Dialogflow'da keşfet
Dialogflow'daki "Verileri kaydet" örneğimizi içe aktarmak için Devam'ı tıklayın. Ardından, adımları uygulayın:
- Bir aracı adı girin ve örnek için yeni bir Dialogflow aracısı oluşturun.
- Temsilcinin içe aktarma işlemini tamamladıktan sonra Temsilciye git'i tıklayın.
- Ana gezinme menüsünden Karşılama'ya gidin.
- Satır içi düzenleyici'yi etkinleştirin ve ardından Dağıt'ı tıklayın. Düzenleyici, örneği içeriyor girin.
- Ana gezinme menüsünden Integrations'a (Entegrasyonlar) gidin, ardından Google Asistan'a dokunun.
- Görünen kalıcı pencerede Otomatik önizleme değişiklikleri'ni etkinleştirin ve Test et'i tıklayın. Eylem simülatörünü açın.
- Simülatörde
Talk to my test appkomutunu girerek örneği test edebilirsiniz.
Mükemmel bir kullanıcı deneyimi sunmanın bir parçası da çoğu zaman arasında veya bir kullanıcıyla yaptığı birden fazla görüşmede kullanılabilir. Bu, tek bir görüşmede faydalı yeniden istemler sunuyorsanız Oturumlar arasında oyun skorlarını kaydetme veya küçük bilgileri hatırlama bir anlam ifade eder.
Koşullar, verileri belirli bir sürede kaydetmeniz gerekip gerekmediğine bağlı olarak
veya konuşmalardaki gibi. Bir görüşmeye veri kaydetmek için şunları yapabilirsiniz:
AppResponse nesnenizin conversationToken alanını kullanın.
Görüşmeler arasında veri kaydetmek için aşağıdaki adımları uygulayın:
- Kullanıcının doğrulanmış mı yoksa misafir mi olduğunu belirleyin.
- Şu öğenin
userStoragealanını kullanarak kullanıcı verilerini depolayın veya bu verilere erişin:AppResponsenesneniz.
Bir ileti dizisinin dönüşleri arasında verileri kaydetme
conversationToken alanı,
her görüşmede İşleme geri yönlendirilir. Örneğin,
değeri "count=1" olacak şekilde AppResponse içindeki ilk dönüş için
ikinci dönüş için İşleminizin aldığı AppRequest
ileti dizisinin conversationToken bölümünde "count=1" bulunuyor.
Jeton her zaman bir dizenin başında boş bir dizeyle
yardımcı olur. URL'yi
Google Node.js istemci kitaplığındaki işlemleri kullanarak şunları yapabilirsiniz:
conv.data kullanarak sohbet jetonuyla JSON nesnesi olarak arayüz oluşturun.
conv, Conversation örneğiniz.
Aşağıdaki örnekte, bir sayacın conversationToken içinde nasıl kaydedileceği gösterilmektedir
AppResponse alanının değerini değiştirin:
Node.js
conv.data.firstNum = firstNum; conv.ask(`Got it, the first number is ${firstNum}.`); conv.ask(`What's the second number?`);
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.getConversationData().put("firstNum", firstNum); responseBuilder.add("Got it, the first number is " + firstNum + "."); responseBuilder.add("What's the second number?"); return responseBuilder.build();
JSON
Aşağıdaki JSON JSON dosyasının
conversationToken yerine outputContexts.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Got it, the first number is 23." } }, { "simpleResponse": { "textToSpeech": "What's the second number?" } } ] } } }, "outputContexts": [ { "name": "projects/save-data-df-js/agent/sessions/ABwppHGfFkWJdHKPpBEYiGkhdoakWmYj_2sZa4o8pbGG9nj4q5_GfDTtNEXOY34mLX8G4o_d7oZdUW9bnBZC/contexts/_actions_on_google", "lifespanCount": 99, "parameters": { "data": "{\"firstNum\":23}" } } ] }
JSON
Aşağıdaki JSON dosyasının bir webhook yanıtını açıkladığını unutmayın.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "Got it, the first number is 23." } }, { "simpleResponse": { "textToSpeech": "What's the second number?" } } ] } } } ], "conversationToken": "{\"data\":{\"firstNum\":23}}" }
Faydalı öneriler sunma ve sorunsuz bir şekilde başarısız olma başlıklı makalemize göz atın. en iyi uygulama rehberini inceleyin.
Görüşmeler arasında veri kaydetme
AppResponse nesnenizin userStorage alanı
içinde kaydedilen İşlem tarafından sağlanan opak bir jeton içeriyorsa
belirli bir kullanıcıya özel ileti dizileri. Örneğin, bir oyun en yüksek
bir kullanıcının userStorage puanına sahip olmasını ve bu değeri karşılama mesajında
Kullanıcı yeni bir ileti dizisi başlattığında.
Kullanıcı doğrulama durumunu belirleme ve işleme
Kullanıcının doğrulama durumu GUEST veya VERIFIED değerine sahip olabilir. Şurada:
her görüşmenin başında, Actions on Google kullanıcının doğrulamasını ayarlar
çeşitli göstergelere dayalı olarak müşterinin durumu ile ilgili
bilgileri özetleyebilir. Tek
Örneğin, mobil cihazında Google Asistan'a giriş yapan bir kullanıcının
VERIFIED için doğrulama durumu.
Bir kullanıcının doğrulama durumuna sahip olmasının olası nedenleri şunlardır:
GUEST:
- Kullanıcı kişisel sonuçları kapatmıştır.
- Kullanıcı, Web ve Uygulama Etkinliği. Bazı kullanıcıların için bu ayar alan adı düzeyinde devre dışı bırakılmış olabilir.
- Bir cihazda Voice Match etkinse ve eşleştirme başarısız olursa ya da kullanıcı şunu çağırırsa: kullanıcının sesini kullanmadan Asistan'ı kullanmak (örneğin, Google'a uzun basmak) Ana sayfa).
- Kullanıcı oturum açmamıştır.
Verileri
userStorage veya hesap bağlama akışı başlatırsanız misafir kullanıcıların
başarısız olacak bir özellikle etkileşime girmesini
Actions On Node.js için Google İstemci Kitaplığı'nı kullanıyorsanız
kullanıcı depolama alanını bir JSON nesnesi olarak arayüz oluşturmak için
conv.user.storage; burada conv, Conversation örneğinizdir. İlgili içeriği oluşturmak için kullanılan
Aşağıdaki örnekte, sayfanızın userStorage alanına bir sayacın nasıl kaydedileceği gösterilmektedir
AppResponse:
Node.js
app.intent('Save Sum', (conv) => { if (conv.user.verification === 'VERIFIED') { conv.user.storage.sum = conv.data.sum; conv.close(`Alright, I'll store that for next time. See you then.`); } else { conv.close(`I can't save that right now, but we can add ` + `new numbers next time!`); } });
Java
@ForIntent("Save Sum") public ActionResponse saveSum(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); Integer sum = ((Double) request.getConversationData().get("sum")).intValue(); String verificationStatus = request.getUser().getUserVerificationStatus(); if (verificationStatus.equals("VERIFIED")) { responseBuilder.getUserStorage().put("sum", sum); responseBuilder.add("Alright, I'll store that for next time. See you then."); } else { responseBuilder.add("I can't save that right now, but we can add new numbers next time!"); } responseBuilder.endConversation(); return responseBuilder.build(); }
Node.js
if (conv.user.verification === 'VERIFIED') { conv.user.storage.sum = conv.data.sum; conv.close(`Alright, I'll store that for next time. See you then.`); } else { conv.close(`I can't save that right now, but we can add ` + `new numbers next time!`); }
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); Integer sum = ((Double) request.getConversationData().get("sum")).intValue(); String verificationStatus = request.getUser().getUserVerificationStatus(); if (verificationStatus.equals("VERIFIED")) { responseBuilder.getUserStorage().put("sum", sum); responseBuilder.add("Alright, I'll store that for next time. See you then."); } else { responseBuilder.add("I can't save that right now, but we can add new numbers next time!"); } responseBuilder.endConversation(); return responseBuilder.build();
JSON
Aşağıdaki JSON dosyasının bir webhook yanıtını açıkladığını unutmayın.
{ "payload": { "google": { "expectUserResponse": false, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Alright, I'll store that for next time. See you then." } } ] }, "userStorage": "{\"data\":{\"sum\":68}}" } } }
JSON
Aşağıdaki JSON dosyasının bir webhook yanıtını açıkladığını unutmayın.
{ "expectUserResponse": false, "finalResponse": { "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Alright, I'll store that for next time. See you then." } } ] } }, "conversationToken": "{\"data\":{\"firstNum\":23,\"sum\":68}}", "userStorage": "{\"data\":{\"sum\":68}}" }
Görüşmeyi kullanıcı tercihleriyle kişiselleştirme başlıklı makalemize göz atın. en iyi uygulama rehberini inceleyin.
Yasal not: userStorage hizmetine erişmeden önce izin alın.
Bazı ülkelerde geliştiricilerin
veya belirli bilgilere (ör. kişisel bilgilerinizi veya kullanıcılarınızı)
bilgileri) userStorage içinde yer alır. Bu şirketlerden birinde faaliyet gösteriyorsanız
veya bu bilgilere erişmek ya da bu bilgileri
userStorage kullanıyorsanız
Sormanız gereken onay yardımcısı
önce kullanıcının onayını almanız ve bu tür bilgileri saklamaya başlamadan
userStorage içinde yer alan bilgiler.
Kullanıcı depolama alanı süresi sonu
Asistan bir kimliği kullanıcıyla eşleştirebildiğinde
userStorage öğesinin süresi hiçbir zaman dolmaz ve bunu yalnızca kullanıcı veya İşlem'in kendisi silebilir.
Asistan bir kimliği kullanıcıyla eşleştiremediğinde,
userStorage görüşmenin sonunda temizlendi. Aşağıda bazı örnekler verilmiştir
Asistan'ın bir kimliği kullanıcıyla eşleştiremediği durumlar:
- Voice Match kuruldu ve eşleşme yok.
- Kullanıcı, kişisel verileri devre dışı bıraktı.
userStorage alanının içeriğini temizleyin
İşleminizin userStorage alanının içeriğini temizlemek için şunları yapabilirsiniz:
AppResponse sütunundaki resetUserStorage alanını "true" (doğru) olarak ayarlayın. Eğer
userStorage değerini boş bir dizeye,
userStorage, ileti dizisinin bir sonraki sırasında değiştirilmemiş. Bu şekilde şunları yapabilirsiniz:
arka arkaya tüm userStorage içeriğini geri göndermekten kaçının.
unutmayın.
Actions On Node.js için Google İstemci Kitaplığı'nı kullanıyorsanız
conv.user.storage değerini {} (boş nesne) olarak ayarlayabilirsiniz.
Node.js
app.intent('Forget Number', (conv) => { conv.user.storage = {}; conv.ask(`Alright, I forgot your last result.`); conv.ask(`Let's add two new numbers. What is the first number?`); });
Java
@ForIntent("Forget Number") public ActionResponse forgetNumber(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.getUserStorage().clear(); responseBuilder.add("Alright, I forgot your last result."); responseBuilder.add("Let's add two new numbers. What is the first number?"); return responseBuilder.build(); }
Node.js
conv.user.storage = {}; conv.ask(`Alright, I forgot your last result.`); conv.ask(`Let's add two new numbers. What is the first number?`);
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.getUserStorage().clear(); responseBuilder.add("Alright, I forgot your last result."); responseBuilder.add("Let's add two new numbers. What is the first number?"); return responseBuilder.build();
JSON
Aşağıdaki JSON dosyasının bir webhook yanıtını açıkladığını unutmayın.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Alright, I forgot your last result." } }, { "simpleResponse": { "textToSpeech": "Let's add two new numbers. What is the first number?" } } ] }, "userStorage": "{\"data\":{}}" } } }
JSON
Aşağıdaki JSON dosyasının bir webhook yanıtını açıkladığını unutmayın.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "Alright, I forgot your last result." } }, { "simpleResponse": { "textToSpeech": "Let's add two new numbers. What is the first number?" } } ] } } } ], "userStorage": "{\"data\":{}}" }
Kullanıcı olarak, yüklediğiniz bir İşlemdeki userStorage alanının içeriğini
çağrılır. Depolanan kullanıcı verilerinizi söz konusu İşlemden de kaldırabilirsiniz
hizmetin sizi hatırlamasını engelleyerek.
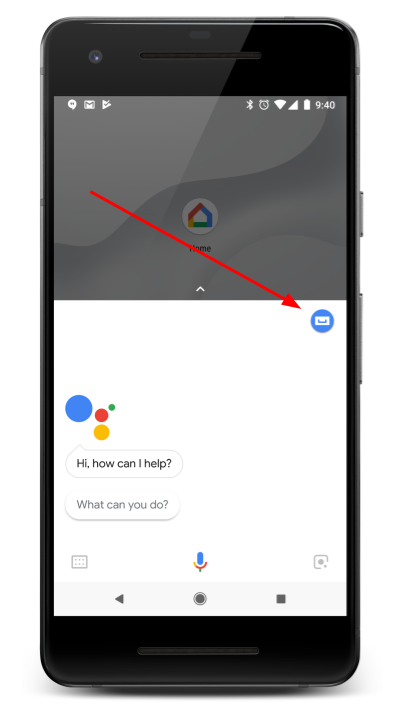
- Telefonunuzda Asistan uygulamasını açın.
- Çekmece simgesine dokunun.

- Keşfet sekmesinde, görüntülemek istediğiniz işlemi bulun veya kullanıcıyı temizleyin depolama alanını seçin ve ayrıntılar sayfasını açmak için bu alana dokunun.
- Sayfanın alt kısmına gidin.
userStoragealanının içeriğini görüntülemek için [Depolanan verileri göster] seçeneğine dokunun.- Depolanan kullanıcı verilerini kaldırmak için $action'ın beni hatırlamasını durdur'a dokunun.