در Dialogflow کاوش کنید
برای وارد کردن نمونه داده ذخیره ما در Dialogflow روی Continue کلیک کنید. سپس، مراحل زیر را برای استقرار و آزمایش نمونه دنبال کنید:
- یک نام عامل وارد کنید و یک عامل Dialogflow جدید برای نمونه ایجاد کنید.
- پس از وارد کردن عامل، روی Go to agent کلیک کنید.
- از منوی پیمایش اصلی، به Fulfillment بروید.
- ویرایشگر درون خطی را فعال کنید، سپس روی Deploy کلیک کنید. ویرایشگر حاوی کد نمونه است.
- از منوی پیمایش اصلی، به Integrations بروید، سپس روی Google Assistant کلیک کنید.
- در پنجره مدال که ظاهر میشود، پیشنمایش خودکار تغییرات را فعال کنید و روی Test کلیک کنید تا شبیهساز Actions باز شود.
- در شبیه ساز برای تست نمونه وارد
Talk to my test appشوید!
بخشی از ارائه یک تجربه کاربری عالی اغلب این است که می توانید داده ها را بین نوبت های یک مکالمه یا در چندین مکالمه با یک کاربر ذخیره کنید. اگر پیامهای مفیدی را در یک مکالمه ارائه میدهید، امتیازات بازی را در طول جلسات ذخیره میکنید، یا اطلاعات کوچکی را برای کاربر به خاطر میآورید، مفید است.
بسته به اینکه آیا نیاز به ذخیره داده ها در یک مکالمه دارید یا در بین مکالمات، الزامات کمی متفاوت است. برای ذخیره داده ها در یک مکالمه، می توانید از فیلد conversationToken شی AppResponse خود استفاده کنید.
برای ذخیره داده در میان مکالمات، به جای آن مراحل زیر را انجام دهید:
- تعیین کنید که آیا کاربر تأیید شده است یا مهمان.
- با استفاده از فیلد
userStorageشیAppResponseخود، داده های کاربر را ذخیره کرده یا به آنها دسترسی داشته باشید.
ذخیره داده ها بین نوبت های مکالمه
فیلد conversationToken رشتهای است که حاوی یک نشانه غیر شفاف است که در هر نوبت مکالمه به Action بازگردانده میشود. به عنوان مثال، اگر مقدار "count=1" را در AppResponse خود برای نوبت اول مکالمه تنظیم کنید، AppRequest دریافت شده توسط Action شما برای نوبت دوم مکالمه حاوی "count=1" در conversationToken آن است.
توکن همیشه در ابتدای مکالمه به یک رشته خالی مقدار دهی اولیه می شود. اگر از کتابخانه سرویس گیرنده Actions on Google Node.js استفاده میکنید، میتوانید با استفاده از conv.data با نشانه مکالمه به عنوان یک شی JSON ارتباط برقرار کنید، جایی که conv نمونه شما از Conversation است.
نمونه زیر نشان می دهد که چگونه یک شمارنده را در قسمت conversationToken در AppResponse خود ذخیره کنید:
Node.js
conv.data.firstNum = firstNum; conv.ask(`Got it, the first number is ${firstNum}.`); conv.ask(`What's the second number?`);
جاوا
ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.getConversationData().put("firstNum", firstNum); responseBuilder.add("Got it, the first number is " + firstNum + "."); responseBuilder.add("What's the second number?"); return responseBuilder.build();
JSON
توجه داشته باشید که JSON زیر یک پاسخ webhook را توضیح میدهد که از outputContexts بهجای conversationToken استفاده میکند.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Got it, the first number is 23." } }, { "simpleResponse": { "textToSpeech": "What's the second number?" } } ] } } }, "outputContexts": [ { "name": "projects/save-data-df-js/agent/sessions/ABwppHGfFkWJdHKPpBEYiGkhdoakWmYj_2sZa4o8pbGG9nj4q5_GfDTtNEXOY34mLX8G4o_d7oZdUW9bnBZC/contexts/_actions_on_google", "lifespanCount": 99, "parameters": { "data": "{\"firstNum\":23}" } } ] }
JSON
توجه داشته باشید که JSON زیر یک پاسخ وب هوک را توضیح می دهد.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "Got it, the first number is 23." } }, { "simpleResponse": { "textToSpeech": "What's the second number?" } } ] } } } ], "conversationToken": "{\"data\":{\"firstNum\":23}}" }
برای مثال استفاده عملی، به راهنمای ارائه توصیههای مفید و شکست در بهترین شیوه عملی ما مراجعه کنید.
ذخیره داده ها در بین مکالمات
فیلد userStorage شی AppResponse شما رشتهای است که حاوی یک نشانه مات است که توسط Action ارائه میشود و در بین مکالمات برای یک کاربر خاص ذخیره میشود. به عنوان مثال، یک بازی می تواند بالاترین امتیاز یک کاربر را در userStorage ذخیره کند و هر بار که کاربر مکالمه جدیدی را شروع می کند، از مقدار آن در پیام خوشامدگویی استفاده کند.
تعیین و رسیدگی به وضعیت تأیید کاربر
وضعیت تأیید یک کاربر میتواند مقدار GUEST یا VERIFIED داشته باشد. در شروع هر مکالمه، Actions on Google وضعیت تأیید کاربر را بر اساس شاخصهای مختلفی هنگام شروع مکالمه تنظیم میکند. به عنوان یک مثال، کاربری که در دستگاه تلفن همراه خود وارد Google Assistant شده است، وضعیت تأیید VERIFIED دارد.
دلایل احتمالی زیر برای یک کاربر برای داشتن وضعیت تأیید GUEST هستند:
- کاربر نتایج شخصی را خاموش کرده است.
- کاربر فعالیت وب و برنامه خود را غیرفعال کرد. به خاطر داشته باشید که برخی از کاربران ممکن است این تنظیم را در سطح دامنه غیرفعال کنند.
- اگر دستگاهی Voice Match را فعال کرده باشد، و مطابقت ناموفق باشد یا کاربر بدون استفاده از صدای خود، دستیار را فراخوانی کند (مانند فشار طولانی در Google Home).
- کاربر وارد نشده است.
همیشه قبل از ذخیره دادهها در userStorage یا شروع یک جریان پیوند حساب، وضعیت تأیید کاربر را بررسی کنید تا از تعامل کاربران مهمان با ویژگیای که برای آنها شکست میخورد جلوگیری کنید.
اگر از Actions On Google Client Library برای Node.js استفاده میکنید، میتوانید با استفاده از conv.user.storage با فضای ذخیرهسازی کاربر به عنوان یک شی JSON ارتباط برقرار کنید، جایی که conv نمونه شما از Conversation است. نمونه زیر نحوه ذخیره یک شمارنده در قسمت userStorage AppResponse را نشان می دهد:
Node.js
app.intent('Save Sum', (conv) => { if (conv.user.verification === 'VERIFIED') { conv.user.storage.sum = conv.data.sum; conv.close(`Alright, I'll store that for next time. See you then.`); } else { conv.close(`I can't save that right now, but we can add ` + `new numbers next time!`); } });
جاوا
@ForIntent("Save Sum") public ActionResponse saveSum(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); Integer sum = ((Double) request.getConversationData().get("sum")).intValue(); String verificationStatus = request.getUser().getUserVerificationStatus(); if (verificationStatus.equals("VERIFIED")) { responseBuilder.getUserStorage().put("sum", sum); responseBuilder.add("Alright, I'll store that for next time. See you then."); } else { responseBuilder.add("I can't save that right now, but we can add new numbers next time!"); } responseBuilder.endConversation(); return responseBuilder.build(); }
Node.js
if (conv.user.verification === 'VERIFIED') { conv.user.storage.sum = conv.data.sum; conv.close(`Alright, I'll store that for next time. See you then.`); } else { conv.close(`I can't save that right now, but we can add ` + `new numbers next time!`); }
جاوا
ResponseBuilder responseBuilder = getResponseBuilder(request); Integer sum = ((Double) request.getConversationData().get("sum")).intValue(); String verificationStatus = request.getUser().getUserVerificationStatus(); if (verificationStatus.equals("VERIFIED")) { responseBuilder.getUserStorage().put("sum", sum); responseBuilder.add("Alright, I'll store that for next time. See you then."); } else { responseBuilder.add("I can't save that right now, but we can add new numbers next time!"); } responseBuilder.endConversation(); return responseBuilder.build();
JSON
توجه داشته باشید که JSON زیر یک پاسخ وب هوک را توضیح می دهد.
{ "payload": { "google": { "expectUserResponse": false, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Alright, I'll store that for next time. See you then." } } ] }, "userStorage": "{\"data\":{\"sum\":68}}" } } }
JSON
توجه داشته باشید که JSON زیر یک پاسخ وب هوک را توضیح می دهد.
{ "expectUserResponse": false, "finalResponse": { "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Alright, I'll store that for next time. See you then." } } ] } }, "conversationToken": "{\"data\":{\"firstNum\":23,\"sum\":68}}", "userStorage": "{\"data\":{\"sum\":68}}" }
برای مثال استفاده عملی، راهنمای عملی بهترین گزینه شخصی کردن مکالمه با تنظیمات برگزیده کاربر را ببینید.
نکته حقوقی: کسب رضایت قبل از دسترسی به userStorage . برخی از کشورها مقرراتی دارند که توسعهدهندگان را ملزم میکند قبل از دسترسی یا ذخیره اطلاعات خاص (مانند اطلاعات شخصی) در userStorage ، از کاربر رضایت بگیرند. اگر در یکی از این کشورها فعالیت میکنید و میخواهید به چنین اطلاعاتی دسترسی داشته باشید یا آن را در userStorage ذخیره کنید، باید از راهنمای تأیید برای درخواست رضایت از کاربر و کسب رضایت قبل از شروع ذخیره چنین اطلاعاتی در userStorage استفاده کنید.
انقضای فضای ذخیره سازی کاربر
وقتی دستیار بتواند هویتی را با کاربر مطابقت دهد، محتویات userStorage هرگز منقضی نمیشود و فقط کاربر یا خود Action میتوانند آن را پاک کنند.
وقتی دستیار نتواند هویتی را با کاربر مطابقت دهد، محتوای userStorage در پایان مکالمه پاک میشود. در اینجا چند نمونه از مواردی وجود دارد که دستیار نمی تواند هویتی را با کاربر مطابقت دهد:
- Voice match تنظیم شده است و مطابقت وجود ندارد.
- کاربر داده های شخصی را غیرفعال کرده است.
محتوای قسمت userStorage را پاک کنید
با تنظیم فیلد resetUserStorage AppResponse خود روی true می توانید محتوای قسمت userStorage Action خود را پاک کنید. اگر مقدار userStorage را روی یک رشته خالی تنظیم کنید، مقدار userStorage در نوبت بعدی مکالمه بدون تغییر باقی میماند. این به شما امکان میدهد از بازگرداندن کل userStorage در نوبتهایی که محتوای آن تغییر نکرده است اجتناب کنید.
اگر از Actions On Google Client Library برای Node.js استفاده می کنید، فقط می توانید مقدار conv.user.storage را روی {} (شیء خالی) تنظیم کنید.
Node.js
app.intent('Forget Number', (conv) => { conv.user.storage = {}; conv.ask(`Alright, I forgot your last result.`); conv.ask(`Let's add two new numbers. What is the first number?`); });
جاوا
@ForIntent("Forget Number") public ActionResponse forgetNumber(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.getUserStorage().clear(); responseBuilder.add("Alright, I forgot your last result."); responseBuilder.add("Let's add two new numbers. What is the first number?"); return responseBuilder.build(); }
Node.js
conv.user.storage = {}; conv.ask(`Alright, I forgot your last result.`); conv.ask(`Let's add two new numbers. What is the first number?`);
جاوا
ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.getUserStorage().clear(); responseBuilder.add("Alright, I forgot your last result."); responseBuilder.add("Let's add two new numbers. What is the first number?"); return responseBuilder.build();
JSON
توجه داشته باشید که JSON زیر یک پاسخ وب هوک را توضیح می دهد.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Alright, I forgot your last result." } }, { "simpleResponse": { "textToSpeech": "Let's add two new numbers. What is the first number?" } } ] }, "userStorage": "{\"data\":{}}" } } }
JSON
توجه داشته باشید که JSON زیر یک پاسخ وب هوک را توضیح می دهد.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "Alright, I forgot your last result." } }, { "simpleResponse": { "textToSpeech": "Let's add two new numbers. What is the first number?" } } ] } } } ], "userStorage": "{\"data\":{}}" }
به عنوان یک کاربر، می توانید محتوای قسمت userStorage را در یک اقدامی که فراخوانی کرده اید مشاهده کنید. همچنین میتوانید با جلوگیری از به خاطر سپردن سرویس، دادههای کاربر ذخیرهشده خود را از آن Action خاص حذف کنید.
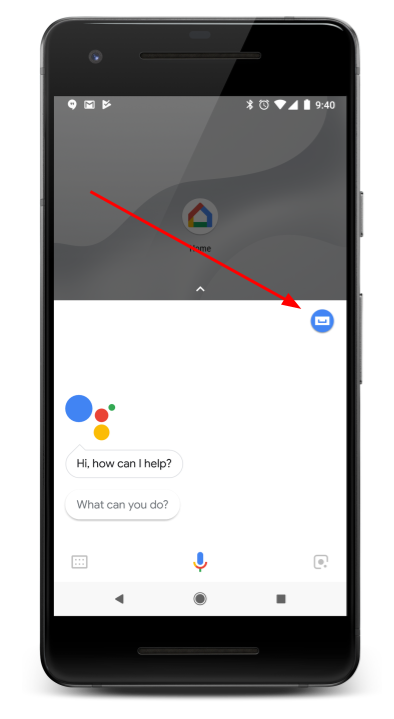
- برنامه Assistant را در گوشی خود باز کنید.
- روی نماد کشو ضربه بزنید.

- در برگه کاوش ، اقدامی را که میخواهید مشاهده کنید یا فضای ذخیرهسازی کاربر را پاک کنید، پیدا کنید و روی آن ضربه بزنید تا صفحه جزئیات باز شود.
- به پایین صفحه بروید.
- برای مشاهده محتوای قسمت
userStorage، روی [مشاهده داده های ذخیره شده] ضربه بزنید. - برای حذف دادههای ذخیرهشده کاربر، روی Stop $action از به خاطر سپردن من ضربه بزنید.
- برای مشاهده محتوای قسمت