Setelah Anda membangun fulfillment webhook, deploy ke produksi dan hubungkan ke Action Anda. Langkah-langkah berikut menunjukkan cara menyiapkan lingkungan yang akan di-deploy ke Cloud Functions for Firebase untuk hosting produksi. Namun, Anda dapat memilih platform {i>hosting <i}web apa pun yang mendukung permintaan HTTPS dan untuk menghosting fulfillment Anda.
Jika sudah men-deploy webhook ke platform hosting web, Anda dapat langsung ke bagian Menghubungkan webhook ke Action Anda. Perhatikan bahwa keputusan langkah-langkah dalam proses di bawah ini berbeda-beda berdasarkan apakah Anda menggunakan Dialogflow atau SDK Actions.
Men-deploy ke Cloud Functions for Firebase
- Download dan instal Node.js.
Menyiapkan dan melakukan inisialisasi Firebase CLI. Jika perintah berikut gagal dengan error
EACCES, Anda mungkin perlu ubah izin npm.npm install -g firebase-toolsAutentikasi alat Firebase dengan Akun Google Anda:
firebase loginBuka direktori project Action Anda dan lakukan inisialisasi Firebase. Anda akan menjadi diminta untuk memilih fitur Firebase CLI mana yang ingin Anda siapkan untuk Action. Pilih
Functionsdan fitur lain yang mungkin ingin Anda gunakan, seperti Firestore, lalu tekan Enter untuk mengonfirmasi dan melanjutkan:cd <cloud_function_dir> firebase initKaitkan alat Firebase dengan project Actions Anda dengan memilihnya menggunakan tombol panah untuk membuka daftar project:
Setelah memilih project, alat Firebase akan memulai penyiapan Functions menanyakan bahasa apa yang ingin Anda gunakan. Pilih menggunakan tombol panah dan tekan Enter untuk melanjutkan.
=== Functions Setup
A functions directory will be created in your project with a Node.js package pre-configured. Functions can be deployed with firebase deploy. ? What language would you like to use to write Cloud Functions? (Use arrow keys) > JavaScript TypeScriptPilih apakah Anda ingin menggunakan ESLint untuk menangkap kemungkinan bug dan menerapkan gaya mengetik
YatauN:? Do you want to use ESLint to catch probable bugs and enforce style? (Y/n)
Dapatkan dependensi project dengan mengetikkan
Ypada perintah:? Do you want to install dependencies with npm now? (Y/n)
Setelah penyiapan selesai, Anda akan melihat output yang mirip dengan berikut ini:
✔ Firebase initialization complete!
Instal dependensi actions-on-google:
cd <cloud_function_dir>/functions npm install actions-on-googleDapatkan dependensi fulfillment dan deploy fungsi fulfillment:
npm install firebase deploy --only functionsDeployment memerlukan waktu beberapa menit. Setelah selesai, Anda akan melihat output seperti berikut ini. Anda memerlukan URL Fungsi untuk dimasukkan oleh Dialogflow.
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/exampleproject-123/overview Function URL (cloudFunctionName): https://us-central1-exampleproject-123.cloudfunctions.net/cloudFunctionName
Hubungkan webhook ke Action Anda
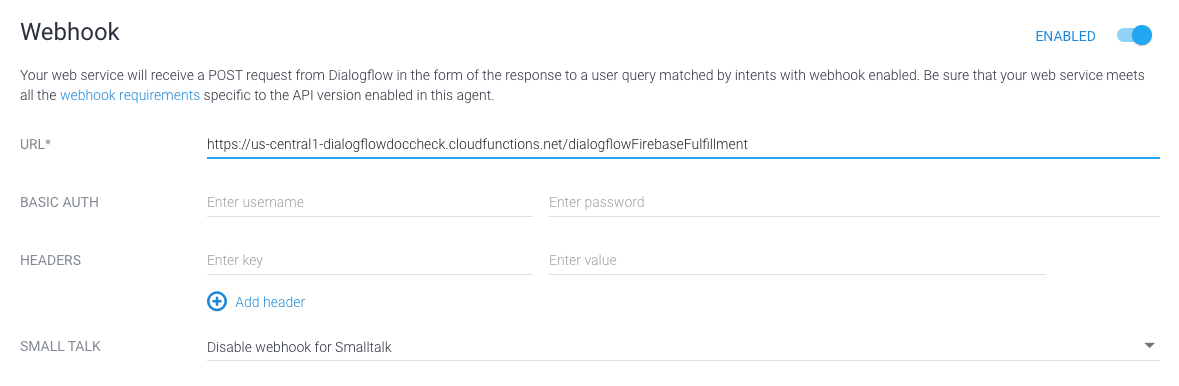
Jika Anda menggunakan Dialogflow: Di bagian Konsol Dialogflow, buka Fulfillment, alihkan tombol Webhook ke ENABLED, lalu ganti URL di kolom URL dengan URL Fungsi Anda.

Jika Anda menggunakan Actions SDK: Buat objek
di dalam objek conversations untuk mendeklarasikan fulfillment dalam Action Anda
paket:
{
"actions": [
{
"description": "Default Welcome Intent",
"name": "MAIN",
"fulfillment": {
"conversationName": "myFulfillmentFunction"
},
"intent": {
"name": "actions.intent.MAIN",
"trigger": {
"queryPatterns": [
"talk to myFulfillmentFunction"
]
}
}
}
],
"conversations": {
"myFulfillmentFunction": {
"name": "myFulfillmentFunction",
"url": "https://us-central1-myprojectname-ab123.cloudfunctions.net/cloudFunctionName"
}
},
"locale": "en"
}