Une fois que vous avez créé votre fulfillment de webhook, déployez-le en production et connectez-vous à votre action. Les étapes suivantes vous expliquent comment configurer votre environnement à déployer sur Cloud Functions for Firebase pour l'hébergement en production. Toutefois, vous pouvez choisir n'importe quelle plate-forme d'hébergement Web compatible avec les requêtes HTTPS et pour héberger votre fulfillment.
Si vous avez déjà déployé votre webhook sur une plate-forme d'hébergement Web, vous pouvez passez à la section Connecter le webhook à votre action. Notez que la dernière version les étapes du processus ci-dessous diffèrent selon que vous utilisez Dialogflow ou le SDK Actions.
Déployer une application dans Cloud Functions for Firebase
- Téléchargez et installez Node.js.
Configurez et initialisez la CLI Firebase. Si la commande suivante échoue avec une erreur
EACCES, vous devrez peut-être modifiez les autorisations npm.npm install -g firebase-toolsAuthentifiez l'outil Firebase avec votre compte Google:
firebase loginAccédez au répertoire de votre projet Action et initialisez Firebase. Vous serez invité à sélectionner les fonctionnalités de la CLI Firebase que vous souhaitez configurer pour votre Projet Actions. Sélectionnez
Functionset d'autres fonctionnalités susceptibles de vous intéresser. comme Firestore, puis appuyez sur Entrée pour confirmer et continuer:cd <cloud_function_dir> firebase initAssociez l'outil Firebase à votre projet Actions en le sélectionnant à l'aide de à l'aide des touches fléchées pour parcourir la liste des projets:
Une fois le projet choisi, l'outil Firebase lance la configuration de Functions. vous demandant quelle langue vous souhaitez utiliser. Effectuez votre sélection à l'aide des touches fléchées et appuyez sur Entrée pour continuer.
=== Functions Setup
A functions directory will be created in your project with a Node.js package pre-configured. Functions can be deployed with firebase deploy. ? What language would you like to use to write Cloud Functions? (Use arrow keys) > JavaScript TypeScriptIndiquez si vous souhaitez utiliser ESLint pour détecter les bugs potentiels et appliquer le style en saisissant
YouN:? Do you want to use ESLint to catch probable bugs and enforce style? (Y/n)
Obtenez les dépendances du projet en saisissant
Ydans l'invite:? Do you want to install dependencies with npm now? (Y/n)
Une fois la configuration terminée, un résultat semblable aux lignes suivantes s'affiche:
✔ Firebase initialization complete!
Installez la dépendance actions-on-google:
cd <cloud_function_dir>/functions npm install actions-on-googleObtenez les dépendances de fulfillment et déployez la fonction de fulfillment:
npm install firebase deploy --only functionsLe déploiement prend quelques minutes. Une fois l'opération terminée, semblables à ce qui suit. Vous aurez besoin de l'URL de la fonction pour Dialogflow.
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/exampleproject-123/overview Function URL (cloudFunctionName): https://us-central1-exampleproject-123.cloudfunctions.net/cloudFunctionName
Connecter le webhook à votre action
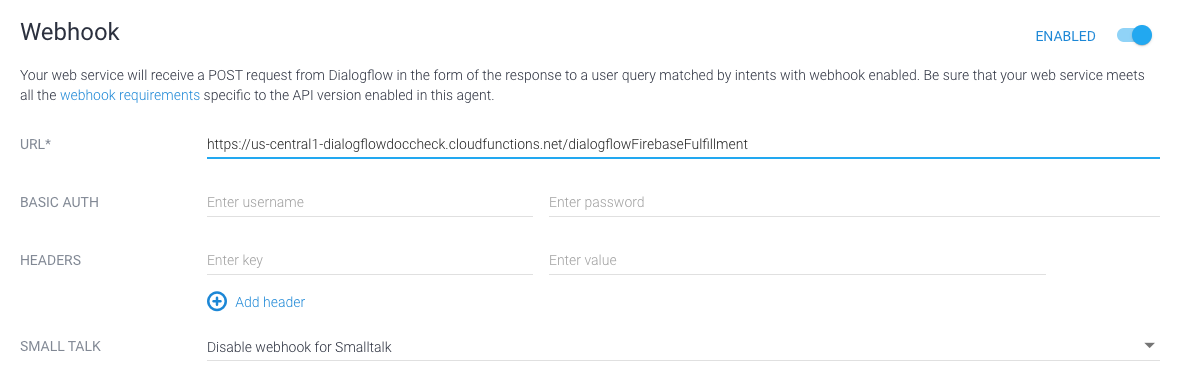
Si vous utilisez Dialogflow:dans la Console Dialogflow, accédez à Fulfillment, définissez le bouton Webhook sur ACTIVÉ, puis remplacez l'URL dans le champ URL par l'URL de votre fonction.

Si vous utilisez le SDK Actions:créez un objet.
dans l'objet conversations pour déclarer votre traitement dans votre action.
package:
{
"actions": [
{
"description": "Default Welcome Intent",
"name": "MAIN",
"fulfillment": {
"conversationName": "myFulfillmentFunction"
},
"intent": {
"name": "actions.intent.MAIN",
"trigger": {
"queryPatterns": [
"talk to myFulfillmentFunction"
]
}
}
}
],
"conversations": {
"myFulfillmentFunction": {
"name": "myFulfillmentFunction",
"url": "https://us-central1-myprojectname-ab123.cloudfunctions.net/cloudFunctionName"
}
},
"locale": "en"
}