Explorar en Dialogflow
Haz clic en Continuar para importar nuestra muestra de Guardar datos en Dialogflow. Luego, sigue la para implementar y probar la muestra:
- Ingresa un nombre de agente y crea un agente de Dialogflow nuevo para la muestra.
- Después de que el agente termine de importar, haz clic en Ir al agente.
- En el menú de navegación principal, ve a Entrega.
- Habilita el Editor intercalado y, luego, haz clic en Implementar. El editor contiene la muestra código.
- En el menú de navegación principal, ve a Integrations (Integraciones) y, luego, haz clic en Google Asistente
- En la ventana modal que aparece, habilita Cambios en la vista previa automática y haz clic en Probar. para abrir el simulador de Actions.
- En el simulador, ingresa
Talk to my test apppara probar la muestra.
Parte de proporcionar una excelente experiencia del usuario es, a menudo, poder ahorrar datos entre los turnos de una conversación o en varias conversaciones con un usuario. Esto es útil si proporcionas mensajes útiles en una sola conversación, guardando las puntuaciones de los partidos en distintas sesiones o recordando pequeños datos para un usuario.
Los requisitos varían un poco en función de si necesitas guardar datos dentro de un
conversación o entre conversaciones. Para guardar datos en una conversación, puedes
usa el campo conversationToken de tu objeto AppResponse.
Para guardar datos en las conversaciones, sigue estos pasos:
- Determina si el usuario está verificado o si es un invitado.
- Almacena datos del usuario o accede a ellos usando el campo
userStoragede tu objetoAppResponse.
Guardar datos entre los turnos de una conversación
El campo conversationToken es una cadena que contiene un token opaco que
se recircula a la Acción en cada conversación. Por ejemplo, si estableces
el valor a "count=1" en tu AppResponse durante el primer turno de
conversación, el AppRequest recibido por tu acción para el segundo turno
de la conversación contiene "count=1" en su conversationToken.
El token siempre se inicializa en una cadena vacía al principio de un
conversación. Si usas
Biblioteca cliente de Actions on Google para Node.js,
con el token de conversación como un objeto JSON usando conv.data, donde
conv es tu instancia de Conversation.
En el siguiente ejemplo, se muestra cómo guardar un contador en conversationToken
campo de tu AppResponse:
Node.js
conv.data.firstNum = firstNum; conv.ask(`Got it, the first number is ${firstNum}.`); conv.ask(`What's the second number?`);
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.getConversationData().put("firstNum", firstNum); responseBuilder.add("Got it, the first number is " + firstNum + "."); responseBuilder.add("What's the second number?"); return responseBuilder.build();
JSON
Ten en cuenta que el JSON a continuación describe una respuesta de webhook que usa
outputContexts en lugar de conversationToken.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Got it, the first number is 23." } }, { "simpleResponse": { "textToSpeech": "What's the second number?" } } ] } } }, "outputContexts": [ { "name": "projects/save-data-df-js/agent/sessions/ABwppHGfFkWJdHKPpBEYiGkhdoakWmYj_2sZa4o8pbGG9nj4q5_GfDTtNEXOY34mLX8G4o_d7oZdUW9bnBZC/contexts/_actions_on_google", "lifespanCount": 99, "parameters": { "data": "{\"firstNum\":23}" } } ] }
JSON
Ten en cuenta que el siguiente JSON describe una respuesta de webhook.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "Got it, the first number is 23." } }, { "simpleResponse": { "textToSpeech": "What's the second number?" } } ] } } } ], "conversationToken": "{\"data\":{\"firstNum\":23}}" }
Consulta nuestra guía Cómo proporcionar mensajes útiles y fallar de forma controlada. una guía de prácticas recomendadas para ver un ejemplo de uso práctico.
Almacenamiento de datos entre conversaciones
El campo userStorage del objeto AppResponse es una cadena que
contiene un token opaco proporcionado por la acción que se guarda en
las conversaciones de un usuario en particular. Por ejemplo, un juego puede guardar la mayor
de un usuario en userStorage y usa su valor en el mensaje de bienvenida de cada
cada vez que el usuario inicia una nueva conversación.
Determina y controla el estado de verificación del usuario
El estado de verificación de un usuario puede tener un valor de GUEST o VERIFIED. En el
inicio de cada conversación, Actions on Google establece la verificación del usuario
estado basado en una variedad de indicadores cuando comienza la conversación. Como uno
ejemplo, un usuario que accedió al Asistente de Google en su dispositivo móvil tiene un
estado de verificación de VERIFIED.
A continuación, se indican los posibles motivos por los que un usuario puede tener un estado de verificación de
GUEST:
- El usuario tiene desactivados los resultados personales.
- El usuario inhabilitó las campañas Web & Actividad en apps. Ten en cuenta que algunos usuarios puede tener inhabilitado este parámetro de configuración a nivel del dominio.
- Si un dispositivo tiene habilitado Voice Match y la coincidencia falla o el usuario invoca al Asistente sin usar la voz (por ejemplo, si mantienes presionada una Página principal).
- El usuario no accedió.
Comprueba siempre el estado de verificación del usuario antes de almacenar datos con
userStorage o iniciar un flujo de vinculación de cuentas para evitar que los usuarios invitados
está interactuando con una función que fallará para ellos.
Si usas la biblioteca cliente de Actions On Google para Node.js, haz lo siguiente:
puedes interactuar con el almacenamiento del usuario como un objeto JSON
conv.user.storage, donde conv es tu instancia de Conversation. El
El siguiente ejemplo muestra cómo guardar un contador en el campo userStorage de tu
AppResponse:
Node.js
app.intent('Save Sum', (conv) => { if (conv.user.verification === 'VERIFIED') { conv.user.storage.sum = conv.data.sum; conv.close(`Alright, I'll store that for next time. See you then.`); } else { conv.close(`I can't save that right now, but we can add ` + `new numbers next time!`); } });
Java
@ForIntent("Save Sum") public ActionResponse saveSum(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); Integer sum = ((Double) request.getConversationData().get("sum")).intValue(); String verificationStatus = request.getUser().getUserVerificationStatus(); if (verificationStatus.equals("VERIFIED")) { responseBuilder.getUserStorage().put("sum", sum); responseBuilder.add("Alright, I'll store that for next time. See you then."); } else { responseBuilder.add("I can't save that right now, but we can add new numbers next time!"); } responseBuilder.endConversation(); return responseBuilder.build(); }
Node.js
if (conv.user.verification === 'VERIFIED') { conv.user.storage.sum = conv.data.sum; conv.close(`Alright, I'll store that for next time. See you then.`); } else { conv.close(`I can't save that right now, but we can add ` + `new numbers next time!`); }
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); Integer sum = ((Double) request.getConversationData().get("sum")).intValue(); String verificationStatus = request.getUser().getUserVerificationStatus(); if (verificationStatus.equals("VERIFIED")) { responseBuilder.getUserStorage().put("sum", sum); responseBuilder.add("Alright, I'll store that for next time. See you then."); } else { responseBuilder.add("I can't save that right now, but we can add new numbers next time!"); } responseBuilder.endConversation(); return responseBuilder.build();
JSON
Ten en cuenta que el siguiente JSON describe una respuesta de webhook.
{ "payload": { "google": { "expectUserResponse": false, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Alright, I'll store that for next time. See you then." } } ] }, "userStorage": "{\"data\":{\"sum\":68}}" } } }
JSON
Ten en cuenta que el siguiente JSON describe una respuesta de webhook.
{ "expectUserResponse": false, "finalResponse": { "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Alright, I'll store that for next time. See you then." } } ] } }, "conversationToken": "{\"data\":{\"firstNum\":23,\"sum\":68}}", "userStorage": "{\"data\":{\"sum\":68}}" }
Consulta nuestro artículo Cómo personalizar la conversación con las preferencias de los usuarios. una guía de prácticas recomendadas para ver un ejemplo de uso práctico.
Nota legal: Cómo obtener el consentimiento antes de acceder a userStorage.
Algunos países tienen reglamentaciones que exigen que los desarrolladores obtengan el consentimiento de
al usuario antes de que pueda acceder o guardar cierta información (como información
en el userStorage. Si opera en una de estas
países y deseas acceder a dicha información o guardarla en
userStorage, debes usar el
El asistente de confirmación debe preguntar
al usuario y obtener dicho consentimiento antes de comenzar a almacenar dichas
en userStorage.
Vencimiento del almacenamiento del usuario
Cuando Asistente puede hacer coincidir una identidad con el usuario, el contenido de
userStorage nunca vence, y solo el usuario o la propia acción pueden borrarlo.
Cuando el Asistente no puede vincular una identidad con el usuario, el contenido de
userStorage se borra al final de la conversación. Estos son algunos ejemplos
casos en los que Asistente no puede asociar una identidad con el usuario:
- Se configuró Voice Match y no hay coincidencia.
- El usuario inhabilitó los datos personales.
Borra el contenido del campo userStorage
Para borrar el contenido del campo userStorage de tu acción, sigue estos pasos:
configurando el campo resetUserStorage de tu AppResponse como verdadero. Si
configuras el valor de userStorage en una cadena vacía, el valor de
userStorage permanecerá intacto en el próximo turno de la conversación. Esto te permite
evita devolver el userStorage completo por turnos si su contenido no se envió correctamente.
cambio.
Si estás usando la biblioteca cliente de Actions On Google para Node.js, sigue estos pasos:
puedes establecer el valor de conv.user.storage en {} (objeto vacío).
Node.js
app.intent('Forget Number', (conv) => { conv.user.storage = {}; conv.ask(`Alright, I forgot your last result.`); conv.ask(`Let's add two new numbers. What is the first number?`); });
Java
@ForIntent("Forget Number") public ActionResponse forgetNumber(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.getUserStorage().clear(); responseBuilder.add("Alright, I forgot your last result."); responseBuilder.add("Let's add two new numbers. What is the first number?"); return responseBuilder.build(); }
Node.js
conv.user.storage = {}; conv.ask(`Alright, I forgot your last result.`); conv.ask(`Let's add two new numbers. What is the first number?`);
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.getUserStorage().clear(); responseBuilder.add("Alright, I forgot your last result."); responseBuilder.add("Let's add two new numbers. What is the first number?"); return responseBuilder.build();
JSON
Ten en cuenta que el siguiente JSON describe una respuesta de webhook.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Alright, I forgot your last result." } }, { "simpleResponse": { "textToSpeech": "Let's add two new numbers. What is the first number?" } } ] }, "userStorage": "{\"data\":{}}" } } }
JSON
Ten en cuenta que el siguiente JSON describe una respuesta de webhook.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "Alright, I forgot your last result." } }, { "simpleResponse": { "textToSpeech": "Let's add two new numbers. What is the first number?" } } ] } } } ], "userStorage": "{\"data\":{}}" }
Como usuario, puedes ver el contenido del campo userStorage en una acción que
se invocan. También puedes quitar los datos del usuario almacenados de esa Acción específica
evitando que el servicio te recuerde.
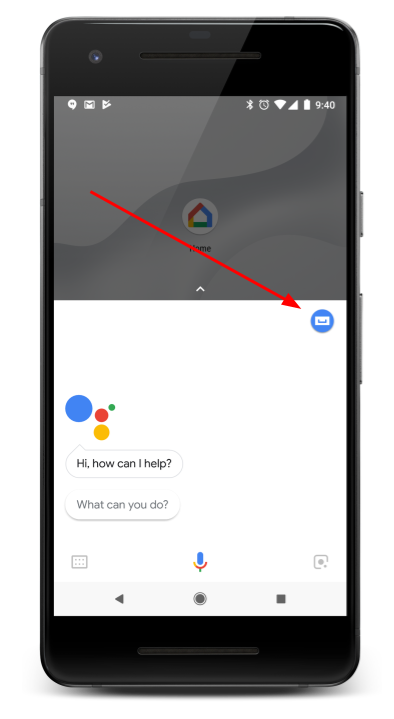
- Abre la app del Asistente en el teléfono.
- Presiona el ícono del panel lateral.

- En la pestaña Explorar, busca la acción que deseas ver o borrar al usuario. y presiónalo para abrir la página de detalles.
- Desplázate hasta la parte inferior de la página.
- Para ver el contenido del campo
userStorage, presiona [Ver datos almacenados]. - Para quitar los datos almacenados del usuario, presiona No permitir que $action me recuerde.
- Para ver el contenido del campo