웹훅 처리를 빌드한 후에는 프로덕션에 배포하고 연결하세요. 작업에 추가합니다. 다음 단계에서는 환경을 설정하는 방법을 보여줍니다. 프로덕션 호스팅을 위해 Firebase용 Cloud Functions에 배포합니다. 하지만 HTTPS 요청을 지원하는 웹 호스팅 플랫폼을 선택하고 처리를 호스팅해야 합니다
이미 웹훅을 웹 호스팅 플랫폼에 배포한 경우 다음 작업을 수행할 수 있습니다. 작업에 웹훅 연결로 건너뜁니다. 참고: 최종 아래 프로세스의 단계는 Dialogflow를 사용하는지 아니면 Actions SDK를 도입했습니다.
Firebase용 Cloud Functions에 배포
- Node.js를 다운로드하고 설치합니다.
Firebase CLI를 설정하고 초기화합니다. 다음 명령어가
EACCES오류가 표시되면 npm 권한 변경을 참조하세요.npm install -g firebase-toolsGoogle 계정으로 Firebase 도구를 인증합니다.
firebase login작업 프로젝트 디렉터리로 이동하여 Firebase를 초기화합니다. 목표: 서비스에 설정할 Firebase CLI 기능을 선택하라는 메시지가 표시됩니다. 작업 프로젝트 사용할 만한
Functions및 기타 기능을 선택하세요. 그런 다음 Enter 키를 눌러 확인하고 계속 진행합니다.cd <cloud_function_dir> firebase init다음을 사용하여 Firebase 도구를 작업 프로젝트와 연결합니다. 화살표 키를 사용하여 프로젝트 목록을 탐색합니다.
프로젝트를 선택하면 Firebase 도구에서 Functions 설정을 시작합니다. 어떤 언어를 사용할지 물어보세요 화살표 키를 사용하여 선택하고 계속하려면 Enter 키를 누르세요.
=== Functions Setup
A functions directory will be created in your project with a Node.js package pre-configured. Functions can be deployed with firebase deploy. ? What language would you like to use to write Cloud Functions? (Use arrow keys) > JavaScript TypeScriptESLint를 사용하여 잠재적 버그를 포착하고 스타일을 적용할지 선택
Y또는N입력:? Do you want to use ESLint to catch probable bugs and enforce style? (Y/n)
프롬프트에
Y를 입력하여 프로젝트 종속 항목을 가져옵니다.? Do you want to install dependencies with npm now? (Y/n)
설정이 완료되면 다음과 비슷한 출력이 표시됩니다.
✔ Firebase initialization complete!
actions-on-google 종속 항목을 설치합니다.
cd <cloud_function_dir>/functions npm install actions-on-googlefulfillment 종속 항목을 가져오고 fulfillment 함수를 배포합니다.
npm install firebase deploy --only functions배포하는 데 몇 분 정도 걸립니다. 완료되면 다음과 같은 결과가 표시됩니다. 다음과 유사합니다. 함수 URL이 필요합니다. Dialogflow.
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/exampleproject-123/overview Function URL (cloudFunctionName): https://us-central1-exampleproject-123.cloudfunctions.net/cloudFunctionName
작업에 웹훅 연결
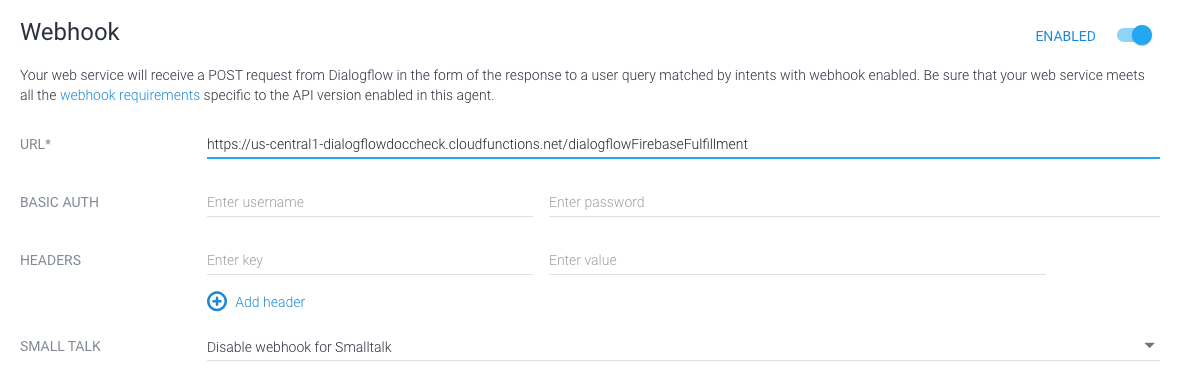
Dialogflow를 사용하는 경우: Dialogflow 콘솔로 이동합니다. fulfillment에 있는 경우 웹훅 버튼을 사용 설정됨으로 전환하고 URL 필드의 URL을 함수 URL로 바꿉니다.

Actions SDK를 사용하는 경우: 객체를 만듭니다.
conversations 객체 내로 이동하여 작업에서 처리를 선언합니다.
패키지:
{
"actions": [
{
"description": "Default Welcome Intent",
"name": "MAIN",
"fulfillment": {
"conversationName": "myFulfillmentFunction"
},
"intent": {
"name": "actions.intent.MAIN",
"trigger": {
"queryPatterns": [
"talk to myFulfillmentFunction"
]
}
}
}
],
"conversations": {
"myFulfillmentFunction": {
"name": "myFulfillmentFunction",
"url": "https://us-central1-myprojectname-ab123.cloudfunctions.net/cloudFunctionName"
}
},
"locale": "en"
}