वेबहुक फ़ुलफ़िलमेंट बनाने के बाद, उसे प्रोडक्शन में डिप्लॉय करें और कनेक्ट करें करने के लिए प्रोत्साहित करें. यहां दिए गए चरण में, एनवायरमेंट को सेट अप करने का तरीका बताया गया है का इस्तेमाल करें. हालांकि, एचटीटीपीएस अनुरोधों के साथ काम करने वाला कोई भी वेब होस्टिंग प्लैटफ़ॉर्म चुना जा सकता है और ग्राहक को आइटम भेजने के लिए आपके पास रिस्पॉन्स होना चाहिए.
अगर आपने अपने वेबहुक को पहले ही किसी वेब होस्टिंग प्लैटफ़ॉर्म पर डिप्लॉय कर लिया है, तो सीधे वेबहुक को अपनी कार्रवाई से जोड़ें पर जाएं. ध्यान दें कि फ़ाइनल इस प्रोसेस के चरण इस आधार पर अलग-अलग होते हैं कि आप Dialogflow का इस्तेमाल करते हैं या Actions SDK टूल.
'Firebase के लिए Cloud Functions' पर डिप्लॉय करें
- Node.js को डाउनलोड और इंस्टॉल करें.
Firebase सीएलआई सेट अप और शुरू करें. अगर नीचे दिया गया निर्देश इससे काम नहीं करता है
EACCESकी गड़बड़ी हुई है, तो आपको npm अनुमतियां बदलें.npm install -g firebase-toolsअपने Google खाते से Firebase टूल की पुष्टि करें:
firebase loginअपने Action प्रोजेक्ट की डायरेक्ट्री पर जाएं और Firebase शुरू करें. आपको आपसे यह चुनने के लिए कहा गया है कि आपको अपने Actions प्रोजेक्ट.
Functionsऔर अन्य सुविधाओं को चुनें, जिनका इस्तेमाल आप कर सकते हैं, जैसे, Firestore की तरह, फिर पुष्टि करने और जारी रखने के लिए, Enter दबाएं:cd <cloud_function_dir> firebase initFirebase टूल को अपने कार्रवाई प्रोजेक्ट से जोड़ने के लिए इसका इस्तेमाल करके उसे चुनें प्रोजेक्ट की सूची पर नेविगेट करने के लिए, ऐरो बटन का इस्तेमाल करें:
प्रोजेक्ट चुनने के बाद, Firebase टूल, फ़ंक्शन सेटअप शुरू कर देता है कि आप किस भाषा का इस्तेमाल करना चाहते हैं. तीर कुंजियों का इस्तेमाल करके चुनें और जारी रखने के लिए Enter दबाएं.
=== Functions Setup
A functions directory will be created in your project with a Node.js package pre-configured. Functions can be deployed with firebase deploy. ? What language would you like to use to write Cloud Functions? (Use arrow keys) > JavaScript TypeScriptसंभावित गड़बड़ियों को पहचानने और स्टाइल लागू करने के लिए, ESLint का इस्तेमाल करें
YयाNलिखा जा रहा है:? Do you want to use ESLint to catch probable bugs and enforce style? (Y/n)
प्रॉम्प्ट पर
Yटाइप करके, प्रोजेक्ट डिपेंडेंसी पाएं:? Do you want to install dependencies with npm now? (Y/n)
सेटअप पूरा होने के बाद, आपको कुछ मिलता-जुलता आउटपुट दिखेगा:
✔ Firebase initialization complete!
action-on-google डिपेंडेंसी इंस्टॉल करें:
cd <cloud_function_dir>/functions npm install actions-on-googleफ़ुलफ़िलमेंट डिपेंडेंसी पाएं और फ़ुलफ़िलमेंट फ़ंक्शन को डिप्लॉय करें:
npm install firebase deploy --only functionsडिप्लॉयमेंट में कुछ मिनट लगते हैं. पूरा हो जाने के बाद, आपको आउटपुट इनसे मिलता-जुलता. इसमें डालने के लिए, आपको फ़ंक्शन यूआरएल की ज़रूरत होगी Dialogflow.
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/exampleproject-123/overview Function URL (cloudFunctionName): https://us-central1-exampleproject-123.cloudfunctions.net/cloudFunctionName
वेबहुक को अपनी सेट की गई कार्रवाई से जोड़ें
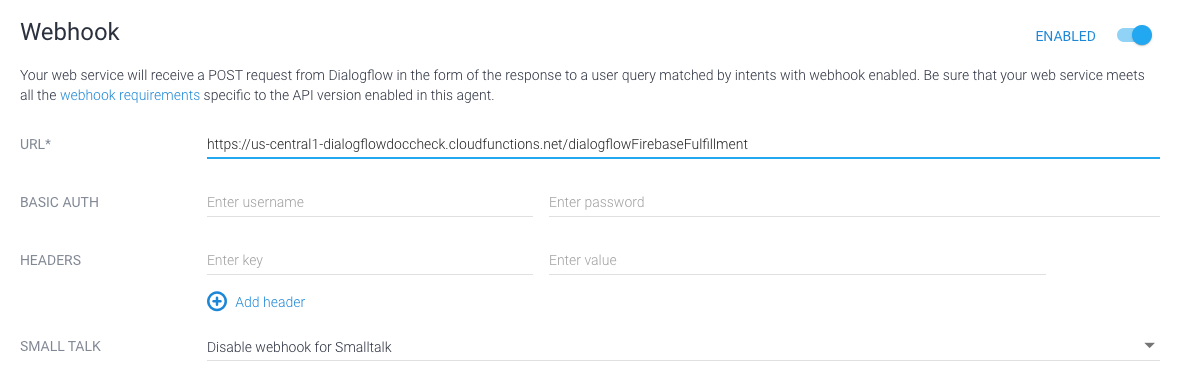
अगर Dialogflow का इस्तेमाल किया जा रहा है: Dialogflow कंसोल, इस पर जाएं ग्राहक को आइटम भेजना, वेबहुक बटन को चालू है पर टॉगल करें. इसके बाद, आपके फ़ंक्शन यूआरएल के साथ यूआरएल फ़ील्ड में यूआरएल.

अगर Actions SDK टूल का इस्तेमाल किया जा रहा है: कोई ऑब्जेक्ट बनाएं
conversations ऑब्जेक्ट में, अपने ऐक्शन में पूरा करने की जानकारी दें
पैकेज:
{
"actions": [
{
"description": "Default Welcome Intent",
"name": "MAIN",
"fulfillment": {
"conversationName": "myFulfillmentFunction"
},
"intent": {
"name": "actions.intent.MAIN",
"trigger": {
"queryPatterns": [
"talk to myFulfillmentFunction"
]
}
}
}
],
"conversations": {
"myFulfillmentFunction": {
"name": "myFulfillmentFunction",
"url": "https://us-central1-myprojectname-ab123.cloudfunctions.net/cloudFunctionName"
}
},
"locale": "en"
}