Sau khi bạn tạo phương thức thực hiện webhook, hãy triển khai phương thức thực hiện cho phiên bản chính thức rồi kết nối cho Hành động của bạn. Các bước sau đây sẽ hướng dẫn bạn cách thiết lập môi trường để triển khai Cloud Functions cho Firebase nhằm phục vụ việc lưu trữ sản phẩm. Tuy nhiên, bạn có thể chọn bất kỳ nền tảng lưu trữ web nào có hỗ trợ yêu cầu HTTPS và phản hồi để lưu trữ phương thức thực hiện của bạn.
Nếu đã triển khai webhook cho một nền tảng lưu trữ web, bạn có thể chuyển đến phần Kết nối webhook với Hành động của bạn. Xin lưu ý rằng cuối cùng các bước trong quy trình dưới đây sẽ khác nhau tuỳ thuộc vào việc bạn dùng Dialogflow hay SDK Hành động.
Triển khai Cloud Functions cho Firebase
- Tải và cài đặt Node.js.
Thiết lập và khởi chạy Giao diện dòng lệnh (CLI) của Firebase. Nếu lệnh sau không thành công với một lỗi
EACCES, thì bạn có thể phải thay đổi quyền npm.npm install -g firebase-toolsXác thực công cụ Firebase bằng Tài khoản Google:
firebase loginChuyển đến thư mục dự án Hành động và khởi chạy Firebase. Bạn sẽ được yêu cầu chọn tính năng Giao diện dòng lệnh (CLI) của Firebase mà bạn muốn thiết lập cho Dự án Actions (Hành động). Chọn
Functionsvà các tính năng khác mà bạn có thể muốn dùng, chẳng hạn như Firestore, rồi nhấn Enter để xác nhận và tiếp tục:cd <cloud_function_dir> firebase initLiên kết công cụ Firebase với dự án Actions bằng cách chọn dự án đó bằng cách sử dụng các phím mũi tên để di chuyển trong danh sách dự án:
Sau khi chọn dự án, công cụ Firebase sẽ bắt đầu thiết lập Hàm khi muốn hỏi bạn muốn dùng ngôn ngữ nào. Chọn bằng các phím mũi tên và nhấn Enter để tiếp tục.
=== Functions Setup
A functions directory will be created in your project with a Node.js package pre-configured. Functions can be deployed with firebase deploy. ? What language would you like to use to write Cloud Functions? (Use arrow keys) > JavaScript TypeScriptChọn xem bạn có muốn sử dụng ESLint để phát hiện các lỗi có thể xảy ra và thực thi kiểu không đang nhập
YhoặcN:? Do you want to use ESLint to catch probable bugs and enforce style? (Y/n)
Lấy các phần phụ thuộc của dự án bằng cách nhập
Yvào lời nhắc:? Do you want to install dependencies with npm now? (Y/n)
Sau khi thiết lập xong, bạn sẽ thấy kết quả tương tự như sau:
✔ Firebase initialization complete!
Cài đặt phần phụ thuộc actions-on-google:
cd <cloud_function_dir>/functions npm install actions-on-googleNhận các phần phụ thuộc của phương thức thực hiện và triển khai hàm thực hiện:
npm install firebase deploy --only functionsQuá trình triển khai mất vài phút. Sau khi hoàn tất, bạn sẽ thấy kết quả tương tự như sau. Bạn cần có URL hàm để nhập vào Dialogflow.
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/exampleproject-123/overview Function URL (cloudFunctionName): https://us-central1-exampleproject-123.cloudfunctions.net/cloudFunctionName
Kết nối webhook với Hành động của bạn
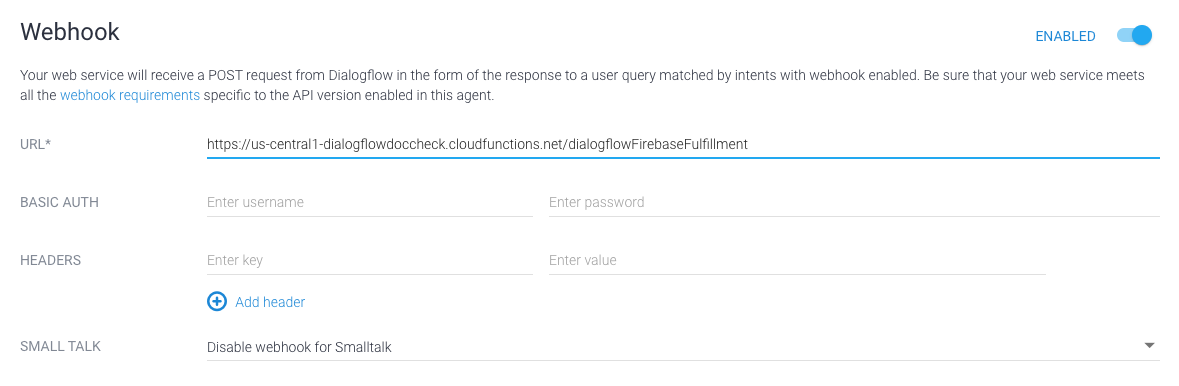
Nếu bạn đang sử dụng Dialogflow: Trong Bảng điều khiểnDialogflow, chuyển đến Thực hiện đơn hàng, chuyển nút Webhook thành BẬT và thay thế URL trong trường URL bằng URL hàm.

Nếu bạn đang sử dụng SDK Hành động: Tạo một đối tượng
bên trong đối tượng conversations để khai báo phương thức thực hiện trong Hành động
gói:
{
"actions": [
{
"description": "Default Welcome Intent",
"name": "MAIN",
"fulfillment": {
"conversationName": "myFulfillmentFunction"
},
"intent": {
"name": "actions.intent.MAIN",
"trigger": {
"queryPatterns": [
"talk to myFulfillmentFunction"
]
}
}
}
],
"conversations": {
"myFulfillmentFunction": {
"name": "myFulfillmentFunction",
"url": "https://us-central1-myprojectname-ab123.cloudfunctions.net/cloudFunctionName"
}
},
"locale": "en"
}