Explorer dans Dialogflow
Cliquez sur Continuer pour importer notre exemple de réponses dans Dialogflow. Suivez ensuite les procédez comme suit pour déployer et tester l'exemple:
- Saisissez un nom d'agent et créez un agent Dialogflow pour l'exemple.
- Une fois l'importation de l'agent terminée, cliquez sur Accéder à l'agent.
- Dans le menu de navigation principal, accédez à Fulfillment.
- Activez l'éditeur intégré, puis cliquez sur Déployer. L'éditeur contient l'exemple du code source.
- Dans le menu de navigation principal, accédez à Integrations (Intégrations), puis cliquez sur Google l'Assistant Google.
- Dans la fenêtre modale qui s'affiche, activez Auto-preview changes (Prévisualisation automatique des modifications), puis cliquez sur Test (Tester). pour ouvrir le simulateur d'actions.
- Dans le simulateur, saisissez
Talk to my test apppour tester l'échantillon.
Utilisez une réponse enrichie si vous souhaitez afficher des éléments visuels pour améliorer l'expérience utilisateur des interactions avec votre action. Ces éléments visuels peuvent donner des indications sur la façon dont pour poursuivre une conversation.
Les réponses enrichies peuvent s'afficher uniquement à l'écran ou dans les expériences audio et à l'écran. Ils peut contenir les composants suivants:
- Une ou deux réponses simples (bulles de chat).
- Une carte de base facultative.
- Chips de suggestion facultatifs.
- Chip de lien de sortie facultatif.
Vous pouvez également consulter nos consignes de conception des conversations pour en savoir plus comment intégrer ces éléments visuels dans votre action.
Propriétés
Les réponses enrichies sont soumises aux exigences suivantes que vous pouvez configurer:
- Compatible avec les surfaces disposant de la capacité
actions.capability.SCREEN_OUTPUT. - Le premier élément d'une réponse enrichie doit être une réponse simple.
- Deux réponses simples maximum.
- Une seule carte de base ou
StructuredResponseau maximum. - Huit chips de suggestion au maximum.
- Les chips de suggestion ne sont pas autorisés dans un élément
FinalResponse - Il n'est actuellement pas possible de rediriger vers le Web depuis des écrans connectés.
Les sections suivantes vous expliquent comment créer différents types de réponses enrichies.
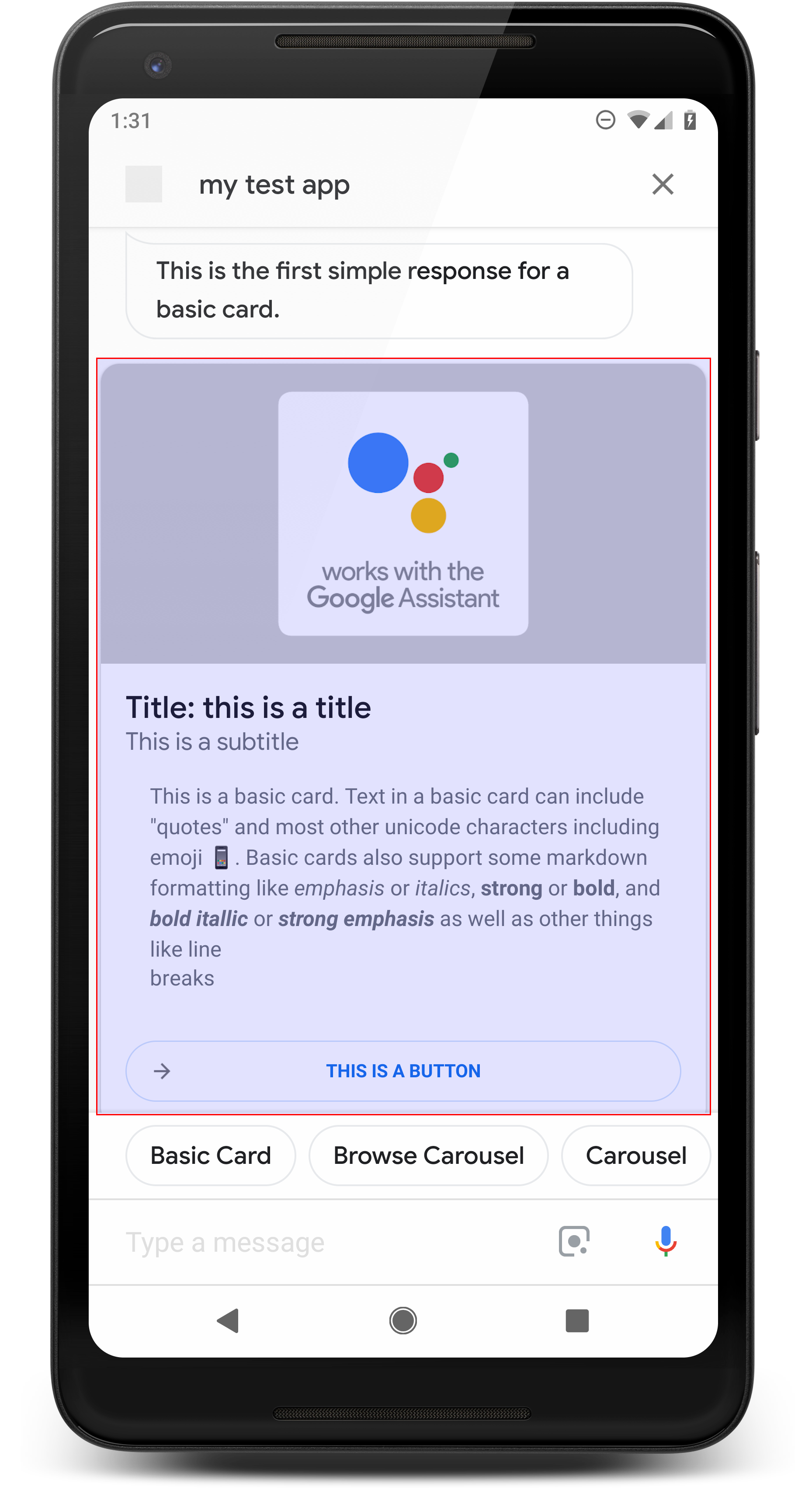
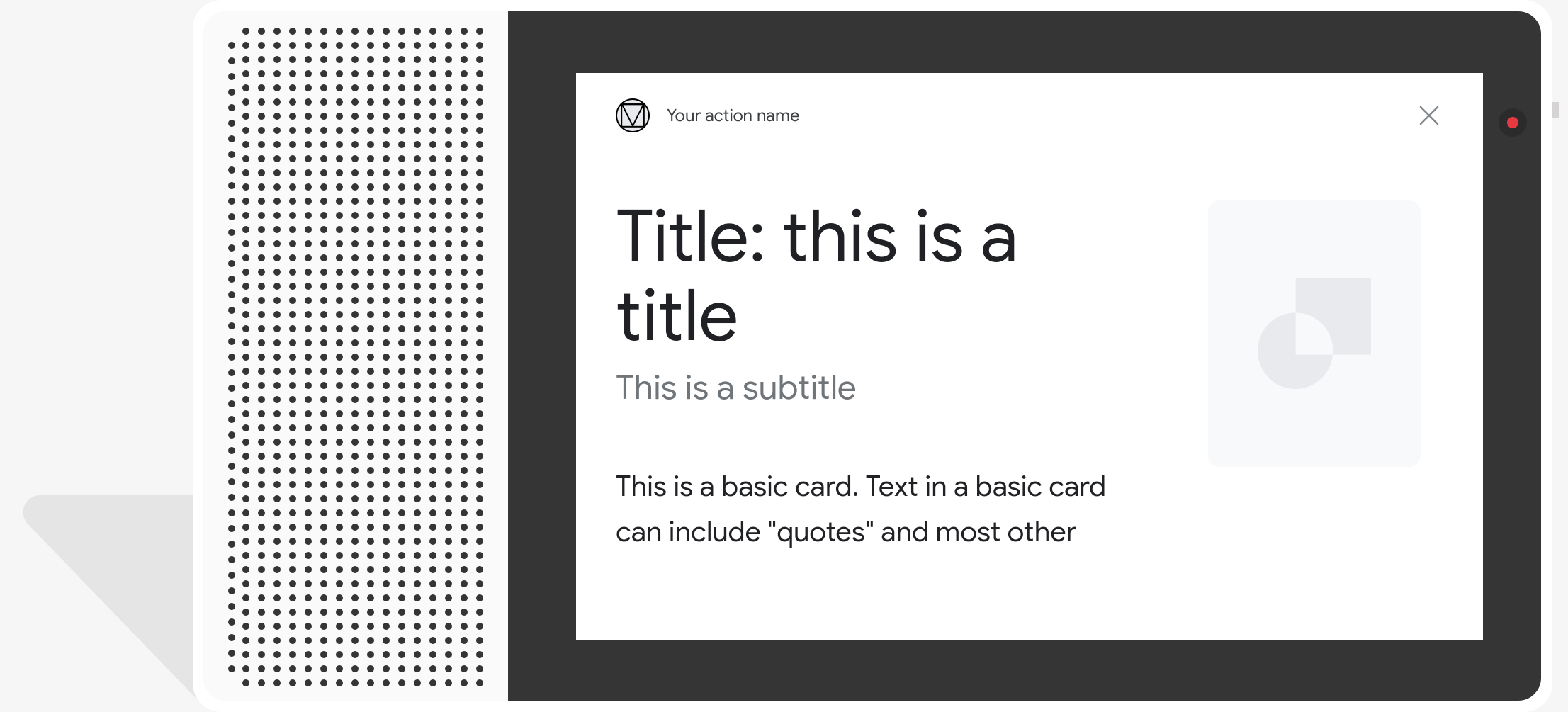
Carte de base
<ph type="x-smartling-placeholder">
Une carte de base affiche les informations suivantes:
- Image
- Titre
- Sous-titre
- Corps du texte
- Bouton "Associer"
- Border
Utilisez les cartes de base principalement à des fins d'affichage. Ils sont conçus pour être concis, pour présenter des informations clés (ou récapitulatives) aux utilisateurs et pour permettre aux utilisateurs d'apprendre d'autres options si vous le souhaitez (à l'aide d'un lien Web).
Dans la plupart des cas, vous devez ajouter des chips de suggestion ci-dessous. les fiches pour poursuivre ou faire pivoter la conversation.
Évitez de répéter les informations présentées dans la fiche dans la bulle de chat. les coûts.
Propriétés
Le type de réponse "Basic Card" comporte les exigences suivantes et des valeurs facultatives que vous pouvez configurer:
- Compatible avec les surfaces disposant de la capacité
actions.capability.SCREEN_OUTPUT. - Texte mis en forme (obligatoire s'il n'y a pas d'image)
<ph type="x-smartling-placeholder">
- </ph>
- Texte brut par défaut.
- Ne doit pas contenir de lien.
- Limite de 10 lignes pour une image et de 15 lignes sans image. Il s'agit de 500 (avec image) ou 750 (sans image) Téléphones à petit écran également tronquer le texte plus tôt que les téléphones à grand écran. Si le texte contient trop de nombreuses lignes, il est tronqué au dernier mot à l'aide de points de suspension.
- Un sous-ensemble limité de Markdown est accepté:
<ph type="x-smartling-placeholder">
- </ph>
- Nouvelle ligne avec un double espace, suivi de \n
**bold***italics*
- Image (obligatoire en l'absence de texte mis en forme)
<ph type="x-smartling-placeholder">
- </ph>
- La hauteur de toutes les images est de 192 dp.
- Si le format de l'image est différent de celui de l'écran, l'image est centré sur des barres grises sur les bords verticaux ou horizontaux.
- La source de l'image est une URL.
- Les GIF animés sont autorisés.
Facultatif
- Titre
<ph type="x-smartling-placeholder">
- </ph>
- Texte brut.
- Police et taille fixes.
- Une ligne au maximum. caractères superflus sont tronqués.
- Si aucun titre n'est spécifié, la hauteur de la fiche est réduite.
- Sous-titre
<ph type="x-smartling-placeholder">
- </ph>
- Texte brut.
- Police et taille de police fixes.
- Une ligne au maximum. caractères superflus sont tronqués.
- Si aucun sous-titre n'est spécifié, la hauteur de la fiche est réduite.
- Bouton "Associer"
<ph type="x-smartling-placeholder">
- </ph>
- Veuillez indiquer le titre du lien
- Un lien maximum
- Les liens vers des sites n'appartenant pas au domaine du développeur sont autorisés.
- Le texte du lien ne doit pas être trompeur. Cette information est vérifiée lors du processus d'approbation.
- Une fiche de base ne peut pas interagir sans lien. Appuyer sur le lien redirige l'utilisateur vers le lien, tandis que le corps principal de la carte reste inactif.
- Bordure
<ph type="x-smartling-placeholder">
- </ph>
- Vous pouvez ajuster la bordure entre la carte et le conteneur d'image personnaliser la présentation de votre fiche de base.
- Configuré en définissant la propriété de chaîne JSON
imageDisplayOptions

Exemple de code
Node.js
app.intent('Basic Card', (conv) => { if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask(`Here's an example of a basic card.`); conv.ask(new BasicCard({ text: `This is a basic card. Text in a basic card can include "quotes" and most other unicode characters including emojis. Basic cards also support some markdown formatting like *emphasis* or _italics_, **strong** or __bold__, and ***bold itallic*** or ___strong emphasis___ as well as other things like line \nbreaks`, // Note the two spaces before '\n' required for // a line break to be rendered in the card. subtitle: 'This is a subtitle', title: 'Title: this is a title', buttons: new Button({ title: 'This is a button', url: 'https://assistant.google.com/', }), image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), display: 'CROPPED', })); conv.ask('Which response would you like to see next?'); });
Java
@ForIntent("Basic Card") public ActionResponse basicCard(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } // Prepare formatted text for card String text = "This is a basic card. Text in a basic card can include \"quotes\" and\n" + " most other unicode characters including emoji \uD83D\uDCF1. Basic cards also support\n" + " some markdown formatting like *emphasis* or _italics_, **strong** or\n" + " __bold__, and ***bold itallic*** or ___strong emphasis___ as well as other\n" + " things like line \\nbreaks"; // Note the two spaces before '\n' required for // a line break to be rendered in the card. responseBuilder .add("Here's an example of a basic card.") .add( new BasicCard() .setTitle("Title: this is a title") .setSubtitle("This is a subtitle") .setFormattedText(text) .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setImageDisplayOptions("CROPPED") .setButtons( new ArrayList<Button>( Arrays.asList( new Button() .setTitle("This is a Button") .setOpenUrlAction( new OpenUrlAction().setUrl("https://assistant.google.com")))))) .add("Which response would you like to see next?"); return responseBuilder.build(); }
Node.js
if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask(`Here's an example of a basic card.`); conv.ask(new BasicCard({ text: `This is a basic card. Text in a basic card can include "quotes" and most other unicode characters including emojis. Basic cards also support some markdown formatting like *emphasis* or _italics_, **strong** or __bold__, and ***bold itallic*** or ___strong emphasis___ as well as other things like line \nbreaks`, // Note the two spaces before '\n' required for // a line break to be rendered in the card. subtitle: 'This is a subtitle', title: 'Title: this is a title', buttons: new Button({ title: 'This is a button', url: 'https://assistant.google.com/', }), image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), display: 'CROPPED', })); conv.ask('Which response would you like to see next?');
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } // Prepare formatted text for card String text = "This is a basic card. Text in a basic card can include \"quotes\" and\n" + " most other unicode characters including emoji \uD83D\uDCF1. Basic cards also support\n" + " some markdown formatting like *emphasis* or _italics_, **strong** or\n" + " __bold__, and ***bold itallic*** or ___strong emphasis___ as well as other\n" + " things like line \\nbreaks"; // Note the two spaces before '\n' required for // a line break to be rendered in the card. responseBuilder .add("Here's an example of a basic card.") .add( new BasicCard() .setTitle("Title: this is a title") .setSubtitle("This is a subtitle") .setFormattedText(text) .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setImageDisplayOptions("CROPPED") .setButtons( new ArrayList<Button>( Arrays.asList( new Button() .setTitle("This is a Button") .setOpenUrlAction( new OpenUrlAction().setUrl("https://assistant.google.com")))))) .add("Which response would you like to see next?"); return responseBuilder.build();
JSON
Notez que le code JSON ci-dessous décrit une réponse webhook.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Here's an example of a basic card." } }, { "basicCard": { "title": "Title: this is a title", "subtitle": "This is a subtitle", "formattedText": "This is a basic card. Text in a basic card can include \"quotes\" and\n most other unicode characters including emojis. Basic cards also support\n some markdown formatting like *emphasis* or _italics_, **strong** or\n __bold__, and ***bold itallic*** or ___strong emphasis___ as well as other\n things like line \nbreaks", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Image alternate text" }, "buttons": [ { "title": "This is a button", "openUrlAction": { "url": "https://assistant.google.com/" } } ], "imageDisplayOptions": "CROPPED" } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } }
JSON
Notez que le code JSON ci-dessous décrit une réponse webhook.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "Here's an example of a basic card." } }, { "basicCard": { "title": "Title: this is a title", "subtitle": "This is a subtitle", "formattedText": "This is a basic card. Text in a basic card can include \"quotes\" and\n most other unicode characters including emojis. Basic cards also support\n some markdown formatting like *emphasis* or _italics_, **strong** or\n __bold__, and ***bold itallic*** or ___strong emphasis___ as well as other\n things like line \nbreaks", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Image alternate text" }, "buttons": [ { "title": "This is a button", "openUrlAction": { "url": "https://assistant.google.com/" } } ], "imageDisplayOptions": "CROPPED" } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } ] }
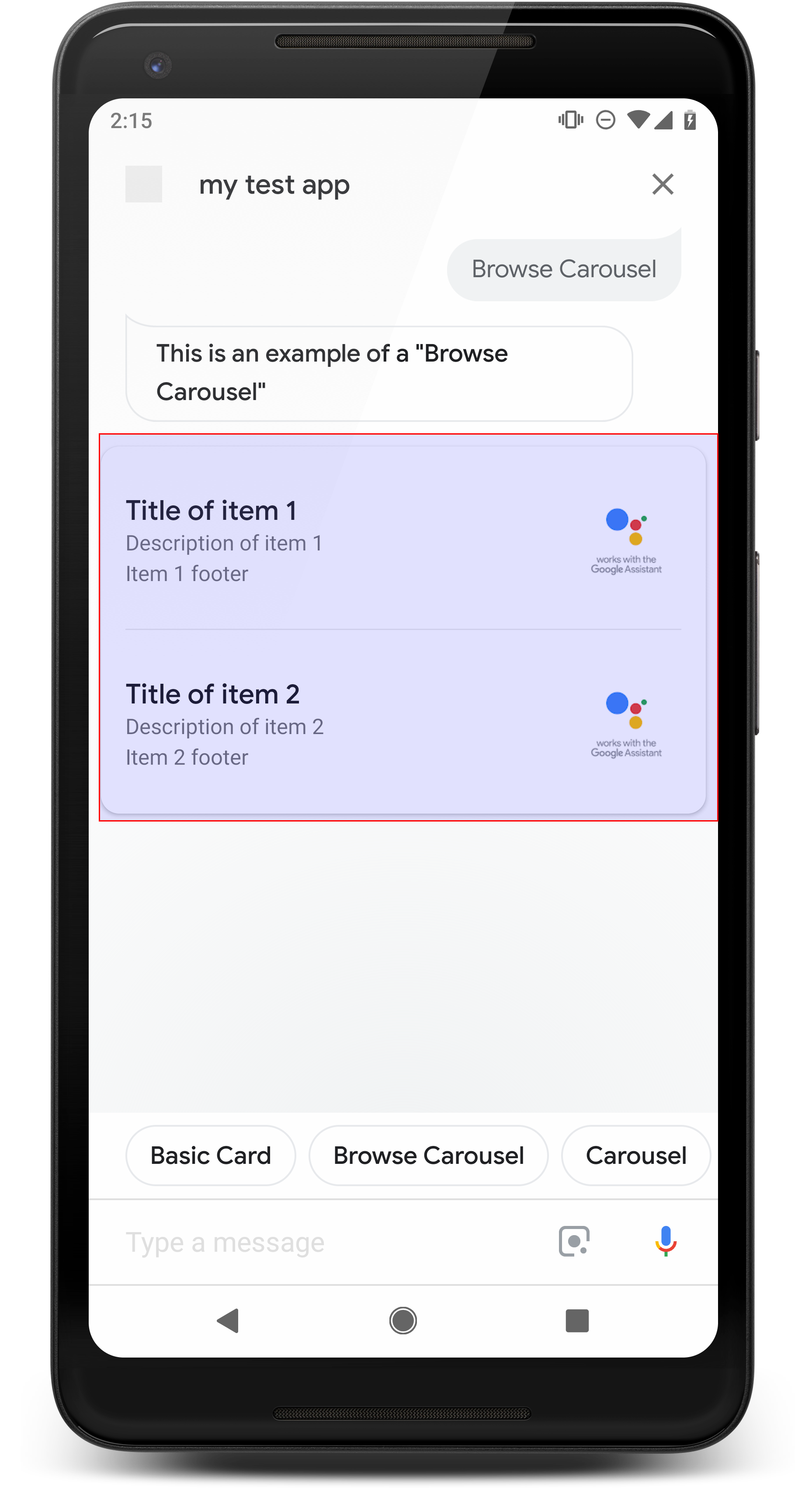
Parcourir le carrousel
<ph type="x-smartling-placeholder">
Un carrousel de navigation est une réponse enrichie qui permet aux utilisateurs de faire défiler l'écran verticalement. et sélectionnez une carte dans une collection. Les carrousels de navigation sont conçus spécifiquement pour le contenu Web en ouvrant la tuile sélectionnée dans un navigateur Web (ou un navigateur AMP) si toutes les tuiles sont compatibles AMP). Le carrousel de navigation persiste également sur le sur la surface de l'Assistant de l'utilisateur pour la parcourir plus tard.
Propriétés
Le type de réponse "carrousel de navigation" est soumis aux exigences suivantes et à la configuration que vous pouvez configurer:
- Pris en charge sur les surfaces avec à la fois
actions.capability.SCREEN_OUTPUTetactions.capability.WEB_BROWSER. Ce type de réponse est actuellement indisponible sur les écrans connectés. - Parcourir le carrousel
<ph type="x-smartling-placeholder">
- </ph>
- 10 tuiles maximum.
- Deux vignettes au minimum.
- Les tuiles du carrousel doivent toutes rediriger vers un contenu Web (contenu AMP)
recommandé).
- Pour que l'utilisateur soit redirigé vers un lecteur AMP, le
urlHintTypesur des tuiles de contenu AMP doit être définie sur "AMP_CONTENT".
- Pour que l'utilisateur soit redirigé vers un lecteur AMP, le
- Parcourir les vignettes du carrousel
<ph type="x-smartling-placeholder">
- </ph>
- Cohérence des tuiles (obligatoire):
<ph type="x-smartling-placeholder">
- </ph>
- Toutes les vignettes d'un carrousel de navigation doivent avoir les mêmes composants. Par exemple, si une tuile comporte un champ d'image, le reste des tuiles dans le carrousel doivent également comporter des champs d'image.
- Si toutes les tuiles du carrousel de navigation redirigent vers du contenu AMP, l'utilisateur est redirigé vers un navigateur AMP proposant des fonctionnalités supplémentaires. Si une carte renvoie vers un contenu non-AMP, toutes les utilisateurs dirigent l'utilisateur. dans un navigateur Web.
- Image (facultatif)
<ph type="x-smartling-placeholder">
- </ph>
- L'image doit mesurer 128 dp de hauteur x 232 dp de largeur.
- Si le format de l'image ne correspond pas au cadre de délimitation de l'image, l'image est centrée avec des barres de chaque côté. Sur les smartphones, l'image est centrée dans un carré aux angles arrondis.
- Si un lien image ne fonctionne pas, une image d'espace réservé est utilisée à la place.
- Vous devez indiquer un texte alternatif sur une image.
- Titre (obligatoire)
<ph type="x-smartling-placeholder">
- </ph>
- Mêmes options de mise en forme que pour la carte de texte de base.
- Les titres doivent être uniques (pour permettre la sélection de la voix).
- Deux lignes de texte au maximum.
- Taille de police : 16 sp.
- Description (facultatif)
<ph type="x-smartling-placeholder">
- </ph>
- Mêmes options de mise en forme que pour la carte de texte de base.
- Quatre lignes de texte maximum.
- Tronqué par des points de suspension (...)
- Taille de police : 14 sp, couleur grise.
- Pied de page (facultatif)
<ph type="x-smartling-placeholder">
- </ph>
- Police et taille de police fixes.
- Une ligne de texte maximum.
- Tronqué par des points de suspension (...)
- Ancrées en bas, les vignettes comportant moins de lignes de texte peuvent donc avoir un espace blanc au-dessus du sous-texte.
- Taille de police : 14 sp, couleur grise.
- Cohérence des tuiles (obligatoire):
<ph type="x-smartling-placeholder">
- Interactions
<ph type="x-smartling-placeholder">
- </ph>
- L'utilisateur peut faire défiler l'écran verticalement pour afficher les éléments.
- Fiche tactile: lorsque l'utilisateur appuie sur un élément, il est redirigé vers un navigateur qui affiche liée.
- Saisie vocale
<ph type="x-smartling-placeholder">
- </ph>
- Comportement du micro
<ph type="x-smartling-placeholder">
- </ph>
- Le micro ne se réactive pas lorsqu'un carrousel de navigation est envoyé à l'utilisateur.
- L'utilisateur peut toujours appuyer sur le micro ou appeler l'Assistant ("Ok Google") pour le réactiver.
- Comportement du micro
<ph type="x-smartling-placeholder">
Conseils
Par défaut, le micro reste fermé après l'envoi d'un carrousel de navigation. Si vous voulez pour poursuivre la conversation par la suite, nous vous recommandons vivement d'ajouter des chips de suggestion. sous le carrousel.
Ne répétez jamais les options présentées dans la liste sous forme de chips de suggestion. Chips dans ce contexte est utilisé pour faire pivoter la conversation (et non pour la sélection du choix).
Comme pour les listes, la bulle de chat qui accompagne la fiche de carrousel sous-ensemble de l'audio (TTS/SSML). L'audio (TTS/SSML) ici intègre la première du carrousel, et nous vous déconseillons fortement de lire tous les éléments dans le carrousel. Il est préférable de mentionner le premier élément et la raison pour laquelle il est là (par exemple, le plus populaire, le dernier acheté, le dont nous avons parlé).
Exemple de code
Node.js
app.intent('Browsing Carousel', (conv) => { if (!conv.screen || !conv.surface.capabilities.has('actions.capability.WEB_BROWSER')) { conv.ask('Sorry, try this on a phone or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask(`Here's an example of a browsing carousel.`); conv.ask(new BrowseCarousel({ items: [ new BrowseCarouselItem({ title: 'Title of item 1', url: 'https://example.com', description: 'Description of item 1', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), footer: 'Item 1 footer', }), new BrowseCarouselItem({ title: 'Title of item 2', url: 'https://example.com', description: 'Description of item 2', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), footer: 'Item 2 footer', }), ], })); });
Java
@ForIntent("Browsing Carousel") public ActionResponse browseCarousel(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue()) || !request.hasCapability(Capability.WEB_BROWSER.getValue())) { return responseBuilder .add("Sorry, try this on a phone or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("Here's an example of a browsing carousel.") .add( new CarouselBrowse() .setItems( new ArrayList<CarouselBrowseItem>( Arrays.asList( new CarouselBrowseItem() .setTitle("Title of item 1") .setDescription("Description of item 1") .setOpenUrlAction(new OpenUrlAction().setUrl("https://example.com")) .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setFooter("Item 1 footer"), new CarouselBrowseItem() .setTitle("Title of item 2") .setDescription("Description of item 2") .setOpenUrlAction(new OpenUrlAction().setUrl("https://example.com")) .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setFooter("Item 2 footer"))))); return responseBuilder.build(); }
Node.js
if (!conv.screen || !conv.surface.capabilities.has('actions.capability.WEB_BROWSER')) { conv.ask('Sorry, try this on a phone or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask(`Here's an example of a browsing carousel.`); conv.ask(new BrowseCarousel({ items: [ new BrowseCarouselItem({ title: 'Title of item 1', url: 'https://example.com', description: 'Description of item 1', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), footer: 'Item 1 footer', }), new BrowseCarouselItem({ title: 'Title of item 2', url: 'https://example.com', description: 'Description of item 2', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), footer: 'Item 2 footer', }), ], }));
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue()) || !request.hasCapability(Capability.WEB_BROWSER.getValue())) { return responseBuilder .add("Sorry, try this on a phone or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("Here's an example of a browsing carousel.") .add( new CarouselBrowse() .setItems( new ArrayList<CarouselBrowseItem>( Arrays.asList( new CarouselBrowseItem() .setTitle("Title of item 1") .setDescription("Description of item 1") .setOpenUrlAction(new OpenUrlAction().setUrl("https://example.com")) .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setFooter("Item 1 footer"), new CarouselBrowseItem() .setTitle("Title of item 2") .setDescription("Description of item 2") .setOpenUrlAction(new OpenUrlAction().setUrl("https://example.com")) .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setFooter("Item 2 footer"))))); return responseBuilder.build();
JSON
Notez que le code JSON ci-dessous décrit une réponse webhook.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Here's an example of a browsing carousel." } }, { "carouselBrowse": { "items": [ { "title": "Title of item 1", "openUrlAction": { "url": "https://example.com" }, "description": "Description of item 1", "footer": "Item 1 footer", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Image alternate text" } }, { "title": "Title of item 2", "openUrlAction": { "url": "https://example.com" }, "description": "Description of item 2", "footer": "Item 2 footer", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Image alternate text" } } ] } } ] } } } }
JSON
Notez que le code JSON ci-dessous décrit une réponse webhook.
{ "expectUserResponse": true, "expectedInputs": [ { "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "Here's an example of a browsing carousel." } }, { "carouselBrowse": { "items": [ { "description": "Description of item 1", "footer": "Item 1 footer", "image": { "accessibilityText": "Image alternate text", "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png" }, "openUrlAction": { "url": "https://example.com" }, "title": "Title of item 1" }, { "description": "Description of item 2", "footer": "Item 2 footer", "image": { "accessibilityText": "Image alternate text", "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png" }, "openUrlAction": { "url": "https://example.com" }, "title": "Title of item 2" } ] } } ] } }, "possibleIntents": [ { "intent": "actions.intent.TEXT" } ] } ] }
Traitement de l'élément sélectionné...
Aucun traitement de suivi n'est nécessaire pour les interactions des utilisateurs avec le carrousel de navigation. car le carrousel gère le transfert du navigateur. N'oubliez pas que le micro ne se rouvrira pas une fois que l'utilisateur aura interagi avec un élément du carrousel de navigation. devrait soit mettre fin à la conversation ou inclure chips de suggestion dans votre réponse, conformément aux instructions ci-dessus.
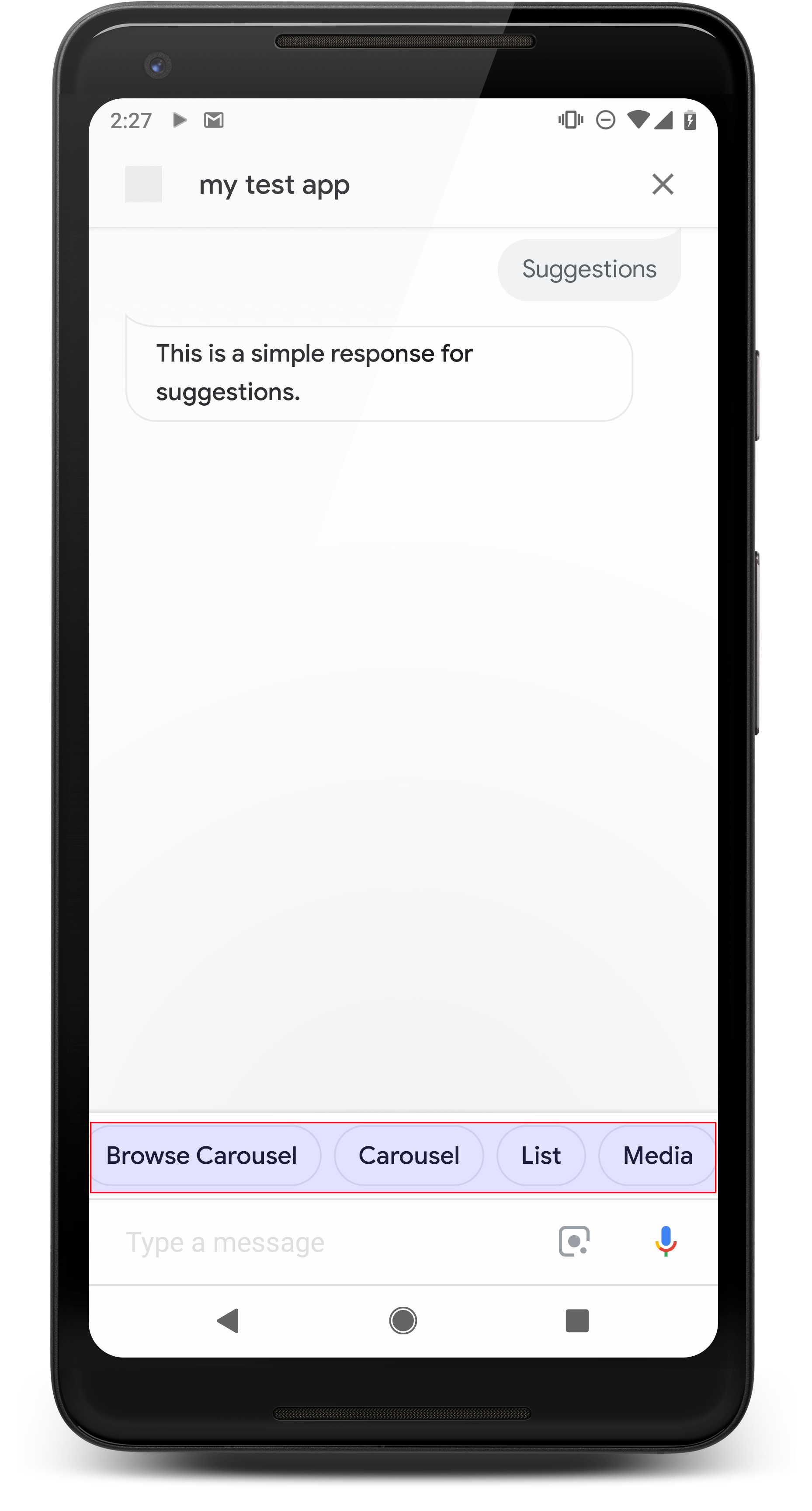
Chips de suggestion
<ph type="x-smartling-placeholder">
Utilisez les chips de suggestion pour suggérer des réponses afin de poursuivre ou de faire pivoter la conversation. Si, au cours de la conversation, il y a une incitation à l'action principale, envisagez de lister comme premier chip de suggestion.
Dans la mesure du possible, intégrez une suggestion clé au chat. bulle, mais uniquement si la réponse ou la conversation par chat vous semble naturelle.
Propriétés
Les chips de suggestion sont soumis aux exigences suivantes et sont facultatifs que vous pouvez configurer:
- Compatible avec les surfaces disposant de la capacité
actions.capability.SCREEN_OUTPUT. - Pour associer des chips de suggestion au Web, les surfaces doivent également disposer du
Fonctionnalité
actions.capability.WEB_BROWSER. Pour le moment, cette fonctionnalité n'est pas disponibles sur les écrans connectés. - Huit puces au maximum.
- Le texte ne doit pas dépasser 25 caractères.
N'accepte que le texte brut.

Exemple de code
Node.js
app.intent('Suggestion Chips', (conv) => { if (!conv.screen) { conv.ask('Chips can be demonstrated on screen devices.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('These are suggestion chips.'); conv.ask(new Suggestions('Suggestion 1')); conv.ask(new Suggestions(['Suggestion 2', 'Suggestion 3'])); conv.ask(new LinkOutSuggestion({ name: 'Suggestion Link', url: 'https://assistant.google.com/', })); conv.ask('Which type of response would you like to see next?'); ; });
Java
@ForIntent("Suggestion Chips") public ActionResponse suggestionChips(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("These are suggestion chips.") .addSuggestions(new String[] {"Suggestion 1", "Suggestion 2", "Suggestion 3"}) .add( new LinkOutSuggestion() .setDestinationName("Suggestion Link") .setUrl("https://assistant.google.com/")) .add("Which type of response would you like to see next?"); return responseBuilder.build(); }
Node.js
if (!conv.screen) { conv.ask('Chips can be demonstrated on screen devices.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('These are suggestion chips.'); conv.ask(new Suggestions('Suggestion 1')); conv.ask(new Suggestions(['Suggestion 2', 'Suggestion 3'])); conv.ask(new LinkOutSuggestion({ name: 'Suggestion Link', url: 'https://assistant.google.com/', })); conv.ask('Which type of response would you like to see next?');
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("These are suggestion chips.") .addSuggestions(new String[] {"Suggestion 1", "Suggestion 2", "Suggestion 3"}) .add( new LinkOutSuggestion() .setDestinationName("Suggestion Link") .setUrl("https://assistant.google.com/")) .add("Which type of response would you like to see next?"); return responseBuilder.build();
JSON
Notez que le code JSON ci-dessous décrit une réponse webhook.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "These are suggestion chips." } }, { "simpleResponse": { "textToSpeech": "Which type of response would you like to see next?" } } ], "suggestions": [ { "title": "Suggestion 1" }, { "title": "Suggestion 2" }, { "title": "Suggestion 3" } ], "linkOutSuggestion": { "destinationName": "Suggestion Link", "url": "https://assistant.google.com/" } } } } }
JSON
Notez que le code JSON ci-dessous décrit une réponse webhook.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "These are suggestion chips." } }, { "simpleResponse": { "textToSpeech": "Which type of response would you like to see next?" } } ], "suggestions": [ { "title": "Suggestion 1" }, { "title": "Suggestion 2" }, { "title": "Suggestion 3" } ], "linkOutSuggestion": { "destinationName": "Suggestion Link", "url": "https://assistant.google.com/" } } } } ] }
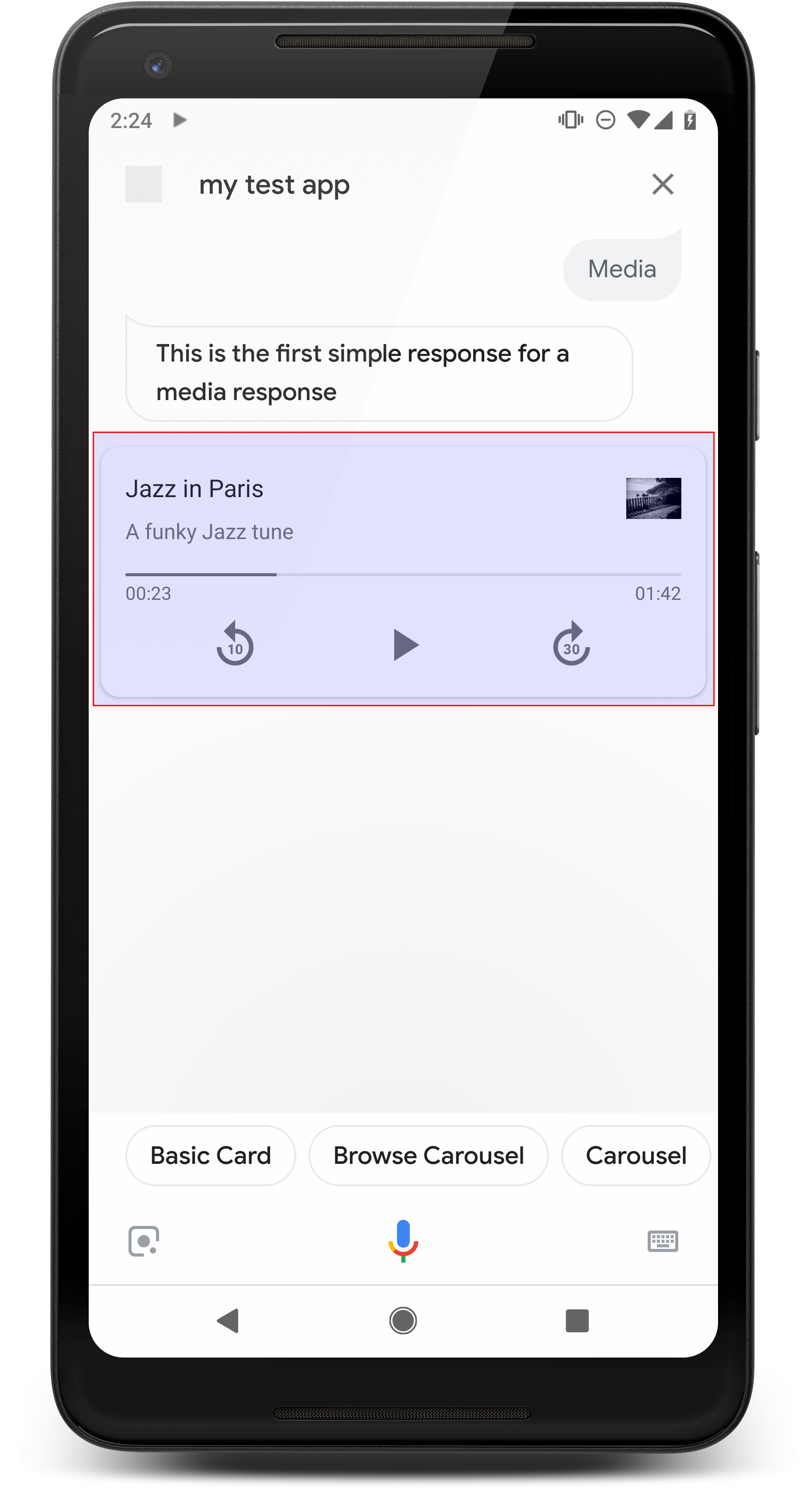
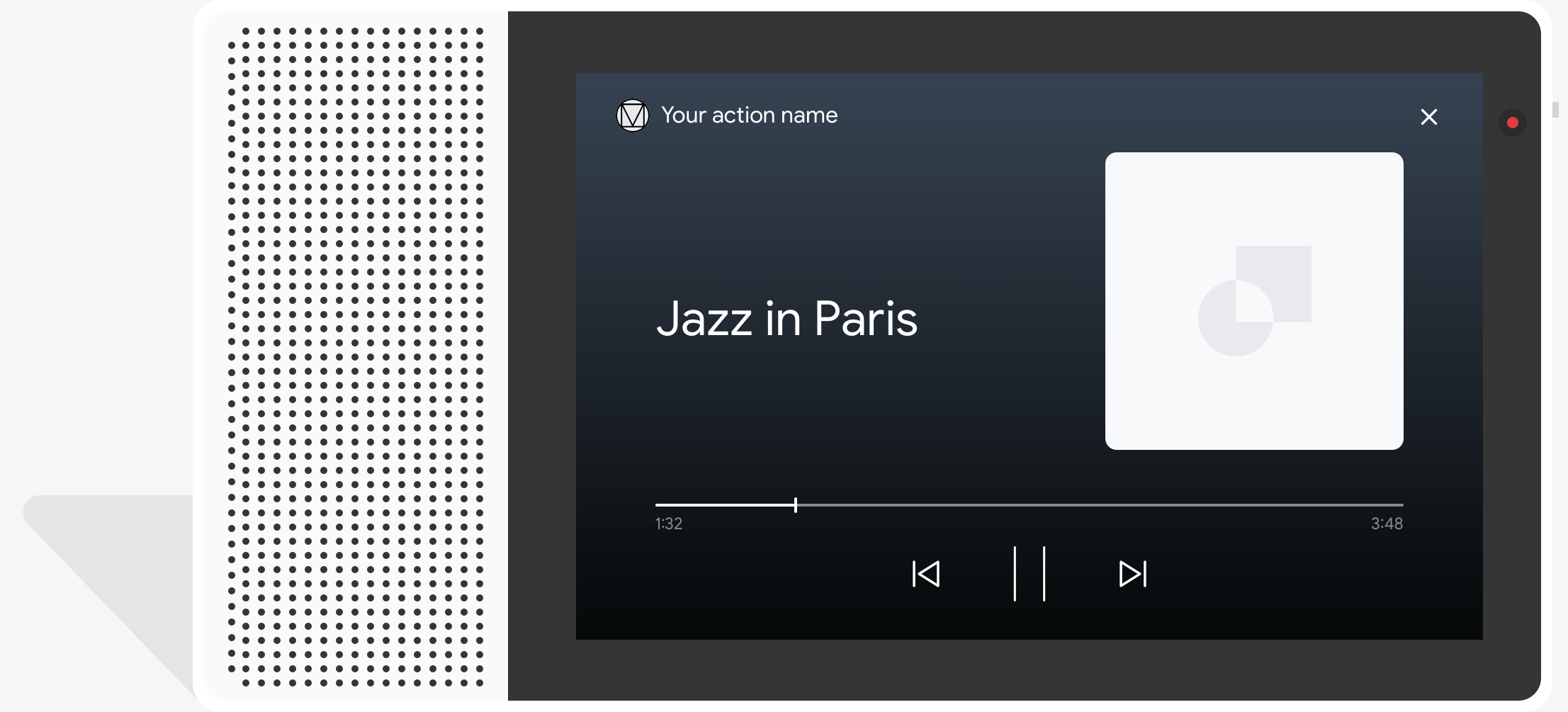
Réponses des médias
<ph type="x-smartling-placeholder">
Les réponses multimédias permettent à vos actions de lire du contenu audio avec une durée de lecture dépasse la limite de 240 secondes imposée par SSML. Composant principal d'un support est la carte à piste unique. La fiche permet à l'utilisateur d'effectuer ces opérations opérations:
- Lire à nouveau les 10 dernières secondes
- Avancer de 30 secondes.
- Affichez la durée totale du contenu multimédia.
- Afficher un indicateur de progression pour la lecture audio
- Afficher le temps de lecture écoulé
Les réponses multimédias sont compatibles avec les commandes audio suivantes pour l'interaction vocale:
- "Ok Google, lance la lecture."
- "Ok Google, mets une pause."
- "Ok Google, arrête."
- "Ok Google, recommence."
Les utilisateurs peuvent également contrôler le volume en disant, par exemple, "Hey Google, tourne augmenter le volume" ou "Hey Google, règle le volume à 50 %". Intents dans votre Les actions sont prioritaires si elles gèrent des phrases d'entraînement similaires. Autoriser l'Assistant traiter ces demandes des utilisateurs, sauf si votre action a une raison spécifique.
Propriétés
Les réponses multimédias sont soumises aux exigences et propriétés facultatives suivantes : peut configurer:
- Pris en charge sur les surfaces avec
actions.capability.MEDIA_RESPONSE_AUDIOde Google Cloud. - L'audio pour la lecture doit être dans un fichier
.mp3correctement formaté. En direct le streaming n'est pas pris en charge. - Le fichier multimédia pour la lecture doit être indiqué sous la forme d'une URL HTTPS.
- Image (facultatif)
<ph type="x-smartling-placeholder">
- </ph>
- Vous pouvez éventuellement inclure une icône ou une image.
- Icône
- Votre icône apparaît sous la forme d'une miniature sans bordure à droite du contenu multimédia une fiche de joueur.
- La taille doit être de 36 x 36 dp. Les images de plus grande taille sont redimensionnées pour s'adapter à l'affichage.
- Illustrée
<ph type="x-smartling-placeholder">
- </ph>
- La hauteur du conteneur d'image est de 192 dp.
- Votre image s'affiche en haut de la fiche du lecteur multimédia et s'étend sur sur toute la largeur de la carte. La plupart des images sont accompagnées de barres sur le dessus ou les côtés.
- Les GIF animés sont autorisés.
- Vous devez spécifier la source de l'image en tant qu'URL.
- Texte alternatif requis sur toutes les images.
Comportement sur les surfaces
Les réponses multimédias sont prises en charge sur les téléphones Android et sur Google Home. La Le comportement des réponses multimédias dépend de la surface sur laquelle les utilisateurs interagissent. avec vos actions.
Sur les téléphones Android, les utilisateurs peuvent voir les réponses multimédias lorsque l'une de ces conditions sont remplies:
- L'Assistant Google est au premier plan, et l'écran du téléphone est allumé.
- L'utilisateur quitte l'Assistant Google pendant la lecture de l'audio et revient à l'Assistant Google dans les 10 minutes suivant la lecture complète. Au retour Assistant Google, l'utilisateur voit la fiche multimédia et les chips de suggestion.
- L'Assistant permet aux utilisateurs de contrôler le volume de l'appareil dans les d'une action conversationnelle en disant, par exemple, "Monte le son" ou "Règle le le volume sur 50 %. Si vous avez des intents qui gèrent des phrases d'entraînement similaires, vos intents sont prioritaires. Nous vous recommandons de laisser l'Assistant s'en charger demandes utilisateur, sauf si votre action a une raison spécifique.
Les commandes multimédias sont disponibles lorsque le téléphone est verrouillé. Sur Android, les commandes apparaissent également dans la zone de notification.
<ph type="x-smartling-placeholder">
Exemple de code
L'exemple de code suivant montre comment mettre à jour vos réponses enrichies pour inclure des médias.
Node.js
app.intent('Media Response', (conv) => { if (!conv.surface.capabilities .has('actions.capability.MEDIA_RESPONSE_AUDIO')) { conv.ask('Sorry, this device does not support audio playback.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('This is a media response example.'); conv.ask(new MediaObject({ name: 'Jazz in Paris', url: 'https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3', description: 'A funky Jazz tune', icon: new Image({ url: 'https://storage.googleapis.com/automotive-media/album_art.jpg', alt: 'Album cover of an ocean view', }), })); conv.ask(new Suggestions(['Basic Card', 'List', 'Carousel', 'Browsing Carousel'])); });
Java
@ForIntent("Media Response") public ActionResponse mediaResponse(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.MEDIA_RESPONSE_AUDIO.getValue())) { return responseBuilder .add("Sorry, this device does not support audio playback.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a media response example.") .add( new MediaResponse() .setMediaObjects( new ArrayList<MediaObject>( Arrays.asList( new MediaObject() .setName("Jazz in Paris") .setDescription("A funky Jazz tune") .setContentUrl( "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3") .setIcon( new Image() .setUrl( "https://storage.googleapis.com/automotive-media/album_art.jpg") .setAccessibilityText("Album cover of an ocean view"))))) .setMediaType("AUDIO")) .addSuggestions(new String[] {"Basic Card", "List", "Carousel", "Browsing Carousel"}); return responseBuilder.build(); }
Node.js
if (!conv.surface.capabilities .has('actions.capability.MEDIA_RESPONSE_AUDIO')) { conv.ask('Sorry, this device does not support audio playback.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('This is a media response example.'); conv.ask(new MediaObject({ name: 'Jazz in Paris', url: 'https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3', description: 'A funky Jazz tune', icon: new Image({ url: 'https://storage.googleapis.com/automotive-media/album_art.jpg', alt: 'Album cover of an ocean view', }), })); conv.ask(new Suggestions(['Basic Card', 'List', 'Carousel', 'Browsing Carousel']));
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.MEDIA_RESPONSE_AUDIO.getValue())) { return responseBuilder .add("Sorry, this device does not support audio playback.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a media response example.") .add( new MediaResponse() .setMediaObjects( new ArrayList<MediaObject>( Arrays.asList( new MediaObject() .setName("Jazz in Paris") .setDescription("A funky Jazz tune") .setContentUrl( "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3") .setIcon( new Image() .setUrl( "https://storage.googleapis.com/automotive-media/album_art.jpg") .setAccessibilityText("Album cover of an ocean view"))))) .setMediaType("AUDIO")) .addSuggestions(new String[] {"Basic Card", "List", "Carousel", "Browsing Carousel"}); return responseBuilder.build();
JSON
Notez que le code JSON ci-dessous décrit une réponse webhook.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "This is a media response example." } }, { "mediaResponse": { "mediaType": "AUDIO", "mediaObjects": [ { "contentUrl": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3", "description": "A funky Jazz tune", "icon": { "url": "https://storage.googleapis.com/automotive-media/album_art.jpg", "accessibilityText": "Album cover of an ocean view" }, "name": "Jazz in Paris" } ] } } ], "suggestions": [ { "title": "Basic Card" }, { "title": "List" }, { "title": "Carousel" }, { "title": "Browsing Carousel" } ] } } } }
JSON
Notez que le code JSON ci-dessous décrit une réponse webhook.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "This is a media response example." } }, { "mediaResponse": { "mediaType": "AUDIO", "mediaObjects": [ { "contentUrl": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3", "description": "A funky Jazz tune", "icon": { "url": "https://storage.googleapis.com/automotive-media/album_art.jpg", "accessibilityText": "Album cover of an ocean view" }, "name": "Jazz in Paris" } ] } } ], "suggestions": [ { "title": "Basic Card" }, { "title": "List" }, { "title": "Carousel" }, { "title": "Browsing Carousel" } ] } } } ] }
Conseils
Votre réponse doit inclure un mediaResponse avec un mediaType de AUDIO et
contenant un mediaObject dans le tableau d'éléments de la réponse enrichie. Un média
prend en charge un seul objet multimédia. Un objet multimédia doit inclure le contenu
URL du fichier audio. Un objet multimédia peut éventuellement inclure un nom, un sous-texte
(description) et une URL d'icône ou d'image.
Sur téléphone et Google Home, lorsque votre action termine la lecture audio,
L'Assistant Google vérifie si la réponse du contenu multimédia est une FinalResponse.
Dans le cas contraire, un rappel est envoyé à votre fulfillment, ce qui vous permet de répondre au
utilisateur.
Votre action doit inclure des chips de suggestion si le
La réponse n'est pas de type FinalResponse.
Gérer le rappel à la fin de la lecture
Votre action doit gérer l'intent actions.intent.MEDIA_STATUS pour l'invite
l'utilisateur pour le suivi (par exemple, pour écouter une autre chanson). Votre action reçoit
ce rappel une fois la lecture du contenu multimédia terminée. Dans le rappel,
L'argument MEDIA_STATUS contient des informations d'état sur le contenu multimédia en cours de lecture. La
la valeur de l'état est FINISHED ou STATUS_UNSPECIFIED.
Utiliser Dialogflow
Si vous souhaitez effectuer un embranchement de conversation dans Dialogflow, vous devez
configurez un contexte d'entrée de actions_capability_media_response_audio sur la
pour s'assurer qu'il ne se déclenche que sur les surfaces qui acceptent une réponse multimédia.
Créer votre traitement
L'extrait de code ci-dessous vous montre comment écrire le code de fulfillment pour votre
action. Si vous utilisez Dialogflow, remplacez actions.intent.MEDIA_STATUS.
par le nom d'action spécifié dans l'intent qui reçoit le
actions_intent_MEDIA_STATUS (par exemple, "media.status.update").
Node.js
app.intent('Media Status', (conv) => { const mediaStatus = conv.arguments.get('MEDIA_STATUS'); let response = 'Unknown media status received.'; if (mediaStatus && mediaStatus.status === 'FINISHED') { response = 'Hope you enjoyed the tune!'; } conv.ask(response); conv.ask('Which response would you like to see next?'); });
Java
@ForIntent("Media Status") public ActionResponse mediaStatus(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); String mediaStatus = request.getMediaStatus(); String response = "Unknown media status received."; if (mediaStatus != null && mediaStatus.equals("FINISHED")) { response = "Hope you enjoyed the tune!"; } responseBuilder.add(response); responseBuilder.add("Which response would you like to see next?"); return responseBuilder.build(); }
Node.js
app.intent('actions.intent.MEDIA_STATUS', (conv) => { const mediaStatus = conv.arguments.get('MEDIA_STATUS'); let response = 'Unknown media status received.'; if (mediaStatus && mediaStatus.status === 'FINISHED') { response = 'Hope you enjoyed the tune!'; } conv.ask(response); conv.ask('Which response would you like to see next?'); });
Java
@ForIntent("actions.intent.MEDIA_STATUS") public ActionResponse mediaStatus(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); String mediaStatus = request.getMediaStatus(); String response = "Unknown media status received."; if (mediaStatus != null && mediaStatus.equals("FINISHED")) { response = "Hope you enjoyed the tune!"; } responseBuilder.add(response); responseBuilder.add("Which response would you like to see next?"); return responseBuilder.build(); }
JSON
Notez que le code JSON ci-dessous décrit une requête webhook.
{ "responseId": "151b68df-98de-41fb-94b5-caeace90a7e9-21947381", "queryResult": { "queryText": "actions_intent_MEDIA_STATUS", "parameters": {}, "allRequiredParamsPresent": true, "fulfillmentText": "Webhook failed for intent: Media Status", "fulfillmentMessages": [ { "text": { "text": [ "Webhook failed for intent: Media Status" ] } } ], "outputContexts": [ { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_media_response_audio" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_account_linking" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_web_browser" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_screen_output" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_audio_output" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/google_assistant_input_type_voice" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_intent_media_status", "parameters": { "MEDIA_STATUS": { "@type": "type.googleapis.com/google.actions.v2.MediaStatus", "status": "FINISHED" } } } ], "intent": { "name": "projects/df-responses-kohler/agent/intents/068b27d3-c148-4044-bfab-dfa37eebd90d", "displayName": "Media Status" }, "intentDetectionConfidence": 1, "languageCode": "en" }, "originalDetectIntentRequest": { "source": "google", "version": "2", "payload": { "user": { "locale": "en-US", "lastSeen": "2019-08-04T23:57:15Z", "userVerificationStatus": "VERIFIED" }, "conversation": { "conversationId": "ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA", "type": "ACTIVE", "conversationToken": "[]" }, "inputs": [ { "intent": "actions.intent.MEDIA_STATUS", "rawInputs": [ { "inputType": "VOICE" } ], "arguments": [ { "name": "MEDIA_STATUS", "extension": { "@type": "type.googleapis.com/google.actions.v2.MediaStatus", "status": "FINISHED" } } ] } ], "surface": { "capabilities": [ { "name": "actions.capability.MEDIA_RESPONSE_AUDIO" }, { "name": "actions.capability.ACCOUNT_LINKING" }, { "name": "actions.capability.WEB_BROWSER" }, { "name": "actions.capability.SCREEN_OUTPUT" }, { "name": "actions.capability.AUDIO_OUTPUT" } ] }, "isInSandbox": true, "availableSurfaces": [ { "capabilities": [ { "name": "actions.capability.WEB_BROWSER" }, { "name": "actions.capability.AUDIO_OUTPUT" }, { "name": "actions.capability.SCREEN_OUTPUT" } ] } ], "requestType": "SIMULATOR" } }, "session": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA" }
JSON
Notez que le code JSON ci-dessous décrit une requête webhook.
{ "user": { "locale": "en-US", "lastSeen": "2019-08-06T07:38:40Z", "userVerificationStatus": "VERIFIED" }, "conversation": { "conversationId": "ABwppHGcqunXh1M6IE0lu2sVqXdpJfdpC5FWMkMSXQskK1nzb4IkSUSRqQzoEr0Ly0z_G3mwyZlk5rFtd1w", "type": "NEW" }, "inputs": [ { "intent": "actions.intent.MEDIA_STATUS", "rawInputs": [ { "inputType": "VOICE" } ], "arguments": [ { "name": "MEDIA_STATUS", "extension": { "@type": "type.googleapis.com/google.actions.v2.MediaStatus", "status": "FINISHED" } } ] } ], "surface": { "capabilities": [ { "name": "actions.capability.SCREEN_OUTPUT" }, { "name": "actions.capability.WEB_BROWSER" }, { "name": "actions.capability.AUDIO_OUTPUT" }, { "name": "actions.capability.MEDIA_RESPONSE_AUDIO" }, { "name": "actions.capability.ACCOUNT_LINKING" } ] }, "isInSandbox": true, "availableSurfaces": [ { "capabilities": [ { "name": "actions.capability.WEB_BROWSER" }, { "name": "actions.capability.AUDIO_OUTPUT" }, { "name": "actions.capability.SCREEN_OUTPUT" } ] } ], "requestType": "SIMULATOR" }
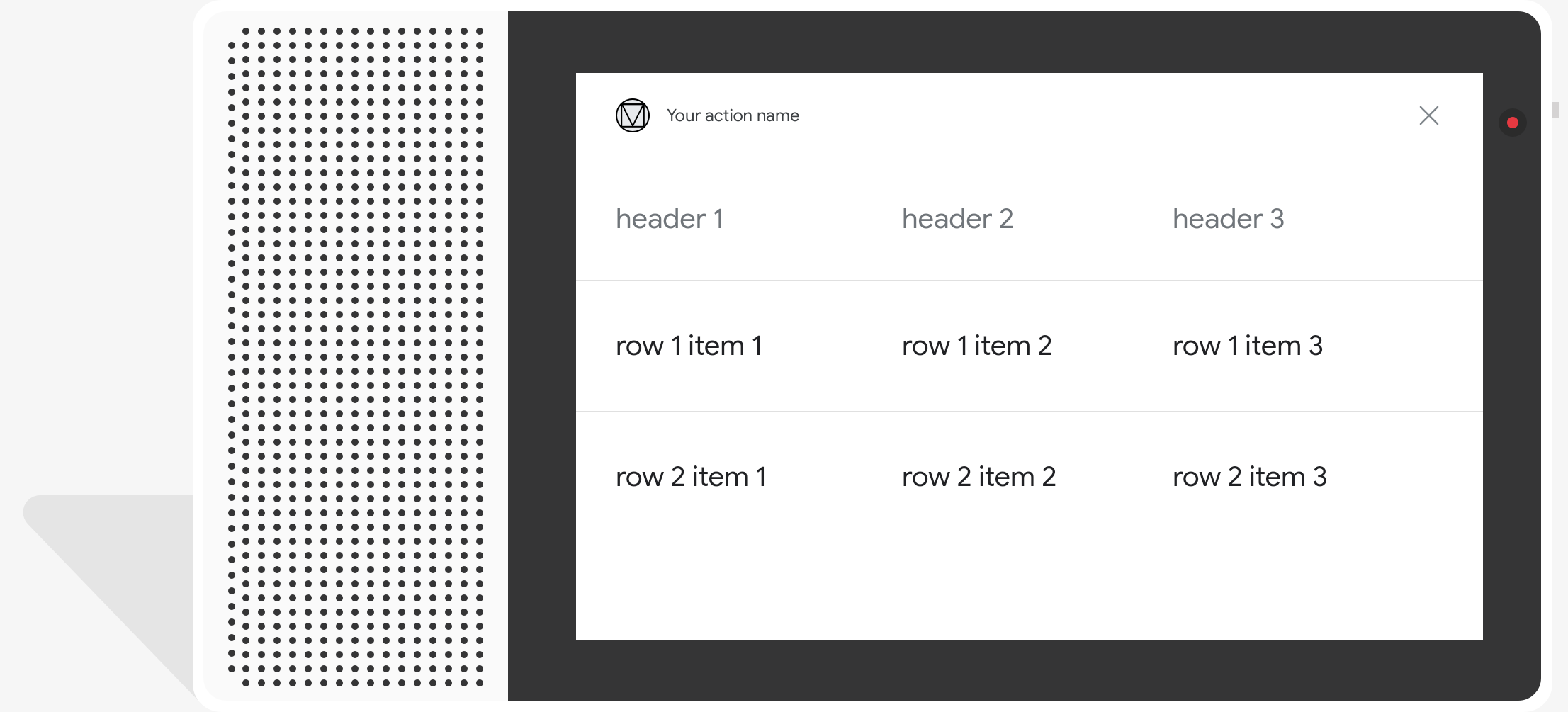
Fiches de tableau
Les fiches de tableau vous permettent d'afficher des données tabulaires dans votre réponse (par exemple, les classements sportifs, les résultats des élections et les vols). Vous pouvez définir des colonnes lignes (jusqu'à trois) que l'Assistant doit afficher dans la fiche de votre tableau. Vous pouvez également définir des colonnes et des lignes supplémentaires, ainsi que leur hiérarchisation.
Les tableaux sont différents des listes verticales, car ils affichent des données statiques et ne sont pas interactifs, comme les éléments de liste.
<ph type="x-smartling-placeholder">
Propriétés
Les fiches de tableau présentent les exigences suivantes et les propriétés facultatives que vous pouvez configurer:
- Compatible avec les surfaces disposant de la capacité
actions.capability.SCREEN_OUTPUT.
La section suivante récapitule comment personnaliser les éléments d'un tableau. .
| Nom | Est facultatif | Personnalisable | Remarques concernant la personnalisation |
|---|---|---|---|
title |
Oui | Oui | Titre général de la table. Doit être défini si sous-titre est défini. Vous pouvez personnaliser la famille et la couleur de police. |
subtitle |
Oui | Non | Sous-titre du tableau. |
image |
Oui | Oui | Image associée au tableau. |
Row |
Non | Oui |
Données de ligne de la table. Contient un tableau de L'affichage des trois premières lignes est garanti, mais pas d'autres. sur certaines surfaces. Effectuez un test avec le simulateur pour voir quelles lignes sont affichées pour une
une surface donnée. Sur les surfaces compatibles avec |
ColumnProperties |
Oui | Oui | En-tête et alignement d'une colonne. Contient un header
(représentant le texte d'en-tête d'une colonne) et une
Propriété horizontal_alignment (de type
HorizontalAlignment). |
Cell |
Non | Oui | Décrit une cellule dans une ligne. Chaque cellule contient une chaîne représentant un valeur textuelle. Vous pouvez personnaliser le texte de la cellule. |
Button |
Oui | Oui | Objet bouton qui apparaît généralement au bas d'une carte. Un tableau la fiche ne peut contenir qu'un seul bouton. Vous pouvez personnaliser la couleur du bouton. |
HorizontalAlignment |
Oui | Oui | Alignement horizontal du contenu dans la cellule. Les valeurs peuvent être
LEADING, CENTER ou TRAILING. Si
non spécifié, le contenu est aligné sur le bord initial de la cellule. |
Exemple de code
Les extraits de code suivants montrent comment implémenter une fiche de tableau simple:
Node.js
app.intent('Simple Table Card', (conv) => { if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('This is a simple table example.'); conv.ask(new Table({ dividers: true, columns: ['header 1', 'header 2', 'header 3'], rows: [ ['row 1 item 1', 'row 1 item 2', 'row 1 item 3'], ['row 2 item 1', 'row 2 item 2', 'row 2 item 3'], ], })); conv.ask('Which response would you like to see next?'); });
Java
@ForIntent("Simple Table Card") public ActionResponse simpleTable(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a simple table example.") .add( new TableCard() .setColumnProperties( Arrays.asList( new TableCardColumnProperties().setHeader("header 1"), new TableCardColumnProperties().setHeader("header 2"), new TableCardColumnProperties().setHeader("header 3"))) .setRows( Arrays.asList( new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 1 item 1"), new TableCardCell().setText("row 1 item 2"), new TableCardCell().setText("row 1 item 3"))), new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 2 item 1"), new TableCardCell().setText("row 2 item 2"), new TableCardCell().setText("row 2 item 3")))))); return responseBuilder.build(); }
Node.js
if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('This is a simple table example.'); conv.ask(new Table({ dividers: true, columns: ['header 1', 'header 2', 'header 3'], rows: [ ['row 1 item 1', 'row 1 item 2', 'row 1 item 3'], ['row 2 item 1', 'row 2 item 2', 'row 2 item 3'], ], })); conv.ask('Which response would you like to see next?');
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a simple table example.") .add( new TableCard() .setColumnProperties( Arrays.asList( new TableCardColumnProperties().setHeader("header 1"), new TableCardColumnProperties().setHeader("header 2"), new TableCardColumnProperties().setHeader("header 3"))) .setRows( Arrays.asList( new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 1 item 1"), new TableCardCell().setText("row 1 item 2"), new TableCardCell().setText("row 1 item 3"))), new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 2 item 1"), new TableCardCell().setText("row 2 item 2"), new TableCardCell().setText("row 2 item 3")))))); return responseBuilder.build();
JSON
Notez que le code JSON ci-dessous décrit une réponse webhook.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "This is a simple table example." } }, { "tableCard": { "rows": [ { "cells": [ { "text": "row 1 item 1" }, { "text": "row 1 item 2" }, { "text": "row 1 item 3" } ], "dividerAfter": true }, { "cells": [ { "text": "row 2 item 1" }, { "text": "row 2 item 2" }, { "text": "row 2 item 3" } ], "dividerAfter": true } ], "columnProperties": [ { "header": "header 1" }, { "header": "header 2" }, { "header": "header 3" } ] } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } }
JSON
Notez que le code JSON ci-dessous décrit une réponse webhook.
{ "expectUserResponse": true, "expectedInputs": [ { "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "This is a simple table example." } }, { "tableCard": { "columnProperties": [ { "header": "header 1" }, { "header": "header 2" }, { "header": "header 3" } ], "rows": [ { "cells": [ { "text": "row 1 item 1" }, { "text": "row 1 item 2" }, { "text": "row 1 item 3" } ], "dividerAfter": true }, { "cells": [ { "text": "row 2 item 1" }, { "text": "row 2 item 2" }, { "text": "row 2 item 3" } ], "dividerAfter": true } ] } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } }, "possibleIntents": [ { "intent": "actions.intent.TEXT" } ] } ] }
Les extraits de code suivants montrent comment implémenter une fiche de tableau complexe:
Node.js
app.intent('Advanced Table Card', (conv) => { if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('This is a table with all the possible fields.'); conv.ask(new Table({ title: 'Table Title', subtitle: 'Table Subtitle', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Alt Text', }), columns: [ { header: 'header 1', align: 'CENTER', }, { header: 'header 2', align: 'LEADING', }, { header: 'header 3', align: 'TRAILING', }, ], rows: [ { cells: ['row 1 item 1', 'row 1 item 2', 'row 1 item 3'], dividerAfter: false, }, { cells: ['row 2 item 1', 'row 2 item 2', 'row 2 item 3'], dividerAfter: true, }, { cells: ['row 3 item 1', 'row 3 item 2', 'row 3 item 3'], }, ], buttons: new Button({ title: 'Button Text', url: 'https://assistant.google.com', }), })); conv.ask('Which response would you like to see next?'); });
Java
@ForIntent("Advanced Table Card") public ActionResponse advancedTable(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a table with all the possible fields.") .add( new TableCard() .setTitle("Table Title") .setSubtitle("Table Subtitle") .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Alt text")) .setButtons( Arrays.asList( new Button() .setTitle("Button Text") .setOpenUrlAction( new OpenUrlAction().setUrl("https://assistant.google.com")))) .setColumnProperties( Arrays.asList( new TableCardColumnProperties() .setHeader("header 1") .setHorizontalAlignment("CENTER"), new TableCardColumnProperties() .setHeader("header 2") .setHorizontalAlignment("LEADING"), new TableCardColumnProperties() .setHeader("header 3") .setHorizontalAlignment("TRAILING"))) .setRows( Arrays.asList( new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 1 item 1"), new TableCardCell().setText("row 1 item 2"), new TableCardCell().setText("row 1 item 3"))) .setDividerAfter(false), new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 2 item 1"), new TableCardCell().setText("row 2 item 2"), new TableCardCell().setText("row 2 item 3"))) .setDividerAfter(true), new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 2 item 1"), new TableCardCell().setText("row 2 item 2"), new TableCardCell().setText("row 2 item 3")))))); return responseBuilder.build(); }
Node.js
if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('This is a table with all the possible fields.'); conv.ask(new Table({ title: 'Table Title', subtitle: 'Table Subtitle', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Alt Text', }), columns: [ { header: 'header 1', align: 'CENTER', }, { header: 'header 2', align: 'LEADING', }, { header: 'header 3', align: 'TRAILING', }, ], rows: [ { cells: ['row 1 item 1', 'row 1 item 2', 'row 1 item 3'], dividerAfter: false, }, { cells: ['row 2 item 1', 'row 2 item 2', 'row 2 item 3'], dividerAfter: true, }, { cells: ['row 3 item 1', 'row 3 item 2', 'row 3 item 3'], }, ], buttons: new Button({ title: 'Button Text', url: 'https://assistant.google.com', }), })); conv.ask('Which response would you like to see next?');
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a table with all the possible fields.") .add( new TableCard() .setTitle("Table Title") .setSubtitle("Table Subtitle") .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Alt text")) .setButtons( Arrays.asList( new Button() .setTitle("Button Text") .setOpenUrlAction( new OpenUrlAction().setUrl("https://assistant.google.com")))) .setColumnProperties( Arrays.asList( new TableCardColumnProperties() .setHeader("header 1") .setHorizontalAlignment("CENTER"), new TableCardColumnProperties() .setHeader("header 2") .setHorizontalAlignment("LEADING"), new TableCardColumnProperties() .setHeader("header 3") .setHorizontalAlignment("TRAILING"))) .setRows( Arrays.asList( new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 1 item 1"), new TableCardCell().setText("row 1 item 2"), new TableCardCell().setText("row 1 item 3"))) .setDividerAfter(false), new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 2 item 1"), new TableCardCell().setText("row 2 item 2"), new TableCardCell().setText("row 2 item 3"))) .setDividerAfter(true), new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 2 item 1"), new TableCardCell().setText("row 2 item 2"), new TableCardCell().setText("row 2 item 3")))))); return responseBuilder.build();
JSON
Notez que le code JSON ci-dessous décrit une réponse webhook.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "This is a table with all the possible fields." } }, { "tableCard": { "title": "Table Title", "subtitle": "Table Subtitle", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Alt Text" }, "rows": [ { "cells": [ { "text": "row 1 item 1" }, { "text": "row 1 item 2" }, { "text": "row 1 item 3" } ], "dividerAfter": false }, { "cells": [ { "text": "row 2 item 1" }, { "text": "row 2 item 2" }, { "text": "row 2 item 3" } ], "dividerAfter": true }, { "cells": [ { "text": "row 3 item 1" }, { "text": "row 3 item 2" }, { "text": "row 3 item 3" } ] } ], "columnProperties": [ { "header": "header 1", "horizontalAlignment": "CENTER" }, { "header": "header 2", "horizontalAlignment": "LEADING" }, { "header": "header 3", "horizontalAlignment": "TRAILING" } ], "buttons": [ { "title": "Button Text", "openUrlAction": { "url": "https://assistant.google.com" } } ] } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } }
JSON
Notez que le code JSON ci-dessous décrit une réponse webhook.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "This is a table with all the possible fields." } }, { "tableCard": { "title": "Table Title", "subtitle": "Table Subtitle", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Alt Text" }, "rows": [ { "cells": [ { "text": "row 1 item 1" }, { "text": "row 1 item 2" }, { "text": "row 1 item 3" } ], "dividerAfter": false }, { "cells": [ { "text": "row 2 item 1" }, { "text": "row 2 item 2" }, { "text": "row 2 item 3" } ], "dividerAfter": true }, { "cells": [ { "text": "row 3 item 1" }, { "text": "row 3 item 2" }, { "text": "row 3 item 3" } ] } ], "columnProperties": [ { "header": "header 1", "horizontalAlignment": "CENTER" }, { "header": "header 2", "horizontalAlignment": "LEADING" }, { "header": "header 3", "horizontalAlignment": "TRAILING" } ], "buttons": [ { "title": "Button Text", "openUrlAction": { "url": "https://assistant.google.com" } } ] } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } ] }
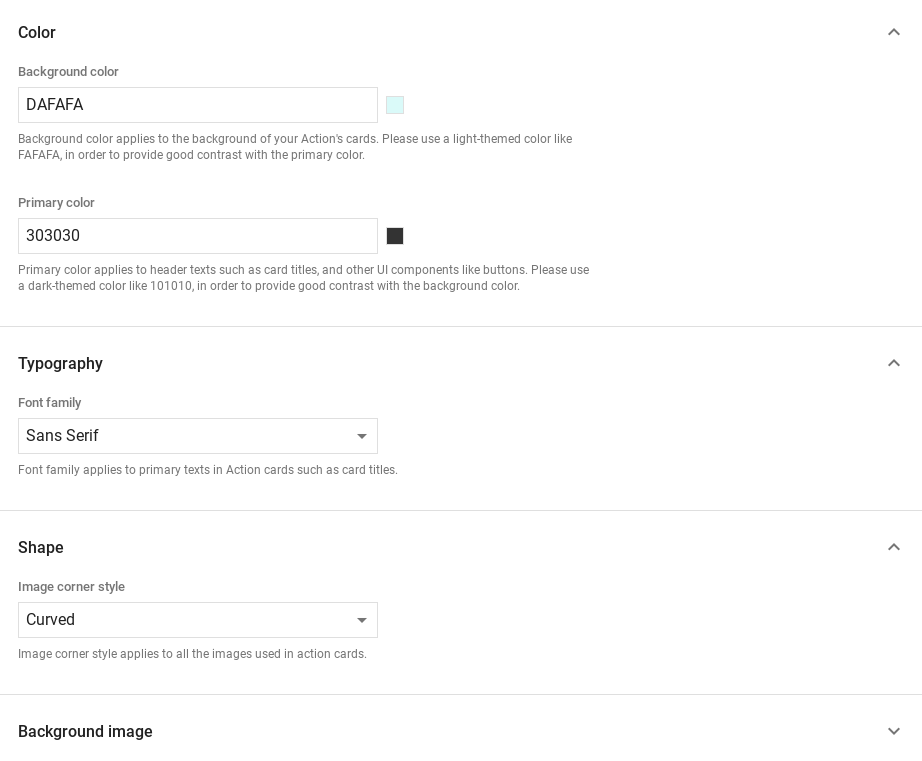
Personnaliser vos réponses
Vous pouvez modifier l'apparence de vos réponses enrichies en créant un thème personnalisé. Si vous définissez un thème pour votre projet Actions, vous obtenez des réponses enrichies les actions du projet seront stylisées en fonction de votre thème. Cet branding personnalisé peut être utile pour donner une apparence unique à la conversation lorsque les utilisateurs d'appeler vos actions sur une surface avec un écran.
Pour définir un thème de réponse personnalisé, procédez comme suit:
- Dans la console Actions, accédez à Développer > Personnalisation du thème.
- Définissez un ou plusieurs des éléments suivants:
<ph type="x-smartling-placeholder">
- </ph>
- Couleur de l'arrière-plan à utiliser pour l'arrière-plan de vos fiches. Dans utilisez une couleur claire pour l'arrière-plan afin que la carte contenu est facile à lire.
- La couleur principale est la couleur principale des cartes textes d'en-tête et UI éléments. En général, vous devez utiliser une couleur primaire plus foncée pour contraster avec l'arrière-plan.
- La famille de polices décrit le type de police utilisé pour les titres et les autres des éléments textuels proéminents.
- Le style d'angle de l'image peut modifier l'apparence de vos cartes dans chaque coin.
- L'image de fond utilise une image personnalisée à la place de l'arrière-plan. couleur. Vous devez fournir deux images différentes lorsque le l'appareil de surface est en mode paysage ou portrait, respectivement. Notez que Si vous utilisez une image de fond, la couleur principale est définie sur blanc.
- Cliquez sur Enregistrer.