Przeglądaj w Dialogflow
Kliknij Continue (Dalej), aby zaimportować przykładowe odpowiedzi w Dialogflow. Następnie postępuj zgodnie z poniższe czynności, aby wdrożyć i przetestować przykład:
- Wpisz nazwę agenta i utwórz nowego agenta Dialogflow dla przykładu.
- Gdy agent zakończy importowanie, kliknij Przejdź do agenta.
- W głównym menu nawigacyjnym kliknij Fulfillment (Realizacja).
- Włącz edytor wbudowany, a następnie kliknij Wdróż. Edytor zawiera próbkę w kodzie.
- W głównym menu nawigacyjnym kliknij Integrations (Integracje), a następnie kliknij Google (Google). .
- W wyświetlonym oknie modalnym włącz Automatyczny podgląd zmian i kliknij Przetestuj aby otworzyć Symulator działań.
- W symulatorze wpisz
Talk to my test app, aby przetestować próbkę.
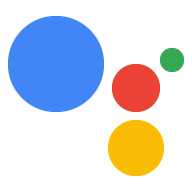
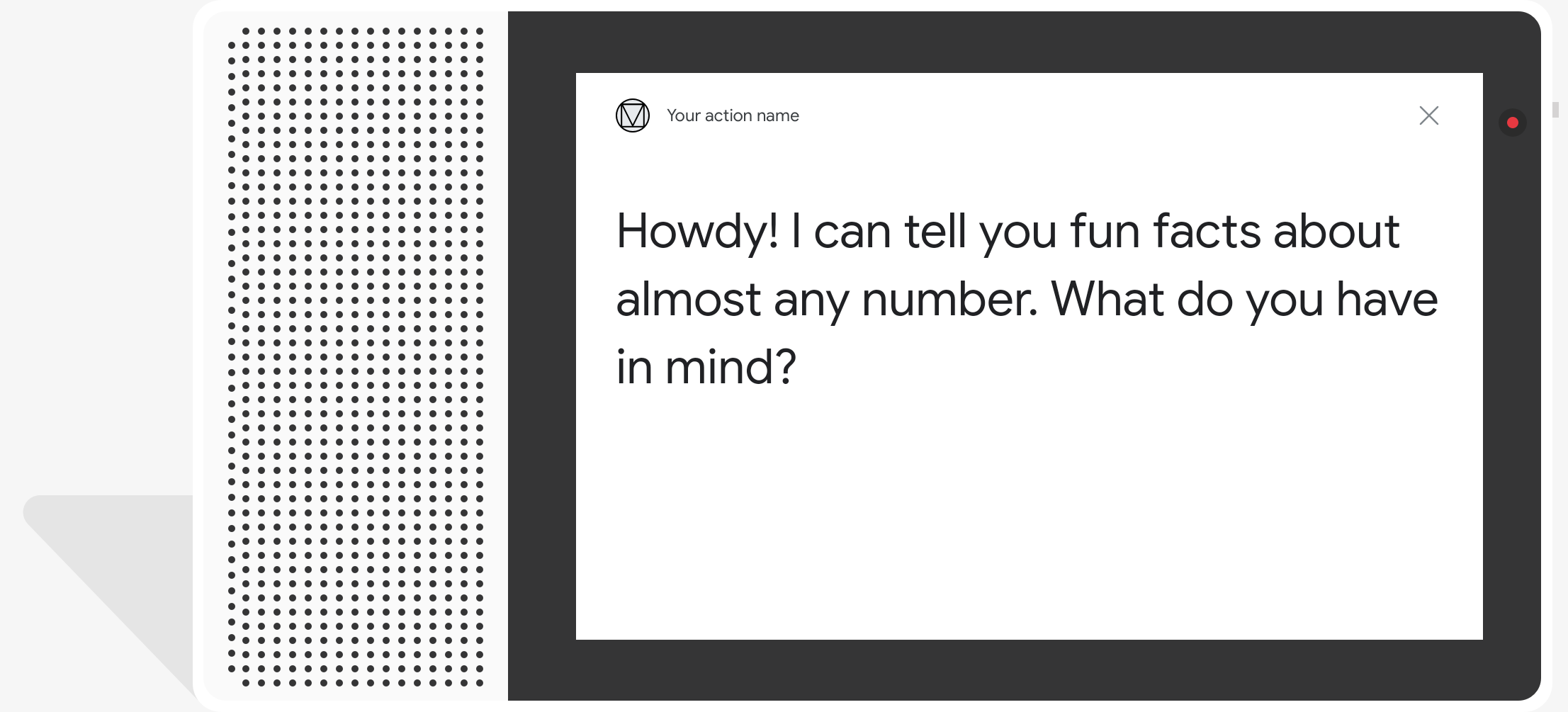
Proste odpowiedzi przybierają formę dymka czatu i wykorzystują zamianę tekstu na mowę. (TTS) lub Speech Synthesis Markup Language (SSML)
Tekst zamiany tekstu na mowę jest domyślnie używany jako zawartość dymka czatu. Jeśli aspekt wizualny tekstu spełnia Twoje potrzeby, nie trzeba określać tekstu wyświetlanego w czacie. dymek.
Możesz też zapoznać się z naszymi wytycznymi dotyczącymi projektowania rozmowy, aby dowiedzieć się, jak włączyć te elementy wizualne w akcji.
Właściwości

Proste odpowiedzi mają następujące wymagania i są opcjonalne właściwości, które możesz skonfigurować:
- Obsługiwane na platformach z atrybutami
actions.capability.AUDIO_OUTPUTlubactions.capability.SCREEN_OUTPUT. Obowiązuje limit 640 znaków na dymek czatu. Ciąg znaków przekracza limit obcięty przy pierwszym podziale słowa (lub odstępie) przed 640 znakami.
Treść dymka czatu musi być fonetycznym podzbiorem lub pełną transkrypcją Dane wyjściowe TTS/SSML. Pomaga to użytkownikom zrozumieć, co mówisz, i zwiększa to rozumienia treści w różnych warunkach.
Maksymalnie 2 dymki czatu na kolej.
Nagłówek czatu (logo), który przesyłasz do Google, musi mieć wymiary 192 x 192 piksele i Element nie może być animowany.

Przykładowy kod
Node.js
app.intent('Simple Response', (conv) => { conv.ask(new SimpleResponse({ speech: `Here's an example of a simple response. ` + `Which type of response would you like to see next?`, text: `Here's a simple response. ` + `Which response would you like to see next?`, })); });
Java
@ForIntent("Simple Response") public ActionResponse welcome(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.add( new SimpleResponse() .setTextToSpeech( "Here's an example of a simple response. " + "Which type of response would you like to see next?") .setDisplayText( "Here's a simple response. Which response would you like to see next?")); return responseBuilder.build(); }
Node.js
conv.ask(new SimpleResponse({ speech: `Here's an example of a simple response. ` + `Which type of response would you like to see next?`, text: `Here's a simple response. ` + `Which response would you like to see next?`, }));
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.add( new SimpleResponse() .setTextToSpeech( "Here's an example of a simple response. " + "Which type of response would you like to see next?") .setDisplayText( "Here's a simple response. Which response would you like to see next?")); return responseBuilder.build();
JSON
Pamiętaj, że poniższy kod JSON opisuje odpowiedź webhooka.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Here's an example of a simple response. Which type of response would you like to see next?", "displayText": "Here's a simple response. Which response would you like to see next?" } } ] } } } }
JSON
Pamiętaj, że poniższy kod JSON opisuje odpowiedź webhooka.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "Here's an example of a simple response. Which type of response would you like to see next?", "displayText": "Here's a simple response. Which response would you like to see next?" } } ] } } } ] }
SSML i dźwięki
Użycie języka SSML i dźwięków w odpowiedziach sprawia, że są one bardziej dopracowane użytkowników. Poniższe fragmenty kodu pokazują, jak utworzyć odpowiedź używający SSML:
Node.js
app.intent('SSML', (conv) => { conv.ask(`<speak>` + `Here are <say-as interpet-as="characters">SSML</say-as> examples.` + `Here is a buzzing fly ` + `<audio src="https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg"></audio>` + `and here's a short pause <break time="800ms"/>` + `</speak>`); conv.ask('Which response would you like to see next?'); });
Java
@ForIntent("SSML") public ActionResponse ssml(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.add( "<speak>" + "Here are <say-as interpet-as=\"characters\">SSML</say-as> examples." + "Here is a buzzing fly " + "<audio src=\"https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg\"></audio>" + "and here's a short pause <break time=\"800ms\"/>" + "</speak>"); return responseBuilder.build(); }
Node.js
conv.ask(`<speak>` + `Here are <say-as interpet-as="characters">SSML</say-as> examples.` + `Here is a buzzing fly ` + `<audio src="https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg"></audio>` + `and here's a short pause <break time="800ms"/>` + `</speak>`); conv.ask('Which response would you like to see next?');
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.add( "<speak>" + "Here are <say-as interpet-as=\"characters\">SSML</say-as> examples." + "Here is a buzzing fly " + "<audio src=\"https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg\"></audio>" + "and here's a short pause <break time=\"800ms\"/>" + "</speak>"); return responseBuilder.build();
JSON
Pamiętaj, że poniższy kod JSON opisuje odpowiedź webhooka.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "<speak>Here are <say-as interpet-as=\"characters\">SSML</say-as> examples.Here is a buzzing fly <audio src=\"https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg\"></audio>and here's a short pause <break time=\"800ms\"/></speak>" } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } }
JSON
Pamiętaj, że poniższy kod JSON opisuje odpowiedź webhooka.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "<speak>Here are <say-as interpet-as=\"characters\">SSML</say-as> examples.Here is a buzzing fly <audio src=\"https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg\"></audio>and here's a short pause <break time=\"800ms\"/></speak>" } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } ] }
Więcej informacji znajdziesz w dokumentacji referencyjnej SSML.
Biblioteka dźwięków
W naszej bibliotece dźwięków znajdziesz wiele bezpłatnych, krótkich dźwięków. Te dźwięki są hostowane za Ciebie, więc wystarczy, że uwzględnisz je w SSML.