có những yêu cầu sau và không bắt buộc các thuộc tính mà bạn có thể định cấu hình:
- Được hỗ trợ trên các nền tảng có
actions.capability.AUDIO_OUTPUThoặc Khả năng củaactions.capability.SCREEN_OUTPUT. Giới hạn 640 ký tự cho mỗi bong bóng trò chuyện. Các chuỗi dài hơn giới hạn là bị cắt bớt ở dấu ngắt từ đầu tiên (hoặc khoảng trắng) trước 640 ký tự.
Nội dung bong bóng trò chuyện phải là tập hợp con theo phiên âm hoặc là bản chép lời hoàn chỉnh của Đầu ra TTS/SSML. Điều này giúp người dùng tìm ra những điều bạn nói và tăng mức độ tương tác mức độ hiểu bài trong nhiều điều kiện.
Tối đa 2 bong bóng trò chuyện mỗi lượt.
Phần đầu cuộc trò chuyện (biểu trưng) mà bạn gửi cho Google phải có kích thước 192x192 pixel và Không thể tạo ảnh động.

Mã mẫu
Node.js
app.intent('Simple Response', (conv) => { conv.ask(new SimpleResponse({ speech: `Here's an example of a simple response. ` + `Which type of response would you like to see next?`, text: `Here's a simple response. ` + `Which response would you like to see next?`, })); });
Java
@ForIntent("Simple Response") public ActionResponse welcome(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.add( new SimpleResponse() .setTextToSpeech( "Here's an example of a simple response. " + "Which type of response would you like to see next?") .setDisplayText( "Here's a simple response. Which response would you like to see next?")); return responseBuilder.build(); }
Node.js
conv.ask(new SimpleResponse({ speech: `Here's an example of a simple response. ` + `Which type of response would you like to see next?`, text: `Here's a simple response. ` + `Which response would you like to see next?`, }));
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.add( new SimpleResponse() .setTextToSpeech( "Here's an example of a simple response. " + "Which type of response would you like to see next?") .setDisplayText( "Here's a simple response. Which response would you like to see next?")); return responseBuilder.build();
JSON
Xin lưu ý rằng JSON bên dưới mô tả phản hồi webhook.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Here's an example of a simple response. Which type of response would you like to see next?", "displayText": "Here's a simple response. Which response would you like to see next?" } } ] } } } }
JSON
Xin lưu ý rằng JSON bên dưới mô tả phản hồi webhook.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "Here's an example of a simple response. Which type of response would you like to see next?", "displayText": "Here's a simple response. Which response would you like to see next?" } } ] } } } ] }
SSML và âm thanh
Việc sử dụng SSML và âm thanh trong câu trả lời của bạn sẽ giúp câu trả lời chỉn chu hơn và cải thiện trải nghiệm người dùng. Các đoạn mã sau đây cho bạn biết cách tạo một câu trả lời có sử dụng SSML:
Node.js
app.intent('SSML', (conv) => { conv.ask(`<speak>` + `Here are <say-as interpet-as="characters">SSML</say-as> examples.` + `Here is a buzzing fly ` + `<audio src="https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg"></audio>` + `and here's a short pause <break time="800ms"/>` + `</speak>`); conv.ask('Which response would you like to see next?'); });
Java
@ForIntent("SSML") public ActionResponse ssml(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.add( "<speak>" + "Here are <say-as interpet-as=\"characters\">SSML</say-as> examples." + "Here is a buzzing fly " + "<audio src=\"https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg\"></audio>" + "and here's a short pause <break time=\"800ms\"/>" + "</speak>"); return responseBuilder.build(); }
Node.js
conv.ask(`<speak>` + `Here are <say-as interpet-as="characters">SSML</say-as> examples.` + `Here is a buzzing fly ` + `<audio src="https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg"></audio>` + `and here's a short pause <break time="800ms"/>` + `</speak>`); conv.ask('Which response would you like to see next?');
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.add( "<speak>" + "Here are <say-as interpet-as=\"characters\">SSML</say-as> examples." + "Here is a buzzing fly " + "<audio src=\"https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg\"></audio>" + "and here's a short pause <break time=\"800ms\"/>" + "</speak>"); return responseBuilder.build();
JSON
Xin lưu ý rằng JSON bên dưới mô tả phản hồi webhook.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "<speak>Here are <say-as interpet-as=\"characters\">SSML</say-as> examples.Here is a buzzing fly <audio src=\"https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg\"></audio>and here's a short pause <break time=\"800ms\"/></speak>" } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } }
JSON
Xin lưu ý rằng JSON bên dưới mô tả phản hồi webhook.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "<speak>Here are <say-as interpet-as=\"characters\">SSML</say-as> examples.Here is a buzzing fly <audio src=\"https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg\"></audio>and here's a short pause <break time=\"800ms\"/></speak>" } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } ] }
Xem tài liệu tham khảo về SSML để biết thêm thông tin.
Thư viện âm thanh
Chúng tôi cung cấp nhiều âm thanh ngắn, miễn phí trong thư viện âm thanh của mình. Các âm thanh được lưu trữ cho bạn, nên bạn chỉ cần thêm âm thanh đó vào SSML.