Przeglądaj w Dialogflow
Kliknij Continue (Dalej), aby zaimportować próbkę danych zapisanych w Dialogflow. Następnie postępuj zgodnie z poniższe czynności, aby wdrożyć i przetestować przykład:
- Wpisz nazwę agenta i utwórz nowego agenta Dialogflow dla przykładu.
- Gdy agent zakończy importowanie, kliknij Przejdź do agenta.
- W głównym menu nawigacyjnym kliknij Fulfillment (Realizacja).
- Włącz edytor wbudowany, a następnie kliknij Wdróż. Edytor zawiera próbkę w kodzie.
- W głównym menu nawigacyjnym kliknij Integrations (Integracje), a następnie kliknij Google (Google). .
- W wyświetlonym oknie modalnym włącz Automatyczny podgląd zmian i kliknij Przetestuj aby otworzyć Symulator działań.
- W symulatorze wpisz
Talk to my test app, aby przetestować próbkę.
O zadowolenie użytkowników często decyduje możliwość oszczędzania danych między kolejnymi rozmowami z użytkownikiem. Jest to przydatne, jeśli podajesz przydatne odpowiedzi w ramach jednej rozmowy, zapisywanie wyników gry w różnych sesjach lub zapamiętywanie niewielkich informacji. użytkownika.
Te wymagania różnią się nieco w zależności od tego, czy należy zapisywać dane w
i we wszystkich rozmowach. Aby zapisać dane rozmowy, możesz:
użyj pola conversationToken obiektu AppResponse.
Aby zapisać dane w rozmowach, wykonaj te czynności:
- Określ, czy użytkownik jest zweryfikowany czy gość.
- Przechowywać dane użytkowników i uzyskiwać do nich dostęp za pomocą pola
userStoragew obiektAppResponse.
Zapisywanie danych między kolejnymi etapami rozmowy
Pole conversationToken to ciąg znaków zawierający nieprzezroczysty token, który
ponownie trafia do działania w każdej turze rozmowy. Jeśli na przykład ustawisz
wartość do "count=1" w AppResponse dla pierwszego etapu
konwersacja, AppRequest otrzymana przez akcję w drugiej turze
rozmowy zawierają "count=1" w elemencie: conversationToken.
Token jest zawsze inicjowany przez pusty ciąg na początku
rozmowy. Jeśli używasz tagu
w bibliotece klienta Actions on Google Node.js, możesz
z tokenem rozmowy jako obiektem JSON za pomocą metody conv.data, gdzie
conv to Twoja instancja Conversation.
Z przykładu poniżej dowiesz się, jak zapisać licznik w conversationToken
AppResponse:
Node.js
conv.data.firstNum = firstNum; conv.ask(`Got it, the first number is ${firstNum}.`); conv.ask(`What's the second number?`);
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.getConversationData().put("firstNum", firstNum); responseBuilder.add("Got it, the first number is " + firstNum + "."); responseBuilder.add("What's the second number?"); return responseBuilder.build();
JSON
Zwróć uwagę, że poniższy kod JSON opisuje odpowiedź webhooka, która wykorzystuje
outputContexts zamiast conversationToken.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Got it, the first number is 23." } }, { "simpleResponse": { "textToSpeech": "What's the second number?" } } ] } } }, "outputContexts": [ { "name": "projects/save-data-df-js/agent/sessions/ABwppHGfFkWJdHKPpBEYiGkhdoakWmYj_2sZa4o8pbGG9nj4q5_GfDTtNEXOY34mLX8G4o_d7oZdUW9bnBZC/contexts/_actions_on_google", "lifespanCount": 99, "parameters": { "data": "{\"firstNum\":23}" } } ] }
JSON
Pamiętaj, że poniższy kod JSON opisuje odpowiedź webhooka.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "Got it, the first number is 23." } }, { "simpleResponse": { "textToSpeech": "What's the second number?" } } ] } } } ], "conversationToken": "{\"data\":{\"firstNum\":23}}" }
Zapoznaj się z artykułem na temat wyświetlania pomocnych próśb o ponowne przesyłanie próśb i usuwania błędów. .
Zapisuję dane w rozmowach
Pole userStorage obiektu AppResponse jest ciągiem znaków,
zawiera nieprzezroczysty token dostarczony przez akcję, który jest zapisywany
rozmów z konkretnym użytkownikiem. Na przykład gra może zapisać największą liczbę
wynik użytkownika w regionie userStorage i użyj jego wartości w każdej wiadomości powitalnej
za każdym razem, gdy użytkownik rozpocznie nową rozmowę.
Określanie i obsługa stanu weryfikacji użytkownika
Stan weryfikacji użytkownika może mieć wartość GUEST lub VERIFIED. Na
na początku każdej rozmowy, Actions on Google ustawi weryfikację użytkownika
stan oparty na różnych wskaźnikach po rozpoczęciu rozmowy. Jako jeden
na przykład użytkownik zalogowany do Asystenta Google na urządzeniu mobilnym ma
stan weryfikacji konta VERIFIED.
Oto możliwe powody, dla których stan weryfikacji użytkownika to
GUEST:
- Użytkownik ma wyłączone Twoje wyniki.
- Użytkownik wyłączył strony internetowe i Aktywność w aplikacjach. Pamiętaj, że niektórzy użytkownicy może mieć wyłączone to ustawienie na poziomie domeny.
- Jeśli na urządzeniu jest włączona funkcja Voice Match, ale dopasowanie się nie powiedzie lub użytkownik wywoła Asystenta bez użycia głosu (np. przez przytrzymanie Strona główna).
- Użytkownik nie jest zalogowany.
Przed zapisaniem danych w aplikacji zawsze sprawdzaj stan weryfikacji użytkownika
userStorage lub rozpoczęcie procesu łączenia kont, aby uniemożliwić gościom
którzy nie wchodzą w interakcję z funkcją,
która mu się nie uda.
Jeśli używasz biblioteki klienta Actions on Google dla Node.js,
możesz połączyć się z pamięcią użytkowników jako obiektem JSON za pomocą
conv.user.storage, gdzie conv to Twoja instancja Conversation.
Z tego przykładu dowiesz się, jak zapisać licznik w polu userStorage na Twoim
AppResponse:
Node.js
app.intent('Save Sum', (conv) => { if (conv.user.verification === 'VERIFIED') { conv.user.storage.sum = conv.data.sum; conv.close(`Alright, I'll store that for next time. See you then.`); } else { conv.close(`I can't save that right now, but we can add ` + `new numbers next time!`); } });
Java
@ForIntent("Save Sum") public ActionResponse saveSum(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); Integer sum = ((Double) request.getConversationData().get("sum")).intValue(); String verificationStatus = request.getUser().getUserVerificationStatus(); if (verificationStatus.equals("VERIFIED")) { responseBuilder.getUserStorage().put("sum", sum); responseBuilder.add("Alright, I'll store that for next time. See you then."); } else { responseBuilder.add("I can't save that right now, but we can add new numbers next time!"); } responseBuilder.endConversation(); return responseBuilder.build(); }
Node.js
if (conv.user.verification === 'VERIFIED') { conv.user.storage.sum = conv.data.sum; conv.close(`Alright, I'll store that for next time. See you then.`); } else { conv.close(`I can't save that right now, but we can add ` + `new numbers next time!`); }
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); Integer sum = ((Double) request.getConversationData().get("sum")).intValue(); String verificationStatus = request.getUser().getUserVerificationStatus(); if (verificationStatus.equals("VERIFIED")) { responseBuilder.getUserStorage().put("sum", sum); responseBuilder.add("Alright, I'll store that for next time. See you then."); } else { responseBuilder.add("I can't save that right now, but we can add new numbers next time!"); } responseBuilder.endConversation(); return responseBuilder.build();
JSON
Pamiętaj, że poniższy kod JSON opisuje odpowiedź webhooka.
{ "payload": { "google": { "expectUserResponse": false, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Alright, I'll store that for next time. See you then." } } ] }, "userStorage": "{\"data\":{\"sum\":68}}" } } }
JSON
Pamiętaj, że poniższy kod JSON opisuje odpowiedź webhooka.
{ "expectUserResponse": false, "finalResponse": { "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Alright, I'll store that for next time. See you then." } } ] } }, "conversationToken": "{\"data\":{\"firstNum\":23,\"sum\":68}}", "userStorage": "{\"data\":{\"sum\":68}}" }
Zapoznaj się z artykułem na temat personalizacji rozmowy na podstawie ustawień użytkownika. .
Uwaga prawna: uzyskiwanie zgody przed uzyskaniem dostępu do usługi userStorage.
W niektórych krajach obowiązują przepisy, które wymagają od deweloperów uzyskania zgody
przed uzyskaniem dostępu do pewnych informacji (takich jak dane osobowe) lub ich zapisaniem
) w sekcji userStorage. Jeśli działasz w jednej z tych
krajów i chcesz uzyskać do nich dostęp lub zapisać je
userStorage, musisz użyć
Pomocnik potwierdzenia
wyrazić zgodę na przetwarzanie danych osobowych i uzyskać jej zgodę przed rozpoczęciem ich przechowywania.
informacje w userStorage.
Wygaśnięcie miejsca na dane użytkownika
Jeśli Asystent może dopasować tożsamość do użytkownika, treść
Pole userStorage nigdy nie wygasa, a tylko użytkownik lub samo działanie mogą je usunąć.
Jeśli Asystent nie może dopasować tożsamości użytkownika do użytkownika, treść
Pole userStorage zostanie usunięte po zakończeniu rozmowy. Oto kilka przykładów
gdy Asystent nie może dopasować tożsamości użytkownika do użytkownika:
- Funkcja Voice Match jest skonfigurowana, ale nie ma żadnej funkcji.
- użytkownik wyłączył dane osobowe.
Wyczyść zawartość pola userStorage
Aby wyczyścić zawartość pola userStorage akcji,
ustawiając pole resetUserStorage w kodzie AppResponse na true. Jeśli
ustawisz wartość userStorage na pusty ciąg, wartość
Element userStorage pozostanie niezmieniony w następnej rozmowie. Dzięki temu możesz:
Unikaj wysyłania po kolei całego pliku userStorage tam, gdzie jego treść
.
Jeśli używasz biblioteki klienta Actions on Google dla Node.js,
możesz po prostu ustawić wartość conv.user.storage na {} (pusty obiekt).
Node.js
app.intent('Forget Number', (conv) => { conv.user.storage = {}; conv.ask(`Alright, I forgot your last result.`); conv.ask(`Let's add two new numbers. What is the first number?`); });
Java
@ForIntent("Forget Number") public ActionResponse forgetNumber(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.getUserStorage().clear(); responseBuilder.add("Alright, I forgot your last result."); responseBuilder.add("Let's add two new numbers. What is the first number?"); return responseBuilder.build(); }
Node.js
conv.user.storage = {}; conv.ask(`Alright, I forgot your last result.`); conv.ask(`Let's add two new numbers. What is the first number?`);
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.getUserStorage().clear(); responseBuilder.add("Alright, I forgot your last result."); responseBuilder.add("Let's add two new numbers. What is the first number?"); return responseBuilder.build();
JSON
Pamiętaj, że poniższy kod JSON opisuje odpowiedź webhooka.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Alright, I forgot your last result." } }, { "simpleResponse": { "textToSpeech": "Let's add two new numbers. What is the first number?" } } ] }, "userStorage": "{\"data\":{}}" } } }
JSON
Pamiętaj, że poniższy kod JSON opisuje odpowiedź webhooka.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "Alright, I forgot your last result." } }, { "simpleResponse": { "textToSpeech": "Let's add two new numbers. What is the first number?" } } ] } } } ], "userStorage": "{\"data\":{}}" }
Jako użytkownik możesz wyświetlić zawartość pola userStorage w akcji,
. Możesz też usunąć przechowywane dane użytkownika z konkretnej akcji.
zatrzymując zapamiętywanie Cię przez usługę.
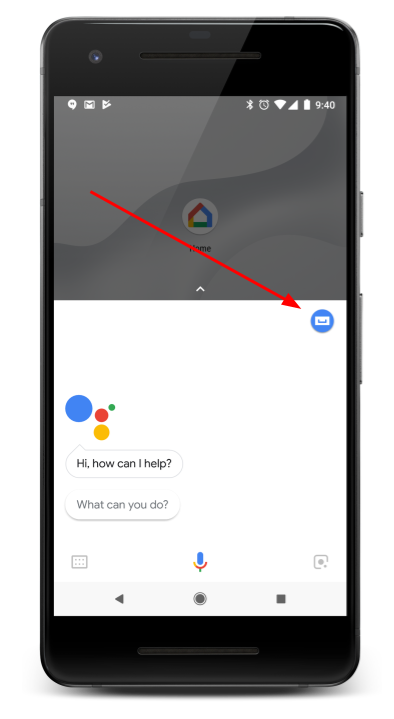
- Uruchom aplikację Asystent na telefonie.
- Kliknij ikonę panelu.

- Na karcie Odkrywaj znajdź działanie, które chcesz wyświetlić lub wyczyścić dane użytkownika. i kliknij ją, by otworzyć stronę z informacjami.
- Przewiń stronę w dół.
- Aby wyświetlić zawartość pola
userStorage, kliknij [Wyświetl zapisane dane]. - Aby usunąć zapisane dane użytkownika, kliknij Wyłącz zapamiętywanie mnie przez $action.
- Aby wyświetlić zawartość pola