الاستكشاف في Dialogflow
انقر على متابعة لاستيراد نموذج الردود في Dialogflow. بعد ذلك، اتبع الخطوات أدناه لنشر النموذج واختباره:
- أدخِل اسم الوكيل وأنشِئ وكيل Dialogflow جديد للنموذج.
- بعد انتهاء عملية الاستيراد، انقر على الانتقال إلى الوكيل.
- من قائمة التنقّل الرئيسية، انتقِل إلى توصيل الطلبات.
- فعِّل المحرّر المضمّن، ثم انقر على نشر. يحتوي المحرِّر على العيّنة الرمز.
- من قائمة التنقل الرئيسية، انتقِل إلى عمليات الدمج، ثم انقر على Google "مساعد Google"
- في النافذة المشروطة التي تظهر، فعِّل تغييرات المعاينة التلقائية وانقر على اختبار. لفتح محاكي الإجراءات.
- في المحاكي، أدخِل
Talk to my test appلاختبار العيّنة.
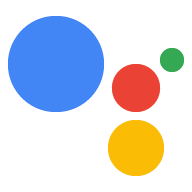
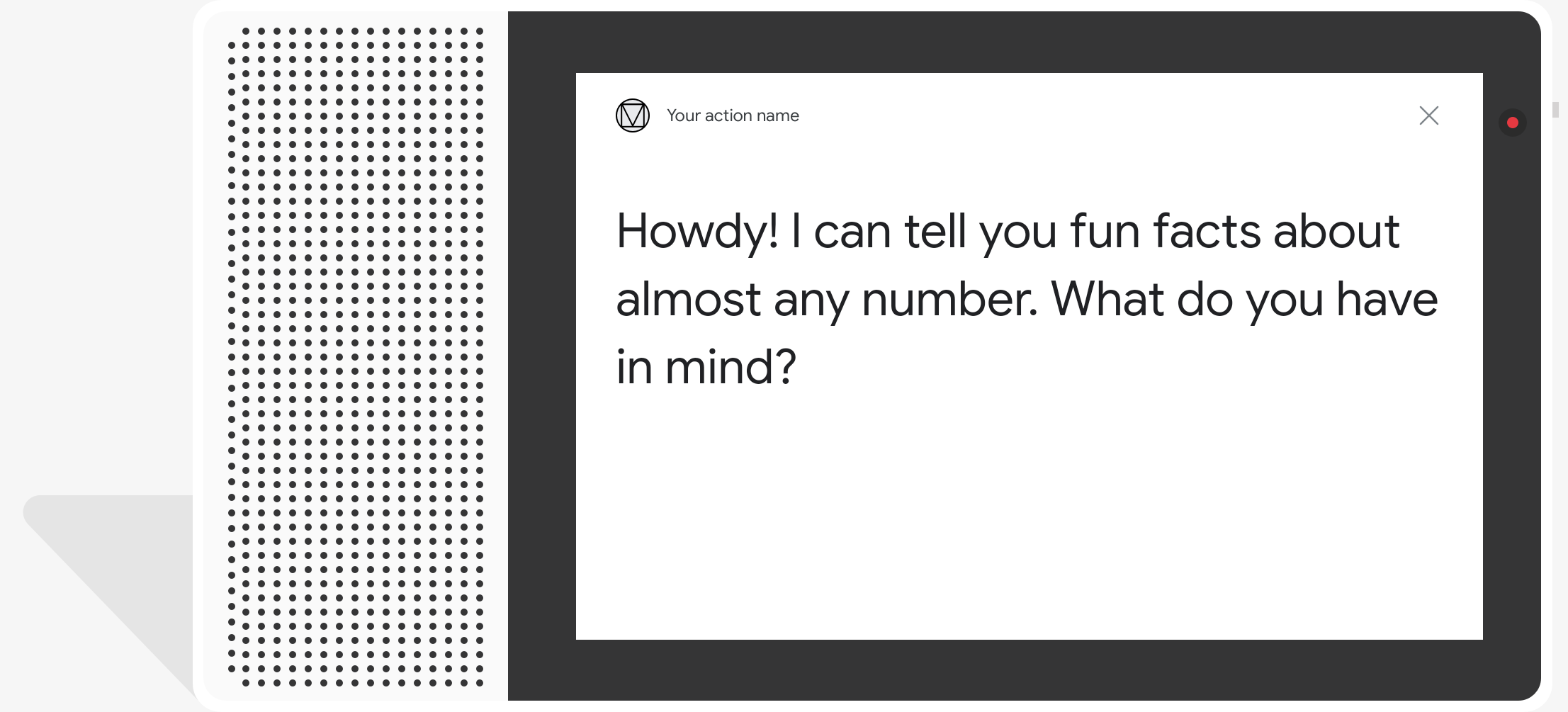
تظهر الردود البسيطة على شكل فقاعة محادثة بشكل مرئي وتستخدم ميزة تحويل النص إلى كلام. (TTS) أو لغة ترميز تركيب الكلام (SSML) للصوت
يتم استخدام نص تحويل النص إلى كلام تلقائيًا كمحتوى فقاعات محادثات. إذا كان الجانب المرئي لذلك يلبي النص احتياجاتك، فلن تحتاج إلى تحديد أي نص معروض للمحادثة فقاعة.
ويمكنك أيضًا مراجعة إرشادات تصميم المحادثات لمعرفة وكيفية دمج هذه العناصر المرئية في الإجراء الخاص بك.
أماكن إقامة

للإجابات البسيطة المتطلبات التالية واختيارية المواقع التي يمكنك إعدادها:
- متوافق مع مساحات العرض التي تتضمّن
actions.capability.AUDIO_OUTPUTأو إمكاناتactions.capability.SCREEN_OUTPUT عدد الأحرف المسموح به هو 640 حرفًا لكل فقاعة محادثة السلاسل الأطول من الحد هي يتم اقتطاعه عند أول فاصل كلمات (أو مسافة بيضاء) قبل 640 حرفًا.
.يجب أن يكون محتوى فقاعات المحادثات مجموعة فرعية صوتيًا أو نصًا كاملاً إخراج TTS/SSML. يساعد ذلك المستخدمين على تحديد ما تقوله وزيادة والفهم في ظروف مختلفة.
فقّاعتَا محادثة كحدّ أقصى في كل دور.
يجب أن يكون حجم رأس الدردشة (الشعار) الذي ترسله إلى Google 192×192 بكسل لا يمكن تحريكه.

نموذج التعليمات البرمجية
Node.js
app.intent('Simple Response', (conv) => { conv.ask(new SimpleResponse({ speech: `Here's an example of a simple response. ` + `Which type of response would you like to see next?`, text: `Here's a simple response. ` + `Which response would you like to see next?`, })); });
Java
@ForIntent("Simple Response") public ActionResponse welcome(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.add( new SimpleResponse() .setTextToSpeech( "Here's an example of a simple response. " + "Which type of response would you like to see next?") .setDisplayText( "Here's a simple response. Which response would you like to see next?")); return responseBuilder.build(); }
Node.js
conv.ask(new SimpleResponse({ speech: `Here's an example of a simple response. ` + `Which type of response would you like to see next?`, text: `Here's a simple response. ` + `Which response would you like to see next?`, }));
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.add( new SimpleResponse() .setTextToSpeech( "Here's an example of a simple response. " + "Which type of response would you like to see next?") .setDisplayText( "Here's a simple response. Which response would you like to see next?")); return responseBuilder.build();
JSON
تجدر الإشارة إلى أن ملف JSON أدناه يصف استجابة ردّ تلقائي على الويب.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Here's an example of a simple response. Which type of response would you like to see next?", "displayText": "Here's a simple response. Which response would you like to see next?" } } ] } } } }
JSON
تجدر الإشارة إلى أن ملف JSON أدناه يصف استجابة ردّ تلقائي على الويب.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "Here's an example of a simple response. Which type of response would you like to see next?", "displayText": "Here's a simple response. Which response would you like to see next?" } } ] } } } ] }
SSML والأصوات
يؤدي استخدام SSML والأصوات في ردودك إلى تنقيحها وتحسين تجربة المستخدم. توضِّح لك مقتطفات الرمز التالية كيفية إنشاء ردّ. التي تستخدم SSML:
Node.js
app.intent('SSML', (conv) => { conv.ask(`<speak>` + `Here are <say-as interpet-as="characters">SSML</say-as> examples.` + `Here is a buzzing fly ` + `<audio src="https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg"></audio>` + `and here's a short pause <break time="800ms"/>` + `</speak>`); conv.ask('Which response would you like to see next?'); });
Java
@ForIntent("SSML") public ActionResponse ssml(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.add( "<speak>" + "Here are <say-as interpet-as=\"characters\">SSML</say-as> examples." + "Here is a buzzing fly " + "<audio src=\"https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg\"></audio>" + "and here's a short pause <break time=\"800ms\"/>" + "</speak>"); return responseBuilder.build(); }
Node.js
conv.ask(`<speak>` + `Here are <say-as interpet-as="characters">SSML</say-as> examples.` + `Here is a buzzing fly ` + `<audio src="https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg"></audio>` + `and here's a short pause <break time="800ms"/>` + `</speak>`); conv.ask('Which response would you like to see next?');
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.add( "<speak>" + "Here are <say-as interpet-as=\"characters\">SSML</say-as> examples." + "Here is a buzzing fly " + "<audio src=\"https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg\"></audio>" + "and here's a short pause <break time=\"800ms\"/>" + "</speak>"); return responseBuilder.build();
JSON
تجدر الإشارة إلى أن ملف JSON أدناه يصف استجابة ردّ تلقائي على الويب.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "<speak>Here are <say-as interpet-as=\"characters\">SSML</say-as> examples.Here is a buzzing fly <audio src=\"https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg\"></audio>and here's a short pause <break time=\"800ms\"/></speak>" } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } }
JSON
تجدر الإشارة إلى أن ملف JSON أدناه يصف استجابة ردّ تلقائي على الويب.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "<speak>Here are <say-as interpet-as=\"characters\">SSML</say-as> examples.Here is a buzzing fly <audio src=\"https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg\"></audio>and here's a short pause <break time=\"800ms\"/></speak>" } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } ] }
اطلع على المستندات المرجعية لـ SSML للحصول على مزيد من المعلومات.
مكتبة الأصوات
نحن نوفر مجموعة متنوعة من الأصوات المجانية القصيرة في مكتبة الملفات الصوتية. هذه تتم استضافة الأصوات من أجلك، لذا كل ما عليك فعله هو تضمينها في SSML.