Dialogflow で探索
[続行] をクリックして、Dialogflow のデータ保存サンプルをインポートします。次に、 サンプルをデプロイしてテストする手順は次のとおりです。
- エージェント名を入力し、サンプルの新しい Dialogflow エージェントを作成します。
- エージェントのインポートが完了したら、[Go to agent] をクリックします。
- メインのナビゲーション メニューから [Fulfillment] に移動します。
- [Inline Editor] を有効にして、[Deploy] をクリックします。エディタにはサンプルが含まれています。 できます。
- メイン ナビゲーション メニューから [Integrations] に移動し、[Google] をクリックします アシスタント。
- 表示されたモーダル ウィンドウで、[変更の自動プレビュー] を有効にして [テスト] をクリックします。 Actions シミュレータを開きます
- シミュレータで「
Talk to my test app」と入力して、サンプルをテストします。
優れたユーザー エクスペリエンスを提供するための 1 つは、多くの場合、データを保存できることです。 会話のターンの間や、ユーザーとの複数の会話間での間隔をあけるようにする必要があります。 これは、1 つの会話で有用な再プロンプトを提示する場合に便利です。 セッションをまたいでゲームスコアを保存することや、少量の情報を記憶すること 適用できます。
要件は、同じ期間内でデータを保存する必要があるかどうかによって、若干異なります。
会話間で共有できます。会話のデータを保存するには、
AppResponse オブジェクトの conversationToken フィールドを使用します。
複数の会話にわたってデータを保存するには、次の手順に従います。
- ユーザーが確認済みか、またはゲストであるかを判断します。
- ユーザーデータを保存またはアクセスするには、
userStorageフィールドを使用します。AppResponseオブジェクト。
会話のターンの間でデータを保存する
conversationToken フィールドは、不透明なトークンを含む文字列で、
会話ターンのたびにアクションに再循環されます。たとえば
最初のターンの AppResponse で値を "count=1" に設定する
2 回目のターンでアクションが受信した AppRequest
会話の conversationToken に "count=1" が含まれています。
トークンは常に、文字列の先頭は空の文字列に初期化され、
あります。「
Actions on Google Node.js クライアント ライブラリを使用すると、
インターフェースで、conv.data を使用して会話トークンを JSON オブジェクトとして受け取ります。
conv は Conversation のインスタンスです。
次のサンプルは、conversationToken にカウンタを保存する方法を示しています。
フィールド(AppResponse)の次のフィールドで確認できます。
Node.js
conv.data.firstNum = firstNum; conv.ask(`Got it, the first number is ${firstNum}.`); conv.ask(`What's the second number?`);
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.getConversationData().put("firstNum", firstNum); responseBuilder.add("Got it, the first number is " + firstNum + "."); responseBuilder.add("What's the second number?"); return responseBuilder.build();
JSON
以下の JSON は Webhook レスポンスを
conversationToken を outputContexts に変更。
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Got it, the first number is 23." } }, { "simpleResponse": { "textToSpeech": "What's the second number?" } } ] } } }, "outputContexts": [ { "name": "projects/save-data-df-js/agent/sessions/ABwppHGfFkWJdHKPpBEYiGkhdoakWmYj_2sZa4o8pbGG9nj4q5_GfDTtNEXOY34mLX8G4o_d7oZdUW9bnBZC/contexts/_actions_on_google", "lifespanCount": 99, "parameters": { "data": "{\"firstNum\":23}" } } ] }
JSON
下記の JSON は Webhook レスポンスを示します。
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "Got it, the first number is 23." } }, { "simpleResponse": { "textToSpeech": "What's the second number?" } } ] } } } ], "conversationToken": "{\"data\":{\"firstNum\":23}}" }
有用な再プロンプトを提示し、適切に失敗するをご覧ください。 ベスト プラクティス ガイドをご覧ください。
複数の会話にわたってデータを保存する
AppResponse オブジェクトの userStorage フィールドは、
アクションによって提供される不透明なトークンが格納され、
1 対 1 の会話を削除します。たとえば、ゲームで最高レベルのスコアを
userStorage のユーザースコアを取得し、その値をそれぞれのウェルカム メッセージで使用
ユーザーが新しい会話を開始したとき。
ユーザー確認ステータスの判別と処理
ユーザーの確認ステータスは、GUEST または VERIFIED のいずれかです。Google
各会話の開始時に、Actions on Google はユーザーの確認情報を
さまざまなインジケーターに基づいて会話を開始することができます。1 つ
たとえば、モバイル デバイスで Google アシスタントにログインしたユーザーに
VERIFIED の確認ステータス。
ユーザーの確認ステータスが「
GUEST:
- ユーザーがアカウントに基づく情報を無効にしている。
- ユーザーが各自のウェブとアプリのアクティビティを無効にしている。一部のユーザーは この設定はドメインレベルで無効になっている場合があります。
- デバイスで Voice Match が有効である場合に、一致しないかまたはユーザーが自分の声を使わずに(Google Home の長押しなどを使って)アシスタントを呼び出す。
- ユーザーがログインしていない。
データを保存する前に、必ずユーザーの確認ステータスをチェックする
userStorage、またはアカウントのリンクフローを開始してゲストユーザーが
機能の動作を妨げることがあります
Node.js 用の Actions On Google クライアント ライブラリを使用する場合は、
を使用して、JSON オブジェクトとしてユーザー ストレージを操作するには、
conv.user.storage。ここで、conv は Conversation のインスタンスです。「
次のサンプルは、BigQuery の userStorage フィールドにカウンタを保存する
AppResponse:
Node.js
app.intent('Save Sum', (conv) => { if (conv.user.verification === 'VERIFIED') { conv.user.storage.sum = conv.data.sum; conv.close(`Alright, I'll store that for next time. See you then.`); } else { conv.close(`I can't save that right now, but we can add ` + `new numbers next time!`); } });
Java
@ForIntent("Save Sum") public ActionResponse saveSum(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); Integer sum = ((Double) request.getConversationData().get("sum")).intValue(); String verificationStatus = request.getUser().getUserVerificationStatus(); if (verificationStatus.equals("VERIFIED")) { responseBuilder.getUserStorage().put("sum", sum); responseBuilder.add("Alright, I'll store that for next time. See you then."); } else { responseBuilder.add("I can't save that right now, but we can add new numbers next time!"); } responseBuilder.endConversation(); return responseBuilder.build(); }
Node.js
if (conv.user.verification === 'VERIFIED') { conv.user.storage.sum = conv.data.sum; conv.close(`Alright, I'll store that for next time. See you then.`); } else { conv.close(`I can't save that right now, but we can add ` + `new numbers next time!`); }
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); Integer sum = ((Double) request.getConversationData().get("sum")).intValue(); String verificationStatus = request.getUser().getUserVerificationStatus(); if (verificationStatus.equals("VERIFIED")) { responseBuilder.getUserStorage().put("sum", sum); responseBuilder.add("Alright, I'll store that for next time. See you then."); } else { responseBuilder.add("I can't save that right now, but we can add new numbers next time!"); } responseBuilder.endConversation(); return responseBuilder.build();
JSON
下記の JSON は Webhook レスポンスを示します。
{ "payload": { "google": { "expectUserResponse": false, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Alright, I'll store that for next time. See you then." } } ] }, "userStorage": "{\"data\":{\"sum\":68}}" } } }
JSON
下記の JSON は Webhook レスポンスを示します。
{ "expectUserResponse": false, "finalResponse": { "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Alright, I'll store that for next time. See you then." } } ] } }, "conversationToken": "{\"data\":{\"firstNum\":23,\"sum\":68}}", "userStorage": "{\"data\":{\"sum\":68}}" }
ユーザー設定を使用して会話をカスタマイズするをご覧ください。 ベスト プラクティス ガイドをご覧ください。
法的注意事項: userStorage にアクセスする前に同意を得る。
一部の国では、デベロッパーに
特定の情報(個人情報や機密情報など)を保存する前に、
情報)を userStorage で取得できます。これらのいずれかで運用している場合
それらの情報を Google Cloud でアクセスしたり、
userStorage を使用するには、
質問する確認ヘルパー
ユーザーに同意し、こうした情報の保存を開始する前にユーザーの同意を得る
userStorage の情報。
ユーザー ストレージの有効期限
アシスタントがユーザーの ID を照合できる場合、
userStorage が期限切れになることはなく、ユーザーまたはアクション自体のみがクリアできます。
アシスタントが ID をマッチングできない場合、
userStorage は会話が終了すると消去されます。たとえば
アシスタントがユーザーの ID を照合できない場合:
- Voice Match が設定されていて、一致する音声が見つからない。
- ユーザーが個人データを無効にした。
userStorage フィールドの内容をクリアする
アクションの userStorage フィールドの内容を消去するには、次の操作を行います。
AppResponse の resetUserStorage フィールドを true に設定します。条件
userStorage の値を空の文字列に設定します。つまり、
会話の次のターンでは、userStorage は変更されません。これにより、
コンテンツが含まれないときに userStorage 全体を順番に送り返すことは避ける
あります。
Node.js 用の Actions On Google クライアント ライブラリを使用している場合は、
conv.user.storage の値を {}(空のオブジェクト)に設定するだけです。
Node.js
app.intent('Forget Number', (conv) => { conv.user.storage = {}; conv.ask(`Alright, I forgot your last result.`); conv.ask(`Let's add two new numbers. What is the first number?`); });
Java
@ForIntent("Forget Number") public ActionResponse forgetNumber(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.getUserStorage().clear(); responseBuilder.add("Alright, I forgot your last result."); responseBuilder.add("Let's add two new numbers. What is the first number?"); return responseBuilder.build(); }
Node.js
conv.user.storage = {}; conv.ask(`Alright, I forgot your last result.`); conv.ask(`Let's add two new numbers. What is the first number?`);
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.getUserStorage().clear(); responseBuilder.add("Alright, I forgot your last result."); responseBuilder.add("Let's add two new numbers. What is the first number?"); return responseBuilder.build();
JSON
下記の JSON は Webhook レスポンスを示します。
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Alright, I forgot your last result." } }, { "simpleResponse": { "textToSpeech": "Let's add two new numbers. What is the first number?" } } ] }, "userStorage": "{\"data\":{}}" } } }
JSON
下記の JSON は Webhook レスポンスを示します。
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "Alright, I forgot your last result." } }, { "simpleResponse": { "textToSpeech": "Let's add two new numbers. What is the first number?" } } ] } } } ], "userStorage": "{\"data\":{}}" }
ユーザーは、指定したアクションの userStorage フィールドの内容を表示できます。
呼び出すことができます。また、サービスが自分の情報を保存することを許可しないように設定することで、その特定のアクションから保存されているユーザーデータを削除することもできます。
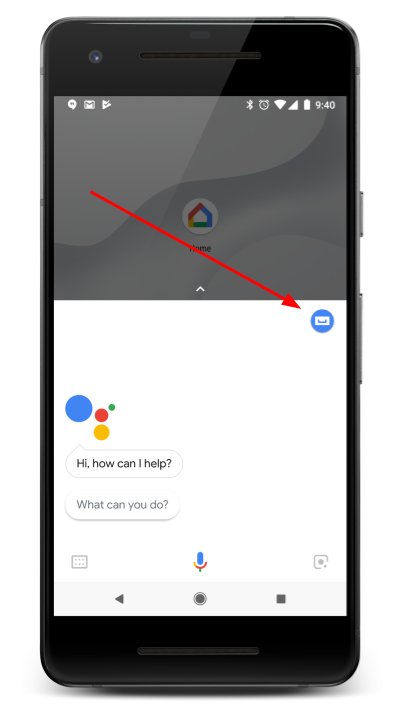
- スマートフォンでアシスタント アプリを開きます。
- ドロワー アイコンをタップします。

- [使い方・ヒント] タブで、ユーザー ストレージを表示またはクリアする対象のアクションを探し、タップして詳細ページを開きます。
- ページの一番下までスクロールします。
userStorageフィールドの内容を表示するには、[保存されたデータを表示] をタップします。- 保存されているユーザーデータを削除するには、[$action に自分の情報を保存しないようにする] をタップします。