Создав вебхук-функцию, разверните его в рабочей среде и подключите к своему действию. Следующие шаги покажут, как настроить среду для развертывания Cloud Functions для Firebase на рабочем хостинге. Однако вы можете выбрать любую платформу веб-хостинга, поддерживающую HTTPS-запросы и ответы, для размещения вашего выполнения.
Если вы уже развернули свой веб-перехватчик на платформе веб-хостинга, вы можете перейти к разделу «Подключение веб-перехватчика к вашему действию» . Обратите внимание, что последние шаги приведенного ниже процесса различаются в зависимости от того, используете ли вы Dialogflow или Actions SDK.
Развертывание в облачных функциях для Firebase
- Загрузите и установите Node.js.
Настройте и инициализируйте интерфейс командной строки Firebase. Если следующая команда завершается с ошибкой
EACCES, возможно, вам придется изменить разрешения npm .npm install -g firebase-toolsАутентифицируйте инструмент Firebase с помощью своей учетной записи Google:
firebase loginПерейдите в каталог проекта Action и инициализируйте Firebase. Вам будет предложено выбрать, какие функции Firebase CLI вы хотите настроить для своего проекта Actions. Выберите
Functionsи другие функции, которые вы, возможно, захотите использовать, например Firestore, затем нажмите Enter, чтобы подтвердить и продолжить:cd <cloud_function_dir> firebase initСвяжите инструмент Firebase с вашим проектом Actions, выбрав его с помощью клавиш со стрелками для навигации по списку проектов:
После выбора проекта инструмент Firebase запускает настройку функций и спрашивает, какой язык вы хотите использовать. Выберите с помощью клавиш со стрелками и нажмите Enter, чтобы продолжить.
=== Functions Setup
A functions directory will be created in your project with a Node.js package pre-configured. Functions can be deployed with firebase deploy. ? What language would you like to use to write Cloud Functions? (Use arrow keys) > JavaScript TypeScriptВыберите, хотите ли вы использовать ESLint для выявления возможных ошибок и обеспечения соблюдения стиля ввода
YилиN:? Do you want to use ESLint to catch probable bugs and enforce style? (Y/n)
Получите зависимости проекта, введя
Yв командную строку:? Do you want to install dependencies with npm now? (Y/n)
После завершения настройки вы увидите вывод, аналогичный следующему:
✔ Firebase initialization complete!
Установите зависимость action-on-google :
cd <cloud_function_dir>/functions npm install actions-on-googleПолучите зависимости выполнения и разверните функцию выполнения:
npm install firebase deploy --only functionsРазвертывание занимает несколько минут. После завершения вы увидите вывод, аналогичный следующему. Вам понадобится URL-адрес функции для входа в Dialogflow.
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/exampleproject-123/overview Function URL (cloudFunctionName): https://us-central1-exampleproject-123.cloudfunctions.net/cloudFunctionName
Подключите вебхук к своему действию
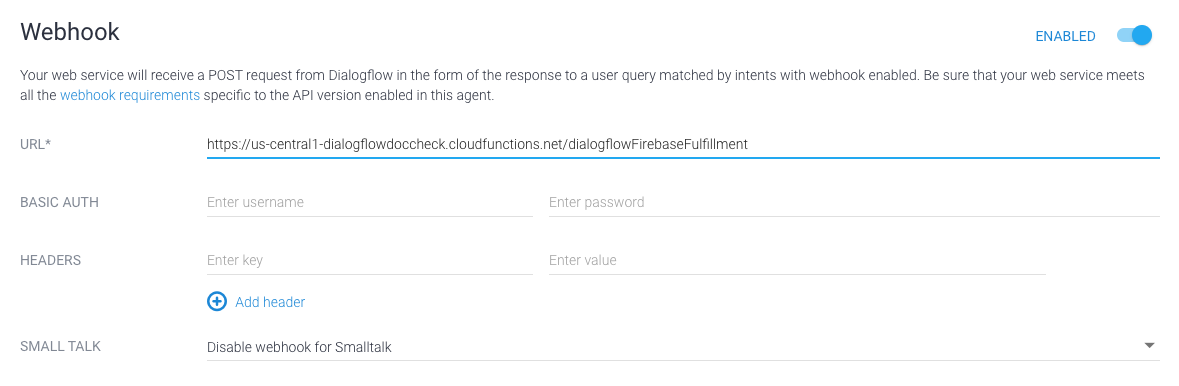
Если вы используете Dialogflow: в консоли Dialogflow перейдите в раздел «Выполнение» , переключите кнопку Webhook в положение «ВКЛЮЧЕНО» и замените URL-адрес в поле URL-адресом на URL-адрес функции .

Если вы используете Actions SDK: создайте объект внутри объекта conversations , чтобы объявить о своем выполнении в пакете действий:
{
"actions": [
{
"description": "Default Welcome Intent",
"name": "MAIN",
"fulfillment": {
"conversationName": "myFulfillmentFunction"
},
"intent": {
"name": "actions.intent.MAIN",
"trigger": {
"queryPatterns": [
"talk to myFulfillmentFunction"
]
}
}
}
],
"conversations": {
"myFulfillmentFunction": {
"name": "myFulfillmentFunction",
"url": "https://us-central1-myprojectname-ab123.cloudfunctions.net/cloudFunctionName"
}
},
"locale": "en"
}