بعد إنشاء الرد التلقائي على الويب، يمكنك نشره في قناة الإصدار العلني والاتصال إلى الإجراء الخاص بك. توضِّح لك الخطوات التالية كيفية إعداد البيئة. لنشرها في Cloud Functions for Firebase من أجل استضافة قناة الإصدار العلني. ومع ذلك، يمكنك اختيار أي منصة لاستضافة الويب تتوافق مع طلبات HTTPS الردود لاستضافة توصيلك.
إذا سبق لك نشر الرد التلقائي على الويب على منصة لاستضافة الويب، يمكنك انتقِل إلى ربط الرد التلقائي على الويب بالإجراء الخاص بك. لاحظ أن النتيجة تختلف الخطوات في العملية أدناه بناءً على ما إذا كنت تستخدم Dialogflow أو حزمة تطوير البرامج (SDK) للإجراءات
النشر إلى دوال السحابة الإلكترونية لبرنامج Firebase
- نزِّل Node.js وثبِّتها.
عليك إعداد واجهة سطر الأوامر في Firebase وإعدادها. إذا فشل الأمر التالي مع خطأ
EACCES، قد تحتاج إلى تغيير أذونات npm.npm install -g firebase-toolsمصادقة أداة Firebase باستخدام حسابك على Google:
firebase loginانتقِل إلى دليل مشروع الإجراء وابدأ في إعداد Firebase. ستكون طُلب منك اختيار ميزات واجهة سطر الأوامر في Firebase التي تريد إعدادها مشروع الإجراءات. اختَر "
Functions" وغيرها من الميزات التي ننصحك باستخدامها مثل Firestore، فاضغط على Enter للتأكيد والمتابعة:cd <cloud_function_dir> firebase initاربط أداة Firebase بمشروع "المهام" من خلال اختيارها باستخدام مفاتيح الأسهم للتنقّل في قائمة المشاريع:
بعد اختيار المشروع، تبدأ أداة Firebase في إعداد الدوال. يسألك عن اللغة التي تريد استخدامها. حدد باستخدام مفاتيح الأسهم اضغط على Enter للمتابعة.
=== Functions Setup
A functions directory will be created in your project with a Node.js package pre-configured. Functions can be deployed with firebase deploy. ? What language would you like to use to write Cloud Functions? (Use arrow keys) > JavaScript TypeScriptاختَر ما إذا كنت تريد استخدام ESLint لرصد الأخطاء المحتملة وتعزيز أسلوبك كتابة
YأوN:? Do you want to use ESLint to catch probable bugs and enforce style? (Y/n)
يمكنك الحصول على العناصر الاعتمادية للمشروع من خلال كتابة
Yفي الطلب:? Do you want to install dependencies with npm now? (Y/n)
بعد اكتمال الإعداد، ستظهر لك نتيجة مشابهة لما يلي:
✔ Firebase initialization complete!
ثبِّت الاعتمادية actions-on-google:
cd <cloud_function_dir>/functions npm install actions-on-googleالحصول على تبعيات التنفيذ وتفعيل وظيفة التنفيذ:
npm install firebase deploy --only functionsتستغرق عملية النشر بضع دقائق. بعد الانتهاء، ستظهر لك نتيجة مشابه لما يلي. ستحتاج إلى عنوان URL للدالة لإدخاله. Dialogflow.
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/exampleproject-123/overview Function URL (cloudFunctionName): https://us-central1-exampleproject-123.cloudfunctions.net/cloudFunctionName
ربط الرد التلقائي على الويب بـ "الإجراء"
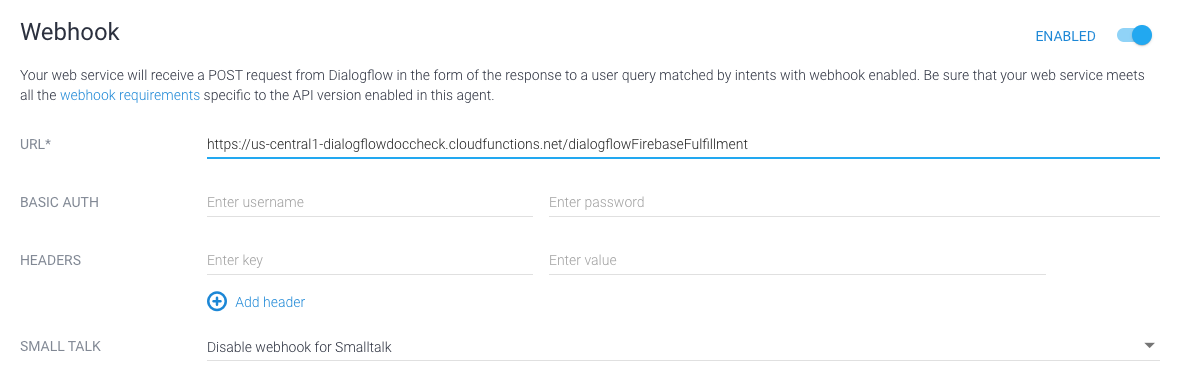
إذا كنت تستخدم Dialogflow: في وحدة تحكّم Dialogflow، انتقِل إلى توصيل الطلب، وفعِّل زر الردّ التلقائي على الويب لتصبح مفعّلة واستبدِله عنوان URL في حقل عنوان URL مع عنوان URL للدالة.

إذا كنت تستخدم حزمة SDK للإجراءات: أنشئ كائنًا
داخل العنصر conversations للإعلان عن تنفيذك في الإجراء الخاص بك
الحزمة:
{
"actions": [
{
"description": "Default Welcome Intent",
"name": "MAIN",
"fulfillment": {
"conversationName": "myFulfillmentFunction"
},
"intent": {
"name": "actions.intent.MAIN",
"trigger": {
"queryPatterns": [
"talk to myFulfillmentFunction"
]
}
}
}
],
"conversations": {
"myFulfillmentFunction": {
"name": "myFulfillmentFunction",
"url": "https://us-central1-myprojectname-ab123.cloudfunctions.net/cloudFunctionName"
}
},
"locale": "en"
}