Po utworzeniu realizacji webhooka wdróż ją w środowisku produkcyjnym i połącz do Akcji. Z instrukcji poniżej dowiesz się, jak skonfigurować środowisko aby wdrożyć ją w Cloud Functions dla Firebase na potrzeby hostingu produkcyjnego. Pamiętaj jednak: możesz wybrać dowolną platformę hostingu WWW, która obsługuje żądania HTTPS odpowiedzi do hostowania realizacji.
Jeśli wdrożysz już webhooka na platformie hostingu WWW, możesz przejdź do sekcji Łączenie webhooka z akcją. Pamiętaj, że ostateczna wersja kroki w poniższym procesie różnią się w zależności od tego, czy używasz Dialogflow czy Pakiet SDK Actions.
Wdrażanie w Cloud Functions dla Firebase
- Pobierz i zainstaluj Node.js.
Skonfiguruj i zainicjuj interfejs wiersza poleceń Firebase. Jeśli następujące polecenie zakończy się niepowodzeniem, błąd
EACCES, może być konieczne zmień uprawnienia npm.npm install -g firebase-toolsUwierzytelnij narzędzie Firebase za pomocą konta Google:
firebase loginPrzejdź do katalogu projektu Action i zainicjuj Firebase. Będziesz o wybranie funkcji interfejsu wiersza poleceń Firebase, które chcesz skonfigurować Projekt Actions. Wybierz aplikację
Functionsoraz inne funkcje, których możesz używać. np. Firestore, a następnie naciśnij Enter, aby potwierdzić i kontynuować:cd <cloud_function_dir> firebase initPowiąż narzędzie Firebase z projektem w Actions, wybierając je za pomocą użyj klawiszy strzałek do poruszania się po liście projektów:
Po wybraniu projektu narzędzie Firebase rozpocznie konfigurację funkcji. pytając, którego języka chcesz użyć. Wybierz za pomocą klawiszy strzałek Aby kontynuować, naciśnij Enter.
=== Functions Setup
A functions directory will be created in your project with a Node.js package pre-configured. Functions can be deployed with firebase deploy. ? What language would you like to use to write Cloud Functions? (Use arrow keys) > JavaScript TypeScriptOkreśl, czy chcesz używać ESLint do wychwytywania prawdopodobnych błędów i egzekwowania stylu wpisując
YlubN:? Do you want to use ESLint to catch probable bugs and enforce style? (Y/n)
Pobierz zależności projektu, wpisując w prompcie
Y:? Do you want to install dependencies with npm now? (Y/n)
Po zakończeniu konfiguracji zobaczysz dane wyjściowe podobne do tych:
✔ Firebase initialization complete!
Zainstaluj zależność actions-on-google:
cd <cloud_function_dir>/functions npm install actions-on-googlePobierz zależności realizacji i wdróż funkcję realizacji:
npm install firebase deploy --only functionsWdrożenie zajmuje kilka minut. Po zakończeniu zobaczysz dane wyjściowe w podobny sposób. Aby wpisać URL funkcji, potrzebujesz adresu URL funkcji Dialogflow.
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/exampleproject-123/overview Function URL (cloudFunctionName): https://us-central1-exampleproject-123.cloudfunctions.net/cloudFunctionName
Połącz webhooka z akcją
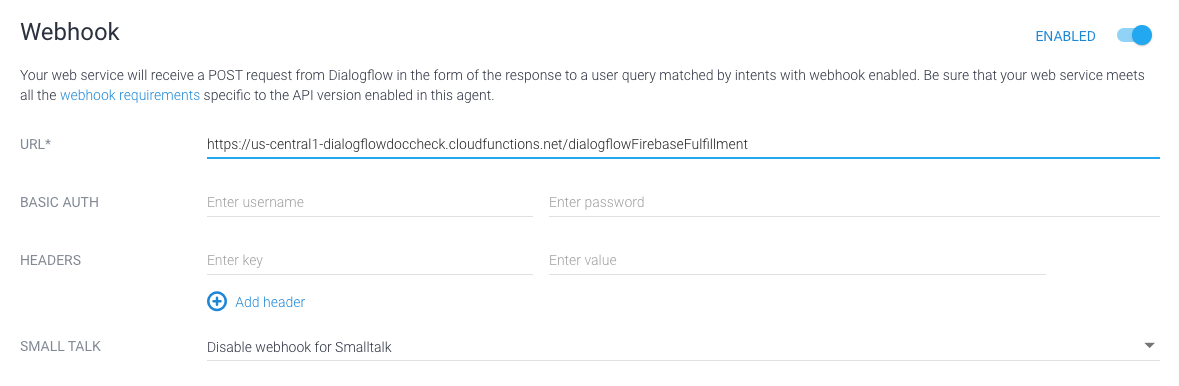
Jeśli korzystasz z Dialogflow: w panelu Konsola Dialogflow, otwórz Fulfillment (Realizacja), przełącz przycisk Webhook (webhook) na ENABLED (WŁĄCZONY) i zastąp adres URL w polu URL zastąp adresem URL funkcji.

Jeśli używasz pakietu Actions SDK: utwórz obiekt.
wewnątrz obiektu conversations, aby zadeklarować realizację w akcji.
pakiet:
{
"actions": [
{
"description": "Default Welcome Intent",
"name": "MAIN",
"fulfillment": {
"conversationName": "myFulfillmentFunction"
},
"intent": {
"name": "actions.intent.MAIN",
"trigger": {
"queryPatterns": [
"talk to myFulfillmentFunction"
]
}
}
}
],
"conversations": {
"myFulfillmentFunction": {
"name": "myFulfillmentFunction",
"url": "https://us-central1-myprojectname-ab123.cloudfunctions.net/cloudFunctionName"
}
},
"locale": "en"
}