Depois de criar o fulfillment do webhook, implante-o na produção e conecte-o à sua ação. As etapas a seguir mostram como configurar seu ambiente para implantar no Cloud Functions para Firebase para hospedagem de produção. No entanto, você pode escolher qualquer plataforma de hospedagem na Web com suporte para solicitações HTTPS e para hospedar o fulfillment.
Se você já implantou o webhook em uma plataforma de hospedagem na Web, é possível pule para Conectar o webhook à sua ação. O resultado final as etapas no processo abaixo serão diferentes se você usar o Dialogflow ou a SDK do Actions.
Implantar no Cloud Functions para Firebase
- Faça o download e instale o Node.js.
Configurar e inicializar a CLI do Firebase. Se o comando a seguir falhar com um erro
EACCES, pode ser necessário mude as permissões de NPM.npm install -g firebase-toolsAutentique a ferramenta do Firebase com sua Conta do Google:
firebase loginNavegue até o diretório do projeto do Action e inicialize o Firebase. Você será precisa selecionar quais recursos da CLI do Firebase você quer configurar para o Projeto do Actions. Escolha
Functionse outros recursos que talvez você queira usar. como Firestore e pressione Enter para confirmar e continuar:cd <cloud_function_dir> firebase initAssocie a ferramenta do Firebase ao seu projeto do Actions selecionando-o usando Use as teclas de seta para navegar pela lista de projetos:
Depois de escolher o projeto, a ferramenta do Firebase inicia a configuração do Functions perguntando qual linguagem você quer usar. Selecione usando as teclas de seta e pressione Enter para continuar.
=== Functions Setup
A functions directory will be created in your project with a Node.js package pre-configured. Functions can be deployed with firebase deploy. ? What language would you like to use to write Cloud Functions? (Use arrow keys) > JavaScript TypeScriptEscolha se quer usar o ESLint para detectar prováveis bugs e aplicar o estilo digitando
YouN:? Do you want to use ESLint to catch probable bugs and enforce style? (Y/n)
Acesse as dependências do projeto digitando
Yno comando:? Do you want to install dependencies with npm now? (Y/n)
Quando a configuração for concluída, uma resposta semelhante a esta vai aparecer:
✔ Firebase initialization complete!
Instale a dependência actions-on-google:
cd <cloud_function_dir>/functions npm install actions-on-googleAcesse as dependências do fulfillment e implante a função de fulfillment:
npm install firebase deploy --only functionsA implantação leva alguns minutos. Quando terminar, você vai ver a saída semelhante ao seguinte. Você precisará do URL da função para inserir o Dialogflow.
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/exampleproject-123/overview Function URL (cloudFunctionName): https://us-central1-exampleproject-123.cloudfunctions.net/cloudFunctionName
Conectar o webhook à sua ação
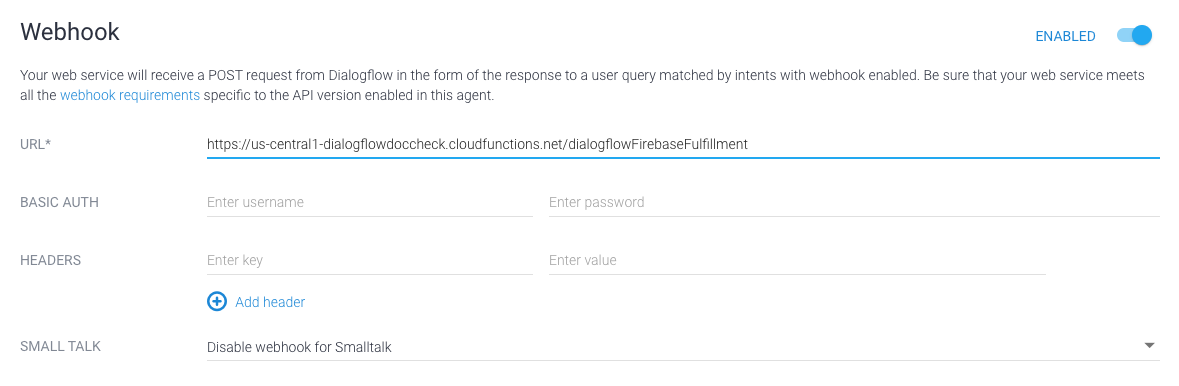
Se você estiver usando o Dialogflow: na Console do Dialogflow, acesse Fulfillment, mude o botão Webhook para ATIVADO e substitua o URL no campo URL pelo URL da função.

Se você usa o SDK do Actions:crie um objeto
no objeto conversations para declarar o fulfillment na sua ação
pacote:
{
"actions": [
{
"description": "Default Welcome Intent",
"name": "MAIN",
"fulfillment": {
"conversationName": "myFulfillmentFunction"
},
"intent": {
"name": "actions.intent.MAIN",
"trigger": {
"queryPatterns": [
"talk to myFulfillmentFunction"
]
}
}
}
],
"conversations": {
"myFulfillmentFunction": {
"name": "myFulfillmentFunction",
"url": "https://us-central1-myprojectname-ab123.cloudfunctions.net/cloudFunctionName"
}
},
"locale": "en"
}